实验十二 JavaScript基本语法
一、实验目标
1、掌握JavaScript的基本语法;
2、掌握在见面中插入JavaScript脚本的方法;
3、掌握JavaScript变量、函数及各类控制语句。
二、实验内容
1、调用JS文件,输出欢迎信息
2、自定义函数,通过按钮弹出欢迎对话框
3、使用循环语句完成“JavaScript基本语法”文本h1到h6标题的输出
三、实验参考步骤
1、调用JS文件,输出欢迎信息,命名名JS1.html
Ø 定义单独的JS文件,编写JS脚本-欢迎信息,注意HTML标签及属性的运用,可以考虑font标签及颜色属性的使用。测试一下在JS中如何输出标签.
Ø 新建HTML文档
Ø 调用JS文件
Ø 输出欢迎信息,测试,完成
Ø 效果图如下:

2、自定义函数,通过按钮弹出欢迎对话框,命名名JS2.html
Ø 新建HTML文档
Ø 在body中输入常用按钮
Ø 定义JS脚本代码,定义函数,完成欢迎对话框功能;注意函数功能的完成及函数是否有参考传递,如果有返回值用return语句返回,
Ø 通过按钮调用自定义的函数
Ø 测试,完成.
Ø 效果图如下:

3、使用循环语句完成“JavaScript基本语法”文本h1到h6标题的输出,命名名JS3.html
Ø 新建HTML文档
Ø 选择一种循环语句,通过循环语句完成题目
Ø 注意:所有的HTML标签都可以以字符形式输出
Ø 效果图如下:

4、事件的使用
Ø 新建HTML文档,插入第一张灰度的图片:eg-mouse2.jpg,命名成img1
Ø 编写鼠标经过及离开时函数,参考如下:
function over()
{document.img1.src ="img/eg_mouse.jpg"}//选择本地图片的路径
Ø 通过img标签的鼠标经过和离开事件调用上述对应函数
Ø 测试,完成

四、实验课后习题
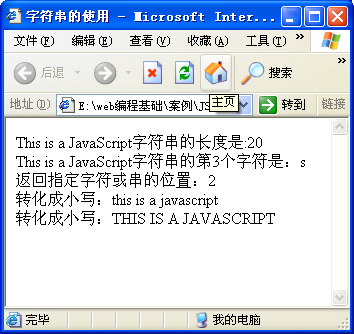
1、字符串函数的使用

2、数组函数的使用
定义数组,完成春夏秋冬四季的换行输出.
var theMonths = new Array("春","夏","秋","冬"),s;
for(var i=0;i<=3;i++)
{
s=theMonths[i];
document.write(s+"<br/>");
}
</script>

3、根据系统时间显示今天星期几?预习249页Date对象的使用。
Ø 新建HTML文档
Ø 在body中输入常用按钮
Ø 定义JS脚本代码,定义函数,完成星期几的输出功能;注意函数功能的完成及函数是否有参考传递,如果有返回值用return语句返回,
Ø 通过按钮调用自定义的函数
Ø 测试,完成.


、
五、完成实验报告
第二篇:JavaWeb实验报告
20##—20##学年第 2 学期
合肥学院数理系
实验报告
课程名称: 《Web应用系统原理与开发技术》
实验项目: JavaScript编程
实验类别: 综合性□ 设计性□ 验证性√
专业班级: 10信息与计算科学班
姓 名: 陈龙龙 学 号: 1007011033
实验地点: 校内机房
实验时间: 2013年3月
一、实验目的
掌握网页设计,了解Html基本结构,了解表单标记;
掌握JavaScript基础知识,掌握并运用JavaScript的内置对象window、document编程,掌握事件处理。
二、实验内容
1、运用Macromedia软件进行网页设计;
2、运用JavaScript脚本语言,编写客户端代码。
三、实验方案(程序设计说明)
实验步骤:
1、网页设计:
(1) 在Fireworks中绘制网页图,并对网页图进行切片,导出网页;
(2) 在Dreamweaver中按设计要求重新编辑;
(3) 设计并添加滚动字幕Marque的代码。
2、JavaScript编程:
(1) 在网页中设计动态显示的时间;
(2) 设计浏览器状态栏上移动的文字;
(3) 设计窗口打开和关闭。
(4) 表单登录时对输入数据进行客户端检验;
3、正确运行程序后,通过浏览器观察效果,并在实验报告上记录相关程序代码。
四、实验步骤或程序(经调试后正确的源程序)
1.(3)、添加滚动字幕Marque的代码:
<marquee width=206 height=30 direction="left" scrollamount=2>
<span class="juxing">领导文集</span>
<span class="STYLE6"> LeadershipCorpus</span>
</marquee>
<marquee width=206 height=30 direction="left" scrollamount=2>
<span class="juxing">校长信箱</span>
<span class="STYLE3">PrincipalMailbox</span>
</marquee>
2.(1)
<!-- 日期与时间js代码 -->
<script language="JavaScript">
document.write("\<div id=\'time\'\\\>");
function show()
{ var week=new Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六");
var t=new Date();
nian=t.getYear()<1900?1900+t.getYear():t.getYear();
yue=t.getMonth()+1;
ri=t.getDate();
var i=t.getDay();
hh=t.getHours();
mm=t.getMinutes();
ss=t.getSeconds();
time.innerHTML=nian+"年"+yue+"月"+ri+"日 "+hh+":"+mm+":"+ss+" "+week[t.getDay()];
setTimeout("show()",1000); }
</script>
2.(2)
<!-- 状态栏移动的文本 -->
<script language="JavaScript">
var msg="欢迎来到红旗中学";
var len=msg.length;
for(i=1; i<=200-msg.length; i++)
msg=" "+msg;
function move()
{ window.status=msg;
if (msg.length>len)
msg=msg.substring(1,msg.length);
setTimeout("move()",200); }
</script>
2.(3)
<!-- 窗口的打开与关闭 -->
<script language="JavaScript">
function popwin()
{window.open("ck.htm","mypopwin","width=200,height=200");}
</script>
2.(4)
<!-- 表单数据检查 -->
<script language="JavaScript">
function validata()
{
var username=document.getElementById('txtuser').value;
var password=document.getElementById('txtpassword').value;
if (username=="")
{ alert("请输入用户名");
return false; }
if (password=="")
{ alert("请输入密码");
return false; }
return true;
}
</script>
五、程序运行结果
1.(1)、在Fireworks中绘制网页图:

1.(2)、在Dreamweaver中设计:

3.在IE中的效果图:

六、实验总结
这次的实验跟我们以前做的实验不同,因为我觉得这次我是真真正正的自己亲自去完成。所以是我觉得这次实验最深刻的。就是实验的过程全是我们学生自己动手来完成的,这样我们就必须要弄懂实验的原理。在这里我深深体会到哲学上理论对实践的指导作用,弄懂实验原理而且体会到了实验的操作能力是靠自己亲自动手,亲自开动脑筋亲自去请教别人才能得到提高的。
七、教师评语及成绩
