《Dream weaver个人网站设计》实训

20##年 6 月 14 日
目 录
摘要............................................................... 2
第1章 绪论........................................................ 3
1.1 概述........................................................ 3
1.2 实验需求分析................................................ 3
1.3 软件介绍.................................................... 4
1.4 数据库的选择................................................ 5
1.5 实训任务.................................................... 6
1.7 实验设计说明................................................ 7
第2章数据库的设计................................................. 8
2.1 数据库...................................................... 8
第3章 实验设计.................................................... 9
3.1 搭建服务器平台与建立站点.................................... 9
3.1.1 组装IIS同时进行配置................................. 9
3.1.2 新建站点............................................. 10
3.1.3创建数据库同时进行链接................................ 11
3.2各个模块................................................... 12
3.3 留言板功能的实现........................................... 14
第4章 总结与致谢................................................. 19
4.1 总结....................................................... 19
4.2 致谢....................................................... 20
4.3 文献参考................................................... 20
摘要
Dream weaver MX 是一款专业的 HTML 编辑器,用于对 Web 站点、Web 页和 Web 应用程序进行设计、编码和开发。无论您愿意享受手工编写 HTML 代码时的驾驭感还是偏爱在可视化编辑环境中工作,Dream weaver 都会为您提供有用的工具,使您拥有更加完美的 Web 创作体验。 Dream weaver 使您可以使用服务器技术(例如 CFML、ASP.NET、ASP、JSP 和 PHP)生成由动态数据库支持的 Web 应用程序。
第1章 绪论
1.1 概述
MacromediaDreamweaver 8是建立Web站点和应用程序的专业工具。它将可视布局工具、应用程序开发功能和代码编辑支持组合在一起,其功能强大,使得各个层次的开发人员和设计人员都能够快速创建界面吸引人的基于标准的网站和应用程序。
从对基于CSS的设计的领先支持到手工编码功能,Dreamdreanweaver8的工作界面和图标、Dreamdreanweaver8提供了专业人员在一个集成、高效的环境中所需的工具。
开发人员可以使用Dream weaver及所选择的服务器技术来创建功能强大的Internet应用程序,从而使用户能连接到数据库、Web服务和旧式系统。Dream weaver是在网页设计与制作领域中用户最多、应用最广、功能最强大的软件,随着Dream weaver 8的发布,更坚定Dream weaver在该领域的地位。它集网页设计、网站开发和站点管理功能于一身,具有可视化、支持多平台和跨浏览器的特性,是目前网站设计、开发、制作的首选工具。
1.2 实验需求分析
本教程将运行在Windows XP操作系统上,由IIS Web服务器和Access 2003数据库建立Web站点,通过Dream aver +Access 20## 数据库的技术实现各个页面的链接以及留言板功能的实现。
实验通过Dream aver +Access 20## 数据库的技术,做一个个人网站,网站要求有首页、个人简历、个人风采、留言板等模块的设计,布置好各个页面间的链接,从而实现一个简单网站的浏览。
留言板的实现,需要两个页面即提交留言页面和浏览留言页面,实现留言的提交与浏览功能。
1.3 软件介绍
Dreamweaver是一款专门的网页设计软件,它采用所见就是所得的编辑方式,利用行为,CSS样式等技术多WEB站点进行设计和开发。Dreamweaver为用户提供可视化编程,用户可以无须编辑代码,只须在快捷的操作面板上进行操作。
用户可以查看所有的站点以及网页的设计状况,其还可以使用服务器行为以及技术(如:ASP,JSP,PHP),生成由动态数据库支持的WEB程序,可以完全自定义创建自己喜欢的设计模式。
该软件主要还涉及站点以及服务器,服务器行为和本地服务器的设计与应用,其也为整个设计创造了基本的设置环境。
本地服务器就是利用自己的电脑做一个服务器,比如把自己的电脑当做web服务器,开个IIS就可以,别的电脑输入你的ip或者域名就可以看到您的网站,而自己输入http://localhost或者,http://您的ip,就可以看到自己电脑上开起来的网站.
Dreamweaver 站点提供一种组织所有与 Web 站点关联的文档的方法。通过在站点中组织文件,可以利用 Dreamweaver 将站点上传到 Web 服务器、自动跟踪和维护链接、管理文件以及共享文件。若要充分利用 Dreamweaver 的功能,需要定义一个站点。
Dreamweaver 站点由三部分(或文件夹)组成,具体取决于开发环境和所开发的 Web 站点类型:
本地文件夹是您的工作目录。Dreamweaver 将该文件夹称为“本地站点”。此文件夹可以位于本地计算机上,也可以位于网络服务器上。这就是为 Dreamweaver 站点所处理的文件的存储位置。
只需建立本地文件夹即可定义 Dreamweaver 站点。若要向 Web 服务器传输文件或开发 Web 应用程序,还需添加远端站点和测试服务器信息。
远端文件夹是存储文件的位置,这些文件用于测试、生产、协作等,具体取决于开发环境。Dreamweaver 在“文件”面板中将该文件夹称为“远端站点”。一般说来,远端文件夹位于运行 Web 服务器的计算机上。
本地文件夹和远端文件夹使您能够在本地磁盘和 Web 服务器之间传输文件;这使您可以轻松管理 Dreamweaver 站点中的文件。
测试服务器文件夹是 Dreamweaver 处理动态页的文件夹。有关更多信息,请参见指定可在哪里处理动态页。
1.4 数据库的选择
本网站设计采用Microsoft的Access 2003数据库。
Access是一种关系型数据库管理系统,其主要特点如下:
(1)存储方式单一
Access管理的对象有表、查询、窗体、报表、页、宏和模块,以上对象都存放在后缀为(.mdb)的数据库文件种,便于用户的操作和管理。
(2)面向对象
Access是一个面向对象的开发工具,利用面向对象的方式将数据库系统中的各种功能对象化,将数据库管理的各种功能封装在各类对象中。它将一个应用系统当作是由一系列对象组成的,对每个对象它都定义一组方法和属性,以定义该对象的行为和外国,用户还可以按需要给对象扩展方法和属性。通过对象的方法、属性完成数据库的操作和管理,极大地简化了用户的开发工作。同时,这种基于面向对象的开发方式,使得开发应用程序更为简便。
(3)界面友好、易操作
Access是一个可视化工具,是风格与Windows完全一样,用户想要生成对象并应用,只要使用鼠标进行拖放即可,非常直观方便。系统还提供了表生成器、查询生成器、报表设计器以及数据库向导、表向导、查询向导、窗体向导、报表向导等工具,使得操作简便,容易使用和掌握。
(4)集成环境、处理多种数据信息
Access基于Windows操作系统下的集成开发环境,该环境集成了各种向导和生成器工具,极大地提高了开发人员的工作效率,使得建立数据库、创建表、设计用户界面、设计数据查询、报表打印等可以方便有序地进行。
(5)Access支持ODBC(开发数据库互连,Open Data Base Connectivity),利用Access强大的DDE(动态数据交换)和OLE(对象的联接和嵌入)特性,可以在一个数据表中嵌入位图、声音、Excel表格、Word文档,还可以建立动态的数据库报表和窗体等。Access还可以将程序应用于网络,并与网络上的动态数据相联接。利用数据库访问页对象生成HTML文件,轻松构建Internet/Intranet的应用。
本设计主要是用来存储数据,以及进行数据的更新。也是可以使用动态数据交换的一个平台与基石。
1.5 实训任务
1. 站点规划,搜集资料。确定网站主题内容,规划站点结构,从网上搜索相关资料图片、文字等。
2. 进行主页设计。构思主页布局,进行主页标题图片的设计,力求原创,使用学过的绘图软件进行主页其余图片的设计和页面内容的录入,最后进行主页的整体优化设计。
3. 网页设计。除主页以外的网页设计,首先设计网页模版一部分网页由模版生成一部分为单独设计,依据实际需要确定哪些网页由模版生成,确定哪些网页单独设计。包括版面设计和图形设计、内容录入等。
4. 多媒体使用。在网页上使用网络上的多媒体素材或者可以自己创作多媒体素材,实现网页的内容多样性,增加网站的美观和趣味性。
5. 综合优化。链接正确、得当,动态效果好,时间轴动画、行为、代码的嵌入等。
6. 网站测试并递交。在浏览器中对完成的网站逐页打开测试包括链接正确与否,页面打开时间、图片和动画是否丢失等。
1.6 实验目的
1 进一步熟悉和掌握网站建设的基本流程和技术规范。
2 巩固网页设计中各种HTML标记的使用。
3 巩固运用图像处理软件进行网页中图形制作和运用flash动画,背景音乐文件视频文件丰富网页内容的知识。
4 巩固运用网页模板,使用恰当布局技术实现网页的合理布局和内容的编排。
5 巩固运用网页特效,网页行为给网页添加简单交互功能。
6 巩固运用CSS样式表实现网页,网站整体风格,样式的设置。
7 具备独立撰写实训报告等科技文件的基本能力。
8 在网页设计的实践中培养分析问题、解决问题的能力,培养协作、交流的能力培养创新能力和团队意识。
9 为今后从事网站开发、维护和管理奠定基础。
1.7 实验设计说明
个人网站主题的说明,设计的个人网页,一方面是为了完成我们的考试,但更重要的是把我们所学到的东西用在具体的实践之中,所以,这次设计的目的也是要我们更好的掌握和使用好ASP的核心工具和技术,以便提高对网页知识的更深层次的了解。
个人网站包含了各种交流工具,将BBS论坛、聊天室、娱乐空间和留言板结合在一起充分满足个人需求,设计新颖,符合学生的口味。一定会有众多的使用者,有独特的风格。
个人网站的实用性也是本网站的一大亮点。关于本站的论坛、聊天室、论坛都发挥着各自的功能。另外,娱乐空间中的许多资源都是比较实用的。特别是网站首页中的学校网站的链接,更是提升了网站的实用性。
第2章数据库的设计
2.1 数据库
网页中所有涉及到的数据都会存储到数据库中,相对与数据库而言,数据库就是一个数据源,一切数据以及对数据的操作都要的一个源中进行。
该设计主要是用来存储以及通过dreamweavear软件对其中的数据表格进行连接,绑定以及导入,其就像是一个仓库。数据的导入,绑定以及更新都在其中进行。
本个人网站采用Microsoft的Access 2003数据库,并创建数据表,部分数据表结构分别如下:
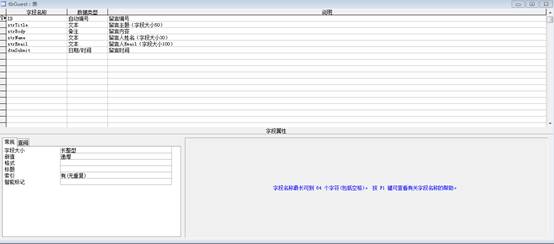
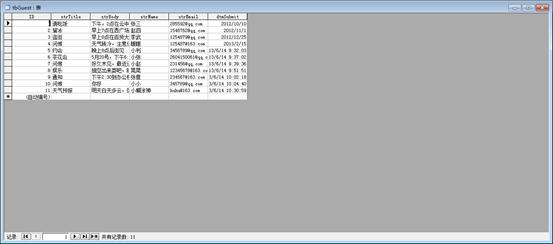
(1)留言板各个字段的设置,如图2.1.1所示:

图2.1.1 留言板表字段设置
第3章实验设计
3.1 搭建服务器平台与建立站点
3.1.1 组装IIS同时进行配置
由于设计会用到服务器行为以及服务器技术,所以前提是要在本地电脑配置一个本地服务器,所以就要搭建一个服务器平台。
计算机上只有装配了可以提供WEB服务运行的应用程序才可以提供服务器服务。
对于ASP页面来说,安装IIS是最好的。
1. 放入系统盘,在系统中打开“控制面板”选择“管理工具”,打开“internet信息服务”管理窗口,在左侧选中“默认网站”。
2 右击,在菜单中选择“属性”。换到“主目录”选项,在“本地路径”中输入站点的根目录的路径。主目录选项卡全部打钩。确认退出,组装和配置完成。
设置如图3.1.1.1所示:

图3.1.1.1 界面显示
3.1.2 新建站点
1. 打开软件 dreamweaver 8, 选择“站点”→“新建站点”→ 弹出站点的编辑对话框。
2. 选择“基本”标签→在弹出的“站点定义”对话框中的第一个文本框输入只能点的名称,这里是My Studio →第2个文本框中保持默认状态。
3. 单击“下一步”按扭,进入下一步的设置。选择要使用服务器技术
其中的VB 选项:ASP VBScript
4. 单击“下一步”至到此站点的设置完成
3.1.3创建数据库同时进行链接
设计的第一步就要有个存储用的数据库,下面设计该数据库:
网页中所有涉及到的数据都会存储到数据库中,数据库就是一个数据源,一切数据以及对数据的操作都要的一个源中进行,也是dreamweaver操作过程中的必须步骤,当在网页中操作时我们就要给该网页定义一个数据源。
当技术人员把建立好的网页发布到服务器上的时候,对用户而言他们只能够对信息进行查看与登记。他们登记的信息,比如:留言标题,留言内容,联系方式等等。必须通过一种连接才能够存储到后台的数据库。也只有连接成功后,后台的技术人员才能对通过软件操作数据库,进行数据的绑定与导入。这种连接可以通过ODBC进行。
ODBC是数据库服务器的一个标准协议,它是向访问网络数据库的应用程序提供的一种接口。只要系统中有相应的ODBC驱动程序,任何程序都可以通过ODBC操作数据库。
创建了ODBC驱动后,可以使用DSN来创建数据库连接。
定义数据源以及数据库的设置。
主要如图3.1.3.1所示:

图3.1.3.1 数据源设置
3.2各个模块
各个模块包括首页、个人简历、个人风采、留言板、趣味测试等。
首页包括导航栏、以及主题内容。
如图3.2.1所示:

图3.2.1 首页界面
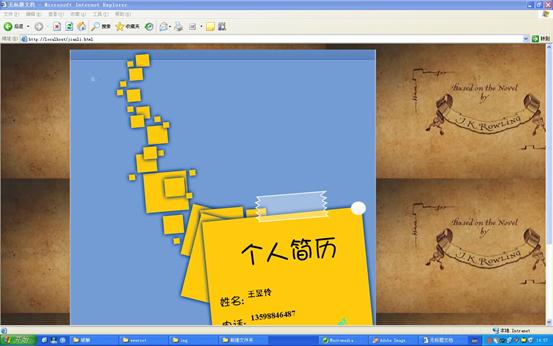
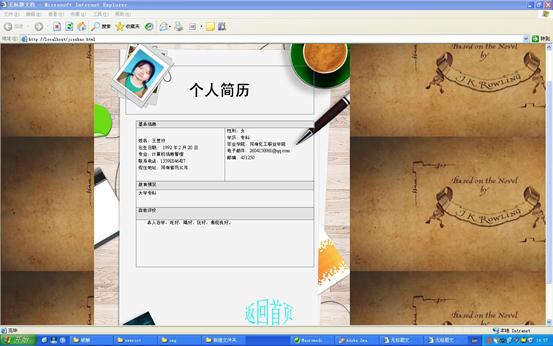
个人简历通过两个页面来实现,通过这两个页面的链接来实现个人简历的查看。
个人简历实现的两个界面如图3.2.2和图3.2.3所示:

图3.2.2 个人简历界面

图3.2.3 个人简历详细界面
趣味测试页面的实现,效果如图3.2.4所示:

图3.2.4 趣味测试页面
3.3 留言板功能的实现
个人网站中留言板的实现,需要两个页面的链接。
第一个页面即提交留言功能的实现。
效果如图3.3.1所示:

图3.3.1 提交留言页面
提交留言页面的生成过程如下:
1. 工具栏→插入→应用程序对象→插入记录表单→插入记录表单向导→在插入记录表单窗口中对Access数据库中个字段进行设置,其中“内容”设置为“文本区域”,“日期”设置为“隐藏域”,并输入ASP代码<%=Now()%>。
2. 要链接至“第二个留言浏览页面”即第二个留言浏览页面的文件名。
3. 生成提交留言板页面。
4. 保存页面,并运行。结果实现当添加记录后,Access数据库中会有新的记录存在。
成功添加记录后,如图3.3.2和图3.3.3所示:(数据库中又多了新纪录)

图3.3.2 数据库新增加记录

图3.3.3 界面显示
第二个页面即提交留言功能的实现。
效果图3.3.4所示:

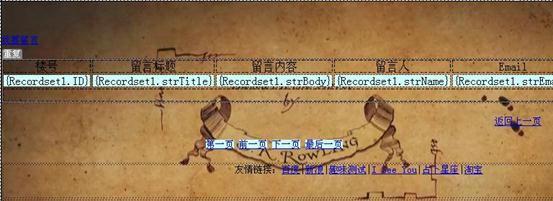
图3.3.4 留言板的浏览(查看)
浏览(查看)留言页面的生成过程如下:
1. 工具栏→插入→应用程序对象→动态数据→动态表格→在设置窗口中创建记录集→记录窗口中进行设置后单击确定→生成记录集(查询)
2. 选中全部记录集
3. 工具栏→插入→应用程序对象→重复区域
4. 插入→超链接→在窗口中文本中输入“我要留言”→链接至第一个页面的文件名。
5. 保存第二页面,并运行!
设置效果如图3.3.5所示:

图3.3.3 界面设置
第4章 总结与致谢
4.1 总结
这几天对Dream weaver的学习已经基本掌握了他的一些简单的操作,可以创建一个简单的网页,适当的加一些文字链接、图片链接、邮件链接和一些超链接等。
通过视频的学习让我对dreameaver8有了进一步的认识,他其实是一款很好的建立Web站点和应用程序的软件。它将可视布局工具、应用程序开发功能和代码编辑支持组合在一起,其功能强大,使得各个层次的开发人员和设计人员都能够快速创建界面吸引人的基于标准的网站和应用程序。
Dreamweaver可以用最快速的方式将Fireworks,FreeHand,或Photoshop等档案移至网页上。使用检色吸管工具选择荧幕上的颜色可设定最接近的网页安全色。对于选单,快捷键与格式控制,都只要一个简单步骤便可完成。Dream weaver能与您喜爱的设计工具,如Playback Flash,Shockwave和外挂模组等搭配,不需离开Dream weaver便可完成,整体运用流程自然顺畅。除此之外,只要单击便可使Dream weaver自动开启Firework或Photoshop来进行编辑与设定图档的最佳化。
Dreamweaver优点:
1. 最佳的制作效率
2. 网站管理
3. 无可比拟的控制能力
总的来说,这次实训还是比较成功的。最后出来的系统,大家都很有成就感,这是我们一步步设计、一步步完善、辛苦付出后得到的成果。小组合作、帮助队友,无论是团队合作这方面还是个人动手这方面,我们都得到了很好的锻炼。当然实训不仅使我们学到了知识,也帮助我们缩小了实践和理论的差距,通过这次实训让我们更深一步的对VB这门课程的知识有更进一步的渴望,同时对自己的专业,对自己的能力,对自己所学的有正确的认识,并且能在以后的学习工作中不断提高和完善自己。
4.2 致谢
三年的校园生活如闪电般飞逝而过,对于今天的我,成长中给予我帮助的每一个人都功不可没。在校的这三年时间里真的很感谢老师对我的淳淳教诲,也很感谢校领导给我的机会,让我在学习之外,积累了更多的经验,给我的校园生活增添了更多色彩。当今社会,在市场经济体制和新技术飞速发展的条件下,计算机人才只掌握一门特定的技能已经远远不够。必须全面强调我们的基础知识、基本能力和基本素质,而且专业面要宽,以适应技术进步与市场的不断变化。只有全方位的拓展自己的知识面,在实践中与理论相结合,真正的体会知识的真谛,才能为社会贡献自己的一份力量。
本毕业设计的完成,首先感谢我的母校的教育之恩。其次感谢学院提供给我的教育环境,使我学到了许多新的知识。
本论文是在老师的悉心指导下完成的。指导老师的治学严谨,为人诚恳,学识渊博,为我提供了一种良好的精神气氛。我从老师身上学到了很多自己平时都没有接触过的知识和学习方法,他在学习上给予我许多的帮助,在此,我表示崇高的敬意和诚挚的谢意。
从接受课题到现在完成毕业设计论文,衷心的感谢我的指导王雷老师给予了精心的指导和热情的帮助,尤其在课题设计的前期准备阶段和本人的数据库的设计阶段,导师提出许多宝贵的设计意见,在最后的测试修改阶段老师在百忙之中抽出时间为我们提供了必要的帮助,这样使得我们得以顺利的完成毕业设计开发工作,在短暂的一个月的相处时间里,老师渊博的知识、敏锐的思路和实事求是的工作作风给我留下了深刻的印象,这将使得我终身受益,谨此向老师表示衷心的感谢和崇高的敬意。
4.3 文献参考
[1]《中文版dreamweaver网页制作》 机械工业出版社 2007.09 周茂辉 编 [2]《dreamweaver 8.0完美网页设计》 中国青年出版社 2006.09 胡崧 编
[3]《网页设计基础教程与上机指导》 清华大学出版社 2007.07 黄飞 编
