用ASP.NET做一个最简单的聊天室,逻辑清晰简单,能帮你了解Application的用法。
第一步我们先构想我们需要的页面,应该也就是两个吧,第一个登陆页面Login.aspx,第二个聊天室主页面default.aspx。

哦对了我们还需要加一个全局变量文件Global.asax。用来初始化我们要用到的Application对象。
这样做,在Application_Start和Application_End事件里添加如下代码:
void Application_Start(object sender, EventArgs e)
{
// 在应用程序启动时运行的代码
//建立用户列表
string user = "";//用户列表
Application["user"] = user;
Application["userNum"] = 0;
string chats = "";//聊天记录
Application["chats"] = chats;
//当前的聊天记录数
Application["current"] = 0;
}
void Application_End(object sender, EventArgs e)
{
// 在应用程序关闭时运行的代码
Application["user"] = "";
Application["chats"] = "";
}
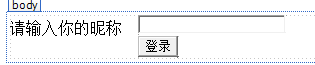
现在我们先做个登陆页面,不用复杂,一个TextBox,我们把它的id设为nameTextBox,用来输入昵称,一个Button按钮,用来登录。好吧就这么简单。

接下来我们来给Login.aspx.cs加些后台文件,来处理登录的过程。
首先在页面的加载事件里添加如下代码:
protected void Page_Load(object sender, EventArgs e)
{
int judge = 0;
judge = Convert.ToInt32(Request["value"]);
if (!IsPostBack)
{
if (judge == 1)
Response.Write("<script>alert('该用户已经登录!')</script>");
}
}
这样我们事先来定义一个judge来判断该用户是否已经登录
然后在Button的点击事件里添加:
protected void Button1_Click(object sender, EventArgs e)
{
Application.Lock();//锁定Application对象
int num; //在线人数
string name; //登录用户
string zs_name; //已在线的用户名
string[] user; //在线用户的数组
num = int.Parse(Application["userNum"].ToString());
if (nameTextBox.Text == "")
{
Response.Write("<script>alert('用户名不能为空')</script>");
nameTextBox.Focus(); //获得TextBox1的焦点,也就是相当于鼠标自动点到那里
}
else
{
name = nameTextBox.Text.Trim();
zs_name = Application["user"].ToString();
user = zs_name.Split(',');
for (int i = 0; i <= num - 1; i++)
{
if (name == user[i].Trim())
{
int judge = 1;
Response.Redirect("Login.aspx?value=" + judge);
}
}
if (num == 0)
Application["user"] = name.ToString();
else
Application["user"] = Application["user"] + "," + name.ToString();
num += 1;
Application["userNum"] = num;
Session["userName"] = nameTextBox.Text.Trim();
Application.UnLock();
Response.Redirect("Default.aspx");
}
}
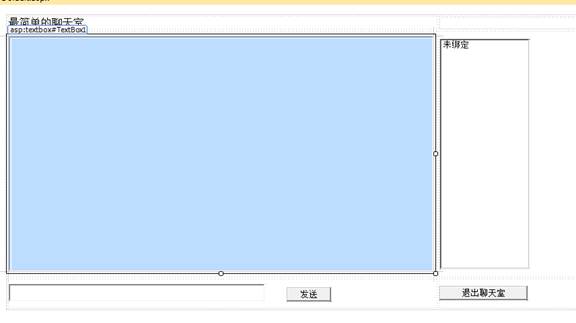
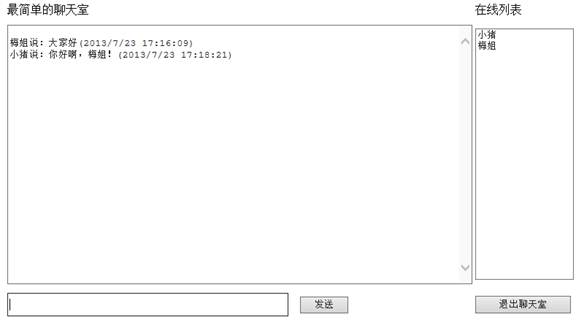
这样登录页面就做完了,接下来的就是聊天室页面,我们也是怎么简单怎么来,让我想一下需要什么呢,一个聊天内容显示的contentTextBox,一个显示在线用户的ListBox1,还一个用来输入聊天消息的messageTextBox,一个提交聊天消息的Button1,还需要一个退出的exitButton。好吧就这样吧。我们用一个
Table表来分部一下格局,然后把这些控件拉进去:


最后这样就差不多了:

接下来我们就差在Default.aspx.cs里加入后台代码这最后一道工序啦!
现在页面加载的事件里添加如下代码:
protected void Page_Load(object sender, EventArgs e)
{
Application.Lock();
string[] messages= Application["chats"].ToString().Split(',');//把Application里的聊天记录拿出来,用,号分隔成数组
for (int i = 0; i <= messages.Length - 1; i++)
{
contentTextBox.Text += messages[i]+"\n";
}
int current = Convert.ToInt32(Application["current"]);
ArrayList ItemList = new ArrayList();
string zs_name; //已在线的用户名
string[] user; //在线用户的数组
int num = Convert.ToInt32(Application["userNum"]);
zs_name = Application["user"].ToString();
user = zs_name.Split(',');
for (int i = (num - 1); i >= 0; i--)
{
if (user[i].ToString() != "")
ItemList.Add(user[i].ToString());
}
ListBox1.DataSource = ItemList;
ListBox1.DataBind();
Application.UnLock();
}
再添加点击Button1(就是发送消息的Button)的代码:
protected void Button1_Click(object sender, EventArgs e)
{
contentTextBox.Text = "";
int current = Convert.ToInt32(Application["current"]);
Application["chats"] = Application["chats"].ToString() + "," + Session["userName"].ToString() + "说:" + messageTextBox.Text.Trim() + "(" + DateTime.Now.ToString() + ")";
current += 1;
Application["current"] = current;
string chats = Application["chats"].ToString();
string[] chat = chats.Split(',');//定义一个存放消息的数组,用,号分隔开
for (int i = chat.Length - 1; i >= 0; i--)
{
if (current == 0)
{
contentTextBox.Text = chat[i].ToString();
}
else
{
contentTextBox.Text = chat[i].ToString() + "\n" + contentTextBox.Text;
}
}
Application.UnLock();
messageTextBox.Text = "";
messageTextBox.Focus();
}
最后添加 点击exitButton的代码:
protected void exitButton_Click(object sender, EventArgs e)
{
Application.Lock();
string userName = Application["user"].ToString();
Application["user"] = userName.Replace(Session["userName"].ToString(), "");
Application.UnLock();
Response.Write("<script>window.opener=null;window.close();</script>");
}
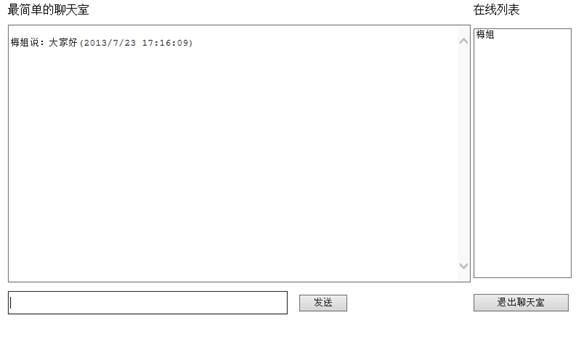
我想做到这里就应该可以实现我们最简单的聊天室了,让我们运行程序试试看:



再开一个网页,登录另一个昵称试一试:


嗯,还行,打到了预期的目标。任务完成!
本次做的聊天室比较简单,主要是用来学习巩固Application对象的用法和后台代码的逻辑关系,希望对大家有所帮助。至于界面的美观和其他功能的扩展我们可以继续在这个基础上完善,比如说添加背景图案,还有在线列表里的昵称,我们可以链接到用户的个人信息页面,等等很多方面我们可以自己动手试试。
谢谢!
第二篇:简简单单学习ASPNET之二
简简单单学习ASP.NET之二
第二章 XHTML
第一节 XHTML其他标签
1. WWW链接标志基本概念
链接基本概念:一般而言,所谓链接,就是在网页中有些字会有特别的颜色,而且字的底下会有条线,当光标移到那些字上时,会变成手指形状,按下去,则会链到别的文章或网站。
说到链接,最基本来看有『内部链接』及『外部链接』,所谓『内部链接』就是自己网站网页间的链接,至于外部链接我们稍后再来讨论。
要了解内部链接,首先必须先了解一下这两种东西,一个是『相对路径』,一个是『绝对路径』。
现在假设一个情形:我们在自己的计算机里设计网页,所有网页相关的档案我们通通放在 c:"www 里面,现在假设 c:"www 里面目前有 index.htm 、 text1.htm 、 p1.gif 、 p2.gif 这四个档案。ok!
现在我们想在 index.htm 里面设一个链接,能够按一下就链到 text1.htm,那我们该怎么做呢?基本上,有两中方式可以做到,在 index.htm 里面加上下面任一叙述:
瞧出什么端倪了没有?嗯嗯....没错,『绝对路径』要给计算机一个非常详尽的位置,让计算机寻着这路径去找到档案。而『相对路径』就简单多啦!如果没有特别指定,他就会直接在 index.htm 的所在目录下找,也就是在 c:"www 底下去找text1.htm。
如果说,今天我们将 c:"www 里所有的档案都上传到网络上的网页服务器(总不能做好了只给自己看吧!),且该服务器是别人的计算机,而非你自己架设的主机,那么问题就来了!你猜,哪一种链接会出问题?呵呵...答案是『绝对路径』,您猜对了吗?
为什么说『绝对路径』会出问题呢?因为,当您将档案上传到网络上时,您的整个网页目录架构一定会变,到时候,计算机可能找不到 c:" (尤其是unix系列的主机)更可能找不到 www 这目录(有些会规定要放在特定的目录下才能显示网页),所以说,没事的话,尽量用『相对路径』来作链接吧!好写又不容易出错。
u 关于会移动的文字
用法:
<marquee
direction=left behavior=scroll scrollamount=8 scrolldelay=100 align=center bgcolor=blue height=10 width="100%">
欢迎来临我的网站
</marquee>
属性设置:
direction滚动方向,可取值为left,right,up,down四个方向,默认left
behavior滚动方式,可取值scroll连续滚动,slide不出屏幕,alternate循环滚动,默认scroll
scrollamount速度,数值越大速度越快,默认为6
scrolldelay延迟,数值越大滚动越不平滑,默认为90
align对齐方式,取值为top,middle,bottom
bgcolor底色
height高度,取值为像素或百分比
width宽度,取值为像素或百分比
第二节 CSS样式表
1. 认识CSS
u 什么是CSS?
CSS就是Cascading Style Sheets,中文翻译为“层叠样式表”,简称样式表,它是一种制作网页的新技术。网页设计最初是用HTML标记来定义页面文档及格式,例如标题<h1>、段落<p>、表格<table>、链接<a>等,但这些标记不能满足更多的文档样式需求,为了解决这个问题,在1997年W3C(The World Wide Web Consortium)颁布HTML4标准的同时也公布了有关样式表的第一个标准CSS1, 自CSS1的版本之后,又在1998年5月发布了CSS2版本,样式表得到了更多的充实。
W3C把DHTML(Dynamic HTML)分为三个部分来实现:脚本语言(包括JavaScript、Vbscript等)、支持动态效果的浏览器(包括Internet Explorer、Netscape Navigator等)和CSS样式表。
注意:CSS需要IE4(Internet Explorer 4.0)以上的浏览器支持,有些效果需要更高版本的浏览器支持。CSS2.0很多功能IE到现在都没有很好的支持,对CSS支持最好的浏览器是Opera和Firefox。
2. CSS的语法
u 基本语法
CSS的定义是由三个部分构成:选择符(selector),属性(properties)和属性的取值(value)。
基本格式如下:

选择符是可以是多种形式,一般是你要定义样式的HTML标记,例如BODY、P、TABLE……,你可以通过此方法定义它的属性和值,属性和值要用冒号隔开:
body {color: black}
分析一个典型CSS的语句:
p {COLOR:#FF0000;BACKGROUND:#FFFFFF}
* 其中"p"我们称为"选择器"(selectors),指明我们要给"p"定义样式;
* 样式声明写在一对大括号"{}"中;
* COLOR和BACKGROUND称为"属性"(property),不同属性之间用分号";"分隔;
* "#FF0000"和"#FFFFFF"是属性的值(value)。
u 定义字体
web标准推荐如下字体定义方法:
body { font-family:"Lucida Grande",, Arial, Helvetica, 宋体,sans-serif; }
* 字体按照所列出的顺序选用。如果用户的计算机含有Lucida Grande字体,文档将被指定为Lucida Grande。没有的话,就被指定为Verdana字体,如果也没有Verdana,就指定为Lucida字体,依此类推,;
* Lucida Grande字体适合Mac OS X;
* Verdana字体适合所有的Windows系统;
* Lucida适合UNIX用户
* "宋体"适合中文简体用户;
* 如果所列出的字体都不能用,则默认的sans-serif字体能保证调用;
u 选择符组
你可以把相同属性和值的选择符组合起来书写,用逗号将选择符分开,这样可以减少样式重复定义:
h1, h2, h3, h4, h5, h6 { color: green }
(这个组里包括所有的标题元素,每个标题元素的文字都为绿色)
p, table{ font-size: 9pt }
(段落和表格里的文字尺寸为9号字)
效果完全等效于:
p { font-size: 9pt }
table { font-size: 9pt }
u 类选择符
用类选择符你能够把相同的元素分类定义不同的样式,定义类选择符时,在自定类的名称前面加一个点号。假如你想要两个不同的段落,一个段落向右对齐,一个段落居中,你可以先定义两个类:
p.right {text-align: right}
p.center {text-align: center}
然后用不在不同的段落里,只要在HTML标记里加入你定义的class参数:
<p class="right">
这个段落向右对齐的
</p>
<p class="center">
这个段落是居中排列的
</p>
注意:类的名称可以是任意英文单词或以英文开头与数字的组合,一般以其功能和效果简要命名。
类选择符还有一种用法,在选择符中省略HTML标记名,这样可以把几个不同的元素定义成相同的样式:
.center {text-align: center}
(定义.center的类选择符为文字居中排列)
这样的类可以被应用到任何元素上。下面我们使h1元素(标题1)和p元素(段落)都归为“center”类,这使两个元素的样式都跟随“.center”这个类选择符:
<h1 class="center">
这个标题是居中排列的
</h1>
<p class="center">
这个段落也是居中排列的
</p>
注意:这种省略HTML标记的类选择符是我们经后最常用的CSS方法,使用这种方法,我们可以很方便的在任意元素上套用预先定义好的类样式。
u ID选择符
在HTML页面中ID参数指定了某个单一元素,ID选择符是用来对这个单一元素定义单独的样式。
ID选择符的应用和类选择符类似,只要把CLASS换成ID即可。将上例中类用ID替代。
定义ID选择符要在ID名称前加上一个“#”号。和类选择符相同,定义ID选择符的属性也有两种方法。下面这个例子,ID属性将匹配所有id="intro"的元素:
#intro
{
font-size:110%;
font-weight:bold;
color:#0000ff;
background-color:transparent
}
(字体尺寸为默认尺寸的110%;粗体;蓝色;背景颜色透明)
下面这个例子,ID属性只匹配id="intro"的段落元素:
p#intro
{
font-size:110%;
font-weight:bold;
color:#0000ff;
background-color:transparent
}
注意:ID选择符局限性很大,只能单独定义某个元素的样式,一般只在特殊情况下使用。
u 包含选择符
可以单独对某种元素包含关系定义的样式表,元素1里包含元素2,这种方式只对在元素1里的元素2定义,对单独的元素1或元素2无定义,例如:
table a
{
font-size: 12px
}
在表格内的链接改变了样式,文字大小为12象素,而表格外的链接的文字仍为默认大小。
u 注释
你可以在CSS中插入注释来说明你代码的意思,注释有利于你或别人以后编辑和更改代码时理解代码的含义。在浏览器中,注释是不显示的。CSS注释以"/*" 开头,以"*/" 结尾,如下:
/* 定义段落样式表 */
p
{
text-align: center; /* 文本居中排列 */
color: black; /* 文字为黑色 */
font-family: arial /* 字体为arial */
}
3. 伪类——动态链接
伪类可以看做是一种特殊的类选择符,是能被支持CSS的浏览器自动所识别的特殊选择符。它的最大的用处就是可以对链接在不同状态下定义不同的样式效果。
u 语法
伪类的语法是在原有的语法里加上一个伪类(pseudo-class):

伪类和类不同,是CSS已经定义好的,不能象类选择符一样随意用别的名字,根据上面的语法可以解释为对象(选择符)在某个特殊状态下(伪类)的样式。
类选择符及其他选择符也同样可以和伪类混用:

u 伪类和类选择符
将伪类和类组合起来用,就可以在同一个页面中做几组不同的链接效果了,例如,我们定义一组链接为红色,访问后为蓝色;另一组为绿色,访问后为黄色:
a.red:link {color: #FF0000}
a.red:visited {color: #0000FF}
a.blue:link {color: #00FF00}
a.blue:visited {color: #FF00FF}
现在应用在不同的链接上:
<a class="red" href="...">这是第一组链接</a>
<a class="blue" href="...">这是第二组链接</a>
u 其他伪类
此外CSS2还定义了首字和首行(first-letter和first-line)的伪类,可以对元素的首字或首行设定不同的样式。
下面看这个例子,我们在段落标记里定义文本首字尺寸为默认大小的3倍:
<style type=”text/css”>
p:first-letter {font-size: 300%}
</style>
这是一个段落,这个段落的首字被放大了。
</p>
我们再定义一个首行样式的例子:
<style type=”text/css”>
div:first-line {color: red}
</style>
……
<div>
<p>
这是段落的第一行
这是段落的第二行
这是段落的第三行
</p>
</div>
(上例中段落的第一行为红色,第二、三行为默认颜色)
注意:首字和首行的伪类需要IE5.5以上的版本支持。
4. 如何在网页中插入CSS
前两章我们了解了CSS的语法,但要想在浏览器中显示出效果,就要让浏览器识别并调用。当浏览器读取样式表时,要依照文本格式来读,这里介绍四种在页面中插入样式表的方法:链入外部样式表、内部样式表、导入外表样式表和内嵌样式表。
u 链入外部样式表
链入外部样式表是把样式表保存为一个样式表文件,然后在页面中用<link>标记链接到这个样式表文件,这个<link>标记必须放到页面的<head>区内,如下:
<head>
……
<link rel="stylesheet" type="text/css" href="mystyle.css">
……
</head>
上面这个例子表示浏览器从mystyle.css文件中以文档格式读出定义的样式表。rel=”stylesheet”是指在页面中使用这个外部的样式表。type=”text/css”是指文件的类型是样式表文本。href=”mystyle.css”是文件所在的位置。
一个外部样式表文件可以应用于多个页面。当你改变这个样式表文件时,所有页面的样式都随之而改变。在制作大量相同样式页面的网站时,非常有用,不仅减少了重复的工作量,而且有利于以后的修改、编辑,浏览时也减少了重复下载代码。
样式表文件可以用任何文本编辑器(例如:记事本)打开并编辑,一般样式表文件扩展名为.css。内容是定义的样式表,不包含HTML标记,mystyle.css这个文件的内容如下:
hr {color: sienna}
p {margin-left: 20px}
body {background-image: url("images/back40.gif")}
(定义水平线的颜色为土黄;段落左边的空白边距为20象素;页面的背景图片为images目录下的back40.gif文件)
u 内部样式表
内部样式表是把样式表放到页面的<head>区里,这些定义的样式就应用到页面中了,样式表是用<style>标记插入的,从下例中可以看出<style>标记的用法:
<head>
……
<style type="text/css">
hr {color: sienna}
p {margin-left: 20px}
body {background-image: url("images/back40.gif")}
</style>
……
</head>
注意:有些低版本的浏览器不能识别style标记,这意味着低版本的浏览器会忽略style标记里的内容,并把style标记里的内容以文本直接显示到页面上。为了避免这样的情况发生,我们用加HTML注释的方式(<!-- 注释 -->)隐藏内容而不让它显示。
u 导入外部样式表
导入外部样式表是指在内部样式表的<style>里导入一个外部样式表,导入时用@import,看下面这个实例:
<head>
……
<style type=”text/css”>
<!--
@import “mystyle.css”
其他样式表的声明
-->
</style>
……
</head>
例中@import “mystyle.css”表示导入mystyle.css样式表,注意使用时外部样式表的路径。方法和链入样式表的方法很相似,但导入外部样式表输入方式更有优势。实质上它相当于存在内部样式表中的。
注意:导入外部样式表必须在样式表的开始部分,在其他内部样式表上面。
u 内嵌样式
内嵌样式是混合在HTML标记里使用的,用这种方法,可以很简单的对某个元素单独定义样式。内嵌样式的使用是直接将在HTML标记里加入style参数。而style参数的内容就是CSS的属性和值,如下例:
<p style="color: sienna; margin-left: 20px">
这是一个段落
</p>
(这个段落颜色为土黄,左边距为20象素)
在style参数后面的引号里的内容相当于在样式表大括号里的内容。
注意:style参数可以应用于任意BODY内的元素(包括BODY本身),除了BASEFONT、PARAM和SCRIPT。
u 多重样式表的叠加
上一章里我们已经提到样式表的层叠顺序,这里我们讨论插入样式表的这几种方法的叠加,如果在同一个选择器上使用几个不同的样式表时,这个属性值将会叠加几个样式表,遇到冲突的地方会以最后定义的为准。例如,我们首先链入一个外部样式表,其中定义了h3选择符的color 、text-align和font-size属性:
h3
{
color: red;
text-align: left;
font-size: 8pt
}
(标题3的文字颜色为红色;向左对齐;文字尺寸为8号字)
然后在内部样式表里也定义了h3选择符的text-align和font-size属性:
h3
{
text-align: right;
font-size: 20pt
}
(标题3文字向右对齐;尺寸为20号字)
那么这个页面叠加后的样式就是:
color: red;
text-align: right;
font-size: 20pt
(文字颜色为红色;向右对齐;尺寸为20号字)
字体颜色从外部样式表里保留下来,而对齐方式和字体尺寸都有定义时,按照后定义的优先而依照内部样式表。
注意:依照后定义的优先,所以优先级最高的是内嵌样式,内部样式表高于导入外部样式表,链入的外部样式表和内部样式表之间是最后定义的优先级高。
第三节 DIV+CSS布局
1. DIV+CSS布局简介
我们在刚学习网页制作时,总是先考虑怎么设计,考虑那些图片、字体、颜色、以及布局方案。然后我们用Photoshop或者Fireworks画出来、切割成小图。最后再通过编辑HTML将所有设计还原表现在页面上。
如果你希望你的HTML页面用CSS布局(是CSS-friendly的),你需要回头重来,先不考虑“外观”,要先思考你的页面内容的语义和结构。
外观并不是最重要的。一个结构良好的HTML页面可以以任何外观表现出来, HTML不仅仅只在电脑屏幕上阅读。你用photoshop精心设计的画面可能不能显示在PDA、移动电话和屏幕阅读机上。但是一个结构良好的HTML页面可以通过CSS的不同定义,显示在任何地方,任何网络设备上。
开始思考首先要学习什么是"结构",一些作家也称之为"语义"。这个术语的意思是你需要分析你的内容块,以及每块内容服务的目的,然后再根据这些内容目的建立起相应的HTML结构。
如果你坐下来仔细分析和规划你的页面结构,你可能得到类似这样的几块:
u 标志和站点名称
u 主页面内容
u 站点导航(主菜单)
u 子菜单
u 搜索框
u 功能区(例如购物车、收银台)
u 页脚(版权和有关法律声明)
我们通常采用DIV元素来将这些结构定义出来,类似这样:
<div id="header"></div>
<div id="content"></div>
<div id="globalnav"></div>
<div id="subnav"></div>
<div id="search"></div>
<div id="shop"></div>
<div id="footer"></div>
这不是布局,是结构。这是一个对内容块的语义说明。当你理解了你的结构,就可以加对应的ID在DIV上。DIV容器中可以包含任何内容块,也可以嵌套另一个DIV。内容块可以包含任意的HTML元素---标题、段落、图片、表格、列表等等。
根据上面讲述的,你已经知道如何结构化HTML,现在你可以进行布局和样式定义了。每一个内容块都可以放在页面上任何地方,再指定这个块的颜色、字体、边框、背景以及对齐属性等等。
id的名称是控制某一内容块的手段,通过给这个内容块套上DIV并加上唯一的id,你就可以用CSS选择器来精确定义每一个页面元素的外观表现,包括标题、列表、图片、链接或者段落等等。例如你为#header写一个CSS规则,就可以完全不同于#content里的图片规则。
另外一个例子是:你可以通过不同规则来定义不同内容块里的链接样式。类似这样:#globalnav a:link或者 #subnav a:link或者#content a:link。你也可以定义不同内容块中相同元素的样式不一样。例如,通过#content p和#footer p分别定义#content和#footer中p的样式。从结构上讲,你的页面是由图片、链接、列表、段落等组成的,这些元素本身并不会对显示在什么网络设备中(PDA还是手机或者网络电视)有影响,它们可以被定义为任何的表现外观。
一个仔细结构化的HTML页面非常简单,每一个元素都被用于结构目的。当你想缩进一个段落,不需要使用blockquote标签,只要使用p标签,并对p加一个CSS的margin规则就可以实现缩进目的。p是结构化标签,margin是表现属性,前者属于HTML,后者属于CSS。(这就是结构与表现的相分离.)
良好结构的HTML页面内几乎没有表现属性的标签。代码非常干净简洁。例如,原先的代码<table width="80%" cellpadding="3" border="2" align="left">,现在可以只在HTML中写<table>,所有控制表现的东西都写到CSS中去,在结构化的HTML中, table就是表格,而不是其他什么(比如被用来布局和定位)。
2. 分析一个DIV
分析一个典型的定义div例子:
#sample
{
MARGIN: 10px 10px 10px 10px;
PADDING:20px 10px 10px 20px;
BORDER-TOP: #CCC 2px solid;
BORDER-RIGHT: #CCC 2px solid;
BORDER-BOTTOM: #CCC 2px solid;
BORDER-LEFT: #CCC 2px solid;
BACKGROUND: url(images/bg_poem.jpg) #FEFEFE no-repeat right
bottom;
COLOR: #666;
TEXT-ALIGN: center;
LINE-HEIGHT: 150%; WIDTH:60%;
}
首先层的名称为sample,在页面中用<div id="sample">就可以调用这个样式。
u MARGIN:
是指层的边框以外留的空白,用于页边距或者与其它层制造一个间距。"10px 10px 10px 10px"分别代表"上右下左"(顺时针方向)四个边距,如果都一样,可以缩写成"MARGIN: 10px;"。如果边距为零,要写成"MARGIN: 0px;"。注意:当值是零时,除了RGB颜色值0%必须跟百分号,其他情况后面可以不跟单位"px"。MARGIN是透明元素,不能定义颜色。
u PADDING:
是指层的边框到层的内容之间的空白。和margin一样,分别指定上右下左边框到内容的距离。如果都一样,可以缩写成"PADDING:0px"。单独指定左边可以写成"PADDING-LEFT: 0px;"。PADDING是透明元素,不能定义颜色。
u BORDER:
是指层的边框,"BORDER-RIGHT: #CCC 2px solid;"是定义层的右边框颜色为"#CCC",宽度为"2px",样式为"solid"直线。如果要虚线样式可以用"dotted"。
u BACKGROUND:
是定义层的背景。分2级定义,先定义图片背景,采用"url(../images/bg_logo.gif)"来指定背景图片路径;其次定义背景色"#FEFEFE"。"no-repeat"指背景图片不需要重复,如果需要横向重复用"repeat-x",纵向重复用"repeat-y",重复铺满整个背景用"repeat"。后面的"right bottom;"是指背景图片从右下角开始。如果没有背景图片可以只定义背景色BACKGROUND: #FEFEFE
u TEXT-ALIGN:
用来定义层中的内容排列方式,center居中,left居左,right居右。
u LINE-HEIGHT:
定义行高,150%是指高度为标准高度的150%,也可以写作:LINE-HEIGHT:1.5或者LINE-HEIGHT:1.5em,都是一样的意思。
u WIDTH:
是定义层的宽度,可以采用固定值,例如500px,也可以采用百分比,象这里的"60%"。要注意的是:这个宽度仅仅指你内容的宽度,不包含margin,border和padding。但在有些浏览器中不是这么定义的,需要你多试试。
自从1996年CSS1的推出,W3C组织就建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层<div>。盒模型主要定义四个区域:内容(content)、边框距(padding)、边界 (border)和边距(margin)。上面我们讲的sample层就是一个典型的盒。对于初学者,经常会搞不清楚margin,background -color,background-image,padding,content,border之间的层次、关系和相互影响。这里提供一张盒模型的3D 示意图,希望便于你的理解和记忆。
3. 辅助图片一律做背景处理
用XHTML+CSS布局,有一个技术一开始让你不习惯,应该说是一种思维方式与传统表格布局不一样,那就是:所有辅助图片都用背景来实现。类似这样:
BACKGROUND: url(images/bg_poem.jpg) #FEFEFE no-repeat right bottom;
尽管可以用<img>直接插在内容中,但这是不推荐的。这里的"辅助图片"是指那些不是作为页面要表达的内容的一部分,而仅仅用于修饰、间隔、提醒的图片。例如:相册中的图片、图片新闻中的图片,上面的3d盒模型图片都属于内容的一部分,它们可以用<img>元素直接插在页面里,而其它的类似logo,标题图片,列表前缀图片都必须采用背景方式或者其他CSS方式显示。
下面我们通过一个典型的CSS样例来向大家解释:
/*定义body中的样式*/
body {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
font-family: verdana, arial, helvetica, sans-serif,宋体;
color:#FF9900;
background-color: #CCC;
text-align: center;
}
/*链接样式*/
a {
text-decoration: none;
font-weight: bold;
color: #666;
outline: none;
}
a:visited{
color: #666;
}
a:active{
color: #666;
}
a:hover {
color: #666;
text-decoration: underline;
}
/*定义h2字体样式*/
h2 {
font-size: 18px;
font-weight: bold;
margin-top: 0;
margin-bottom: 0;
}
/*定义help中的DIV样式在屏幕绝对居中显示*/
#content {
padding: 10px;
margin-top: 20px;
margin-bottom: 20px;
margin-right: auto;
margin-left: auto;
background: #FFF;
border: 2px solid #666;
text-align:left;
width: 600px;
voice-family: """}""";
voice-family:inherit;
width: 580px;
}
/*定义answer中的DIV样式*/
#mydiv{
margin:10px 10px 10px 10px;
padding:10px 10px 10px 10px;
border-top: #ccc 2px solid ;
border-left: #ccc 1px dashed;
border-bottom: #ccc 1px dashed;
border-right: #ccc 1px dashed;
cursor:hand;
}
/*图片绝对居中定位*/
img.imiddle{
display:block;text-align:center;margin:20px auto;
}
