

第二篇:JSP课程实训报告
河南理工大学
计算机科学与技术学院
课程实训
20 10 — 20 11 学年第 1 学期
课程名称 JSP课程设计
 设计题目 CF互动交流平台系统
设计题目 CF互动交流平台系统

学生姓名 聂奋强
学 号 410920010165
专业班级 计算机应用09级2班
2011 年 1 月 10 日
目 录
目 录.............................................................................................................................. I
第1章 基础知识........................................................................................................ 1
1.1 MySql数据库....................................................................................................... 1
1.2 JSP与Servlet....................................................................................................... 1
1.3 Struts框架........................................................................................................... 2
第2章 总体设计.............................................................................................................. 4
2.1 需求分析............................................................................................................ 4
2.1.1 系统功能需求....................................................................................... 4
2.1.2 系统软硬件需求................................................................................... 4
2.2 数据库设计......................................................................................................... 5
2.2 功能模块简介...................................................................................................... 6
2.4 框架的应用......................................................................................................... 7
第3章 详细设计.............................................................................................................. 7
3.1 登录系统功能..................................................................................................... 7
3.2 注册会员功能..................................................................................................... 8
3.3浏览、留言回复功能............................................................................................ 8
3.4站内公告实现功能............................................................................................... 8
3.5 消息标题显示功能.............................................................................................. 9
第4章 功能实现.............................................................................................................. 9
4.1 登录系统功能..................................................................................................... 9
4.2 注册会员功能.................................................................................................... 10
4.3留言回复功能..................................................................................................... 15
4.4站内公告实现功能.............................................................................................. 24
4.5 消息标题显示功能............................................................................................. 28
第5章 总结................................................................................................................... 30
第1章 基础知识
1.1 MySql数据库
MySQL(发音为"my ess cue el",不是"my sequel")是一种开放源代码的关系型数据库管理系统(RDBMS),MySQL数据库系统使用最常用的数据库管理语言--结构化查询语言(SQL)进行数据库管理。
1.2 JSP与Servlet
Servlet是一种在服务器上的java运行程序,JSP引擎通常架构在Servlet引擎之上,本身就是一个Servlet,把JSP文件转译成Servlet源代码,再调用Java编译器,编译成Servlet,所以JSP也可以称为是一种Servlet。
JSP语法简单,可以方便的嵌入HTML之中,很容易加入动态的部分,方便的输出HTML。在Servlet中输出HTML需要调用特定的方法,对于引号之类的字符也要做特殊的处理,加在复杂的HTML页面中作为动态部分,比起JSP来说是比较困难的。
当Web服务器(或Servlet引擎,应用服务器)支持JSP引擎时,JSP引擎会照着JSP的语法,将JSP文件转换成Servlet代码源文件,接着Servlet会被编译成Java可执行字节码(bytecode),并以一般的Servlet方式载入执行。
JSP与Servlet之间的主要差异在于,JSP提供了一套简单的标签,和HTML融合的比较好,可以使不了解Servlet的人可以做出动态网页来。对于Java语言不熟悉的人(比如像我),会觉得JSP开发比较方便。JSP修改后可以立即看到结果,不需要手工编译,JSP引擎会来做这些工作;而Servelt需要编译,重新启动Servlet引擎等一系列动作。但是在JSP中,HTML与程序代码混杂在一起,而Servlet却不是这样。
1.3 Struts框架
Struts可以清晰地区分控制,事务逻辑和外观,从而简化了开发应用程序的过程。struts提供的类使得开发工作更加简单,这些类包括:
控制程序流程的类;
实现和执行程序事务逻辑的类。
自定义的标记库使得创建和验证HTML表单更加容易
框架中三个部分:模型,视窗和控制器。
◆模型
在struts框架中,模型分为两个部分:
系统的内部状态;
可以改变状态的操作(事务逻辑)。
内部状态通常由一组ActinForm JavaBean表示。根据设计或应用程序复杂度的不同,这些Bean可以是自包含的并具有持续的状态,或只在需要时才获得数据(从某个数据库)。
大型应用程序通常在方法内部封装事务逻辑(操作),这些方法可以被拥有状态信息的bean调用。比如购物车bean,它拥有用户购买商品的信息,可能还有checkOut()方法用来检查用户的信用卡,并向仓库发定货信息。
小型程序中,操作可能会被内嵌在Action类,它是struts框架中控制器角色的一部分。当逻辑简单时这个方法很适合。
建议用户将事务逻辑(要做什么)与Action类所扮演的角色(决定做什么)分开。
◆视窗
由JSP建立,struts包含扩展自定义标签库,可以简化创建完全国际化用户界面的过程。
◆控制器
Struts中,基本的控制器组件是ActionServlet类中的实例servlet,实际使用的servlet在配置文件中由一组映射(由ActionMapping类进行描述)进行定义。
Struts框架具有组件的模块化,灵活性和重用性的优点,同时简化了基于MVC的web应用程序的开发。
第2章 总体设计
2.1 需求分析
2.1.1 系统功能需求
为了营造一个CF部分玩家交流互动的平台,需要建造一个数据库系统,把用户的个人账号,个人资料信息以及个人发表的看法言论等保存记录下来,然后使所有用户可以通过系统看到自己或他人发表的言论,同时也可对其发表回复,从而通过这个交互网站平台使所有在这个系统中的用户达到交流互动的目的。
功能主要包括用户对各个模块的需求:
1、 前台功能
用户浏览信息、用户登录、用户发表言论及回复、用户注册、用户修改个人账号密码及个人资料。
2、 后台功能
信息管理功能:浏览信息及回复,删除信息及回复,修改信息信息及回复;
账号管理功能:查看账号信息,修改账户信息,删除账户信息。
2.1.2 系统软硬件需求
操作系统系统需要WIN2000以及以上系统支持,本系统需要配置TOMCAT5.0以及以上版本的支持服务软件.
本程序开发所用的是Myeclipse 7.0 应用开发软件+Mysql6.0数据库所开发完成,所以如需要对程序和里面的核心代码进行修改或者重建需要使用7.0以及以上版本的开发软件对其进行在开发和使调,否则将产生不可预知的错误,或者调试不能通过而导致出错和一系列错误.
1. 硬件环境:普通个人电脑
2. 操作系统:WINDOWS2000以及以上版本操作系统
3. 数据库系统:采用MYSQL6.0
4. WEB服务器:TOMCAT6.0以上
5. JAVA运行环境:采用JR1.5以上版本
6. 客户端:IE8.0 ,火狐等
2.2 数据库设计
系统采用加载纯JAVA数据库驱动程序的方式访问数据库。使用MYSQL建立一个数据库Friend,该库有一个member表。会员的注册信息会存入表中,member表的主键是logname,个字段的说明如下。
logname:存储会员登录名字;
password:存储会员登录密码;
advertisetTtle:存储会员的消息标题;
phone:存储会员的电话;
email:存储会员的email地址;
message:存储会员的消息内容;
pic:存储会员的消息跟帖回复;
member表的详细结构设计如下图所示:
-

2.2 功能模块简介


1) 会员注册 新会员填写表单,包括会员名、E-mail地址等信息。如果输入的会员名已经被其他用户注册使用,系统提示新用户更改自己的会员名。
2) 会员登录 输入会员名、密码。如果用户输入的会员或密码有错误,系统将显示错误信息。
3) 浏览会员的消息标题并留言回复 成功登录的会员可以分页浏览其他会员所做的消音标题并可以回复。如果用户直接进入该页面或没有成功登录就进入该页面,将被连接到“会员登录”页面。
4) 站内公告实现 网站管理员可以通过网站向系统所有用户显示网站内部的各项事宜公告,告诉所有用户网站的最近动态,令该系统用户做出适当的调整。
5) 消息标题显示 该系统所有会员用户可以在网站内发表消息标题,该消息网站内所有用户都可以看到并做出回复。
6) 退出登录 成功登录的用户可以使用该模块退出登录。
2.4 框架的应用
Struts框架的应用及MVC架构的应用,主要是有效地组合“视图”“模型”和“控制器”。
在本系统中,每个模块都能体现到MVC架构的应用,在每个模块中都有一个Javabean来充当模型以达到描述信息的效果;还有两个JSP页面来显示模块视图,一个来负责提交用户的信息到控制器,另一个负责显示提交到控制器的信息的正确性;最后还有一个Servlet来作为模块的控制器,负责验证用户提交信息的正确性。
在本系统中“视图”“模型”和“控制器”的有效实际应用充分结合,达成框架的有效合理应用。
第3章 详细设计
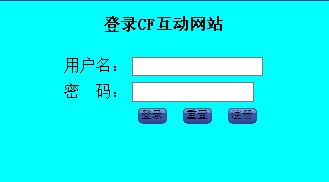
3.1 登录系统功能
用户可以在该模块输入自己的会员名和密码,系统将对会员名和密码进行验证,如果输入的用户名或密码有错误,将提示用户的用户名或密码不正确。
该模块的模型Javabean描述用户登录的信息。该模块视图部分有两个JSP页面构成:一个页面负责提交用户的登录信息到控制器,另一个负责显示登录是否成功的信息。该模块的控制器servlet负责验证会员的密码是否正确,并负责更新视图。
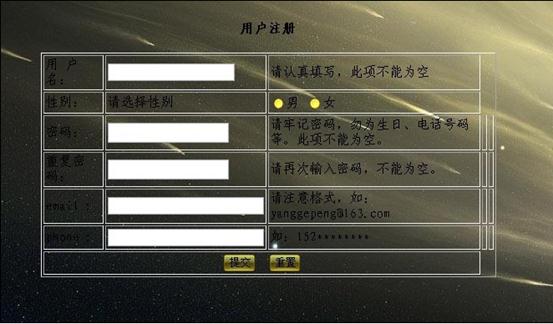
3.2 注册会员功能
当新会员注册时,该模块要求用户必须输入会员名、密码信息,否则不允许注册。用户的注册信息被存入数据库的member表中。
该模块的模型Javabean描述用户的注册信息。该模块试图部分由两个JSP页面构成,一个JSP页面负责提交用户的注册信息到控制器,另一个JSP页面负责显示注册是否成功的信息。该模块的控制器servlet负责将视图提交的信息写入数据库的member表中,并负责更新视图。
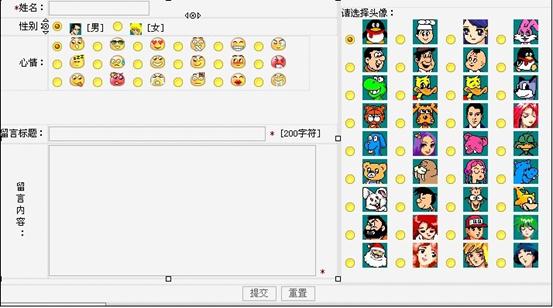
3.3浏览、留言回复功能
当系统的用户登录该系统时,可浏览所有用户的消息标题,并可发表评论回复,与消息标题所发表者完成互动。
该模块的模型Javabean描述用户的注册信息。该模块试图部分由两个JSP页面构成,一个JSP页面负责提交用户的注册信息到控制器,另一个JSP页面负责显示注册是否成功的信息。该模块的控制器servlet负责将视图提交的信息写入数据库的member表中,并负责更新视图。
3.4站内公告实现功能
系统管理员可根据网站动态及需要在后台发布公告,令所用的系统用户看到改公告并做出相应动向。
该模块的模型Javabean描述用户的注册信息。该模块试图部分由两个JSP页面构成,一个JSP页面负责提交用户的注册信息到控制器,另一个JSP页面负责显示注册是否成功的信息。该模块的控制器servlet负责将视图提交的信息写入数据库的member表中,并负责更新视图。
3.5 消息标题显示功能
所有登录该系统的用户都可以发布消息标题,说出自己的想法、看法和想说的话或者一些搞笑、感动的所见所闻,令系统其他用户浏览,或者留言回复完成互动。
该模块的模型Javabean描述用户的注册信息。该模块试图部分由两个JSP页面构成,一个JSP页面负责提交用户的注册信息到控制器,另一个JSP页面负责显示注册是否成功的信息。该模块的控制器servlet负责将视图提交的信息写入数据库的member表中,并负责更新视图。
第4章 功能实现
4.1 登录系统功能

主要代码如下:
<body bgcolor="" background="../image/11795b44df61d8256a63e53b[1].jpg"><size=2><center>
<p><strong>登录我的网站</strong></p>
<table width="200" >
<tr>
<td>用户名:</td>
<td colspan="3"><input type="text" name="name"/></td></tr>
<tr><td>密 码:</td>
<td colspan="3"><input type="password" name="pass"/></td></tr>
<tr align="center" ><td> </td>
<td ><form action="LoginServlet.java" method="post">
<input type="submit" name="Submit" value="登录" /></form></td><td valign="top">
<input type="reset" name="Snbmit2" value="重置"/>
</td><td>
<form action="register.jsp" method="post">
<input type="submit" name="submit3" value="注册" /><form name="form1" method="post" action="register.jsp"></form></td>
</tr></table>
</body>
4.2 注册会员功能

主要代码如下:
<head>
<title>用户注册</title>
<style type="text/css">
<!--
body {
background-image: url(image/214e84fc66b888c8fd037f6c[1].jpg);
}
-->
</style>
</head>
<script type="text/javascript">
var xmlHttp=false;
function createXMLHttpRequest()
{
if (window.ActiveXObject) //在IE浏览器中创建XMLHttpRequest对象
{
try{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch(e){
try{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
catch(ee){
xmlHttp=false;
}
}
}
else if (window.XMLHttpRequest) //在非IE浏览器中创建XMLHttpRequest对象
{
try{
xmlHttp = new XMLHttpRequest();
}
catch(e){
xmlHttp=false;
}
}
}
function checkName()
{
createXMLHttpRequest(); //调用创建XMLHttpRequest对象的方法
xmlHttp.onreadystatechange=callback; //设置回调函数
var nameStr=form1.name.value;
var url="servlet/CheckName?name="+nameStr;
xmlHttp.open("post",url); //向服务器端发送请求
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded;charset=gb2312");
xmlHttp.send(null);
function callback()
{
if(xmlHttp.readyState==4)
{
if(xmlHttp.status==200)
{
var str = xmlHttp.responseText;
var nameText=document.getElementById("nameText");
if(str.length==2)
{
var message="<font color=\"red\"><b>*用户名已经存在,请另选一个注册!</b></font>";
nameText.innerHTML=message;
}else{
var message="<b>OK</b>";
nameText.innerHTML=message;
}
}
}
}
}
function checkPass1()
{
var pass1=form1.pass1.value;
var pass1Text=document.getElementById("pass1Text");
if(pass1.length>15||pass1.length<8)
{
var message="<font color=\"red\"><b>*密码长度不合法</b></font>";
pass1Text.innerHTML=message;
}else
{
var message="<b>OK</b>";
pass1Text.innerHTML=message;
}
}
function checkPass2()
{
var pass2Text=document.getElementById("pass2Text");
if(form1.pass1.value!=form1.pass2.value)
{
var message="<font color=\"red\"><b>*两次输入的密码不一致</b></font>";
pass2Text.innerHTML=message;
}else
{
var message="<b>OK</b>";
pass2Text.innerHTML=message;
}
}
function checkEmail()
{
var emailText=document.getElementById("emailText");
var pattern = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/;
if(!pattern.test(form1.email.value))
{
var message="<font color=\"red\"><b>格式不正确,请检查!</b></font>";
emailText.innerHTML=message;
}else
{
var message="<b>OK</b>";
emailText.innerHTML=message;
}
}
function checkPhone()
{
var phone=form2.phone.value;
var phoneText=document.getElementById("phoneText");
if(phone.length!==11)
{
var message="<font color=\"red\"><b>*电话长度不合法</b></font>";
phoneText.innerHTML=message;
}else
{
var message="<b>OK</b>";
phoneText.innerHTML=message;
}
}
</script>
<body><br>
<div align="center">
<form name="form1" method="post" action="showRegisterMess.jsp">
<p><strong>用户注册</strong></p>
<table width="546" border="1" cellpadding="2" cellspacing="2" height="218">
<tr>
<td>用 户 名:</td>
<td><input name="name" type="text" size="20" onchange="checkName()"></td>
<td><div id="nameText">请认真填写,此项不能为空</div></td>
</tr>
<tr>
<td>性别:</td>
<td>请选择性别</td>
<td><div id="sexText"><input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女
</div></td>
</tr>
<tr>
<td>密码:</td>
<td><input name="pass1" type="password" size="20" onchange="checkPass1()"></td>
<td><div id="pass1Text">请牢记密码,勿为生日、电话号码等。此项不能为空。</div></td><td valign="top"><br></td><td valign="top"><br></td>
</tr>
<tr>
<td>重复密码:</td>
<td><input name="pass2" type="password" size="20" onchange="checkPass2()"></td>
<td><div id="pass2Text">请再次输入密码,不能为空。</div></td><td valign="top"><br></td><td valign="top"><br></td>
</tr>
<tr>
<td>email : </td>
<td><input name="email" type="text" size="25" onchange="checkEmail()"></td>
<td><div id="emailText">请注意格式,如:yanggepeng@163.com</div></td><td valign="top"><br></td><td valign="top"><br></td>
</tr>
<tr>
<td>phone : </td>
<td><input name="phone" type="text" size="25" onchange="checkPhone()"></td>
<td><div id="phoneText">如:152********</div></td><td valign="top"><br></td><td valign="top"><br></td>
</tr>
<tr>
<td colspan="3"><div align="center">
<input type="submit" name="Submit" value="提交">
<input type="reset" name="Submit2" value="重置">
</div></td>
</tr>
</table>
</form>
</div>
</body>
4.3留言回复功能

主要代码如下:
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link rel="stylesheet" href="blbcn.css" type="text/css">
<SCRIPT src="blb.js"></SCRIPT>
<script language="JavaScript">
<!--
function cs()
{
if( form.name.value=="" )
{
alert("\请输入您的名字!!")
form.name.focus();
return false;
}
if( form.name.value.length>12 )
{
alert("\请输入小于12个字符的中文或英文名字!!")
form.name.focus();
return false;
}
}
if( form.title.value=="")
{
alert("\请输入您所添加内容的标题!!")
form.title.focus();
return false;
}
else
{
if( form.title.value.length>200 )
{
alert("\您所添加内容的标题太常了,应在200字符以内!!")
form.title.focus();
return false;
}
}
if( form.nei.value=="")
{
alert("\请输入您所添加内容!!")
form.nei.focus();
return false;
}
else
{
if( form.nei.value.length>500 )
{
alert("\您所添加内容太常了,应在500字符以内!!")
form.nei.focus();
return false;
}
}
return true;
}
//字符判断sv为email中填写的内容sr为测试内容
function fIsNumber (sV,sR){
var sTmp;
if(sV.length==0){ return (false);}
for (var i=0; i < sV.length; i++){
sTmp= sV.substring (i, i+1);
if (sR.indexOf (sTmp, 0)==-1) {return (false);}//将SR和SV的内容比较
}
return (true);
}
function isNumberString (InString,RefString)
{
if(InString.length==0) return (false);
for (Count=0; Count < InString.length; Count++) {
TempChar= InString.substring (Count, Count+1);
if (RefString.indexOf (TempChar, 0)==-1)
return (false);
}
return (true);
}
// -->
</script>
</head>
<body bgcolor="#FFFFFF" text="#000000" topMargin=2>
<form name="form" method="post" action="messservlet?path=add"
onSubmit="return cs();">
<%@ include file="top.jsp"%>
<table width="750" border="0" cellpadding="0" cellspacing="0"
align="center" class="d9pt" height="24">
<tr>
<td width="12" height="24" valign="top">
<img src="img/bian.gif" width="12" height="24">
</td>
<td width="301" valign="middle" background="img/bei2.gif">
<img src="img/liou.gif" width="100" height="20">
<a href="" target="_blank"><img
src="img/bl3.gif" width="47" height="18" border="0"> </a>
<a href="mailto:"><img
src="img/bl4.gif" width="45" height="18" border="0"> </a>
<a href="#"><img src="img/bl6.gif" width="45" height="18"
border="0"
alt="站长[]的QQ为:<br>信箱为:"> </a> </td>
<td width="340" valign="middle" background="img/bei2.gif">
<MARQUEE onmouseover=this.stop(); onmouseout=this.start();
scrollAmount=3>
</MARQUEE>
</td>
<td width="77" valign="middle" background="img/bei2.gif"
align="right">
<a href="index.jsp"><<留言本首页</a> </td>
<td width="20" valign="top">
<img src="img/bian1.gif" width="12" height="24"> </td>
</tr>
</table>
<table width="750" border="0" cellpadding="0" cellspacing="0"
align="center" background="img/neibei2.gif" class="d9pt">
<tr>
<td width="10" height="367"></td>
<td width="440" valign="top">
<table width="100%" border="0" cellpadding="0" cellspacing="0"
class="d9pt">
<tr>
<td width="67" height="25" valign="middle" align="right">
<font color="#990000">*</font>姓名:
</td>
<td valign="middle" colspan="2">
<input type="text" name="name" class="bianhui" maxlength="10">
</td>
</tr>
<tr>
<td valign="middle" height="20" align="right">
性别:
</td>
<td valign="middle" colspan="2">
<input type="radio" name="sex" value="1" checked>
<img src="img/36-1.gif" width="15" height="15" alt="男孩"
align="absmiddle">
[男]
<input type="radio" name="sex" value="0">
<img src="img/37-1.gif" width="15" height="15" alt="女孩"
align="absmiddle">
[女]
</td>
</tr>
<tr>
<td height="20" valign="middle" align="right">
心情:
</td>
<td width="339" rowspan="2" valign="top" class="songti">
<input type="radio" name="mood" value="1" checked>
<img src="mood/FACE1.GIF" width="19" height="19">
<input type="radio" name="mood" value="2">
<img src="mood/FACE2.GIF" width="19" height="19">
<input type="radio" name="mood" value="3">
<img src="mood/FACE3.GIF" width="19" height="19">
<input type="radio" name="mood" value="4">
<img src="mood/FACE4.GIF" width="19" height="19">
<input type="radio" name="mood" value="5">
<img src="mood/FACE5.GIF" width="19" height="19">
<input type="radio" name="mood" value="6">
<img src="mood/FACE6.GIF" width="19" height="19">
<br>
<input type="radio" name="mood" value="7">
<img src="mood/FACE7.GIF" width="19" height="19">
<input type="radio" name="mood" value="8">
<img src="mood/FACE8.GIF" width="19" height="19">
<input type="radio" name="mood" value="9">
<img src="mood/FACE9.GIF" width="19" height="19">
<input type="radio" name="mood" value="10">
<img src="mood/FACE10.GIF" width="19" height="19">
<input type="radio" name="mood" value="11">
<img src="mood/FACE11.GIF" width="19" height="19">
<input type="radio" name="mood" value="12">
<img src="mood/FACE12.GIF" width="19" height="19">
<br>
<input type="radio" name="mood" value="13">
<img src="mood/FACE13.GIF" width="19" height="19">
<input type="radio" name="mood" value="14">
<img src="mood/FACE14.GIF" width="19" height="19">
<input type="radio" name="mood" value="15">
<img src="mood/FACE15.GIF" width="19" height="19">
<input type="radio" name="mood" value="16">
<img src="mood/FACE16.GIF" width="19" height="19">
<input type="radio" name="mood" value="17">
<img src="mood/FACE17.GIF" width="19" height="19">
<input type="radio" name="mood" value="18">
<img src="mood/FACE18.GIF" width="19" height="19">
</td>
<td width="34"></td>
</tr>
<tr>
<td height="43"></td>
<td></td>
</tr>
<tr>
<td height="25" valign="middle" align="center">
留言标题:
</td>
<td valign="middle" colspan="2">
<input type="text" name="title" size="45" class="bianhui">
<font color="#990000">*</font> [200字符]
</td>
</tr>
<tr>
<td height="159" valign="middle" align="center">
留
<br>
言
<br>
内
<br>
容
<br>
:
</td>
<td valign="top" colspan="2">
<textarea name="content" cols="53" rows="10" class="songti" id="content"></textarea>
<font color="#990000">*</font>
</td>
</tr>
</table>
</td>
<td width="300" valign="top">
<table width="100%" border="0" cellpadding="0" cellspacing="0"
class="d9pt">
<tr>
<td width="300" height="11"></td>
</tr>
<tr>
<td valign="top" height="356" class="d9pt">
请选择头像:
<br>
<input type="radio" name="headimg" value="1" checked>
<img src="fcae/1-1.gif" width="32" height="32">
<input type="radio" name="headimg" value="2">
<img src="fcae/10-1.gif" width="32" height="32">
<input type="radio" name="headimg" value="3">
<img src="fcae/12-1.gif" width="32" height="32">
<input type="radio" name="headimg" value="4">
<img src="fcae/13-1.gif" width="32" height="32">
<br>
<input type="radio" name="headimg" value="5">
<img src="fcae/14-1.gif" width="32" height="32">
<input type="radio" name="headimg" value="6">
<img src="fcae/15-1.gif" width="32" height="32">
<input type="radio" name="headimg" value="7">
<img src="fcae/16-1.gif" width="32" height="32">
<input type="radio" name="headimg" value="8">
<img src="fcae/17-1.gif" width="32" height="32">
<br>
<input type="radio" name="headimg" value="9">
<img src="fcae/2-1.gif" width="32" height="32">
<input type="radio" name="headimg" value="10">
<img src="fcae/21-1.gif" width="32" height="32">
<input type="radio" name="headimg" value="11">
<img src="fcae/21-3.gif" width="32" height="32">
<input type="radio" name="headimg" value="12">
<img src="fcae/23-1.gif" width="32" height="32">
<br>
<input type="radio" name="headimg" value="13">
<img src="fcae/24-3.gif" width="32" height="32">
<input type="radio" name="headimg" value="14">
<img src="fcae/25-1.gif" width="32" height="32">
<input type="radio" name="headimg" value="15">
<img src="fcae/28-1.gif" width="32" height="32">
<input type="radio" name="headimg" value="16">
<img src="fcae/29-3.gif" width="32" height="32">
<br>
<input type="radio" name="headimg" value="17">
<img src="fcae/3-1.gif" width="32" height="32">
<input type="radio" name="headimg" value="18">
<img src="fcae/30-1.gif" width="32" height="32">
<input type="radio" name="headimg" value="19">
<img src="fcae/31-3.gif" width="32" height="32">
<input type="radio" name="headimg" value="20">
<img src="fcae/32-3.gif" width="32" height="32">
<br>
<input type="radio" name="headimg" value="21">
<img src="fcae/33-3.gif" width="32" height="32">
<input type="radio" name="headimg" value="22">
<img src="fcae/35-3.gif" width="32" height="32">
<input type="radio" name="headimg" value="23">
<img src="fcae/38-3.gif" width="32" height="32">
<input type="radio" name="headimg" value="24">
<img src="fcae/39-3.gif" width="32" height="32">
<br>
<input type="radio" name="headimg" value="25">
<img src="fcae/4-1.gif" width="32" height="32">
<input type="radio" name="headimg" value="206">
<img src="fcae/43-3.gif" width="32" height="32">
<input type="radio" name="headimg" value="27">
<img src="fcae/44-1.gif" width="32" height="32">
<input type="radio" name="headimg" value="28">
<img src="fcae/48-1.gif" width="32" height="32">
<br>
<input type="radio" name="headimg" value="29">
<img src="fcae/5-1.gif" width="32" height="32">
<input type="radio" name="headimg" value="30">
<img src="fcae/51-3.gif" width="32" height="32">
<input type="radio" name="headimg" value="31">
<img src="fcae/54-1.gif" width="32" height="32">
<input type="radio" name="headimg" value="32">
<img src="fcae/55-3.gif" width="32" height="32">
<br>
<input type="radio" name="headimg" value="33">
<img src="fcae/63-3.gif" width="32" height="32">
<input type="radio" name="headimg" value="34">
<img src="fcae/6-1.gif" width="32" height="32">
<input type="radio" name="headimg" value="35">
<img src="fcae/60-1.gif" width="32" height="32">
<input type="radio" name="headimg" value="36">
<img src="fcae/62-3.gif" width="32" height="32">
</td>
</tr>
</table>
</td>
</tr>
<tr valign="middle" align="center">
<td height="23" colspan="3">
<input type="submit" name="Submit" value="提交" class="bianhui">
<input type="reset" name="Submit2" value="重置" class="bianhui">
</td>
</tr>
</table>
<%@ include file="bottom.jsp"%>
</form>
</body>
4.4站内公告实现功能

主要代码如下:
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link rel="stylesheet" href="blbcn.css" type="text/css">
<SCRIPT src="blb.js"></SCRIPT>
<script language="JavaScript">
<!--
function cs()
{
if( form.adminname.value=="" )
{
alert("\请输入站点的名字!!")
form.adminname.focus();
return false;
}
if( form.zhttp.value=="" )
{
alert("\请输入站点的地址!!")
form.zhttp.focus();
return false;
}
if( form.adminname.value=="" )
{
alert("\请输入管理员名称!!")
form.adminname.focus();
return false;
}
if( form.pass.value=="" )
{
alert("\请输入管理员密码!!")
form.pass.focus();
return false;
}
if( form.zmail.value=="" )
{
alert("\请输入管理员的邮件地址!!")
form.zmail.focus();
return false;
}
if( form.zqq.value=="" )
{
alert("\请输入管理员的QQ!!")
form.zqq.focus();
return false;
}
if( form.gonggao.value=="" )
{
alert("\请输入公告!!")
form.gonggao.focus();
return false;
}
return true;
}
</script>
</head>
<body bgcolor="#FFFFFF" text="#000000" topMargin=2>
<a name="top"></a><form name="form" method="post" action="add?ql=xt" onSubmit="return cs();">
<%@ include file="top.jsp"%>
<table width="750" border="0" cellpadding="0" cellspacing="0" align="center" class="d9pt" height="24">
<tr>
<td width="12" height="24" valign="top"><img src="img/bian.gif" width="12" height="24"></td>
<td width="263" valign="middle" background="img/bei2.gif"> <a href="add.jsp"><img src="img/liou.gif" width="100" height="20" border="0"></a><a href="" target="_blank"><img src="img/bl3.gif" width="47" height="18" border="0"></a> <a href="mailto:" target="_blank"><img src="img/bl4.gif" width="45" height="18" border="0"></a> <a href="#"><img src="img/bl6.gif" width="45" height="18" border="0" alt="站长[]的QQ为:<br>信箱为:"></a></td>
<td width="367" valign="middle" background="img/bei2.gif"> <MARQUEE onmouseover=this.stop(); onmouseout=this.start(); scrollAmount=3>
</MARQUEE></td>
<td width="96" valign="middle" background="img/bei2.gif" align="right"><a href="index.jsp"><<留言本首页</a></td>
<td width="12" valign="top"><img src="img/bian1.gif" width="12" height="24"></td>
</tr>
</table>
<table width="750" border="0" cellpadding="0" cellspacing="0" align="center" background="img/neibei2.gif" class="d9pt">
<tr onMouseOut="this.bgColor='#f4f4f4';" onMouseOver="this.bgColor='#ffffff'">
<td colspan="3" height="20" valign="middle" align="right"><a href="manager?id=&fromurl=predit">编辑</a>|<a href="add?ql=delete&yes=no&id=">删除</a>|<a href="manager?id=&fromurl=prsys">系统设定</a> </td>
</tr>
<tr>
<td height="228" width="101"></td>
<td valign="top" width="557">
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="d9pt">
<tr>
<td width="113" height="25" valign="middle" align="right">站点名称:</td>
<td valign="middle" width="444">
<input type="text" name="adminname" size="30" class="bianhui" value=" ">
</td>
</tr>
<tr>
<td valign="middle" height="25" align="right">网站地址:</td>
<td valign="middle">
<input type="text" name="adminhttp" size="30" class="bianhui" value=" ">
</td>
</tr>
<tr>
<td height="25" valign="middle" align="right">管理员名称:</td>
<td valign="middle">
<input type="text" name="adminname" size="30" class="bianhui" value=" ">
</td>
</tr>
<tr>
<td height="25" valign="middle" align="right">管理员密码:</td>
<td valign="middle">
<input type="text" name="pass" size="30" class="bianhui" value=" ">
</td>
</tr>
<tr>
<td height="25" valign="middle" align="right">站长信箱:</td>
<td valign="middle">
<input type="text" name="zmail" size="30" class="bianhui" value=" ">
</td>
</tr>
<tr>
<td height="25" valign="middle" align="right">站长QQ:</td>
<td valign="middle">
<input type="text" name="zqq" size="30" class="bianhui" value=" ">
</td>
</tr>
<tr>
<td height="25" valign="middle" align="right">站内公告:</td>
<td valign="middle">
<input type="text" name="gonggao" size="50" class="bianhui" value=" ">
</td>
</tr>
<tr>
<td height="29" colspan="2" valign="middle" align="center">
<input type="submit" name="tj" value="提交" class="bianhui" onSubmit="return cs();">
<input type="reset" name="cz" value="重置" class="bianhui">
</td>
</tr>
<tr>
<td height="24"></td>
<td></td>
</tr>
</table>
</td>
<td width="92"></td>
</tr>
<tr>
<td height="23"></td>
<td></td>
<td></td>
</tr>
</table>
<%@ include file="bottom.jsp"%>
</form>
</body>
4.5 消息标题显示功能

主要代码如下:
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link rel="stylesheet" href="blbcn.css" type="text/css">
<SCRIPT src="blb.js"></SCRIPT>
</head>
<body bgcolor="#FFFFFF" text="#000000" topMargin=2>
<a name="top"></a>
<form name="form1" method="post" action="messservlet?path=update">
<%@ include file="top.jsp"%>
<table width="750" border="0" cellpadding="0" cellspacing="0" align="center" class="d9pt" height="24">
<tr>
<td width="12" height="24" valign="top"><img src="img/bian.gif" width="12" height="24"></td>
<td width="263" valign="middle" background="img/bei2.gif"> <a href="add.jsp"><img src="img/liou.gif" width="100" height="20" border="0"></a><a href="" target="_blank"><img src="img/bl3.gif" width="47" height="18" border="0"></a> <a href="mailto:" target="_blank"><img src="img/bl4.gif" width="45" height="18" border="0"></a> <a href="#"><img src="img/bl6.gif" width="45" height="18" border="0" alt="站长[]的QQ为:<br>信箱为:"></a></td>
<td width="367" valign="middle" background="img/bei2.gif"><MARQUEE onmouseover=this.stop(); onmouseout=this.start(); scrollAmount=3>
</MARQUEE></td>
<td width="96" valign="middle" background="img/bei2.gif" align="right"><a href="index.jsp"><<留言本首页</a></td>
<td width="12" valign="top"><img src="img/bian1.gif" width="12" height="24"></td>
</tr>
</table>
<table width="750" border="0" cellpadding="0" cellspacing="0"
align="center" background="img/contentbei2.gif" class="d9pt">
<tr onMouseOut="this.bgColor='#f4f4f4';"
onmouseover="this.bgColor='#ffffff'">
<td colspan="3" height="20" valign="middle" align="right"></td>
</tr>
<tr>
<td height="341" width="143"></td>
<td valign="top" width="464" align="center">
<br>
请在下边编辑:
<br>
标题:
<input type="text" name="title" size="50"
value="${mess.title}" class="bianhui">
<br>
<textarea name="content" cols="70" class="songti" rows="15">${mess.content}</textarea>
<br>
<input type="hidden" name="id" value="${mess.id}">
<input type="submit" name="tj" value="提交" class="bianhui">
<input type="reset" name="cz" value="重置" class="bianhui">
</td>
<td width="143"></td>
</tr>
</table>
第5章 总结
通过本次的JSP程序设计,使我深刻的体会到学习软件开发的妙处和乐趣,尽管中间遇到了许多困难,但通过老师和同学的帮助,我才能完成。由于自己学习的知识太少,只能依照课本的例子来编写,不足之处,还请见谅。这个网络广告的系统运用到了不少我们所学的知识,好多东西不会,导致自己的编写速度特别慢,而且还经常性的犯一些小错误。以后我会更加认真的对待编写程序的工作,争取些写出自己的程序。本次的网络广告系统开发让我明白到了,软件开发很重要的部分是学习与实践过程的一种体会,希望在以后的学习中能以本次的实践为基础,让自己能更好的学习以后其他的工具语言和开发其他的软件打下一个很重要的基石。
虽然3个星期是很短的时间,但是通过这门课程使我学到了很多有用的东西。还使我很好的掌握了一门开发工具,也是以后的谋生技能。我感谢在我编写过程中帮助过我的老师和同学,衷心地谢谢老师这么长时间以来对我们的谆谆教导。也感谢学校为我们提供这次难得的试训机会和优越的环境。
