Html学习心得
通过几天学习html,是我拥有了对网页相当敏感的眼睛,看到做的精美的网站,就情不自禁的查看源代码,思考自己应该怎么做...即将是暑假了,所以这几天的进程也不算太快,这几天先后学习了html入门,css,javascript,说说自己的学习的感悟。
我们制作网页的工具是dreamweaver,这个网上都有可以下载,然后进入后,右上栏建议选择一个经典,也就是如下图:

这有个好处,就是对于初学者来说,菜单栏里有很多快捷工具,只需要点一下就可以了,完全不用手工敲代码,当然菜单栏里也有相同的工具,如果不是对它相当熟悉,建议选择经典。
经典的快捷栏:

也可在菜单栏里选择相同的功能:

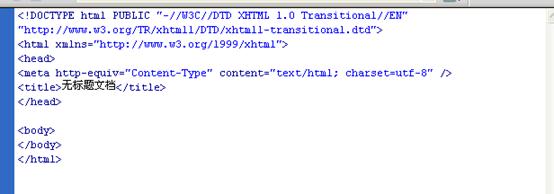
我们打开了dreamweaver以后,选择新建html。

对于现在的我,我的确不知道< head >前面是什么,但我们可以修改< head >里面的内容,任意改<body>的内容,通过几天学习,我认识到了< head >里面,是对<body>里修饰的,是对框架修饰的,如css,js都应该写在<head>里面,在入门的初级阶段,我们学习了四种企业常用的模式:
1,div-ul(ol)-li;(框架项目列表,常用于导航);
2,div-dl-dt-dd;(图文混排);
3,table-tr-td;(图文布局或显示数据等);
4,form-table-tr-td;(布局表单);
在入门阶段,很多知识都可以自己试着去摸索,不会点进去,在看看效果。
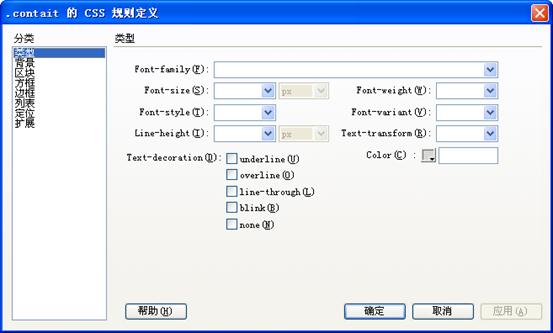
其次是学了css样式,在选择新建css样式以后,

输入选择器名字以后,就可以设置相应的设置,如字体类型,背景,方框等。

设置完成后,右边的css样式就会有新增,而内容里面也会有新增,当我们调用class=时候,就会出来演示表,如下图:

当然,我们创建的不仅可以是class选择器,也可以有id选择器,标签选择器,复合选择器。功能都是规定相应的内容样式,只是作用范围不一样。一般来说,对企业来说,都不用我们自己写css,在右边演示表里面需要附加演示表,都是企业规定了的css的要求。在一个网站里面,都应该有css包和js包,并且都应该是相应样式要求。
另外,网页设计中javascript也是一个重要的脚本语言,主要是提供用户交互,动态更新内容,数据验证等。使用的是<script>标签。当然javascript跟css一样,也有连接可以到相关的javascript,对于javascript来说有三大对象,浏览器对象,脚本对象,html对象;
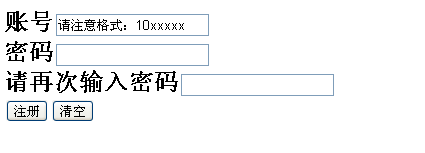
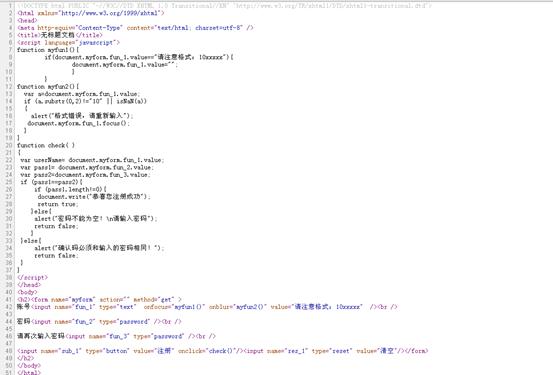
其基本步骤有有:1,用事件促发函数,2,定义一个函数,3,函数获取表单值;对于javascript基本都跟java基础类似,不过javascript里,定义函数用function,定义变量用var统一的,都是用对象调用方法。下图是我写的一个简单的javascript的例子:


通过学习网页设计,我们可以上网搜一下W3school,这本教材里面很多知识,而且很具体,可以更加丰富我们的知识。

第二篇:html学习总结
常见标签头信息标签<head>主体内容标签<body>换行标签<br>水平线标签<hr>居中对齐标签<center>字体标签<font>段落标签<p>格式化标签<pre>引用标签<blockquote>HTML注释语法字符控制标签标题文字标签<h1>~<h6>重要标签列表标签<ul>、<ol>、<li>定义性列表标签<dl>、<dt>、<dd>table表格<table>等图像标签<img>超链接标签<a>form表单及控件标签<form>等表单分组标签<fieldset>框架<frameset>等?? 换行标签<br>语义:break(换行)标签特征:无属性的单一标签?? 水平线标签<hr>语义:horizontal rule(水平尺)有属性设置的单一标签?? 居中对齐标签<center>语义:center(居中)无属性对称标签?? 字体标签<font>语义:font(字体)用来控制文字样式的标签,有属性的对称标签?? 段落标签<p>语义:paragraph(段落)作用:用来将文字内容进行段落划分的标签注意:段落标签将不保留文字内容的格式(主要是不会保留文本的换行和空格)有属性的对称标签?? 格式化标签<pre>语义:preformatted(预定义格式)作用:保留文本内容的格式化定义,和<p>段落标签要区分清楚无属性的对称标签?? 引用标签<blockquote>语义:block quotation(区块引用)作用:用于引入外部文字内容,默认显示效果会在左侧缩进一段距离,与上下原文加以区分无属性对称标签?? 注释标签<!-- ... -- >作用:用于将不需要显示在浏览器中的内容注释掉注意:被注释掉的内容,查看源代码的时候仍然可以看到;注释只是告知浏览器不需要对其进行解析工作,并没用从内容中进行删除无属性的对称标签(特殊的标签)?? 字符控制标签粗体(blod)<b></b>加重(strong)<strong></strong>强调(emphasized),但显示为斜体字 <em></em>斜体(italic)<i></i>下划线(underlined)<u></u>删除线(strikethrough)<s></s>被删除的(deleted)<del></del>插入(inserted),但表现为下划线 <ins></ins>加大的字体(big)<big></big>减小的字体(small)<small></small>上标字体(superscripted)<sup></sup>下标字体(subscripted)<sub></sub>作用:用于控制字符文字的显示效果注意:使用时按照语义环境选择合适的标签?? 标题文字标签<h1>~<h6>语义:header(标题)作用:用来设置文字内容中的标题,共有6种标题,依次按照标题的层级递减,显示效果的字体大小也递减有属性对称标签?? 列表标签<ul>、<ol>、<li>语义:ul——unordered list(无序列表)ol——ordered list(
有序列表)li——list item(列表项目)作用:显示列表(一系列有关联性的项目内容)?? 英文单词含义注释:list:列表ordered:有顺序的unordered:无顺序的item:项目、条目?? 无序/有序列表在显示时的细节特征:1. 有段落显示属性(即,默认从行首开始显示)2. 每个列表项目,各自独立一行3. 每个列表项目,行首有缩进4. 每个列表项目,内容前有项目图标或项目序号??无序列表标签<ul>属性type的取值范围:disc:实心圆(默认)circle:空心圆square:实心方块??有序列表标签<ol>属性type的取值范围:1:序号为阿拉伯数字1,2,3,4(默认)a:序号为a,b,c,dA:序号为A,B,C,Di:序号为小写希腊字母序号i,ii,iiiI:序号为大写希腊字母序号I,II,III??无序与有序列表的结合嵌套应用例:<ul><li>PHP课程内容<ol><li>语法知识</li><li>流程控制</li><li>面向对象</li></ol></li><li>MySQL数据库</li><li>项目开发</li></ul>?? 定义性列表标签<dl>、<dt>、<dd>语义:dl:definition listdt:definition termdd:definition description作用:显示含有定义的列表项目,与ul和ol相比,语义更侧重于 自定性 或 描述性 特征?? 英文单词含义注释:list:列表definition:定义term:术语description:描述??表格系列标签(重点)表格的构成元素:行列单元格表头?? 表格系列标签的组成:<table>:表格外框,用来表明表格的开始与结束<tr>:行,用来设置表格的行<th>:表头单元格,用来设置表格标题行的列单元格<td>:普通单元格,用来设置表格普通行的列单元格??表格<table>标签的常用属性属性名 属性值 说明border 像素 表格边线宽度cellspacing 像素/百分比 单元格之间的距离cellpadding 像素/百分比 单元格内容与边线的距离width 像素/百分比 表格宽度height 像素 表格高度align left、center、right 表格对齐位置bgcolor 英文(十六进制) 表格背景颜色?? 单元格<th> 和 <td>标签的常见属性:属性名 属性值 说明width 像素/百分比 宽度height 像素/百分比 高度bgcolor 英文/十六进制 数据格的背景颜色align left、center、right 文字水平对齐位置valign top、middle、bottom 文字垂直对齐位置?? 合并单元格跨列单元格合并: colspan跨行单元格合并: rowspan??表格的嵌套使用注意:表格的嵌套一定要发生在单元格td
里?? 表格的另类使用——页面布局注意:仅了解即可,不再推荐使用,以后页面布局完全由Div+CSS完成?? 超链接标签<a>(重点)语义:anchor(锚点)<a href="">百度</a>(1)href的组成(2)相对与绝对地址(3)页内锚链接(4)超链接的标题(5)超链接打开的目标窗口?? href超链接的组成基本格式:<a href="/product/index.html">中科英才</a>URL地址组成部分:http:链接类型(http;ftp;mailto):服务器域名或IP地址[80:服务器端口号],可选/product/:文件路径index.html:文件名特殊的href——#页内链接<a href="#">本页</a>?? 相对与绝对地址相对地址<a href="/contact">联系我们</a>相对于根目录的连接,在项目整体移动时,不需要再做更改,推荐使用绝对地址<a href="/index.php">中科英才首页</a>完整的连接,在项目整体移动主机时,需要更新内容?? 页内锚链接作用:用来快速在文档中进行位置定位的方法(特殊的链接:页面内部的连接)形象的比喻——书签锚点链接的使用步骤:1. 设置锚点:<a name="php"></a>2. 链接锚点:<a href="#php">本页面的锚点跳转</a><a href="other.html#php">其他页面的锚点跳转</a>?? 超链接的标题<a href="#" title="PHP培训">中科英才</a>?? 超链接打开的目标窗口target属性:target="_self":原窗口打开(默认)target="_blank":新窗口打开target="_parent":上一级窗口打开(后续框架章节介绍)target="页面名称":指定在某个名称的页面窗口打开(后续框架章节介绍)实例:原窗口打开链接<a href="">中科英才原窗口打开</a><a href= target="_self">中科英才原窗口打开</a>实例:新窗口打开连接<a href= target="_blank">中科英才新窗口打开</a>?? 图像标签<img>(重点)<img src="spring.jpg"><img src="spring.jpg" />1、图片的属性2、背景图片3、图片链接?? 用于在页面中引入图片:<img src="URL">属性名 属性值 说明src url 图片路径alt 字符串 图片注释width 像素/百分比 图片宽度height 像素/百分比 图片高度border 数字 图片边框(图片链接时也用到)align left、right、top、middle、bottom 图片对齐位置?? 常用来设置body的背景图片<body background="URL">?? 也可用于Table、TD等标签?? 用图片作为超链接的内容<a href="http://localho
st"><img src="spring.jpg" width="100px"></a>注意:图片作为超链接的内容时,默认会自动给图片加上border边框?? 无边框的图片链接:<a href=""><img src="spring.jpg" width="100px" border="0"></a>可以通过border属性将img标签的边框设置为0?? 表单标签——form(重点)1、表单简介2、表单的属性3、表单控件(1)文本框、密码框(2)多选项、单选项(3)下拉框(4)文字区域(5)隐藏框(6)按钮、图像按钮(7)文件上传标签?? form表单是用户输入数据,与网络程序进行交互的特定区域。语法:<form> <input> <input></form>?? 表单语法结构:<form method="..." action="..." ><input><select><textarea></form>?? 表单属性功能描述:method:表单提交时信息发送的方法(POST或GET)action:表单信息提交的传输目标?? 表单的输入控件是用户输入数据的元素;表单输入控件常被称为“表单元素”;注意:表单本身在浏览器中并不可见,用户可见的都是控件;??输入类型通常是由控件的类型——type属性定义的常见的控件类型如下:(1)文本框、密码框(2)多选项、单选项(3)下拉框(4)文字区域(5)隐藏框(6)按钮、图像按钮(7)文件上传标签?? 文本框:type="text"用于输入较短的字符串<form>用户名<input type="text" name="username"></form><form>用户名<input type="text" name="username" value="无名氏" size="10"maxlength="20" readonly></form>?? 文本框的属性设置:value:文本框内的输入值size:文本框的宽度大小maxlength:文本框可输入的最大文本长度readonly:只读的文本框(无法输入)?? 密码框:type="password"用于输入密码字符串,在浏览器中以实心圆显示已输入的字符内容属性类似文本框<form> 用户密码<input type="password" name="passwd"></form><form> 用户密码<input type="password" name="passwd" value="123"size="10" maxlength="20" readonly></form>?? 请编写给定效果的用户注册表单页面——register.html该表单提交给result.php处理数据?? 多选项框:type="checkbox"多个选项可以选择多个<form> 爱好: <input type="checkbox" name="fav[ ]" value="1">读书; <input type="checkbox" name="fav[ ]" value="2">体育;</form>注意:这里的name相同,而值不同,且为数组<form> 爱好: <input type="checkbox" name="fav[ ]" value="1">读书; <input type="checkbox" name="fav[ ]" value="2" checked="checked">体育;</form>checked:设置选中状态的属性?? 单选项框:type="radio"多个选项
只能选择一个<form> 性别: <input type="radio" name="sex" value="m">男; <input type="radio" name="sex" value="f" checked="checked">女;</form>注意:这里的name相同,而值不同,不需要设置为数组了?? 下拉框:也常称为下拉菜单独立的标签(非<input>标签)用来选择在设定好范围内的数据语法:<select> <option></option></select>选项用option标签设定?? 下拉框的属性设置:<form> 城市: <select name="city"> <option value="hf">合肥</option> <option value="sh">上海</option> </select></form>name:下拉框控件名value:选项的值<form> 城市: <select name="city"> <option value="hf">合肥</option> <option value="sh" selected=“selected”>上海</option> </select></form> selected:被选中的项目?? 可设置多选的下拉框<form> 城市: <select name="city[ ]" size="5" multiple > <option value="hf">合肥</option> <option value="sh">上海</option> <option value="bj">北京</option> <option value="nj">南京</option> </select></form>size:下拉框的大小multiple:下拉框为多选?? 下拉框的项目分组:<form> 城市: <select name="city"> <option value="hf">合肥</option> <optgroup label="直辖市"> <option value="sh">上海</option> <option value="bj">北京</option> <option value="nj">南京</option> </optgroup> <optgroup label="港澳台"> <option value="sh">香港</option> <option value="bj">澳门</option> <option value="nj">台湾</option> </optgroup> </select></form>optgroup:选项分组label:分组名(不可被选中)?? 文字区域:用来输入大段字符串内容独立的标签:<textarea></textarea><form> 文字内容<textarea></textarea></form><form> 文字内容<textarea name="cont" cols="50" rows="5"></textarea></form>文字区域属性设置:name:控件名称cols:文字区域的宽度(列数)rows:文字区域的高度(行数)?? 隐藏框:type="hidden"用于设置隐藏的数据内容,在浏览器中不显示,但控件实际仍然存在;因为隐藏,所以用户无法输入或修改数据。常用来在表单中跟随其他输入控件一起提交的敏感数据。<form> 用户编号:<input type="hidden" name="userID" value="123"></form>?? 按钮控制了表单数据的发送、重置等动作?? 按钮根据类型分为:(1)提交按钮(2)重置按钮(3)普通按钮(4)图像按钮?? 提交按钮:type="submit"点
击提交按钮后,用来发送form表单数据,页面将发生跳转<form> <input type="submit"></form><form> <input type="submit" value="发送表单"></form>value:按钮文字(默认不设置为 “提交查询内容” )?? 重置按钮:type="reset"点击重置按钮后将会将form表单内的控件内容全部清除<form> <input type="reset"></form><form> <input type="reset" value="重填"></form>value:按钮文字(默认不设置为 "重置" )?? 普通按钮:type="button"点击普通按钮将不会激发任何动作,通常与Javascript程序配合使用(详见JS单元课程)<form> <input type="button" value="激发动作"></form>value:按钮文字(必须设置)?? 图像按钮:type="image"将图片设为提交按钮(而不是普通按钮)<input type="image" src="buy.png">src:图片的来源?? 上传标签:type="file"上传本地文件到服务器端<form enctype="multipart/form-data"> <input type="file" name="pic"></form>name:上传控件的名称,必设置(程序需要)?? 表单分组——fieldset、legend常用来将表单分组显示<form method="post" action="result.php"><fieldset><legend>个人信息</legend>... ...</fieldset><fieldset><legend>职务部门</legend>... ...</fieldset><input type="submit" value="保存"></form>?? 框架集合<frameset>、框架<frame><frameset>的作用:在一个浏览器窗口中,同时显示多个网页,类似画中画<frame>的作用:每个框架里设定一个网页,这些网页相互独立语法:<frameset> <frame> <frame></frameset>(1)框架集合的结构(2)嵌套多框架的设置(3)多框架与超链接(4)内嵌框架的设置?? 框架集内有框架详细语法:<frameset rows="..." cols="..." [framespacing="..."] [frameborder="... "]><frame src="..." [name="..."]><frame src="..." [name="..."]>... ...</frameset><frameset>的常见属性<frameset cols="200,*"> <frame src="frame1.html"> <frame src="frame2.html"></frameset><noframes><body>不支持框架的浏览器</body></noframes>属性名 属性值 说明rows 像素/百分比 横排的多窗框设置cols 像素/百分比 竖排的多窗框设置framespacing 像素/百分比 页面与页面的边距frameborder 1或0,yes或no 框架的边框?? frame标签的属性属性名称 属性值 说明src URL 框架窗体的URL网址noresize yes/no 不允许改变框架大小(不加该属性则默认为允许)name 字符串 框架窗体的名称no 无论窗体大小,都不出现滚动条scrolling auto 根据窗体内容多少自动判断是否需要出现滚动条yes 无论窗体大小,都出现滚动条?? 常见的T字
后台管理页面布局<frameset rows="80,*" cols="*"><frame src="top.html" noresize><frameset rows="*" cols="180,*"><frame src="left.html" noresize><frame src="main.html"></frameset></frameset>?? 多框架页面的管理后台可以让我们方便的进行链接与导航<frameset rows="80,*" cols="*"><frame src="top.html" noresize><frameset rows="*" cols="180,*"><frame src="left.html" noresize><frame src="main.html" name="main"> </frameset></frameset><a href="exam_main.html" target="main">返回主页</a>?? 内嵌在body区域的框架:<iframe></iframe><frame>与<iframe>的区别:frame用于框架集(<frameset>),而框架集不能和body同用;iframe用于在body区域内部;frame不是对称标签;iframe是对称标签文本内容上下文<br><iframe src="http://localhost"></iframe><br>文本内容上下文文本内容上下文<br><iframe src="http://localhost" width="200px" height="100px" frameborder="0" scrolling="no"></iframe><br>文本内容上下文?? 自动显示(跳转)网页?? 设置作者、版权信息了解即可!?? 格式:<meta http-equiv="refresh" content="time;url=...">http-equiv="refresh":页面刷新(跳转)声明time:刷新(跳转)前延迟的秒数URL:显示的网页地址(不填写具体url则刷新当前页)<meta name="Generator" content="EditPlus"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content="">Generator:网页编辑软件Author:作者Keywords:关键字(多个用英文半角逗号分隔)Description:网页内容简介描述文字?? HTML中的特殊字符特殊字符不是标签因为标签定义时用到了一些左右尖括号等特殊字符,为了在页面中能正常显示这些字符,必须将其转义为特殊字符常见的特殊字符:< 等同于 <> 等同于 >& 等同于 &" 等同于 "
