![]IXE_AFTURH3KV_VV9VD8BR](https://upload2.fanwen118.com/wk001/3758831/3758831_img_001.jpg)
课程设计题目:房屋租赁系统
学生姓名:
指导老师:
二零##年四月二十五日
目录
摘要------------------------------------------------------------------------------------------------------ 3
绪论------------------------------------------------------------------------------------------------------ 3
1.1课题来源----------------------------------------------------------------------------------- 3
1.2课题背景及开发目的-------------------------------------------------------------------- 3
1.3可行性分析-------------------------------------------------------------------------------- 3
1.3.1经济可行性------------------------------------------------------------------------ 3
1.3.2技术可行性------------------------------------------------------------------------ 3
1.3.3操作可行性-------------------------------------------------------------------------- 3
需求分析------------------------------------------------------------------------------------------ 3
2.1系统目标------------------------------------------------------------------------------------- 3
2.2市场需求分析------------------------------------------------------------------------------- 3
2.3系统功能性需求分析---------------------------------------------------------------------- 3
2.4 系统非功能性需求------------------------------------------------------------------------ 3
2.4.1可用性-------------------------------------------------------------------------------- 3
2.4.2可靠性-------------------------------------------------------------------------------- 3
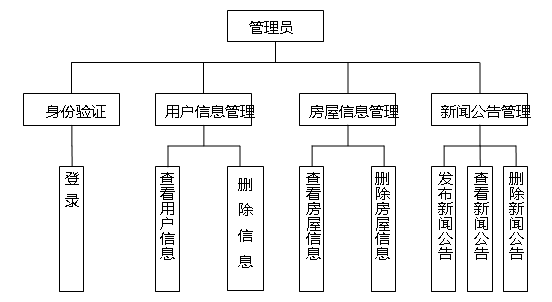
2.5功能模块图---------------------------------------------------------------------------------- 3
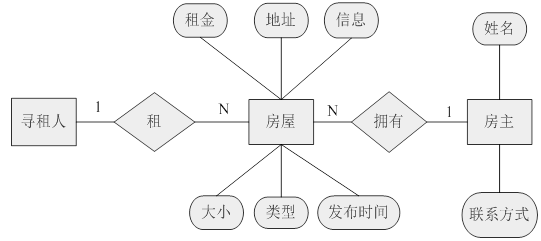
2.6实体联系图---------------------------------------------------------------------------------- 3
系统设计------------------------------------------------------------------------------------------------ 3
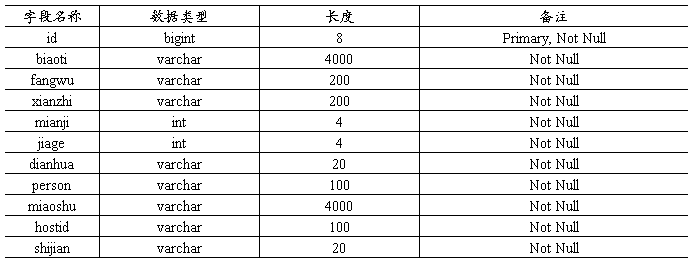
3.1数据库结构设计---------------------------------------------------------------------------- 3
表3-1用户信息表 (users)-------------------------------------------------------------- 3
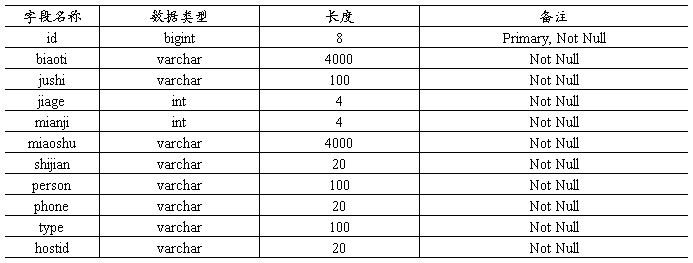
表3-2房屋出租、求租信息表 (house)---------------------------------------------- 3
表3-3房屋合租信息表 (house2)------------------------------------------------------ 3
3.2程序主要代码------------------------------------------------------------------------------- 3
运行结果及程序测试--------------------------------------------------------------------------------- 3
总结------------------------------------------------------------------------------------------------------ 3
参考文献:--------------------------------------------------------------------------------------------- 3
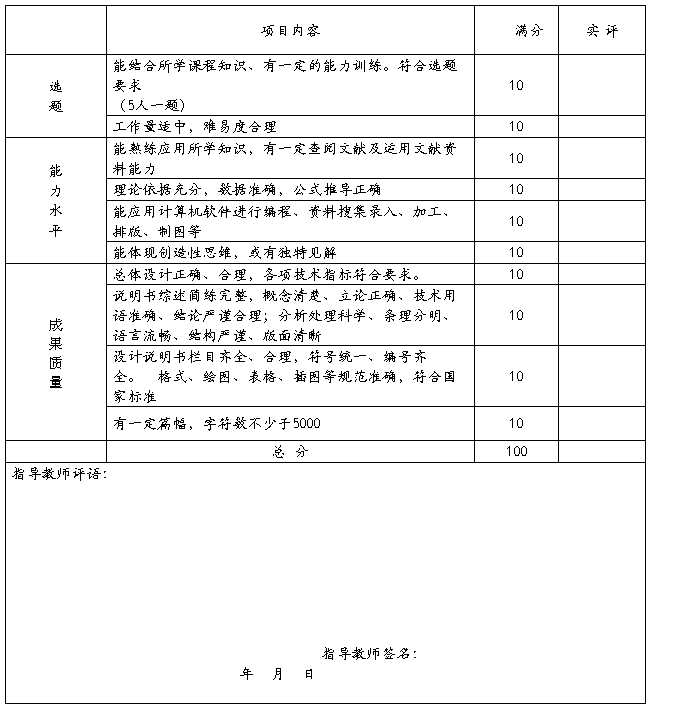
东华理工大学长江学院课程设计评分表--------------------------------------------------------- 3
摘要
21世纪,随着计算机科学的发展,数据库技术在Internet 中的应用越来越广泛,为广大网络用户提供了更加周到和人性化的服务。本文阐述了如何构造一个房屋出租管理系统,对JSP技术以及SQL Server原理进行了较深入的论述。阐述了对房屋出租管理系统的需求分析、功能模块划分、数据库模式分析,功能模块的实现过程。在此基础上,对所应用的关键技术进行描述。最后,对程序调试与调试结果进行论述。
本文在研究目前国内外房屋出租管理系统情况的基础上,从实际需求出发,采用当前较为流行的JSP动态网页开发技术,设计并实现了一个功能较为完善的房屋出租管理系统。通过对系统进行一系列的需求分析、设计、编码、测试等工作,该系统普通用户可以浏览、查看房屋信息,可以注册成为网站会员、登陆网站,然后发布个人房屋信息,还可以查看该网站的新闻公告等,管理员可以对网站会员、房屋信息以及网站的新闻公告进行管理。重点对系统设计过程作了相应描述,同时也对系统需要改进的地方做了总结。
本系统结合因特网的发展、应用现状,采用了基于WEB的三层体系架构,即浏览器——WEB应用服务器——数据库服务器。系统经过测试,运行效果稳定、操作方便、快捷。能较好的为该系统的房屋出租、求租用户服务。
关键词
ASP JDBC连接
SQL Server 20##
房屋租赁
绪论
1.1课题来源
随着我国市场经济的快速发展和信息化水平的不断提高,如何利用先进的管理手段,提高物业管理的水平,是当今社会所面临的一个课题。提高企业的管理水平,必须全方位地提高企业的管理意识。只有高标准、高质量的管理才能满足企业的发展需求。面对信息时代的挑战,利用高科技手段来提高房屋租赁管理无疑是一条行之有效的途径。在某种意义上,信息与科技在企业管理与现代化建设中显现出越来越重要的地位。房租租赁管理方面的信息化与科学化,已成为现代化生活水平步入高台阶的重要标志。
随着计算机技术不断的飞速发展,计算机以及计算机控制的自动处理技术已融入人类社会的各个领域并发挥着越来越重要的作用。对于当今的科学信息是一次重大的飞越,为人们的生活、工作、学习带来潜移默化的影响。今天我们使用计算机对房屋租赁信息进行管理,具有手工管理所无法比拟的优点。例如:检索迅速、查找方便、可靠性高、存储量大、保密性好、寿命长、成本低等。这些优点能够极大地提高房屋租赁管理的效率。面对目前的实际状况,迫切需要开发一个新系统来适应这一些工作.
1.2课题背景及开发目的
利用计算机实现物业管理中的房屋租赁管理势在必行。对于物业管理企业来说,利用计算机支持企业高效率完成房屋租赁管理的日常事务,是适应现代企业制度要求、推动企业劳动型管理走向科学化、规范化的必要条件;而房屋租赁管理是一项琐碎、复杂而又十分细致的工作,房屋的基本资料,客户资料的管理,房屋租赁管理,各项收费以及统计报表的管理,一般不允许出错,如果实行手工操作,须手工填制大量的表格,这就会耗费工作人员大量的时间和精力,计算机进行房屋租赁工作的管理,不仅能够保证各项信息准确无误、快速输出,同时计算机具有手工管理所无法比拟的优点.例如:检索迅速、查找方便、可靠性高、存储量大、保密性好、寿命长、成本低等。这些优点能够极大地提高物业管理的效率,也是企业的科学化、正规化管理,与世界接轨的重要条件。
开发本系统就是为了解决物业管理企业在房屋租赁信息管理中的一些不规范,使房屋租赁信息的管理向着规范化、简单化、有效化的方向发展。
1.3可行性分析
1.3.1经济可行性
本系统开发简单但要耗去一定的时间,所用的开发工具和软件都差不多是免费的。而且,由于系统能够在未来较长的一段时期内稳定地发挥作用,这对于学生房屋租赁信息的自动化管理,称业管理企业的人力和财力都有很大的帮助。由此可见在,开发此系统在经济上是完全可行的。
1.3.2技术可行性
从目前IT业界比较流行的数据库开发、管理软件来看,对于比较简单的中小型数据库,Visual Basic 6.0和Windows 2000的结合无疑是在实际应用中较为成功的一种解决方案。为用户提供了业界软件开发一直坚持的非常友好、操作简单的用户界面、完善强大的数据库操作功能和简洁明了的数据库接口。所以技术实行起来相对会容易。
1.3.3操作可行性
如今的计算机已经走进千家万户,硬件成本的下降,导致计算机购买成本的降低.我的这套系统是利用自己的计算机加Microsoft Visual FoxPro6.0作为软件的开发平台,使开发出来的系统有友好的用户界面、有良好的安全性设置、有详细的操作说明书,这样更使各类用户很快地掌握系统的使用方法,操作友好因此在操作上是可行的.
需求分析
2.1系统目标
采用企业现有的软硬件环境及科学的管理系统开发方案,建立房屋租赁信息管理系统,实现房屋租赁信息管理的计算机自动化。系统应符合物业管理企业原有的房屋租赁管理制度,并达到操作直观、方便、实用、安全等要求。
2.2市场需求分析
过去人们对房屋出租信息的发布主要通过人力宣传、海报等方式。这些传统方式及浪费金钱又浪费时间,效率十分低下。现在通过房屋出租平台将出租房的信息发布到网上不仅降低了成本,同时检索迅速、查找方便、可靠性高、存储量大、保密性好。这样做极大地提高房屋租赁管理的效率。
2.3系统功能性需求分析
因此本系统首先需要实现用户的注册功能,注册后客户可发布自己的租房信息或管理自己的已发布的租房信息,包括修改、删除等;已注册的用户就可直接登录,之后就可对自己已发布的信息进行管理,填加新信息;而未注册的用户也可同已注册的用户一样可查询到自己想要的信息。
2.4 系统非功能性需求
2.4.1可用性
本系统的潜在用户群具有的身份、背景可能会有较大的差异,因此对本系统的可操作性和易用性都提出了很高的要求。过于复杂的操作将不可避免的损失大量的用户,本系统应能让任何用户都不必借助任何操作手册或相关的系统帮助就能顺利地进行各种操作。
2.4.2可靠性
系统建成后预计将有大量的用户在此发布和查询房屋租赁信息,因此对系统的稳定性也有比较高的要求。一旦系统不能正常工作,会给用户群带来巨大的损失也将导致失去用户对系统的信任。
2.5功能模块图


2.6实体联系图

2.7分工安排
身份验证模块: 谷英堤 09322207
用户信息管理模块:辛旭雅 09322228
房屋信息管理模块:贺丽铃 09322208
新闻公告管理模块:陈亚军 09322201
系统设计
3.1数据库结构设计
表3-1用户信息表 (users)

表3-2房屋出租、求租信息表 (house)

表3-3房屋合租信息表 (house2)

3.2程序主要代码
<!--#include file = conn.asp -->
<HTML>
<HEAD>
<meta http-equiv="Content-Language" content="zh-cn">
<TITLE>徐氏房介房屋信息</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312">
<STYLE type="text/css"> <!-- a:link { text-decoration: none; font-family: AdobeSm; color: #000000 }
a:visited { text-decoration: none; color: #000000 }
A:hover {COLOR: green; FONT-FAMILY: "宋体"; TEXT-DECORATION: underline;}
body { font-size: 9pt; font-family: 宋体, Arial;color: #000000}
TD {FONT-SIZE: 9pt; FONT-FAMILY: "宋体", "Arial";color: #000000}
p {FONT-SIZE: 9pt; FONT-FAMILY: "宋体", "Arial";color: #000000}
body { margin-top: 0; margin-bottom: 0; color: #000000 }
--></STYLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF LEFTMARGIN=0 TOPMARGIN=0 MARGINWIDTH=0 MARGINHEIGHT=0>
<!-- ImageReady Slices (diz_007c.psd) --><center>
<TABLE WIDTH=744 BORDER=0 CELLPADDING=0 CELLSPACING=0>
<TR>
<TD COLSPAN=2>
<IMG SRC="images/Fw1_01.jpg" WIDTH=744 HEIGHT=47 ALT=""></TD>
</TR>
<TR>
<TD COLSPAN=2>
<IMG SRC="images/Fw1_02.jpg" WIDTH=744 HEIGHT=50 ALT=""></TD>
</TR>
<TR>
<TD COLSPAN=2>
<IMG SRC="images/Fw1_03.jpg" WIDTH=744 HEIGHT=48 ALT=""></TD>
</TR>
<TR>
<TD COLSPAN=2>
<IMG SRC="images/Fw1_04.jpg" WIDTH=744 HEIGHT=47 ALT=""></TD>
</TR>
<TR>
<TD width=744 background="images/Fw1_05.jpg" valign="top" colspan="2">
<table border="0" width="100%" id="table9" cellspacing="5" cellpadding="5">
<tr>
<td> <a target="_top" href="http://www.xuas.com/">徐氏房介</a>
<a href="index.asp">房屋信息首页</a>
<a target="_top" href="addhouse.asp">我要发布</a>
<a target="_top" href="http://www.xuas.com/news/list.asp?id=4099">
联系我们</a></td>
</tr>
</table>
</TD>
</TR>
<TR>
<TD width=228 background="images/Fw1_06.jpg" valign="top">
<p align="center"><br>
<br>
<br>
<font color="#FFFFFF" style="font-size: 9pt">
</font><p align="center"> <p align="center">
<font color="#FFFFFF">
<a target="_top" href="addhouse.asp">
<font color="#FFFFFF">我要发布房屋信息</font></a></font></TD>
<TD width="516" valign="top">
<!--webbot BOT="GeneratedScript" PREVIEW=" " startspan --><script Language="JavaScript" Type="text/javascript"><!--
function FrontPage_Form1_Validator(theForm)
{
if (theForm.位置.value == "")
{
alert("请在 位置 域中输入值。");
theForm.位置.focus();
return (false);
}
if (theForm.位置.value.length > 20)
{
alert("在 位置 域中,请最多输入 20 个字符。");
theForm.位置.focus();
return (false);
}
if (theForm.房屋地址.value == "")
{
alert("请在 房屋地址 域中输入值。");
theForm.房屋地址.focus();
return (false);
}
if (theForm.房屋地址.value.length > 50)
{
alert("在 房屋地址 域中,请最多输入 50 个字符。");
theForm.房屋地址.focus();
return (false);
}
if (theForm.基础设施.value == "")
{
alert("请在 基础设施 域中输入值。");
theForm.基础设施.focus();
return (false);
}
if (theForm.基础设施.value.length > 50)
{
alert("在 基础设施 域中,请最多输入 50 个字符。");
theForm.基础设施.focus();
return (false);
}
if (theForm.设备情况.value == "")
{
alert("请在 设备情况 域中输入值。");
theForm.设备情况.focus();
return (false);
}
if (theForm.设备情况.value.length > 50)
{
alert("在 设备情况 域中,请最多输入 50 个字符。");
theForm.设备情况.focus();
return (false);
}
if (theForm.建筑面积.value == "")
{
alert("请在 建筑面积 域中输入值。");
theForm.建筑面积.focus();
return (false);
}
if (theForm.建筑面积.value.length < 1)
{
alert("在 建筑面积 域中,请至少输入 1 个字符。");
theForm.建筑面积.focus();
return (false);
}
if (theForm.建筑面积.value.length > 10)
{
alert("在 建筑面积 域中,请最多输入 10 个字符。");
theForm.建筑面积.focus();
return (false);
}
if (theForm.楼层.value == "")
{
alert("请在 楼层 域中输入值。");
theForm.楼层.focus();
return (false);
}
if (theForm.楼层.value.length > 4)
{
alert("在 楼层 域中,请最多输入 4 个字符。");
theForm.楼层.focus();
return (false);
}
if (theForm.房价.value == "")
{
alert("请在 房价 域中输入值。");
theForm.房价.focus();
return (false);
}
if (theForm.房价.value.length > 6)
{
alert("在 房价 域中,请最多输入 6 个字符。");
theForm.房价.focus();
return (false);
}
if (theForm.联系人.value == "")
{
alert("请在 联系人 域中输入值。");
theForm.联系人.focus();
return (false);
}
if (theForm.联系人.value.length > 10)
{
alert("在 联系人 域中,请最多输入 10 个字符。");
theForm.联系人.focus();
return (false);
}
if (theForm.联系电话.value == "")
{
alert("请在 联系电话 域中输入值。");
theForm.联系电话.focus();
return (false);
}
if (theForm.联系电话.value.length > 30)
{
alert("在 联系电话 域中,请最多输入 30 个字符。");
theForm.联系电话.focus();
return (false);
}
if (theForm.联系QQ或MSN.value == "")
{
alert("请在 联系QQ或MSN 域中输入值。");
theForm.联系QQ或MSN.focus();
return (false);
}
if (theForm.联系QQ或MSN.value.length > 30)
{
alert("在 联系QQ或MSN 域中,请最多输入 30 个字符。");
theForm.联系QQ或MSN.focus();
return (false);
}
if (theForm.备注.value == "")
{
alert("请在 备注 域中输入值。");
theForm.备注.focus();
return (false);
}
if (theForm.备注.value.length < 2)
{
alert("在 备注 域中,请至少输入 2 个字符。");
theForm.备注.focus();
return (false);
}
if (theForm.备注.value.length > 200)
{
alert("在 备注 域中,请最多输入 200 个字符。");
theForm.备注.focus();
return (false);
}
return (true);
}
//--></script><!--webbot BOT="GeneratedScript" endspan --><form method="POST" action="ADDhouse2.asp" name="FrontPage_Form1" onSubmit="return FrontPage_Form1_Validator(this)" language="JavaScript">
<div align="center">
<table border="0" width="100%" id="table4" cellpadding="0" cellspacing="0">
<tr>
<td width="48">位置</td>
<td width="468">
<span style="font-size: 10.5pt">
<!--webbot bot="Validation" b-value-required="TRUE" i-maximum-length="20" --><input type="text" name="位置" size="10" maxlength="20" style="font-size: 9pt"></span> </td>
</tr>
<tr>
<td width="48">发布类型</td>
<td width="468">
<select size="1" name="发布类型" style="font-size: 9pt">
<option>求租</option>
<option>出租</option>
<option>购买</option>
<option>出售</option>
</select></td>
</tr>
<tr>
<td width="48">房屋地址</td>
<td width="468">
<span style="font-size: 10.5pt">
<!--webbot bot="Validation" s-data-type="String" b-value-required="TRUE" i-maximum-length="50" --><input type="text" name="房屋地址" size="50" maxlength="50" style="font-size: 9pt">
</span></td>
</tr>
<tr>
<td width="48">物业类型</td>
<td width="468">
<select size="1" name="物业类型" style="font-size: 9pt">
<option>普通住房</option>
<option>商住楼</option>
<option>二手房</option>
<option>门面</option>
</select></td>
</tr>
<tr>
<td width="48">房屋结构</td>
<td width="468">
<span style="font-size: 10.5pt"> <select size="1" name="房屋结构" style="font-size: 9pt">
<option>就一间</option>
<option value="一室一厅" selected>一室一厅</option>
<option value="二室一厅">二室一厅</option>
<option value="三室一厅">三室一厅</option>
<option value="四室一厅">四室一厅</option>
<option value="二室二厅">二室二厅</option>
<option value="三室二厅">三室二厅</option>
<option value="四室二厅">四室二厅</option>
<option value="四室三厅">四室三厅</option>
</select></span>
<span style="font-size: 10.5pt"> <select name="卫生间" size="1" style="font-size: 9pt" style="font-size: 9pt">
<option>1</option>
<option selected>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select> 卫生间</span></td>
</tr>
<tr>
<td width="48">基础设施</td>
<td width="468">
<span style="font-size: 10.5pt">
<!--webbot bot="Validation" s-data-type="String" b-value-required="TRUE" i-maximum-length="50" --><input type="text" name="基础设施" size="30" maxlength="50" style="font-size: 9pt" value="水、电"></span> 如:水、电、气、闭路电视、宽带网</td>
</tr>
<tr>
<td width="48">设备情况</td>
<td width="468">
<span style="font-size: 10.5pt">
<!--webbot bot="Validation" s-data-type="String" b-value-required="TRUE" i-maximum-length="50" --><input type="text" name="设备情况" size="30" maxlength="50" style="font-size: 9pt" value="无"></span> 如:电视、空调、冰箱、热水器、家具等</td>
</tr>
<tr>
<td width="48">装修程度</td>
<td width="468">
<table border="0" width="100%" id="table7" cellspacing="0" cellpadding="0">
<tr>
<td width="105">
<select size="1" name="装修程度" style="font-size: 9pt">
<option>简单装修</option>
<option>一般装修</option>
<option>豪华装修</option>
<option>清水房</option>
<option>没有装修</option>
</select></td>
<td width="111">
<p align="center">建筑面积:</td>
<td><span style="font-size: 10.5pt">
<!--webbot bot="Validation" b-value-required="TRUE" i-minimum-length="1" i-maximum-length="10" --><input type="text" name="建筑面积" size="10" maxlength="10" style="font-size: 9pt"></span>平方米</td>
</tr>
</table>
</td>
</tr>
<tr>
<td width="48">楼层</td>
<td width="468">
<span style="font-size: 10.5pt">
<!--webbot bot="Validation" b-value-required="TRUE" i-maximum-length="4" --><input type="text" name="楼层" size="10" maxlength="4" style="font-size: 9pt" value="0"></span> 如:4楼、平街、-4楼
电梯<select size="1" name="电梯" style="font-size: 9pt">
<option>没有</option>
<option>有1部</option>
<option>有2部</option>
<option>有3部</option>
</select></td>
</tr>
<tr>
<td width="48">房价</td>
<td width="468">
<span style="font-size: 10.5pt">
<!--webbot bot="Validation" b-value-required="TRUE" i-maximum-length="6" --><input type="text" name="房价" size="10" maxlength="6" style="font-size: 9pt" value="面谈"></span>元 <span style="font-size: 10.5pt"><select size="1" name="房价单位" style="font-size: 9pt">
<option>平方米</option>
<option>月</option>
<option>季度</option>
<option>整套</option>
</select>房价单位</span></td>
</tr>
<tr>
<td width="48">登记日期</td>
<td width="468">
<table border="0" width="100%" id="table5" cellspacing="0" cellpadding="0">
<tr>
<td width="89"><%=date()%></td>
<td width="56">
<p align="right">有效天数:</td>
<td width="329">
<span style="font-size: 10.5pt">
<select size="1" name="有效天数" style="font-size: 9pt">
<option>5</option>
<option>10</option>
<option>15</option>
<option>30</option>
<option>60</option>
<option>180</option>
</select></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td width="48">联系人</td>
<td width="468">
<table border="0" width="458" id="table8" cellspacing="0" cellpadding="0">
<tr>
<td width="115">
<span style="font-size: 10.5pt">
<!--webbot bot="Validation" b-value-required="TRUE" i-maximum-length="10" --><input type="text" name="联系人" size="10" maxlength="10" style="font-size: 9pt"></span></td>
<td width="86">
<p align="center">联系电话:</td>
<td width="257"><span style="font-size: 10.5pt">
<!--webbot bot="Validation" b-value-required="TRUE" i-maximum-length="30" --><input type="text" name="联系电话" size="15" maxlength="30" style="font-size: 9pt"></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td width="48">E-mail</td>
<td width="468" valign="bottom">
<table border="0" width="100%" id="table6" cellspacing="0" cellpadding="0">
<tr>
<td width="193">
<span style="font-size: 10.5pt">
<input type="text" name="联系E-mail" size="26" maxlength="27" style="font-size: 9pt"></span></td>
<td width="108">
<p align="center">联系QQ或MSN</td>
<td width="158"><span style="font-size: 10.5pt">
<!--webbot bot="Validation" b-value-required="TRUE" i-maximum-length="30" --><input type="text" name="联系QQ或MSN" size="15" maxlength="30" style="font-size: 9pt"></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td width="48" height="64">备注</td>
<td width="468" height="64">
<span style="font-size: 10.5pt">
<!--webbot bot="Validation" s-data-type="String" b-value-required="TRUE" i-minimum-length="2" i-maximum-length="200" --><textarea rows="5" name="备注" cols="67" style="font-size: 9pt"></textarea></span></td>
</tr>
</table>
</div>
<p align="center"><span style="font-size: 10.5pt">
<input type="submit" value="确定" name="B1" style="border-style: solid; border-width: 1px; background-color: #FFFFFF"></span> <span style="font-size: 10.5pt"><input type="reset" value="重置" name="B2" style="border-style: solid; border-width: 1px; background-color: #FFFFFF"></span></p>
</TD></form>
</TR>
</TABLE>
<center>
<iframe width=744 height=89 marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0 scrolling=no src=http://www.xuas.com/bottom.asp></iframe>
</BODY>
</HTML>
运行结果及程序测试







总结
系统的制作接近了尾声,首先我要对我的指导老师表示我最衷心的感谢。黄老师对我们在设计中的细致指点,是我们设计得以顺利进行的根本原因,严谨的治学态度、一丝不苟的工作作风、渊博的学识和谦虚谨慎的学习态度时刻鞭策着我,让我终生难忘,受益匪浅。在此,让我们向他致以深深的敬意和诚挚的感谢!另外,在系统开发过程中同组的同学的合作解决了很多的难点,使得系统能及时开发完成,提高了学习兴趣与动力。
系统模块的功能可以被进一步扩展。例如,系统中还可以增加房屋、二手房出售等功能。系统的页面可以设计的更加精美。系统中模块划分明确,模块功能设计有较强的针对性。 系统的设计遵循软件开发的全过程,使我对软件系统的开发过程有了更深刻的认识。在系统的设计中能够灵活运用JSP的对象技术,并且使用有效的SQL语言操作后台数据库。
软件的设计没有完美无缺的,这个系统在某些地方可能存在不足,还需要我们进一步的改进和完善。在这段时间里,我受益匪浅,不仅将所学的知识运用到实践,而且更进一步学习了软件开发技术,增强了JSP开发技术的语法基础,能够将其比较灵活地运用到开发中去。将这个作品投入使用是我们的期望,系统功能会在实践中不断的摸索,达到最佳的使用效果。
参考文献:
[1] 飞思科技产品研发中心编著,《JSP应用开发详解》电子工业出版社,20##年7月。
[2] 孙卫琴编著,《精通Struts:基于MVC的java Web设计与开发》电子工业出版社,20##年。
[3] Hans Bergsten 著,何健辉、许俊娟 译,《JSP设计》中国电力出版社,20##年1月。
[4] 徐进明编著,《JSP网站开发技术》清华大学出版社,20##年6月。
[5] 吴建平、尹霞、冯晓冬编著,《JAVA程序设计语言》清华大学出版社。
[6] 萨师煊、王珊编著,《数据库系统概论》高等教育出版社。
东华理工大学长江学院课程设计评分表
姓名:
班级: 课程设计题目:房屋租赁系统