
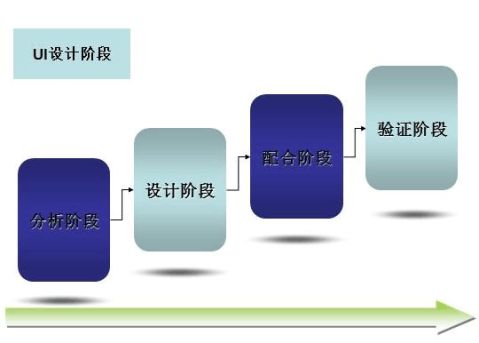
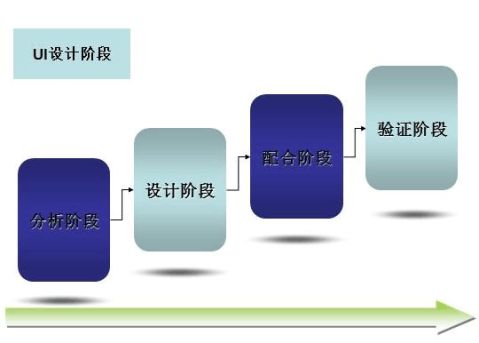
一般公司只将把UI设计流程分为四个简单的阶段:分析、设计、配合、验证。
1、分析阶段
需求分析、用户场景模拟、竞品分析(聆听用户心声)。
需求分析:对于一个产品来说,必然有对用户需求的分析内容,更多的是从MRD与PRD获得,或者从产品需求评审会议上得到需求分析的内容,当然可以直接与产品经理交流获得相关产品需求。如果说设计原则是所有设计的出发点的话,那么用户需求就是本次设计的出发点。
用户场景模拟:好的设计建立在对用户深刻了解之上。因此用户使用场景分析就很重要,了解产品的现有交互以及用户使用产品习惯等,但是设计人员在分析的时候一定要站在用户角度思考:如果我是用户,这里我会需要什么。
竞品分析(聆听用户心声):竞争产品能够上市并且被UI设计者知道,必然有其长处。这就是所谓三人行必有我师的意思。每个设计者的思维都有局限性,看到别人的设计会有触类旁通的好处。当市场上存在竞品时,去听听用户的评论,哪怕是骂声都好,别沉迷于自己的设计中,让真正的用户说话。 输入物:MRD、PRD、市场需求文档、市场调查报告、竞品分析文档(或其一或全部)
输出物:设计初稿(或许只是几个简单的界面)
2、设计阶段
设计方法采用面向场景、面向事件驱动和面向对象的设计方法。面向场景是针对该产品使用场所等模拟,模拟用户在多种情况下产品使用的模拟。面向事件驱动则是对产品响应与触发事件的设计,一个提示框,一个提交按钮……这类都是对事件驱动的设计。面向对象,产品面向的用户不同对于产品的设计要求不同,不同年龄层的用户对于产品的要求不同,产品的用户定位将对UI设计师影响因素。 输入物:交互文档(高保真原型)

输出物:设计终稿(所有的设计稿)
3、配合
UI设计师交出产品设计图时,更多的配合开发人员、测试人员进行截图配合。配合开发人员对于PSD格式的图片切图操作,对于不同的开发人员的要求,切图方式也有不同,UI设计师需配合相关的开发人员进行最适合的切图配合。
输入物:设计终稿
输出物:设计修改稿(设计稿切片)
4、验证
产品出来后,UI设计师需对产品的效果进行验证,与当初设计产品时的想法是否一致,是否可用,用户是否接受,以及与需求是否一致。都需要UI设计师验证,UI设计师是将产品需求用图片展现给用户最直接的经手人,对于产品的理解会更加深刻。
输入物:产品
输出物:产品(面向用户最终版本)
产品UI设计中夹杂着许多设计原则要求,统一公司UI设计流程,使UI设计师参与到产品设计整个
环节中来,对产品的易用性进行全流程负责,使UI设计的流程规范化,保证UI设计流程的可操作性。UI设计师应该分析公司产品的特点,制定符合产品生命周期的UI设计流程。每个产品的生命周期中,UI设计师应该严格按照流程,完成每个环节的职责,确保流程准确有效的得到执行,从而提高产品的可用性,提升产品质量。
建议:UI设计师有自己的风格,同样有自己的个性,建议在时间充裕时,UI设计师做二套设计稿,一套适合企业的,一套适合自己的,当老板对企业那套设计不满意时,将适合自己的一套展示给用户,或许会有不同的效果哦!
确认目标用户
在软件设计过程中,需求设计角色会确定软件的目标用户,获取最终用户和直接用户的需求。
用户交互要考虑到目标用户的不同引起的交互设计重点的不同。
例如:对于科学用户和对于电脑入门用户的设计重点就不同。
采集目标用户的习惯交互方式
不同类型的目标用户有不同的交互习惯。这种习惯的交互方式往往来源于其原有的针对现实的交互流程、已有软件工具的交互流程。
当然还要在此基础上通过调研分析找到用户希望达到的交互效果,并且以流程确认下来。
提示和引导用户
软件是用户的工具。因此应该由用户来操作和控制软件。软件响应用户的动作和设定的规则。
对于用户交互的结果和反馈,提示用户结果和反馈信息,引导用户进行用户需要的下一步操作。
一致性原则
设计目标一致
软件中往往存在多个组成部分(组件、元素)。不同组成部分之间的交互设计目标需要一致。
例如:如果以电脑操作初级用户作为目标用户,以简化界面逻辑为设计目标,那么该目标需要贯彻软件(软件包)整体,而不是局部。
元素外观一致
交互元素的外观往往影响用户的交互效果。同一个(类)软件采用一致风格的外观,对于保持用户焦点,改进交互效果有很大帮助。遗憾的是如何确认元素外观一致没有特别统一的衡量方法。因此需要对目标用户进行调查取得反馈。
交互行为一致
在交互模型中,不同类型的元素用户触发其对应的行为事件后,其交互行为需要一致。
例如:所有需要用户确认操作的对话框都至少包含确认和放弃两个按钮。
对于交互行为一致性原则比较极端的理念是相同类型的交互元素所引起的行为事件相同。但是我们可以看到这个理念虽然在大部分情况下正确,但是的确有相反的例子证明不按照这个理念设计,会更加简化用户操作流程。
可用性原则
可理解
软件要为用户使用,用户必须可以理解软件各元素对应的功能。
如果不能为用户理解,那么需要提供一种非破坏性的途径,使得用户可以通过对该元素的操作,理解其对应的功能。
例如:删除操作元素。用户可以点击删除操作按钮,提示用户如何删除操作或者是否确认删除操作,用户可以更加详细的理解该元素对应的功能,同时可以取消该操作。
可达到
用户是交互的中心,交互元素对应用户需要的功能。因此交互元素必须可以被用户控制。
用户可以用诸如键盘、鼠标之类的交互设备通过移动和触发已有的交互元素达到其它在此之前不可见或者不可交互的交互元素。
要注意的是交互的次数会影响可达到的效果。当一个功能被深深隐藏(一般来说超过4层)那么用户达到该元素的几率就大大降低了。
可达到的效果也同界面设计有关。过于复杂的界面会影响可达到的效果。(参考简单导向原则)
可控制
软件的交互流程,用户可以控制。
功能的执行流程,用户可以控制。
如果确实无法提供控制,则用能为目标用户理解的方式提示用户。
上面的文章提到了UI设计的原则,并且对此做出了一些所谓的定义。大家要明白,本
人对UI设计的研究时间不长,这些原则只是个人体会。
因此就有人提出问题:有了原则固然好,那么如何付诸实施呢?个人理解达到目标是需要方法的,因此在UI设计原则里面东西拷贝了一些方法和模式。而能够让方法持续实施,达到目标就需要流程-或者说过程来保证。
所以这里就对流程进行一下总结和探讨。以付茶资吧!
我们把UI设计的流程分为一个出发点,4个阶段。
[出发点]
1、 了解UI设计的原则。
没有原则,就丧失了设计的立足点。
2、 了解UI交互模式
正如同编程不了解模式就会事半功倍一样,UI设计不了解模式就会对设计原则的实施造成困惑。
3、 了解UI交互元素及其功能
如果对于UI的基本交互元素和功能都不了解,如何设计UI呢?
[阶段一:分析]
1、 用户需求分析
2、 用户交互场景分析
3、 竞争产品分析
这两者可以说是相辅相成的。对于一个较为正规的项目而言,必然有对用户需求的分析内容。其中用户UI需求是重要的组成部分。如果说UI设计原则是所有UI设计的出发点的话,那么用户UI需求就是本次设计的出发点。
好的UI设计建立在对用户深刻了解之上。因此用户交互场景分析就很重要。对于大部分项目组来说也许没有时间和精力去实际勘查用户的现有交互、制作完善的交互模型考察,但是UI设计人员在分析的时候一定要站在用户角度思考:如果我是用户,这里我会需要什么。
竞争产品能够上市并且被UI设计者知道,必然有其长处。这就是所谓三人行必有我师的意思。每个设计者的思维都有局限性,看到别人的设计会有触类旁通的好处。
当然有的时候可以参考的并不一定是竞争产品。
[阶段二:设计]
采用面向场景、面向事件驱动和面向对象的设计方法。
UI设计着重于交互,因此必然要对最终用户的交互场景进行设计。
软件是交互产品,用户所作的就是对软件事件的响应以及触发软件内置的事件。因此要面向事件设计。
现在的程序开发主流采用的是面向对象设计。面向对象设计可以有效的体现面向场景和面向事件的特点。
设计的四个要素:
交互对象
数据对象
事件(交互事件和异常)
动作
[阶段三:开发]
通过:
用户交互case图(说明用户和系统之间的联系)
用户交互流程图(说明交互和事件之间的联系)
交互功能设计图(说明功能和交互的对应关系)
最终得到UI的设计产品。
[阶段四:验证]
正如UI交互设计原则探讨文中提到的,对于UI产品的验证主要从下面几个方面入
手:
1、 功能性对照
UI设计的再好,和需求不一致也不可以。
2、 实用性内部测试
UI设计的最重要点就是实用性。
3、 用户焦点小组
UI设计是否优秀的重要衡量依据。
生存周期 主要任务 主要文档
---------------------------------------
可行性研究与计划 查用户界面要求和环境 可行性报告(交互
部分)
---------------------------------------
需求分析 用户特性分析;任务分析; 交互规格需要说
明;
交互建立模型 交互形式语言定义
---------------------------------------
概要设计 任务设计;环境设计 概要设计说明
---------------------------------------
详细设计 交互类型设计;交互设计 交互设计说明;
交互显示布局设计 交互
设计准则
---------------------------------------
原型建立与实现 帮助出错信息设计; 帮助和错误信息设计说明;
原型设计 原型系统说明
--------------------------------------- 集成测试 交互测试和评估 交互测试和评估报告
确认测试
--------------------------------------- 运行和维护 对修改要求进行评价; 运行记录;
对程序修改扩充; 软件问题报告;
修改有关文档 软件修改报告
第二篇:UI设计流程探讨
UI设计流程探讨 作者:涩->味小刀 文章来源:中国UI设计网 点击数:219 更新时间:2005-2-19 确认目标用户 在软件设计过程中,需求设计角色会确定软件的目标用户,获取最终用户和直接用户的需求。用户交互要考虑到目标用户的不同引起的交互设计重点的不同。例如:对于科学用户和对于电脑入门用户的设计重点就不同。采集目标用户的习惯交互方式 不同类型的目标用户有不同的交互习惯。这种习惯的交互方式往往来源于其原有的针对现实的交互流程、已有软件工具的交互流程。当然还要在此基础上通过调研分析找到用户希望达到的交互效果,并且以流程确认下来。提示和引导用户 软件是用户的工具。因此应该由用户来操作和控制软件。软件响应用户的动作和设定的规则。对于用户交互的结果和反馈,提示用户结果和反馈信息,引导用户进行用户需要的下一步操作。一致性原则 设计目标一致 软件中往往存在多个组成部分(组件、元素)。不同组成部分之间的交互设计目标需要一致。例如:如果以电脑操作初级用户作为目标用户,以简化界面逻辑为设计目标,那么该目标需要贯彻软件(软件包)整体,而不是局部。元素外观一致 交互元素的外观往往影响用户的交互效果。同一个(类)软件采用一致风格的外观,对于保持用户焦点,改进交互效果有很大帮助。遗憾的是如何确认元素外观一致没有特别统一的衡量方法。因此需要对目标用户进行调查取得反馈。交互行为一致 在交互模型中,不同类型的元素用户触发其对应的行为事件后,其交互行为需要一致。例如:所有需要用户确认操作的对话框都至少包含确认和放弃两个按钮。对于交互行为一致性原则比较极端的理念是相同类型的交互元素所引起的行为事件相同。但是我们可以看到这个理念虽然在大部分情况下正确,但是的确有相反的例子证明不按照这个理念设计,会更加简化用户操作流程。可用性原则 可理解 软件要为用户使用,用户必须可以理解软件各元素对应的功能。如果不能为用户理解,那么需要提供一种非破坏性的途径,使得用户可以通过对该元素的操作,理解其对应的功能。例如:删除操作元素。用户可以点击删除操作按钮,提示用户如何删除操作或者是否确认删除操作,用户可以更加详细的理解该元素对应的功能,同时可以取消该操作。可达到 用户是交互的中心,交互元素对应用户需要的功能。因此交互元素必须可以被用户控制。
用户可以用诸如键盘、鼠标之类的交互设备通过移动和触发已有的交互元素达到其它在此之前不可见或者不可交互的交互元素。要注意的是交互的次数会影响可达到的效果。当一个功能被深深隐藏(一般来说超过4层)那么用户达到该元素的几率就大大降低了。可达到的效果也同界面设计有关。过于复杂的界面会影响可达到的效果。(参考简单导向原则)可控制 软件的交互流程,用户可以控制。功能的执行流程,用户可以控制。如果确实无法提供控制,则用能为目标用户理解的方式提示用户。上面的文章提到了UI设计的原则,并且对此做出了一些所谓的定义。大家要明白,本人对UI设计的研究时间不长,这些原则只是个人体会。因此就有人提出问题:有了原则固然好,那么如何付诸实施呢?个人理解达到目标是需要方法的,因此在UI设计原则里面东西拷贝了一些方法和模式。而能够让方法持续实施,达到目标就需要流程-或者说过程来保证。所以这里就对流程进行一下总结和探讨。以付茶资吧!我们把UI设计的流程分为一个出发点,4个阶段。[出发点] 1、 了解UI设计的原则。没有原则,就丧失了设计的立足点。2、 了解UI交互模式正如同编程不了解模式就会事半功倍一样,UI设计不了解模式就会对设计原则的实施造成困惑。3、 了解UI交互元素及其功能如果对于UI的基本交互元素和功能都不了解,如何设计UI呢?[阶段一:分析] 1、 用户需求分析2、 用户交互场景分析3、 竞争产品分析这两者可以说是相辅相成的。对于一个较为正规的项目而言,必然有对用户需求的分析内容。其中用户UI需求是重要的组成部分。如果说UI设计原则是所有UI设计的出发点的话,那么用户UI需求就是本次设计的出发点。好的UI设计建立在对用户深刻了解之上。因此用户交互场景分析就很重要。对于大部分项目组来说也许没有时间和精力去实际勘查用户的现有交互、制作完善的交互模型考察,但是UI设计人员在分析的时候一定要站在用户角度思考:如果我是用户,这里我会需要什么。竞争产品能够上市并且被UI设计者知道,必然有其长处。这就是所谓三人行必有我师的意思。每个设计者的思维都有局限性,看到别人的设计会有触类旁通的好处。当然有的时候可以参考的并不一定是竞争产品。[阶段二:设计] 采用面向场景、面向事件驱动和面向对象的设计方法。UI设计着重于交互,因此必然要对最终用户的交互场景
进行设计。软件是交互产品,用户所作的就是对软件事件的响应以及触发软件内置的事件。因此要面向事件设计。现在的程序开发主流采用的是面向对象设计。面向对象设计可以有效的体现面向场景和面向事件的特点。设计的四个要素:交互对象数据对象事件(交互事件和异常)动作[阶段三:开发] 通过:用户交互case图(说明用户和系统之间的联系)用户交互流程图(说明交互和事件之间的联系)交互功能设计图(说明功能和交互的对应关系)最终得到UI的设计产品。[阶段四:验证] 正如UI交互设计原则探讨文中提到的,对于UI产品的验证主要从下面几个方面入手:1、 功能性对照UI设计的再好,和需求不一致也不可以。2、 实用性内部测试UI设计的最重要点就是实用性。3、 用户焦点小组UI设计是否优秀的重要衡量依据。最后,说一点其他的问题。现在往往认为交互式设计和最终的UI效果设计可以截然分开。这就好比说需求可以和设计截然分开,是不可能的。
