实验六 Flash动画制作
学号 201315407 姓名 申震 专业 计算机科学与技术 成绩
【实验目的】
熟练掌握Flash CS5的各种操作,能够手动绘制图形,制作各种简单动画,高级动画和交互动画。
【实验内容】
1、理解动画的基本概念,熟悉动画的分类、制作流程和发布等。
2、应用Flash软件会制作简单动画:逐帧动画、形状补间和传统补间动画。
3、应用Flash软件会制作高级动画:引导层动画和遮罩动画。
4、应用Flash软件会制作元件:图形元件、按钮元件、影片剪辑元件。
5、应用Flash软件会添加声音等。
6、独立设计并完成一幅完整动画作品。(例:圣诞贺卡等)
【实验步骤】
,1,新建flash文件,构思好自己要做的效果,根据需要选好素材。
2,制作flash,将需要的东西,添加到库。
3,先制作开始界面,用的遮罩层,显示自己的学号姓名的文字,按住F8键,我将它转换为图形元件了。
4,然后做圣诞树,将圣诞树拖到场景中,按住Ctrl键,用鼠标往一边拉,就可以拉出来好多圣诞树,再排列一下。
5,制作雪花飘落效果,首先也是将雪花拖到场景中,制作引导层,多做几个原理一样,就是的多建图层。
6,制作圣诞老人坐车行走的效果,原理和引导层一样。
7,在制作的时候,对自己的图层,了解,或者建文件夹,相关的拖到一起,命个名,区分一下,一看就知道是什么内容,最后,添加一个声音效果。导入就行啦。
【实验结果】
制作:


结果:


【实验心得】
因为之前,选修过flash,所以还是有点底子的,看看书或者视频,就能回忆起来,具体的知识。自己对flash也较感兴趣,所以制作起来,还觉得有趣。只是时间有点仓促,做的有点简单,只是基本的操作,还有提高。
第二篇:网页设计实验报告
河南城建学院
《网页制作》课程设计报告
学 号:
专 业:
姓 名:
题 目:
指导教师:
设计时间:
计算机科学与工程系
20##年6月
目 录
一 设计目的... 3
二、课程设计题目... 3
三、课程设计要求... 3
四、需求分析... 4
五、技术分析... 5
六、创意分析... 7
七、制作过程及要点... 9
八、参考资料... 12
九、设计总结... 12
一 设计目的
本课程的设计目的是通过实践使同学们经历Dreamweaver cs3开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。结合具体的开发案例,理解并初步掌握运用Dreamweaver cs3可视化开发工具进行网页开发的方法;了解网页设计制作过程
通过设计达到掌握网页设计、制作的技巧。
了解和熟悉网页设计的基础知识和实现技巧。
根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。
熟练掌握Photoshop cs3、Dreamweaver cs3等软件的的操作和应用。
增强动手实践能力,进一步加强自身综合素质。
学会和团队配合,逐渐培养做一个完整项目的能力。
二、课程设计题目
玩转西安
三、课程设计要求
1.课程设计要求一组一题,每题之间不得有雷同现象。
2.每个题目至少要 有15个不同页面(不能利用模板生成),总页面不少于30个。作品中必须有index.htm为索引页,作品中需包含flash动画、超链接、图片、声音等多媒体元素。
3.课程设计过程中,首先要进行项目调研分析、技术设计分析及页面布局。
4.设计结束时,每人须按题目分析设计的要求,上交所有的HTML文档和素材,将所有文件只作为压缩包,文件名按“学号+姓名+项目名称”来命名。
5.作品内容必须要和课程设计报告中的项目内容要一致,设计报告要求在5000字左右,报告内容应有课程设计题目、需求分析、设计制作方案及关键制作技术等内容,必要处需要将效果图抓屏后进行插图。课程设计报告要求用A4纸打印后与作品一同上交,无设计报告者不予评定成绩。
四、需求分析
选定主题,确定题目之后,在做整个网站之前对网站进行需求分析。首先,做好需求调研。调研方式主要是上网查阅资料,在图书馆里翻阅相关书籍。调研内容如下:
1、 网站当前以及日后可能出现的功能需求。
2、 客户对网站的性能(如访问速度)的要求和可靠性的要求。
3、 确定网站维护的要求。
4、 网站的实际运行环境。
5、 网站页面总体风格以及美工效果。
6、 主页面和次级页面数量等。
7、 内容管理及录入任务的分配。
8、 各种页面特殊效果及其数量(如flash等)。
9、 项目完成时间及进度。
然后,调研结束之后对整个网站进行功能描述,并对网站进行总体规划,接着逐步细化。
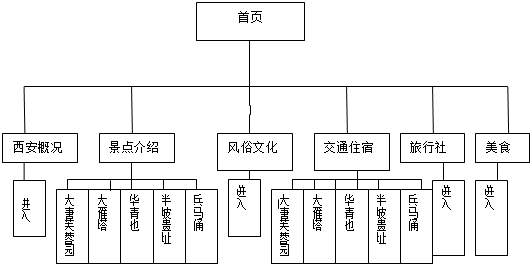
我们选做的主题是旅游交通,并且选定题目为“玩转西安”,其目的是做一个简单的网站,介绍西安旅游的各个方面,提供一定的资讯信息,。进行一番调研之后,该网站整体站功能结构图如下:

五、技术分析
(一)建立布局
在这次的网页设计中用到大量的布局,所以怎么样建立布局是关键。Dreamweaver cs3是大多数人设计网页的称手兵器,也是众多入门者的捷径。特别是其在布局方面的出色表现,更受青睐。大家都知道,没有表格的帮助,很难组织出一个协调合理的页面。
1.点击“ALT+F6”键,进入布局模式,插入布局表格。建立一个大概的布局。
2.使用背景图片:选中该项,按浏览可以插入一幅准备好的图片作为表格的背景,因为图片是以平铺的形式作为表格背景,所以表格大小和图片尺寸都要控制好。
(二)网页中的图像
图像传输是WWW的真正魅力所在,它与文字相比具有显著的优点:一是直观,人眼观看图像时接受信息的速度远远超过观看文字时接受信息的速度;二是能更清楚地表达细节内容。正是由于这些优点,所以在进行网页设计时图像很受欢迎。如果网页做得像一幅风景画,浏览者一定会流连忘返(如果图片很大,效果会适得其反)。 图像文件的格式有几十种,如GIF、JPEG、BMP、EPS、PCX、PNG、FAS、TGA、TIFF、WMF等,现在Internet Explorer和Netscape支持的、最常用的图像格式是GIF、JPEG和BMP。
(1)在网页中插入图像
利用Dreamweaver cs3可以方便地在网页中插入图像,还可以设置图像边框、大小、和位置,并且可以直接对图像进行编辑。在网页中加入图像的操作非常简单:
1.新建一个空白网页,把光标定位在网页的开始位置。
2.打开“工具”菜单,选择“图片”菜单项,在子菜单中选择“来自文件”菜单项,或者单击工具栏中的图片工具图标,弹出一个“图片”对话框。
3.在此对话框中单击“浏览”按钮,出现一个“选择文件”对话框。
4.在“选择文件”对话框的文件列表中选择某个图像文件,然后单击“确定”按钮,或直接双击该图像文件,该图像即被加入到网页中。在网页中插入图像后我们就可以对图像的各种属性进行设置了。
(2)图像的各种属性设置
1.选中所插入的图片,单击鼠标右键,弹出一个快捷菜单,在菜单中选择“图片属性”菜单项,出现一个“图片属性”对话框.
2.打开“外观”选项卡。
(1)设定图像边框粗细:在“外观”选项卡的“布局”栏里可以根据需要定义图像的边框,也可以定义边框值为“0”,即无边框。
(2)设置图像环绕方式:一般情况下一幅图像只能与一行文字处在同一高度,但有时需要将图像和文字分开,且两者互不影响。比如在网页左边插入一幅图像,要求右边的文字就像没有图像时可以多行输入,这就要通过设置图像的环绕方式来实现。在网页中图像的环绕方式有两种:
①左环绕:图像在左边,文本在图像的右边进行环绕。
②右环绕:图像在右边,文本在图像的左边进行环绕。
在“外观”选项卡的“布局”栏中打开“对齐方式”下拉列表框,选择“左”选项,并单击“确定”按钮,图像就被设置为左环绕方式,同样,如果选“右”,图像就被设置为右环绕方式。
(3)编辑图像大小:在Dreamweaver cs3中,当在网页中加入一幅图像后,图像大小默认设置为其原来的大小,如果加入的图像太大或太小,或有其他特别需要,就得调整图像的大小。调整图像大小非常简单灵活,只要你选中加入的图像,用鼠标左键拖动图像边框,可任意调整图像的宽度和高度直到达到你满意的尺寸。
(4)设置图像缩放比例:网页设计的一个重要原则就是网页的兼容性,对于不同的浏览器或者不同的分辨率,不管是800×600的窗口,还是1024×768的窗口,网页都要能正常的显示。设置图像缩放比例就是将图像设置为大小可以按比例变化,与浏览器的大小成一固定比例,这样在不同大小的浏览器窗口里图像都能正常的显示外观。设置图像缩放比例的步骤如下:
1.选中网页中的图像,单击鼠标右键,在弹出的快捷菜单里,选择“图像属性”菜单项,弹出一个“图像属性”对话框.
2.在“大小”栏中选中“指定大小”复选框,同时选中“宽度”和“高度”下面的“百分比”单选按钮,然后在“宽度”和“高度”栏里输入想显示的比例,单击“确定”完成设置。外还可以在“外观”选项卡的“水平间距”和“垂直间距”栏里进行设置,水平间距是指图像与周围元素在水平方向的间距,以象素为单位;垂直间距指图像与周围元素在垂直方向的间距。
(3)怎样编辑网页中的图像
在Dreamweaver cs3中,可以使用“图片”工具栏中的各种工具对网页中的图像进行编辑,编辑功能主要有:图像旋转和翻转、剪裁、图像淡化、凹凸效果等等。
另外,为了使图片更符合要求,我们还在photoshop cs3中队所用的图片进行了处理,使得图片看起来更加精细美观,符合我们的主题要求。
(4)使用背景图像
使用背景图像与使用背景色不同,使用背景色只将网页的背景用某种颜色填充,而使用背景图像则是将网页的背景用图像平铺。这样做可以使制作的网页更美观好看。网页中使用背景图像的具体步骤如下:
1.新建一个空白网页。
2.单击鼠标右键,弹出的快捷菜单里选“网页属性”,弹出“网页属性”对话框.
3.开“背景”选项卡。
4.在“背景”选项卡的“格式”栏中选中“背景图片”复选框,然后单击下面的“浏览”按钮,出现一个“选择背景图片”对话框。
5.在“选择背景图像”对话框中单击“浏览文件”按钮,出现一个“选择文件”对话框。
6.在“选择文件”对话框的文件列表中选择图像文件,单击“确定”按钮。
这样,所选图片将作为整个网页的背景,如果在第4步时同时选中“水印”复选框,背景图片将显示为特殊的水印效果,当网页滚动时,背景不动,只有网页内容滚动,产生一种透明层的效果,非常吸引人。
(5)插入flash动画
关于 Flash 视频 使用 Dreamweaver 中的“插入 Flash 视频”命令,可将 Flash 视频内容插入 Web 页面,而无需使用 Flash 创作工具。该命令可以插入 Flash 组件;当您在浏览器中查看它时,它显示所选择的 Flash 视频内容以及一组播放控件。
(6)设置鼠标经过图片,进行图片交互
再插入图片的下拉菜单中有一项是“鼠标经过”,点击这一项,会弹出一个对话框,在对话框中可以设置鼠标经过前的图片和经过时的图片,选择“确定”即可。
(7)设置链接
选中图片或者文字,在下面的链接属性中输入所要连接到的地址,同时,下方的目标属性被激活,输入blank设置成在新窗口中打开网页。我们设置了链接本站点的网页页面,同时也连接了外网,使得大家访问页面时能够查询更多详细的信息,方便用户查询。
(8)设置图片滚动
使图片在页面连续滚动出现,其中某页代码如下:
<div id=demo style="OVERFLOW: hidden; WIDTH: 998px; COLOR: #ffffff">
<table cellspacing=0 cellpadding=0 width="100%" border=0 cellspace="0">
<tbody>
<tr>
<td id=demo1 valign=top align="center"><table cellspacing=2 cellpadding=0 width="99%" border=0>
<tbody align="center">
<tr class=border-hs>
<td><img src="素材/华清池.jpg" width="222" height="150" /></td>
<td><img src="素材/华清池2.jpg"width="222" height="150" /></td>
<td><img src="素材/华清池3.jpg" width="222" height="150" /></td>
<td><img src="素材/华清池4.jpg"width="222" height="150" /></td>
<td><img src="素材/华清池6.jpg" width="222" height="150" /></td>
<td><img src="素材/华清池5.jpg" width="222" height="150" /></td>
<td><img src="素材/华清池7.jpg" width="222" height="150" /></td>
<td><img src="素材/华清池8.jpg" width="222" height="150" /></td>
<td><img src="素材/华清池9.jpg" width="222" height="150" /></td>
<td><img src="素材/华清池10.jpg" width="222" height="150" /></td>
<td><img src="素材/华清池11.jpg" width="222" height="150" /></td>
<td><img src="素材/华清池12.jpg" width="222" height="150" /></td>
<td><img src="素材/华清池13.jpg" width="222" height="150" /></td>
<td><img src="素材/华清池14.jpg"width="222" height="150" /></td>
<td><img src="素材/华清池15.jpg" width="222" height="150" /></td>
<td><img src="素材/华清池17.jpg" width="222" height="150" /></td>
</tr></tbody>
</table></td>
<td id=demo2 valign=top> </td>
</tr></tbody>
</table></div>
六、创意分析
西安,古称“长安”,是举世闻名的世界四大文明古都之一,居中国古都之首,是中国历史上建都时间最长、建都朝代最多、影响力最大的都城,是中华民族的摇篮、中华文明的发祥地、中华文化的代表。西安,独特的古今融合的完美城市。因此设计网站主要为浏览者展现西安魅力。为此,我们将这次网页设计的主体定位在古典上,历史文化和社会风俗采用同一个背景颜色,是肃穆的古木色又结合现代建筑图片,将西安的魅力展现在浏览者面前。
各个页面都有导航条设计、使浏览者在任意页面均可到达他想到达的景点介绍和交通住宿情况页面,增强了页面的友好程度。采用布局模式,对各个方面进行控制
网站首页:

景点介绍首页:

美食首页:

七、制作过程及要点
我们组进行了分工合作,每个人制作两个方面的内容。
XX负责网站首页和风俗文化部分的制作。主要从西安概况、历史沿革、气候环境、经济状况、行政区划五部分进行介绍。


XXX负责美食和旅行社部分,美食部分主要对西安的十大著名小吃进行了介绍,比如有羊肉泡馍,灌汤包子、黄桂稠酒、肉夹馍、饺子宴等,再分页面中分别对其进行了详细的介绍,其中包括做法、特色、历史特色等方面。另外,还介绍了一些饮食小常识和西安饮食新闻,其中饮食小常识用的是内部链接,西安饮食新闻用的是外网连接,可以为读者提供更多的信息。考虑到世界杯的举行,在美食部分还添加了世界杯美食的页面,选用外网连接,向大家介绍更多的南非美食,让大家一饱眼福。

旅行社部分使用的是框架结构,主要介绍了四个西安旅行社:西安天马国际旅行社、西安中国国际旅行社、西安凯莱旅行社、中国康辉西安国际旅行社。分别介绍了他们的基本情况,包括他们的公司运转情况、服务质量,好评度以及联系方式和地址等情况。

XX负责风景和交通住宿部分。景点介绍部分对其大唐芙蓉园、大雁塔、华清池、半坡遗址、兵马俑等西安著名景点详细介绍;以及翠华山、高冠瀑布、临潼历山南五台、秦岭九龙潭、黑河深林公园、野生动物园、终南山、自然风景区设置为链接外网,进行详细介绍。

交通住宿部分对景点介绍部分中的到达路线及其附近住宿的酒店、宾馆进行介绍。其中到达路线对公交路线、价格进行介绍,部分页面增加了更多交通指南链接、温馨提示内容;交通住宿部分增加了在线预订、更多景点附近介绍链接。

八、参考资料
《网页设计技术教材》 童爱红 清华大学出版社 20##年1月
《网页设计与制作(CS4中文版)》 唐有明 清华大学出版社 20##年4月
《网页设计与制作》 蔡伯峰 清华大学出版社 20##年5月
《网页设计技术》 顾晓燕 清华大学出版社 20009年12月
九、设计总结
通过这次网页课程设计激发学习兴趣,调动学习的自觉性,自己动脑、动手,动口,运用网络资源,结合教材及老师的指导,通过自身的实践,创作出积聚个人风格、个性的个人网页。总体来说,整个学期的学习过程,我学会了很多知识,
在设计网页的这几天里,我充分利用了这次设计的机会,全心全意投入到网页世界,去不断的学习,去不断的探索;同时去不断的充实,去不断的完善自我,在网络的天空下逐渐的美化自己的人生!
做好页面,并不是一件容易的事,它包括个人主页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等很多东西。本次课程设计不是很好,页面过于简单,创新意识反面薄弱,这是我需要提高的地方。需要学的地方还有很多,需要有耐心、坚持,不断的学习,综合运用多种知识,才能设计出好的web页面。
总体来说,通过这次的对网页课程设计,有收获也有遗憾、不足的地方,但我想,我已经迈入了网页设计的大门,只要我再认真努力的去学习,去提高,凭借我对网页设计的热情和执着,我将来设计出的网页会更加专业,更完善。感谢老师、同学在这次课程设计中给我的帮助、指导。
