《网络程序设计》
实验报告
学 院:信息工程学院 专 业:电子信息工程专业 学 期:2014~2015学年第二学期 学 号:
姓 名:
1
实验1 使用JSP编写网页程序
1.1 实验目的
1.熟悉MyEclipse开发环境。
2.熟悉JSP基本语法。
3.练习使用JSP脚本语句。
4.熟练运用JSP内置对象。
1.2 实验预习
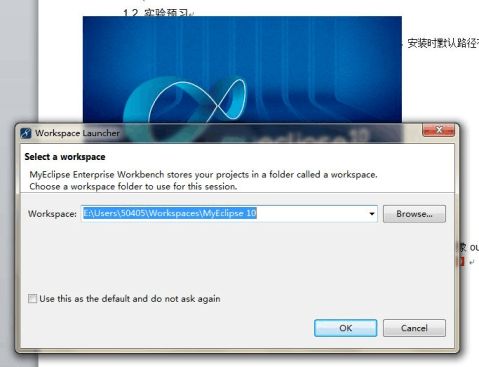
1.安装MyEclipse。
本实验使用的版本是10.7-offline-installer-windows 32位版。安装时默认路径在“使用用户\AppData\Local\”,可以自行更改。
2.了解java开发环境的配置。
1.3 实验任务
1.启动MyEclipse程序,并将启动界面截图。
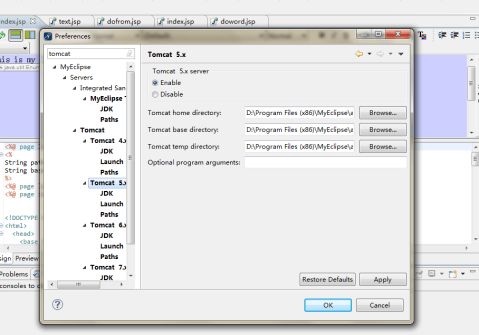
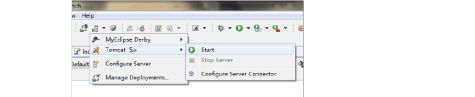
2.启动tomcat服务器,并将启动状态信息截图。
配置window->Preferences->Tomcat。设MyEdipse Tomcat 6为不可用并将

Tomcat 5.X
2
server设为可用,选择路径为apache-tomcat-5.5.27的所在路径。
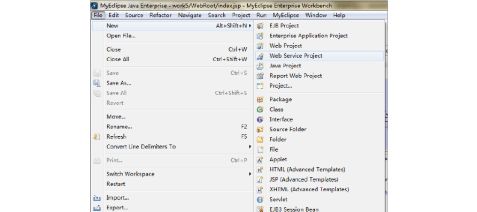
3.编写第一个JSP网页程序,在JSP页面中嵌入脚本代码,通过内置对象out在页面中打印出“Hello My First JSP Page”。
新建一个project,其中Web Service Project,Report Web Project都可用,就目前来说区别不大。在index.jsp文件内编写代码。其文件内结构如下:
语言参数,调用头文件
<html> //文件开始标签
<head> //文件头部标签
<title><tltie> //文件标题标签
<head> //
<body> //文件主体标签
Hello My First JSP Page. <br> //网页显示内容
<body>

<html>
3
以下是实验代码全文:
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%> <%
String path = request.getContextPath();
String basePath =
request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort
()+path+"/";
%>
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<body>
Hello My First JSP Page. <br>
</body>
</html

>
4
<meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <!-- --> </head>
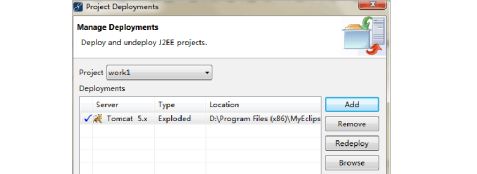
4. 使用浏览器运行测试:首先在MyEclipse内打开加载项目,并选择服务器。
接着将服务器启动
最后在浏览器中打开相应网页 ,由于是在本机测试,所以网址写为localhost/work1/index.jsp,网页显示如下:



5
第二篇:实验报告_网页设计-综合大作业
网页制作基础-实验报告
院 部:测绘与城市空间信息学院
系、教研室:地理信息工程系
实验名称:小型网站设计制作
学 号: 2103071011181
姓 名: 王焦
班 级:地101
指导教师:张健钦
实验时间:20##年11月10日
实验报告内容
(实验成果包括:实验报告1份(包括网页显示结果截图和简单描述,实验总结(300字以上))。所有结果网页)
旅游天地的主页:
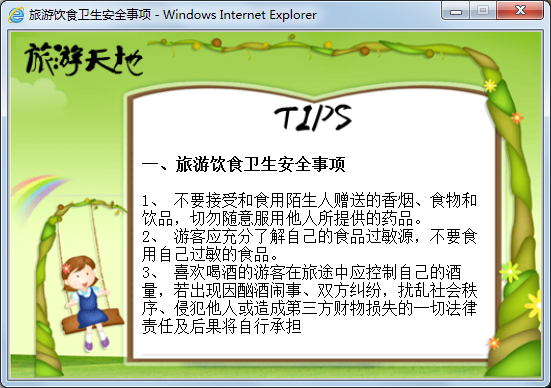
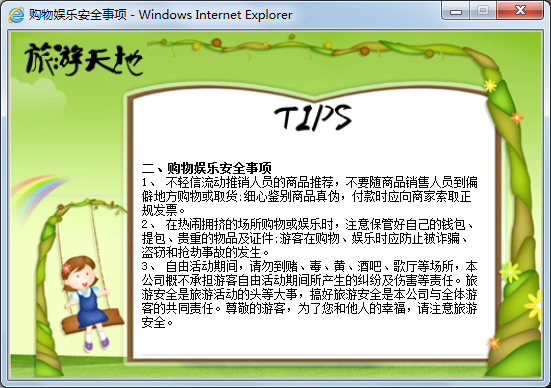
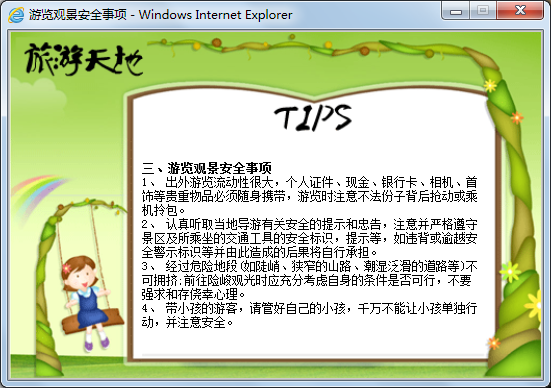
TIPS的内容:



景点主页:

三个景点介绍:


 路线的主页:
路线的主页:

个人总结:
这次的网页制作总体来说比较困难,但是我还是按时按量的完成了任务。用统一的风格规划整个网站。首页插入了音乐播放器。音乐文件在music文件夹内。每页都有向左的滚动字幕。灵活地运用了背景图片,使得整体打到和谐的效果。链接最深三层。三个景点之间互相链接(点击图片即可切换)。每页图文并茂。另外还有三个旅游须知的tips,小巧玲珑。最后插入了谷歌地图,以方便访客找到景点的具体位置。这次的实验比较综合化,对于我来说,是一个较大的考验。经过三天的时间,我做完了。这几张的框架结构是一样的,但是在表单方面考的比较全面。几乎所有的表单都考到了,例如有文本框 口令框 单选框 多行文本框等等。在制作网页的这一表单的时候是花费时间和精力最多的。在表格布局方面,是花费时间研究问题的最多的。一开始的时候,做表格布局没有考虑框架结构,最后导致一切都要重新做一次。经过这次的实验,我更能体会到了表单的制作程序,更能体验到了网页制作的艰苦。。。
