钦 州 学 院
网页设计课程设计报告
博客类网站的设计
院 系 物理与材料科学学院
专 业 电子信息工程
学 生 班 级 20##级1班
姓 名 ???
学 号 ?????
指导教师单位 钦州学院
指导教师姓名 曲艺
指导教师职称 讲师
20??年??月
博客类网站的设计
电子信息工程专业20##级 ???
指导教师 曲艺
摘要:根据本课程设计的要求,本人制作了一个博客类网站,本网站仿效一些大型博客类网站,内容相对比较简写。就内容有博客首页、留言、相册、心情诉说、博友、留言等,采用的是静态网页制作技术。用到flash、一些代码制作、背景音乐,标签滚动公告。采用统一附加样式,使界面结构框架统一。还有动态导航条和动态日历,整体让人一目了然,方便浏览。
关键词:日记,相册,心情,博友,留言
设计目的:
(1)进一步熟练掌握软件Dreamweaver8 ,更一步提升网页的熟练设计;
(2)由普通的网页设计更进一步专业网站的设计,全面了解专业网站布局与设计,技巧亮点等等。
设计技术指标与要求:
(1)在网页中插入Flash;
(2)利用标签选择和代码提示制作滚动公告;
(3)利用插入文本域制作登录区;
(4)制作圆角表格;
(5)利用附加外部CSS样式快速制作出统一风格的网页;
(6)使用代码提示制作带背景音乐的网页。
目录
前言…………………………………………………………………………………………1
1 博客类网站的设计 ……………………………………………………………………1
1.1 设计思想 …………………………………………………………………………1
1.1.1 设计方案………………………………………………………………………1
1.1.2 设计技术亮点………………………………………………………………1
1.2 设计步骤 …………………………………………………………………………1
1.2.1 博客首页的设计………………………………………………………1
1.2.2 博客日志页的设计……………………………………………………………3
1.2.3 博客相册页的设计 …………………………………………………………4
1.2.4 心情诉说页的设计………………………………………………………5
1.2.5 博客留言页的设计……………………………………………………………5
1.2.6 博友页的设计………………………………………………………7
2 作品测试与验收 ……………………………………………………………………8
3 设计体会 ………………………………………………………………………………8
参考文献 …………………………………………………………………………………8
前言
现在网络通讯越来越发达了,网上博客已经成为人们交流必不可少的工具。博客给我们提供一个相当方便的交流平台,注册博客的博友们都知道,博客与电子邮箱、即时网上聊天等有着相当方便的优点,适用于广大网民。网络日记本方便可靠安全性好,交友留言,相片上传,个性音乐设置,还有动态心情等等,非常便捷。
1 博客类网站的设计
1.1 设计思想
1.1.1 设计方案
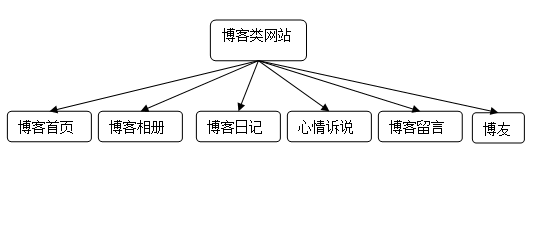
方案:考虑到博客类网站的大部分设计风格都相同,在参考了一些例如新浪博客和126博客和QQ空间后,就是领悟博客不外乎有首页,有相册,留言,交友,写日记文章等等。所以本人在这次设计业采用普通博客类的风格,做了一个简单的博客类网站,统一布局风格,共7个页面,相对比较简陋,内容也相对简单,流程图如下:
 1.1.2 设计技术亮点
1.1.2 设计技术亮点
主要有Flash的插入,滚动公告和滚动相册的制作,代码插入背景音乐,动态日历,动态导航条的制作,友情链接的等等。设计布局采用统一CSS样式,网页顶部导航相同,统一风格,绿色为背景,让人有健康和谐的感觉。
1.2 设计步骤
1.2.1 博客首页的设计

图1
(1)上图1为每页所具有相同顶部页,在每页顶部中插入可以滑动导航条,动态滚动文字,图片和flash,其中flash已经透明化。滚动文字代码如下<div class="STYLE1" id="Layer31"><marquee scrollamount="2" direction="left" width="400" onMouseOver="this.stop()" onMouseOut="this.start()">欢迎光临黄文燕的博客空间,在这里我们一起交流合作,倾听,这里有属于我们的世界……一切从这里开始……我们一起乐天地……</marquee></div>。

图2
首页内容如上图2,登录区域是用插入文本域来制作的,动态日历时采用插入代码的形式,首页中间有今日关注的最新动态新闻,点击可以有相关的链接,浏览新闻。右边有人生警句,下面有博文,最近更新news,采用的是文字向上滚动效果,布局色彩相对还是比较搭配。
1.2.2 博客日志页的设计

图3
日志页内容如上图3,页面左边是一些图片用以美化页面,右上是日记列表,里面有日记分类,如个人日记、博友日记,分享日记,转载日记等等。下面显示的十最新更新的博客文章。可以对最近的日记进行管理,如修改,删除等等。每篇日记还添加了行为链接,当鼠标单击是会弹出相关的日记内容的窗口,可以浏览日记内容。日记列表相关代码如下:
<td><img src="images/w.jpg" width="12" height="12"><span class="STYLE4" onMouseDown="MM_openBrWindow('riji.html','','')">[<u>个人日记</u>] 你是自己,你了解多少?(0/5) <img src="images/j.jpg" width="13" height="11"> 编辑 更多</span></td>
</span></td><td><img src="images/w.jpg" width="12" height="12"><span class="STYLE4">[<u>个人日记</u>] 天天饮食的始终家常菜,你会会了吗?(4/7) <img src="images/j.jpg" width="13" height="11"> 编辑。
1.2.3 博客相册页的设计

图4
相册页面如上图4,相册页面有公告栏,有最新相册模板,相册评论,相册容量显示等等。有滚动相册,两个滚动相册相对方向来回滚动,下面是相册管理,显示相册张数,名称等等。其中相册滚动代码如下:
<div id="Layer42"><marquee scrollamount="7"behavior="alternate" loop="100" direction="left" height="100" width="760">
<IMG width=140 height=105 src="F:\网页设计课程设计\个人博客网页\images\人物1.jpg" border=2>
<IMG width=140 height=105 src="F:\网页设计课程设计\个人博客网页\images\人物2.jpg" border=2>
<IMG width=140 height=105 src="F:\网页设计课程设计\个人博客网页\images\人物5.jpg" border=2>
<IMG width=140 height=105 src="F:\网页设计课程设计\个人博客网页\images\人物6.jpg" border=2>
<IMG width=140 height=105 src="F:\网页设计课程设计\个人博客网页\images\人物7.jpg" border=2>
<IMG width=140 height=105 src="F:\网页设计课程设计\个人博客网页\images\人物8.jpg" border=2>
<IMG width=140 height=105 src="F:\网页设计课程设计\个人博客网页\images\人物12.jpg" border=2>
<IMG width=140 height=105 src="F:\网页设计课程设计\个人博客网页\images\人物11.jpg" border=2>
</marquee></div>
1.2.4 心情诉说页的设计

图5
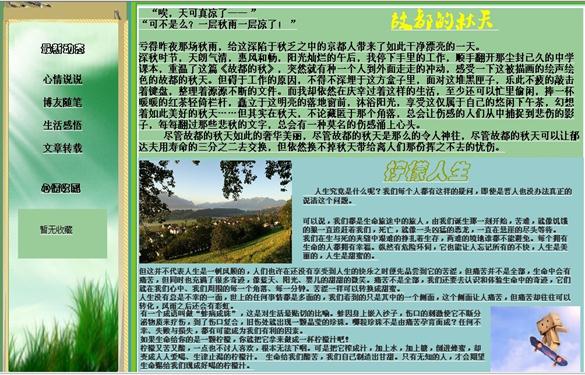
心情诉说页内容如上图5,右边有最新动态,心情说说,博友随笔,生活感悟,文章转载等等,还有心情收藏,即是最新文章收藏。
1.2.5博客留言页的设计
博客留言页有两个页面,查看留言页和填写留言页。主要代码有友情链接:
<table width="55%" border="0" align="center">
<tr><th scope="col"><div align="center" class="STYLE5">友情链接</div></th></tr><tr>
<td><form id="form1" name="form1" method="post" action="">
<select name="menu1" onChange="MM_jumpMenu('parent',this,0)">
<option value="http://blog.sina.com.cn/wisezi">新浪博客</option>
<option value="http://www.51zxw.net/">我要自学</option> <optionvalue="http://video.baidu.com/v?ct=301989888&rn=20&pn=0&db=0&s=8&word=%CC%EC%CC%EC%D2%FB%CA%B3&fr=ala0">天天饮食</option>
<optionvalue="http://www.enet.com.cn/eschool/zhuanti/dreamweavershili/">网页设计学习</option> </select> </form> </td> </tr> </table>

图6
查看留言页如上图6,查看留言页有不同博友的留言,可以看到博友的留言,头像,呢称,页可以编辑留言,如QQ留言、编辑、删除等,左边还有友情链接,查看留言,填写留言,添加留言等,点击会跳到相关的链接。在此页面。你可以随时浏览到博友的不同心情,随时可以看到最新动态,同样通过友情链接,可以看到不同的好友,还有喜欢的网站。

图7
填写留言页如上图7,填写留言页左边主要是图片,用来美化页面。用到了鼠标经过图像,图像导航条,更生动,右边就是相关的填写留言,昵称,地址,联系方式,填写留言内容,提交等等。下面还插入了一下闪图小猫,更具生动可爱。
1.2.6博友页的设计

图8
博友页如上图8,博友页左边有最近访客,显示博友头像,呢称,可以查看博友资料,取消关注等等。上面有好友动态,心情等等。下面有评论,可以查看,评论,转发,右边有博友管理,还有博友分类,添加,查找,删除,是否公开等等。
2 作品测试与验收
作品的测试与验收实质就是做完作品设计后测试作品,看看是否按设计要求实现相关的功能。本人在今次设计作品到完成过程中花费了相当多的时间,参考了较多相关的网站,最终能够按时完成,并测试,整体上实现功能,成功通过了老师的验收。
3 设计体会
在设计的过程,我了解了许多关于网站的知识,首先在设计之前需有方案,有整体的布局,流程分析,也懂得相关专业网站设计步骤。同时了解到自己在网页设计方面知识欠缺,许多知识点都还没有熟练运用,今后一定要在网页设计上多花点功夫,争取有进一步的提高,同时也很感谢老师的教导与支持。
参考文献
[1] 何琛.Dreamweaver8网页设计经典商用案例基础篇[M].上海:科学普及出版社,2009.
[2]锐博科技. Dreamweaver CS3从入门到精通[M].北京:中国青年电子出版社,2005.
[3] 陈笑. Dreamweaver 8,Photoshop CS 2,Flash 8 网页制作实用教程[M].北京:清华大学出版社,2006.
[4] 聂小燕. 中文Dreamweaver8网页制作11日通[M].上海:机械工业出版社,2007.
第二篇:网页设计课程设计报告书1
沈阳航空航天大学北方科技学院
课程设计说明书
课程名称 Internet网页设计
学生姓名
专 业 信息管理与信息系统
班 级 B943201
学 号 B94320107
指 导 教 师 孟繁宇 吕荣鑫
成 绩
沈阳航空航天大学北方科技学院
课 程 设 计 任 务 书
课程设计题目 旅游俱乐部网站设计
教 学 部 经管教学部 专业 信息管理与信息系统
班级 B243211 学号 B24321104 姓名 高英
课程设计时间: 20## 年 12 月 19 日至 20## 年 12 月 30 日
课程设计的内容及要求:
1、强化网页设计的基本技能,设计出简单的网站。
2、熟练应用网页表格布局方法、超链接、样式CSS、框架Frame和组件等的操作方法进行页面设计。
3、掌握用Dreamweaver或Photoshop软件工具的使用。
4、具体内容:本网站专为化妆品设计。主要分为护肤、彩妆、染发、护发、会员专区、留言板、电子商城、品牌故事共八个板块。为网站提供对内部会员发布最新讯息、收取会员意见和建议,以及和会员做一定的互动的平台,同时可以通过网络吸纳会员,招聘人员等。
要求如下:
(1)请同学们根据课程设计题目通过查阅资料、调研等方式做好需求分析,要求设计合理,功能完善。
(2)网页设计要求:网页编辑与超链接,网页的定位技术,行为与时间轴及应用,层叠样式、模板与库,表单及应用等核心知识设计。增加FLASH动画内容,以及应用图象编辑软件(Photoshop,Firework)修改设计图片。
(3)应用相关技术对网页进行优化与再编辑,如Photoshop的切片技术、DIV+CSS的网页构架技术、Javascript动态网页设计技术等。
(4)界面美观、布局合理、风格独特、内容完整,无非法链接。
(5)设计功能完整的网站。
(6)严禁上网下载。
(7)设计原则上要求一人一题,如果学生过多,题目可重复,但学生必须独立完成系统设计。设计的系统程序必须在机器上演示验收。
5、要求:课设结束后,上交电子文档(在课程设计主页中有此网页)和设计任务书(课设专用纸打印)。
课程设计报告应包括:网站规划、网站结构图、工具简介、网站模块划分及其功能说明、业务流程图等部分。报告应按照统一的规范撰写,格式正确。除课程设计报告外,还应该上交电子文档和电子作品。
指导教师 孟繁宇 吕荣鑫 2011 年 12 月 19 日
课 程 设 计 成 绩 评 定 单
课 程 名 称 Internet网页设计
教 学 部 经管教学部 专业 信息管理与信息系统(电子商务方向)
课程设计题目 化妆品网站设计
学号 B24321104 姓名 高英
课程设计成绩
指导教师(答辩组)签字
年 月 日
目 录
1 需求分析............................................................................................................................ 1
2应用软件和工具................................................................................................................. 3
2.1Dreamweaver............................................................................................................. 3
2.2 photoshop................................................................................................................... 3
3网站总体设计..................................................................................................................... 4
3.1网站主要功能模块...................................................................................................... 4
3.2网站功能结构图.......................................................................................................... 4
4网站功能模块详细介绍..................................................................................................... 5
4.1护肤页面...................................................................................................................... 5
4.2彩妆页面.................................................................................................................... 12
4.3品牌故事.................................................................................................................... 13
4.4留言板........................................................................................................................ 14
4.5会员登录.................................................................................................................... 15
4.9加入我们.................................................................................................................... 16
5结束语............................................................................................................................... 19
1 需求分析
首先仔细地看了现在网上的各种化妆品的网站,发现有以下几个特点:1、信息很全面。包括该化妆品分类信息、最新推出产品信息、会员专区、电子商城等等应有尽有;2会员专区又分为试用体验和会员特价等等吸引顾客;3、这些网站有自己的特色与优势,当然也存在着一些问题,具体的有以下几点:1、化妆品网站作为一个面向个体和集体的特色网站不仅要突出产品的特点还要突出自己产品公司的文化,大多数化妆品网站都没有注意而到自己产品公司文化的传播;2、随着品牌推出的市场的时间,会员的信息逐渐增多,对网站的信息发布的及时性、准确性的要求越来越高,很多的化妆品网站内容过于繁多,页面显得凌乱,对于会员们查找信息就相对麻烦一些,很容易漏掉一些重要信息。同时很少有网站关注记录会员们试用过哪些该产品;3、很多化妆品网站忽略了对顾客适合什么样的产品;4、同时随着智能手机的推出,很少化妆品公司会关注到微信等的推广。
因此对于我设计的这个化妆品网站,做了如下的分析。通过各种渠道收集整理有关该化妆品的各方面的信息,了解该市场上化妆品的信息,需求方向、推销方式、吸收会员的方式等等。掌握了设计该化妆品的网站需要具备的功能模块,界面风格,模块内容等等。比如:对化妆品需求不同分类,具体分为护肤,彩妆,护发,染发,品牌故事,会员专区,留言板和电子商城。然后再由这些大的板块再适合部位,颜色细分。在细节上让顾客感到被关怀和温馨的感觉,同时方便顾客的浏览!在护肤等板块中都设有美容师在线为顾客分析皮肤问题,为顾客挑选更适合的产品。让顾客在该网站购物也可以享受到线下的服务。让顾客更加信赖该产品!该板块的下方都设有二维码扫一扫,随时随地体验掌上皮肤诊断!品牌故事这一栏设有关于品牌,品牌历程,公司简介,未来方向等。会员模块将会使用一个专门的页面来体现,应该使会员们对该化妆品最近将要推出的新产品,或是该化妆品节日推出什么优惠活动,有什么样的新的发展决策,与会员息息相关的一些信息会员能在第一时间通过手机APP获得,在这个模块要突出及时、简洁、准确的特点,让会员们不会遗漏任何相关的信息。俱乐部对非会员的信息发布(包括吸收会员、招聘人才、一些新产品的推荐等),这个模块要突出该产品自己的特色,以此来吸引更多的会员和工作人员。营销部和会员一定程度上的互动比如论坛、留言,尤其添加博客板块,每个会员都可以自己发布日志和大家分享自己参加俱乐部活动的心得体会,以及便于俱乐部的工作人员从中获取一些会员的建议和意见,相对于留言板这种互动模式,博客更显得亲切主动。综合以上的分析,需要本网站的设计基本具有一下几点:
■ 突出化妆品的特色和对顾客专业性的护理
■ 能够让会员和非会员及时准确地获取相关信息
■ 具有全面、合理的功能模块
■ 具有登陆、用户注册等用户权限功能
■ 界面友好,简洁大方,色彩鲜艳
2应用软件和工具
2.1Dreamweaver
是一款有着多年历史和良好口碑的可视化网页编辑工具(简称DW),他最大的优点就是所见即所得,对W3C网页标准化支持十分到位,同时它还支持网站管理,包含HTML检查、HTML格式控制、HTML格式化选项、HomeSite/BBEdit捆绑、图像编辑、全局查找替换、全FTP功能、处理Flash和Shockwave等富媒体格式和动态HTML,而且还支持ASP、JSP、PHP、ASP.NET、XML等程序语言的编写与调试。本网站设计运用的版本是:Macromedia Dreamweaver CS6。Macromedia Dreamweaver 是建立 Web 站点和应用程序的专业工具。它将可视布局工具、应用程序开发功能和代码编辑支持组合在一起,其功能强大,使得各个层次的开发人员和设计人员都能够快速创建界面吸引人的基于标准的网站和应用程序。从对基于 CSS 的设计的领先支持到手工编码功能,Dreamweaver 提供了专业人员在一个集成、高效的环境中所需的工具。开发人员可以使用 Dreamweaver 及所选择的服务器技术来创建功能强大的 Internet 应用程序,从而使用户能连接到数据库、Web 服务和旧式系统。
2.2 photoshop
Photoshop主要处理以像素(Pixels)所构成的数字图像。利用其广泛的编修与绘图工具,可以更有效的进行图片编辑工作。独特的历史纪录浮动窗口和可编辑的图层效果功能使用户可以方便的测试效果。对各种滤镜的支持更令使用户能够轻松创造出各种奇幻的效果。目前,Photoshop 也正在被更多的用于处理网络图片。Photoshop的几个后续版本中捆绑了一个独立的软件ImageReady,加强了Photoshop对网络图像(主要是GIF图像文件)的支持功能。而在CS6中ImageReady被Fireworks所代替。Photoshop CS6允许用户更容易升级到最新的硬件平台,支持苹果的Intel为内核的系统。本网站设计运用到的是:Adobe.Photoshop.CS6.其中主要运用到的技术有:切片技术、图像合成技术、平面图设计技术等。
3网站总体设计
3.1网站主要功能模块
◆会员专区
在这个模块下主要是用于发布化妆品最新的活动信息,和一些正在进行的活动的详细情况,会员们可以通过这个窗口的留言板给俱乐部留言和通过会员渠道来领取试用装和优惠装。
◆ 品牌故事
在这个模块下,将对该品牌的成立、发展、发展方向、规章制度和创立人成就进行展示。让俱乐部的会员和非会员都可以对该化妆品品牌有一定的了解。
◆ 护肤、彩妆、染发、护发
这个模块下,浏览人员可以通过该平台了解各种化妆品的特点和用途。通过在线通道可与专业美容师进行了解来选取适合自己的产品。
◆ 电子商城
在这个模块,顾客将可以进入到各种商城来选取需要的产品。体验转移空间的购物愉快
◆ 美妆手册
这个模块是一个录像展示模块。该品牌聘请专业美容师现场录制的美容技巧与在线顾客和会员分享。
◆ 微博互动
这是一个类似于博客的模块。所有的会员都可以开通自己的BLOG。和大家分享一下自己在活动中的快乐与收获。
◆ 加入我们
这个模块就是针对非会员注册成为会员的平台。非会员在这里填写相关的信息资料,经过后天管理员的审核,就成为该品牌关注的会员了。
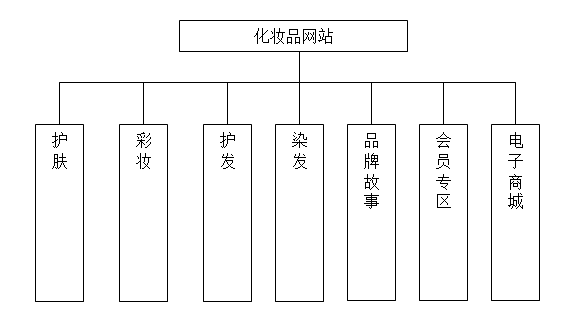
3.2网站功能结构图

图3-1 网站功能结构图
4网站功能模块详细介绍
4.1护肤页面
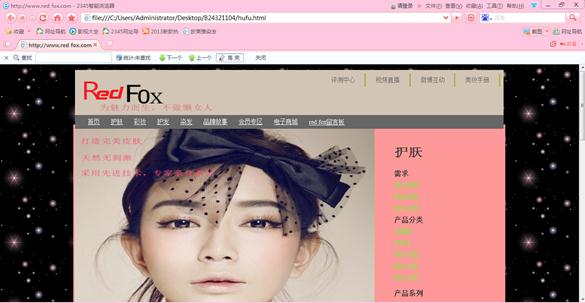
主页面主要是提供本网站的其他各个功能模块的链接,因此要求主页简单直观,美观大方。顶部LOGO和底部二维码宣传运用了photoshop的切片技术以及绘图技术。效果如图4-1所示。



图4-1护肤
此页面导航下拉菜单代码是:
<div id=daohang>
<LI class="tab home"><A class=tablink href="index.html">首页</A>
</LI>
<LI class="tab dropdown"><A class="tablink arwlink"
href="hufu.html">护肤</A>
<UL class=subnav><A href="hufu.html">锁水保湿</A>
<a href="hufu.html">美白淡斑</A> <A
href="hufu.html">深沉护理</A> <A
href="hufu.html">防晒隔离</A> <A
href="hufu.html">改善肌底</A> <A
href="hufu.html">复颜抗皱</A> <A
href="hufu.html">金致臻颜</A> <A
href="hufu.html">清润肌肤</A> <A
href="hufu.html">肌底护肤</A> <A
href="hufu.html">雪颜美白</A> <A
href="hufu.html">洁面乳</A> </UL></LI>
<LI class="tab dropdown"><A class="tablink arwlink"
href="href="caizhuang.html">彩妆</A>
<UL class=subnav><A href="caizhuang.html">眼线</A>
<A href="caizhuang.html">护唇膏</A> <A
href="href="caizhuang.html">唇部卸妆</A> <A
href="caizhuang.html">粉底</A> <A
href="caizhuang.html">睫毛</A> <A
href="caizhuang.html">眉笔</A> </UL></LI>
<LI class="tab dropdown"><A class="tablink arwlink"
href="hufa.html">护发</A>
<DIV class=hot></DIV>
<UL class=subnav>
<A href="#">精油营养</A>
<A href="#">精油营养</A>
<A href="#">精油营养</A>
<A href="#">精油营养</A>
<A href="#">精油营养</A>
<A href="#">精油营养</A>
<A href="#">精油营养</A>
<A href="#">精油营养</A>
<A href="#">精油营养</A>
<A href="#">精油营养</A>
<A href="#">精油营养</A>
<A href="#">精油营养</A>
<A href="#">精油营养</A>
<A href="#">精油营养</A>
<A href="#">精油营养</A>
<A href="#">精油营养</A>
</UL></LI>
<LI class="tab dropdown"><A class="tablink arwlink"
href="index.html">染发</A>
<UL class=subnav> >色系选择
<A href="#">棕色系</A>
<A href="#">棕色系</A>
<A href="#">棕色系</A>
<A href="#">棕色系</A>
<A href="#">棕色系</A>
<A href="#">棕色系</A>
<A href="#">棕色系</A>
<A href="#">棕色系</A>
<A href="#">棕色系</A>
<A href="#">棕色系</A>
<A href="#">棕色系</A>
<A href="#">棕色系</A>
<A href="#">棕色系</A>
<A href="#">棕色系</A>
<A href="#">棕色系</A>
<A href="#">棕色系</A>
<A href="#">棕色系</A>
<A href="#">棕色系</A>
</UL></LI>
<LI class="tab dropdown"><A class="tablink arwlink"
href="index.html">品牌故事</A>
<UL class=subnav>
<A href="#">品牌简介</A>
<A href="#">品牌代言人</A>
</UL></LI>
<LI class="tab dropdown"><A class="tablink arwlink"
href="index.html">会员专区</A>
<DIV class=new></DIV>
<UL class=subnav>
<A href="#">试用体验</A>
<A href="#">积分换礼</A>
<A href="#">贵宾特价</A>
</UL></LI>
<LI class="tab dropdown"><A class="tablink arwlink"
href="index.html">电子商城</A>
<UL class=subnav>
<A href="#">天猫商城</A>
<A href="#">沈阳店铺</A>
<A href="#">北京店铺</A>
<A href="#">上海店铺</A>
</UL></LI>
<LI class=tab><A class=tablink href="index.html">red fox留言板</A>
</LI></DIV>
<!--顶部结束-->
右部表格代码
<table width="1000" border="0" align="center" class="topbody">
<tr>
<td><img src="img/1.jpg" width="700" height="500" />
</td><td><table width="250" border="0" class="topbodytable" cellpadding=0 cellspace=0>
<tr>
<td height="50" ><h1>护肤</h1></td>
</tr>
<tr>
<td><strong>需求</strong></td>
</tr>
<tr>
<td><a href="#">锁水保湿</a></td>
</tr>
<tr>
<td><a href="#">美白保湿</a></td>
</tr>
<tr>
<td><a href="#">锁水淡斑</a></td>
</tr>
<tr>
<td><strong>产品分类</strong></td>
</tr>
<tr>
<td><a href="#" >洗面奶</a></td>
</tr>
<tr>
<td><a href="#">爽肤水</a></td>
</tr>
<tr>
<td><a href="#">锁水淡斑</a></td>
</tr>
<tr>
<td><a href="#">锁水淡斑</a></td>
</tr>
<tr>
<td><a href="#">锁水淡斑</a></td>
</tr>
<tr>
<td height="34" valign="bottom"><strong>产品系列</strong></td>
</tr>
<tr>
<td><a href="#">锁水淡斑</a></td>
</tr>
<tr>
<td><a href="#">锁水淡斑</a></td>
</tr>
</table></td>
<td> </td>
</tr>
</table>

图4-2顶部链接
顶部链接的代码是:
<table width="420px" height="35" border="0" align="center" class="toper" cellpadding=0 cellspace=0>
<tr>
<td align="center"><a href="hufu.html">评测中心</a></td>
<td align="center"><a href="http://www.tudou.com">视频直播</a></td>
<td align="center"><a href="http://t.sina.com.cn">微博互动</a></td>
<td align="center"><a href="caizhuang.html">美妆手册</a></td>
</tr>
</table>
4.2彩妆页面
在这个模块,发布关于彩妆的信息。



图4-4彩妆
4.3品牌故事
这个模块主要是发布一些关于品牌的介绍,品牌创始人故事,公司简介,未来方向的四个信息内容。效果如图4-5所示。


图4-5关于品牌
4.4留言板
这个模块主要是会员登录后留言与工作人员相互交流的平台。效果如图4-6所示。

图4-6俱乐部新
留言板代码
<div>
<h1 align="center">你有什么好的建议请留言<h1>
<form action="#" method="post" id="formid">
<textarea name="textarea" cols="50" rows="10"></textarea>
<br />
<input type="submit" value="提交"/>
<input type="reset" value="重置" />
</form>
<div>
4.5会员登录
这个模块主要供会员登录领取会员礼品和相关优惠政策,会员可以通过此窗口报名参加。效果如图4-7所示。

图4-7会员登录
<table width="100%" border="0" class="denglu">
<tr>
<td> 会员登录</td>
</tr>
</table>
</td></tr>
<tr>
<td ><form action="aogin.asp" method="post" enctype="multipart/form-data" name="form1" target="_blank" dir="ltr" lang="zh">
<p> 用户名:<input name="user" id="xm" type="text" size="15"/></p>
<p> 密 码:<input name="pw" type="password" size="15"/></p>
<p> <input type="submit" name= "Submit" value="提交"/> <input type="submit" name= "Submit" value="退出"/></p>
</form></td >
4.9加入我们
这个模块是会员注册的页面,非会员人士在此填写相关信息后注册为会员。效果如图4-12所示。

表单代码:
<form action=/cgi-bin/post-query method=POST>
<span class="STYLE2"> 你的昵称:</span>
<input type=text name=姓名><br>
<form action=/cgi-bin/post-query method=POST>
<span class="STYLE2"> 密 码:</span>
<input type=password name=密码>
<form action=/cgi-bin/post-query method=POST>
<span class="STYLE2">确认密码:</span>
<input type=password name=密码><br>
<form action=/cgi-bin/post-query method=POST>
<span class="STYLE2">你主页的网址:</span>
<input type=text name=网址 value=http://><br>
<form action=/cgi-bin/post-query method=POST>
<span class="STYLE2">联系方式:</span>
<input type=text name=联系><br>
<form action=/cgi-bin/post-query method=POST>
<input type=radio name=性别1>
<span class="STYLE2">男</span>
<input type=radio name=性别2 >
<span class="STYLE2">女</span>
<form action=/cgi-bin/post-query method=POST>
<select name=city size=6>
<option>北京
<option >上海
<option value=My_Favorite>成都
<option>沈阳
<option>大连
<option>天津
<option>河南
<option>绵阳
<option>厦门
<option>深圳
<option>重庆
</select><p>
</form>
<table width="337" height="28" border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="STYLE2 STYLE3">你的爱好:</td>
</tr>
</table>
<form action=/cgi-bin/post-query method=POST>
<input type=checkbox name=爱好1>
旅游<p>
<input type=checkbox name=爱好2 >
看书<p>
<input type=checkbox name=爱好3 >
听音乐<p>
<input type=checkbox name=爱好4>
写作<p>
<input type=checkbox name=爱好5>
上网<p>
<input type=checkbox name=爱好6>
看电影<p>
<input type=checkbox name=爱好7>
玩游戏<p>
<input type=checkbox name=爱好8>
购物<p>
<input type=checkbox name=爱好9>
工作<p>
<input type=checkbox name=爱好10>
睡觉<p>
</form>
<table width="341" height="26" border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="STYLE2 STYLE3">你的个人简介:</td>
</tr>
</table>
<form action=/cgi-bin/post-query method=POST>
<textarea name=comment rows=5 cols=60>
</textarea>
<P>
<input type=submit value="提交"><input type=reset value="修改">
</form>
5结束语
经过这次的课程设计,我学会了Macromedia Dreamweaver 8和Adobe.Photoshop.CS3两种软件的基本运用,基本能熟练地制作一个较成熟的有一定主题的网站。但在实际课程设计过程中还有以下几点问题:1、现在所学的的知识技术水平有限,做出来的效果达不到自己理想中的效果;2、DIV+CSS的网页构架技术、Javascript动态网页设计技知识太缺乏,做出来的页面不够生动活泼;3、对色彩搭配的感觉不够,每个页面的色彩搭配都很雷同,没有给人眼前一亮的感觉;4、对photoshop的功能不够全面的了解运用,比如:不能够熟练地运用其绘画的功能,以及不能熟练地对一些图片进行修饰修改,以致有的页面达不到理想的画面效果。希望自己在以后的学习实践中,加强对这些方面的学习练习,熟练地运用这些知识,做出更好、更生动、更理想的网站。
在此感谢我的指导老师和同学给我的帮助,他们给我了很多网站设计的建议,比如在色彩搭配方面,页面布置方面,让我可以更好地完成这次课程设计任务!
