
自 动 化 学 院
工程设计训练及生产实习报告

总述
本次实习一共参观了3家单位,分别是杭州汽车发动机厂,娃哈哈集团,和利时集团。3家单位的解说工作人员都很热情负责,当然这个也是有老师的功劳的。因为没有老师的帮忙联系,我们也没有这样的机会。
一 参观娃哈哈
1.1陈列室的参观过程
陈列室相当于学校的校史馆,里面介绍了哇哈哈的发展历程和风光伟绩,展览自己的100多种的产品,以及部门的设置,同时还有各个部门的精英。解说从一开始哇哈哈是怎么发展起来的,然后介绍了对社会的贡献等等各个方面向我们娓娓道来,脸上洋溢着自豪的表情,同时还介绍了人力资源的招聘方面,下面是哇哈哈的简介:
娃哈哈——中国知名品牌,全球四大饮料制造商之一。
杭州娃哈哈集团有限公司创建于1987年,目前为中国最大的食品饮料生产企业,全球第五大饮料生产企业,仅次于可口可乐、百事可乐、吉百利、柯特这4家跨国公司。在中国26个省市建有100余家合资控股、参股公司,在全国除台湾外的所有省、自治区、直辖市均建立了销售分支机构,拥有员工近2万名,总资产达 121亿元。公司拥有世界一流的自动化生产线,以及先进的食品饮料研发检测仪器和加工工艺,主要从事食品饮料的开发、生产和销售,主要生产含乳饮料、瓶装水、碳酸饮料、茶饮料、果汁饮料、罐头食品、医药保健品、休闲食品等八大类近100个品种的产品,其中瓶装水、含乳饮料、八宝粥罐头多年来产销量一直位居全国第一。20##年,公司实现营业收入258亿元,娃哈哈在资产规模、产量、销售收入、利润、利税等指标上已连续10年位居中国饮料行业首位,成为目前中国最大、效益最好、最具发展潜力的食品饮料企业。
娃哈哈坚持诚信经营,泽被社会。二十年来累计向国家上交税金68亿元,资助教育和各类社会公益事业2亿多元;大力发展农副产品深加工项目,二十年累计采购各类农副产品价值达78亿元,直接和间接解决了40万农村人口的就业问题;在中西部、贫困地区、革命老区,东北老工业区投资建厂近40家,为促进当地经济和社会发展作出了积极的贡献。
公司董事长兼总经理宗庆后因其卓越的领导才能和经营能力,荣获全国劳动模范、"五一"劳动奖章、全国优秀企业家、2002CCTV中国经济年度人物、优秀中国特色社会主义事业建设者,袁宝华企业管理金奖、20##年度中国最具影响力的企业领袖等荣誉,并光荣当选十届全国人大代表,并连任十一届人大代表。20##年销售收入为325亿,增长约26%,利税66亿元,净利约40亿左右。
1.2参观成产的车间
由于是在车间的外面远观,由于时间及其各方面的原因,解说的工作人员也不可能逐一讲解工作原理和工作过程,只是给我们大体说了下各流程的名称:提升卸垛机→②、滑道式冲洗罐机→③、灌装封口→④、水浸式杀菌→⑤、反罐→⑥、吹干→⑦、喷码→⑧、包装。里面大概只看见10来个工作人员,基本都是智能控制的。最能看见的是最后包装入箱的环节,一次可以达到4箱,而且是摆放很规范的,换做人工的话需要大概10个人才能完成,而且10个人的其他成本也很高的,比如10个人所占用的工作场地。自控的过程应该是PLC和电气控制。接着是参观娃哈哈的分公司机械模具加工车间。在进入车间之前,有一个简单的介绍,据解说自己介绍的,他们的技术是亚太地区的前三,而且在宣传栏上也显示他们里面有博士后流动点,同时里面还有国家863国家科研计划的专家。在后面进入模具生产车间,解说员给我们介绍他们主要生产的是公司自己用上的一些瓶盖等,同时给我们介绍了里面目前最牛的机器,精度可以达到0.02mm,以下。
杭州汽车发动机厂的实习
2.1杭州汽车发动机厂的简介:
杭州汽车发动机厂就是中国重汽集团杭州发动机有限公司,始建于1958年,隶属中国重型汽车集团有限公司,为国家大型一档企业。工厂占地面积25余万平方米,总资产10亿 元,20 03年销售收入8亿元;员工2000余人;现有主要生产设备1330余台套,拥有各种关、精、尖设备140台套,年产各种发动机能力5万台以上; 工厂建有省级技术中心、职工培训中心及8个分厂,其中铸造厂为浙江省最大专业铸造厂,拥有从德国进口的BMD大型气冲式铸造造型生产线,可年产铸件3.5 万吨。此次我们是去萧山厂区。
2.2参观的流程
1参观热处理车间
2参观装配车间
3参观粗成品模具车间
在参观热处理中心时工作人员给我们耐心介绍了里面的每一个流程机器的名称,流程大概包括一次加热淬火、低温回火,淬火温度820-850℃或780-810℃ ——预冷直接淬火、低温回火淬火温度800-850℃—— 渗碳高温回火,一次加热淬火,低温回火,淬火温度840-860℃ ——直接淬火低温回火 ——二次淬火低温回火 ——二次淬火冷处理低温回火 ——渗碳后感应加热淬火低温回火 ,同时工作人员给我们讲起了钢的硬度和韧度的问题,钢的这些特性主要取决于含碳量。在装配车间里面,这里是最卫生的地区,进入里面都给我带上脚套,里面的地板是刷漆的,里面涉及的流程众多,每一个螺丝的拧上,每一个配件的搭配,都是搭配得天衣无缝,同时时间的控制很让人佩服,因为是流水线工作,在机器停下的时间是必须完成自己的不任务的。里面全自动的智能控制也很多,比如在最后调试的环节,是几辆智能控制的小车在周期性的循环,时间间隔这个设置应该是plc编程控制,同时还有传感器,因为小车知道什么时候生产好的发动机什么时候来到,没来还会等待。走出装配车间来到的粗成品和配件车间,这里环境不是很好,但是有很多地方可以体现环保的一方面,在很多地方设置了废铁屑回收点,别看基本看不见的那么一点点铁屑,积少成多,回收箱里面也是快满了。看完整个车间,我们此时的参观到此结束,在老师的带领下,安全回到了学校。
三和利时
3.1观看和利时宣传片
进入和利时公司以后,工作人员领我们到和利时的会议大厅,观看了和利时的宣传片,讲解的工作人员主要从和利时的成长历程和涉及到领域给我介绍了。大概是内容如下:和利时公司创 建于1993年,是从事自主开发、制造各种先进可靠的控制系统与平台,并为各行业提供专业化解决方案的自动化高科技企业,拥有过程自动化、轨道交通自动 化、核电站数字化仪控系统、工厂自动化即控制与驱动、信息化等业务单元。公司实行集团化管理,现有员工逾千人,经过十几年快速稳健的发展,和利时已经成为 行业知名品牌,公司成长为国内最大的自动化控制系统制造商。 接着是杭州和利时简介: 作为国家级的企业技术中心,和利时以自主技术为基础的高品质自动化平台及解决方案,在国内率先成功应用于核电站、大型火电机组、铁路提速和城市轨道交通等 多种关键装备及重要工程;公司在核电、电力、石油化工、轨道交通、环保、建材、冶金、造纸、制药、机械制造等十几个行业中成功实施的工程项目超过6000 项,这些业绩印证了公司的产品和技术在多行业应用的广泛性、可靠性以及多种领先优势;公司品牌在国际市场上已产生一定影响,产品海外出口量逐年增长。
3.2参观调试车间
我们参观的是DCS调试车间,在车间里面,工作人员给我介绍了调试一般还有现场调试。在调试的过程中,还有工程师在另外的工作区间,通过网线链接控制调试。最后参观了展厅。
四 参观的感想。
经过一星期的多个公司参观实习,让我有几点感受。一是自动化专业的强大,在各个领域都可以涉及到、化工、矿产、 电力、环保,机械、电子、计算机等等行业。只能能用到电的都可以有关系,这个就是网上有一个说法是自动化是一个万金油的专业。但是其实专业应用再广泛,打铁还靠本身硬,自己没有掌握也是等于零的。只有选择了某个自己感兴趣的领域,专心踏实的做下去。在汽车发动机厂里面,转配的也有大学生的。这些工作其实都是从零开始的,还是得必须一点点学起。二十企业文化对于一个公司的发展重要组成,企业文化具有凝聚力的作用 企业文化可以把员工紧紧地团结在一起,形成强大的向心力,使员工万众一心、步调一致,为实现目标而努力奋斗。良好的企业文化具有引力作用 优秀的企业文化,不仅仅对员工具有很强大引力,对于合作伙伴如客户、供应商、消费者以及社会大众都有很大引力;优秀的企业文化对稳定人才和吸引人才方面起着很大的作用企业文化具有导向作用 企业文化就像一个无形的指挥棒,让员工自觉的按照企业要求去做事,这就是企业文化的导向作用。企业文化具有激励作用 优秀的企业文化无形中是对员工起着激励和鼓舞的作用,良好的工作氛围,自然就会让员工享受工作的愉悦,如果在一个相互扯皮、勾心斗角的企业里工作,员工自然就享受不到和谐和快乐,反而会产生消极的心理。企业文化具有约束作用 企业文化本身就具有规范作用,企业文化规范包括道德规范、行为规范和一是规范。企业文化具有竞争力作用一个好的企业文化,可以带动企业的健康发展,员工的积极性能调动,工作起来更有热情,同时提高了生产效率,对企业的效益的提高,注入了新的力量,企业文化的建设对企业的好处不言而喻,企业的竞争力不光是表现在技术上,还体现在企业文化上。
第二篇:电子科大生产实习报告
电子科技大学
生产实习报告
学 生 姓 名 xx 学 号 xxxxxxxxx 实 习 时 间 20xx年11月20、21日 实 习 地 点 温江实训基地 带队老师姓名 xxxxx
电 子 科 技 大 学
生产实习报告
一、实习项目名称: 生产实习
二、实习时间、地点:20xx年11月20日、21日 温江实训基地
三、实习任务:
1. 设计一个动画按钮,当进入按钮,离开按钮有动画效果。
2. 设计一个按钮,和一个Frame用于显示图片,模拟导航按钮,即点击按钮进入相应主页。
3. 实习成绩考核,创意设计导航菜单,当鼠标移入导航按钮时,按钮发生变化,点击按钮则进入相应主页,形成一个完整的带导航菜单的网页。
四、实习内容(按实习内容分类或实习阶段描述,要求反映实习所需完成的任务和达到的目的,以及实习内容所包含的知识点和所运用的工具等。描述需体现对所要求知识点的掌握程度(了解、理解、掌握、灵活运用),实习所提供的技能训练,能力培养等等方面的内容。具体可以根据实际情况撰写,可参照实验报告形式。)
11月20日上午:老师讲述IP行业的发展史,编程语言的发展历程,分析当前的软件行业形势,预测软件发展未来前景。展示一些产品,结束了将要使用的软件。
11月20日下午:老师讲解了Microsoft Expression Blend操作技巧软件的使用,制作带动画效果的按钮。
11月21日上午:展示一些绚丽的网站,学习使用hyperlinkButton控件,指导大家然后制作导航按钮,导航菜单。
11月21日下午:实习测试,制作导航菜单,实现导航效果。
五、操作步骤(按实习的步骤描写,包含实习源代码等内容。):
1. 老师展示软件制作出的作品。
2. 老师讲解软件的使用技巧。
3. 在老师的指导下完成“无动画按钮”的设计。
4. 老师深入讲解软件的用法。
5. 制作带动画的按钮。
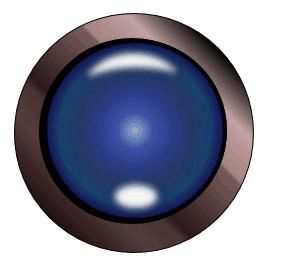
(1)先画出一个圆形,调整大小为正圆,使用右键使之构成控件。使用纵向渐变,可以设置百分点,选取不同色彩使之呈现各种效果。然后将圆及渐变色都旋转45度。
(2)在圆1内再画一个内嵌圆,为2号,属性同圆1,改变边缘厚度,使之可以呈现立体感。
(3)画与圆2相切的圆3。使之呈现某一底色,如橙
(4)画与圆3大小一致的圆,为4号,使用径向渐变,置百分点,选取不同色彩,使之呈现特殊色彩效果。
(5)添加鼠标进入动作,圆4的渐变色改变,并且可以雾化一个椭圆和一个月牙,雾化一个小圆,增加动画效果,增加按钮的美感。
6. 制作导航按钮hyperlinkButton,点击按钮显示图片。
(1)右键使用创建button,选择hyperlink。
(2)创建新的page,设置新页面,用于添加图片
(3)在原页面增添frame,将超链接指向新的页面。
7. 完成布置的小测试作业。
1) 创建button1,选择hyperlink,创建textbox1,覆盖button
显示的文字。
2) 再创建一个button2和一个texbox2,覆盖前面的button1
和textbox2,通过调这这两个button和textbox,实现
鼠标移进按钮,按钮的背景色,文字的颜色改变的效
果。
3) 给button添加点击事件,创建新的page,设置新页面,用于添加图片,在原页面增添frame,将超链接指向新
的页面。
4) 复制前面的操作,再创建两个导航按钮,形成一个完整
的网页。
8. 结果截图和源码见附加页。
六、总结及心得体会(不少于500字):
通过这次生产实习,我获益匪浅。虽然只是短短的两天学习,但收获颇丰。
首先,第一天上午来自台湾的老师先大体回顾了一下计算机行业的历史,介绍了编程语言的发展史。讲了一下目前的软件行业情况,最重要的是分析了软件行业的未来,要站到正确的阵营。分析了目前诺基亚的失败,苹果的胜利,分析了HTC的运营情况,让我们明白定好方向的重要性。未来的软件行业将是大一统的,统一是未来的方向,软件的编写真正实现一次编写,多次复用。计算机,嵌入式,手机,PAD等,将有统一的操作系统,将使用统一的编程方式,有了统一的标准,才可以速度的发展。在了解计算机行业的发展方向后老师分析了我们毕业生找工作的情况,并在找工作方面提出了一些很有用的意见,让大家对自己的以后有了更明确的计划。未来的程序除了逻辑部分是写的,其它的将是画出来的,比如界面,事件等,给我们展示了老师目前所做的东西,很炫。编程效率很高,短短两分钟实现了编码需要半个小时的特效。
其次,老师展示了一些用Microsoft Expression Blend软件制作的作品,并一步步教会我们使用这个软件。然后我们自己一步步做出了一个无动画的按钮,然后添加上动画效果,实现了一个非常绚丽的按钮。同样地效果如果用Flash做,首先要花很长的时间,其次我们做的是一个按钮,封装之后成为一个自定义控件便于多次使用,这
个过程我们学会了怎样去制作自己的控件,如何利用在现有的控件基础上制作我们特殊效果的控件。制作步骤分两步,一:打开已经封装的控件,添加我们的效果;二:重新封装形成自定义控件。制作不是目的重要的是学习这种思想:先拆开,再封装。
最后,老师更深入的讲解了这个软件的用法,并展示用该软件制作的非常炫的网页,老师给我们讲解这些特效是怎么制作的,并动手操作演示给我们看,然后老师布置了这次实习的测试,在大家不断地尝试和交流下,圆满完成了这个测试,达到了预期的效果。
总之,经过这次实习,让我更全面的了解了计算机行业以后的发展方向,明确了接下来的学习方向,实习过程中的短暂学习提高了自己的动手能力,由于时间有限,动手能力提高不大,但给自己打开了一扇门,指明了发展方向,这点我觉得是实习的最大收获。
七:意见及建议
建议老师在实习期间针对我们的专业做更深入的分析,对未来就业提供更多的指导建议。让我们能更明确未来的就业方向,在接下来需要为将来工作做好准备。
附截图和代码如下:


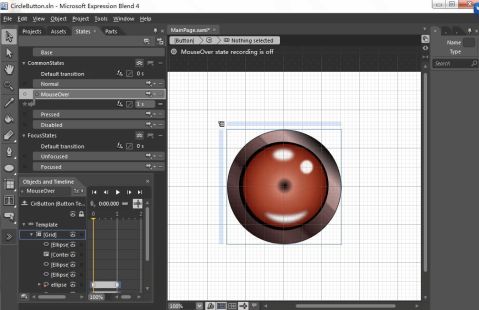
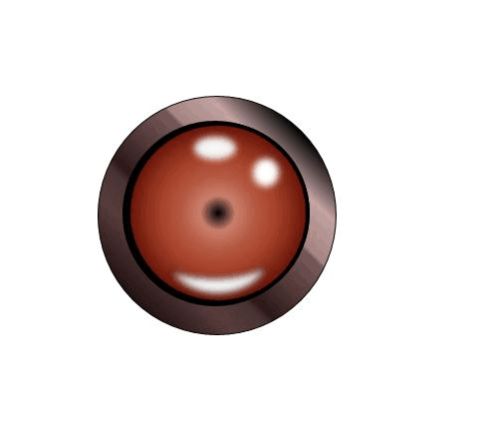
图 1 :动态按钮,鼠标未进入时的效果 (上图是设计时的效果,下图是运行时的效果)


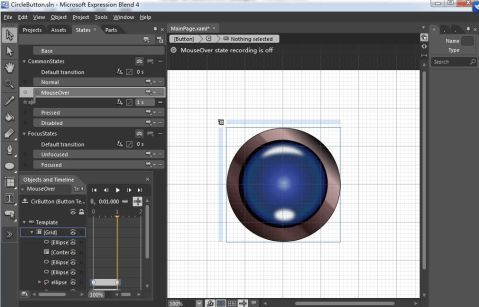
图2 :动态按钮鼠标进入后的效果
(上图是设计时的效果,下图是运行时的效果)
解析效果:鼠标进入,圆内的颜色变化,由于是径向的渐变色给人以转动的感觉,雾化的
椭圆顺时针转180,月牙顺时针转180,雾化的小圆渐渐变透明掉


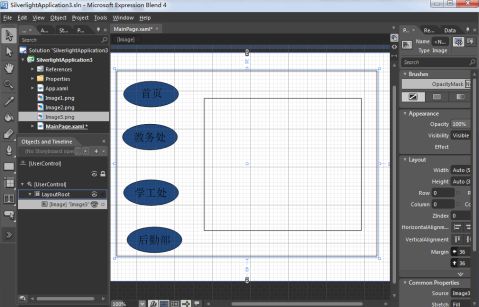
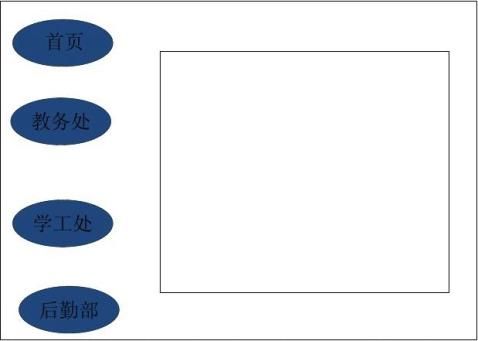
图3:程序运行的结果,左边是四个按钮,右边白色的框将显示图片
(上图是设计时的效果,下图是运行时的效果)


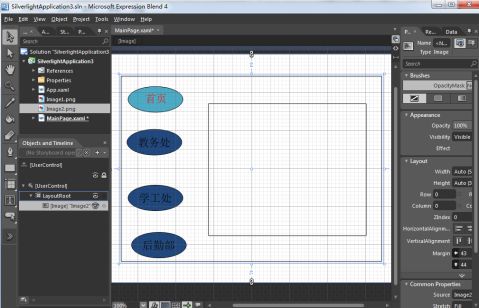
图4:鼠标移到按钮区域时,按钮背景色改变,字体颜色改变
(上图是设计时的效果,下图是运行时的效果)


图5:点击首页按钮,白色框将显示出首页图片 (上图是设计时的效果,下图是运行时的效果)
源代码如下:
<UserControl xmlns="/winfx/2006/xaml/presentation" xmlns:x="/winfx/2006/xaml"
xmlns:d="/expression/blend/2008"
xmlns:mc="/markup-compatibility/2006" mc:Ignorable="d" x:Class="CircleButton.MainPage"
Width="640" Height="480">
<UserControl.Resources>
<Style x:Key="CirButton" TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates"> <VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0:0:1" To="MouseOver"/>
</VisualStateGroup.Transitions>
<VisualState x:Name="Disabled"/>
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver"> <Storyboard>
<ColorAnimationUsingKeyFrames
Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[5].(GradientStop.Color)" Storyboard.TargetName="ellipse">
<EasingColorKeyFrame KeyTime="0" Value="#FE872A17"/>
<EasingColorKeyFrame KeyTime="0:0:1" Value="#FE17406E"/>
</ColorAnimationUsingKeyFrames> <ColorAnimationUsingKeyFrames
Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Color)" Storyboard.TargetName="ellipse">
<EasingColorKeyFrame KeyTime="0" Value="Black"/>
<EasingColorKeyFrame KeyTime="0:0:1" Value="#FF93AFCE"/>
</ColorAnimationUsingKeyFrames> <ColorAnimationUsingKeyFrames
Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[2].(GradientStop.Color)" Storyboard.TargetName="ellipse">
<EasingColorKeyFrame
KeyTime="0" Value="#FFCC7F6C"/>
<EasingColorKeyFrame
KeyTime="0:0:1" Value="#FF3F4FA7"/>
</ColorAnimationUsingKeyFrames> <ColorAnimationUsingKeyFrames
Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[3].(GradientStop.Color)" Storyboard.TargetName="ellipse">
<EasingColorKeyFrame
KeyTime="0" Value="#FEB85B44"/>
<EasingColorKeyFrame
KeyTime="0:0:1" Value="#FE2A3D89"/>
</ColorAnimationUsingKeyFrames> <ColorAnimationUsingKeyFrames
Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[4].(GradientStop.Color)" Storyboard.TargetName="ellipse">
<EasingColorKeyFrame
KeyTime="0" Value="#FEA9422B"/>
<EasingColorKeyFrame
KeyTime="0:0:1" Value="#FE253764"/>
</ColorAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames
Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[5].(GradientStop.Offset)" Storyboard.TargetName="ellipse">
<EasingDoubleKeyFrame KeyTime="0" Value="0.832"/>
<EasingDoubleKeyFrame KeyTime="0:0:1" Value="0.841"/>
</DoubleAnimationUsingKeyFrames> <ColorAnimationUsingKeyFrames
Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)" Storyboard.TargetName="ellipse">
<EasingColorKeyFrame
KeyTime="0" Value="#FF640F06"/>
<EasingColorKeyFrame
KeyTime="0:0:1" Value="#FF130A50"/>
</ColorAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.Rotation)" Storyboard.TargetName="ellipse1">
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:1" Value="-180"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.Rotation)" Storyboard.TargetName="path">
<EasingDoubleKeyFrame
KeyTime="0" Value="-90"/>
<EasingDoubleKeyFrame
KeyTime="0:0:1" Value="-270"/>
</DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="ellipse2"> <EasingDoubleKeyFrame
KeyTime="0" Value="1"/>
<EasingDoubleKeyFrame
KeyTime="0:0:1" Value="0"/>
</DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)" Storyboard.TargetName="ellipse2">
<EasingDoubleKeyFrame
KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame
KeyTime="0:0:1" Value="-10"/>
</DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateY)" Storyboard.TargetName="ellipse2">
<EasingDoubleKeyFrame
KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame
KeyTime="0:0:1" Value="7"/>
</DoubleAnimationUsingKeyFrames> </Storyboard>
</VisualState>
<VisualState x:Name="Pressed"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Ellipse Stroke="Black" RenderTransformOrigin="0.5,0.5"> <Ellipse.RenderTransform>
<CompositeTransform Rotation="45"/>
</Ellipse.RenderTransform>
<Ellipse.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="#FF210F0F" Offset="1"/>
<GradientStop Color="#FFC2A2A2" Offset="0.168"/>
<GradientStop Color="#FFA78282" Offset="0.328"/>
<GradientStop Color="#FF7A5A5A" Offset="0.341"/>
<GradientStop Color="#FF2D1717" Offset="0.638"/>
<GradientStop Color="#FF473232" Offset="0.672"/>
<GradientStop Color="#FF583C3C" Offset="0.797"/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
<Ellipse Margin="25,25,29,29" Stroke="Black" StrokeThickness="4" RenderTransformOrigin="0.5,0.5">
<Ellipse.RenderTransform>
<CompositeTransform Rotation="45"/>
</Ellipse.RenderTransform>
<Ellipse.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/> <GradientStop Color="#FF210F0F" Offset="1"/>
<GradientStop Color="#FFC2A2A2" Offset="0.168"/>
<GradientStop Color="#FFA78282" Offset="0.328"/>
<GradientStop Color="#FF7A5A5A" Offset="0.341"/>
<GradientStop Color="#FF2D1717" Offset="0.638"/>
<GradientStop Color="#FF473232" Offset="0.672"/>
<GradientStop Color="#FF583C3C" Offset="0.797"/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse Margin="29,26,27,31" Stroke="Black" StrokeThickness="4" Fill="#FFFDF5F5"/>
<Ellipse x:Name="ellipse" Margin="29,26,27,31" Stroke="Black" StrokeThickness="4">
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Color="Black" Offset="0"/> <GradientStop Color="#FF640F06" Offset="1"/>
<GradientStop Color="#FFCC7F6C" Offset="0.198"/>
<GradientStop Color="#FEB85B44" Offset="0.405"/>
<GradientStop Color="#FEA9422B" Offset="0.634"/>
<GradientStop Color="#FE872A17" Offset="0.832"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse x:Name="ellipse1" Height="23" Margin="97,41,101,0" Stroke="Black" StrokeThickness="0" VerticalAlignment="Top" Fill="WhiteSmoke" RenderTransformOrigin="0.548,3.348">
<Ellipse.RenderTransform>
<CompositeTransform/>
</Ellipse.RenderTransform>
<Ellipse.Effect>
<BlurEffect Radius="10"/>
</Ellipse.Effect>
</Ellipse>
<Path x:Name="path" Data="M52.74194,0.5 L52.647171,0.74855328 C42.987137,26.820118 37.5,56.69751 37.5,88.45388 C37.5,129.73715 46.773258,167.84497 62.432407,198.54401 L62.469559,198.61505 L60.523266,197.69266 C25.12849,180.35632 0.49999857,141.77094 0.5,96.95388 C0.49999857,56.90461 20.167114,21.831627 49.609291,2.4513397 z" Fill="#FFF4F4F5" Margin="95.784,0,117.169,18.388" Stretch="Fill" Stroke="Black" UseLayoutRounding="False" RenderTransformOrigin="2.955,0.482" Height="95.518" VerticalAlignment="Bottom"> <Path.Effect>
<BlurEffect Radius="10"/>
</Path.Effect>
<Path.RenderTransform>
<CompositeTransform Rotation="-90"
TranslateX="-55.66" TranslateY="-53.14"/>
</Path.RenderTransform>
</Path>
<Ellipse x:Name="ellipse2" HorizontalAlignment="Right" Height="28" Margin="0,63,58,0" Stroke="Black" StrokeThickness="0" VerticalAlignment="Top" Width="26" Fill="White" RenderTransformOrigin="-1.385,1.929">
<Ellipse.RenderTransform>
<CompositeTransform/>
</Ellipse.RenderTransform>
<Ellipse.Effect>
<BlurEffect Radius="10"/>
</Ellipse.Effect>
</Ellipse>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<Button Content="Button" Margin="202,122,198,118" Style="{StaticResource CirButton}"/>
</Grid>
</UserControl>
<Grid x:Name="LayoutRoot" Background="White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0"/>
<ColumnDefinition Width="0.319*"/>
<ColumnDefinition Width="0.319*"/>
<ColumnDefinition Width="0.362*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="0.162*"/>
<RowDefinition Height="0.25*"/>
<RowDefinition Height="0.258*"/>
<RowDefinition Height="0.329*"/>
</Grid.RowDefinitions>
<HyperlinkButton Content="首页" Grid.Column="1" Margin="8,18,68,8" Style="{StaticResource HyperlinkButtonStyle1}" NavigateUri="/1;component/Page1.xaml" TargetName="frame"/>
<sdk:Frame x:Name="frame" Grid.Column="3" HorizontalAlignment="Left"
Margin="8,12,0,8" Grid.Row="1" Width="100"/>
<HyperlinkButton Content="教务处" Grid.Column="1" Margin="0,18,-64,8" Style="{StaticResource HyperlinkButtonStyle1}" NavigateUri="/1;component/Page2.xaml" TargetName="Frame1" HorizontalAlignment="Right" Width="128"/>
<sdk:Frame x:Name="Frame1" Grid.Column="3" Height="89" Margin="45,-41,101,0" Grid.Row="2" VerticalAlignment="Top"/>
<HyperlinkButton Content="学工处”
" Grid.Column="2" Margin="76,18,0,8" Style="{StaticResource HyperlinkButtonStyle1}" NavigateUri="/1;component/Page3.xaml"
RenderTransformOrigin="0.445,1.721"/>
<HyperlinkButton Content="后勤部
Margin="76,18,0,8" Style="{StaticResource
NavigateUri="/1;component/Page4.xaml"
RenderTransformOrigin="0.445,1.721"/>
</UserControl>
TargetName="frame" ”
" Grid.Column="2" HyperlinkButtonStyle1}" TargetName="frame"
