毕业设计(论文)
题 目 个人主页设计
培养部门 传媒与信息工程学院
专业名称 计算机应用技术
学生姓名 ** 学号 ************
导师姓名 ** 职称 **********
摘 要
随着网络信息的飞速发展,网络传媒以被越来越多的企业看好,而网页就是传媒很好的一种方式,目前有很多人都有自己个性的网页,所以研究个人网页是很有必要的。本次针对自己的平时喜爱结合个性而制作,每个网页都必须牵涉到编码,代码的地位是非常重要的,本次代码应用虽然简单,但是都是自己的,也已不可能重复,以最简单的链接方式组织代码的特点,对代码的增、删、改和检索由自己进行管理和控制。
本次运用的Dreamweaver 8,具有集网页设计、网页开发和页面管理功能于一身,具有可视化、支持多平台和跨浏览器的特性,是目前网页设计、开发、制作的首选工具。并对其功能进行了论述,实现了整个网页功能的使用。通过对整个网页的设计,说明了在制作过程中遇到常见问题的解决方法。
关键词:PS技术, Dreamweaver 8
Abstract
With the rapid development of network information, network media by more and more enterprises, and one way is Webpage media is very good, there are a lot of people have their own personality Webpage, so the study of personal Webpage is necessary. The time for their favorite combination of personality and production, each Webpage must involves code, code position is very important, the application code, although simple, but all are own, also has not been possible to repeat, characteristics of tissue in the most simple link code, add, delete, modify and retrieval of the code by their own management and control.
The use of Dreamweaver 8, is set design, development and Webpage Webpage page management function in a body, has the characteristics of visualization, support multi platform and cross browser, is the design, development, production Webpage tool of choice. And discussed the function, realized the function of use Webpage. Through the design of the whole Webpage, illustrates the solutions to common problems in the production process.
Keywords: PS technology, Dreamweaver 8
目 录
第一章 前言··· 1
1.1网页制作的背景和意义... 1
1.2 相关术语的阐述... 2
第二章 Dreamweaver MX及PS简介··· 3
2.1 Dreamweaver MX简介... 3
2.2 网页图像设计工具——Photoshop. 4
2.3.网页设计工具——Dreamweaver. 5
2.4网页设计的相关步骤... 5
第三章 网页需求分析··· 6
3.1可行性分析... 6
3.2网页需求分析... 7
3.3网页实现功能... 7
第四章 网页的总体规划··· 8
4.1制作网页的一般步骤... 8
4.2网页包括的元素... 8
4.3网页层次结构 . 10
4.4目录的层次结构 . 10
第五章 代码和网页测试··· 12
5.1代码和具体内容的意义... 12
5.2页测试... 16
5.3 网页发布及网页维护... 16
结 论··· 17
参考文献··· 18
致 谢··· 19
第一章 前言
随着互联网的发展,每个人都有了在网络上自由言论的权利,也有展示自己与众不同的平台,你可以有QQ,有博客,有微博,有论坛,贴吧各种,你可以在上面畅所欲言,但是这些,都只是你的一部分,如果你拥有个人网页,把你所有的爱好,个性集合在一起。充分展示只属于你自己的独特性。
用的Dreamweaver 8,具有集网页设计、网页开发和页面管理功能于一身,具有可视化、支持多平台和跨浏览器的特性,是目前网页设计、开发、制作的首选工具。并对其功能进行了论述,实现了整个网页功能的使用。通过对整个网页的设计,说明了在制作过程中遇到常见问题的解决方法。
面对日益加快的生活节奏和信息社会日新月异的变化,个人极需要一种快捷,便利的平台来对外宣传自我形象,介绍最新动态和及时信息更新服务。如何运用现代化信息技术完成这一目标,建立“一座自我与别人之间畅通无阻的大桥”已成为自己应该解决的重要课题之一,本网页正是为这一目标设计制作的
1.1网页制作的背景和意义
我们读书就是为了获得知识,现在我们学习了Dreamweaver动态网页设计,当然就是要能做一个精美的网页。在此次毕业设计中,我们要能更加的了解Dreameaver强大的功能和更好的使用它。通过此次设计我们还要能够知道静态网页和动态网也的区别。诚然,次此设计的个人网页,一方面是为了完成毕业作业,但更重要的是把我们所学到的东西用在具体的实践之中,所以,这次设计的目的也是要我们更好的掌握和使用好Dreamweaver的核心工具和技术,以便提高对网页知识的更深层了解。第三点也是最要的一点是,把我们在书本上学到的知识充分运用到此次设计之中。使我们的在书上学到的东西不仅仅停留在表面上,把这些东西都用在所要做的网页上面。以达到老师要求的效果和学以致用。
我们发现这样一个事实,一个用户在访问一个网页时一般来讲只对该网页的部分内容感性趣,而且这种兴趣会持续一段时间。这点启发了我们,如果能根据用户的喜好为不同的用户显示其个性化的页面,即着重显示该用户感兴趣的内容,将为用户节约大量的检索时间,而且这样的网页显然是更具有吸引力的。一些页面已经在这方面作出了一定的尝试,通常采用的方法是,在用户登陆时为其提供一系列的选项,使用户能够对页面进行一些自主的设置。这样做能够使页面呈现一定程度的个性化,但是对用户来讲,还是比较烦琐,而且在用户了解一个页面前让其对页面进行设置,其结果未免有些粗糙。于是我们构想了这样一种方案,对用户登陆后的动作进行跟踪,分析,发掘用户点击的规律,即用户先后点击的关联规则,这样,在用户点击一个主题(链接)之后,系统能够自动生成一页面,其中包含了该主题下用户经常关注的内容(若干链接),这样便在无须用户作出任何额外工作的情况下实现了为用户量身订做的个性化页面。本文主要完成HTML服务器端的设计实现管理个人资料、照片上传、网文撰写、客户留言、日志以及后台管理等Dreamweaver页面及整个实验网页的组织建立和测试工作。
我通过个人网页展示出自己的风采。不同的人,其网页上的展示方式或手法各有不同,千变万化。在网页策划中,如何把把自己通过网页展示出来,是我设计的重要内容。
1.2 相关术语的阐述
WWW是“World Wide HTML"的缩写;HTML的意思则是“Hypertext Markup Language”,中文翻译为“超文本标记语言”。“超文本”就是指页面内可以包含图片、链接、甚至音乐,程序等非文字的元素。URLs是Uniform Resource Locator的缩写,统称为统一资源定位器。可以把它想象成文件名的网络扩展。我们不但可以通过各种不同的方法指出在网络的上哪一台机器的目录下的文件。这个文件可以通过各种不同的方法得到。在URL中还指定了访问这一个文件的协议。在实际应用中,URL经常称为“网址”或URL地址。
TCP/IP协议(Transmission Control Protocol / Internet Protocol传输控制协议/因特网协议)所谓协议,其实应该叫他网络协议,它是计算机与计算机之间,进行信息传输的语言,只有两台计算机具有相同的协议方能进行信息传输,常见协议有IPX协议、TCP/IP协议等。
IPX现广泛应用于局域网中,大多数局域网游戏都使用IPX协议。TCP/IP协议可以说它是你接入因特网的必备条件,因为它是因特网上的通用协议。
第二章 Dreamweaver MX及PS简介
2.1 Dreamweaver MX简介
Macromedia Dreamweaver MX 是创建专业网站的最佳途径, 同时也是构建强大 Internet 应用程序的最简便的途径。它是Macromedia公司推出的网页设计、网站开发和动画图像处理等方面的综合性工具,它具有强大的功能和友好的工作界面,已经被越来越多的网页设计者和网站开发人员所接受。随着该软件应用范围的扩大,其版本得到快速地更新,功能也不断增强。它集网页设计、网站开发和站点管理功能于一身,具有可视化、跨浏览器和支持多平台的特性。支持多种标准服务器终端交互技术,利用该软件可开发功能强大、高效的动态交互式网站。
(1)什么是Dreamweaver
Dreamweaver是在网页设计与制作领域中用户最多、应用最广、功能最强大的软件,随着Dreamweaver 8的发布,更坚定Dreamweaver在该领域的地位。它集网页设计、网站开发和站点管理功能于一身,具有可视化、支持多平台和跨浏览器的特性,是目前网站设计、开发、制作的首选工具。
(2) Dreamweave的特点为:
l 灵活的编写方式
Dreamweaver具有灵活编写网页的特点,不但将世界一流水平的“设计”和“代码”编辑器合二为一,而且在设计窗口中还精化了源代码,能帮助用户按工作需要定制自己的用户界面。
l 可视化编辑界面
Dreamweaver是一种所见即所得的HTML编辑器,可实现页面元素的插入和生成。或视化编辑环境大量减少了代码的编写,同时亦保证了其专业性和兼容性,并且可以对内部的HTML编辑器和任何第三方的HTML编辑器进行实时的访问。无论用户习惯手工输入HTML源代码还是使用可视化的编辑界面,Dreamweaver都能提供便捷的方式使用户设计网页和管理网站变得更容易。
l 功能更多的CSS支持——CSS可视化设计、CSS检查工具
l 动态跨浏览器验证
当保存时系统自动检查当前文档的跨浏览器有效性,可以指定何种浏览器为测试用浏览器,同时系统自动检验以确定页面有没有目标浏览器不支持的tags或CSS结构。动态跨浏览器有效性检查功能可以自动核对tags和CSS规则是否适应目前的主浏览器。
l 强大的WEB站点管理功能
l 内建的图形编辑引擎
l Dreamweaver的集成特性
Dreamweaver 8继承了Fireworks、Flash和Shockwave的集成特性,可以在这些Web创作工具之间自由地切换,轻松地创建美观实用的网页。
l 丰富的媒体支持能力
可以方便地加入Java、Flash、Shockwave、ActiveX以及其他媒体。Dreamweaver具有强大的多媒体处理功能,在设计DHTML和CSS方面表现得极为出色,它利用JavaScript和DHTML语言代码轻松地实现网页元素的动作和交互操作。Dreamweaver还提供行为和时间线两种控件来产生交互式响应和进行动画处理。
l 超强的扩展能力
Dreamweaver还支持第三方插件,任何人都可以根据自己的需要扩展Dreamweaver的功能,并且可以发布这些插件。
2.2 网页图像设计工具——Photoshop
Adobe学校开发,处理图形图像的专门设计软件。DTP和图像软件的结合,使设计师可在电脑上直接完成文字的录入、排版、图像处理、形象创造和分色制板的全过程,开创了“电脑平面设计”时代。 Photoshop的专长在于图像处理,而不是图形创作。有必要区分一下这两个概念。图像处理是对已有的位图图像进行编辑加工处理以及运用一些特殊效果,其重点在于对图像的处理加工;图形创作软件是按照自己的构思创意,使用矢量图形来设计图形,这类软件主要有Adobe学校的另一个著名软件Illustrator和Micromedia学校的Freehand。Photoshop系列中使用最广泛的有Photoshop5.0版本、Photoshop7.0。
2.3.网页设计工具——Dreamweaver
Macromedia 学校的产品的另一款“所见即所得”的网页编辑工具。与 Frontpage 不同,Deamweaver 采用的是 Mac 机浮动面版的设计风格,对于初学者来说可能会感到不适应。但当你习惯了其操作方式后,就会发现 Dreamweaver 的直观性与高效性是 Frontpage 所无法比拟的。
Dreamweaver 对于 DHTML 的支持特别好,可以轻而易举地做出很多眩目的页面特效。插件式的程序设计使得其功能可以无限的扩展。Dreamweaver 与 Flash、Firework 并称为 Macromedia 的网页制作三剑客,由于是同一学校的产品,因而在功能上有着一个非常紧密的结合。而最新推出的 Dreamweaver UltraDev 更支持 Asp,Jsp。因此,说Dreamweaver 是高级网页制作的首选并不为过。常见的版本为 Dreamweaver3、Dreamweaver4、DreamweaverMX、Dreamweaver8.0、Dreamweaver CS.
所以我本次设计主要选用Dreamweaver8.0结合Photoshop7.0处理图片。
2.4网页设计的相关步骤
做网页用DW的基本步骤
第一:建立一个文件夹onspark 在onspark中新建一个些基本的文件夹如 img css up_files inc data 等
第二:建立一个站点要指向onspark
第三:建立一个index.html 放在onspark 中也就是根目录下
第四:构思一些你想要加入的内容
第三章 网页需求分析
3.1可行性分析
由于越来越多个人开始建立自己的网页,网页除了具有传播信息的功能外,还往往代表个人的形象。网页建设商业化和广告化的趋势,对网页设计的艺术性提出了更高的要求。虽然HTML语言提供了对常用Windows标准控件的支持,但是,由于Windows标准控件的形状和颜色十分单一,网页的视觉效果可能会很差。例如:列表框和下拉列表框只能呈现凹陷边框,而且下拉列表的箭头的颜色不能改变,滚动条只能出现在窗口的下边和右边,当网页分成多个帧的时候,滚动条就不可避免的出现在网页的中间,破坏网页的整体性。若在网页的设计中主动配合Windows标准控件的形状和颜色,网页的创作空间就会受到限制。因此,有必要实现网页中的自定义控件,以满足网页设计艺术化的要求。. 网页界面构成要素与传统媒体不同,网页除了文字和图像以外,还包含声音、视频和动画等新兴多媒体元素,更借助由代码语言编程所实现的各种交互式效果,增加了网页界面的生动性和复杂性,也使得网页设计者需要考虑更多页面元素的排布、优化。 一般来说,网页的界面主要由下面几个因素构成:
(1)文字:文字元素是信息传达的主体部分。网页中的文字主要包括标题、信息、文字链接、几种主要形式。标题和传统媒体中信息传达的基本作用相同,是内容的简概说明一般比较醒目、优先编排。文字作为占据页面重要比率的元素,同时又是信息重要载体,它的字体、大小、颜色和排布对页面整体设计影响极大。
(2)图形:图形在网页界面中具有重要作用。合理的运用图形。可以生动直观、形象地表现设计主题。网页中常用的图形格式包括jpg和gif,这两种格式压缩比高,得到了规范浏览器的支持,下载速度快,具有跨平台。
3.2网页需求分析
Internet是目前世界上最大的计算机互联网络,它遍布全球,将世界各地各种规模的网络连接成一个整体。作为Internet上一种先进的,易于被人们所接受的信息检索手段,World Wide HTML(简称WWW)发展十分迅速,成为目前世界上最大的信息资源宝库。据估计,目前Internet上已有上千万个HTML页面,其内容范围跨越了教育科研、文化事业、金融、商业、新闻出版、娱乐、体育等各个领域,其用户群十分庞大,因此,建设一个好的HTML页面对于一个机构的发展十分重要。近年来,随着网络用户要求的不断提高及计算机科学的迅速发展,特别是数据库技术在Internet中的广泛应用,HTML页面向用户提供的服务将越来越丰富,越来越人性化。因此网页建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。提高学校知名度,扩大学校规模, 学校的领导决定建立自己的学校网页。
3.3网页实现功能
本网页给除自己之外的人提供一个了解自己的平台,别人可以与自己及时地交换意见,产生互动,自己也可以及时对网页进行更新维护。
前台客户系统功能:
(1) 用户可以浏览自己的一些基本的信息。
(2) 用户可以浏览自己设置的图片文字。
(3) 用户可以查看自己的联系方式。
(4) 用户可以浏览自己的帖子。
(5) 用户可以随时发表自己的言论。
后台管理系统功能:
(1) 增加、修改、删除自己的最新的动态。
(2) 修改、删除留言板帖子。
(3) 浏览、删除最新信息。
第四章 网页的总体规划
4.1制作网页的一般步骤
首先,你应该明确制作网页是为了干什么。比如,你是学校的职员,想通过网页来对学校进行广告宣传;再假设你正在做一个项目,想和外地的工程师通过网页讨论该项目。如果你要制作个人网页,那么你可能想通过个人网页在网上进行传播,从而展示自己,并和网友交朋友。这就是你的目的。我这次做这个网页就是为了让同学们在自己的班级网页里面更好的交流和联系,及时发布一些班级新闻,为同学们建造一个网上家园。
其次,组织好你的网页内容。试想,你把自己的照片和内容都堆在一起,别人将无法明白你想干什么,说不准,连你自己都糊涂了。如果组织得好,用户从你的网页中获取信息就容易得多。对于那些很重要的信息,用户只需要简单的操作就能得到。一般来说,组织好网页的关键是要对网页建立层次分明、条理清楚的结构图。脑子里有了这样一张结构图,就会对网页很明白,并且有助于制作网页。
而后,要确定你的网页所具有的外观和特色,目的就是让用户被你的网页所吸引。如果你只是要把很多漂亮的画面堆在一起,而不管内容,那将没人看。应该让你的网页不仅漂亮,更重要的是实用。怎么把自己的照片和内容有机的结合到一起,这也正是你的网页特色所在。
然后,开始制作网页。具体操作时,首先要创建个人页面,再充分利用Dreamweaver的功能建立各个网页。
最后,等网页做好了,就该发布页面了。页面发布后,为了保持页面的吸引力,要经常修改网页的内容(添加新的内容,更换已过时的图像等),就要更新和维护你的页面了。
4.2网页包括的元素
无论是初次领略Internet风光的新手,还是经常上网冲浪的老手,在初次设计网页之前,都必须先认识一下构成网页的基本元素。只有这样,才能在真正的设计工作中得心应手,根据需要合理的组织和安排网页的内容,从而达到期望的目标。
设计网页的目的主要是发布信息,因此,作为信息载体的文本和图像也就成了网页的基本组成部分,超级链接是HTML的核心,使它将万维网中无数的网页链接在一起,如果没有它,HTML就无从谈起,此外,表格、动画、音乐和交互表单等信息的组织、表现,以及交互元素在网页中也具有举足轻重的地位。
(1)文本
文本一直是人类最重要的信息载体和交流工具,网页中的信息也以文本为主,与图像相比,文字虽不如图像那样能够很快的引起浏览者的主意,但却能准确的表达消息的内容和含义,为了克服文字固有的缺点,人们赋予了网页中文本更多的属性,如文字、字号、颜色、底纹和边框等,通过不同格式的区别,突出显示重要的内容,此外,用户还可以在网页中设计各种各样的文字列表来清晰表达一系列项目,这些功能都给网页中的文本赋予了新的生命力。
(2)图像
图像在网页中具有提供信息,展示作品,装饰网页,表达个人情调和风格的作用。用户可以在网页中使用GIF、JPEG、PNG 3种图像文件格式,其中使用最广泛的是GIF和JPEG两种格式。
(3)超级链接
超级链接技术可以说是万维网流行起来的最主要的原因,它是从一个网页指向另一个目的端的链接,例如指向另一个网页或相同网页上的不同位置,这个目的端通常是另一个网页,但也可以是一幅图片,一个电子邮件地址,一个文件,一个程序或本网页中的其他位置,其载体通常是文本,图片或图片中的区域,也可以是一些不可见的程序脚本。
当浏览者单击超级链接时,其目的端将显示在HTML浏览器上,并根据目的端的类型以不同方式链接。例如,当指向一个AVI文件的超级链接被单击后,该文件将在媒体播放软件中打开;如果是指向一个网页的超级链接,则该网页将显示在HTML浏览器上。
(4)表格
在网页中表格用来控制网页中信息的布局方式。这包括两方面:一是使用行和列的形式来布局文本和图像以及其他的列表化数据;二是还可以使用表格来精
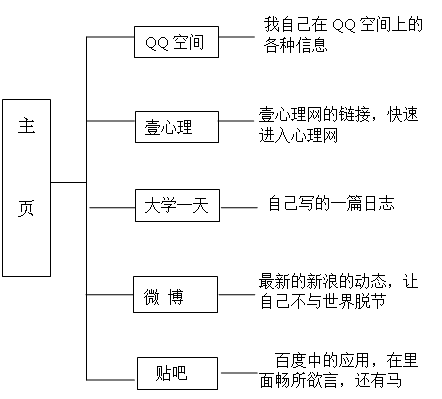
4.3网页层次结构
网页层次结构如图4.1所示:

图4.1 个人网站层次结构图
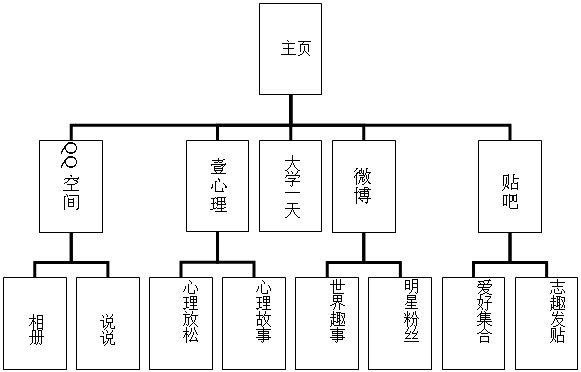
4.4目录的层次结构
目录的层次结构如图4.2所示:

图4.2 个人网页层次结构
第五章 代码和网页测试
5.1代码和具体内容的意义
具体代码如下:
<html>
<head>
<title>你不是,我</title>
<titel> <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<style type="text/css">
<!--
#Layer1 {
position:absolute;
width:189px;
height:29px;
z-index:1;
left: 57px;
top: 112px;
background-color: #0066CC;
}
.STYLE1 {color: #FFFFFF}
#Layer2 {
position:absolute;
width:195px;
height:45px;
z-index:2;
left: 350px;
top: 130px;
}
.STYLE2 {
font-size: large;
color: #333333;
}
.STYLE4 {color: #FFFFFF; font-weight: bold; }
body {
background-image: url(../../../Pictures/PS%E5%A4%87%E7%94%A8/4-14/640.jpg);
}
.STYLE5 {color: #000000}
.STYLE9 {color: #333333}
.STYLE11 {font-size: large}
.STYLE14 {
font-size: xx-large;
font-weight: bold;
}
.STYLE15 {font-size: x-large}
.STYLE16 {color: #FFFFFF; font-weight: bold; font-size: x-large; font-family: "新宋体"; }
-->
</style>
<font size=10 color=red> <p align="center"><br>你不是、我</font>
</title>
</head>
<body bgcolor="#99FFCC"">
<ol type="壹" start="1">
<p ><strong><span class="STYLE5"><font size=6 face="新宋体">网页导航</font></span>
<font size="6" face="新宋体">
</title>
</font>
</strong>
<table width="959" height="56" border="1">
<tr>
<td width="177" height="50" bgcolor="#FF3366"><span class="STYLE14"><font face="新宋体"><span class="STYLE15"><a href="http://user.qzone.qq.com/834572212/infocenter?ptsig=29nhHkyVbKmda19kF9TkzArtNZu18R9knRkQ5EaRWbI_" target="_blank" class="STYLE1">QQ空间主页</a></span></font><span class="STYLE15"><font color="red" face="新宋体"><a href="http://user.qzone.qq.com/834572212/infocenter?ptsig=29nhHkyVbKmda19kF9TkzArtNZu18R9knRkQ5EaRWbI_" target="_blank"></a></font><font color="red" face="新宋体"><a href="http://user.qzone.qq.com/834572212/infocenter?ptsig=29nhHkyVbKmda19kF9TkzArtNZu18R9knRkQ5EaRWbI_" target="_blank"></a></font></span></span></td>
<td width="163" bgcolor="#FF9966"><div align="center" class="STYLE16"> <a href="http://www.xinli001.com" target="_blank" class="STYLE4">壹心理网</a></div></td>
<td width="156" bgcolor="#00CC33"><div align="center"><a href="http://user.qzone.qq.com/834572212/infocenter?ptsig=V6SgEkECvubsV8CTskEcLMyv-ntAjhwNhNo*BhiuzI8_" target="_blank" class="STYLE16">大学一天</a></div></td>
<td width="136" bgcolor="#00CCCC"><div align="center"><span class="STYLE16">微 博</span></div></td>?<td width="5"></td>
<td width="137" bgcolor="#9966FF"><div align="center"><a href=http://tieba.baidu.com/home/main?id=594278696f7361313134a325&fr=itb" target="_blank" class="STYLE16">贴 吧</a></div></td>?<td width="12"></td>
</tr>
</table>
<p> </p>
<p align="center" class="STYLE2"><font size="6" face="新宋体">你不是我,不知我走过的路,心中和乐与苦。 </p>
</p>
<div align="center" class="STYLE2"> </div>
<p align="center" class="STYLE2"><font face="新宋体"> 人生路,注定有一段荒凉。</font></p>
<p align="center" class="STYLE2"><font face="新宋体">同行人,一定会走散掉。 </font></p>
<p align="center" class="STYLE2"><font face="新宋体">
矫情的想,离开的,都是多余的。</font></p>
<p align="center" class="STYLE9"><span class="STYLE11"><font face="新宋体">直到无多余的多余,你就已够富亮。</font><font face="新宋体"></font></span> </p>
</p>
</ol>
<HR align="left" size="2" width="100% " color="#00FF00">
<i> <span> </span><font size=3 color=black><br> </font> </i>
<HR align="left" size="2" width="30% " color="#00FF00">
<titel>
</body>
</heml>
这些代码包括了所有需要的链接,实现了网页中插入网页。一般都放在一个名称为个人主页的文件里面。
网页背景是一个小姑娘坐在秋千上吃西瓜,有一份童趣,也有一份收获的喜悦,还有就是我喜欢吃西瓜。
在页面最上面是我自己写的自己爱的一句话。
下来是各网页链接的导航
再下来是自己爱的几句话
个人喜欢简洁的感觉,也就完了主页面
5.2页测试
当Dreamweaver安装成功后,我们开始进入,因为不是免费版本,所以只有使用期,但是我们一个网页一般在创建到成功,用不了一个月,所以除非企业,我们都不用购买。
在所建的网页文件下,把所需链接和图片保存好,在Dreamweaver里面也保存,你就可能打开后缀为.HTM的个人网页。进入之后可看到自己设置的背景,图片,文字和歌曲。如果你联网,还可打开你所设置的链接,进入各个不同的自己的网页。就算不联网,你也可以打开主页面,看到自己喜爱的一切。
5.3 网页发布及网页维护
在测试完成后,网页就可以发布到互联网上了,接下来要做的就是网页的日常维护了。网页维护就是对服务器及相关软硬件的维护,对可能出现的问题进行评估,制定响应时间,制定相关维护规定,将网页维护制度化、规范化,主要包括以下内容:
即时更新新闻内容
留言、QQ空间、论坛等定期回复及编改
图片和文字内容定期备份、删减、分类
定期进行综合分析,不断优化页面中图片,提高观赏性。
结 论
本毕业设计经过几个月的查资料、整理材料、设计网页、建设网页到写作论文,今天终于可以顺利的完成论文,终于让学生在大学的生活,得以划下了完美的句点。
毕业设计是对我们大学生活三年来教学的一个总结性考察,里面包含了我们学过的很多方面的知识,平时的学习都是自己听老师讲解,或者就是做练习之类,缺少了自己的独立思考,通过这次的毕业设计,让自己清楚了解到自己的学习程度,和自我学习思考的能力。从第一眼看到资料的那种眼花缭乱的感觉,到最后看到自己做出的设计论文的成功,体验了一次从茫然到无助,最后的那种成功的欣慰,真的让自己受益匪浅,也使自己明白了,无论今后做什么事情,都要坚持不懈的努力,多从问题的关键出发,分析不同的思路,多做总结与比较,从而得到最佳的结果。
这次的论文设计让我重新了解了很多在学校所学不到的东西,也借此回顾了一下我大学所学的知识。它让我掌握了很多Dreamweaver和PS的知识,让我对我所学过的知识有所巩固和提高。在整个过程中,我学到了新知识,扩大了知识面。也让我认识到了学海无涯的真正含义,我将会不断的学习新的知识,让自己的能力得到进一不的提升。
在论文的设计中它不仅培养了我严谨的思维方法,更造就了我积极乐观的生活态度。而且还要做到稳重但又不失创新,开朗但不浮躁,兴趣广泛,思路开阔,办事沉稳,团结合作的精神。
总之,在这次毕业设计中,我们学会了许多的知识,是大学三年来所学知识的综合运用,切实感受到设计的苦与乐。在这里希望各位老师提出意见和建议,我们定会努力学习改进,争取作出更大的进步 。
参考文献
[1]. 张国勇 完全掌握——Dreamweaver CS6白金手册[M],邹蕾清华大学出版社
[2] 张祖鹰 网页制作实用技术--Dreamweaver[M] 大连理工大学出版社
[3] 李敏Dreamweaver网页设计与制作案例教程 [M] 社中国人民大学出版社
[4] 中文版Dreamweaver CS6基础培训教程作 社人民邮电出版社
[5] Dreamweaver CS6网页制作[M] 清华大学出版社
[6] 修毅,洪颖,邵熹雯 网页设计与制作——Dreamweaver CS5标准教程 [M] 人民邮电出版社
致 谢
经过三个多月的时间我的毕业论文撰写和网页制作均顺利完成。在此我要特别感谢我的指导老师朱小云老师,张宏波老师在此期间给予我的帮助和指导。在设计期间,多次向朱老师,张老师请教,他们给予了我极大的帮助,指引我们的论文的写作的方向和架构,并提供了很多查找资料的方法,让我们更清晰的了解了设计的整体规划,从而比较容易的着手,也能按时完成,借此真诚地向张老师,张老师以及帮助我的同学朋友们道声“谢谢”!
设计的结束,真的也宣告了我们大学生涯的终结, 心中全是不舍,不舍美丽的学校,尊敬的老师,和我一起学习的同学。想想自己走过来的一步一步,一点一滴,心中感慨万千,希望自己带着那份对未来社会的憧憬和希望,顺利走进社会的大家庭,开始自己新的生活,在此,感谢长久以来老师和同学们的帮助,谢谢你们,毕业后,我们还是师生,还是同学,更是朋友!
