网页设计与制作实训
课程设计任务书
适用专业:计算机科学与技术(数字传媒方向)
【课程设计目标】
本课程设计的主要目的是:通过本课程设计,全面帮助学生加强对网站的认知;学会设计和制作网站(全部工作流程),包括完成设计报告,了解网站的软、硬件平台,会发布和维护一个实际的网站,熟练网页制作及相关工具的使用,掌握软件的使用技巧,掌握相关行业的相关标准。从而运用网站界面的设计与可用性分析制作专业的站点,以便能获得就业机会,提高个人的综合竞争力与社会适应力。
【课程设计基本要求】
通过本课程设计的学习与实践,学生要达到以下基本要求:
1. 了解网站建设流程,学会设计和制作网站。
2. 能够使用相关工具熟练制作网页。
3. 尽量运用业界默认的网站开发规范,努力使自己的站点专业化。
4. 根据教学案例库与教师指导能够够独立完成整个网站项目。
5. 按要求编写课程设计报告书,能正确阐述设计和实验结果。
6. 学生必须明确设计目的和任务,端正学习态度,遵守纪律。遵守操作规程,注意操作安全,通过课程设计培养学生严谨的科学态度,认真的工作作风和团队协作精神。
7. 在老师的指导下,要求每个学生独立完成课程设计的全部内容,并独立完成课程设计报告,如发现抄袭行为,双方均以不及格处理。
【课程设计实验内容】
课程设计网站有以下几点基本要求,要求每个同学在作品中都要合理地体现出来。
1、要求站点最少10个网页以上。
2、网页内容必须包括以下内容:
(1):文字。
(2):图片:鼠标经过图像、多图片随机显示、视频及flash文件。
(3):链接:空链接、下载链接、页内链接、邮件链接。
(4):框架:浮动框架。
(5):表单:检查表单。
(6):CSS:文字、图片、表格、表单的CSS效果设置。
(7):模板:利用模板完成内容页的制作。
(8):javascript特效。
课程设计网站能够通过自己查找资料完成以下部分功能的,实训成绩可以提高一档。
(1):除以上基本内容以外的网页设计技术三项以上,例如:库技术、层、时间轴等。
(2):登录系统、留言板、文件上传等动态网页功能的实现。
(3):网站总的访问人数和某IP地址的访问次数功能的实现。
【课程设计选题】
1、课程设计选题原则
课程设计题目遵循每人一题的要求,不允许题目重复。原则上由指导老师提出设计题目,也可以由学生提出课程设计题目,但应当征得指导老师同意。
1)内容要求:内容不限,但要求主题思想明确。
说明:
l 网站内容可以是个人主页、班级主页、学院主页、公司站点、专题站点等。
l 具体的设计所需素材,可以自己设计制作也可以利用网络资源,但不得作出一些侵害别人版权的行为。
2)设计工具使用要求:
说明:
l 网页编辑工具可以使用Dreamweaver CS4,使用Flash、Firework、Photoshop等软件处理动画和图片。
l 网站中必须使用到VBScript或JAVAScript等相关网页动态技术 。
l 网站各个页面风格统一,必须使用到CSS外部样式表技术。
l 网站中必须使用到表单技术。
3)页面布局要求:用表格、层、框架等页面布局技术排版,注:表格边框设为0;结构清晰、形式新颖、内容充实、浏览方便、鼓励创新。 常用页面布局方式参考:


4)结构要求:要求站点最多有三层结构,至少10个网页以上。要求要有图片或flash,有网页背景,可以应用主题。
说明:
l 主页放在web文件夹根目录下,保存为index.htm,index.html 。
l 每页均可以返回首页和链接到其它页,每页都有导航条。
l 可以自己制作图片、动画等以增加网页展示效果。
l 网页分辨率要求:以1024*768显示分辨率为准(网页内容宽度保持在1002以内,就不会出现水平滚动条,高度则视版面和内容决定)。
l 网站下建立的目录结构应清晰,除首页外,其它页文件、图片等应放在相应的文件夹下,并且所有文件、文件夹和图片名都必须使用英文小写字母。
2、课程设计选题(可参考)
1)个人网站的制作。
设计要求:用dreamwear制作个人网页,要求用表格布局,banner要自己创作,其他图片可引用素材。导航栏在页面的左边,要求使用flash动态文本。网页对象至少要有一个是自己创作的flash。
2)娱乐资讯网站制作。
设计要求:采用dreamwear框架布局,左边为娱乐导航栏,上面为娱乐站点标志及相关内容,中间为链接区域。要求对图片添加动态效果,同时添加背景音乐。
3)某学校网站的制作。
设计要求:制作某学校网页,要求使用css样式表统一网页风格,即字体、字号、颜色的统一。技术手法要求多样,表格布局和框架布局结合使用,并使用层制作一个滚动的广告栏,内容为学校的最新消息。
4)网页设计精品课程网站的制作
设计要求:以网页设计课为课题制作精品课程网站,栏目为课程简介、教学方法、教学条件、教学队伍、实践教学、教学效果等。将自己课堂所学的教学资源进行整合实现最终整体站点的效果。
5)个人偶像网站制作
设计要求:每个人都有自己的偶像,收集自己崇拜的偶像的所有资料并进行整合。站点运用模板与库知识进行设计,方便页面更新和修改。页面内容多的使用锚点进行导航。对整个站点的导航使用dreamweaver的导航条进行制作。
6)个人求职站点的制作
设计要求:要求站点主题明确,合理设计站点栏目,导航清晰,内容精选,站点栏目要包括个人作品展示页面,图像要求随机显示。动态显示当前时间。
7)公司站点的制作
设计要求:可以虚拟某一个公司或者现实存在的公司,按公司(客户)要求进行站点设计。目的是宣传公司、推广产品或者服务、人才招聘等。页面中要使用到浮动框架布局。使用行为设计动态效果。
【课程设计报告的内容及要求】
按要求编写课程设计报告书,能正确阐述设计和实验结果。
1.培养一定的自学能力和独立分析问题、解决问题的能力。包括学会自己分析解决问题的方法,对设计中遇到的问题,能通过独立思考、查阅工具书、参考文献,寻找解决方案。
2.初步掌握网站建设的基本流程和方法。通过分析具体网站设计任务,确定网站设计方案,画出具体的网站设计草图,并写出实现最终效果的关键技术和步骤,提交正式课程设计总结报告打印及电子稿一份(报告格式要求见附录);
3.课程设计报告要求独立完成,不得有相互抄袭现象。
报告内容包括:
Ø 课题名称、班级号、学号、学生姓名和课程设计起止日期(封面)
Ø 具体设计任务;
Ø 基本思路及所涉及的相关理论;
Ø 方案设计(主要是网站设计规划草图);
Ø 网页制作中使用的关键技术;(包括页面布局技术、色彩配置、css样式表技术、DHTML网页动态技术等)
Ø 网页制作过程中重点问题和难点问题相应的解决方法;
Ø 个人体会及建议;
Ø 参考资料。
【成绩评定】
Ø 考核方式包括平时考核、作品和答辩、课程设计报告考核三部分。平时考核:考查学生的课程设计态度、组织纪律、团队协作、考勤情况、工作进度、实践技能、分析问题和解决问题能力等,平时考核占总成绩的20%。作品和答辩:主要考查学生对方案设计、作品具体实现情况以及答辩提问的回答情况,作品和答辩考核占总成绩的50%。课程设计报告考核:综合考核学生的设计报告内容、网站设计方案、文字表达、页面整洁度等,设计报告考核占总成绩的30%。根据以上三项的考核情况评定总成绩,分优秀、良好、中等、及格、不及格五个等级。
评分标准如下:
Ø 优:课程设计相关知识掌握牢固,考虑问题全面,深入探讨所遇实践问题,方案设计合理,设计结果可靠,报告书写认真,语言流畅,图表表达清晰、规范,具有独立分析解决问题的能力和创新精神或对一方面有深入探讨,学习态度认真。
Ø 良:课程设计相关知识掌握良好,设计结果可行,报告书写认真,图表表达清晰、规范,具有独立分析解决问题的能力,学习态度认真。
Ø 中:课程设计相关知识掌握较好,方案设计合理,完成设计任务,报告书写较认真,图表表达较完整,学习态度较认真。
Ø 及格:课程设计相关知识掌握一般,方案设计基本合理,图面表达一般,基本完成设计任务,报告书写一般。
Ø 不及格:课程设计相关知识掌握一般,方案设计不合理,图面表达不够清晰、规范,未完成设计任务,报告书书写不够认真,有抄袭现象。
【上交资料清单】
Ø 课程设计任务书。
Ø 课程设计网站作品。
Ø 课程设计报告。
Ø 课程设计答辩ppt。
Ø 课程设计评分表
课程设计内容要求:
目 录
1.课程设计目的
2.课程设计任务与要求
(1)设计任务
(2)设计要求
3.网页项目规划
(1)主题定位
(2)结构设计
①栏目组成图
②目录结构图
③链接结构图
(3)网站风格和CI形象设计
(4)栏目规划部分
①****栏目规划
②****栏目规划
(5)项目团队
4.课程设计成果
(1)网站主页设计(包括效果图和使用的关键技术和步骤)
(2)*****栏目设计(包括效果图和使用的关键技术和步骤)
(3)*****栏目设计(包括效果图和使用的关键技术和步骤)
5. 课程设计心得
6、参考文献
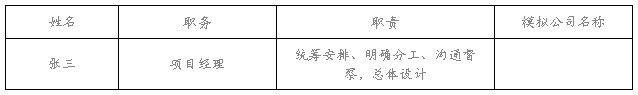
(5)项目团队:从团队组成和责任分工两方面介绍。项目负责人情况参见下表:

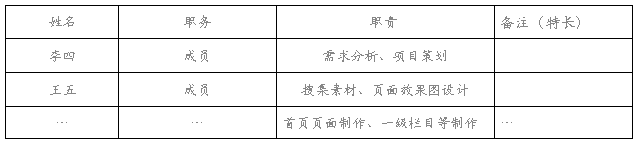
项目组成员情况参见下表:

5. 课程设计心得
课题立意:本项目小组开发的…….网站顺应社会经济发展需要,对…….有着重大意义。网页制作是整个网站建设的重要环节,而Adobe Photoshop,Macromedia Dreamweaver等工具的熟练使用又是网站建设的保障。
技术难点:难点一……难点二……
技术体会:经过二周的学习,觉得在技术上我的…….得到了提高,认为还有…….不足。
实施项目教学法体会:经过实施项目教学法进行实践课课程设计,使我彻底了解了网站项目的具体开发过程与网站的开发规范,提高了很多……,通过组建项目团队,使我增强了…….能力。通过角色扮演,使我收获了…….。通过对立书写课程设计报告书,使我提高了…….。这种综合能力的训练对我以后更深刻影响…….
今后打算:经过二周的课程设计使我了解了实践课程的学习方法,今后我打算…
6、参考文献
注意书写格式要规范,具体参考课程设计任务书最后面。要求参考文献不少于5个。可以是书籍、期刊、网络资源等。
附录:课程设计报告的内容及其文本格式
1.课程设计报告要求用A4纸排版,单面打印,并装订成册,装订顺序:
①封面
②目录
③正文(设计计算说明书、研究报告、研究论文等)
④参考文献
2.目录格式要求:
①标题“目录”(三号、黑体、居中)
②章标题(四号字、黑体、居左)
③节标题(小四号字、宋体)
④页码(小四号字、宋体、居右)
3.正文格式要求:
①页边距:上2.5cm,下2.5cm,左2.5cm,右2cm,页眉1.5cm,页脚1.75cm,左侧装订;
②字体:章标题,四号字、黑体、居左;节标题,小四号字、宋体、加粗;正文文字,小四号字、宋体;
③行距:1.5倍行距;
④页码:底部居中,五号;
4.参考文献格式要求:
①标题:“参考文献”,四号字,黑体,居左。
②示例:(五号宋体)
期刊类:[序号]作者1,作者2,……作者n.文章名.期刊名(版本).出版年,卷次(期次):页次.
图书类:[序号]作者1,作者2,……作者n.书名.版本.出版地:出版社,出版年:页次
5.字数要求:
不少于4000字。
第二篇:网页设计与制作课程设计报告
网页设计与制作
课程设计报告
学校: 邵阳学院
课题: 制作“邵阳学院之旅”网站
专业班级: 电气工程及其自动化
姓名: 吴鹏辉
学号: 1041201114
指导教师: 牛 莉
目录
1设计目的 ………………………………......1
2设计思想…………………………………..1
3网页详细设计分析………………………..2
3.1建立站点………………………...……2
3.2建立布局…………………….………..3
3.3网页中的图像………………………...4
4结论…………………………….………….8
1.设计目的
阐述该个人网站的设计意图和创意,简单介绍自己的个人网站。
2.设计思想
阐述网站的整体设计思想,包括:
①网站整体结构规划思想
要求阐述网站整体结构的选择、设计的思想,绘制网站结构草图。
②主页设计思想
要求对主页的布局思路进行阐述和分析。
③子页的设计思想
要求对子页的设计以及网页对象的选取思路进行阐述和分析。
3.网页详细设计分析
要求选取一张网页,对网页的设计实现过程进行阐述和分析,详细说明制作该网页的步骤,所使用的网页对象以及该网页对象的操作方法。
4.结论
对整个设计报告做归纳性总结,并分析设计过程中的困难及如何解决的,最后提出展望。
一、设计目的
本课程的设计目的是通过实践使同学们经历Dreamweaver cs3开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。结合具体的开发案例,理解并初步掌握运用Dreamweaver cs3可视化开发工具进行网页开发的方法;了解网页设计制作过程。通过设计达到掌握网页设计、制作的技巧。了解和熟悉网页设计的基础知识和实现技巧。根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。熟练掌握Photoshop cs3、Dreamweaver cs3等软件的的操作和应用。增强动手实践能力,进一步加强自身综合素质。我本次主要是设计的以“邵阳学院之旅”为主题的网页,针对邵阳学院的风景做了介绍。
二、设计思想
利用Dreamweaver cs3制作一个关于“邵阳学院之旅”的网站,利用表格、行为、层和链接等网页设计技术设计页面。
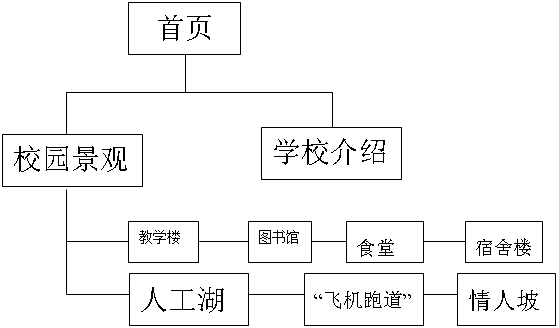
本网站以邵阳学院旅游为素材,主要讲解了与邵阳学院景关相关的内容。首页设校园景观和学校介绍两个栏目。校园景观设7个栏目,风景欣赏只含一个页面。具体结构如下图所示:

三、网页详细设计分析
3.1建立站点
⑴打开站点管理→新建→站点→输入名称“邵阳学院之旅” →下一步
⑵单击“下一步”
⑶选好存储位置→单击“下一步”
⑷选好服务器文件夹→单击“下一步”
⑸单击“下一步”
⑹单击“完成”
如下图:






3.2建立布局
在这次的网页设计中用到大量的布局,所以怎么样建立布局是关键。Dreamweaver cs3是大多数人设计网页的称手兵器,也是众多入门者的捷径。特别是其在布局方面的出色表现,更受青睐。大家都知道,没有表格的帮助,很难组织出一个协调合理的页面。
1.点击“ALT+F6”键,进入布局模式,插入布局表格。建立一个大概的布局。
2.使用背景图片:选中该项,按浏览可以插入一幅准备好的图片作为表格的背景,因为图片是以平铺的形式作为表格背景,所以表格大小和图片尺寸都要控制好。
3.3网页中的图像
图像传输是WWW的真正魅力所在,它与文字相比具有显著的优点:一是直观,人眼观看图像时接受信息的速度远远超过观看文字时接受信息的速度;二是能更清楚地表达细节内容。正是由于这些优点,所以在进行网页设计时图像很受欢迎。如果网页做得像一幅风景画,浏览者一定会流连忘返(如果图片很大,效果会适得其反)。 图像文件的格式有几十种,如GIF、JPEG、BMP、EPS、PCX、PNG、FAS、TGA、TIFF、WMF等,现在Internet Explorer和Netscape支持的、最常用的图像格式是GIF、JPEG和BMP。
(1)在网页中插入图像
利用Dreamweaver cs3可以方便地在网页中插入图像,还可以设置图像边框、大小、和位置,并且可以直接对图像进行编辑。在网页中加入图像的操作非常简单:
1.新建一个空白网页,把光标定位在网页的开始位置。
2.打开“工具”菜单,选择“图片”菜单项,在子菜单中选择“来自文件”菜单项,或者单击工具栏中的图片工具图标,弹出一个“图片”对话框。
3.在此对话框中单击“浏览”按钮,出现一个“选择文件”对话框。
4.在“选择文件”对话框的文件列表中选择某个图像文件,然后单击“确定”按钮,或直接双击该图像文件,该图像即被加入到网页中。在网页中插入图像后我们就可以对图像的各种属性进行设置了。
(2)图像的各种属性设置
1.选中所插入的图片,单击鼠标右键,弹出一个快捷菜单,在菜单中选择“图片属性”菜单项,出现一个“图片属性”对话框.
2.打开“外观”选项卡
①设定图像边框粗细:在“外观”选项卡的“布局”栏里可以根据需要定义图像的边框,也可以定义边框值为“0”,即无边框。
②设置图像环绕方式:
一般情况下一幅图像只能与一行文字处在同一高度,但有时需要将图像和文字分开,且两者互不影响。比如在网页左边插入一幅图像,要求右边的文字就像没有图像时可以多行输入,这就要通过设置图像的环绕方式来实现。在网页中图像的环绕方式有两种:a、左环绕:图像在左边,文本在图像的右边进行环绕。b、右环绕:图像在右边,文本在图像的左边进行环绕。在“外观”选项卡的“布局”栏中打开“对齐方式”下拉列表框,选择“左”选项,并单击“确定”按钮,图像就被设置为左环绕方式,同样,如果选“右”,图像就被设置为右环绕方式。
③编辑图像大小:在Dreamweaver cs3中,当在网页中加入一幅图像后,图像大小默认设置为其原来的大小,如果加入的图像太大或太小,或有其他特别需要,就得调整图像的大小。调整图像大小非常简单灵活,只要你选中加入的图像,用鼠标左键拖动图像边框,可任意调整图像的宽度和高度直到达到你满意的尺寸。
④设置图像缩放比例:网页设计的一个重要原则就是网页的兼容性,对于不同的浏览器或者不同的分辨率,不管是800×600的窗口,还是1024×768的窗口,网页都要能正常的显示。设置图像缩放比例就是将图像设置为大小可以按比例变化,与浏览器的大小成一固定比例,这样在不同大小的浏览器窗口里图像都能正常的显示外观。设置图像缩放比例的步骤如下:
1、选中网页中的图像,单击鼠标右键,在弹出的快捷菜单里,选择“图像属性”菜单项,弹出一个“图像属性”对话框.
2、在“大小”栏中选中“指定大小”复选框,同时选中“宽度”和“高度”下面的“百分比”单选按钮,然后在“宽度”和“高度”栏里输入想显示的比例,单击“确定”完成设置。外还可以在“外观”选项卡的“水平间距”和“垂直间距”栏里进行设置,水平间距是指图像与周围元素在水平方向的间距,以象素为单位;垂直间距指图像与周围元素在垂直方向的间距。
(3)怎样编辑网页中的图像
在Dreamweaver cs3中,可以使用“图片”工具栏中的各种工具对网页中的图像进行编辑,编辑功能主要有:图像旋转和翻转、剪裁、图像淡化、凹凸效果等等。
另外,为了使图片更符合要求,我们还在Photoshop cs3中队所用的图片进行了处理,使得图片看起来更加精细美观,符合我们的主题要求。
(4)使用背景图像
使用背景图像与使用背景色不同,使用背景色只将网页的背景用某种颜色填充,而使用背景图像则是将网页的背景用图像平铺。这样做可以使制作的网页更美观好看。网页中使用背景图像的具体步骤如下:
1.新建一个空白网页。
2.单击鼠标右键,弹出的快捷菜单里选“网页属性”,弹出“网页属性”对话框.
3.开“背景”选项卡。
4.在“背景”选项卡的“格式”栏中选中“背景图片”复选框,然后单击下面的“浏览”按钮,出现一个“选择背景图片”对话框。
5.在“选择背景图像”对话框中单击“浏览文件”按钮,出现一个“选择文件”对话框。
6.在“选择文件”对话框的文件列表中选择图像文件,单击“确定”按钮。
这样,所选图片将作为整个网页的背景,如果在第4步时同时选中“水印”复选框,背景图片将显示为特殊的水印效果,当网页滚动时,背景不动,只有网页内容滚动,产生一种透明层的效果,非常吸引人。
(5)插入flash动画
关于 Flash 视频 使用 Dreamweaver 中的“插入 Flash 视频”命令,可将 Flash 视频内容插入 Web 页面,而无需使用 Flash 创作工具。该命令可以插入 Flash 组件;当您在浏览器中查看它时,它显示所选择的 Flash 视频内容以及一组播放控件。
(6)设置鼠标经过图片,进行图片交互
再插入图片的下拉菜单中有一项是“鼠标经过”,点击这一项,会弹出一个对话框,在对话框中可以设置鼠标经过前的图片和经过时的图片,选择“确定”即可。
(7)设置链接
选中图片或者文字,在下面的链接属性中输入所要连接到的地址,同时,下方的目标属性被激活,输入blank设置成在新窗口中打开网页。我们设置了链接本站点的网页页面,同时也连接了外网,使得大家访问页面时能够查询更多详细的信息,方便用户查询。
首页欣赏:

四、结论
通过这次网页课程设计激发学习兴趣,调动学习的自觉性,自己动脑、动手,动口,运用网络资源,结合教材及老师的指导,通过自身的实践,创作出积聚个人风格、个性的个人网页。总体来说,整个学期的学习过程,我学会了很多知识,
在此次网页设计中,我充分利用了这次设计的机会,全心全意投入到网页世界,去不断的学习,去不断的探索;同时去不断的充实,去不断的完善自我,在网络的天空下逐渐的美化自己的人生!
做好页面,并不是一件容易的事,它包括个人主页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等很多东西。本次课程设计不是很好,页面过于简单,创新意识反面薄弱,这是我需要提高的地方。需要学的地方还有很多,需要有耐心、坚持,不断的学习,综合运用多种知识,才能设计出好的web页面。
总体来说,通过这次的对网页课程设计,有收获也有遗憾、不足的地方,但我想,我已经迈入了网页设计的大门,只要我再认真努力的去学习,去提高,凭借我对网页设计的热情和执着,我将来设计出的网页会更加专业,更完善。
