《网页设计与制作》课程设计报告书
设计题目:JQDM西餐厅网站设计与实现
班 级: 信管13
姓 名:***
学 号: **
起始时间: 20XX.12.29-20XX.1.4
一、内容介绍......................................................1
二、规划设计......................................................2
1、功能定位...................................................2
2、站点内容...................................................2
3、导航结构...................................................3
4、目录结构...................................................3
5、站点风格...................................................4
6、技术解决方案...............................................4
三、功能模块图....................................................5
四、文件列表与功能说明............................................6
五、页面介绍.....................................................7
1、主页......................................................7
2、公司介绍..................................................7
3、美食菜单..................................................8
4、成功案例..................................................8
5、新闻咨询..................................................9
6、联系我们..................................................9
六、站点特色.....................................................10
1、网站特色..................................................10
2、所用关键技术..............................................10
七、总结与体会...................................................12
八、参考资料.....................................................13
一、内容介绍
通过Dream weaver CS5网页制作这款软件,设计一个美观、符合要求的网站,页面包括一般网站的功能。我们这次网站设计应用了flash和PS技术,还从中运用了一些代码。
本网站是关于食品相关的系列产品为基准进行创建的,我们为它命名为“JQMD西餐厅”,这样大家就会清楚它是什么网站,并且方便记忆。我们都知道民以食为天,创建这个网站可以提供大家更多关于西餐的信息,能够给大家提供更好的服务。
在本次的网站制作过程中,我们运用了本学期学习的《Dream weaver CS5网页制作》中的各项知识点,从一开始的设立主题、收集素材、建站点、网页文件的基本操作到层与表格的运用。超链接与框架网页的运用还有表单应用,特别是老师强调的运用CSS样式制作。我们多处以动态的形式来把网站体现出来,是为了更好的视觉效果。
我们这次的设计主题是开发建设一个JQMD西餐厅公司介绍公司的简介、公司的历史、公司的活动,食品的类别、成功案例、新闻咨询等特色全面性的餐厅网站。同时作为一个电子商务网站,其最重要的功能当然还是产品交易,在本网站中有诸多JQMD西餐厅分店,比如在北京、天津、上海,重庆、深圳、广州等各地,本餐厅的食品种类繁多,比如甜点类,面食类,牛扒类与咖啡类。
二、规划与设计
1、功能定位
地区性:让网站成为中国西餐美食的首要浏览网站门户。
权威性:通过与各餐厅公司的合作,定格网站的行业权威性。
为了推广我国博大精深的饮食文化,开拓西式快餐的美好前景,建立属于我们自己的西餐品牌形象,在现在正红红火火的洋快餐市场争取更多的客户群,我们看到电子商务在中国的发展前景,决定建立网上营销业务。我们认为开展网上业务能够提升企业的客户服务能力,能服务于企业发展战略,能为企业增加效益。满足顾客的不同需求,挖掘子市场的销售潜力,扩大市场占有率,以提高企业竞争力、树立企业形象,增强用户的信赖,有利于新产品打开市场,降低企业经营风险。为了更好的开展网络营销计划,达到以上目的,开发一套性能优良,功能强大的电子商务系统自然必不可少。
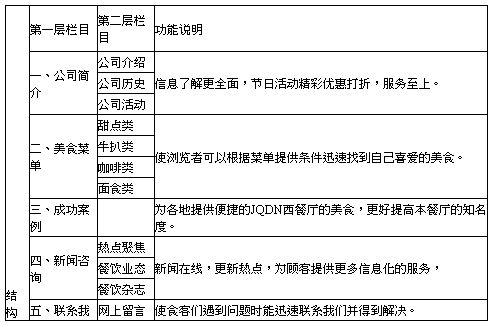
2、站点内容
JQDM西餐厅的网站丰富多彩,它讲到西餐的简介,本公司的介绍、历史、活动,美食菜单的甜点类有草莓芝士蛋糕、提拉米苏、巧克力松粒露、抹茶慕斯、红丝绒蛋糕;牛扒类有菲力牛排、西冷牛排、肉眼牛排、T骨牛排;面食类有番茄牛肉酱面、黑椒牛肉炒意粉、肉酱面、海鲜芝士焗粉;咖啡类有巴黎,拿铁咖啡、白咖啡、卡布奇诺、摩卡等等。成功案例中有各地建立的JQDM分店,还有具有知名度的明星也曾到本公司就餐。新闻咨询一块有吸引食客的热点聚焦、餐饮业态、餐饮杂志。最后就是本公司的联系方式、网站留言与客服中心。网站中还附有优美动听的背景音乐—梦中的婚礼,更多的信息了解请关注本公司网站动态。
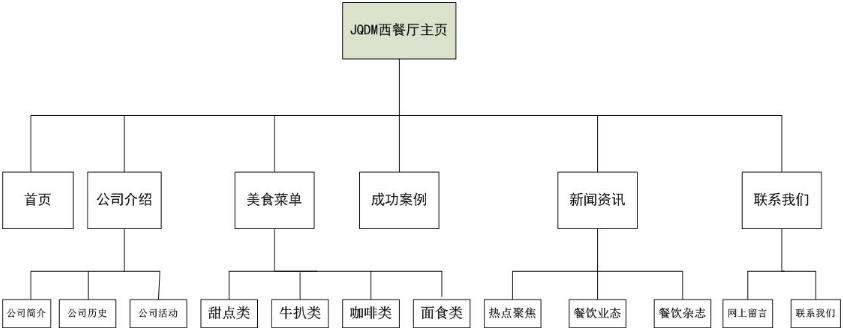
3、导航结构

4、目录结构

5、站点风格
JQDM西餐厅以优雅、高档的装饰呈现在食客面前,网站以棕黄色调的背景衬托和谐、高雅的视觉。更重要的是用户可以在网站发布自制的美食路线,由我们向食客们提供信息并反馈。这样双向的信息交流互动,可以开拓更大的市场。本名企每周推荐一个餐厅菜色以优惠形式献给更多的回头客。
6、技术解决方案
本网站应用了必要的运行程序,每个页面都具有与主题相关信息,也是加入链接,使阅览者更方便浏览,在网站设计时,是以网站最终目的为出发点,应该考虑周全,采用什么样形式,什么样的风格,什么样的色调外观,提供什么样的内容。每个网站都具有热点新闻、图片欣赏、信息了解等功能的展现。
我们首页采用表格和Spry折叠式进行布局,导航条则用Spry菜单栏布局,以横向形式布局,分别是首页、公司介绍、美食菜单、成功案例、新闻咨询、联系我。单击每个项目为二级页面分别为框架网页、表单网页、利用模版或者布局表格制作的网页,其中在二级网页也链接了下一个网页,各个页面根据布局的需求插入适当的文字图像和flash动画。整体页面布局整洁、页面内容充实、(色调以棕黄色为主)搭配视觉协调、导航清晰、链接无误。
网页设计是伴随着网络的快速发展而快速兴起,由于人们使用网络的频繁而网页作为上网的主要依托就变得非常的重要。网页讲究的是排版布局,其功能主要就是提供一种形式,给每个上网者,让他们能够了解网站提供的信息。网页设计直接面对的是大量用户,随时都会反馈回来对网页的批评建议等,可以根据实际情况进行修改,这样做可以使使用者用起来更加便。让本网站更加受欢迎。
三、功能模块图

四、文件列表与功能说明

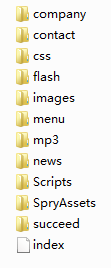
为了让根文件夹里的网页和图片等各种内容清晰的呈现,所以在本网站的根文件夹里共创建了11个子文件夹,各个文件夹里都分别存放不同的内容,本网站的导航分为6个部分,第一部分是首页,第二个部分是公司简介,第三部分是美食菜单,第四部分是成功案例,第五部分是新闻咨询,第六部分是联系我们。
其中:
Company文件夹里存放的是公司简介的相关网页,例如,公司介绍,公司历史,公司活动,共3个页面。
Contact文件夹里存放的是第六部分联系我们,这部分是使用框架来完成的,因此里面存放了一个框架集(上方固定),还有2个页面:联系方式和网上留言,一共5个页面。
Menu文件夹里存放的是第三部分美食菜单,这部分同样使用框架来完成,里面存放了一个框架集(左侧固定,共3个页面)。另外把各种类型的食物分类,可分为:甜点类、牛扒类、咖啡类、面食类,这四个部分分别建立一个网页,每个网页都有相关的食物,接着可以点击食物图片即可跳转到下个页面,这个页面就是对食物进行介绍。因此本文件夹中共存放了24个网页,都是跟美食菜单这部分相关的。
News文件夹了存放的是第五部分新闻咨询,这部分同样使用了框架来完成,里面存放了一个框架集(上方固定,左侧嵌套),另外还有热点聚焦、餐饮业态和餐饮杂志三个页面,共
7个页面。
Succeed文件夹里存放的是第四部分成功案例,里面存放的只有一个网页success。
Flash文件夹里存放的是一些动画。
Images文件夹里存放是图片。一般为JPEG,GIF格式。
Cs s文件夹里存放的是cs s样式,例如页面中有一段文字需要对它进行字体大
小设计和颜色设计,就需要新建一个样式来完成这一系列的操作。
Spry Assets文件夹里存放的是一些可以可折叠式的面板,或是能下拉的菜单栏的样式,打开网站后,在视觉上呈现出动态的效果。
Scripts文件夹中存放的是写脚本文件,本文站中有添加模板,因此,这些脚本文件能确保打开网页后不出错。
五、主要页面介绍
1、主页
主页版面主要由一个题目、logo和导航栏和一个Flash动画和两个spry菜单栏组成,其中,导航栏是显示我们这个网站所有大概拥有的信息,一个Flash动画显示了我们餐厅的各色美食,Flash动画旁分别是西餐简介和公司简介。下图是主页页面图

2、公司介绍
公司简介界面主要由表格、div标签和Flash动画,导航栏和一个logo组成,大致显示了公司的简介,公司的历史和公司的各类活动。下图是公司介绍页面

3、美食菜单
美食菜单这页面主要是由框架做的,当点击页面menu那部分里的五个按钮的时候,会在右边显示出相应的信息,点击图片又会进入相应的图片的详细信息,下面是美食菜单的主要页面图

4、成功案例
成功案例页面主要由吊牌是的按钮和餐厅LOGO和一个Flash动画组成,Flash动画里主要显示我们的分店,还有餐厅的环境、知名人士到本餐厅吃饭的情景。下面是成功案例的主要页面图

5、新闻资讯
新闻资讯页面主要由框架做的,此页面有三个按钮分别是热点聚焦、餐饮业态和餐饮杂志,当选择任意一按钮都会在可变区域显示出来。下面是新闻资讯的主要页面

6、联系我们
联系我们页面主要有框架做的,显示出联系本餐厅的方式,还有提供顾客留言的功能。下面是联系我们的主要页面图

六、站点特色,所用关键技术。
1、站点特色
“JQDM西餐厅”网站是我们结合利用Dream weaver、Photo shop、Flash等软件技术制作的网站,网站整体运用欧美小清新风格作为背景,画面清新简洁,内容丰富且一目了然。整个网站的布局设计,主要是为了充分体现出JQDM西餐厅“西”的特色。利用表格、层、Flash、连接等网页技术设计页面。
2、所用关键技术
(1)表格和框架的使用
在这次的网页设计中,我们大量使用了表格和框架。其中,我们觉得表格灵活好用,插入删除都很方便,有利于布局和排版;我们觉得框架虽然没有表格灵活,但它有它独特的优点,访问者的浏览器不需要为每个页面重新加载与导航相关的图形。每个框架都具有自己的滚动条(如果内容太大,在窗口中显示不下),因此访问者可以独立滚动这些框架。在制作网站的过程中我们也使用了不少框架,应为它也可以达到我们想要的共同效果,即体现清晰的结构。
(2)运用Photo shop工具
图片的插入和设置背景图片是两个不同的概念,当然这是可以达到同样的效果的,这是对Dream weaver很基本的知识运用。在设计网站的过程中,我们也运用了Photo shop很多次。在设计网站的过程中,当图片过小时,如果强行将其拉宽或者拉长,都会使图片变得很模糊甚至变形扭曲,这样的做法,不但没有达到我们想要的理想的美化页面效果,反而会给页面带来负面影响,影响到整个网页的美观。在这种时候,我们想到Photo shop的使用是最好的拯救工具,于是便运用Photo shop帮我们解决设计过程所遇到的图片太小的以及图片裁剪等问题,顺利的达到我们自己想要的理想效果。
(3)运用Flash工具
制作“JQDM西餐厅”网站,我们收集的资料有很多,网站也有几十张子页了,为了不浪费我们辛苦收集的资料,我们决定运用Flash的动态效果来解决。为什么要运用Flash呢?因为Flash是一种以向量图方式制成的网页动画,相比MPEG,AVI等的影片的档案大小就小很多。且向量图有一个特点,就是放大后的图像是不会改变的。另外,Flash的优点是体积小,可边下载边播放,这样就避免了游客长时间的等待。 Flash可以用其生成动画,还可在网页中加入声音。这样就能生成多媒体的图形和界面,而使文件的体积却很小。 Flash虽然不可以象一门语言一样进行编程,但用其内置的语句并结合JAVASCRIPE,便可作出互动性很强的主页来。于是,在“JQDM西餐厅”网站的主菜单,我们加入了动态效果,使得我们设计的页面更加生动灵活,还帮我们解决的资料过多怕浪费的问题。
(4)插入背景音乐
为了让游客在浏览网页的过程中不会那么无聊,在设计“JQDM西餐厅”网站时,我们在首页插入背景音乐,这样,当游客在Web站点上翻开网页的时分,高雅悦耳的音乐可以给游客带来好心境,可以让游客边欣赏音乐边浏览网页,引起游客对网站浏览的兴趣,增加网站的吸引力。
(5)使用链接
在设计“JQDM西餐厅”网站时,为了方便游客浏览,我们在各页面的顶部都设置了页面链接。这样就可以一目了然,使游客浏览起来感觉清晰简洁,不会给游客带来阅读负担。
(6)使用菜单栏
我们在设计设计“JQDM西餐厅”网站时,大量使用了菜单栏。为什么我们要大量使用菜单栏呢?其实,菜单栏实际上是一种树型结构,为我们网页的大多数内容提供链接入口。菜单栏可以达到简洁明了的效果,当游客点击以后,即可显示出菜单项,单击菜单栏中的菜单命令将会出现一个下拉菜单,这样可以给游客选择自己要查看的内容,给游客提供了极大的方便,使游客不会觉得眼花缭乱。
七、总结与体会
经过一个星期的实训,我们也终于把网页制作出来了,说实话,制作这么一个网站加上实训报告一个星期真的确实有些仓促,而且这个星期碰巧撞上了元旦的假期。制作一个网站真心觉得不容易,我们也几乎每天晚上熬夜在奋斗。连元旦放假期间,我们也放弃了玩的念头,专心做网站。
做这个网站中途也遇到了不少的挫折,每个页面都很用心的布局和调整。让我们印象最深的是首页,这一页我们花费了很多时间和精力,开始的时候,我们把布局想出来了,想在首页放一段图片切换,当点击它的时候会自动变化。所以我们想到了在网上找一个j query脚本代码,把它插到我们的首页里,结果发现,插进去后布局变得很混乱,并且尺寸也不对,所以我们就一直调,调到合适为止,这么一调就花了我们一个晚上的时间。结果很不幸的是,第二天到了实训楼的机房里打开后又变了一个样,文字也变成了乱码,图片本来可以切换的来到机房就不能切换了,当时真是受到了沉重的打击。后来想了想,还是放弃点击切换图片把,就直接换成FLASH动画,让图片不需点击就自动切换,然后来机房终于没出现不切换的情况了,也终于解决了问题。
但新的问题出现了,我们使用DIV标签固定好位置,到机房打开后位置就完全改变了,变成混乱一团,怎么改格式都无济于事。最后我们就想起来直接插入表格来固定吧,没想到终于没变成混乱一片了。这还没完新的问题又来了。SPRY下拉菜单也出问题了,子菜单项的宽度变得很短,后来到网上找资料才改好了,这么一折腾,这一首页真的花费了几天的时间。
当然我们在几天的时间里也不止是完成了一个首页,其他的页面我们也有认真的布局好,大家一起齐心协力的去完成,提出自己的观点和建议,我们也尽量的求同存异。我们也分配好负责的部分,每个人都需完成两三个页面,在制作之前我们都会先讨论一下布局,然后在接着做,这样增同大家的意见,才能做出一个完美的网站。当哪个组员遇到问题时,我们也会一起去解决,争取做到最好。所以,我们团队合作精神真的很棒,给我们每个组员一个赞!
网站做完后当然少不了后期的修改,这个真的很辛苦,也很烦,太多的格式到最后觉得很有问题,一旦改了一小点就会连累到整一页都需要去修改,所以在后期的修改我们也花了两天的时间去完成,到最后还是觉得有一点瑕疵,但我们也已经尽力了,所以也只能放弃了。其实整体来说,完成的情况算是乐观了,我们也感到欣慰。
这个星期的网页实训,虽然我们很辛苦,很累,几乎没有休息和玩的时间,天天在电脑前度过,但我们真的学会了很多,一些平时课上没学到的东西,我们也懂了,明白了哪些部分是重要和必须的,哪些部分需要跟用心的去完成,不能粗心大意的,因此我们的网页设计的技术也提高了不少,我们也应该觉得开心。
最重要的一点是我们的PS技术也提高了许多,上个学期的Photo shop,我们刚开始用的时候都觉得陌生,后来越用就越上手了,这又给我重新复习多了一遍。其实这次的实训,我们也收获了不少,即使有再多的挫折,我们也能同心协力把它们一一的解决掉。
网页实训,一句话:累并快乐着。
八、参考资料
中文版Dream weaver CS5网页制作高级案例教程/袁娜、姚健、赵新义主编.—北京:航空工业出版社,2012.1
图形图像处理(Photo shop 平台)Photo shop CS3试题解答:图像制作员级/江燕英、黄汉昌、胡章编写.—北京:北京希望电子出版社2012.10
Flash CS4动画设计教程/陈荣征、苏顺亭主编.—北京:人民邮电出版社,2013.10
