网页设计配色应用实例剖析——黄色系
黄色是阳光的色彩,具有活泼与轻快的特点,给人十分年轻的感觉。象征光明、希望、高贵、愉快。浅黄色表示柔弱,灰黄色表示病态。它的亮度最高,和其他颜色配合很活泼,有温暧感,具有快乐、希望、聪明和轻快的个性,有希望与功名等象征意义。黄色也代表着土地、象征着权力,并且还具有神秘的宗教色彩。
黄色的性格冷漠、高傲、敏感、具有扩不安宁的视觉印象。
浅黄色系明朗、愉快、希望、发展,它的雅致,清爽属性,较适合用于女性及化妆品类网站。
中黄色有崇高,尊贵,辉煌、注重、扩张的心理感受。
深黄色给人高贵、暖和、内敛、稳重的心理感受。
下面我们根据黄色系不同属性邻近色、同类色的高纯度低纯度色彩搭配做不同的举例分析。
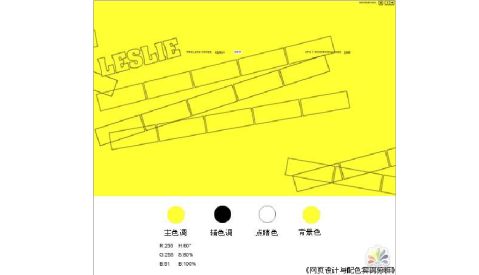
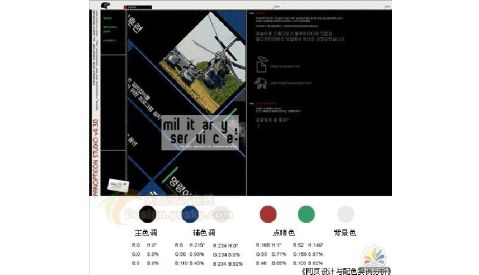
→ 黄色系网页例图:
黄色系分析:
黄色是所有彩色中明度最高的颜色。上图看到HSB模式的H数值是60度,正是正黄色,但RGB数值中加入了B蓝色数值为51,因此降低了HSB的饱和度S为80%,但是大面积的 黄色仍使得该页面色彩明亮显眼。

辅助色是纯黑色,非色彩明度最低的颜色。
大面积显眼的正黄色有黑色的线条压制,黄色顿时显得沉稳,页面增添内容感。 白色虽然是点睛色,但由于非色彩的白色与黄色的明度最高,因此这里似乎没有起到"点睛"的作用。
结论:
当鲜度、明度高的背景色与前景辅助色暗度低的黑色在明度形成较强烈的对比时,艳度降低,较能协调视觉。
整个页面配色单纯,却也不简单,形成另一种设计风格。
→ 黄色同类色网页例图:www.paralotna.pl
黄色同类色分析
该页面的配色很单纯,是同类色的黄色不同明度颜色,页面看起来干净、单纯。
点睛色白色淡黄色在深色黄色背景下比较显眼,且在最中间位置,是整个页面中的高调部分。 这三种黄色,明度都很高,只有背景辅助色明度稍低,点睛黄色H色相是三种颜色中黄色倾向最高的为57度,而60度是正黄色,因此明度也是最高的,充分的发挥其点睛色的作用。
背景色和前景色只在色相上明度上有非常微妙的变化,却也很巧妙,形成了变化较明显的空间层次感,削弱了同类色易产生的单调感。点睛色白色让层次感更明显。

结论:
同类色的属性使得整个页面非常和谐,可以根据不同的主题来设计配色。 可以通过明度、饱和度的不同变化来加强页面配色的层次感。
→ 中黄色应用网页例图:
中黄色系分析:
背景中黄色上点缀多种艳度较高的颜色,都是属于跳跃的颜色,渲染整个网站的热闹环境气氛,符合该网站的设计主题。
从HSB数值上看,该中黄色的明度和饱和度呈最高值,属于明亮刺眼的颜色。辅助色是黄绿色和红色,黄绿色在中黄背景下呈冷色调,轻快单薄的亮色;红色的HSB数值H色相上看是正红色,明度稍低,这里属于厚重沉稳的颜色,在中黄色背景下呈现暖色调;背景中黄色在黄绿色和红色两者中这时呈中间色,是很好的整体页面视觉过渡色。
加之商品图片多种亮艳的色泽混合在同一页面上,点睛色白色在这里起到了调和多种颜色的作用,减少、透气于整个页面的多种配色噪音。
结论:
当背景色起到中间色的作用时,页面少量冷暖色彩搭配较轻易调和。
通常商品网站志在渲染热闹气氛,比较适合活泼跳跃、色彩绚丽的配色方案,但色彩的调和难度较大。

→ 黄绿色调网页例图: .ar
黄绿色调分析:
主色调为黄绿色,单纯而看,黄绿色是通常的暖色的起始色、色彩中亮度最高的黄色与冷色的起始色、绿色相结合而得,因此该颜色看起来非常明快清新。
处于辅助色的非色彩黑色,中间的点缀色是主色调黄绿色,很轻易让人一时以为该颜色就是点睛色。实际主色调黄绿色的明度非常高,饱和度这时也很高,在明度最低的黑色衬映下就异常显眼。
背景色使用略有些渐变的效果,正是黄绿和黑(灰)颜色的柔和过渡,页面调和。 点睛色在这里混色较多,RGB、HSB数值差距都不大,因此颜色偏灰色阶,仔细分析是黄绿色与少许黑色混合而得,起到了调和背景色与辅助色明度差异过大的作用。
结论:
点睛色可以是少许刺眼的颜色,也可以是少许协调于视觉的混合灰色,无论是刺眼的颜色还是谦逊沉稳的灰色,都是不可缺少的角色,有着不可替代的作用。
整个页面配色较单纯,只有三种色,非色彩来说分别起到黑(辅助黑)白(主色黄绿)灰(点睛混合色)的作用,所以页面配色较有层次感,并不显得单调。
→ 黄色邻近色网页例图:

www.leerbanen.nl
黄色邻近色配色(黄色 红色)分析:
选取的上图三组色里HSB数值的B明度虽然都有些变化,但S饱和度分毫没有受到影响,仍都呈最高值100%,因此页面配色异常刺眼。好在其间有少量不同明度饱和度的红色系色块做压制,页面显得沉稳许多,页面色彩层次也丰富了许多,块面交织设计富有节奏韵律美,却也有雀跃的感觉。
页面照片人物也经过了双色调处理,与页面色彩风格一致。
整个页面属于明暗反差较大的色调,所以页面响亮明快,极赋视觉冲击力、感染力。
结论:
刺眼的颜色有深色块压制,也是很好的调和方法。
该页面里的不少小色块混合了暗灰色,因此页面饱和度刺激程度得到少许降低并调和。 同类色系、类似色系不同纯度明度的深浅变化搭配,增添现代美感。

→ 高纯度黄色邻近色应用网页例图:
高纯度黄色邻近色配色(黄色 红色)分析:
全页选取的几个色彩组合是高纯度高明度的邻近色正黄、淡黄(这里的淡黄色不是指浅黄色,而是色彩颜料色里的称呼。)、中黄及正红色。
我们知道,黄色是色彩系里明度最高的刺眼色,HSB数值H色相60度是正黄色,特性越高明度越高。H色相度往60度前是接近红色,而红色明度相较于黄色低,背景色HSB数值H色相为48度,往红色靠近,因此色度较深,呈现为中黄色。使用中黄背景正是烘托突出前景的淡黄色。淡黄色的前景上设计少许中黄色带进入,页面的色彩层次感生动了不少。 另一个辅助色红色HSB数值的H色相是0度,显示正红色且高纯度高亮度,放在最显眼的标志广告区域,实现视觉引导作用,主次感增强了。
白色也是辅助色三色之一,在顶部面积较大的使用,使整个页面的纯度缓和了许多,起到提亮并拉开空间的作用。
点睛色用于导航栏,提示导航区域的醒目与重要性。
结论:
高纯度高明度的颜色调子刺眼响亮,通常对视觉的刺激程度较大。
邻近色由正黄到最后的正红色是色轮表的协调过渡色,因此页面调和。
邻近色与同类色一样,是调和色,但较同类色更生动更多变化。

→ 黄色低纯度配色应用网页例图:

低纯度黄色配色(黄色 蓝色)分析:
该页面是属于纯度较低的多组配色页面,配色难度似乎较大,但是按主色调、辅助色、点睛色来细细分析就会发现轻易多了。
主色调的中黄色,从RGB数值B明度48来看,提高了明度,RGB数值的变化HSB也相应变化,该色调纯度降低,黄色的刺眼特性相应缓和。
该页面辅助色比较多,这里选了主要的三种浅黄、浅蓝、棕红色,明度纯度不同的变化来分析。浅黄色的RGB三个数值接近,因此呈现偏灰的柔和状态。正蓝色的RGB数值R为0,G为255,B为255,该蓝色RGB数值上看,混合了R红色11,G的绿色数值较低,B蓝色的数值较高,因此饱和度降低,颜色呈浅色调。棕红色的RGB的三数值上看,R的数值最高为124,加入了对比色G绿色67,因此颜色变暗发乌,调入了适量B蓝色24,因此该颜色饱和度亮度降低,也是该页面沉稳的主要色调,牵制艳度较高的几种颜色。
点睛色的HSB数值H色相为356度,几乎呈正红色,只是调入了少许B蓝色18,因此颜色在明度上稍偏暗。另一点睛白色的作用除了提亮整个页面,同时也突出标志图像。 标志是红色,下面的绿色是红色的对比色,目的是突出标志的作用,同时也是黄色与蓝色的中间视觉过渡色。
结论:
多种辅助色份量相当冷暖搭配时,有饱和度稍低的主色调牢牢把握住,整个页面轻易调和。
由于页面颜色较丰富,点睛色在这里起到拉开各个色彩层次的作用,明确主次角色。
本部分小节:
● 黄色是色彩系里明度最高的刺眼颜色,尤其是HSB数值H色相为60度正黄色时,它的特性越明显。由于黄色的特性,在页面配色的时候可适当添加明度较深的颜色,色阶层拉开,并起到协调刺眼的艳度作用。黄色饱和度、明度的不同变化传达不同的意义和作用。 ● 无论是高纯度低纯度还是多色彩的页面配色,白色起到要害的作用。
● 点睛色不一定就是非常显眼的颜色,也有起到调和整体页面配色的作用。
● 中间色通常被大面积的使用为主色调、辅助色,是调和辅助色(有可能是同时几种)与点睛色(有可能是几种)的色彩,是调和色、调和方法的要害。
第二篇:网页设计配色应用实例剖析——黑色系
网页设计配色应用实例剖析——黑色系
黑色是暗色,是纯度、色相、明度最低的非彩色。象征着力量,有时感觉沉默、虚空,有时感觉庄重厉穆,有时又意味着不吉祥和罪恶。自古以来,世界各族都公认黑色代表死亡、悲哀黑色具有能吸收光线的特性,别有一种变幻无常的感觉。
黑色能和许多色彩构成良好的对比调和关系,运用范围很广。
黑色给人深沉、神秘、寂静、悲哀、压抑的感受。
黑色是最有力的搭配色。
黑色也常用来表示英俊的男人。
下面我们根据黑色系搭配不同的颜色所表现出的特性做不同的举例分析。
→黑色网页例图:
黑色系分析:(明度对比:黑色白色)
从RGB和HBS模式可以看出,三组数字显示没有掺杂任何的数字,都统一到最高级0到255,即纯黑和纯白。
黑色白色属于没有色相和饱和度、只在明度两极的非色彩。两种极端强烈对比的只在明度上有区别的颜色,与前面我们所说的三原色、对比色的对比还是有较大区别的。
该页面只有两种非色彩搭配,即黑色白色,衬映得该页面的设计元素也非常干净简练,旁边点缀大小得当的文字元素减小该页面有可能因此产生的单调感觉。

结论:
黑白纯色在明度上反差非常大,视觉冲击强烈,主次分明,全站的贯穿运用,构成特色鲜明的设计风格,散发迷人的高品位的贵族气息。
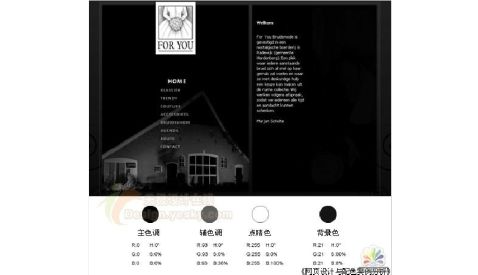
黑白两种颜色的搭配使用通常可以表现出都市化的感觉,常用于现代派页面设计中。 →黑色网页例图:http://www.foryoubruidsmode.nl
黑色系分析:(非色彩系:黑白深灰色)
该页面与上页配色类似,只是多了一组辅助色——灰色,黑、灰、白这三种非色彩在该页面里都运用到了。大家从该页整体可以看到,多了辅助色灰色,令该页面层次感更丰富,过渡更柔和,空间感觉增强。左上部点睛色白色块面的运用,使得这种空间感差距拉大,增强视觉层次感,同时突出标志品牌、主题思想。另一作用在于突出文字的功能运用。
背景深灰色明度非常低,接近于黑色,稍不留心有可能会被忽略。结合辅助色灰色再整体上看该色配色,主要起到丰富视觉层次感,缓和主色调黑色有可能带来的僵硬感。
结论: 黑白灰非色彩色调所构成的页面较具特色,尤其灰色的加入更增添层次感。 结合黑白图形,营造出一段古典的故事场景。契合该网站所体现的内容思想。

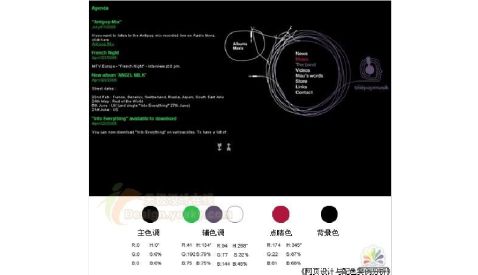
→黑色应用网页例图:http://www.telepopmusik.fr
黑色系分析:黑色背景
背景黑色下,除了白色,还有其他三种颜色绿色、紫色、红色分布在不同的位置。其中绿色和紫色虽然被称之为辅助色,但它们使用的面积仍然不多,只是相对于点睛色红色来说。绿色主要是用于文字方面,紫色用于图形方面,所指向的分工明确。从RGB模式RGB三个数值上看到紫色混合数值上较接近,因此纯度降低,相对于绿色红色来说为中间色,色彩性能上呈低调缓和状态。
HSB模式S数值来看,绿色虽然纯度上比红色稍低些,也许是因为使用面积较多的原因,看起来似乎比红色醒目些。红色在这里主要起到的是点明目前所属的状态这一功能性作用,在黑色的背景下尽管使用面积非常小,但依旧轻易被浏览者注重到。
结论:
黑色的背景下所使用的颜色面积虽然不多,但由于黑色这一衬托放大的特性,其他颜色较轻易引起浏览者的注重,充分发挥其设计意图。
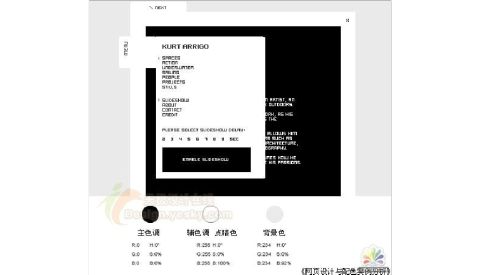
→黑色配色网页例图:
黑色系分析:(黑白浅灰)

从RGB数值都是234来上看可知,255为白色,背景色234只是在明度上稍做变化得到的浅灰色。背景的浅灰色把前景的白黑对视觉的刺激力变得柔和协调很多。虽为背景灰色,实际在整个页面配色作用上起到了点睛之笔,使得页面焕发出另外一种神秘且非凡的气息。 该页面无论从设计上还是配色上都非常简洁,主要是以黑白文字为重点,背后的白黑色块面粗、白色边框线条无不是为了突出前景文字的作用。
结论:
该页面设计风格极其简约,除了方形块面边框,没有多余的图形修饰,主要是以文字的大小粗细、疏密间距排版为设计元素。
浅灰色的加入让本来具强烈冲突色的黑白变得素雅些了,也颇具高层次格调许多。
→黑色配色应用网页例图:
黑色系分析:黑色+少量彩色
该页面基本上还是以黑色为主色调,虽然似乎多了不少颜色的加入,但是由于使用面积都较少,除了少许修饰外主要运用于功能文字方面的强调。
辅助色蓝色正蓝色的HSB模式的H应该是240,目前这显示的是215可看出色相上稍向绿色靠拢,S93%B43%来看纯度和明度都不高,因此该蓝色在黑色上显示不明显。 这里的点睛色主要都运用在文字功能上,红色几乎是正红,由于降低了纯度和明度,

该
颜色不明显。绿色H数值为149,正绿色为120,色相上稍向蓝色倾斜,纯度和明度不高,因此该颜色也不明显。
结论:
低纯度低饱和度的色彩在黑色背景下,较易使整体色彩达到统一的目的,颜色变得柔和而含蓄。
→黑色配色应用网页例图:.br
黑色系分析:(黑色配色:黑色橙色)
橙色的HSB模式H色值显示是25,而正橙色是30可以知道,该橙色色相上稍往黄色倾斜。我们通过前面的学习可以知道橙色适用于视觉要求较高的时尚网站,运用于该网站主题设计再适合不过了。另一点睛橙色在色相上稍偏橙红色,是基于橙色的一个过渡或者说是增加视觉节奏感的一个小方法。右边文字在不同程度上也使用了橙色做为点睛,稍平衡了左右视觉,起到色彩左右呼应的作用。
辅色调白色使得黑色和橙色的搭配上不至于太生硬,增强页面视觉的愉悦感。

结论: 橙色在黑色的背景上显得很鲜亮,它的特性得到了最大化的发挥。
→黑色配色应用网页例图:http:///

黑色系分析:(黑色配色:黑色红色)
辅助色红色从HBS模式上的H为0度看出,该红色为正红色且纯度明度都为最高值100%,在黑色这一背景的衬托下,高纯度高明度的正红色碰到黑色搭配结合而得的特性简直发挥到了极致。因此该页面色彩配色具有极强的视觉冲击力。
点睛色白色是让这两种颜色配合起来更透亮,缓和对人视觉不适的压迫力。
尽管页面的设计元素为噪音效果,颜色在不同面积分配上也参差不齐的感觉,但是由于黑色主色调为背景,牢牢掌控了全局,页面设计及配色上也能达到统一的目的。

结论:
红色和黑色的搭配被誉为商业的成功色。一是因为红色是一种对人刺激性很强的颜色,是最鲜明生动的、最热烈的颜色。在黑色的反衬下鲜明红色极轻易吸引人们的目光。红色相对于其他颜色,视觉传递速度最快。
红黑这两种配色也被广泛的运用于较能体现个性的时尚类网站,让人印象强烈的深刻。 本部分小节:
● 黑色是最暗的颜色,是纯度、色相、明度最低的非彩色。因此它较轻易起到衬托和发挥起其他颜色的特性,是最有力的搭配色。
● 黑白色的搭配较布满个性,合理运用能散发出另外一种迷人的高品位高格调的贵族气质。黑色与橙色搭配较轻易营造视觉要求较高的时尚网站。黑色与红色的搭配被誉为是商业的成功色,具有极强的视觉冲击力。
● 无论页面上使用或者色相跨度大的多种颜色、或是高纯度低纯度、或者高对比的颜色,只要有黑色这一最得力的色彩为主色调掌控着,页面设计配色上能得到和谐统一的效果。
