学习心得:
在基地培训学习的这十几天里,让我受益良多。首先,让我明白了计算机知识的博大精深。一个小小的网页、网站制作却需要很多的知识去编写,其次,我明白了解了Dreamweaver软件的用途和应用,并初步对代码,元素的专业术语有了一定程度的理解。然后,当我自己制作,初步接触时,才发现这一切并没有想象中的简单,很多地方都需要一边翻书查阅一边制作,这使我了解到制作网站并没有课上讲的那么容易,轻巧。最后,制作的过程和学习的过程让我明白了团队的重要性,明白了队友的含义,同心协力,难题才会迎刃而解。
日志1:
这是我们在基地里德第一次培训,第一天学习。我们怀着兴奋,喜悦的心情早早就来到基地中学习,等待培训学习的开始,很快就到了上课的时间,我们纷纷来到“五星”基地中参加培训学习,当我看到时学长教学时,不禁有些失望,但更多的是崇拜,憧憬着自己也能够通过自己的努力来到那个讲台上,锻炼自己,教授知识,当晚的培训学习中,学长教授了Dreamweaver的初步知道,如:如何插入图片、文字、一个网页的大体结构、各种专业术语和定义等。这让我们了解到了计算机知识的深度和高度,以后要走的路还很长很长。
在接下来的培训学习中,网页制作学习的层层深入,让我有些应接不暇,其中的很多知识都让我摸不清头脑,难以理解,但我相信,我们还是能够很好的完成基地的任务——静态网站的制作。
日志2:
经过几天的培训学习,我们自强3人组也对网页制作和Dreamweaver软件有了一定的了解。现在应该实行着手制作了,刚开始总是困难重重,这个不知怎么弄,那个不明白怎么设置,我们毫无头绪也毫无办法。这是,组长提议去图书馆借阅相关书籍来辅助网站制作。拿着书本我们再次会带电脑前,投身于制作当中。这次的尝试就容易了许多,我们设计出了主页的框架,这使我们相当的兴奋了,之后遇到的各种难题,我们有时通过自己研究和书本辅助来克服,有时需要师兄师姐的各种指导,随着时间的推移,作品也渐渐趋于成熟。真期待展示的日子早些到来呢。
日志3:
血色3人组的成员分别是韦羽、伍蓉蓉、卢政炜。我们3个皆是10级的新生。刚入基地,各种基础不扎实,这时基地布置下来的静态网站作业,让我们慌了手脚,但是很快便冷静了下来,既然无法抗拒它那就学会享受它吧。于是我们3人走到了一起,组成一个团队,取名自强,意寓为我们同心协力、不会放弃。其中,由韦羽负责总编,设计框架和引领制作,由伍蓉蓉手机素材,完成美工任务,由卢政炜完成各种文字编辑充实网页内容。我们3人分配很合理,3人也很乐意如此分工。相信,我们将是一个不错的团队。
日志4:
随着交作业的日子越来越近,我们的神经也被压得紧紧的,因为学科的因素,我们不得不把大部分精力放在学科作业和复习上,只能用一些闲余的时间去啃各种辅助书本和制作网站,并且师兄的不定时检查也给我们带来了诸多的压力,但好在我们咬着牙,掘着骨,挺了过来。现在我们的制作已经临近尾声,并且收到了师兄的一致好评。这使我们欣慰的同时也很喜悦和兴奋。我们的汗水和付出没有白费!!!
日志5:
在基地学习培训的日子结束。这意味着学习已经结束了,师兄把能教给我们的都已经给了我们,接着就要看我们如何发挥,如何制作,如何创新了。在这以后的日子里,师兄会给予我们一些指导,也会对我们提出一些批评或者表扬之类的话语,以激励我们奋发图强,奋勇前进。在这学习培训的日子里,有过苦有过笑,让人终生难忘。我想以后这种机会将不会很多,
所以要好好的把握,好好的珍惜,不放过任何稍纵即逝的机会。
第二篇:DreamWaver建站心得
ASP+DreamWaver+CSS+JavaScript学习札记
ASP+DW+CSS+JS
姜敏2008-08 札记
ASP+DreamWaver+CSS+JavaScript学习札记
目录
1、
2、
3、
4、
5、
6、
7、
8、
9、 悬停行背景变色的注意事项 ························································································· 1 应用FORM元素产生空行 ···························································································· 1 JAVA语言如何控制浏览器前进、后退 ········································································ 1 自动打开QQ聊天窗口的代码/强制QQ聊天: ·························································· 1 细线表格最简单、高效的方法: ················································································· 1 如何使用SQL控制文字的长度: ················································································· 1 透明FLASH的创建: ···································································································· 1 横纵行同时重复的修改代码: ····················································································· 1 一段简短的使层居中的CSS定义: ·············································································· 2
10、 一个标签可以同时定义多个CLASS ·············································································· 2
11、 ASP控制图片显示的大小(等比例缩放) ··································································· 2
12、 批量去掉超级链接的虚线框 ························································································· 3
13、 定时自动关闭的窗口是怎样实现? ············································································· 4
14、 隐藏浏览器中状态栏的URL地址信息的方法 ······························································ 4
15、 怎样制作在页面中“静态悬浮”的图片? ·································································· 4
16、 怎么能让<IFRAME>标签的宽和高随里面的内容而改变大小 ······································· 4
17、 在导航条中突出显示当前页面 ····················································································· 5
18、 表单的FIELDSET和LEGEND标签: ············································································· 5
19、 巧用CSS制作树状目录 ································································································· 5
20、 同时动态地改变文字的大小、颜色、加粗 ·································································· 6
21、 常用CSS缩写语法总结 ································································································· 6
22、 随机替换图片 ················································································································ 8
23、 把大图片按比例缩小到50PX*50PX以内 ····································································· 8
24、 CSS文件标准模板范例,防止出现错误边界 ······························································· 8
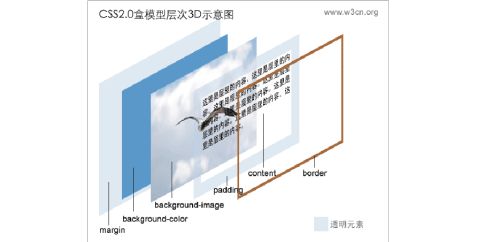
25、 CSS的基石——框模型示意图 ······················································································ 9
26、 CSS中层、类名称要尽量使用规范的名称 ··································································· 9
27、 CSS应依据背景颜色进行调试: ················································································ 10
1
ASP+DreamWaver+CSS+JavaScript学习札记
正文
1、 悬停行背景变色的注意事项
行悬停变色代码中最重要的是this.bgcolor要写成this.bgColor,其中的onMouseOver和onMouseOut也最好写成大写分割的形式;
代码示范:<tronmouseover=”this.bgColor=’’”onmouseout=”this.bgColor=’’”>
<tdonmouseout=”this.style.backgroundColor=’’“onmouseover=”this.style.backgroundCol-or=’’”
2、 应用form元素产生空行
空行有时候是因为<form>标签的位置不正确引起的,大部分时候<form>标签可以只包含提交按钮;
重复区域一定要在<form>标签的外层,否则会出错;
3、 Java语言如何控制浏览器前进、后退
Javascript:history.back(); //浏览器后退
Javascript:history.forward(); //浏览器前进
Javascript:history.go(-2); //浏览器后退两次,当history.go()方法的参数为0时,表示刷新当前页面,
4、 自动打开QQ聊天窗口的代码/强制QQ聊天:
<ahref="tencent://message/?uin=175022333">175022333</a>
5、 细线表格最简单、高效的方法:
创建表格时,设置单元格间距为1,设置表格背景为需要的边线颜色;把单元格的背景颜色设置成需要的表格颜色即可。
6、 如何使用SQL控制文字的长度:
selectID,N_hits,IIF(len(N_title)>9,left(N_title,9)+’…’,N_title)asN_title_C
fromnews
orderbyn_hitsDESC
7、 透明Flash的创建:
在属性面板,给Flash增加一个参数wmode,其值为Transparent;
有时候,Flash会遮挡住其它元素,这时候就需要给相应的Flash加此属性。
8、 横纵行同时重复的修改代码:
<%dimnum_td‘定义循环变量
1
ASP+DreamWaver+CSS+JavaScript学习札记
num_td=0‘初次赋值
%>
<%
While((Repeat1__numRows<>0)AND(NOTRecordset1.EOF))
%>
<td><%=(Recordset1.Fields.Item("S_name").Value)%></td>
<%num_td=num_td+1‘循环控制
ifnum_tdmod2=0then
response.Write("</tr>")‘将该行闭合
endif
%>
<%
Repeat1__index=Repeat1__index+1
Repeat1__numRows=Repeat1__numRows-1
Recordset1.MoveNext()
Wend
%> 9、 一段简短的使层居中的CSS定义:
#div1{
width:800px;
margin:0auto;
}
使用此定义以后,层的margin会自动地变为某个不为0的值,大概在一行的高度,这时候可以再添加margin-bottom:来订制。
10、 一个标签可以同时定义多个class
例如:我们先定义两个样式,第一个样式背景为#666;第二个样式有10px的边框。 .one{width:200px; background:#666; }
.two{border:10pxsolid#F00; }
在页面代码中,我们可以这样调用
<divclass=one two></div>
这样最终的显示效果是这个div既有#666的背景,也有10px的边框。是的,这样做是可以的,你可以尝试一下。
11、 ASP控制图片显示的大小(等比例缩放)
<scriptlanguage="JavaScript">
<!--
varflag=false;
functionDrawImage(ImgD){
varimage=newImage();
image.src=ImgD.src;

2
ASP+DreamWaver+CSS+JavaScript学习札记
if(image.width>0&&image.height>0){
flag=true;
if(image.width/image.height>=164/112){
if(image.width>164){
ImgD.width=164;
ImgD.height=(image.height*164)/image.width;
}else{
ImgD.width=image.width;
ImgD.height=image.height;
}
ImgD.alt=image.width+"x"+image.height;
}
else{
if(image.height>112){
ImgD.height=112;
ImgD.width=(image.width*112)/image.height;
}else{
ImgD.width=image.width;
ImgD.height=image.height;
}
ImgD.alt=image.width+"x"+image.height;
}
}
}
//-->
</script>
</HEAD>
<BODY>
<ahref="./img.jpg"target="_blank"><img
src="./img.jpg"border="0"width="164"height="112"
onload=DrawImage(this); "></a>
12、 批量去掉超级链接的虚线框
<public:attachevent=”onfocus”onevent=”example()”/>
<scriptlanguage=”javascript”>
functionexample(){
this.blur();
}
</script>
将以上代码存为.htc为扩展名的文件,然后再编写一个普通的html网页: <html>
<head>
<style>
a{behavior:url(htc文件所在路径地址)}
3
ASP+DreamWaver+CSS+JavaScript学习札记
</style>
<body>
<ahref=”#”>链接1</a>
<ahref=”#”>链接2</a>
<ahref=”#”>链接3</a>
点链接试试,没有虚线框了吧
</body>
</html>
另外一种比较简单,但效率较低的方法:
<styletype="text/css">a{blr:expression(this.onFocus=this.blur())}</style>
13、 定时自动关闭的窗口是怎样实现?
上面提到了个关闭窗口的功能,那么现在的自动关闭又是怎么实现的呢?
在源代码<body>后加入下面的代码:
<scriptLANGUAGE=“javascript”><!–
setTimeout(’window.close(); ’,10000);
–></script>
其中的setTimeout是一个用来设定延迟时间的函数,这里10000表示10秒钟。
14、 隐藏浏览器中状态栏的URL地址信息的方法
浏览网页,当鼠标停留在链接上方时,在下面的状态栏中会自动显示该链接目标地址,考虑到安全方面的问题,有时我们需要把它重置为“零”,即设为空白。
现在只需要在链接代码中作些手脚就可以实现了,
<ahref=/schoolonMouseOver=”window.status=’none’;
returntrue”>网易学院</a>
15、 怎样制作在页面中“静态悬浮”的图片?
所谓的“静态悬浮”也就是图片总是试图停留在网页中的某个位置,因此在视觉上有种跟着页面“走”的感觉,象悬浮着一样。
该效果的实现是通过javascript来完成的,一般要求有一定的编程能力。好在DW提供了制作该效果的固定插件,因此就显得简单多了。
首先你必须先下载stav插件,将里面的两个文件(其中包括图片文件
CrossBrowserStaticDivision.gif和网页文件CrossBrowserStaticDivision.htm)都拷贝到DW安装目录Configuration\Objects\Common下。
重新启动DW,在Object(对象)面板中,你会看到最底部已经多了SI项,选中它在弹出的窗口中设定浮动层到上边和左边的距离,然后在图层中插入指定的内容(这里为图片)即可。
16、 怎么能让<iframe>标签的宽和高随里面的内容而改变大小
<iframename="ifrme1"id="ifrme1"width="100%"height="100%"frameborder="0"scrolling="no"src="new.asp"onload="document.all['iframe1'].style.height=iframe1.document.body.scrollHeight"marginwidth="1"marginheight="1"align="top"></iframe>
4
ASP+DreamWaver+CSS+JavaScript学习札记
17、 在导航条中突出显示当前页面
假设有导航条如下:
</body>
</html>
<bodyid="home">
<ulid="mainNav">
<liclass="home"><a>Home</a></li>
<liclass="news"><a>News</a></li>
...
</ul>
</body>
如果要突出显示当前页面,只需要寻找以下ID和类的组合:
#home#mainNav.homea,#news#mainNav.newsa,…{(在此处添加相应的突出格式代码)} 即可。
18、 表单的fieldset和legend标签:
Fieldset可以将表单划分为软干个以legend为主题的部分。
<form>
<fieldset>
<legend>YourContactDetails</legend>
<input/>
...
</fieldset>
</form>
19、 巧用CSS制作树状目录
制作方法:
我先把产生这种效果的代码复制如下,然后结合代码讲制作方法:
〈divid="main1"style="color:blue"onclick="document.all.child1.style.display=(document.all.child1.style.display=='none')?'':'none'"〉
+主目录1〈/div〉
〈divid="child1"style="display:none; "〉
〈ahref="#"〉-子目录1〈/a〉〈br〉
〈ahref="#"〉-子目录2〈/a〉〈br〉
〈ahref="#"〉-子目录3〈/a〉〈br〉
〈ahref="#"〉-子目录4〈/a〉
〈/div〉

5
ASP+DreamWaver+CSS+JavaScript学习札记
〈divid="main2"style="color:blue;
"onclick="document.all.child2.style.display=(document.all.child2.style.display=='none')?'':'none'"〉
+主目录2〈/div〉
〈divid="child2"style="display:none"〉
〈ahref="#"〉-子目录1〈/a〉〈br〉
〈ahref="#"〉-子目录2〈/a〉〈br〉
〈ahref="#"〉-子目录3〈/a〉
〈/div〉
注:“”表示一个字符空格
1、先定义两个DIV,一个用于主目录,取名为:main1;另一个用于相应的子目录,取名为:child1。
2、在main1的DIV中写上“+主目录1”,并在它的上面加载一个鼠标单击事件:
onclick和一小段Javascript程序:
document.all.child1.style.display=(document.all.child1.style.display=='none')?'':'none'。这段程序的作用是,当鼠标在main1的DIV上(也就是在“+主目录1”上)单击时,如果child1的DIV是隐藏的,让它显示;若是显示的,则让它隐藏。
3、在child1的DIV上写上子目录,并把它设置成超级链接,我在上面的示例中是设置了空链接,实际制作时把它改为实链接,以让它指向链接目标。在child1的DIV定义中加上一个CSS:style="display:none",其目的是使子目录开始时处于隐藏状态。
其它目录的制作只是重复上面的三步而已。按F12就可看到效果了。这种方法主要是利用了CSS的显示属性:display,它有一个特点就是当对象被隐藏后,对象所占据的页面空间将自动让出。我们知道CSS还一个属性:visibility也具有显示和隐藏的对象的功能,但不能用来制作上面的树状目录。因为Visibility在隐藏对象后,对象所占据的空间并不释放,也就是当隐藏子目录时,子目录的位置只是一片空白而已位置并没有让出来,因此另一个主目录也就无法靠拢。所以它只能用于那些需要固定页面元素位置的地方。
20、 同时动态地改变文字的大小、颜色、加粗
这个例子的效果是:鼠标在文字上,文字的大小、颜色发生改变且加粗,鼠标离开时恢复原样。
这个例子的制作方法与例一相同,不同的只是在CSS中定义了不同的文字属性,所以制作方法不再重复。在〈head〉与〈/head〉之间增加的CSS代码为:
〈styletype="text/css"〉
〈!--
.style1{font:bold16px; color:#0000FF}
.style2{font-size:12px; color:#00ff00}
--〉
〈/style〉
制作完成,能产生效果的那段文字的源代码是这样的:
〈pclass="style4"onmouseover="this.className='style1'"onmouseout="this.className='style2'"〉鼠标在这段文字上,改变文字的大小、颜色、加粗,鼠标离开时恢复原样。〈/p〉
21、 常用CSS缩写语法总结
使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则如下:
6
ASP+DreamWaver+CSS+JavaScript学习札记
颜色
16进制的色彩值,如果每两位的值相同,可以缩写一半,例如:
#000000可以缩写为#000; #336699可以缩写为#369;
盒尺寸
通常有下面四种书写方法:
property:value1; 表示所有边都是一个值value1;
property:value1value2; 表示top和bottom的值是value1,right和left的值是value2
property:value1value2value3; 表示top的值是value1,right和left的值是value2,bottom的值是value3
property:value1value2value3value4; 四个值依次表示top,right,bottom,left
方便的记忆方法是顺时针,上右下左。具体应用在margin和padding的例子如下: margin:1em02em0.5em;
边框(border)
边框的属性如下:
border-width:1px;
border-style:solid;
border-color:#000;
可以缩写为一句:border:1pxsolid#000;
语法是border:widthstylecolor;
背景(Backgrounds)
背景的属性如下:
background-color:#f00;
background-image:url(background.gif);
background-repeat:no-repeat;
background-attachment:fixed;
background-position:00;
可以缩写为一句:background:#f00url(background.gif)no-repeatfixed00;
语法是background:colorimagerepeatattachmentposition;
你可以省略其中一个或多个属性值,如果省略,该属性值将用浏览器默认值,默认值为: color:transparent
image:none
repeat:repeat
attachment:scroll
position:0%0%
字体(fonts)
字体的属性如下:
font-style:italic;
font-variant:small-caps;
font-weight:bold;
font-size:1em;
line-height:140%;
font-family:"LucidaGrande",sans-serif;
可以缩写为一句:font:italicsmall-capsbold1em/140%"LucidaGrande",sans-serif; 注意,如果你缩写字体定义,至少要定义font-size和font-family两个值。
7
ASP+DreamWaver+CSS+JavaScript学习札记
列表(lists)
取消默认的圆点和序号可以这样写list-style:none; ,
list的属性如下:
list-style-type:square;
list-style-position:inside;
list-style-image:url(image.gif);
可以缩写为一句:list-style:squareinsideurl(image.gif);
22、 随机替换图片
<script> document.write(<img src="img/+parseInt(Math.random()*(5)) +.gif"height="40" width="50">) </script>
图片文件名为0.gif 1.gif 2.gif 3.gif 4.gif
23、 把大图片按比例缩小到50px*50px以内
.thumbImage {
max-width: 50px;
max-height: 50px;
}
* html .thumbImage {
width: expression(this.width > 50 && this.width > this.height ? 50 : auto); height: expresion(this.height > 50 ? 50 : auto);
}
24、 CSS文件标准模板范例,防止出现错误边界
/* __===================================__
CSS Documents Template
作者:姜敏 xiaoxuan_5612
邮箱:40770055@xs.
__====================================__ */
/* ========导入外部CSS部分开始========== */
@import url("");
@import url("");
/* =========全局格式设置部分开始======== */
* { margin:0; padding:0; font-size:13px; }
.center { margin:0 auto; }
.clear { clear:both; }
/* =========标签部分开始================ */
8
ASP+DreamWaver+CSS+JavaScript学习札记
/* =========非全局类部分开始============ */
/* =========ID部分开始================== */ 后面需要用到时再定义即可。
25、 CSS的基石——框模型示意图
26、 CSS中层、类名称要尽量使用规范的名称 主导航:mainnav
子导航:subnav
内容:content
头部:header
底部:footer
顶导航:topnav
侧栏:sidebar
左(右)侧栏:left(right)sidebar
标志:logo
标语:banner
子菜单:submenu
容器:container
搜索:search
登陆:

login
9
ASP+DreamWaver+CSS+JavaScript学习札记
27、 CSS应依据背景颜色进行调试:
将CSS内容赋予颜色背景,先不加图片,以判断问题所在。
28、 First-letter伪类的使用——首字下沉效果:
首字下沉的设置伪类,例如:p:first-letter {font-size:18px; color:red;float:left;}
实际效果如图:
29、 解决无数据时记录集出现错误的问题
<%
if rs_conass.eof or rs_conass.bof then
response.write"对不起,暂时没有需要审批的社团!"
response.end()
end if
%>
30、 使用eWebeditor作修改器时,产生的代码解析问题
解决方式是将隐藏域中的value=”<%=(xxx.fields.item(“nr”))%>” 变成
value=’<%=(xxx.fields.item(“nr”))%>’ ,即将最外面的一对双引号换成一对单引号,这样就解决了解析过程中的引号配对问题。

10
