
《长城电脑公司生产实习报告》
学 院 计算机与信息工程
专业班级 计算机科学与技术(对口)一班
学生姓名 周 也
学 号 20094203
 指导老师 赵海琳老师
指导老师 赵海琳老师
计算机实习报告
1.实习单位情况介绍
1.1 实习单位背景
中国长城计算机深圳股份有限公司成立于1987年,注册资本55018.98万元,2010 年实现营业收入 约834.4 亿元人民币。
1997年在深圳证券交易所上市(股票简称长城电脑;代码000066),是中国电子信息产业集团通过长城科技股份有限公司控股的骨干企业。公司在深圳市南山区、宝安区、广西北海市建有自己的研发、生产基地,总面积达128万平方米,有员工4300人。
中国长城计算机深圳股份公司的“基因”是创新,这里是中国第一台高级中文计算机“长城0520CH”的诞生地。20##年,长城电脑被深圳市人民政府命名为“自主创新行业龙头企业”。其业务涵盖“计算机关键零部件、计算机整机及消费数码产品”。“长城”商标是 “中国驰名商标”;“长城牌”计算机、服务器、笔记本电脑是中国名牌产品;长城电源、长城显示器是消费者最喜爱品牌之一。
1.2 实习单位的主要业务及技术环境
主要业务:
长城集团业务涵盖计算机核心零部件、计算机整机制造、软件和系统集成以及宽带网络和增值服务等多个领域。技术环境:
2.3 所学专业知识在实习工作中的应用情况
主要用到的知识有网络基础知识,综合布线,系统管理 ,楼宇控制智能,网络安全,和一些基本的网站设计维护知识. 因为有了这些知识,所以在实习中我才能了解如何发布一些公司信息,以及了解到信息的安全.系统管理知识可以帮助我如何去管理发布的信息以及如何更新一些信息,还有一些网站开发的知识可以帮助我如何去修改,在那个地方改动.我觉得这些都是综合的运用,要完成实习中的任务离不开我的专业知识.
3.生产实习的心得体会
新世纪是信息的时代,信息科技将成为最活跃,与人们生活最密切相关的科技领域。我国在信息高速发展的今天,也迎来了全国性的计算机普及高潮,在随着科技的进步,人们的生产方式也将带来巨大的变化。在这样的电脑、网络的时代,当今的文盲也加上计算机盲这一条件。
随着计算机的第三次普及高潮的来临,可见计算机在如今社会中已经有着举足轻重的关键地位。随便拿起一份报纸,我们都可以发现:只要你懂电脑,会操作,那么你的择业范围会非常广。
从各大院校毕业生外出求职中分析:计算机专业生在市场大受欢迎,他们在公司基本上担任要职。
1计算机人才需求量大幅增长。
虽然全球经济不景气,但是我国“以信息化带动工业化”的战略已开始进入实施阶段,金融、电信、教育、政府、社保等行业的信息化建设继续深入。电子政务、电子商务工程继续实施,这对计算机市场的持续增长起到了重要作用,而与西部大开发相关的通信基础设施建设和交通设施建设也对it市场的增长起到了积极的作用。在中国政府有关政策的鼓励和大力扶持下,软件产业规模迅速扩大,已成为拉动中国计算机市场持续增长的巨大动力。
行业与企业用户成为计算机市场的主要消费者。国家“十五”规划中“以信息化带动工业化”战略的实施以及金融、电信等行业信息化建设的逐步深化,不但带动了服务器、存储设备以及网络设备等产品市场需求的增长,同时也加大了管理软件、行业应用软件和解决方案应用的市场需求,在保持国内计算机市场持续稳定增长方面起到了重要作用。
我国经济继续稳定的增长,扩大内需的工作方针以及扩张性的宏观经济政策将继续保持,国民经济和社会的信息化、高技术产业化、传统产业的信息化改造、重大装备国产化,以及西部大开发过程中通信、交通、电网等基础设施的建设和广播电视、教育等行业的现代化发展步伐的加快,这些都将为我国计算机产业稳定增长奠定良好基础。
预计在未来几年中,国际经济将逐步走向回升,国际电子信息产业呈现缓慢复苏的势态,在加入世贸的推动下,中国it市场与国际市场全面接轨,以信息化带动工业化的国家发展战略的贯彻执行,电子政府、企业信息化、城市信息化等一系列重大信息化工程的实施,有力地推动着中国国民经济和社会信息化的加速发展,同时进一步加快西部大开发的步伐。在未来5年内,中国将以发展高新技术、特别是信息技术带动经济增长,以实现国内生产总值年均增长7%的预期目标,强大的社会内需将拉动着中国it市场的快速稳定增长。
我国的各行业信息化水平较低,中国北京、上海等大城市个人电脑普及率不到30%,全国则不足10%,internet的普及和国民经济信息化的加速都对计算机产品产生持续的市场需求,中国计算机市场仍是世界上潜力最大的市场。今后若干年内,面对世界跨国企业进入中国的挑战,国内金融、保险、电信以及一些传统行业将会加快行业的信息化建设步伐,加大在it设备上的投入,以尽快提高自己的信息化水平,增强竞争力;西部大开发计划已逐步进入实施阶段,国家也继续在政策上向其倾斜,西部地区通信、交通、电网等基础设施的建设和广播电视、教育等行业的现代化发展都将为it产业带来巨大的商机。
从前面的分析和预测来看,我国的中国it市场的巨大的发展潜力,计算机行业从高速成长转入了相对稳定的成长期。这充分支持了五部委报告中的“计算机人才需求每年增加100万”,说明了计算机人才的需求量将大幅增长。
2管理软件、设计软件专业就职前景看好。
中国软件和信息服务市场将保持快速增长的发展态势,将继续保持在30%左右的增长率,未来几年仍将成为中国it市场的强劲拉动力。中国政府在20##年6月向全国各地区政府布了“18号文件”,即《鼓励软件产业和集成电路产业发展的若干政策》。其主要内容是着眼于国内市场与国际市场,将人才培养与国产软件的开发作为重点,争取到20##年达到2500亿元的产业规模,实现软件出口20亿美元,培养出100个以上的软件品牌,有80万名人员从事开发工作。从发展来看软件技术,目前正处在逐渐地走向大众化时期,应该说较硬件发展的较慢,信息服务的成熟将会滞后于硬件和软件的发展,目前软件产品的技术大众化趋势还不明显,而软件产品市场会由导入期走向成长期,由于内需的不断拉动,整个软件和信息服务市场,未来几年仍将快速增长。
ibm、微软、oracle、摩托罗拉等跨国公司纷纷加快在中国软件市场的本地化进程。这些本地化工作表现在其产品本地化、服务本地化,以及人员管理的本地化。上演“本地化”大战的根本原因就是:中国加入了wto、中国经济持续不断地快速增长、国发[2000]18号文件对软件发展的支持等等,使软件在中国具有越来越好地发展环境;未来20##年北京数字奥运、现在中国政府采购的实施将给软件带来无限商机。特别是政府采购,它在很大程度上催化了“本地化”大战的发生。中国加入wto后,国内软件企业与跨国软件企业在同等条件下进行竞争时,由于资金不足、人才匮乏、没有核心技术让许多企业处于下风。但是跨国公司进入中国软件市场,将使中国软件产业真正融入国际软件产业,从而拥有了发展成为现代软件产业的机会,中国软件企业由此也有机会加入到全球软件产业链条中。
在今后几年,随着我国信息化进程的不但深入,行业应用软件和erp类软件的需求发展势头很猛,主要表现在政府的电子政务,电信业的计费、容灾、安全需求,银行业推进网络化和银行卡通用,证券业的集中化和网上交易的发展,能源业加快电子商务进程,社保业的应用和解决方案,交通业从硬件转向软件和应用采购,教育业的校园网和教育信息服务,从目前来看金融和电信行业是主要的市场。目前国内软件企业纷纷向行业应用软件和erp类软件方向转型。
软件产业将继续高速增长,应用软件仍将扮演主力军角色。企业信息化、社会生产信息化加快、政府政策支持、互联网下的以多媒体为载体的教育、影像、游戏等软件市场需求扩大,以上多种因素都为中国软件业快速发展提供了良好的外部环境。
以上的分析中可以看出,管理类和设计类的软件专业人才的就业前景非常看好。
3.1.2计算机人才求职遇难题
根据教育部、信息产业部等联合发布的信息,结合各省、市人才市场的实际状况,可以得知:随着计算机行业规模不断扩大,计算机人才结构性矛盾日益显得突出。
1部分企业对计算机人才的重视不够
虽然不少企业对计算机人才的需求越来越大,但仍有不少企业机构对计算机人才没有给予足够的重视:客户管理几乎空白,基本信息都不能统一管理,业务员大量带走客户;信息管理落后,计算机使用水平低,电子商务的理解仅限于建个网页……
2供大于求,合格的人才难求
最近it界集体跳槽的案例频繁发生:如北大方正总裁助理周险峰带领团队“集体跳槽”加盟海信;清华同方4员销售猛将转投长城电脑;再比如健力宝销售公司总经理蒋兴洲率20多个销售经理离职。
计算机人才难求的原因一方面在于市场行业内竞争、互相挖墙角带来的巨大压力;另一方面,现有高级技术人才的匮乏加剧了人才就业的不稳定性。供需双方对于薪酬、福利等条件的不一致也时常导致签约率较低。
3企业机构对计算机人才的要求普遍较高:
人们对计算的认识的加深,市场对计算机人才的需求也有了越来越高的要求.
江苏太仓环保发电有限公司主要是培养大家的团队合作精神;其次是专业知识的培训,主要是要大家熟悉工作要求和提高技术水平。上海电气(集团)总公司。他们对人才也是合同制管理,并动态地跟踪管理,一旦发现你胜任不了该职务,将把你解聘。
浙江电力公司挑选人才的标准是:首先要专心工作,有诚信,苦干和学习精神,所以他们往往喜欢挑一些农村的学生;其次是凭学习成绩进行选择;最后考察担当职务,交际能力,沟通能力,反应能力。
3.2迎接挑战
3.2.1摆正位置、认准方向
1摆正位置,认识到本科生就业的困难。
许多公司对专科生比较欢迎,原因是:大学生动手能力欠佳,高中生理论知识不够,而专科生理论与实践都恰到好处。本次调查结果表明,接近六成的人认为专科生的就业率比本科生低,而实际上本科生的就业率是比专科生要低的。我们不应该像部分人说的那样认为现在学计算机的没有前途,也不能因为市场对计算机人才的需求量不断增加而盲目地乐观,
2 认准方向
调查显示:在经济较为发达的京、广、沪地区,计算机人才缺乏的主要是一些专业化高级人才,如:网页制作,多媒体制作及各类应用软件,网络工程方面人才及计算机维修工、组装工。
各方面的资料显示:市场对软件类的人才需求量大幅增长,管理软件、设计软件专业就职前景看好。其中以软件和信息服务类公司设计人才就业前景谁最热。下面重点分析电脑设计这个方向。
电脑设计只是一个统称,一般分为平面设计、网页设计、3d(三维动画)三大部分。因为岗位不同,所对应的就业方向有差别,就业需求也就不同。
平面设计:供需两旺
工作内容:平面设计主要包括美术排版、平面广告、海报、灯箱等的设计制作。
就业趋向:报纸、杂志、出版等大众传播媒体,广告公司等相关行业。从事平面设计工作,技术难度较低,人才需求量又比较大,收入相对也较低,大多每月在2000元左右,如果经验丰富,做得好的也有5000多元的,与个人悟性及经验有很大的关系。
前景分析:学习进入得比较快,应用面也比较广,相应的人才供给和需求都比较旺。与之相关的报纸、杂志、出版、广告等行业的发展一直呈旺盛趋势,目前就业前景还不错。
网页设计:要求提高
工作内容:包括做一些flash动画、网页、网站的搭建等基本工作。
就业趋向:各大网站、广告、设计公司等。
前景分析:随着电脑的日渐普及,网络队伍的不断“壮大”,自然会对人才提高要求,但是需求量还是很大的。但是,整个it业几乎都比较青睐年轻人,这和它自身的特点有关,需要灵感和不断创新。年轻时的想象力是最旺盛的,精力也是充沛的,年龄大了则容易守旧,对新鲜事物也有排斥心理,不易接受。因而,在人才需求上会对年龄有要求。
三维动画:人才最俏
工作内容:包括做3d动画和建筑方面的三维效果图等,像我们常见的中央电视台《新闻联播》节目常用的地球旋转的片头,以及一些影视作品的片头等就要用3d来做;三维效果图就是我们常见的楼盘的效果图、家庭室内装修的效果图等。
就业趋向:传统动画公司、游戏软件公司、广告公司、影视制作公司等相关行业
前景分析:据介绍,近年来,国际上计算机技术、网络技术广泛应用于动画领域,人们对视觉享受的要 求越来越高,但是,目前国内的动画行业除了资金之外,最大的问题是人才的紧缺。国内一些动画公司面临着“自主创作”和“为海外打工”的两种选择,不得不为“别人做嫁衣裳”,因为做国产动画一方面是批评的多,挑毛病的多,支持和鼓励的少,再就是资金的不足。
动画人才的缺乏,还与目前国内动画界、影视界的体制有关,技术人员大多只注意硬件设备的开发和运用,对艺术缺乏关注和感悟。而多数编导人员仅注重在艺术领域的发挥和创新,对现代电子技术缺乏敏感,至多只有一点粗浅的了解,没有好的体制、环境,两者就不能达到和谐的统一,也就不可能产生顶尖的动画人才。
另外,动画对人才的制作技术和艺术性的要求比较高。这方面的学习最复杂,且需要大量的资金“垫底”,坚持下来能够做得好的人也就更少了。但是动画漫画的运用却越来越多,且发展前景非常看好,目前这方面的人才最为紧俏。
3.2.2提高素质
就业的压力迫使不少本科生要考读硕士学位。而据报道,有不少公司他们的要求是考研就不要找工作,一旦发现你在考研他们一般都取消合同。另外,正如调查结果表示:大多数企业机构都要求应聘者有相关的经验。而踏出校门的大学生们何来相关的经验呢?只能通过平时的打工、兼职来积累。因此如何处理学业与工作之间的矛盾这也是很令人头痛的。
通过和几位人事处处长的交谈使我清楚了我们在校大学生应该注重干什么:首先要好好学习,特别是英语和计算机方面的。其次是多参加社会实践活动,培养自己的交际能力,反映能力。最后就是培养吃苦耐劳精神,学什么都要从零开始,摆正自己的心态,给自己定一个合适的位置,大学毕业并不能证明什么东西,要证明自己的价值和能力还的到社会工作中去验证。
再综合各方面信息,企业机构对在校本科生有如下的要求:
1 多参加一些社会活动,努力担当一些职位,比如班长。
2 多考一些证书,多多益善。比如英语四级六级证书,计算机等级证书等。
3 毕业生要正确给自己定位。不要给自己定位的太高。
4 加强交际能力。
实习总结:
虽然我们只用了一天的时间参观了长城电脑公司,但它对我的影响是深远的。我们至少学到了一点,那就是:态度决定一切。这也证明了哲学上的一句话:主观因素对事物的发展起决定性的作用。尽管条件很艰苦,尽管环境很恶劣,但是我们既然选择了它,我们就要勇于面对它,就要在心底把它征服。我们不是要逃避它,而是要改变它,把他完善的更加美好。忽然地感觉自己的肩上沉甸甸的,似乎祖国的机械制造业的明天就把握在自己的手里,仿佛祖国的振兴就要靠我们来推动。事实也是这样,我们就是祖国的希望,我们就是祖国的未来!
第二篇:电子科大生产实习报告
电子科技大学
生产实习报告
学 生 姓 名 xx 学 号 xxxxxxxxx 实 习 时 间 20xx年11月20、21日 实 习 地 点 温江实训基地 带队老师姓名 xxxxx
电 子 科 技 大 学
生产实习报告
一、实习项目名称: 生产实习
二、实习时间、地点:20xx年11月20日、21日 温江实训基地
三、实习任务:
1. 设计一个动画按钮,当进入按钮,离开按钮有动画效果。
2. 设计一个按钮,和一个Frame用于显示图片,模拟导航按钮,即点击按钮进入相应主页。
3. 实习成绩考核,创意设计导航菜单,当鼠标移入导航按钮时,按钮发生变化,点击按钮则进入相应主页,形成一个完整的带导航菜单的网页。
四、实习内容(按实习内容分类或实习阶段描述,要求反映实习所需完成的任务和达到的目的,以及实习内容所包含的知识点和所运用的工具等。描述需体现对所要求知识点的掌握程度(了解、理解、掌握、灵活运用),实习所提供的技能训练,能力培养等等方面的内容。具体可以根据实际情况撰写,可参照实验报告形式。)
11月20日上午:老师讲述IP行业的发展史,编程语言的发展历程,分析当前的软件行业形势,预测软件发展未来前景。展示一些产品,结束了将要使用的软件。
11月20日下午:老师讲解了Microsoft Expression Blend操作技巧软件的使用,制作带动画效果的按钮。
11月21日上午:展示一些绚丽的网站,学习使用hyperlinkButton控件,指导大家然后制作导航按钮,导航菜单。
11月21日下午:实习测试,制作导航菜单,实现导航效果。
五、操作步骤(按实习的步骤描写,包含实习源代码等内容。):
1. 老师展示软件制作出的作品。
2. 老师讲解软件的使用技巧。
3. 在老师的指导下完成“无动画按钮”的设计。
4. 老师深入讲解软件的用法。
5. 制作带动画的按钮。
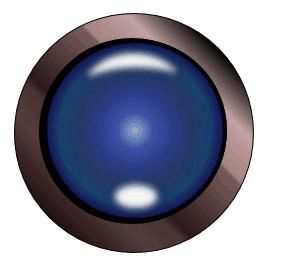
(1)先画出一个圆形,调整大小为正圆,使用右键使之构成控件。使用纵向渐变,可以设置百分点,选取不同色彩使之呈现各种效果。然后将圆及渐变色都旋转45度。
(2)在圆1内再画一个内嵌圆,为2号,属性同圆1,改变边缘厚度,使之可以呈现立体感。
(3)画与圆2相切的圆3。使之呈现某一底色,如橙
(4)画与圆3大小一致的圆,为4号,使用径向渐变,置百分点,选取不同色彩,使之呈现特殊色彩效果。
(5)添加鼠标进入动作,圆4的渐变色改变,并且可以雾化一个椭圆和一个月牙,雾化一个小圆,增加动画效果,增加按钮的美感。
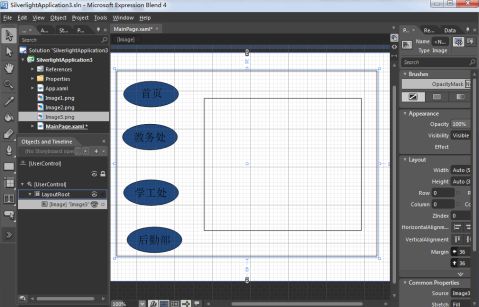
6. 制作导航按钮hyperlinkButton,点击按钮显示图片。
(1)右键使用创建button,选择hyperlink。
(2)创建新的page,设置新页面,用于添加图片
(3)在原页面增添frame,将超链接指向新的页面。
7. 完成布置的小测试作业。
1) 创建button1,选择hyperlink,创建textbox1,覆盖button
显示的文字。
2) 再创建一个button2和一个texbox2,覆盖前面的button1
和textbox2,通过调这这两个button和textbox,实现
鼠标移进按钮,按钮的背景色,文字的颜色改变的效
果。
3) 给button添加点击事件,创建新的page,设置新页面,用于添加图片,在原页面增添frame,将超链接指向新
的页面。
4) 复制前面的操作,再创建两个导航按钮,形成一个完整
的网页。
8. 结果截图和源码见附加页。
六、总结及心得体会(不少于500字):
通过这次生产实习,我获益匪浅。虽然只是短短的两天学习,但收获颇丰。
首先,第一天上午来自台湾的老师先大体回顾了一下计算机行业的历史,介绍了编程语言的发展史。讲了一下目前的软件行业情况,最重要的是分析了软件行业的未来,要站到正确的阵营。分析了目前诺基亚的失败,苹果的胜利,分析了HTC的运营情况,让我们明白定好方向的重要性。未来的软件行业将是大一统的,统一是未来的方向,软件的编写真正实现一次编写,多次复用。计算机,嵌入式,手机,PAD等,将有统一的操作系统,将使用统一的编程方式,有了统一的标准,才可以速度的发展。在了解计算机行业的发展方向后老师分析了我们毕业生找工作的情况,并在找工作方面提出了一些很有用的意见,让大家对自己的以后有了更明确的计划。未来的程序除了逻辑部分是写的,其它的将是画出来的,比如界面,事件等,给我们展示了老师目前所做的东西,很炫。编程效率很高,短短两分钟实现了编码需要半个小时的特效。
其次,老师展示了一些用Microsoft Expression Blend软件制作的作品,并一步步教会我们使用这个软件。然后我们自己一步步做出了一个无动画的按钮,然后添加上动画效果,实现了一个非常绚丽的按钮。同样地效果如果用Flash做,首先要花很长的时间,其次我们做的是一个按钮,封装之后成为一个自定义控件便于多次使用,这
个过程我们学会了怎样去制作自己的控件,如何利用在现有的控件基础上制作我们特殊效果的控件。制作步骤分两步,一:打开已经封装的控件,添加我们的效果;二:重新封装形成自定义控件。制作不是目的重要的是学习这种思想:先拆开,再封装。
最后,老师更深入的讲解了这个软件的用法,并展示用该软件制作的非常炫的网页,老师给我们讲解这些特效是怎么制作的,并动手操作演示给我们看,然后老师布置了这次实习的测试,在大家不断地尝试和交流下,圆满完成了这个测试,达到了预期的效果。
总之,经过这次实习,让我更全面的了解了计算机行业以后的发展方向,明确了接下来的学习方向,实习过程中的短暂学习提高了自己的动手能力,由于时间有限,动手能力提高不大,但给自己打开了一扇门,指明了发展方向,这点我觉得是实习的最大收获。
七:意见及建议
建议老师在实习期间针对我们的专业做更深入的分析,对未来就业提供更多的指导建议。让我们能更明确未来的就业方向,在接下来需要为将来工作做好准备。
附截图和代码如下:


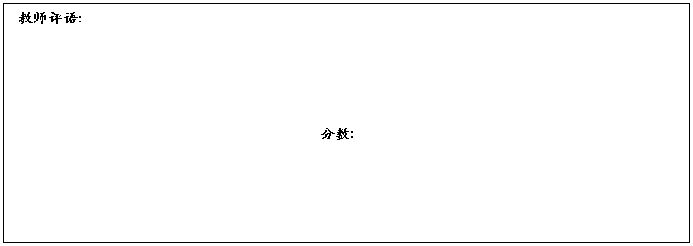
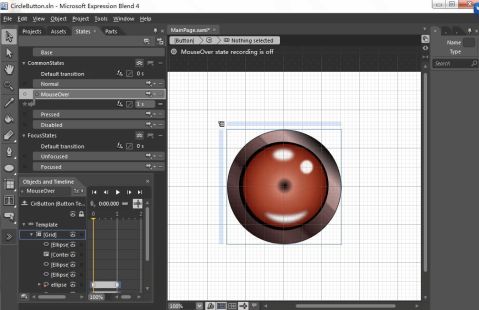
图 1 :动态按钮,鼠标未进入时的效果 (上图是设计时的效果,下图是运行时的效果)


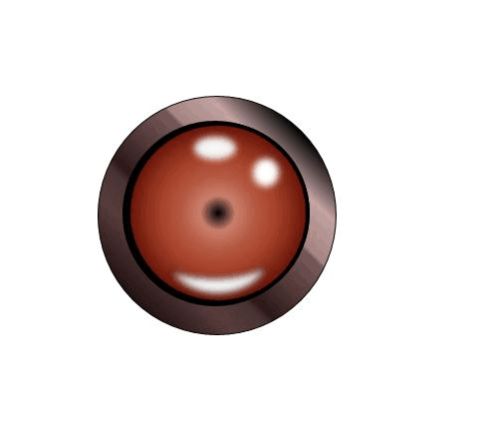
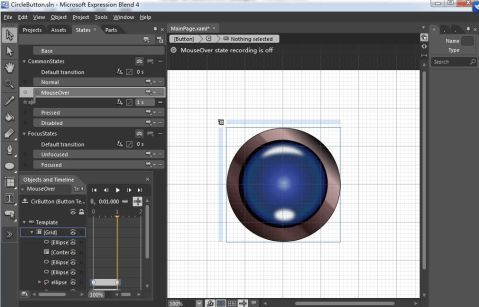
图2 :动态按钮鼠标进入后的效果
(上图是设计时的效果,下图是运行时的效果)
解析效果:鼠标进入,圆内的颜色变化,由于是径向的渐变色给人以转动的感觉,雾化的
椭圆顺时针转180,月牙顺时针转180,雾化的小圆渐渐变透明掉


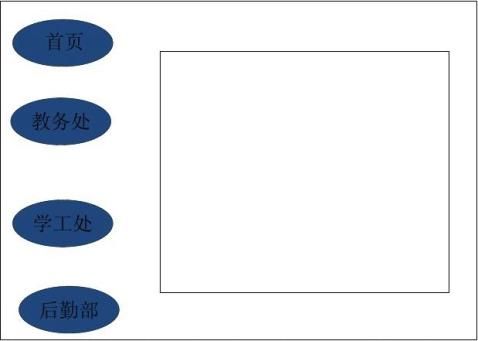
图3:程序运行的结果,左边是四个按钮,右边白色的框将显示图片
(上图是设计时的效果,下图是运行时的效果)


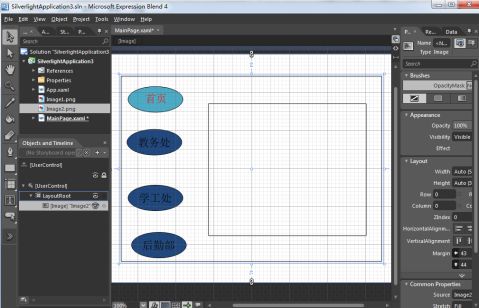
图4:鼠标移到按钮区域时,按钮背景色改变,字体颜色改变
(上图是设计时的效果,下图是运行时的效果)


图5:点击首页按钮,白色框将显示出首页图片 (上图是设计时的效果,下图是运行时的效果)
源代码如下:
<UserControl xmlns="/winfx/2006/xaml/presentation" xmlns:x="/winfx/2006/xaml"
xmlns:d="/expression/blend/2008"
xmlns:mc="/markup-compatibility/2006" mc:Ignorable="d" x:Class="CircleButton.MainPage"
Width="640" Height="480">
<UserControl.Resources>
<Style x:Key="CirButton" TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates"> <VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0:0:1" To="MouseOver"/>
</VisualStateGroup.Transitions>
<VisualState x:Name="Disabled"/>
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver"> <Storyboard>
<ColorAnimationUsingKeyFrames
Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[5].(GradientStop.Color)" Storyboard.TargetName="ellipse">
<EasingColorKeyFrame KeyTime="0" Value="#FE872A17"/>
<EasingColorKeyFrame KeyTime="0:0:1" Value="#FE17406E"/>
</ColorAnimationUsingKeyFrames> <ColorAnimationUsingKeyFrames
Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Color)" Storyboard.TargetName="ellipse">
<EasingColorKeyFrame KeyTime="0" Value="Black"/>
<EasingColorKeyFrame KeyTime="0:0:1" Value="#FF93AFCE"/>
</ColorAnimationUsingKeyFrames> <ColorAnimationUsingKeyFrames
Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[2].(GradientStop.Color)" Storyboard.TargetName="ellipse">
<EasingColorKeyFrame
KeyTime="0" Value="#FFCC7F6C"/>
<EasingColorKeyFrame
KeyTime="0:0:1" Value="#FF3F4FA7"/>
</ColorAnimationUsingKeyFrames> <ColorAnimationUsingKeyFrames
Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[3].(GradientStop.Color)" Storyboard.TargetName="ellipse">
<EasingColorKeyFrame
KeyTime="0" Value="#FEB85B44"/>
<EasingColorKeyFrame
KeyTime="0:0:1" Value="#FE2A3D89"/>
</ColorAnimationUsingKeyFrames> <ColorAnimationUsingKeyFrames
Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[4].(GradientStop.Color)" Storyboard.TargetName="ellipse">
<EasingColorKeyFrame
KeyTime="0" Value="#FEA9422B"/>
<EasingColorKeyFrame
KeyTime="0:0:1" Value="#FE253764"/>
</ColorAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames
Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[5].(GradientStop.Offset)" Storyboard.TargetName="ellipse">
<EasingDoubleKeyFrame KeyTime="0" Value="0.832"/>
<EasingDoubleKeyFrame KeyTime="0:0:1" Value="0.841"/>
</DoubleAnimationUsingKeyFrames> <ColorAnimationUsingKeyFrames
Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)" Storyboard.TargetName="ellipse">
<EasingColorKeyFrame
KeyTime="0" Value="#FF640F06"/>
<EasingColorKeyFrame
KeyTime="0:0:1" Value="#FF130A50"/>
</ColorAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.Rotation)" Storyboard.TargetName="ellipse1">
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:1" Value="-180"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.Rotation)" Storyboard.TargetName="path">
<EasingDoubleKeyFrame
KeyTime="0" Value="-90"/>
<EasingDoubleKeyFrame
KeyTime="0:0:1" Value="-270"/>
</DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="ellipse2"> <EasingDoubleKeyFrame
KeyTime="0" Value="1"/>
<EasingDoubleKeyFrame
KeyTime="0:0:1" Value="0"/>
</DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)" Storyboard.TargetName="ellipse2">
<EasingDoubleKeyFrame
KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame
KeyTime="0:0:1" Value="-10"/>
</DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateY)" Storyboard.TargetName="ellipse2">
<EasingDoubleKeyFrame
KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame
KeyTime="0:0:1" Value="7"/>
</DoubleAnimationUsingKeyFrames> </Storyboard>
</VisualState>
<VisualState x:Name="Pressed"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Ellipse Stroke="Black" RenderTransformOrigin="0.5,0.5"> <Ellipse.RenderTransform>
<CompositeTransform Rotation="45"/>
</Ellipse.RenderTransform>
<Ellipse.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="#FF210F0F" Offset="1"/>
<GradientStop Color="#FFC2A2A2" Offset="0.168"/>
<GradientStop Color="#FFA78282" Offset="0.328"/>
<GradientStop Color="#FF7A5A5A" Offset="0.341"/>
<GradientStop Color="#FF2D1717" Offset="0.638"/>
<GradientStop Color="#FF473232" Offset="0.672"/>
<GradientStop Color="#FF583C3C" Offset="0.797"/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
<Ellipse Margin="25,25,29,29" Stroke="Black" StrokeThickness="4" RenderTransformOrigin="0.5,0.5">
<Ellipse.RenderTransform>
<CompositeTransform Rotation="45"/>
</Ellipse.RenderTransform>
<Ellipse.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/> <GradientStop Color="#FF210F0F" Offset="1"/>
<GradientStop Color="#FFC2A2A2" Offset="0.168"/>
<GradientStop Color="#FFA78282" Offset="0.328"/>
<GradientStop Color="#FF7A5A5A" Offset="0.341"/>
<GradientStop Color="#FF2D1717" Offset="0.638"/>
<GradientStop Color="#FF473232" Offset="0.672"/>
<GradientStop Color="#FF583C3C" Offset="0.797"/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse Margin="29,26,27,31" Stroke="Black" StrokeThickness="4" Fill="#FFFDF5F5"/>
<Ellipse x:Name="ellipse" Margin="29,26,27,31" Stroke="Black" StrokeThickness="4">
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Color="Black" Offset="0"/> <GradientStop Color="#FF640F06" Offset="1"/>
<GradientStop Color="#FFCC7F6C" Offset="0.198"/>
<GradientStop Color="#FEB85B44" Offset="0.405"/>
<GradientStop Color="#FEA9422B" Offset="0.634"/>
<GradientStop Color="#FE872A17" Offset="0.832"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse x:Name="ellipse1" Height="23" Margin="97,41,101,0" Stroke="Black" StrokeThickness="0" VerticalAlignment="Top" Fill="WhiteSmoke" RenderTransformOrigin="0.548,3.348">
<Ellipse.RenderTransform>
<CompositeTransform/>
</Ellipse.RenderTransform>
<Ellipse.Effect>
<BlurEffect Radius="10"/>
</Ellipse.Effect>
</Ellipse>
<Path x:Name="path" Data="M52.74194,0.5 L52.647171,0.74855328 C42.987137,26.820118 37.5,56.69751 37.5,88.45388 C37.5,129.73715 46.773258,167.84497 62.432407,198.54401 L62.469559,198.61505 L60.523266,197.69266 C25.12849,180.35632 0.49999857,141.77094 0.5,96.95388 C0.49999857,56.90461 20.167114,21.831627 49.609291,2.4513397 z" Fill="#FFF4F4F5" Margin="95.784,0,117.169,18.388" Stretch="Fill" Stroke="Black" UseLayoutRounding="False" RenderTransformOrigin="2.955,0.482" Height="95.518" VerticalAlignment="Bottom"> <Path.Effect>
<BlurEffect Radius="10"/>
</Path.Effect>
<Path.RenderTransform>
<CompositeTransform Rotation="-90"
TranslateX="-55.66" TranslateY="-53.14"/>
</Path.RenderTransform>
</Path>
<Ellipse x:Name="ellipse2" HorizontalAlignment="Right" Height="28" Margin="0,63,58,0" Stroke="Black" StrokeThickness="0" VerticalAlignment="Top" Width="26" Fill="White" RenderTransformOrigin="-1.385,1.929">
<Ellipse.RenderTransform>
<CompositeTransform/>
</Ellipse.RenderTransform>
<Ellipse.Effect>
<BlurEffect Radius="10"/>
</Ellipse.Effect>
</Ellipse>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<Button Content="Button" Margin="202,122,198,118" Style="{StaticResource CirButton}"/>
</Grid>
</UserControl>
<Grid x:Name="LayoutRoot" Background="White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0"/>
<ColumnDefinition Width="0.319*"/>
<ColumnDefinition Width="0.319*"/>
<ColumnDefinition Width="0.362*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="0.162*"/>
<RowDefinition Height="0.25*"/>
<RowDefinition Height="0.258*"/>
<RowDefinition Height="0.329*"/>
</Grid.RowDefinitions>
<HyperlinkButton Content="首页" Grid.Column="1" Margin="8,18,68,8" Style="{StaticResource HyperlinkButtonStyle1}" NavigateUri="/1;component/Page1.xaml" TargetName="frame"/>
<sdk:Frame x:Name="frame" Grid.Column="3" HorizontalAlignment="Left"
Margin="8,12,0,8" Grid.Row="1" Width="100"/>
<HyperlinkButton Content="教务处" Grid.Column="1" Margin="0,18,-64,8" Style="{StaticResource HyperlinkButtonStyle1}" NavigateUri="/1;component/Page2.xaml" TargetName="Frame1" HorizontalAlignment="Right" Width="128"/>
<sdk:Frame x:Name="Frame1" Grid.Column="3" Height="89" Margin="45,-41,101,0" Grid.Row="2" VerticalAlignment="Top"/>
<HyperlinkButton Content="学工处”
" Grid.Column="2" Margin="76,18,0,8" Style="{StaticResource HyperlinkButtonStyle1}" NavigateUri="/1;component/Page3.xaml"
RenderTransformOrigin="0.445,1.721"/>
<HyperlinkButton Content="后勤部
Margin="76,18,0,8" Style="{StaticResource
NavigateUri="/1;component/Page4.xaml"
RenderTransformOrigin="0.445,1.721"/>
</UserControl>
TargetName="frame" ”
" Grid.Column="2" HyperlinkButtonStyle1}" TargetName="frame"
