燕山大学
课程设计说明书
题目: 七段数码管的数字识别
学院(系): 电气工程学院
年级专业:
学 号:
学生姓名:
指导教师:
教师职称:
燕山大学课程设计(论文)任务书
院(系): 电气工程学院 基层教学单位: 自动化仪表系

说明:此表一式四份,学生、指导教师、基层教学单位、系部各一份。
年 月 日
目 录
第一章 摘 要………………………………………………………2
第二章 七段数码管数字图像的简介……………………………………2
第三章 手写数字图像识别的实现过程…………………………………3
1、读入图像并预处理……………………………………
2、特征提取………………………………………………
3、编程调试………………………………………………
第四章 总 结 ………………………………………………………
第五章 参 考 文 献 ……………………………………………
第六章 附 录
摘 要
数字图像处理就是利用计算机对图像信息进行加工以满足人的视觉心理或者应用需求的行为。21世纪是一个充满信息的时代,图像作为人类感知世界的视觉基础,是人类获取信息、表达信息和传递信息的重要手段。数字图像处理技术已经广泛深入地应用于国计民生休戚相关的各个领域。
数字仪表具有高精度,方便读取,易操作等优点,广泛应用于检测,显示等领域。
本文主要研究对七段数码管0到9十个数字的识别的方法。利用matlab对图片进行处理,将图像二值化,从而获得可以反映图像整体和局部特征,再利用数码管数字显示的特点,提取利于有效识别的特征点,从而识别出数字。
关键字 数字图像处理 二值化 数字识别 matlab
七段数码管数字图像的简介
LED及发光二极管,单独的发光二极管就是一个最简单的LED,通过亮灭来作为信号指示,LED数码管是由若干个发光二极管组成的字段显示器件,简称数码管。通过控制不同组合的二极管导通,显示各种数据和字符。七段数码管是最常见的一种,可以显示十进制数字以及一些英文字符。
七段码应用广阔,它能代替人工判读仪器显示数字,实现机器判读。从而降低劳动强度和提高仪器显示读数速度和读数准确度,更好地实现仪器智能化。

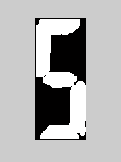
七段数码管显示的数字特征很明显,与自由手写体相比,棱角分明,显示单一,七段码数字自身特点:七段码数字高度和宽度在约定的“日” 字形范围内,笔划长度相同,相邻笔划不连接。笔划间有些空隙。七段码数字图像
需要根据其自身特征进行处理。
手写数字图像识别的实现过程
1、 读入图像并预处理
待识别的目标图像在由摄像头采集的过程中,会受到实际采集环境以及摄像头与目标图像的距离和角度等因素的影响,最终传输到计算机的图像可能存在模糊和噪声等缺陷,这些缺陷会影响到字符的正确识别,所以在对图像进行字符识别之前,需要对图像进行预处理操作。预处理的主要目的是突出给定图像中的某些信息,消弱或除去不需要的信息。从而使得图像画面清晰,边缘明显,以便提取特征进行识别。预处理结果的好坏直接影响到后续图像的识别的准确率。
七段码图像预处理包括图像数据读取,彩色图像灰度化处理(二值化),图像修补完善。 流程图如下

 读入图像 图像二值化 图像修补
读入图像 图像二值化 图像修补






二值图像:图像中像素只有两个值,通常是0和1,0代表黑色,1代表白色。图像二值化的作用是为了方便提取图像中的信息,二值图像在进行计算机识别时可以增加识别效率。
修补完善二值图像。经过二值化后的图片,有很多噪声点,这时需要对这些噪声点进行处理,采用滑动窗口去噪,当遇到一个像素值为0的点时,统计他周围相同点的个数,统计的个数占整个窗口总像素点个数的某个百分比(这里定为10%)时,确定它为有效点,否则将它变为灰度值为0的像素点。这里采用的是3*3的窗口,处理结果显示如上图。为防止越限,周边行列不作处理。
2.特征提取
为有效识别0到9十个数码管数字。根据显示特征,利用三条特殊位置的线作为分界线如图所示。并找到八个特征点,分别位于三条线与七段码交线的内侧位置。








比较八个边界点与背景像素灰度值大小,利用for 循环语句,和if判断语句,来区分0到9十个数码管数字。例如,边界点A与内侧背景附近的一点比较,A点像素灰度为1,说明A点所在的发光二极管导通,2,3,5,6,7,8,9,0 这几个数字在这一特征点有效。
0-9数字与特征点对照表

还有一种方法,其过程不同的是,垂直方向上的直线从上到下穿过A`B`C扫描,水平方向上的直线1从H/3处从左向右扫描,水平方向上的直线2从2*H/3处从左向右扫描。
扫描中若遇到像素值1.说明数字结构中含有这部分,记为1,反之记为0。
3.编辑程序,上机调试
根据上面过程分析,写出相应的语句,在matlab中输入,尝试各种算法,反复调试,并与小组成员交流,对比分辨率和识别效率。
通过对程序的调试,0-9这是个数字的图片均能正确识别出来。正确率也很高。比较两种方法,第二种方法比较简便。
总 结
通过这次数字图像课程设计,我学会了用matlab软件对图像进行一些简单有效的处理,学会了如何编程来实现数码管的数字识别。数字图像处理理论知识基础,matlab软件编程基本语言,是必须具备的两个基础。掌握这两点之后,才能更进一步想出处理图像的各种方法,使处理之后的结果尽可能接近预期目标,并且使处理运算达到更好,更快,更便捷的效果。
在课设期间,我们相互交流,交换意见和建议,我意识到团队精神的的重要性。由于我的基础比较差,进度很慢,同组成员就牺牲自己的课余时间提供很多帮助,我很感激。
感谢老师这几天的辛勤指导,感谢这几天和我一起完成课设的同学。总结这次宝贵的经验,为今后学习提供有效的帮助。
参考文献
1、数字图像处理 电子工业出版社 贾永红 2003
2、数字图像处理(Matlab版) 电子工业出版社 冈萨雷斯 2006
3、其他数字图像处理和matlab编程方面的书记及相关学习资料
附 录
方法一
a=imread('E:\30\7.bmp');
b=im2bw(a);
[m,n]=size(b);
b=-b+1;
imshow(b);
for i=2:(m-1);
for j=2:(n-1);
sd=0;
for k=(i-1):(i+1)
for s=(j-1):(j+1)
if(b(k,s)==1)
sd=sd+1;
end
end
end
if(sd>=1)
c(i,j)=1;
else
c(i,j)=0;
end
end
end
imshow(c);
y1=0;
for q=(5:ceil(i/3-2))
if c(q-1,ceil(j/2-2))>c(q,ceil(j/2-2))
y1=y1+1;
end
end
y2=0;
for q=(ceil(i/3-2):ceil(i/2-2));
if c(q-1,ceil(j/2-2))<c(q,ceil(j/2-2));
y2=y2+1;
end
end
y3=0;
for q=(ceil(i/2-2):ceil(2*i/3-2));
if c(q-1,ceil(j/2-2))>c(q,ceil(j/2-2));
y3=y3+1;
end
end
y4=0;
for q=(ceil(2*i/3-2):ceil(i-2));
if c(q-1,ceil(j/2-2))<c(q,ceil(j/2-2));
y4=y4+1;
end
end
y5=0;
for q=(5:ceil(j/2-2));
if c(ceil(i/3-2),q-1)>c(ceil(i/3-2),q)
y5=y5+1;
end
end
y6=0;
for q=(ceil(j/2-2):j-2)
if c(ceil(i/3-2),q-1)<c(ceil(i/3-2),q)
y6=y6+1;
end
end
y7=0;
for q=(5:ceil(j/2-2))
if c(ceil(2*i/3-2),q-1)>c(ceil(2*i/3-2),q)
y7=y7+1;
end
end
y8=0;
for q=(ceil(j/2-2):j-2);
if c(ceil(2*i/3-2),q-1)<c(ceil(2*i/3-2),q)
y8=y8+1;
end
end
if(y1==0&&y2==0&&y3==0&&y4==0&&y5==0&&y6==1&&y7==0&&y8==1)
p=1;
end
if(y1==1&&y2==0&&y3==0&&y4==1&&y5==1&&y6==1&&y7==1&&y8==1)
p=0;
end
if(y1==1&&y2==1&&y3==1&&y4==1&&y5==0&&y6==1&&y7==1&&y8==0)
p=2;
end
if(y1==1&&y2==1&&y3==1&&y4==1&&y5==0&&y6==1&&y7==0&&y8==1)
p=3;
end
if(y1==0&&y2==1&&y3==1&&y4==0&&y5==1&&y6==1&&y7==0&&y8==1)
p=4;
end
if(y1==1&&y2==1&&y3==1&&y4==1&&y5==1&&y6==0&&y7==0&&y8==1)
p=5;
end
if(y1==1&&y2==1&&y3==1&&y4==1&&y5==1&&y6==0&&y7==1&&y8==1)
p=6;
end
if(y1==1&&y2==0&&y3==0&&y4==0&&y5==0&&y6==1&&y7==0&&y8==1)
p=7;
end
if(y1==1&&y2==1&&y3==1&&y4==1&&y5==1&&y6==1&&y7==0&&y8==1)
p=9;
end
if(y1==1&&y2==1&&y3==1&&y4==1&&y5==1&&y6==1&&y7==1&&y8==1)
p=8;
end
disp('the number is')
disp(p)
第二种方法
a=imread('C:\b\7.bmp');
b=im2bw(a); [m,n]=size(b);
x1=0;
for k=(5:m-6);
if b(k,ceil(n/2))~=b(k+1,ceil(n/2));
x1=x1+1;
end
end
x2=0;
for k=(5:n/3);
if b(ceil(m/3),k)~=b(ceil(m/3),k+1);
x2=x2+1;
end
end
x3=0;
for k=(5:n/3);
if b(ceil(2*m/3),k)~=b(ceil(2*m/3),k+1);
x3=x3+1;
end
end
x4=0;
for k=(5:n-6);
if b(ceil(m/3),k)~=b(ceil(m/3),k+1);
x4=x4+1;
end
end
if(x1==2&&x2==1&&x3==1&&x4==2)
g=0;
end
if(x1==0&&x2==0&&x3==0&&x4==1)
g=1;
end
if(x1==4&&x2==0&&x3==1&&x4==1)
g=2;
end
if(x1==4&&x2==0&&x3==0&&x4==1)
g=3;
end
if(x1==2&&x2==1&&x3==0&&x4==2)
g=4;
end
if(x1==4&&x2==1&&x3==0&&x4==1)
g=5;
end
if(x1==4&&x2==1&&x3==1&&x4==1)
g=6;
end
if(x1==1&&x2==0&&x3==0&&x4==1)
g=7;
end
if(x1==4&&x2==1&&x3==1&&x4==2)
g=8;
end
if(x1==4&&x2==1&&x3==0&&x4==2)
g=9;
end
disp('the number is')
disp(g)
燕山大学课程设计评审意见表

第二篇:数字图像处理课设
目 录
1、目的与要求………………………………………………….………2
2、图像二值化和马赛克应用背景………………………………3
3、设计内容以及原理……………..……………………..………4
4、各个功能模块的主要实现程序以及代码……………………5
5、程序运行结果以及图像处理结果……...………….…………9
6、课程设计总结与心得体会……………………………………11
7、参考文献………………………………………………………12
一、目的与要求
本课程着重研究数字图像处理的方法,训练学生运用所学基础知识解决实际问题的能力,同时要求拓宽专业知识面。该课程是一门涉及多领域的专业选修课。它是图像通信、模式识别、计算机视觉等学科的基础。通过对本课程的学习,要求学生掌握数字图像处理的基本处理技术,较深入地理解数字图像处理的基本概念、基础理论以及解决问题的基本思想方法。从而使学生具有初步综合利用所学知识深入研究有关信息领域问题的能力。本课程数字图像处理是论述其基本理论、方法及其在计算机领域中应用的学科分支,是实现机器视觉的有效工具。学习本门课程的主要目的是使学生掌握数字图像处理的基本概念、原理、和方法,并未以后在此方向上的深入研究奠定基础。
通过本课程设计,使学生理解和巩固所学的理论知识,树立解决实际问题的严谨科学态度。实验前要求做好编程准备工作,提高实验效果,注重独立分析问题、解决问题的能力培养,训练实际操作,鼓励创新设想。
课程设计报告要求:
1.目的与要求
这部分主要说明本课程设计的目的、任务和要求。
提高分析问题、解决问题的能力,巩固数字图像处理系统中的基本原理与方法。
熟悉掌握一门计算机语言,可以进行数字图像的应用处理的开发设计。
2.设计的内容
根据指导书的讲述,介绍系统中所设计的主要功能和原理方法;
3.总体方案设计
根据课程设计的具体情况,描述系统的具体构架,包括:功能模块的划分、系统运行的环境、选用的工具及主要实现功能的原理。
4.各个功能模块的主要实现程序
主要的功能实现和函数要进行详细的说明,包括其用法,使用范围,及参数等。
5.测试和调试
按课程设计要求,选用多幅图像对程序进行测试,并提供系统的主要功能实现的效果图。并在调试中发现的问题做说明。
6.课程设计总结与体会
主要说明设计中学到的东西和取得的经验总结,心得体会。
7.参考文献
写出具体的主要参考文献,标明其作者、出处、年代、若是期刊文章,还需要给出期刊名。网络的文章要给出网址。
二、二值化以及马赛克应用背景
二值化:
在指纹自动识别系统中,图像采集设备所得到的图像是一幅含有较多噪声的灰度图,必须经过预处理,除去大量的噪声信号,得到一幅纹线清晰的点线图,才能进行指纹特征的提取和匹配。而二值化是图像预处理中非常重要的一步。对图像进行二值化处理,一方面对图像信息进行了压缩,保留了纹线的主要信息,节约了存储空间,便于计算机存储和处理。另一方面还可以去除大量的粘连,为指纹特征的提取和匹配做准备。
二值图像是指整幅图像画面内仅黑(灰度值为0)白(灰度值为1)二值的图像,在它们上面不呈现出灰度的变化。在数字图像处理中,二值图像占有非常重要的地位。这是因为在实用的图像处理系统中,要求处理的速度高、成本低,信息量大的浓淡图像处理花销太大,不是上策。而且二值化后的图像能够用几何学中的概念进行分析和特征描述,比起灰度图像来说方便得多。因而二值图像处理目前已成为图像处理中的一个独立的、重要分支而获得广泛的应用。对于指纹的识别来说,有有的信息得包含有脊线和谷线的二值描述中。因而必须根据原始的灰度图像来确定图像上的每一点应属于客体区域还是背景区域,从而产生对应的二值图像。它不仅可以大大减少储存量,而且对使得后面的判别过程少受干扰,大大简化其后的处理方法。二值化后的图像是以后处理的基础,它的算法对后面的处理有直接的影响。一个好的算法可以得到一个高质量的二值图像。反之,如果该阶段引入噪声,就会直接降低图像质量,影响识别精度。
马赛克:
马赛克指现行广为使用的一种图像(视频)处理手段,此手段将影像特定区域的色阶细节劣化并造成色块打乱的效果,因为这种模糊看上去有一个个的小格子组成,便形象的称这种画面为马赛克。马赛克常用于遮挡重要部位,其目的通常是使之无法辨认,而因此用在影像处理时有时也称为码赛克(由单纯音译加入了密码的涵义)。
马赛克(Mosaic),建筑专业名词为锦砖,分为陶瓷锦砖和玻璃锦砖两种。是一种装饰艺术,通常使用许多小石块或有色玻璃碎片拼成图案,在教堂中的玻璃艺品,又称为花窗玻璃(stained glass)。在拜占庭帝国时代,马赛克随着基督教兴起而发展为教堂及宫殿中的壁画形式。现今马赛克泛指这种类型五彩斑斓的视觉效果。马赛克也指现行广为使用的一种图像(视频)处理手段,此手段将影像特定区域的色阶细节劣化并造成色块打乱的效果,因为这种模糊看上去有一个个的小格子组成,便形象的称这种画面为马赛克。
三、设计内容以及原理
在此课程设计中,使用delphi软件编程,对图像进行处理。在编程中实现对图像处理的原理。在delphi软件中首先新建一个工程,使用可视化的设计,将图像图片加载到软件中同时保存在相对路径下,以便软件随便调用。
图像的二值化处理就是将图像上的像素点的灰度值设置为0或255,也就是讲整个图像呈现出明显的黑白效果。将256个亮度等级的灰度图像通过适当的阀值选取而获得仍然可以反映图像整体和局部特征的二值化图像。在数字图像处理中,二值图像占有非常重要的地位。首先,图像的二值化有利于图像的进一步处理,使图像变得简单,而且数据量减小,能凸显出感兴趣的目标的轮廓。其次,要进行二值图像的处理与分析,首先要把灰度图像二值化,得到二值化图像。所有灰度大于或等于阀值的像素被判定为属于特定物体,其灰度值为255表示,否则这些像素点被排除在物体区域以外,灰度值为0,表示背景或者例外的物体区域。
图像的二值化处理的变换函数表达式:

利用图像的二值化处理的关键是求出阀值T,在程序运行过程,我们先计算出二值图像的腐蚀与膨胀以及击中或不击中变换。
二值图像的细化,首先循环读出二值图所有像素,然后区分图像和背景图像,循环读取二值图所有像素。
在马赛克处理当中,首先获取当前像素的三基色RGB,各种颜色的取值,然后分别将三基色的red、green、blue取不同的值,而取值的范围像素点的值进行相加,算法为red:=rgbpoint[i-1,j-1].r+rgbpoint[i-1,j].r+rgbpoint[i-1,j+1].r+ rgbpoint[i,j-1].r+rgbpoint[i,j].r+rgbpoint[i,j+1].r+rgbpoint[i+1,j-1].r + rgbpoint[i+1,j].r+rgbpoint[i+1,j+1].r
其中red可以为green或者blue,然后将当前需要马赛克的图像的像素点的三基色取值为已经变换的值进行处理,即可得出一张马赛克的图像。
四、各个功能模块以及代码实现
1、 图像的二值化:
(1)变量的设置:Bitmap:TBitmap; FBitmap:TBitmap ;
p:pbytearray; i,j,k:integer
(2)函数的功能:
1、Bitmap.PixelFormat:=pf24bit 使得变量Bitmap像素格
式化。
2、使用一个循环对Bitmap每个像素点进行判断赋值。
3、使用一个p:=Bitmap.ScanLine[i],通过判断进行赋值
0或者255。
4、最后调用生成一个新的图像
Image.Picture.Bitmap.Assign( 参数Bitmap)方法。
2、 图像的马赛克
(1)变量的设置:red:integer; green:integer; blue:integer;
i:integer; j:integer;
(2)函数的功能:
1、getrgbp(sender);获得扫描点周围及本身共九个点的
RGB的平均值。
2、if messagedlg('是否要在修改图上加上马赛克处
理?',mtconfirmation,[mbyes,mbno],0)=mryes;判断
是否要进行马赛克处理。
3、image3.Canvas.Pixels[i,j]:=image5.canvas.pixels[i,j];将计
算出来的RGB的平均值赋值给原来的九个点。
3、程序主要实现代码:
(1)二值化处理源代码:
procedure TForm1.N23Click(Sender: TObject);
var
Bitmap:TBitmap;
FBitmap:TBitmap;
p:pbytearray;
i,j,k:integer;
begin
Bitmap:=TBitmap.Create;
Button5.Enabled:=true;
Label15.Visible:=true;
TrackBar1.Visible:=true;
//TrackBar1.Position:=128;
Label14.Visible:=true;
Label14.Caption:='二值化处理后: ';
// if Image9.Picture=nil then
FBitmap:=Image1.Picture.Bitmap ;
//else
//FBitmap:=Image9.Picture.Bitmap;
Bitmap.Assign(FBitmap);
Bitmap.PixelFormat:=pf24bit;
for i:=0 to Bitmap.Height-1 do
begin
p:=Bitmap.ScanLine[i];
for j:=0 to Bitmap.Width-1 do
begin
if p[j*3+1]=p[j*3+2] then k:=p[j*3+2]
else k:=round(p[j*3]*0.3+p[j*3+1]*0.59+p[j*3+2]*0.11);
if k>TrackBar1.Position then
begin
p[j*3]:=0;
p[j*3+1]:=0;
p[j*3+2]:=0;
end
else
begin
p[j*3]:=255;
p[j*3+1]:=255;
p[j*3+2]:=255;
end;
end;
end;
Image9.Picture.Bitmap.Assign(Bitmap);
Bitmap.Free;
end;
(2)马赛克处理源代码:
procedure TForm1.N16Click(Sender: TObject); //马赛克
var
red:integer;
green:integer;
blue:integer;
i:integer;
j:integer;
begin
n5.Enabled:=true;
button5.ENabled:=true;
getrgbp(sender);
i:=1;
while(i<xx-2) do
begin
j:=1;
while(j<yy-2) do
begin
red:=rgbpoint[i-1,j-1].r+rgbpoint[i-1,j].r+rgbpoint[i-1,j+1].r+
rgbpoint[i,j-1].r+rgbpoint[i,j].r+rgbpoint[i,j+1].r+rgbpoint[i+1,j-1].r
+ rgbpoint[i+1,j].r+rgbpoint[i+1,j+1].r;
green:=rgbpoint[i-1,j-1].g+rgbpoint[i-1,j].g+rgbpoint[i-1,j+1].g+
rgbpoint[i,j-1].g+rgbpoint[i,j].g+rgbpoint[i,j+1].g+rgbpoint[i+1,j-1].g
+ rgbpoint[i+1,j].g+rgbpoint[i+1,j+1].g;
blue:=rgbpoint[i-1,j-1].b+rgbpoint[i-1,j].b+rgbpoint[i-1,j+1].b+
rgbpoint[i,j-1].b+rgbpoint[i,j].b+rgbpoint[i,j+1].g+rgbpoint[i+1,j-1].g
+ rgbpoint[i+1,j].g+rgbpoint[i+1,j+1].g;
image5.canvas.pixels[i-1,j-1]:=rgb(red div 9,green div 9,blue div 9);
image5.canvas.pixels[i-1,j]:=rgb(red div 9,green div 9,blue div 9);
image5.canvas.pixels[i-1,j+1]:=rgb(red div 9,green div 9,blue div 9);
image5.canvas.pixels[i,j-1]:=rgb(red div 9,green div 9,blue div 9);
image5.canvas.pixels[i,j]:=rgb(red div 9,green div 9,blue div 9);
image5.canvas.pixels[i,j+1]:=rgb(red div 9,green div 9,blue div 9);
image5.canvas.pixels[i+1,j-1]:=rgb(red div 9,green div 9,blue div 9);
image5.canvas.pixels[i+1,j]:=rgb(red div 9,green div 9,blue div 9);
image5.canvas.pixels[i+1,j+1]:=rgb(red div 9,green div 9,blue div 9);
j:=j+3;
end;
i:=i+3;
end;
if messagedlg('是否要在修改图上加上马赛克处理?',mtconfirmation,[mbyes,mbno],0)=mryes then
begin
getrgbp(sender);
for i:=0 to xx do
for j:=0 to yy do
begin
image3.Canvas.Pixels[i,j]:=image5.canvas.pixels[i,j];
end;
end;
end;
五、程序运行结果以及图像处理结果
运行结果:
(1)二值化


(2)马赛克处理


六、课程设计总结与心得体会
在这次的课程设计中不仅检验了我所学习的知识,也培养了我如何去把握一件事情,如何去做一件事情,又如何完成一件事情。在设计过程中,与同学分工设计,和同学们相互探讨,相互学习,相互监督。学会了合作,学会了运筹帷幄,学会了宽容,学会了理解,也学会了做人与处世。课程设计是我们专业课程知识综合应用的实践训练,着是我们迈向社会,从事职业工作前一个必不少的过程。“千里之行始于足下”,通过这次课程设计,我深深体会到这句千古名言的真正含义。我今天认真的进行课程设计,学会脚踏实地迈开这一步,就是为明天能稳健地在社会大潮中奔跑打下坚实的基础。
通过这次数字图像处理课程设计,本人在多方面都有所提高。通过这次课程设计,综合运用本专业所学课程的理论。在图像处理过程中,使用相对应的方法去获得自己需要的效果,在这次设计过程中,体现出自己的能力以及综合运用知识的能力,体会了学以致用、突出自己劳动成果的喜悦心情,从中发现自己平时学习的不足和薄弱环节,从而加以弥补。
在此感谢我们的指导老师,老师严谨细致、一丝不苟的作风一直是我工作、学习中的榜样;老师循循善诱的教导和不拘一格的思路给予我无尽的启迪;这次数据图像处理的每个实验细节和每个数据,都离不开老师您的细心指导。而您开朗的个性和宽容的态度,帮助我能够很顺利的完成了这次课程设计。
同时感谢对我帮助过的同学们,谢谢你们对我的帮助和支持,让我感受到同学的友谊。由于本人的设计能力有限,在设计过程中难免出现错误,恳请老师们多多指教,我十分乐意接受你们的批评与指正,本人将万分感谢。
七、参考文献
1. 许录平 编著,数字图像处理,科学出版社,2007.
2. 许录平 编著,数字图像处理学习指导,科学出版社,2009.
3. Prince, J. L. and Links, J. M. Medical Imaging, Signals, and Systems,Prentice Hall 20##
4. Morgan Kaufmann. Machine Vision: Theory, Algorithms, Practicalities,Thomson Learning 20##
5. Castleman K.R. Digital Image Processing, 2nd Edition, Prentice-Hall, 2002.
6. Gonzalez R.C. and Woods R.E, Digital Image Processing, Prentice Hall, 20##
7. 容观澳编著,计算机图像处理,清华大学出版社, 20## 年 2 月。
8. 崔屹编著,图像处理与分析 — 数学形态学,科学出版社, 20## 年4 月。
9. 张德丰 等编著,MATLAB数字图像处理,机械工业出版社, 20##-1-1。
10. 郭文强,侯勇严 编著,数字图像处理,西安电子科技大学出版社, 20##-5-1。
