《计算机网络技术与应用》上机实验报告
实验3 网页设计-建立个人网站

一、实验目的
1.熟悉JavaScript语言编写动态页面的方法;
2. 掌握在HTML页面中嵌入JavaScript设计动态网页的方法;
4. 掌握用工具软件(Frontpage或Dreamweaver)设计网页的方法;
5. 培养实践与自学能力、分析与动手能力、设计与创造能力。
二、实验要求
1.在熟悉HTML和JavaScript的基础上,用工具软件(Frontpage或Dreamweaver)设计网页;
2. 以设计个人网站为主题,但并不局限于此,可以自由发挥、自定主题,但需健康向上;
3. 网页至少包含三层链接、5个以上的页面;
三、实验内容
1.网站主题-名称
答:我的魔法世界
2.网站的主要内容
1
《计算机网络技术与应用》上机实验报告
答:关于我的好多东西。。。嘿嘿
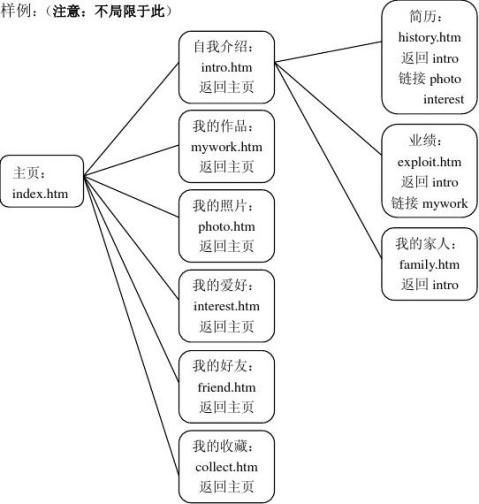
3.网站中各网页的结构层次关系

3.网页界面截图 主页
2
《计算机网络技术与应用》上机实验报告

自我介绍
3

《计算机网络技术与应用》上机实验报告

4
《计算机网络技术与应用》上机实验报告

5
《计算机网络技术与应用》上机实验报告

我的作品
6

《计算机网络技术与应用》上机实验报告

我的爱好

7
《计算机网络技术与应用》上机实验报告
我的好友

4.主要程序代码
主页
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>我的魔法世界</title>
<style type="text/css">
<!--
#Layer1 {
position:absolute; width:765px;
8
《计算机网络技术与应用》上机实验报告 height:105px;
z-index:1;
left: 108px;
top: 20px;
}
.STYLE1 {
font-size: 36px;
color: #FF0000;
}
.STYLE2 {
font-size: 36px;
font-weight: bold;
color: #FF0000;
}
.STYLE3 {
font-size: 24px;
color: #FFFF33;
}
.STYLE4 {
font-size: 24px;
color: #66FF66;
}
9
《计算机网络技术与应用》上机实验报告
.STYLE5 {
}
-->
</style>
</head>
<body>
<table width="1000" border="1">
<tr>
<td width="297" bgcolor="#FFFF33"><div align="center"> <h1 class="STYLE1">刘启帮</h1>
</div></td>
<td width="785" height="182" bordercolor="#00FF00" color: #FFFF33; font-size: 18px; bgcolor="#00FF00"><div align="center">
<h1 class="STYLE2">我的地盘我做主 </h1>
</div></td>
</tr>
</table>
<table width="1000" height="205" border="1">
<tr>
10
《计算机网络技术与应用》上机实验报告
<td width="1089" height="250" bgcolor="#CC0066"><div
behavior="scroll" align="center" class="STYLE3"><marquee
direction="right">欢迎光临
</marquee></div>
<p align="center" class="STYLE4">我的魔法世界</p></td> </tr>
</table>
<table width="1000" height="859" border="1">
<tr>
<td width="160" height="853"><div align="left">
<p> </p>
<p class="STYLE2"><a href="自我介绍.html">自我介绍</a></p> <p class="STYLE2"><a href="作品.html">我的作品</a></p> <p class="STYLE2"><a href="我的照片.html">我的照片</a></p> <p class="STYLE2"><a href="爱好.html">我的爱好</a></p> <p class="STYLE2"><a href="好友.html">我的好友</a></p> <p> </p>
</div></td>
<td width="462" bgcolor="#FFFFFF"><div align="left">
<table width="462" height="849" border="1">
<tr>
<th width="452" height="843"
11 bgcolor="#999900"
《计算机网络技术与应用》上机实验报告
scope="col"><p><img src="../../zhaopian/http_imgloaddsvsDZ.jpg" width="311" height="585" /></p>
<p class="STYLE5">这是魔术的世界</p>
<p class="STYLE5">魔术是一门艺术</p>
<p class="STYLE5">他不是骗术</p>
<p class="STYLE5"> </p>
<p class="STYLE5"> </p>
<p class="STYLE5"> </p>
<p> </p></th>
</tr>
</table>
</div></td>
<td width="356" bgcolor="#FFFF00"><p><img src="../../zhaopian/fsdfsd.jpg" width="331" height="503" /></p> <p class="STYLE1"> 我的梦想 </p></td>
</tr>
</table>
</body>
</html>
自我介绍
12
《计算机网络技术与应用》上机实验报告
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
<!--
.STYLE1 {color: #FFFF33}
.STYLE2 {color: #000000; font-size: 24px; }
.STYLE3 {color: #FFFF33; font-size: 24px; }
-->
</style>
</head>
<body>
<table width="895" height="391" border="1">
<tr>
<td width="878"
13 bgcolor="#FF6600"><p
《计算机网络技术与应用》上机实验报告
class="STYLE1">
/></p>
<p class="STYLE1">学校:华中科技大学</p>
<p class="STYLE1">院系:船舶与海洋工程学院</p> <p class="STYLE3"><a href="家人情况.html">家人情况</a></p>
<p class="STYLE3"><a href="业绩.html">想看业绩请单击</a></p>
<p class="STYLE1"> </p>
<p class="STYLE1"> </p>
<p class="STYLE2"><a href="untitled.html">返回主页</a></p></td>
<td width="8" height="162"> </td>
</tr>
</table>
</body>
</html>
14 姓名:刘启帮 <img src="../../zhaopian/httpdsfs.jpg" width="144" height="226"
《计算机网络技术与应用》上机实验报告
家人情况
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
<!--
.STYLE1 {font-size: 36mm}
.STYLE2 {font-size: 36mm; color: #FF3399; }
-->
</style>
</head>
<body>
<table width="786" height="363" border="2">
<tr>
<th bgcolor="#FFFF66"
15 scope="col"><p
《计算机网络技术与应用》上机实验报告
class="STYLE2">父亲</p>
<p class="STYLE2">母亲</p>
<p class="STYLE2">哥哥</p>
<p class="STYLE2">我自己</p>
<p class="STYLE1"> </p></th>
</tr>
</table>
</body>
</html>
业绩
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
16
《计算机网络技术与应用》上机实验报告
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
<!--
.STYLE5 {
font-size: 36mm;
color: #99FF00;
}
.STYLE6 {font-size: 24mm; color: #FF0000; }
-->
</style>
</head>
<body>
<table width="905" height="262" border="2">
<tr>
<th scope="col"><p class="STYLE5">嘿嘿。。。。。。不告诉你</p>
<p class="STYLE6"><a href="untitled.html">返回主页</a></p></th>
17
《计算机网络技术与应用》上机实验报告
</tr>
</table>
</body>
</html>
我的作品
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
<!--
.STYLE1 {
18
《计算机网络技术与应用》上机实验报告
color: #FF0000;
font-size: 36px;
}
-->
</style>
</head>
<body>
<table width="769" height="385" border="2">
<tr>
<th
/></p>
<p> </p>
<p class="STYLE1">我的作品:航空母舰 嘿嘿。。。。。</p>
<p class="STYLE1"><a href="untitled.html">返回主页</a></p></th>
</tr>
</table>
</body>
</html>
19 width="757" scope="col"><p><img src="../../zhaopian/fsdfsd.jpg" width="670" height="503"
《计算机网络技术与应用》上机实验报告
好友
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
<!--
.STYLE1 {
font-size: 36px;
color: #FFFF33;
}
-->
</style>
20
《计算机网络技术与应用》上机实验报告
</head>
<body>
<table width="1341" height="293" border="2">
<tr>
<th bgcolor="#FF0000" scope="col"><p class="STYLE1">加我QQ:764482391</p>
<p class="STYLE1">你就会是我的好友</p>
<p class="STYLE1"><a href="untitled.html">返回主页</a></p></th>
</tr>
</table>
</body>
</html>
照片
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
21
《计算机网络技术与应用》上机实验报告
"/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
<!--
.STYLE1 {font-size: 36px}
-->
</style>
</head>
<body>
<table width="822" height="1483" border="2">
<tr>
<th width="429" height="384" scope="col"><img src="../../zhaopian/cvzimgload.jpg"
height="380" /></th>
<th width="375" scope="col"><img src="../../zhaopian/fsdfsd.jpg" width="301" height="421"
22 width="283"
《计算机网络技术与应用》上机实验报告
/></th>
</tr>
<tr>
<td height="114"><img src="../../zhaopian/gyklgh.jpg" width="429" height="418" /></td>
<td><img
</tr>
<tr>
<td
height="527" /></td>
<td><p><img src="../../zhaopian/httpdsfs.jpg" width="326" height="427" /></p>
<p class="STYLE1"><a href="untitled.html">返回主页</a></p>
<p> </p>
<p> </p></td>
</tr>
</table>
</body>
</html>
23 src="../../zhaopian/http_imgload.jpg" width="312" height="502" /></td> height="540"><img width="431" src="../../zhaopian/http_imgloaddsvsDZ.jpg"
《计算机网络技术与应用》上机实验报告
爱好
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
<!--
.STYLE1 {
font-size: 24px;
color: #99FF33;
}
.STYLE2 {
font-size: 36px;
24
《计算机网络技术与应用》上机实验报告
color: #FFFF33;
}
-->
</style>
</head>
<body>
<table width="992" height="337" border="2">
<tr>
<th bgcolor="#FF0000" scope="col"><p class="STYLE2">我的爱好</p>
<p class="STYLE1">魔术</p>
<p class="STYLE1"> 足球(万般皆下品,唯有足球高)</p>
<p class="STYLE1">吉他</p>
<p class="STYLE1"><a href="untitled.html">返回主页</a></p></th>
</tr>
</table>
</body>
</html>
25
《计算机网络技术与应用》上机实验报告
四、分析与讨论
1.网页设计采用了哪些主要技术(如文本、表格、图形、图像、音频与视频、表单、框架等)?
答:文本、表格、图形、图像、表单、框架
2.是否采用了JavaScript技术?如是,使用了哪些JavaScript功能? 答:
是。。。字体的浮动 框架的浮动。。图片的插入
3.是否使用了层叠样式表(CSS)技术?(不作要求)
答:否
4.如果你的计算机拥有一个固定的IP地址,你希望将它配置成Web服务器来发布你的网页以便让他人访问,你需要安装什么软件,并如何设置?设置好后,访问网址是什么?
答:FTP软件上传!比如CuteFtp
我自己的ip。。
五、心得与体会
浮动的文本有点难搞,研究了好久
26
