泉州师范学院
毕业论文(设计)
题 目 《网页设计与制作》
专题学习网站的设计与开发
教育科学 学 院 教育技术 专 业 07 级本科班
学生姓名 衷杨丽 学 号 070402034
指导教师 苏朝进 职 称 副教授
完成日期 2011年01月09日
教务处 制
《网页设计与制作》专题学习网站的设计与开发
教育科学学院 教育技术学 070402034 衷杨丽
指导教师 苏朝进 副教授
[摘要] 信息技术的迅猛发展,特别是Internet与校园网的接轨,为学校教育教学提供了丰富的资源。专题学习网站作为教学资源的一种主要表现形态日益显示出蓬勃发展的生机。本文以《网页设计与制作》为例,阐述了专题学习网站的概念及建设意义,详细阐明了基于ASP技术和ACCESS数据库系统的《网页设计与制作》专题学习网站的设计与开发过程。
[关键词] 网页设计与制作 专题学习网站 ASP ACCESS数据库
1 概述
1.1 网站建设背景
信息技术的迅猛发展,为人们的工作方式、学习方式和生活方式带来了前所未有的冲击。特别是Internet与校园网的接轨,为学校教育教学提供了丰富的资源,打破了学生仅以教科书作为知识来源单一渠道的局限,为改变长期以来以教师灌输、传授为主要方法的传统教学模式提供了有利的技术支持,为学校教育、家庭教育与社会教育融为一体,为各类教育资源的多层次开发和建设创造了很好的环境[1]。自20##年,李克东教授在我国首次提出“专题探索一网站开发”的学习模式之后,经过近几年的研究和探索,专题学习网站已成为广大教育工作者积极探索新的教育模式和方法的最新关注点,越来越多的教师开始创建专题学习网站,并进行基于专题学习网站的研究性教学实践与研究。《网页设计与制作》专题学习网站是在保留和发挥传统课堂教学优势的基础上,运用ASP动态网页制作技术,充分发挥网络环境下数字化学习优势而构建的,是对网络环境下的网页设计与制作教学进行的有效尝试与创新,从而促进信息技术与课程整合,为学生提供较为完备网页设计与制作的知识系统,创造自主学习和协作学习的良好环境。
1.2 专题学习网站的概述
专题学习网站其实是一个基于网络资源的专题研究、协作式学习系统,它通过在网络学习环境中,向学习者提供大量的专题学习资源和协作学习交流工具,让学习者自己选择和确定研究的课题或项目的设计,自己收集、分析并选择信息资料,应用知识,去解决实际问题。[2]专题学习网站通常包括四个基本内容:专题结构化的知识展示、扩展性的学习资源、交流讨论答疑空间、自我评测系统。
1.3 本专题学习网站的建设目标及创新点
1.3.1. 网站建设目标
1.提供丰富的专题学习资源
本网站以网页设计与制作专题为导向,提供结构化的专题知识库,包括平面媒体动画教程、网页制作教程、网站编程教程、网页特效等内容,学习资源具有趣味性、可读性。
2.满足师生双重需要,辅助学习、辅助教学。
本网站以教师为主要创作者,充分体现教师的教学思想与智慧; 同时满足学生自主学习、探究学习与协作学习需要,资源的利用率高。
3.提供良好的网络协作学习工具,支持基于网络的研究性学习
强调通过学习者主体性的探索、研究、协作来求得问题解决,从而让学习者体验和了解科学探索过程,提高学习者获取信息、分析信息、加工信息的实践能力和培养良好的创新意识与信息素养。
4.本网站具有良好的可扩充性
随着网站开发工作的深入和学生研究性学习的不断开展,本网站所包含的知识会不断丰富、网站的各种功能会不断完善。
1.3.2. 本网站开发的意义和创新点
本网站面向所有在校的学生和教师,也可以为所有喜爱网页设计与制作的学者提供丰富的知识与资源。在网站的建设过程中,既要提供丰富的知识资源,也要为生生之间或是师生之间提供良好的交流互动空间,这样才能真正实现网站开发的目的。
本专题学习网站主要有以下创新点:
1. 本专题学习网站为学生设计的在线测试系统,学生在进行在线测试结束后能够自动评分,并且会给出每题的正确答案,让学生清楚地知道自己错在哪里,以后在学习过程中要注意什么。
2. 本网站中的生生之间或是师生之间的交流讨论功能十分完整,其中包括学习论坛、留言板、在线咨询、学院邮箱、教师博客等,让所有的学者都能选择自己喜欢的交流方式进行交流讨论,以达到共同进步。
2网站建设技术基础
2.1 B/S结构介绍
B/S(Browser/Server,简称B/S)结构,即浏览器/服务器模式,它是WEB兴起后的一种网络结构模式,从传统的二层C/S结构发展而来,通常采用三层结构:浏览器-Web服务器-数据库服务器,WEB浏览器是客户端最主要的应用软件,浏览器通过Web Server 同数据库进行数据交互[5]。
在B/S体系结构系统中,用户通过浏览器向分布在网络上的许多服务器发出请求,服务器对浏览器的请求进行处理,将用户所需信息返回到浏览器。
该结构的缺点是存在数据安全性问题、对服务器要求过高、数据传输速度慢、软件的个性化特点明显降低,难以实现传统模式下的特殊功能要求。
2.2 ACCESS 数据库
Access是微软公司推出的基于Windows的桌面关系数据库管理系统(RDBMS),是Office系列应用软件之一。它提供了表、查询、窗体、报表、页、宏、模块7种用来建立数据库系统的对象;提供了多种向导、生成器、模板,把数据存储、数据查询、界面设计、报表生成等操作规范化;为建立功能完善的数据库管理系统提供了方便,也使得普通用户不必编写代码,就可以完成大部分数据管理的任务[5]。
2.3 ASP 技术与IIS
ASP(Microsoft Active Server Pages )技术是目前比较流行的开发动态WEB页的技术之一,其他的还有如PHP,JSP,ASP.NET等。但ASP以其独特的易学、易用、易维护等特点,为大多数中小型企业级管理信息系统所选用,其主要可以灵活应用微软公司COM组件,开发出功能强大的信息系统,其主要运行于WINDOWS的IIS服务器平台。ASP程序的控制部份,是使用VBScript、JScript等脚本语言来设计的[8]。
IIS(Internet Information Server,互联网信息服务)是一种Web(网页)服务组件,其中包括Web服务器、FTP服务器、NNTP服务器和SMTP服务器,分别用于网页浏览、文件传输、新闻服务和邮件发送等方面,它使得在网络(包括互联网和局域网)上发布信息成了一件很容易的事。
3 网站需求分析
3.1 总体功能需求分析
网站功能分析就是以系统的观点,对已选定的对象与开发范围进行有目的、有步骤的实际调查和科学分析。分析的目的是要弄清楚网站要做什么。在这个阶段,需要认真分析用户的需求,用科学的方法来表达并深入分析建站方案。网站的系统分析工作不仅使前期的系统规划方案轮廓更加清晰,而且要对诸多方案的可行性进行细致的论证,最终为后面的设计工作打下基础。
本网站作为专题学习网站,其中包括四个基本内容:专题结构化的知识展示、扩展性的学习资源、交流讨论答疑空间、自我评测系统。同时也包括了教师博客、后台新闻管理、论坛用户管理、在线投票和投稿等功能的实现。
3.1.1. 功能需求
1. 专题学习功能
专题学习功能是本专题学习网站的核心内容,展示了学习专题结构化知识,根据网页设计与制作专题知识结构,呈现教学内容和学习资源,供学习者进行自主学习。在这一功能模块中分为平面媒体动画,网页制作、网站编程、网页特效、优秀教程等。
2. 扩展资源功能
学生利用网站中专题学习的知识通常是不够的,有些资源还是比较局限,所以在扩展资源功能这一块增加了网站运营、相关软件、相关资源网站、实用工具、网页模版等模块。学生可以在较好地学习了专题知识外,选择性地学习下扩展资源里面的知识,拓宽知识面,让知识更加丰富。
3. 交流讨论功能
网上学习交流讨论空间,根据学习专题,构建网上学习互动和技术交流讨论等版块,为师生之间或是生生之间提供一个良好的互动交流平台,以便学生能够更好地交流学习。这在一功能分为学习论坛、留言板、在线咨询、教师博客等模块。
4. 自我评测功能
网上自我评价系统,收集与学习专题相关的思考性问题、形成性练习和总结性考查评测资料,并将其设计成基础性强、覆盖面广、难度适宜的题库,让学习者能进行网上自我学习评价。在线测试是学生进入在线考试系统进行测试,在测试完成之后可以系统会自动评分,并能看到正确答案。
3.1.2. 功能结构图
《网页设计与制作》专题学习网站功能结构如图3-1所示:


图3-1 网站功能结构图
3.2 网站特点
此专题学习网站主要有如下特点:
1.整个系统完全架构于B/S模式结构之上,使用户易于学习使用。
2.学习资源丰富,对各种媒体都有良好的支持,用户可在浏览器中任意显示播放。
3.此网站为用户提供了交流讨论的空间,用户可对一些热点问题发表自己的看法,也可向其他用户求教。
4.此网站为学生提供了投票和在线测试,用户可参与投票和进行在线测试。
5.网站论坛中包含了用户权限管理机制,通过新用户注册功能注册的用户只有基本的使用权限,管理员具有特殊权限。
3.3 网站布局技术
1、表格布局
本站主要使用表格方式布局。表格布局的优势在于它能对不同对象加以处理,而又不用担心不同对象之间的影响。而且表格在定位图片和文本上比起用CSS更加方便。表格布局唯一的缺点是,当我们用了过多表格时,页面下载速度受到影响。
2、层叠样式表
层叠样式表(CSS)是W3C组织新近批准的一个辅助HTML设计的新特性,它能够使你保持整个HTML的统一外观。过去当你在设置文本时,为了保持整个段落都使用相同的外观,不得不为每一段设置属性,很麻烦。如果使用了CSS,那么可以在设置文本之前,就指定整个文本的属性,比如颜色、字体大小等等,这样,我们就能获得统一的文本外观了。
3、网站首页界面

图3-2 网站首页界面
4 数据库设计
数据库在一个管理系统中占有非常重要的地位,数据库的结构好坏将直接影响到应用系统的实现效果和数据操作效率以及能否保证数据的一致性、完成性和安全性。
4.1 数据库概念结构设计
根据需求分析,得出网站数据库系统的E-R图,如图4-1所示。

图4-1 网站数据库系统E-R图
4.2 数据库逻辑结构设计
根据网页设计与制作专题学习网站的功能要求,通过分析系统要涉及的相关实体以及要收集、存储和操纵的数据信息,系统共包含10个主要的表,主要如下:
1. 用户留言表:用于查看和管理用户留言的内容。
表4-3 用户留言表(ly)

2. 新闻信息表:用于发布新闻及各类网页设计与制作的教程。
表4-2 新闻信息表(News)

3. 论坛发帖表:用于用户发表和存储帖子。
表4-4 论坛发帖表(Dv_bbs1)

4. 论坛用户信息表:用于查看和管理注册用户。
表4-5 论坛用户信息表(Dv_User)

5. 博客新闻信息表: 用于发布新闻及各类教师的教师心得和最新动态。
 表4-6 博客新闻信息表(EX_log)
表4-6 博客新闻信息表(EX_log)
6. 博客留言表:用于查看和管理博客中用户发表的留言。
表4-7 博客留言表(EX_Message)

7. 学生成绩表: 用于管理学生在线测试成绩和补考情况。
表4-8 学生成绩表(onlinerep)

8. 试题信息表: 用于管理学生在线测试试题的类型及分数。
表4-9 试题信息表(onlinetest)

9. 在线投票表: 用于查看和管理用户投票。
表4-10 在线投票表(TP)

10. 在线投稿表: 用于查看和管理用户投稿
表4-11 在线投稿表(UserTouGao)

5 人机界面设计
5.1 后台登录界面设计
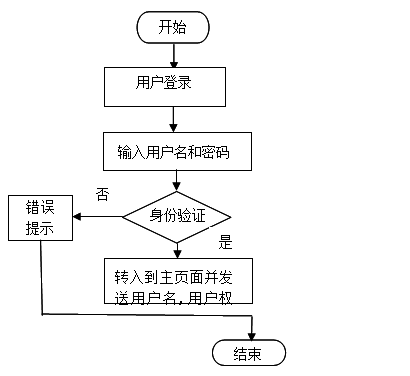
登录页面主要实现用户的登录,用户有管理员、一般用户,管理员可以对其进行任何的操作,而一般用户只可以做权限之内的操作。登录界面流程图如图5-1所示,界面图如图5-2所示。

图5-1 登录流程图

图5-2 管理员登录窗口
设计好登录窗口后,还不能实现其功能,要实现其身份验证功能,必须添加相应程序代码。验证分为服务器端验证代码和客户端验证代码两种。服务器端验证代码就主要是VBSCRIPT代码,主要通过服务器运行,主要优点就是无论客户端IE做了怎样的设置,都不会影响其功能,由于每次都要访问数据,所以其缺点就是加重了服务器的负担;客户端主要是JS脚本代码,运行于客户端,其优点就是不用通过服务器后台访问数据库就可以判断数据的合法性,大大减轻了服务器的负荷,其缺点就是如果客户端的IE禁用了JS脚本运行,那么这个功能如同虚设[9]。
5.2  后台编辑主页面设计
后台编辑主页面设计
图5-3 后台编辑主页面
后台管理系统提供了添加新闻,新闻修改,栏目、专题管理,评论、留言管理,投票、公管理告、代码调用,设置、日志管理,友情链接、分类管理,上传文件管理,网友投稿管理,数据统计等功能选择项,可以完成新闻信息的在线编辑发布、咨询留言的在线回复、网上投票项的增减等管理任务。
6 系统程序设计
在上面已经着重讨论了网站功能模块的设计,详细分析了每一个模块的功能,在节将讨论怎样具体的实现系统中每个模块的功能,也就是系统的详细设计过程。详细设计的根本目标是确定应该怎样具体的实现所要求的网站,也就是说,经过这个阶段的设计工作,应该得出对目标系统的描述,从而在编码阶段可以把这个描述直接翻译成用某种程序设计语言书写的程序。
详细设计阶段的任务在于要设计出程序的“蓝图”,因此,详细设计的结果基本上决定了最终的程序代码的质量。详细设计的目标不仅仅是逻辑上正确地实现每个模块的功能,更重要的是设计出的处理过程应该尽可能简明易懂。结构程序设计技术是实现上述目标的关键技术,因此是详细设计的逻辑基础[6]。
6.1 程序设计语言
我们主要采用ASP作为程序设计代码的开发工具。使用ASP作为开发工具的主要原因在于利用ASP技术可以建立动态的、高性能的、安全的、跨平台的先进动态网站。ASP技术在加速动态Web 网页开发时的突出特点有以下几个:
1. ASP可以将内容的生成和显示进行分离:Web页面开发者可以用HTML或XML 标识进行对最终页面的设计,同时使用ASP Tag 或Java Script 来生成页面上的动态内容,因为所有的脚本都在服务器端运行,所以,如果核心逻辑部分被封装在标识中,那么Web管理人员或页面设计者将只能编辑ASP页面的显示方式,而不会影响其内容的实质。
2. 对不同浏览器的兼容:由于ASP技术采用了将ASP Tag 和Java Script 在服务器端解释并执行而只将结果以HTML或XML的形式送回到客户端的方法,从而保证了对其它基于HTML的Web浏览器的完全兼容。
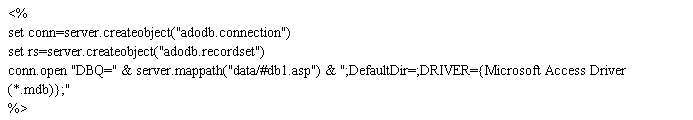
6.2 数据库连接
网站采用Access数据库,连接代码如下:

6.3 部份源程序实现及文件
后台用户登陆程序。涉及程序文件:
wysjzt\login.asp 登陆页面
wysjzt\login_do.asp 登陆验证
wysjzt\admin\index.asp 管理员界面
1、 登陆验证源代码如下:

2、 新用户注册register.asp的代码如下:

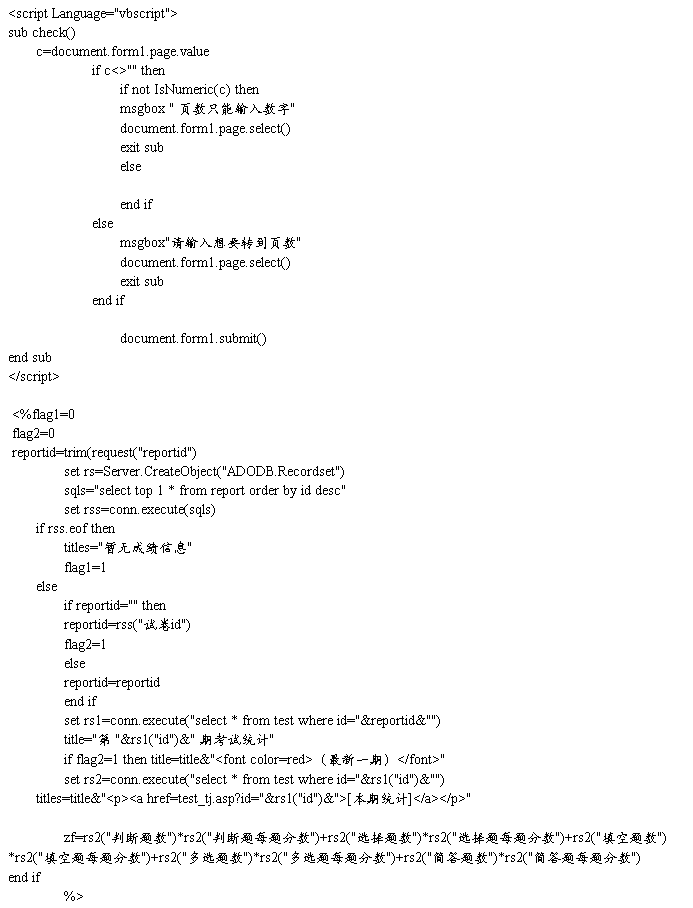
3、学生在线测试结束后自动测评成绩的代码如下:

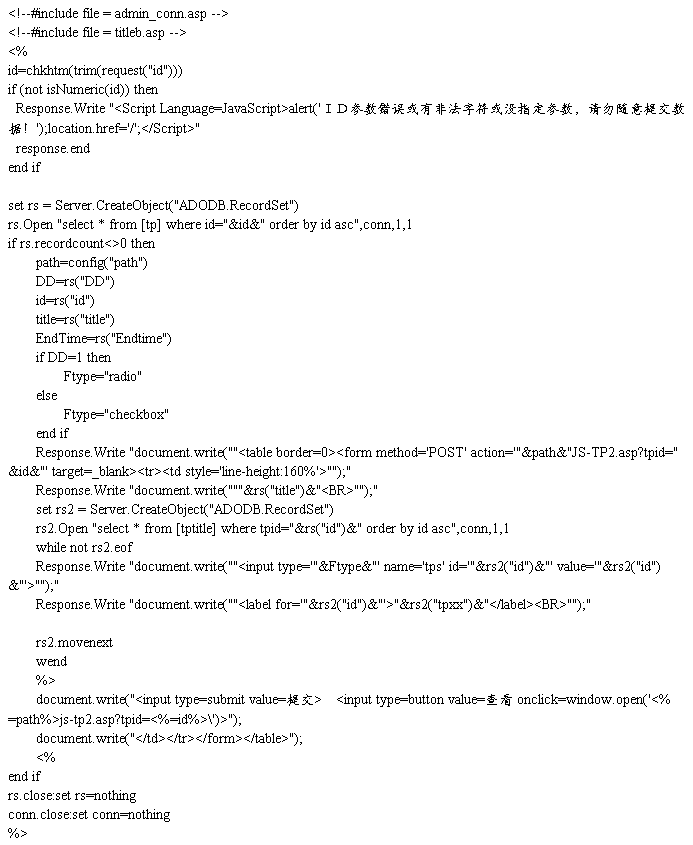
4、在线投票js-tp.asp实现的代码如下:

7 网站的建立和维护
网站设计与维护是一项系统工程,从最初的网站目标的规划、网站平台的选择、服务器准备到网页制作再到后期的发布宣传及维护,缺哪一部分都会影响网站的效果。
7.1 网站的建立
7.1.1. 网站运行环境
为了保证系统运行的效率和可靠性,系统服务器端应具有较高的软硬件配置,客户端的要求不是很高。此应用程序可广泛运行于国际互联网即Internet,也可适用于内部的局域网。其运行要求如下:
服务器端:操作系统—Windows xp/ 20## server
Web服务器—IIS5.0
数据库服务器—SQL server2005
浏览器—IE6.0以上版本等;
客户端: Internet Explorer(IE6.0)等
7.1.2. 网站的测试环境IIS
IIS和Aapche Server 是目前使用最广泛的Web服务器,他们可以在UNIX和Windows平台上运行。此系统在开发阶段使用IIS(Internet Information Server)在个人计算机上调试。Internet信息服务5.1(IIS)是一种Windows Web服务,可以使用它非常轻松地在Internet上发布信息。Internet信息服务管理单元提供了一些服务器管理选项,用于控制网站或FTP站点的内容以及对这些站点的访问。Internet信息服务管理单元包含下列功能:
1. Windows NT Server或Windows 20## Server服务器的一些附加设置,如管理FTP站点、隔离应用程序、映射MIME类型或指定其他脚本引擎等[12]。
2. 管理Internet信息服务网络安装的能力。
3. 通过Internet信息服务服务单元,将主目录指向应用程序所在目录,从而通过浏览Web应用程序所在目录下的ASP,HTML文件,达到该系统在个人计算机上的测试,为最终在将站点上载到公司Internet或Internet之前提供了Web程序在最终服务器上的精确效果。
7.1.3. 本网站IIS配置
1. 打开 Internet 信息服务管理器:右击“我的电脑” ->打开“管理”->打开“服务和应用程序”->打开“Internet信息服务”。
2. 将本程序所有ASP文件、图片文件以及子文件夹全部复制到wysjzt文件夹中,然后将此文件夹放在我的电脑的其中一个盘里。
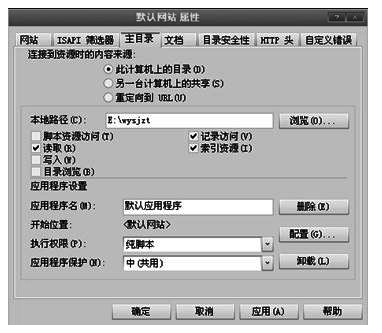
3. 在IIS中选择默认网站,并点击右键,选择属性,然后将主目录指向wysjzt文件夹。如下图所示:

4. 选择“应用”和“确定”。主目录指向完成后,这时候你IIS中可以看到:

5. 这时候就可以在index.asp的文件上右击,然后选择“浏览”,就可以浏览该网站了。
或是在调试时在地址栏输入:http://localhost/index.asp即可。
7.2 网站的维护
网站维护就是对服务器及相关软硬件的维护,对可能出现的问题进行评估,制定响应时间; 数据库维护,有效地利用数据是网站维护的重要内容,因此数据库的维护要受到重视;内容的更新、调整等;制定相关网站维护的规定,将网站维护制度化、规范化[6]。
网站的维护主要包括以下内容:
1. 即时更新新闻内容。
2. 留言、咨询、信箱定期回复。
3. 在系统运行过程中应定期对管理员用户名和密码进行更新,并对IIS和NT权限作相应设置。
8 小结
随着信息技术的发展和其在教育中应用的深入,教学资源的建设越来越受到人们的重视,专题学习网站是教育资源的新形式,具有其他教育资源所不可比的优越性,比如知识结构清晰、交互性强、易于对学生的学习进行管理等。我所开发的这个专题学习网站是基于Browser/Server三层结构模式的,选用了Dreamweaver 8作为网页制作工具,以Access数据库作为本网站的数据库。整个网站的设计以《国家远程教育工程资源建设技术规范》对资源的描述为主要参照对象。该专题学习网站主要为分专题学习、扩展资源、交流讨论、在线测试四个大模块。专题学习主要是为广大学者提供网页设计与制作的专题知识与教程;扩展资源主要是为学者提供专题知识以外的一些知识或资源,如网站运营、相关软件、相关资源网站链接等;交流讨论主要是学生与教师之间或是学生与学生之间的学习交流和讨论,在这一模块中我们设置了学习论坛、留言板等交流讨论空间;在线测试主要是为测试学者自主学习后现阶段学习的效果。
网站大部分的功能模块都已经完成了,但是由于经验不足,网站还有很多地方需要完善,比较遗憾的是我没能做出学生空间(学生上传作品及查看其他学生的作品)的模块功能。我对已经完成的模块功能都进行了测试和试用,各部分功能实现良好,基本达到了预先的设想。
目前网站中的资源还很薄弱,今后我将不断充实、随时更新,力求使其结构化、系统化、规范化。
【参考文献】
[1] 谢幼如,尹睿.专题学习网站的教学设计[J] .电化教育研究,2003 (1) .
[2] 黄娟, 李克东.开发专题学习网站及进行相关研究性学习的思路及方法[J].中国电化教育,2003(5) .
[3] 周静, 赵志靖. 关于专题学习网站建设的几点理性思考 [J] .中国电化教育,2006 (8) .
[4] 汤书波,邓样华,任俊达,傅今,李志平.中学信息技术课专题学习网站的设计与开发[J]. 中国教育信息化·基础教育,2010(10)
[5] 徐军. Photoshop图像处理专题学习网站的设计与制作[J] .电化教育研究,2007(11) .
[6] 王光煜. 试论专题学习网站的设计与开发[J] .科教文汇,2007(10).
[7] 何芳、张新华,专题学习网站《丝绸之路》的设计与开发,http://czdj.czedu.com.cn/yjzy/llyj/jxsjnr/jssj4.htm
[8] 信息技术教与学网站:http://61.145.231.62/Sites/xinxijishu/default.asp
[9] ASP中华网:http://www.aspcn.com
[10] 动态网页技术:http://www.aspchina.com
[11] 先锋ASP精华网:http://www.coolbel.com/ace/index.html
[12] 网页制作与教学网站开发:http://web.ou163.com/index.htm
The web design and production of project-based learning website design and development
Education science college education technology 070402034 ZhongYangLi
Teachers Sue toward into associate professors
Abstract:The rapid development of information technology, especially the Internet and campus network for school education teaching connectingrails, provides abundant resources. Project-based learning websites as teaching resources one of the main forms of increasingly shows the vigorous development the vitality. The paper takes the web design and production "as an example,this paper expounds the concept and project-based learning website construction significance, elaborated based on ASP technology and ACCESS database system of" web design and production of project-based learning website design and development process.
Key Words:web design and production project-based learning websites ASP
ACCESS databases
