网站开发实训报告
报告人:10计1班20号朱桂霞
一、题目:班级网站的开发
二、开发环境及工具
是在Windows XP的开发环境下设计和完成的,用到了Adobe Dreamweaver CS5、可牛图片处理工具等等
三、网站的规划
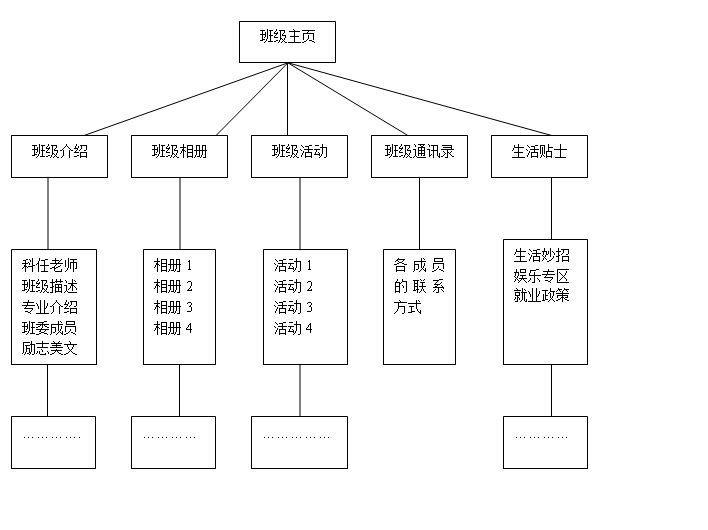
我所做的是班级网站,只要包括了班级介绍、班级通讯录、班级相册、班级活动以及生活贴士等六个大方面,该网站主要的色彩是淡淡的天蓝色和柔和的淡紫色,是给人一种宁静但却不缺失青春朝气的感觉。做这个网站的规划之前我参考了“猛龙过江的班级网站”以及我们学校的各个网站。也引用到了校园网里的部分资料。整个网站用到了超链接、表单、滚动文字、滚动图片以及JAVA的部分知识等。网站的草图大概内容如下:
 :
:
四、网站栏目介绍
4.1首页
首页下属有班级介绍,班级相册,班级活动,班级通讯录,生活贴士五个子页面。同时首页面里包括了班级新闻,留言板,对班级网站的评价,幻灯片播放和用滚动文字的通告栏。其中班级新闻的部分中也包括有七条班级新闻,也就是说在班级新闻下还有七个子页面。首页的内容基本上包含了一个班级上的大范围的事情,文字和图片的恰当结合,会让内容更丰富充实。首页的截图如下:

4.2班级介绍(栏目1)
在班级介绍这一栏目中包括了科任老师,班委成员,班级描述,专业介绍,励志美文五个大的内容,其中班级描述,专业介绍,励志美文部分里面还有下一级的超链接栏目。励志美文中还包括有四篇美文。在这一页中,对班级进行了详细的介绍,也友情链接了励志美文,增加网页的可读性。班级介绍的这一页截图如下:

4.3班级相册(栏目2)
在班级相册这一栏目中包括了四大部分,分别是相册一(第一次秋游)、相册二(春游的记忆)、相册三(公益活动,我们的写真)、相册四(广播操比赛精彩回放)。在这四部分里还各自有着子页面,子页面里就是对应相册的照片。该网页的色调主要是活泼开朗的,所以在选图片时我选择了比较有活力的那种。该页的截图如下:

4.3班级活动(栏目3)
该页面包括了四部分,分别是几次的班级活动,有春游的,秋游,广播操,公益活动的,其中也附有照片。
4.4班级通讯录(栏目4)
该页面做得比较简单,有每个同学的电话号码和QQ号码,在名字前有个人的头像,截图如下:

4.5生活贴士(栏目4)
该页面包含的内容比较丰富,涉及到的有“生活贴士,给你妙招”、“娱乐专区,笑笑更健康”、“ 就业相关政策”三大部分,每一部分还有具体的子页面,生活常识,给你妙招这一部分只要是一些在日常生活中要用到挺多的小常识,符合我们学生的需要。娱乐专区,笑笑更健康这部分只要是收集了一些幽默搞笑但又富有哲理的笑话,可以给我们适当的放松一下。而相关的就业政策,对我们在校生而言也是需要多加关注,我觉得这些内容对我们都是挺有意义的。该页面的截图如下:

五、总结和体会
经过这一次的实训,让我对书本所学的知识能进一步地熟悉和巩固,在巩固旧知识的同时,也能学到新知识,特别是通过和同学、老师的交流以及参观别人做得好的网站,让自己知道要如何去设计网页的内容和排版配色等。在实训的过程中也遇到了一些问题,比如说看到别人的网站做得很好,但是自己却做不出这样的效果,虽然可以通过上网查询,但是也还是不太明白,只能硬搬代码。同时也发现自己在Java方面掌握的知识还是很少,希望在往后的学习生涯中,我能抱着一颗认真好学的心态去学习Java.实训是巩固旧知识,学习新知识的好机会,所以更要认认真真地对待每一次的实训,争取做得更好!
第二篇:静态网页设计实训报告
南京工业职业技术学院技术实训报告
网页设计实训报告
课题名称
院 系
专 业
班 级
学 号 学生姓名
家乡风情 计算机与软件学院 网络营销 电商1321班 1302693248 朱冠月
指导教师:
宋亚伟
2014 年 3月 4日

第1页共23页

南京工业职业技术学院技术实训报告
目录
第1章 实训任务 ........................................................................ 错误!未定义书签。
1.1实训任务及要求 .................................................................................................. 3
1.1.1实训内容 ....................................................................................................... 3
1.1.2实训要求 ....................................................................................................... 3
1.2对学生学习的要求 .............................................................................................. 4
1.3实训成果 .............................................................................................................. 5
第2章网站需求分析 ................................................................................................... 6
2.1网站所需的技术 .................................................................................................. 6
2.1.1网站需要的技术 ........................................................................................... 6
2.1.2DreamweaverCS3介绍 ................................................................................. 6
2.1.3HTML语言介绍 ............................................................................................. 7
第3章网站总体设计 ................................................................................................ 8 3网结构框架图 ....................................................................... 错误!未定义书签。
第4章网站详细设计 ................................................................................................ 9
4网站详细分析 ..................................................................................................... 9
第5章网站测试运行与发布 .................................................................................. 20 5网站如何运行 ................................................................... 错误!未定义书签。
结束语 ...................................................................................................................... 21
致谢 .......................................................................................................................... 22
参考文献 .................................................................................................................. 24
第2页共23页
南京工业职业技术学院技术实训报告
第1章实训任务
1.1实训任务及要求
1.1.1实训内容
利用Dreamweaver制作一个网站做家乡网站
1.1.2实训要求
1)网站必须有一个首页(index.html)和十个以上的其他辅助的链接页面
2)网站中的网页必须实现以下功能
a.站点中的素材和页面必须归入对应文件夹,无断链和孤立文件;
b.使用表格和框架进行页面布局设计,布局合理,美观; c.图片,必须包含三种类型(普通的图片,Flash制作的图片,Fireworks制作的图片)
d.一定的动态网页(数据显示、录入、修改等) e.一定的模板与Div加css样式
f.页面中必须包含层、行为、脚本效果等;
g.能够手动编制与修改网页源代码(html)
第3页共23页
南京工业职业技术学院技术实训报告
1.2对学生学习的要求
每个学生应通过综合实训项目课程的学习,培养自己的系统、完整、具体地完成网站设计所需的工作能力,通过信息收集处理、方案决策、制定行动计划、实施计划任务和自我检查评价的能力训练,锻炼学生在职场应有的工作能力。每个学生经历完整个网站设计开发的训练,将掌握完成实际网站设计应具备的核心能力和关键能力。具体要求如下:
1.充分了解指导手册规定拟填写的各项网站设计各阶段的作业文件与作业记录。
2.充分了解自己的学习能力,针对拟完成网站的设计功能要求与规范,查阅资料,了解相关网站设计的技术情况。
3.在学习过程中,认真负责,在关键问题与环节上下功夫,充分发挥自己的主动性、创造性来解决技术上与工作中的问题。
4.认真填写与撰写从资讯、方案、计划、实施、检查到评估各阶段按规范要求完成的相关作文文件与工作记录,并学会根据学习与工作过程的作文文件和记录及时反省与总结。
第4页共23页
南京工业职业技术学院技术实训报告
1.3实训成果
实训顺利完成,而且学到了很多知识:
1. 掌握了网站开发从规划到构建、维护的方法;
2. 精通了Dreanmweaver制作静态网页的方法,掌握了一定的动态网页设计方法;
3. 掌握了制作图片和动态图片的方法;
4. 掌握了制作动态图片的方法;
5. 掌握了网站的发布方法。
第5页共23页
南京工业职业技术学院技术实训报告
第2章网站需求分析
2.1网站所需的技术
2.1.1网站需要的技术
1.首先你必须要会HTML语言
2.光会写骨架不行,你还得会CSS+DIV的写法,这样你就必须会CSS样式
3.正确将每个网页链接起来
4利用时间轴实现图片的自动变换
5.手动输入代码,出现字母滚动的效果
2.1.2DreamweaverCS3介绍
Dreamweaver CS3是Adobe(奥多比)公司收购Macromedia公司后最新推出的Creative Suite 3 设计套装中用于网页设计与制作的组件。作为全球最流行,最优秀的所见即所得的网页编辑器,Dreamweaver可以轻而易举地制作出跨操作系统平台,跨浏览器的充满动感的网页,是目前制作Web页站点,Web页和Web应用程序开发的理想工具。
第6页共23页
南京工业职业技术学院技术实训报告
2.1.3HTML语言介绍
HTML(HyperText Mark-up Language)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要内容。
HTML(HyperText Mark-up Language)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要内容。
HTML(HyperText Mark-up Language)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网
页
文档的主要内容。
设计HTML语言的目的,是为了能把存放在一台电脑中的文本或图形,与另一台电脑中的文本或图形方便地联系在一起,形成有机的整体。人们不用考虑具体信息是在当前电脑里还是在网络上其它电脑里,只需使用鼠标在某一文档中点取一个图标,Internet就会马上转到与此图标相关的内容上去。而这些信息可能存放在网络的另一台电脑中。
第7页共23页
南京工业职业技术学院技术实训报告
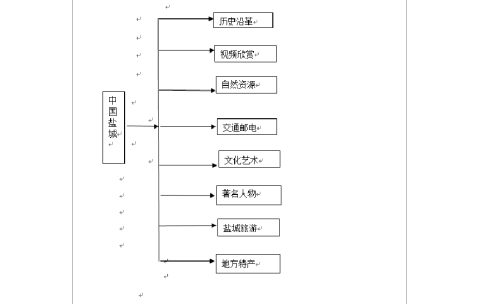
第3章网站总体设计
图3—1 网站流程图

第8页共23页
南京工业职业技术学院技术实训报告
第4章网站详细设计
4.1网站详细分析
图4-1 网站首页图

第9页共23页
南京工业职业技术学院技术实训报告
1. 如图4-1所示,这是本网站的首页,通过框架简洁明了的表达了该网站的主要信息,较为详细的给盐城的特色文化作了介绍,左边的导航栏是该网站最为核心的部分。共有七个小标题,也是通过七个方面来介绍盐城的。
图4-2 盐城历史沿革介绍图

第10页共23页
南京工业职业技术学院技术实训报告
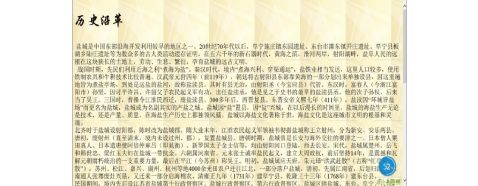
2.如图4-2所示,点击首页导航栏中的“历史沿革”,就会在主页面的右边页面框中出现此页面。这是通过超链接的方法做出来的,你会通过这个页面,简单的了解一下盐城的历史沿革。
图4-3 盐城视频欣赏图

第11页共23页
南京工业职业技术学院技术实训报告
3.如图4-3所示,这个页面展示了盐城的各地风光美景,湿地,滩涂,丹顶鹤自然保护区,大丰麋鹿自然保护区等美景尽收眼底,城市的建设以及迅猛发展都让人叹为观止,将盐城的特色文化展现的一览无余,美不胜收。

第12页共23页
南京工业职业技术学院技术实训报告
图4-4 自然资源图
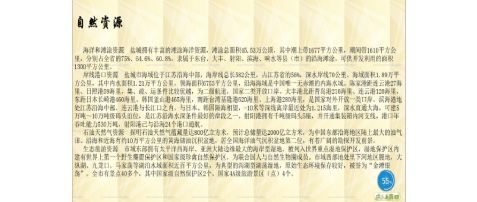
4.如图4-4所示,当点击首页面导航栏里的“自然资源”时,右边的框架里的页面就会自然的链接到这个页面,该页面较为详细的描述了盐城丰厚的自然资源。
图4-5 盐城交通邮电介绍图

第13页共23页
南京工业职业技术学院技术实训报告
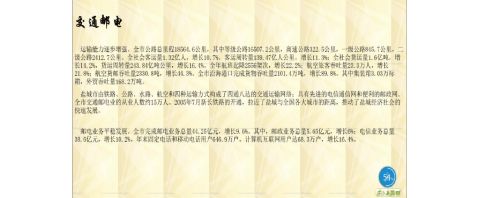
5.如图4-5所示,当在首页的导航栏里点击“交通邮电”时,很自然的就链接到了这个页面。该页面给我们简明的分析了盐城的交通要塞,盐城市一个交通发达的城市,各类交通都四通八达。
图4-6 盐城文化艺术介绍图

第14页共23页
南京工业职业技术学院技术实训报告
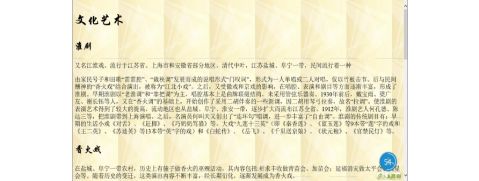
6.如图4-6所示,当你点击首页导航栏中的“文化艺术”这一项时,页面就会很自然的链接到这一页,该页面对盐城的文化艺术是做了一个较为详细的文字描述。特色突出,文化底蕴丰厚。
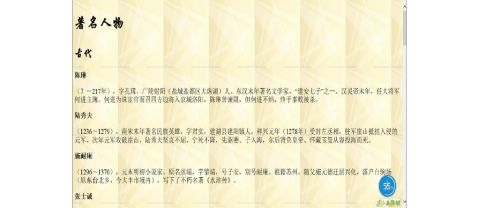
图4-7 盐城名人简介图

第15页共23页
南京工业职业技术学院技术实训报告
7.如图4-7所示,当你在首页点击导航栏里的“著名人物”这一项时,框架里的右边页面就会很自然的连接到该页面,该页面较为详尽的介绍了历史上盐城的著名人物,还对每个人都做了个简明的介绍。为盐城的历史底蕴加了浓重的一笔。
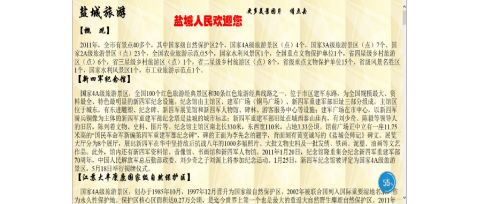
图4-8 盐城旅游介绍图

第16页共23页
南京工业职业技术学院技术实训报告
8.如图4-8所示,当你在首页里点击导航栏里的“盐城旅游”这一项时,框架里的右边页面里就很自然的链接到这个页面,该页面里还使用了超链接“更多美景图片 请点击”和滚动字幕“盐城人民欢迎您”的效果,点击超链接“更多美景图片 请点击”时,该页面就会展示盐城旅游美景的一些图片。
图4-9 盐城旅游美景展示图

第17页共23页
南京工业职业技术学院技术实训报告
9.如图4-9所示,当点击如图4—8所示的页面里的“更多美景图片 请点击”字样的超链接时,就会出现如图4—9所示的页面,该页面充分的展示了盐城的美景,如麋鹿,丹顶鹤等珍禽,水街,枯枝牡丹园,新四军纪念馆等旅游美景,美不胜收。
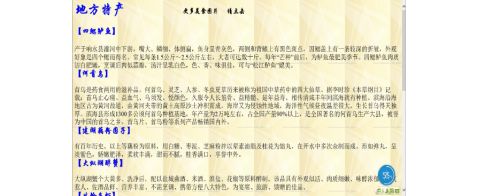
图4-10 盐城地方特产介绍图

第18页共23页
南京工业职业技术学院技术实训报告
10.如图4-10所示,当点击首页面导航栏里的“地方特产”字样时,在框架的右边页面里很自然的就链接到盐城地方特产介绍这一页,该页面详尽的介绍了盐城的各种特色美食,该页面里还包含了一个美食图片的链接,即“更多美食图片 请点击”字样。
图4-11 盐城特色美食图

第19页共23页
南京工业职业技术学院技术实训报告
11.如图4-11所示,该页面是在点击图4—10中“更多美食图片 请点击”时链接出来的页面,从该页面中我们可以直接地感受到盐城美食的色香味俱全,卖相十足,瞬间就能引起人的食欲。
第5章网站测试运行与发布
发布网站前检查和预览了 Web 出版物并订阅了 Web 托管服务后,您就可以发布网站了。可以将网站发布到 Web 服务器、网络服务器、文件传输协议 (FTP) 服务器或您自己计算机上的文件夹。网站进行发布时可以按F12键并可以通过IE访问;发布后使用编辑工具对发布后的站点进行维护。
第20页共23页
南京工业职业技术学院技术实训报告
结束语
经过两个星期的努力,在老师的悉心指导和严格要求下,我顺利的完成了介绍家乡的网站设计。
在这两个星期中,我花了一个多星期的时间来设计,到了第二星期真正的开始做网站,其中首页就反复做了多次。开始时真的没有一个清晰的思路。最后在同学的帮助下决定用模板做,都说万事开头难,确实是这样。自打首页做好了之后,后面的都做的得心应手。两个星期的时间虽然不长,但我学到了很多,虽然只是做一个网站,但是其中富含的知识面却多得多,从失败中吸取教训,经验是从一次次的失败中积累出来的,凡
第21页共23页
南京工业职业技术学院技术实训报告 事儿还是得自己亲手操作,就算不会也要自己去尝试,只有不放弃,有耐心,才能学到东西。
这次的网站总体来说做的不是很好,Dreamweaver上的好多东西我还没学透,在这个网站的设计上我也是用的少之又少,特别是手动编写代码这块。
希望在以后的学习过程中进一步的加强自我能力,并且获得更多的经验。
致谢
衷心的感谢宋亚伟老师,谢谢您的指导!
虽然我们的实训课只有短短的两个星期时间,但经过您的指导,在网页设计方面,我有了一个更深入的了解。您教导我们如何在两个星期里去做好一个网站,从构思到布局到搜集材料到动手操作,我们一步一步的照着您的指导来做,短短的两个星期的时间我们就做成了一个比较好的网站。在您的指导下,我们没有浪费时间,没有盲目的去做,而是有条理的去做每一步。
第22页共23页
南京工业职业技术学院技术实训报告 这是我们第一次写实训报告,您细心地给我们提供了报告的模板,还耐心的一一的给我们做了分析。老师您专业知识渊博、治学态度严谨,工作作风精益求精,诲人不倦的高尚师德,严于律己、宽以待人的崇高风范,朴实无法、平易近人的人格魅力对我们影响深远。不仅让我们树立了远大的学习目标、掌握了基本的研究方法,还教了我们许多为人处事的道理。在此,谨向导师表示崇高的敬意和衷心的感谢!在做网页设计的过程中,遇到了很多的问题,在老师的耐心指导下,问题都得以解决。所以在此,再次对老师道一声:老师,谢谢您!
两个星期的实训时间很快就过去了,但我们对网页设计的学习不仅仅于此。从开始到结束,一直离不开老师、同学、朋友的帮忙,谢谢你们的帮助,因为有你们,所以我才能这么顺利的完成这次的实训作业。在这里请接收我诚挚的谢意!
最后,再次感谢宋老师的尊尊教诲,在此,致以诚挚的谢意。
第23页共23页
南京工业职业技术学院技术实训报告 参考文献
[1] 孙良军《DreamweaverCS3网页设计案例教程》北京:清华大学出版社.2009.7.
[2] 张丽云《Dreamweaver网页设计与应用》北京:人民邮电出版社.2009.11
[3] 张金华《HTML网页设计参考手册》北京:清华大学出.2006.9
[4] 张丹.《电子商务网站建设技术基础》.北京:西南财经出版社.2003.9
[5] Adam Freeman《HTML5权威指南》北京:人民邮电出版社.
[6] 刘冰.《Dreamweaver实例教程》.电子工业出版社.2005.7
第24页共23页
