HTML标签
一 。HTML基本标签
<head>//头部标签
<title></title>//标题标签,显示在浏览器的上部 <body></body>//网页的正文,如浏览器显示的文字,图像,表格等都在此标签中书写。它有很多属性。如下:
link:设置页面超链接文本的颜色
alink:设置鼠标正在点击时的超链接文本的颜色。 vlink:设置鼠标点击后超链接文本的颜色. bgcolor:设置页面背景颜色 background:设置页面背景图片 leftmargin:设置左边距 rightmargen:设置右边距 topmargen:设置上边距 bgproperties:设置页面背景图像为固定,不随页面滚动而滚动 text:设置页面文本颜色
</head>
二。一些基本标签
1.关于文字的标签 <font></font>//文字标签,中间嵌入文字,其属性有 face:设置文字的字体,如face="仿宋_GB2312" size:设置文字的大小,如size="5" color:设置文字的颜色,如color="#000000" 2.关于文字的其他标签 <b></b>用于加粗文字 <i></i>用于使文字变为斜体 <u></u>用于使用下划线 <em></em>用于强调文本,一般显示为斜体 <strong></strong>用于特别强调的文本,显示为粗体 <cite></cite>用于印证或者举例,通常为斜体 <code></code>用于指出文字显示的一段代码。 <small></small>用于规定文本以小号字显示 <big></big>用于规定文本以大号字显示 <samp></samp>放在该标签中的文字以计算机常用的字体样式显示,即宽度相等的字体 <kbd></kbd>用于存放用户从键盘输入的文字 <var></var>放在该标签中德文字用来表示变量,通常显示为斜体 <sub></sub>下标字标签,显示的文字如下标字 <sup></sup>上标签,与下标签相反,显示的文字为上标 <del></del>删除字标签,通常文字上带有横线 <abbr></abbr>缩写标签,一般一段英文中,用于显示每个单词的首字母,其属性如下: title:用于代表英文的全部内容,如title="Apple Banana Cat",其显示内容为:ABC
<bdo></bdo>:文字方向标签,用于设置文字方向,其属性只有一个:“dir” dir="ltr" or dir="rtl"用于表达文字是从左边往右边书写还是右边往左边书写 3.其他标签 <br>换行符标签 <p>换段落标签,其属性如下 align:用于段落文本的对其方式 <!-****-->注释标签<!-****--> <pre></pre>预格式文本,用于将文本按输入的格式输出 <backquote></backquote>缩排标签,标签中的文字会自动缩进几个空格 <hr>水平线标签,用于显示水平线,其属性如下: size:用于设置水平线的长度,如size="3cm" size="15" width:用于设置水平线的宽度,单位为像素 align:用于设置水平线的额对其方式 color:用于设置水平线的颜色 noshade:取消水平线的3d阴影
三。链接类标签
<a></a>链接标签,其属性有:
target:用于设置链接的网页是否在新的窗口打开,其值有"_blank"|"_self"|"_top"|"_parent"
name:用于链接到网页的那个位置,其成对出现,一般用于页面内部,比如在页面顶部加一个'<a name="top">***</a>'
在底部加一个'<a href="#top">返回顶部</a>',这样就可以点击“返回顶部”时转到页面的顶部。
注意:href属性后面的值里,必须有一个“#”
href:用于设置链接的目标。其分类如下: 1.内部链接:用于链接网站内部的页面,不用域名,直接说明页面相对于本页面在服务器上的相对位置。
如:<a href=".../test.html"></a>或者是<a href="新建文件夹/test.html"></a>
2.外部链接:最简单最常用的链接方式,将href的值改为链接目标页面的网址就可以了。
3.邮件链接:其用法为:<a href="mailto:电邮地址?subject=主题&cc=抄送收件人&bcc=暗送收件人"></a>
4.脚本链接:用于调用脚本功能,比如<a href="javascript:windows.close()"></a>,点击该链接时出现窗口关闭的提示
5.空链接:即href的值为“#”,功能是链接自己
四。框架类标签
1.<frameset></frameset>:框架集标签,在其中可以开多个标签,相当于外面的总框架,可以替代<body></body>,其属性如下:
rows:代表将浏览器内容窗口分为上下的几个窗口,分为几个窗口,其就为几个数值的集合,每个数值代表每个窗口的大小
可以用百分比,像素,剩余值表示每个窗口的大小,如<frameset rows="400px"></frameset>
cols: 代表将浏览器内容窗口分为左右的几个窗口,分为几个窗口,其就为几个数
值的集合,每个数值代表每个窗口的大小
可以用百分比,像素,剩余值表示每个窗口的大小,如<frameset rows="400px"></frameset>
2.<frame>:代表每个具体的框架,每个框架内一般都是引用一个页面,其属性如下: src:用于设置引用的页面,也就是在框架内显示的页面。如<frame src="test.html"> name:为此框架设置一个名称,当框架集内的另一个框架中的页面访问此框架时要注明此框架的名称
若此框架为<frame src="test.html" name="frame1">,则另一个要使用此框架,要<a href="xxx.html" target="frame1"></a>
frameborder:设置框架边框是否显示,1为显示,0为不显示,默认值为1 margenheight和margenwidth:用于设置框架边距,单位为像素,如<frame src="test.html" name="frame1" frameborder="0" margenheight="80" margenwidth="100">
noresize:框架缩放属性,用来设置浏览者是否可以通过拖动鼠标改变框架页的大小,若其值为"noresize",则不可以随便更改
布局
若不设置其值,则可以通过鼠标改变大小,这样不利于设计者控制页面 scrolling:用于设置是否显示滚动条,其值可以为"yes"\"no"\"auto",默认值为"auto" bordercolor:用于设置边框颜色。比如bordercolor="blue" 3.浮动框架iframe
五。表格类标签
1.<table></table>:用于创建HTML表格,其有如下属性:
border:用于指定表格边框的像素值,如<table border="blue"></table> bordergcolor:用于设置表格边框颜色,比如<table bordergcolor="color"></table> bordergcololight:用于设置上边框的颜色 bordergcolodark:用于设置下边框的颜色 width:用于设置表格宽度的大小,比如<table width="300"></table> height:用于设置表格的高度 bgcolor:用于设置表格的背景颜色 background:用于设置表格的背景图像,比如<table background="http://127.0.0.1/flower.jpg"></table>
cellspacing:用于设置单元格之间的空间总量
align:用于设置对其方式,有三种,分别是:right、center、left
2.<tr></tr>:行标签\\<th></th>:表头标签,这两种标签的有相同的属性,包括: align:其值可以为"left""center""right" valign:其值可以为"top""middle""bottom" bgcolor:用于设置背景颜色 bordercolo:用于设置边框颜色 borderglight:用于设置上边框颜色 borergdark:用于设置下边框颜色
colspan或rowspan:设置要跨过的行或者列的个数,比如<tr cospan=2></tr>
六。列表类标签
1. <ol></ol>:有序列表标签,其属性如下: type:用于设置有序列表编号的类型,基本语法如:tyoe="1|A|i|I|a" start:起始属性值,用于标签编号的起始值。如start=“2”
2. <ul></ul>:无序列表标签 <dir></dir>:目录列表标签 <menu></menu>:菜单列表标签 无序列表标签同样具有type属性,其值是代表每个列表前面的符号,其值可以为<ul type="circle|square|disc"></ul>
3. <dl></dl>:定义列表标签,其是由三部分组成
<dl> <dt></dt> <dd></dd> </dl>,其中<dt></dt>里面书写列表名字<dd></dd>书写列表描述
七。表单类标签
1.<form></form>:用于创建一个表单,其属性如下: action:设置用于处理表单的服务器程序,其值可以是处理程序的URL地址,也可以是一个电子邮箱,表单内容将会作为邮件发送出去
target:用于设置显示服务器返回结果的目标窗口,其值可以为target="_blank|_self|_parent|_top"
name:用于设置表单的名字
enctype:用于设置传输表单数据时浏览器采用的编码类型
method:用于浏览器向服务器的数据传输方式,其值有“post”和“get”两种 2.input type类型,其基本形式为<input type="" name="" id=''|size="" value=""> submit:用于提交表单信息给服务器程序 reset:用于重置输入信息 text:用于创建一个单行文本输入框 password:用于创建一个单行密码输入框 hidden:用于创建一个隐藏的表单元素,在submit时一同提交给服务器 radio:单选按钮 checkbox:复选按钮 button:普通按钮,主要是进行页面内的信息传递 file:创建一个可以生成文本框和一个浏览按钮 image:用于用可单击的图片按钮,其作用是替代submit按钮 <textarea></textarea>:多行文本域 <select name="" id="" > <option ""> </select>:用于创建一个选择面板 八。HTML图像
第二篇:HTML常用标签总结
1.网页结构主标签:
<html>
<head><title></title></head> <head>头标签 <title>网页标题标签 <body bgcolor=‖ ‖ background=‖ ‖> </body>
</html>
<body>内容主标签 bgcolor 背景颜色 background 背景图片
2.插入图片标签:
<img src=‖ ‖ width=‖ ‖ height=‖ ‖ alt=‖ ‖ align=‖top,middle,bottom‖>
src 图片来源 width 宽度 height 高度 alt 图片说明文字 align 对齐(top 顶部;middle 中间 ;bottom 底部 记住这些是垂直方向上的对齐)
3.文字标签:
<font color=‖ ‖ size=‖ ‖ face=‖ ‖></font> color 颜色 size 大小 face 字体
4.段落标签:
<p align=‖left,center,right ‖></p>
align 对齐 (left 居左 right 居右 center 中心对齐 记住这些是水平方向上的对齐)
5.链接标签和锚记标签:
<a href=‖ ‖> </a > href 链接的目标位置 <a name=‖ ‖> </a > name 标记名称
6.分行标签: <br>
7.网页内容标题标签:
<h1><h2><h3><h4><h5><h6>
8.水平线标签:
<hr color=‖ ‖ size=‖ ‖ width=‖ ‖ align=‖left,center,right‖>
9.预定义标签:
<pre> </pre>
10.加粗、倾斜:
<b> <i>
11.无序列表标签和有序列表标签
<ol type=‖ 1,a,A,i,I‖> <ul type=‖circle,square, disc ‖> <li></li> <li></li>
</ol> </ul>
circle 空心圆点 square空心方块 disc实心圆点
12.滚动标签
<marquee direction=‖up,down,left,right‖ scrollAmount=‖ ‖
behavior=‖scoll,slide,alternate‖ scrolldelay=‖ ‖
onMouseOver=‖this.stop()‖ onMouseOut=‖this.start()‖
></marquee>
direction 滚动方向(up 向上 down 向下 left向左 right 向右)
scrollAmount 滚动速度
behavior 滚动方式 (scoll 循环滚动 slide 只滚动一次 alternate来回滚动) scrolldelay 滚动延时
onMouseOver 鼠标已过去 (this 这个 stop 停止)
onMouseOut 鼠标移出去 (this 这个 start开始)
13.table标签 (可以用来布局)
<table>
<tr><td></td><th>
<tr><td></td><th>
</table>
注意表头单元格(一般是首列或者首行的单元格)可以使用<th>,普通单元格使用<td> 在table标签属性:
border—边框的粗细; bordercolor—边框颜色
bgcolor—背景颜色; background—背景图片
width---表格宽度 height--表格高度 align---设置文字对齐方式
cellpadding---文字与单元格边界的距离
cellspacing---单元格与单元格之间的距离
在td 标签属性:
rowspan----跨列 colspan----跨行
14.表单
在写表单之前,必须先写好表单容器标签<form></form>,再写里面得控件标签
在form标签里有两个属性:
action----表单要提交的位置;
methed=‖get/post‖------表单提交的方式,get不安全、post安全
控件标签:
文本框:<input type=‖text‖ name=‖ ‖ size=‖ ‖ maxlength=‖ ‖>
密码框:<input type=‖password‖ name=‖ ‖ size=‖ ‖ maxlength=‖ ‖>
单选框:<input type=‖radio‖ name=‖ ‖ value=‖ ‖ checked=‖checked‖>
复选框:<input type=‖checkbox‖ name=‖ ‖ value=‖ ‖ checked=‖checked‖> 普通按钮:<input type=‖button‖ value=‖确定、取消…. ‖ >
提交按钮:<input type=‖submit‖ value=‖提交 ‖ >
重置按钮:<input type=‖reset‖ value=‖重置 ‖ >
下拉列表:
<select name=‖‖>
<option value=‖ ‖><option>
<option value=‖ ‖><option>
</select>
文本区域:<textarea name = ― ‖ rows=‖ ‖ cols=‖ ‖> rows确定有几行,cols有多宽
15.框架页面
注意:在写框架页面之前必须去掉网页中的<body>标签
<frameset rows=‖ ‖ cols=‖ ‖>
<frame name= ― ‖ src=‖ 页面的路径‖ >
</frameset>
frameset---框架集标签 rows----将框架集横向分开,cols将框架集纵向分开
frame---框架(窗口)标签 name---窗口的名称 src—在这个窗口中放入什么页面
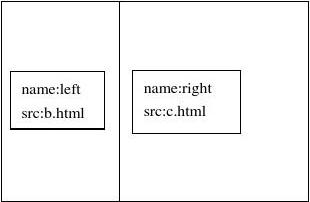
1. 纵向分隔窗口
<frameset cols=‖30%,*‖> <frame name=‖left‖ src = ― a.html‖> <frame name=‖right‖ src = ― b.html‖>
</frameset>
2.横向分隔窗口







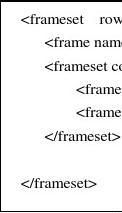
3. 横向和纵向分隔窗口
注意:在<a href=‖ ‖ target=‖ ‖>target用来表示要超链接的页面在哪个窗口打开
__blank -----新启一个窗口打开 __self--------在同一窗口打开 __parent-----在父窗口打开
__top---------在整个浏览器打开
16.css
1.三种样式表
内嵌样式表:直接写在<head></head>标签里面 <style type=‖text/css‖> </style>
外部样式表:将所有的样式写在一个外部.css文件 使用时必须导入: <style type=‖text/css‖>
@import 样式表文件.css ----注意路径 </style>
<link rel=‖stylesheet‖ type=‖text/css‖ href=‖ 样式表文件.css ‖ >
行内样式表:
<p style=‖ 添加一定的属性 ‖>任何html标签都可以向里面加入行内样式表
优先级:行内样式表>>>>内嵌样式表>>>>外部样式表
2. 三种选择器:
Html选择器 ------直接使用html所含有标签作为选择器的名字 类选择器-----------必须前面加一个“.”号+类名(自定义); ID选择器----------必须前面加一个“#”号+id名(自定义);

<style type="text/css">
p{background-color:#FFFFCC}
.red{ color:red;font-family:"隶书"}
#blue{ color:blue;font-family:"宋体"}
#orange{color:#FF9900;font-family:"宋体"}
</style>
使用:
Html选择器 ------使用了当前的标签的会自动添加样式
类选择器 -------必须在html标签中加入一个class属性,然后写入你要使用的类选择器
的名字;
ID选择器 ---------必须在html标签中加入一个id属性,然后写入你要使用的id选择器的
名字
例如:
<p>窗前明月光</p>
<p class="red">窗前明月光>
<p id="blue">窗前明月光</p>
3. 文本属性
font-size ---------文字大小
font-family------文字字体类型
font-style --------文本的字体样式 normal bold italic
color -----文字颜色
text—align ------文字对齐方式 left center right
text-decoration -----设置有无下划线 none underline line-through
4. 背景属性
background-color----背景颜色
background-image: url()----背景图片
background-repeat 背景图片显示情况 repeat no-repeat
5. 方框属性
边界属性:
margin-top -------设置上边界的宽度
margin-bottom -------设置下边界的宽度
margin-left -------设置左边界的宽度
margin-right -------设置右边界的宽度
填充属性:
padding-top -------设置上填充的宽度
padding –bottom -------设置下填充的宽度
padding –left -------设置左填充的宽度
padding –right -------设置右填充的宽度
边框属性
border-style ------边框样式
border-width ------边框宽度
border-color ------边框颜色
6. 伪类
a:link{ } 未被访问的链接样式
a:hover{ } 鼠标悬浮访问的链接样式 a:visited{ } 已被访问的链接样式
a:active{ } 鼠标正点下去访问的链接样式 注意:属性直接必须要用“;”隔开; 大小的设置必须加px;
