实验一 FLASH动画制作
班级: 姓名: 学号:
一、实验目的
掌握FLASH动画制作的基本方法
二、实验内容
1,制作一个图形移动的动画。文件名:D:\A\Flash1
操作步骤:
S1:制作一图形,或导入一图像,并将其转换成元件
S2:右击第1帧选择创建补间动画。
S3:在适当位置插入关键帧,然后移动图像到一新位置
S4:将文件以flash1为文件名保存到D:\A下
S5:按Ctrl+Enter测试影片
2,制作一个动感球体。文件名:D:\A\Flash2
操作步骤:
新建一个flash文档
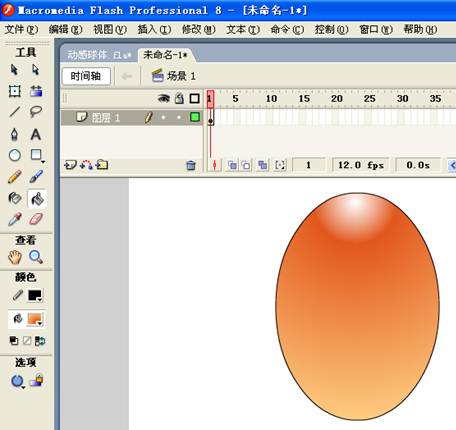
S1:制作一圆
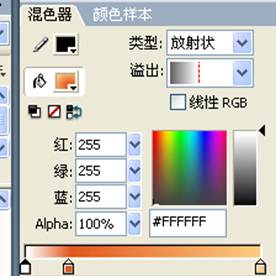
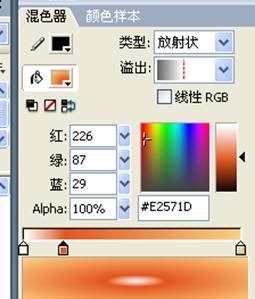
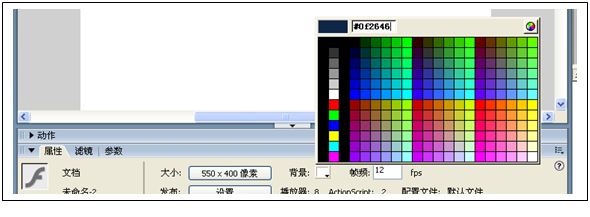
S2:打开混色器,选择“放射状”,设置填充颜色(三组颜色数据:255,255,255;254,206,129;226,87,29,第一组在左边,第二组在右边,第三组在左边约30%左右位置,用鼠标单击,然后直接输入数据)。
左边设置如下图所示:










S3:选择“颜料桶工具”填充图形,在圆内顶部位置单击:




S4:选择第1帧,在属性面板的“补间”栏中选择“形状”。
S5:在15帧处插入一关键帧,在圆的下方单击
S6:在第30帧处插入一关键帧,将第1帧复制到第30帧
S7:将文件以flash2为文件名保存到D:\A下
S8:按Ctrl+Enter测试影片
3,制作一个文字变形动画,将FLASH变为变形文字。文件名:D:\A\Flash3
操作步骤:
新建一个flash文档
S1 :利用文字工具输入文字:FLASH
S2 :按两次Ctrl+B 将其转换成形状
S3 :在第40 帧插入空白关键帧
S4 :利用文字工具输入:变形文字 ,连续按两次Ctrl+B
S5 :选择第一帧,在属性面板的”补间”栏中选择形状。
S6:将文件以flash3为文件名保存到D:\A下
S7:按Ctrl+Enter测试影片
4,制作一个将矩形转换成圆的动画。文件名:D:\A\Flash4
操作步骤:
新建一个flash文档
S1 :在第1帧处制作一个矩形
S2 :用“选取工具”拖动选择矩形,按Ctrl+G 将其转变为群组(使得得到的形状包括边界),再按Ctrl+B 将其转换成形状
S3 :在第40 帧处插入一个空白关键帧,制作一个圆
S4 :选择第一帧,在属性面板的“补间”栏中选择形状。
S5:将文件以flash4为文件名保存到D:\A下
S6:按Ctrl+Enter测试影片
5,制作一个沿路径动画,画一个图形,使该图形沿某一路径移动。文件名:D:\A\Flash5
操作步骤:
新建一个flash文档
S1:执行“文件/导入/导入到库”命令,将文件angel.gif导入到库中
S2:将库面板中的angel影片剪辑元件拖动到舞台中。
S3:选择第1帧,执行快捷菜单中的“创建补间动画”,在第20帧插入一个关键帧
S4:右击图层1,执行快捷菜单中的“添加引导层”命令
S5:单击引导层的第1帧,在舞台中使用铅笔工具等画一路径(路径为非封闭的)
S6:单击图层1的第1帧,拖动元件到路径开始位置
S7:单击图层1的最后帧,拖动元件到路径结束位置
S8:将文件以flash5为文件名保存到D:\A下
S9:按Ctrl+Enter测试影片
6,制作一个文字遮罩的动画。文件名:D:\A\Flash6
操作步骤:
新建一个flash文档


 S1:设置背景颜色为#0f2646
S1:设置背景颜色为#0f2646

S2:导入一背景图像(2.bmp),将其转换成图形元件,右击第1帧从快捷菜单中选择创建补间动画
S3:在第30帧上插入一关键帧,向上移动图形
S4:插入一图层,选择文字工具,在属性面板中设置文字的颜色为白色,Alpha为60%,字号为96,在舞台中插入一文字(Text Mask)
S5:插入一图层,将图层2的第1帧复制到图层3的第1帧
S6:选择图层2,从快捷菜单中选择遮罩
S7:将文件以flash6为文件名保存到D:\A下
S8:按Ctrl+Enter测试影片
三、上交文件
交卷前必须先关闭所有窗口
第二篇:FLASH动画实验制作指导书
FLASH动画制作
实验指导书
大连市经济贸易学校
实验一:图形图像的绘制
实验目的:掌握线条工具、滴管工具、墨水瓶工具、箭头工具、刷子工具、任意变形工具、颜料桶等工具的基本用法。
实验内容:
1. 基本绘图工具
Flash 提供了各种工具来绘制自由形状或准确的线条、形状和路径,并可用来对填充对象涂色。包括线条工具、滴管工具、墨水瓶工具、箭头工具、刷子工具、任意变形工具、颜料桶等工具。
2.操作实例包括:带阴影的小球、制作阴影字、风景画、镜画字、熊猫。
说明:教师可以按照授课时的实际情况,从实验内容中自选实例进行操作。
实验步骤:以其中的三个实例为例,给出详细步骤。
实例1带阴影的小球
步骤:
1. 绘制阴影:新建一个文件,选择椭圆工具,在混色器中将边框色设置为没有颜色,即不
加边框,将填充颜色设为淡灰色,然后在工作区绘制一个椭圆。再使用自由转换工具将椭圆转动一定角度。
2. 选择椭圆工具,在混色器中将边框色设置为没有颜色,填充颜色随意,在工作区中画一
个圆。
3. 选择颜料桶工具,在混色器中将填充颜色设置为放射状渐变,调整颜色渐变条两端的颜
色,使预览框中的图像为中间亮、四周暗。
4. 用设置好的颜料桶在所画的圆上单击,由于有颜色渐变,所画的圆有了光照小球的效果。
颜料桶在不同的位置填充渐变颜色,会产生光从不同方向照射的效果。改变填充位置,选择理想的填充效果。
5. 用鼠标拖动小球移到阴影的上方,放在适当位置,也可以使用键盘上的方向键进行微调。
6. 选择填充变形工具,单击小球,出现颜色调整控点,用鼠标拖动控点调整光照方向,;
也可以选择自由转换工具,单击阴影,调整阴影的倾斜角度,达到最佳效果。
实例2 制作阴影字
步骤:
1. 新建一个文件,选择文字工具,在属性面板上设定好文字的字体和字号,将文字颜色设
为浅灰色,在工作区中单击鼠标,在出现的文本框中键入“FLASH”。这部分文字将作为阴影部分。
2. 使用箭头工具选中刚键入的文字,使用“复制”和“粘贴”命令制作此文字的一个拷贝。
用工具选中新复制的文字,单击属性面板中的填充颜色,在弹出的“颜色”面板中选择黑色,将新复制的文字颜色改为黑色。
3. 拖动黑色文本向上移动,使之位于灰色文本的左上方,仔细地调整它们之间的相对位置,
即可产生阴影效果。
实例3 风景画
步骤:
1. 新建一个文件,单击菜单中“文件”|“导入”命令,在出现的对话框中选中一个图片
文件,导入到舞台中。
2. 选中图片,单击菜单中“修改”|“分离”命令,将图片分解。
3. 选择“椭圆工具”,设置为无填充色,画一个椭圆,将所使用的图片部分包含起来。
4. 选择绘图工具箱的“选择工具”,单击并选中椭圆外区域,按Del键将椭圆外的图形删
除。
5. 选中椭圆和内部的图片,单击菜单中“修改”|“组合”命令,将图形组成一个独立对
象,并将其移到舞台中央。
6. 选择绘图工具箱的“文本工具”,在“属性”面板中设置字体为琥珀体,大小为64,鼠
标在舞台上单击,输入“江南水乡”。使用“选择工具”选中文字,单击菜单中“修改”|“分离”命令两次,将文字分解并处于选中状态。再单击菜单中“窗口”|“混色器”命令,打开混色器面板,在面板的方式框中选择“位图”,在出现的位图缩略图选框中单击需要的位图,此时文字以位图填充。
7. 单击菜单中“修改”|“组合”命令,将四个文字分别组成组合,并调整到适当的位置,
就可得到一幅别致的风景画。
实验二:引导线动画的制作
实验目的:理解引导动画制作原理;掌握引导线动画的制作方法。
实验内容:
1.创建引导路径动画的方法
(1)创建引导层和被引导层
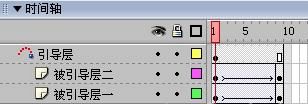
一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导层”,图标同普通图层一样。在普通图层上点击时间轴面板的“添加引导层”按钮,该层的上面就会添加一个引导层,同时该普通层缩进成为“被引导层”,如图所示。

(2)引导层和被引导层中的对象
引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。
(3)向被引导层中添加元件
“引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头。
2.应用引导路径动画的技巧
(1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐。
(2)引导层中的内容在播放时是看不见的,利用这一特点,可以单独定义一个不含“被引导层”的“引导层”,该引导层中可以放置一些文字说明、元件位置参考等,此时,引导层的图标为
。
(3)在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于引导线”的操作更容易成功。
(4)过于陡峭的引导线可能使引导动画失败,而平滑圆润的线段有利于引导动画成功制作。
(5)被引导对象的中心对齐场景中的十字星,也有助于引导动画的成功。
(6)向被引导层中放入元件时,在动画开始和结束的关键帧上,一定要让元件的注册点对准线段的开始和结束的端点,否则无法引导,如果元件为不规则形,可以按下工具栏上的任意变形工具,调整注册点。
(7)如果想解除引导,可以把被引导层拖离“引导层”,或在图层区的引导层上单击右键,在弹出的菜单上选择【属性】,在对话框中选择“正常”作为图层类型。
(8)如果想让对象作圆周运动,可以在“引导层”画个圆形线条,再用橡皮擦去一小段,使圆形线段出现2个端点,再把对象的起始、终点分别对准端点即可。
(9)引导线允许重叠,比如螺旋状引导线,但在重叠处的线段必需保持圆润,让Flash能辨认出线段走向,否则会使引导失败。
3. 操作实例包括:小球在空中做抛物运、地月系、豆豆吃草莓、落花时节、吹泡泡、原子模型。
说明:教师可以按照授课时的实际情况,从实验内容中自选实例进行操作。
实验步骤:以其中的两个实例为例,给出详细步骤。
实例1 小球在空中做抛物运动
步骤:
1. 选择菜单栏中的插入,选择新建元件,插入一个小球元件,取名小球,属性图形。
2. 回到场景,拖动小球元件到工作区域。
3. 在时间线上第10帧的的地方单击鼠标右键,在弹出的菜单中选择插入一个关键帧。在
时间线上第20帧的的地方单击鼠标右键,在弹出的菜单中选择插件关键帧。
4. 单击导线层按钮,添加一个导线层。在工作区域里画上一个抛物线。
5. 回到第一层,将第一帧小球准确地放在抛物线的起点(小球的十字刚好在抛物线上为
准),将第10帧的小球放在抛物线的顶点位置,并将小球变小。将第20帧的小球放在抛物线的终点位置。
6. 在时间线上第一帧的地方单击鼠标右键--创建动画动作。在时间线上第10帧的地方单
击鼠标右键--创建动画动作。
7. 在导线层的上面在添加一层作为小球在地面的阴影层,在第一帧里添加一个椭圆形(填
充颜色为黑白立体色)将其放在小球的下面,在第10帧的地方添加一个关键帧,在第20帧的地方添加一个关键帧。回到第10帧的地方将阴影改小。
8. 在阴影层的时间线上第1帧的地方单击鼠标右键--创建动画动作,在阴影层的时间线上
第10帧的地方单击鼠标右键--创建动画动作。
9. 选择菜单栏上的控制--播放,即可预演效果。
实例2 卫星绕地球运动
步骤:
1. 单击菜单中“新建”|“文件件”命令,新建文档。
2. 在图层1第1帧处放入地球图片,在第20帧处右击,在弹出的快捷菜单中选择“插入
帧”,插入一个普通帧。
3. 右击图层面板,在弹出的快捷菜单中选择“插入图层”,新建一个图层,名称默认为“图
层2”。
4. 在图层2第1帧处使用椭圆工具画一个灰色的小圆(代表卫星),按ctrl+G键转换为群
组,在第20帧处右击,在弹出的快捷菜单中选择“插入关键帧”,插入一个关键帧,将
小圆位置略做移动,选择第1帧,在帧属性面板上,选择“移动”,建立运动渐变。
5. 右击图层2,在弹出的快捷菜单中选择“添加引导层”命令,增加一个引导层,在引导
层第1帧画一个椭圆,擦除一小段线条,使其变为不封闭状态。
6. 单击图层2第1帧,将小圆移至椭圆开始端;再单击图层2第20帧,将小圆移至椭圆
结束端。使小圆沿着引导线运动。
7. 单击菜单“控制”|“播放”,检查动画效果,可以看到小圆围绕着大圆转动。
实验三:遮罩动画的制作
实验目的:理解遮罩动画的概念;掌握遮罩动画的制作方法。
实验内容:
1.遮罩动画的概念
“遮罩”,顾名思义就是遮挡住下面的对象。
在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
2.创建遮罩的方法
(1)创建遮罩
在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图所示。

(2)构成遮罩和被遮罩层的元素
遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。 被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
3.应用遮罩时的技巧
(1)遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。
(2)要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。
(3)可以用“AS”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_alpha属性。
(4)不能用一个遮罩层试图遮蔽另一个遮罩层。
(5)遮罩可以应用在gif动画上。
(6)在制作过程中,遮罩层经常挡住下层的元件,影响视线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮廓按钮,使之变成,使遮罩层只显示边框形状,在种情况下,你还
可以拖动边框调整遮罩图形的外形和位置。
(7)在被遮罩层中不能放置动态文本。
4. 操作实例包括:文字遮罩效果、探照灯效果、枫桥夜泊实例、画轴、沙漏、发光效果、佛光效果、我要学做闪客、红星闪闪。
说明:教师可以按照授课时的实际情况,从实验内容中自选实例进行操作。
实验步骤:以其中的三个实例为例,给出详细步骤。
实例1 探照灯效果
步骤:
1. 创建背景。新建一个文件,在文档属性中设置尺寸为400*170像素,背景色为蓝色。
2. 制作被光照到的背景。
3. 双击图层1改名为“彩色楼房”
4. 用矩形工具绘制一排楼房,填充为红色,然后绘制一些小矩形作为窗户,填充为黄色,
调整窗户的位置,防盗楼房上。再绘制一片绿地。将颜色图层延长至30桢。
5. 制作夜里没有光照的背景。
6. 在“彩色楼房”层上新建一个图层命名为“夜晚”
7. 将“彩色楼房”图层中的所有对象,原位置粘贴到图层“夜晚”中,然后,将所有颜色
改为黑色。
8. 制作探照灯。在“颜色”层上,单击新建图层按钮,新建一图层,命名为遮罩。用椭圆
工具绘制一个圆形,填充色可以任意。用箭头工具选中这个圆,将其转换为图形元件,命名为遮罩。选中第30桢,插入关键桢,在第1桢中将元件“遮罩”移至楼房的最左端,在第30桢将元件“遮罩”移至楼房最右端。在1到30桢任选一桢,右键,在弹出的快捷菜单中选择“创建补间动画”。
9. 右击图层“遮罩”,选择遮罩层命令。
10. 导出影片。
实例2 枫桥夜泊实例
步骤:
1. 新建文档,对文档进行相应的设置
2. 用鼠标双击图层1层,输入背景,把该层命名为背景。绘制背景。
3. 新建一层,把该层命名为标题(双击该层,输入标题).选择工具栏中文字工具,在文字
工具参数栏中设置字体为“文鼎古印体”(没有这个字体可以选用其它字体),文字大小为36,颜色设置为黑色。
4. 点击标题层第一帧,在工作区中单击,出现一个边框,输入“枫桥夜泊”,选择箭头工
具,把它拖到合适的位置。
5. 点击标题层第1帧,按F8键,在弹出对话框中输入标题,选择图形,点击OK,在标题层
第30帧,按快捷键F6,创建关键帧,在背景层第30帧按快捷键F5。
6. 点击标题层第1帧,选择箭头工具,打开参数栏中的缩放工具,文字周围出现小方块,拖
拽小方块,把文字拉大。
7. 在标题层1到30帧之间任何一帧单击双击鼠标,在弹出对话框中选择补间,再选择动
作,点击确定,出现蓝色背景箭头,说明建立了渐变关系。
8. 新建一层,命名为诗,在该层第42帧按F6键,在背景层第42帧按F5键(把背景层图像
延长到42帧)。单击诗层第42帧,选择工具栏中文字工具,在文字工具参数栏中设置字体为“文鼎古印体”(没有这个字体可以选用其它字体),文字大小为36,颜色设置为黑色。在工作区中竖着输入诗句“月落乌啼霜满天,江枫渔火对愁眠。姑苏城外寒山
寺,夜半钟声到客船。 ”,输入一个字回车一下,输入一句换一列,诗句输入完后,点击诗层第42帧,全部选中了四列诗句,点击箭头工具,选择每一列,调节它们的距离。
9. 新建一层,命名为遮罩,在第42帧按F6键创建关键帧,选择工具栏中矩形工具,参数
栏中设置无边框,填充颜色为红色,单击该层42帧。
10. 在工作区中拖出一个红色边框,把诗句全部覆盖,点击72帧按F6键创建关键帧,并点
击诗、背景层第72帧按F5键,把这两层图像延长到72帧。
11. 单击遮罩层第42帧,选择箭头工具,在红色边框周围拉一个框,选中这个红色边框绝
大部分,把选中的部分删去。
12. 双击遮罩层42到72帧任意一帧,在弹出的对话框中选择补间,在补间下拉菜单中选择
形状,点击确定。
13. 在遮罩层图标上单击鼠标右键,在弹出的菜单中选择遮罩,建立了遮照层。
14. 点击遮罩、诗、背景层第75帧,按F5键把这三层图像延长到75帧。
15. 按Ctrl+回车键,测试效果,保存文件。
实例3发光效果
步骤:
1. 将背景改为黑色,插入一影片剪辑元件“发光”。
2. 选线条工具,笔触高度设为“2”,在舞台上画一条白线,用任意变形工具把直线的中心
点移到直线尽头稍下方。
3. 打开变形面板,旋转15度,点“复制并应用变形”直至得到一“风车型”线性圆形。
4. 选择所有线条,点“修改--形状--将线条转换为填充”,填上黄到黄的透明渐变色。
5. 回到场景,将“图层1”命名为“发光”,将元件“发光”拖到图层上。
6. 新建一个图层,将其命名为“遮罩”,回到“发光”层将“发光”复制后,点“遮罩”
层,按shift+ctrl+v原位粘贴。点“修改--变形--水平翻转”。将两个图层在40帧的位置插入关键帧,选择遮罩层第40帧,点“任意变形”,将图形旋转45度。
7. 为两图层创建补间动画,在遮罩层上单击右键选择“遮罩层”。
8. 新建一图层,命名为元宝,将一元宝图片导入到flash中,并拖拽到元宝层的相应位置。
9. 测试影片即可。
实验四:影片剪辑元件的制作和应用
实验目的:掌握影片剪辑元件的制作方法;能够合理应用影片剪辑元件。
实验内容:
1. 影片剪辑元件
影片剪辑是Flash的一种特殊元件,它一般是一段电影动画。影片剪辑的使用相当于在动画中又嵌入了另一个动画,每一个影片剪辑均是独立的,即它的播放与其它动画的播放无关。利用影片剪辑可以制作出复杂的动画效果。
2.创建影片剪辑元件
单击菜单中“插入”|“新建元件”命令,弹出新建元件对话框。在对话框中的名称栏输入元件的名字,选择元件类型为“影片剪辑”,单击“确定”。Flash转换到影片剪辑元件编辑模式。

3. 操作实例包括:贺卡、落花效果、风车及蒲公英、圣诞树、火柴人走路、打雷、镜面效果、情人节贺卡。
说明:教师可以按照授课时的实际情况,从实验内容中自选实例进行操作。
实验步骤:以其中的两个实例为例,给出详细步骤。
实例1 落花效果
步骤:
1. 新建文档,首先在图层一导入桃树图片当作背景使用,并将图层一命名为背景。
2. 新建一个元件,类型为图形,我们开始绘制一个花瓣的形状,绘制方法非常简单。
3. 新建一个影片剪辑,然后把花瓣拖到影片剪辑的图层1中,为图层1插入一个运动引导
层,用铅笔工具绘制一条弯曲的曲线。在图层1的40帧插入关键帧,之后把运动引导层也延伸到40帧,在第一帧把花瓣图形对准路线的开始位置,在第40帧把花瓣图形拖到曲线的最终位置。
4. 按照同样的方法另外制作两个同样的影片剪辑,使花瓣的运动轨迹不同。在此不再详细
介绍。
5. 回到场景中,插入两个新的图层,选择图层2,然后按CTRL+L打开库面板,把制作好
的三个花瓣飘落的动画拖到舞台中。
实例2 贺卡的制作
步骤:
1. 创建背景:设置场景的大小为400px×300px,背景为橘黄色,帧频为12fps。
2. 按快捷键Ctrl+F8打开“创建新元件”面板新建一个名为“圆”的图形元件。
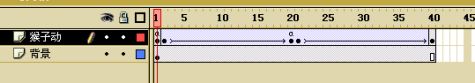
3. 创建影片剪辑“动”,将圆拖到第一桢,在第10桢插入关键桢,调整元件位置,做动画
4. 创建影片剪辑“烟花”,将“动”拖到第一桢,复制围成一个圆形。
5. “文字”影片剪辑元件的设计可以随意,就看读者想说些什么了。关键是要能和动画相
映成趣,相辅相成。但要注意,文字动画的设计不能太花哨,尽量少设计文字动画,少用各种字体,也尽量不要使用形变动画和透明动画,否则会增大文件体积。
6. 绘制兔子:使用工具栏绘制一个小兔子:
7. 导入图片,设计主场景。将“烟花”拖拽几个到背景层。
8. 新建一文字图层制作文字的动作效果。
9. 现在按快捷键Ctrl+Enter观看最终效果。
实验五:交互动画的制作
实验目的:掌握按钮元件的制作方法;掌握简单的动作脚本命令。能够制作简单的交互动画。 实验内容:
1. 交互动画介绍
交互动画是指在动画作品播放时支持事件响应和交互功能的一种动画,也就是说,动画播放时可以接受某种控制。这种控制可以是动画播放者的某种操作,也可以是在动画制作时预先准备的操作。Flash通过ActionScript编程技术,使之具有了强大的人机交互功能。
2. ActionScript编程技术
ActionScript的中文翻译是“动作脚本”,是Flash的专用脚本程序语言,它采用面向对象、事件驱动的编程方式,具有第五代编程语言的特点。在动画播放时,按下鼠标、敲击键盘、进入某一帧等均可以产生一个事件,通过事件激活相应的程序,在程序中改变对象的属性,即改变对象的位置、颜色、形状、音量等,实现人机交互功能。
3. ActionScript(动作脚本)的类型
(1)帧动作脚本
如果将一段程序代码放在某一帧上,这一段程序称为帧动作脚本。当动画播放到此帧时,相应的动作脚本程序就会被执行
鼠标单击某一帧,则动作面板自动转变到该帧程序编辑框。其左上角显示“动作 - 帧”,表示现在进行帧程序的编辑。在命令编辑区中只要输入一个字母,在时间轴上的对应帧上出现了一个字母“a”,表明在该帧添加有一个动作。反之如果将所有的命令全部删除,对应帧上的字母“a”也自动删除。
(2)按钮动作脚本和影片剪辑动作
Flash中只有按钮实例和影片剪辑实例能够添加动作脚本代码。
当按钮发生某些事件时(如鼠标滑过按钮、按下按钮或者放开按钮等),相应的脚本程序就会被执行(例如我们常见的单击播放按钮,动画开始播放;单击停止按钮,动画停止播放)。
鼠标单击某一按钮,则动作面板自动转变到该按钮程序编辑框,其左上角显示“动作 - 按钮”,表示现在进行按钮程序的编辑。
同样,鼠标单击某一影片剪辑,则动作面板自动显示该影片剪辑程序的编辑框,其左上角显示“动作 - 影片剪辑”,表示现在进行影片剪辑程序的编辑。
4. 操作实例包括:环绕的小球、照相机效果、奔跑的豹、情书、浏览婚礼照片、猴子爬树、生日快乐、鼠标看画、松鼠走路、图片切换、珍贵的相册、化妆片网页。
说明:教师可以按照授课时的实际情况,从实验内容中自选实例进行操作。
实验步骤:以其中的三个实例为例,给出详细步骤。
实例1照相机效果
步骤:
1. 创建背景。
2. 制作照相机。双击图层1改名为照相机。绘制照相机图形,转换为元件。
3. 绘制按钮,将相机的快门转换为按钮元件,在在按下桢,画一闪光,调整到一适当位置。
4. 制作影片剪辑——“点这里”,让别人知道快门在哪里。
5. 制作相片运动动画,效果是当按完快门,图片从相机后掉出来。导入照片位图,转换为
元件
6. 在场景的时间轴上新建一相片图层,在第1桢和第30桢处插入关键桢,制作动作动画。
选中第一桢,在属性面板中给桢标签命名位“1”
7. 给影片的第一帧加入命令—stop
8. 给按钮加入命令:选中按钮元件,在动作面板中输入如下代码:
on(release){gotoandplay(“1”);}
9. 测试影片。
实例2 猴子爬树
步骤:
1. 创建背景,新建一个文件,设置属性
2. 制作背景天空:使用绘图工具栏,绘制矩形。调整混色器。设置填充样式未线性。第一
3.
4.
5.
6. 桢为绿色,中间为白色,第三桢为蓝色。将矩形填充。 绘制树。使用刷子工具绘制一棵树。 绘制猴子:绘制猴子头。并将其转化为图形元件---猴头。绘制猴子身体。并转化为元件—猴身体。 制作猴子动起来效果。新建一元件,命名为猴子动,行为设置为影片剪辑。绘制一个晃动四肢的猴子。 给影片加入命令。制作猴子沿着树上下爬动的动画。在第一桢和第二十桢分别加入stop
命令。场景中时间轴如下:

7. 制作按钮。给按钮添加命令。选中按钮,在动作面板中输入代码: on(release){play();}
8. 测试影片。
实例3 情书实例
步骤:
1. 绘制背景
2. 打开flash mx,将图层一改名为“背景”,绘制背景。使用工具栏中的矩形工具,画一
个和场景一样大小的矩形,填充为淡黄色。在矩形下方,斜画一条直线,用箭头工具使直线适当弯曲。下方填充橘黄色。
3. 绘制“点啊”影片剪辑。使用圆形工具和直线工具绘制“点啊”的外框,并填充颜色。
用文本工具输入文字。在第六桢,按F5延长关键桢。在第四桢按F6插入光键桢,使用变形工具对图形进行旋转。影片剪辑制作完成。影片剪辑的时间轴为:
4. 绘制“信”按钮。在“弹起”状态中,绘制一个信封。“鼠标经过”状态,信封放大。
“按下”状态,绘制打开的信封。“点击”状态,按F6复制前一个关键桢即可。
5. 返回场景,在背景图层上新建一图层,命名为“信”。在第一桢中导入“信”按钮以及
“点啊”影片剪辑。第二桢处,按F7插入空白关键桢,将打开的信封复制到第二桢。然后,在第九桢处按F6复制关键桢。在第二桢绘制折叠的信纸。在第九桢绘制展开的信纸,并写上祝福问候的话。
6. 为帧添加命令。给影片加入停止命令。选中第一桢,打开动作面板。添加“stop”命令。
7. 给按钮添加命令。选中按钮“信”,打开动作面板,双击on命令,鼠标事件选择释放。
双击“goto”命令,指向第二桢。
8. 导出影片即可。
实验六:综合实例制作
实验目的:综合运用flash动画技术制作故事片。
实验内容:拔苗助长实例。
1. 分析剧情组成
场景1:故事开篇,卷轴缓缓从中间向两边展开,一支毛笔书写出题目来,并设立一个开始按钮。
场景2:故事开始,一个农夫在田间来回的移动,四肢也不停地摇动,表现出他见到禾苗总是不长,心中很着急的样子。
场景3:农夫将一株禾苗慢慢地拔起来。
场景4:农夫看见禾苗拔高了,想着禾苗会长得很高,用农夫在禾苗间跳动的动画,来体现他高兴的心情。
场景5:农夫受到启发把每一株禾苗都拔高了,使用动画让禾苗一株一株被拔起来。 场景6:农夫劳动了一天,太阳下山了,天渐渐黑了,他自豪地往家走。
场景7:描述第二天农夫看见禾苗都死了,心里很伤心。
场景8:是故事的结尾,用文字显示出该成语的解释。
