No:
毕 业 设 计 报 告
课题: 当当网的设计与实现
系部: XXXXX
班级: XXXX
学号: XXXX
学生: XX
指导教师: XXX
装订交卷日期:20##年3月25日
毕业设计任务书

注:毕业设计任务书包括设计课题、设计目的、设计要求、毕业设计报告要求、设计进度计划、毕业设计答辨需提交的材料等项目。
目 录
1 绪论.............................................................. 1
1.1 课题研究背景........................................................... 1
1.2 国内外现状…………………………………………………………………………………1
1.3 研究(设计)内容....................................................... 1
2 相关技术.......................................................... 3
2.1 JSP技术................................................................ 3
2.2 MYSQL.................................................................. 3
2.2 Tomcat服务器............................................................ 3
2.4 CSS层………………………………………………………………………………………4
3 系统分析.......................................................... 5
3.1 可行性分析............................................................. 5
4 需求分析.......................................................... 6
4.1 业务需求分析........................................................... 6
4.2 用户需求分析........................................................... 6
4.3功能需求分析............................................................ 6
4.4业务流程分析............................................................ 6
5 系统总体设计...................................................... 7
5.1前台功能模块设计........................................................ 7
5.2系统设计与实现……………………………………………………………………………7
5.3前台功能模块的实现………………………………………………………………………8
6结束语........................................................... 16
7参考文献......................................................... 17
8致谢............................................................. 18
1 绪论
1.1课题研究背景
计算机网络的出现带给了世界巨大的变化,特别在互联网日益流行的今天,网络是主角,是时代的宠儿,在网络大家族中,电子商务则是一个热点,电子商务是一个最基本体现就是网上购物,从一定程度上讲它就是网上超市,电子商务的出现,给消费者的地位,消费者观念带来了重要的变化。而且网络作为信息传输的媒介,它的高速,海量,及时与可接受的可靠性满足了现代人们对于需求的渴望。现在的网络对于人们来说,已经可以不再是单单获得信息的意义,更反应了现代人生活的理念,更为重要的是成为企业与政府传达思想。
1.2 国内外现状
伴随着internet的蓬勃发展,网络购物中心作为电子商务的一种形式正以其高效、低成本的优势,逐步成为新兴的经营模式和理念,人们已不再满足于信息浏览和发布,而是渴望着能够充分享受网络所带来的更多的便利。的确,人们足不出户便可以方便快捷的选购自己喜欢的商品,这正是网络购物中心为人们带来的好处。
在美、日等信息化程度较高的国家和地区,网络商店发展速度迅猛,美国的世界级超一流的零售商,如沃尔玛凯玛特,家庭仓储、科罗格、J.C培尼等纷纷挤身于网络经商的行列。
在我国,网上购物从无到有也不过短短几年时间,我国第一家网上购物发生在1996年,燕莎友谊商场首次通过网上商城售出一个景泰蓝,虽然货款的支付不是在网上进行的,但这毕竟为我国零售业奏出了网上购物的先声。利用电子商务的模式,在介绍推广自己的同时,以新的一种渠道销售自己的产品,也愈发被关注。 所以成了一种很好买卖平台,满足了更多的人。
因此,设计一个具有电子商务功能的企业网站具有非常好的开发与应用前景。
1.3 研究(设计)内容
这次设计实现了一个网上购物网站。网络购物中心所承载的信息量大、购物流程比较繁琐,而且互联网中日益肆虐的黑客和病毒对网络的安全性提出了更高的挑战。开发的系统基于MySQL数据库,采用国际先进的JSP进行开发,具有很高的稳定性和安全性。网络购物中心真正实现了在Internet上的经营销售,从而使其获得更大的市场机遇及经济效益,很大程度地提高了企业的核心竞争力。用户功能主要提供给购物的用户使用,包括用户的注册、登录,购物车,查看订单等;用户注册后,登陆网站的用户可以在线查看、订购产品,这些部分用JSP设计页面及连接。
2 相关技术
2.1 JSP技术
本系统采用JSP技术开发。因为JSP与同类的CGI、ASP、PHP相比有着独特的优势。JSP是Sun属下JavaSoft公司推出的技术,使用的Java语言是ASP、PHP和JSP三者中最新的技术。它以JavaServlet技术为基础,又在许多方面作了改进,并且充分借鉴了ASP和PHP一些合理的地方。它的平台无关性胜过ASP技术,而强大的JDBC数据库接口规范又优于PHP技术,而且JSP技术是以JAVA语言为基础的,可以使用JavaBeans组件和自定义标签,因此具有良好的扩展性。
总的来说,JSP业已成为目前主流的动态网页开发技术之一。JSP的优点如下: (1)借助JSP技术,Web网页设计人员可以使用HTML或者XML标记来设计和风格化Web页面,使用JSP标记来生成动态Web页面。在服务器端,JSP引擎负责解释JSP标记和脚本,生产请求的内容,然后将结果以HTML页面等形式发送回浏览器。这样开发者可以保护自己的核心代码,同时可以保证任何Web浏览器的高度兼容性。
(2)JSP页面可借助可重用的、跨平台的组件(JavaBean),来执行Web应用所要求的极为复杂的业务处理。能够共享和交换调用一般操作的组件,或者让这些组件被别的开发人员或者开发团队所使用。
(3)作为Java的一个重要组成部分,JSP技术能够支持高度复杂的、基于Web的企业级应用。JSP技术可以轻松地与现有多种应用体系架构整合,可以充分利用已有开发工具和技巧,并扩展到企业级分布式应用环境。
2.2 MYSQL
MySQL是一个小型关系型数据库管理系统,开发者为瑞典MySQLAB公司。在20##年1月16号被Sun公司收购。目前MySQL被广泛地应用在Internet上的中小型网站中。由于其体积小、速度快、总体拥有成本低,尤其是开放源码这一特点,许多中小型网站为了降低网站总体拥有成本而选择了MySQL作为网站数据库。
2.3 tomcat服务器
Tomcat是Apache公司组织开发的一种JSP引擎,由于自身具有Web服务器,可以作为独立的Web服务器使用。
如今,基于Web的应用越来越多,传统的HTML已经满足不了如今的需求。我们需要一个交互式的Web,于是便诞生了各种Web语言。如ASP,JSP,PHP等。当然,这些语言与传统的语言有着密切的联系,如PHP基于C和C++语言,JSP基于Java语言。Tomcat即是一个JSP和Servlet的运行平台。
Tomcat是一个免费的开源的Serlvet容器,它是Apache基金会的Jakarta项目中的一个核心项目,由Apache,Sun和其它一些公司及个人共同开发而成。由于有了Sun的参与和支持,最新的Servlet和JSP规范总能在Tomcat中得到体现。Tomcat被JavaWorld杂志的编辑选为20##年度最具创新的Java产品,可见其在业界的地位。
2.4 css层
CSS层叠样式表(Cascading Style Sheet)是一系列格式规则,它们控制网页内容的外观。使用CSS可以非常灵活并更好地控制具体的页面外观,从精确的布局定位到特定的字体和样式。并能极大的方便网页制作的工作。例如创建了一个名为body的选择器。利用它来统一设计网站内网页背景及外部框架的样式。在声明中规定了页面的背景、滚动条的颜色样式等。还用.br和.wenbenkuang两个选择器确定输出文本框时的样式。
3 系统分析
3.1 可行性分析
可行性分析是在全面调查基础上,针对新系统的开发是否具备必要性和可能性,对新系统的开发从技术、经济、运行的方面进行分析和研究,以避免投资失误,保证新系统开发成功。可行性研究的目的就是用最小的代价在尽可能短的时间内确定问题是否能够解决。这部分将从以下四个方面进行研究:技术可行性、经济可行性、操作可行性和调度可行性。
(1)技术可行性
因为计算机硬件的发展已经越来越快,现在PC机的性能已经可以胜任普通网站的web服务器。购买一台高性能PC机作为企业的网站对于这个营销商来说并不是问题。 JSP是Java在Internet/Intranet Web上的重要应用技术,可以和各种Java技术完好的结合在一起从而实现非常复杂的应用。因此得到了广泛的支持和承认,成为一种非常流行的网站开发技术。利用JSP技术可以建立先进、安全和跨平台的动态网站。鉴于JSP技术的成熟与广泛的使用,加以指导老师的帮助可以得到很多的技术支持。由于在学习数据库时一直以MySQL作为例子,所以采用MySQL作为数据库的后台。
(2)经济可行性
根据调查的资料,现在聘用一支团队设计并建设企业商务型网站的费用为5300元左右,另外每年交纳600元占用网站空间和网站维护费。为了使网站建成后能达到增加企业经济效益的效果,寻找一支创新与技术优秀的团队最多需要增加3000元的一次性投资。这样看来一个成功的网站建成后为这个营销商带来的效益将会远大于成本。但架设好一个网络中的服务器,以满足互联网中浏览者对速度的需求,这样每年服务器与网络线路和设备的维护费用将是企业不得不重点考虑的因素。如何做好经济可行性分析,需要通过仔细的调查与投资和行业方面的专业人士分析。
(3)操作可行性 如今,计算机与网络已经非常地普及。特别是在企业信息化高需求与快速发展的时代,计算机应用已经成为企业员工必备的技能。由于这个课题是以PC机作为服务器的网站,营销商可以自己对网站进行操作和管理。
4 需求分析
4.1 业务需求分析
网站的制作已经不单单是把企业想要表达的内容摆放在网站上那么简单,当今的网站设计包含了更多的设计元素,给予浏览者更多的视觉享受。现在企业营销商需要用一些更新颖更有效的方式增强竞争力。建设一个宣传自身商品形象的电子商务营销模式的网站是一种有效的方法。另外,通过电子商务网站,广阔自己的营销方式和市场,能够帮助企业营销商从鱼龙混杂的市场中脱颖而出,完善企业销售与服务的环节,最终提升企业的价值与经济效益
4.2 用户需求分析
网站的制作已经不单单是把企业想要表达的内容摆放在网站上那么简单,当今的网站设计包含了更多的设计元素,给予浏览者更多的视觉享受。现在企业营销商需要用一些更新颖更有效的方式增强竞争力。建设一个宣传自身商品形象的电子商务营销模式的网站是一种有效的方法。另外,通过电子商务网站,广阔自己的营销方式和市场,能够帮助企业营销商从鱼龙混杂的市场中脱颖而出,完善企业销售与服务的环节,最终提升企业的价值与经济效益
4.3 功能需求分析
根据上面的需求分析,需要设计出网站的前台。用户在前台所浏览的内容。根据以上的想法,设计出网站的功能:
前台用户相关功能主要包括: (1)用户注册、登录;
(2)购物车
(3)订单查询
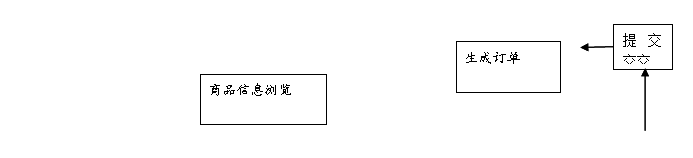
4.4 业务流程分析



5 系统总体设计
5.1前台模块的功能模块设计
台模块主要为登陆网站的用户提供商品和服务的信息,填写并提交订单的服务。这样,将前台模块再细分为用户管理模块、订单查询模块、购物车模块、修改个人资料模块、留言板模块。顾名思义,这些模块的名称基本概括了它们的功能。下面详细说明一下这些功能模块的设计:
(1)用户管理模块
为了方便于网站的管理,必须由一套完整的用户管理体系。该网站用户管理模块主要实现用户的注册、登录、找回密码3方面功能。
(2)购物车模块
在超市购物,可以根据自己的需要将很多种商品挑选至购物车或购物篮中,然后到收银台结款。而在网上虚拟的商城中,当然没有办法使用真正的购物工具,因此,通常都会采用一种被称为“购物车”的技术来模拟现实生活。在网上商城中,所选商品须通过购物车进行暂存,然后生产订单。这种技术使用起来十分方便,不但可以随时添加、查看、修改、清空购物车中的内容,还可以随时去收银台结款。
(3)订单管理模块
用户提交订单后,通过产生的订单号查询订单信息及执行状态。只需要根据用户录入的订单号在数据表中查询处对应的货品信息即可。
5.2系统页面的设计与实现
如果将网站比作一个人的话,服务器就像大脑,数据库就像五脏六腑,其内嵌的Java和JavaScript组合起来就像是细胞与神经,而网页就是这个人的皮肉。网页将网站的各个组成部分包裹起来,形成易懂并且美观的外表展示给大家。浏览者登陆网站后看到的就是一个个网页的组合。所以设计和实现每一个网页也是非常重要的工作。
随着科技的高速发展,众多网页制作的应用软件应运而生。相对于传统的动态网页开发工具而言,由于继承了Java语言的许多优点,用JSP开发动态网站十分方便,开发效率较高。此外,JSP还具有强大的组件(JavaBean)支持功能,可以方便地实现组件复用,进一步提高了开发效率。
在整个网页的制作过程中,都是结合使用HTML语言来实现设计的。系统的页面设计决定了网站的风格,制作好的网站不仅提供给营销商,更多的要供浏览者浏览。所以整个网站系统应注重的是:易导航性、易操作性和友好的交互界面。因此,网站的设计最好要简洁、明了、格调清新、实用、易于使用和维护。在页面的风格上应保持统一,这里采用CSS样式表将所有页面的字体、字号、颜色以及超链接的样式做统一定义。
5.3前台功能模块的实现
前台功能模块分为用户管理模块、订单查询模块、购物车模块3个部分。前台首页主要有以下几个部分:
(1)网站导航:主要用户显示网站的旗帜广告、各功能模块导航;
<html>
<body>
<div style="width: 962px; margin: auto;">
<a href="#">
<img src="../images/default/book_banner_081203.jpg" border="0" /> </a>
</div>
<div class='your_position'>
您现在的位置:
<a href='main.action'>当当图书</a> >>
<font style='color: #cc3300'><strong>小说</strong> </font>
</div>
<div class="book">
<!--左栏开始-->
<div id="left" class="book_left">
<div id="__fenleiliulan">
<div class=second_l_border2>
<h2>
分类浏览
</h2>
<ul>
<li>
<div>
<div class=second_fenlei>
·全部 (${totalnum})
</div>
</div>
</li>
<divclass="clear"></div>
<!--2级分类开始-->
<s:iterator value="cats">
<li><div>
<div class=second_fenlei>
·
</div>
<div class=second_fenlei>
<a href="bookList.action?pid=${pid}&id=${id}">${name} (${pnum})</a>
</div>
</div>
</li>
<div class="clear"></div>
</s:iterator>
<!--2级分类结束-->
<s:debug></s:debug>
<li>
<div></div>
</li>
</ul>
</div>
</div>
</div>
<!--左栏结束-->
<!--中栏开始-->
<div class="book_center">
<!--图书列表开始-->
<div id="divRight" class="list_right">
<div id="book_list" class="list_r_title">
<div class="list_r_title_text">
排序方式
</div>
<select onchange='' name='select_order' size='1'
class='list_r_title_ml'>
<option value="">
按上架时间 降序
</option>
</select>
<div id="divTopPageNavi" class="list_r_title_text3">
<!--分页导航开始-->
<div class='list_r_title_text3a'>
<a name=link_page_next
href="bookList.action?pid=${pid}&id=${id}&page=${page-1}">
<img src='../images/page_up.gif' /> </a>
</div>
<div class='list_r_title_text3a'>
<br />
</div>
<div class='list_r_title_text3b'>
第${page}页/共<s:property value="cats.pnum"/>/${size}页
</div>
<div class='list_r_title_text3a'>
<a name=link_page_next
href="bookList.action?pid=${pid}&id=${id}&page=${page+1}">
<img src='../images/page_down.gif' /> </a>
</div>
<div class='list_r_title_text3a'>
</div>
<!--分页导航结束-->
</div>
</div>
<!--商品条目开始-->
<s:iterator value="books">
<div class="list_r_line"></div>
<div class="clear"></div>
<div class="list_r_list">
<span class="list_r_list_book"><a name="link_prd_img" href='#'>
<img src="../productImages/${productPic}" /> </a>
</span>
<h2>
<a name="link_prd_name" href='#'>${productName }</a>
</h2>
<h3>
顾客评分:100
</h3>
<h4 class="list_r_list_h4">
作 者:
<a href='#' name='作者'>${author }</a>
</h4>
<h4>
出版社:
<a href='#' name='出版社'>${publishing }</a>
</h4>
<h4>
出版时间:${publishFormatTime}
<s:date name="new java.sql.Date(publishTime)" format="yyyy-MM-dd"/>
</h4>
<h5>
这是一本好书,描述了Struts、Hibernate和Spring等框架的整合应用!
</h5>
<div class="clear"></div>
<h6>
<span class="del">¥${fixedPrice}</span>
<span class="red">¥${dangPrice}</span>
节省:¥${fixedPrice-dangPrice }
</h6>
<spanclass="list_r_list_button">
<a href="javascript:;">
<img class="buyten" src='../images/buttom_goumai.gif' id="${id}"/>
</a>
<span id="cartinfo"></span>
</div>
<div class="clear"></div>
</s:iterator>
<!--商品条目结束-->
<div class="clear"></div>
<div id="divBottomPageNavi" class="fanye_bottom">
</div>
<s:debug></s:debug>
</div>
<!--图书列表结束-->
</div>
<!--中栏结束-->
<div class="clear"></div>
</div>
</body>
</html>
(2)用户登录:
<html>
<body>
<div class="enter_part">
<div class="enter_in">
<div class="bj_top"></div>
<div class="center">
<div style="height: 30px; padding: 5px; color: red" id="divErrorMssage">
</div>
<div class="main"width="200px"height="200px">
<h3>
登录当当网
</h3>
<form method="post" action="../main/main.action" id="ctl00">
<ul>
<li>
<span>请输入Email地址:</span>
<input type="text" name="name" id="txtUsername" class="textbox"/>
</li>
<li>
<p align="right" id="email" style="color:red"></p>
</li>
<li>
<span class="blank">密码:</span>
<input type="password" name="password" id="txtPassword"
class="textbox" />
</li>
<li>
<p align="right" id="password1" style="color:red"></p>
</li>
<li>
<input type="submit" id="btnSignCheck" class="button_enter"
value="登录" />
</li>
</ul>
<input type="hidden" name="uri" value="${uri}" />
</form>
</div>
<div class="user_new">
<p>
您还不是当当网用户?
</p>
<p class="set_up">
<a href="register_form.action">创建一个新用户>></a>
</p>
</div>
</div>
</div>
</div>
</body>
</html>
(3)用户注册:
<html>
<body>
<div class="login_step">
注册步骤:
<span class="red_bold">1.填写信息</span> > 2.注册成功
</div>
<div class="fill_message">
<form name="ctl00" method="post" action="regist_verify.action" id="f">
<h2>
以下均为必填项
</h2>
<table class="tab_login">
<tr>
<td valign="top" class="w1">
请填写您的Email地址:
</td>
<td>
<input name="user.email" type="text" id="txtEmail" class="text_input"/>
<div class="text_left" id="emailValidMsg">
<p>
请填写有效的Email地址,在下一步中您将用此邮箱接收验证邮件。
</p>
<span id="email.info" style="color:red"></span>
</div>
</td>
</tr>
<tr>
<td valign="top" class="w1">
设置您在当当网的昵称:
</td>
<td>
<input name="user.nickname" type="text" id="txtNickName" class="text_input" />
<div class="text_left" id="nickNameValidMsg">
<p>
您的昵称可以由小写英文字母、中文、数字组成,
</p>
<p>
长度4-20个字符,一个汉字为两个字符。
</p>
<span id="name.info" style="color:red"></span>
</div>
</td>
</tr>
<tr>
<td valign="top" class="w1">
设置密码:
</td>
<td>
<input name="user.password" type="password" id="txtPassword"
class="text_input" />
<div class="text_left" id="passwordValidMsg">
<p>
您的密码可以由大小写英文字母、数字组成,长度6-20位。
</p>
<span id="password.info" style="color:red"></span>
</div>
</td>
</tr>
<tr>
<td valign="top" class="w1">
再次输入您设置的密码:
</td>
<td>
<input name="password1" type="password" id="txtRepeatPass"
class="text_input"/>
<div class="text_left" id="repeatPassValidMsg">
<span id="password1.info" style="color:red"></span>
</div>
</td>
</tr>
</table>
<div class="login_in">
<input id="btnClientRegister" class="button_1" name="submit" type="submit" value="注册"/>
</div>
</form>
</div>
</body>
</html>
(4)订单列表:
<html>
<body>
<div class="login_step">
生成订单骤:
<span class="red_bold">1.确认订单</span> > 2.填写送货地址 > 3.订单成功
</div>
<div class="fill_message">
<table class="tab_login">
<tr>
<td valign="top" class="w1" style="text-align: left">
<b>序号</b>
</td>
<td valign="top" class="w1" style="text-align: left">
<b>商品名称</b>
</td>
<td valign="top" class="w1" style="text-align: left">
<b>商品单价</b>
</td>
<td valign="top" class="w1" style="text-align: left">
<b>商品数量</b>
</td>
<td valign="top" class="w1" style="text-align: left">
<b>小计</b>
</td>
</tr>
<!-- 订单开始 -->
<s:iterator value="items">
<tr>
<td valign="top">
${pro.id}
</td>
<td valign="top">
${pro.productName}
</td>
<td valign="top">
${pro.dangPrice}
</td>
<td valign="top">
${qty}
</td>
<td valign="top">
${qty*pro.dangPrice}
</td>
</tr>
</s:iterator>
<!-- 订单结束 -->
<tr>
<td valign="top" class="w1" style="text-align: left" colspan="5">
<b>总价¥${cost}</b>
</td>
</tr>
</table>
<br />
<br />
<br />
<div class="login_in">
<a href="../cart/cart_list.jsp"><input id="btnClientRegister" class="button_1" name="submit"
type="submit" value="取消" /></a>
<a href="/Strus2MA/order/address.action"><input id="btnClientRegister" class="button_1" name="submit"
type="submit" value="下一步" /></a>
</div>
<s:debug></s:debug>
</div>
</body>
</html>
6 结束语
现在越来越多的中小型企业已经成为未来经济增长的关键动力。企业的发展需要跟随现代科技的进步。建设一个具有电子商务功能的网站不仅能打破时空的界限,而且能有效的降低销售成本,提高企业的竞争能力。因此设计并开发一个具有电子商务功能的门户网站具有非常重要的意义。
通过这次毕业设计,使我对网站开发有了更为深刻的理解,积累了一定的网站建设经验。我清楚的知道了一个网站的建成所需的东西的组成,我也学到了许多技术知识和一些开发的技巧,相信这些知识和技巧将在我的以后工作和学习中发挥作用。
在这做毕业设计的这段时间里,在老师和同学以及师兄师姐的帮助下,我完成了本次毕业设计,分析了电子商务网站的成功案例,让我对电子商务有了更深的了解和认识,真正的做到了知识与实践相结合,但更重要的是对知识的积累,通过调研阶段的系统学习和在以后设计过程中对细枝末节的补充和对技巧的掌握,使我受益非浅,现在我已经更全面的了解的成功的网站的构成以及网站背后的一些知识。但另一方面,我也发现有很多知识需要学习,在IT行业里,技术日新月异,我们必须要学习最新的知识,掌握最新的技术,迎合最新的趋势。在今后的学习生活上,我将会努力学习、不断丰富自己。
7 参考文献
[1]Sun Microsystems.Java API for XML Processing[EB/OJ].
[2]佩里.Java Servlet & JSP TM经典实例——O`Reilly Java系列[M].
[3]黄理,李积善,曹林有,张勇.用JSP轻松开发Web网站(第一版)[M].
[4]丁荣涛.商业网页设计与制作.
[5]张新曼.精通JSP-Web开发技术与典型应用[M].
[6]王家华.软件工程[M]
8 致谢
结束了这么多个日夜的毕业设计生活,我们这一届的学生也面临着毕业了。在这里,我首先要感谢的肯定是我的指导老师,而且教了我们三年的老师,这三年里除了辅导员也就是这次毕业设计的指导老师最亲近了。在这次毕业设计的过程中,虽然遇到了许许多多的问题,但是有了师兄师姐和同学老师的帮助,让我完成设计,耐心的指导和严谨的工作态度都让我受益匪浅。正是他的悉心教导和妥善安排保证了我各项任务的完成和论文写作的顺利进行。感谢在毕业设计期间给予我指导和建议的老师们,在我遇到问题时,他们耐心的讲解使我能够很好的解决遇到的问题,积累到宝贵的经验。
感谢和我一起讨论和解决问题的其他同学,他们让我体会到了团队精神的重要性。正是我们之间的交流,相互的鼓励和帮助才令整体的毕业设计的进度得以保持,同样衷心的感谢他们。
马上或者已经步入社会工作的我们,在临近毕业通过这次的毕业设计,让我们又一次温故了以前学过的知识。更要谢谢老师的悉心指导和帮助。
