礼物说APP个人体验报告
前言
去年冬天,小九同学被邀参加一个老同学的生日party,这位老同学和小九有过“同床”之情(是男的,别想歪了),高中毕业后就没再见过面,所以这次一定要去看看他,但是给他买点什么作为生日礼物呢,小九同学可是真费了脑经。最后还是很遗憾的送了他一个很没创意的东西——杯子,这件事对于有极其强烈的创新情怀的小九来说是个不小的打击,为什么选个礼物就这么难呢?
前几天,小九同学在某科技资讯类网站上看到了一篇文章,文章介绍的是一款做礼物推荐的APP——礼物说,因为有了上段所述的经历,小九同学便下载了这款应用,试用了几天之后,基本摸清了这款APP,在这里和大家分享一下。
体验概览

第一印象——视觉体验

小九对于礼物说的界面视觉体验概括起来只有四个字——简约温馨。三个主导航页(首页、分类和我)的设计都遵循了一个原则:简单整洁而又温馨浪漫,就像一个有品位的人穿了一身有品的衣服一样,礼物说是一款以讲故事的方式向用户推荐礼物的APP,人们之间赠送礼物本来就是一件很温馨浪漫的事情,这种设计风格很好的体现的这款产品的“气质”。此外,单色设计是近几年比较流行的一种APP视觉设计风格,这种单色设计既可以很好地帮助用户记住产品并且产生情感注入,又可以使得产品中每个页面的风格相一致,提升用户体验,礼物说运用了绯红色(#f84e4e)作为产品主色调,很符合其温馨的产品“气质”。
功能模块

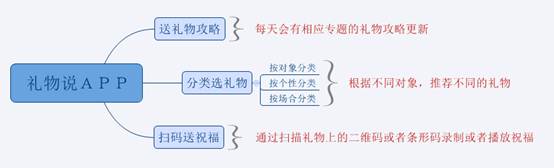
礼物说有三个主要的功能模块,分别是:送礼攻略\分类选礼和扫码送祝福功能。
送礼攻略
送礼攻略每天都会更新(每天6条左右),每一条都是以一个主要专题展开,专题下面会有相应的具体礼品推荐,每个礼品都是以一段介绍文字加几张图片来展示,同时会标明价格,如果要购买礼物或者了解礼物更详细的信息,可以点击“查看详情”,这时便会跳转到淘宝店或者天猫商城进行后续交易,也就是说,礼物说只是一个展示推荐平台,而最后的交易支付是在第三方平台进行的(题外话:电有子商务从诞生到现在,其模式一直在不断创新变化,很多电商平台也在不断地变更自己的经营策略,一些垂直型电商网站(如以前的当当\亚马逊)在做大以后都向水平化转型,这种模式看似给了消费者更多的选择,而实际上我们的选择却变得更加困难。有困难就会有创新,像礼物说这样的导购类网站在一定程度上解决了这个问题,通过专注某一细分领域,向用户提供有价值的购物推荐,而自身并不参与面对消费者的支付交易活动,这种新型的模式可以在每类商品上复制,小九觉着,如果每类商品都有一个专业的导购网站的话,将会有效的降低我们的购物选择恐惧症的病发几率。)
分类选礼物

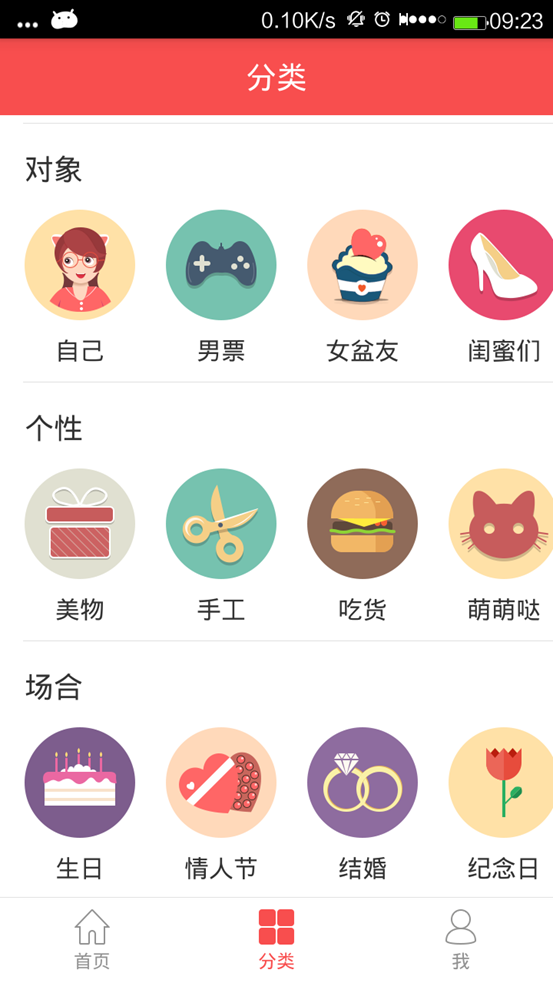
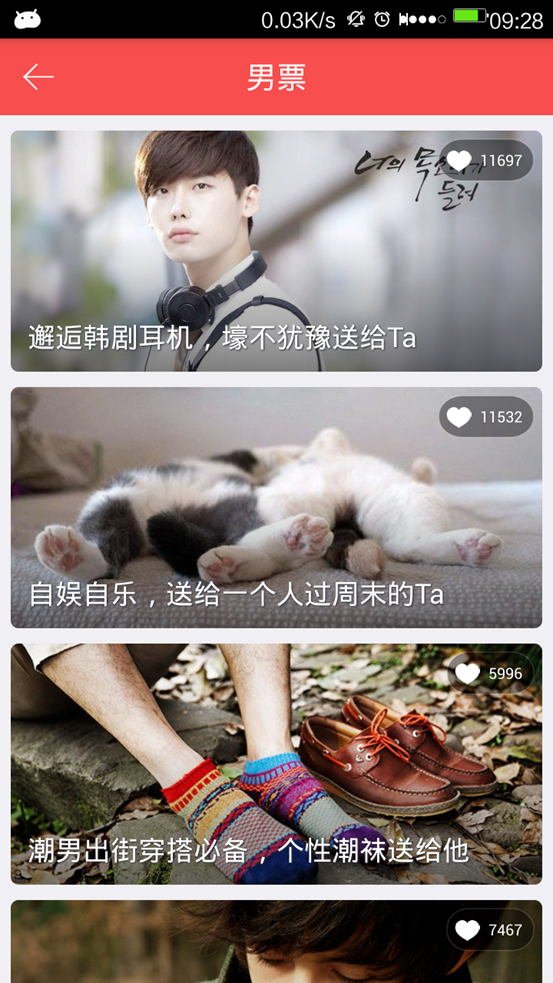
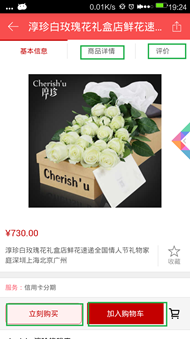
“分类送礼物”通过对送礼物的对象、个性和场合进行细分,在每个分类子节点下再做相应的礼物推荐,比如送礼对象如果是男朋友的话,就会出现如下图的推荐内容

礼物说的分类选礼物结构图解:

详细的分类为用户提供贴合的建议,比如想给女朋友买一件礼物,就可以进入“女盆友”的分类,里面有各种浪漫的礼物,如果送的是情人节礼物的话,也可以点击“情人节”子分类进行选择。
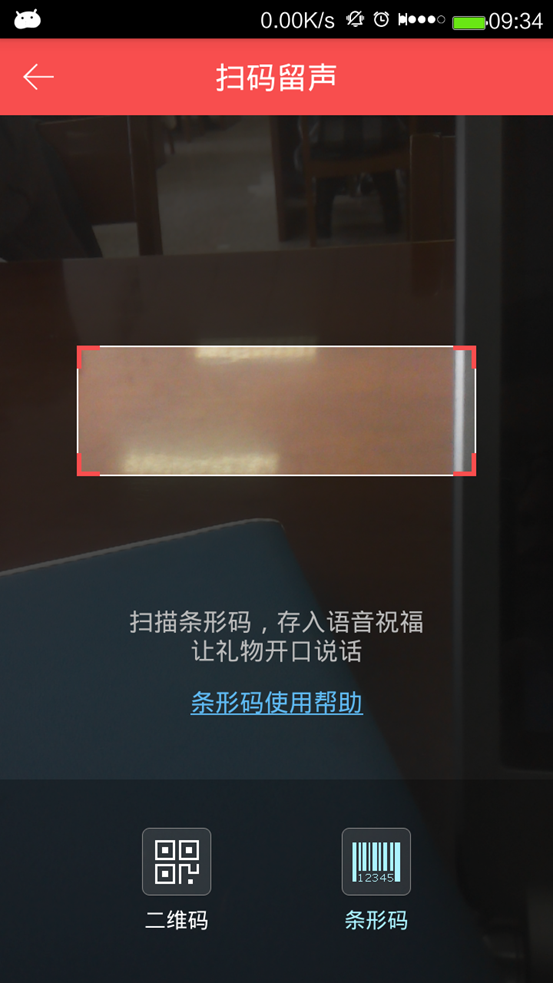
扫码送祝福
礼物说中的扫码送祝福是一个比较有创意的功能,送礼者可以通过扫描礼物上面的二维码或者条形码(大多数商品上面都会有条形码),然后录入一段语音,待到他(她)收到礼物之后使用礼物说的扫码功能就可以听到这段语音(小九觉着这个功能很适合用来表白,嘿嘿)

功能总结:礼物说是一款礼物推荐类的APP,它所要传递的客户价值是帮助用户选购到合适的礼物,而上面所述的三个功能似乎都在遵循着这一使命:每日更新的精品攻略,让用户每天都有不同的选择;详细的送礼对象及场合分类,方便用户进行定位;扫码送祝福,不同于苍白的文字,用声音传递着浪漫和爱。
交互设计
前面说了太多赞美的话,接下来必须的找点问题了,不然就成礼物说的推广员了。
交互设计一直是小九体验产品很在乎的方面,因为一款产品是否成熟,能否让用户坚持用下去,交互设计的优劣占很大的比重。在礼物说这款APP中,小九同学通过一次又一次的体验发现了几处存在问题的交互设计,如下:
问题一:
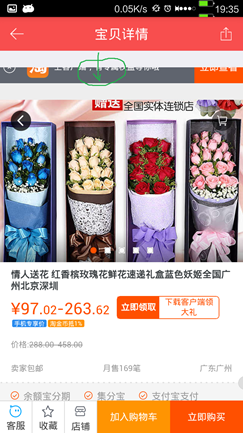
跳转到天猫页的交易页面时会有很多僵尸按钮。下图中绿色框内的按钮点击之后没有任何反馈(只限在天猫商城页面,淘宝页面没有出现这种情况),也就是说连“购买”和“加入购物车“这两个按钮都无法点击,小九同学原先以为是网络缘故,但是在3G、4G和WiFi网络环境下测试时仍然无任何反馈,该问题我已向礼物说官方进行了反馈,希望能尽快被解决。

问题二
跳转到淘宝页面后,在向下滑动页面时,会出现如下图所示的情况(拖动页面会将顶部的状态条覆盖),给人的一种展示页没有置底的感觉。

结语:一款成功的APP应用,准确的定位和高价值的内容固然必不可少,但是,同样不容忽视的还有其外表(用户体验和交互设计),毕竟丑陋的外在更容易吓怕客户。
第二篇:用户体验
知乎APP用户体验报告
体验环境:
体验时间:20xx年8月20日
APP版本号:1.9.7
体验人:吴昆

一.软件简介
知乎简介
知乎客户端是一个真实的网络问答社区,各行各业的精英在这里分享彼此的专业知识、经验、见解,社区氛围友好、理性、认真。
为 Android 用户量身定制的功能设计:
– 集阅读、搜索、问答于一身,功能完整
– 超越浏览器访问知乎的速度,节省流量
– 遵守 Android 4.0 设计规范,操作方便
– 私信,新回答,评论都可及时收到推送通知
– 支持系统层分享,可抵达手机里任意应用
– 随时可点击进入搜索,实时产生搜索结果
–「随机看」发现惊喜内容,总有你不懂的事
– 更舒适的「收藏」,轻松实现「稍后阅读」
20xx年6月,知乎完成2200万美元B轮融资,从20xx年上线至今,知乎也在发生改变,最初是互联网人士,IT人士和产品经理聚集地,知乎今年5月公布的消息是,注册用户量超600万,共产生200万个讨论,归属和分布于
15万个不同话题之下,这些话题覆盖包含互联网、自然科学、社会、教育、法律、医学、文化和生活等领域
二.需求分析
知乎手机客户端因为手机打字相对于电脑的不便,更主要的承载着用户浏览阅读与一小部分提问的功能,具体的需求分析如下:
o
o
o
o 闲暇时作为打发时间,增长见识的工具 针对要了解学习的某一方面的知识进行搜索学习 阅读之前收藏的问答,关注用户“关注”过的答主其他问题的回答及专栏 就某些困惑的问题进行提问,参与某些问题的评论讨论
三.产品分析
4.1功能分析
4.1.首页
“铃铛”按钮对应提醒功能,点击进入右边界面。
o 界面展示的内容是用户关注、评论过的问题收到新回答、新评论时与用户提出问题受到回答与评论的消息提醒;
o 移至中间的爱心部分则对应用户回答问题时收到赞和评论中收到其他用户赞的信息
o 右侧信件图标对应用户私信内容与知乎管理员的私信公告信息。且通过右上角按钮可以向其他用户发出私信
整体来讲,这一部分的按钮不多涵盖“提醒”功能相对完备。
可能完善的功能如下:
4.1.1右侧的消息这一界面的退出只能通过手机返回键,可以在“消息”字样左侧加箭头后增加点击返回这项交互功能促进用户体验;
4.1.2点击私信图标时弹出的界面见左侧截图,
光标闪动时默认输入法自动弹出的默认设计很用心,但未给出私信的可能用户列表,用户需要打字去输入被私信用户的昵称才能完成。此外,当输入用户姓(如右图“张”)时,下方出现的潜在用户是按照关注人数、回答问题数等指标统计下得到的,这里的设置值得商榷。
改进建议:
4.1.3点击私信按钮即在搜索下方出现用户潜在私信用户列表,列表名单按照提醒主界面中评论过、回答过的用户以及之前私信过的用户按照时间顺序作排列
4.1.4 输入“姓”或名字前几位时出现的潜在被私信用户也以建议1中的用户名单作搜索
4.2【发现】功能
分热门推荐热门收藏 本月热榜 今日热榜几个板块。
o 这个功能区域中比较出彩的是提醒左侧的“随机看”功能,符合用户随便看看逛逛感兴趣东西的心理
o 热门推荐 本月热榜 今日热榜中对应问答的一级界面;
热门收藏中对应问答的二级界面,需要用户对一些整理好的收藏话题进行选择以看到更多问答.
4.3【关注】功能
分关注问题 关注收藏 关注话题 关注专栏
几个板块
o
o
o 通过记录用户的关注信息,提高了知乎作为一个社区的人气; 方便用户对之前关注问题、话题的再次阅读及整理 从这几个板块培养并增强用户使用粘性,提高用户体验,就感兴趣的问题再次阅读;
4.3.1分析:
o 专栏是知乎新增的产品功能逻辑,希望借此推出一批各方面知识达人作分享平台,【关注】中加“专辑”也旨在推进这一模式;
o 缺乏“关注人”的呈现界面,相比于“关注的收藏”,“关注人”这个产品需求似乎更强,而且和知乎的“社区”属性相符合。
改进方向:
4.3.2“关注的专栏”替换成“关注的人”,排序按照用户对关注答主的赞、评论次数等指标排列排序
4.3.3对于开设专栏的人可以在头像右侧给出
【他的专辑】选项,引导用户使用习惯
4.7 问题功能
4.7.1左侧图片中的问题描述界面问题回答界面相比,多一个搜索图标。体现了设计师的用心,对用户来说,在问题界面存在不感兴趣搜索其他相关或无关问题的需求,而点击进入回答页后需求则主要为返回看更多回答;
4.7.2 标签一栏中的标签最初是由发布问题的人自己填写,根据自己对问题的理解加上自认为的标签;在发布问题一个月之内,知友可以在标签中添加话题;
而在发布的问题超过了一个月的时间之后,如右侧图片显示,不能添加或删除标签
4.7.3改进建议:
对于提问者的标签,建议还是只能由提问者自己修改,其他知友可以添加新标签,但不能删除提问者发布问题时的标签。毕竟提问者对于问题是原创人,认识更准确。
4.8 回答功能
4.8.1分享功能十分强大,如左侧图片显示,可以将回答发给朋友、分享到社交网络、发邮件等。
具体的功能包括:
发送给微信好友
分享到人人
保存到有道云笔记(以上三个在第一级别)
添加至印象笔记(以下为“查看全部”显示)
发送到朋友圈,微博,发送给QQ好友、网易邮箱等手机上安装的其他App和手机系统内置应用,如我的小米V5.0 给出的快盘、闪电互传等应用
4.8.2分析:
方便用户的设计和分享包容性,且当用户使用过一个分享途径后该分享途径会在下次进行分享操作时出现在查看全部下的第一个位置;
4.8.3改进建议:
根据后台数据对用户分享应用分布率、次数等数据进行综合统计,使得排序更符合大多数目标用户的需求。同时,“查看更多”上方的三个分享途径同样可以被用户常用分享途径进行替代。
4.8.4分析:
设置功能区中包含字体大小、举报答案功能
可以根据知友个人情况选择字体大小,符合各种需求(如老年知友)
举报答案功能的设置用心良苦,知乎一直在努力营造一个良好的社区生态,防止普通用户的操作行为影响整个社区环境的呈现,重蹈“劣币驱逐良币”的覆辙
4.8.5分析:
字体大小的设置只针对了答题部分,而上方问题部分,下方功能区字体大小并未变化,是否可以在首页设置中添加整体字体变大的选项方便这部分有需求的用户;
举报选项持续跟进更新,对用户提出的其他选项进行数据统计给出更贴切的原因列表
4.8.7分析:
评论功能中,加载速度有时不够稳定,希望更新版本后能提高速度和稳定程度;
如左侧图片显示的评论界面,简洁但是对用户体验来讲不够合理贴心,蓝色区域评论右侧部分可以效仿百度贴吧的做法加设查看作者选项,便于用户更方便查看作者与其他知友问答中的观点态度。
评论的呈现顺序问题期待优化,至少应给用户选项:1.按时间顺序依次看评论;2.先看最新评论(几条)再按时间顺序依次看评论(中间有查看完整评论选项,效仿微博)
如今的模式只有1,没有给出2选项,这会出现两个问题:
一是对于呈现的热门问题,用户看到的评论可能已经是很久之前的,实时性太差且讨论深度未必比后面高;
二是当一个问题有几十上百条回复时,用户添加完评论后默认屏幕界面出现在评论第一条的位置,即用户需要向下拉加载评论很多次才能看到自己的回复;同样,倘若其他用户评论了自己,该用户需要刷新后获知同样下拉很多次才能看到对方回复,不利于用户使用粘性的增长。
改进意见:
4.8.8 当用户点击入答案时,评论数累加到用户需要下拉3次加载出新评论,输出的评论样式为微博式的3到4条最新回复,下方继续按照时间顺序呈现;
4.8.9当用户发表完评论后,其他用户评论了此条评论,用户点击消息时默认停留在评论位置,而不需要用户多次加载后去寻找。另外用户自己评论的颜色建议有专门的突出,如加带颜色的图标标注出来
4.2 交互分析
移动互联网时代,在智能手机、平板上似乎有拿的出手的交互形式才敢叫APP.知乎则为我们展示了简单到极致同时符合用户使用习惯的交互赢得一片“赞”的案例
4.2.1分析:
点击“赞”手势时出现的投票交互界面,极致精简,符合用户大多不愿被“代表”,而愿自己参与“建设”的心理。设计角度,原界面上方弹出二级界面,干净简洁,当点击“赞同”或“反对”模块时会变蓝,点击屏幕其他区域返回后,“拇指”图形会变蓝同时数字会变蓝,
在原有基础上+1或-1。让用户有一种真正参与其中的潜意识中的成就感。 再次点击“拇指”图形时,可以取消原本的答案,进而重新选择。需注意的是,在取消原有投票或重新投票时,是不具有刷新效果的,即返回上一级菜单时显示的赞数可能和界面内的显示不符,但显然对大多数用户来说,这是个无关大局的产品细节。
4.2.2分析:
对于用户评论,当点击其回答时呈现的选项,包含:赞、回复、复制、举报 四个选项
其中“赞”是手机端最近更新加入功能,点击“赞”时,同样在回复下方的“拇指”图形会变蓝同时数字+1,再次点击图形时出现的交互菜单变为了“取消赞”
4.2.3分析:
新加的评论给赞功能给了一批“懒用户”不用怎么动手指也能对评论中的妙语观点以支持的可能。
同时使得优质评论者获得一定的认同感,努力消除一部分“评论方完全吵不过作者”的认识,促进评论者的良性评论环境。
六.总结
知乎的未来可能性很大,创始人团队也有理想主义情结,渴望打造一个分享知识观点
同时商业化痕迹不重,不影响用户体验的理想化平台。
抛开商业化的问题,知乎的社区生态或许才是高管们更为关心苦恼的问题。在评论中常见到知友感慨现在的知乎不再是最初的知乎,没错,随着用户体量的扩大,用户群体的质量下降似乎是难以避免的,此时也倒逼着知乎需要做一个大概的选择,即它未来的商业化方向针对的目标群体是怎样的。毕竟作为社区,它和微信不同,不去考量用户的特质大而杂的推进商业化必然死路一条。
具体而言,知乎最初兴起的一个理由是“顺民心”,即用户在微博上面对各路明星、各种营销号僵尸粉无所适从时,知乎给了一批屌丝用户露脸刷存在感的机会,高门槛高逼格使得用户觉得单纯浏览知乎答案,给出选择时自己的存在感十足。然而时过境迁,如今的知乎似乎也形成了一批另类的“大V”们,普通用户的回答往往很难被顶到高票,大部分用户的主要操作行为仍然是浏览评论,对整个产品生态的贡献其实不大,虽然在用户快速上升期,偶像式的吸引模式似乎最为有效,但长远来讲,活跃用户的比例和质量应该是知乎去思考的方面。
不得不说,知乎中的讨论是同类产品中别具一格的,高票答案下的评论区刀光剑影,且有高手的回复完全不输答案的精彩,不过其中不和谐的争论、地图炮、偏左或偏右的答案也不在少数,当然更多的时候是无营养的和抖机灵式的评论,举报制度有待持续不断的完善化,评论字数限制与用户等级挂钩不知能否有更好的效果。(百度贴吧模式)
知乎的精华回答全都基于提问,而这一环节在知乎的产品逻辑中体现的并不“重”,且对于提问者的认可度不高,用户当然完全有理由关注回答者的精彩回
答,然而知乎似乎应该“感谢”提问者提供的精彩提问;我们常常看到热门答主,热门专辑、收藏等,在热门【提问】这一点上存在空白,对于优质问题的提问者的“奖励”几乎不存在,在我看来,这也是一个能促进用户输出问题,完善知乎生态重要的一环。
