个人总结
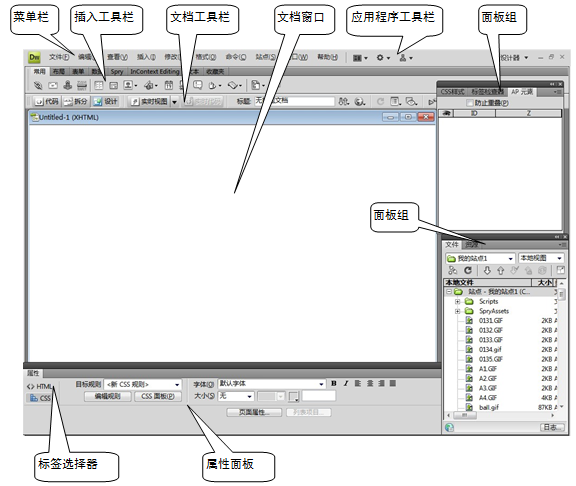
学习Dreamweaver的这一个学期,张老师讲了Dreamweaver知识和基本的PHP知识,让我受益匪浅。自己能够做一个小型的静态网页,计算机知识是博大精深的,它需要不断的学习来解决现实里的实际问题。
Adobe Dreamweaver,简称“DW”,中文名称"梦想编织者",是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器,DW是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
PHP(外文名: Hypertext Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域。
PHP 独特的语法混合了C、Java、Perl以及PHP自创的语法。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML(标准通用标记语言下的一个应用)文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
网站制作需要很多知识去编写,Dreamweaver是其中的一个工具,我初步明白Dreamweaver软件的用途和应用,并初步对代码元素的专业术语语言有了一定的了解,网站开发不是仅凭一人之力就可以完成的,要求小组成员之间的密切合作和交流,同心协力。
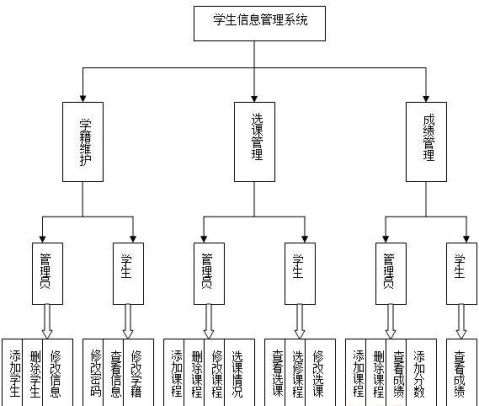
下面通过我们小组作业来展示我这一学期的学习成果。这是我们网站的结构图:

这个作业融入了我所学到的几乎所有的dreamever知识,最基础的是超级链接,超级链接的样式,在没有操作的时候一个状态,在鼠标滑过的时候又一个状态,还加入了自学的CSS样式“style=”a:hover{text-decoration:underline;color:blue}””,超级链接少不了添加文件路径,有绝对路径和相对路径。网页中有好多自己制作的和网上下载的图片,加入图片的html语句为“<img src=”../...”>”,其中设计方面还加入了图片热区的链接,通过连接触发脚本命令。网页布局用的表格和div样式,表格的精确处理是做好简洁网页的快捷方法,通过设置表格的宽和高还有行和列的合并,综合单元格和边框的内外边距设置和填充,向表格中插入背景图片和文字内容。动态网页中少不了多媒体的呈现是现在的大趋向,这也是用户体验的需求,在我们的网页设计中也同样插入了好多多媒体元素,包括图片,音乐,flashpaper,影片的剪辑等。。。
这个作业还运用了了学习的PHP的内容,首先要掌握PHP语言的语法编写方式,和HTML还是有些不同的。HTML是纯静态网页,不能有交互功能,PHP是一种服务器端的脚本动态语言,忧郁使用数据库,可以实现各种交互功能。写PHP语句是要应用<?php ?>格式,还有每个语句后面都要加“;”才算完成。
运用PHP连接数据库才能够实现结课作业当中的功能,不仅要熟悉MYSQL语言,还要懂得一些操作系统内容,基本语句如下:
<?php
$hostname_conn="localhost";
$database_conn="数据库名称";
$username_conn="root";
$password_conn="数据库密码";
$conn = mysql_pconnect($hostname_conn, $username_conn, $password_conn) or trigger_error(mysql_error(),E_USER_ERROR);
>
PHP语言开发实际的程序最好结合项目开发来进行学习,在学习完之后就开始练习,不仅可以巩固所学知识,还可以让你增加一些开发经验。从刚开始联系的PHP基础语法联系,到PHP语言在WEB中的应用,再到手机项目的开发,如留言板,相册系统等一定要注意小组成员之间的合作,分工明确、认真负责是项目成功的基础。
通过一学期的学习,掌握了最基本的html语言和PHP基础,接下来就是自己巩固和练习的事情了,要把所学应用于实际不是一件简单的事情,比如div+css,javascript,asp.net什么的,都是必须要会的,所以要学的还有很多,需要我们继续更多的学习。
第二篇:Flash和Dreamweaver要点总结
FLASH动画处理技术要点·操作要点:
1.动画的存储格式、新建、打开文件(常规文件、按模板创建、显示帧)
2.打开库、素材导入、使用已有库中的图片(P9)、修改文件属性
3.工作区(工作区域选择:窗口/工作区/传统。库:窗口/库。属性:窗口/属性)
4.图层(普通图层、引导图层、遮罩层P48)
5.元件(在元件编辑界面创建完元件后一定要点击“场景”回到场景编辑界面)应用P21
6.文字(→转换为元件)、文字描边
7.图形(绘制简单的图形、图形的移动、简单变形(鼠标移动到图形边缘拖曳变形、alt+简单变形、图形的任意变形,精确的缩放、旋转、中心点的移动)
8.帧(普通帧、关键帧·第一帧总是关键帧、空白关键帧·等于插入空白关键帧后清空)帧的插入、删除、移动。
9.什么时候插入普通帧?什么时候插入关键帧?什么时候插入空白关键帧?
10.传统补间动画
11.位图转换为矢量图,删除其中部分颜色后,做传统动画,矢量图及文字不转换成元件自动组合图形后同样可做“传统动画的平移和透明度变化”,文字有重心移动后沿重心旋转转动等的变化,但矢量图只有转换元件后才有旋转等变化。
网页设计基础Dreamweaver(P20-26)
1.创建站点(新建与管理)站点的保存路径、
2.创建主页和其他网页
3.网页(①静态②动态;HTML·一种超文本标记语言)与网站的关系,网站的创建与管理。
新建网页、起始对话框中“创建新项目”的“HTML”页、“文件”/“新建”命令、“新建文档”对话框提供了多种页面布局的选择、框架网页
网页的打开和保存、打开:文件”/“打开”命令、直接在“文件”面板中选择相应文件,双击打开、可以同时打开多个网页,通过选择标签切换、保存、选择“文件”/“保存”或“另存为”命令
网页页面属性设置2P16-45
4.文字及图像的处理
5.网页中添加多媒体元素(2P46-50)&基本元素的添加与处理(标题、网站Logo、导航、超链接、广告栏、文本·换行(Enter与Shift+Enter)、图片、动画、视频与音频等)框架集·P网页中框架的作用 2P110-116;&表单P34 P36-58
6.网页的超级链接P59-67;2P51-68
7.网页的版面布局P68-83;2P69-84;
8.网页的交互式表单处理P84-97;2P85-106