
本科学生综合性、设计性
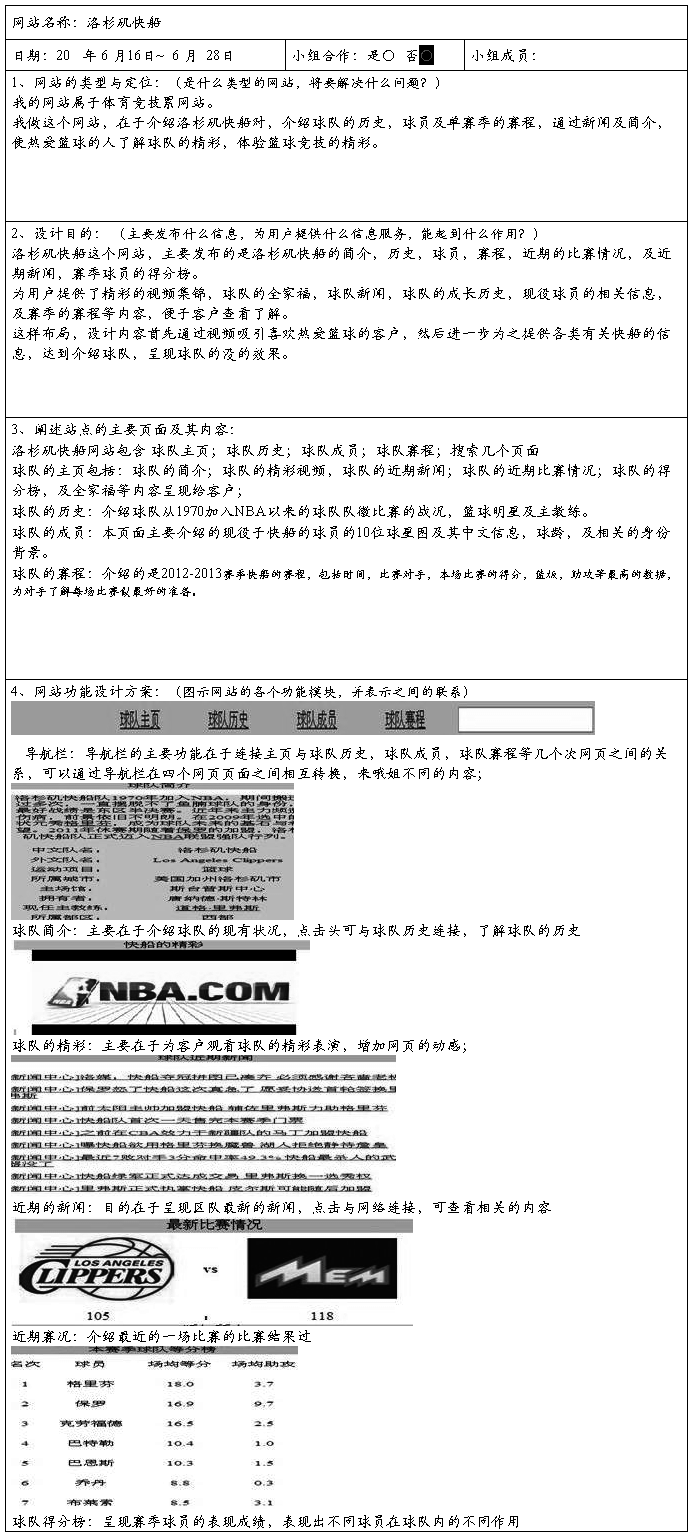
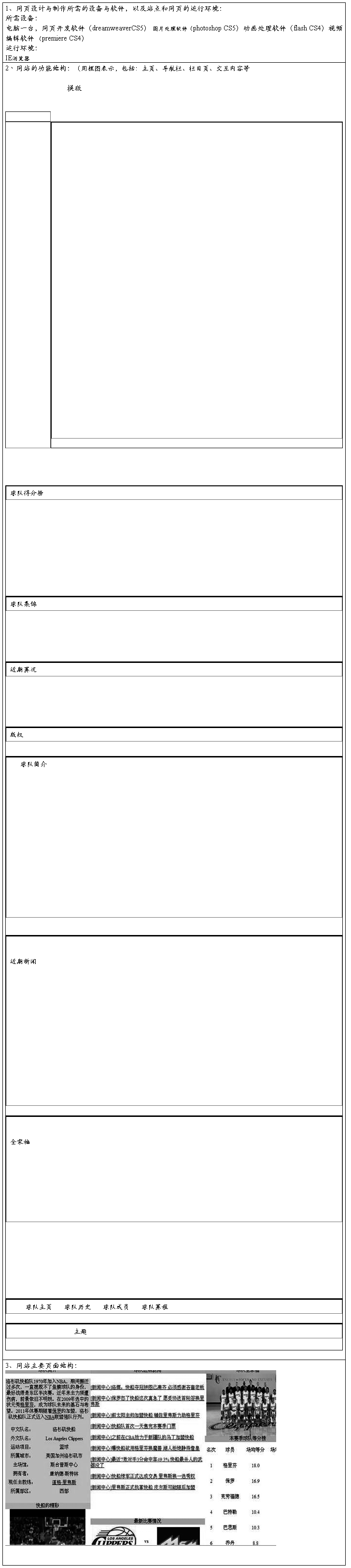
实验报告
学号 114100330 姓名普长贵
学院信息学院专业教育技术学 班级11D
实验课程名称 网页设计
指导教师及职称刘平(副教授)
开课学期 20## 学期至 20## 学年下学期
上课时间 20## 年 3 月 4 日
云南师范大学教务处编印

一、网站(或站点)设计方案

二、设计与制作的多媒体课件作品分析报告


注:实验报告要双面打印。不够填写的内容可以增加附页。(本页不打印)
第二篇:html网页设计实验报告
HTML页面设计
一、 实验名称:静态网页制作
二、 实验目的与要求:
1.掌握Dreamweaver软件的使用。
2.掌握html语言中的表格和框架等的使用。
3.掌握web应用开发技术的基础语言-----html语言。
三、 程序设计思想
1、 基本框架的构建
整个页面先分出上中下3个部分,其中先分出上下两个部分,再将下面部分分为中与下,然后将中间位置分为左右两部分,再将左边分为左中两部分,左边再分为上下,,右边也为上下。左的上位皇马,下位巴萨,中间为最新一些消息,只是添加了链接,右边分为上下。
即为相关视频以及助攻榜。代码如下:
<frameset rows="15%,*" cols="*" framespacing="0" frameborder="no" border="0">
<frame src="标题.html" name="topFrame" scrolling="No" noresize="noresize" id="topFrame" title="topFrame" />
<frameset rows="*,10%" cols="*" framespacing="0" frameborder="no" border="0">
<frameset rows="*" cols="*,30%" framespacing="0" frameborder="no" border="0">
<frameset rows="*" cols="*,60%" framespacing="0" frameborder="no" border="0">
<frameset rows="*,44%" cols="*" framespacing="0" frameborder="no" border="0">
<frame src="皇马.html" name="mainFrame" id="mainFrame" title="mainFrame" />
<frame src="巴塞.html" name="bottomFrame1" scrolling="No" noresize="noresize" id="bottomFrame1" title="bottomFrame1" />
</frameset>
<frame src="当前新闻.html" name="rightFrame1" scrolling="No" noresize="noresize" id="rightFrame1" title="rightFrame1" />
</frameset>
<frameset rows="*,30%" cols="*" framespacing="0" frameborder="no" border="0">
<frame src="视频.html" name="rightFrame" scrolling="No" noresize="noresize" id="rightFrame" title="rightFrame" />
<frame src="友情链接.html" name="bottomFrame2" scrolling="No" noresize="noresize" id="bottomFrame2" title="bottomFrame2" />
</frameset>
</frameset>
<frame src="相关信息.html" name="bottomFrame" scrolling="No" noresize="noresize" id="bottomFrame" title="bottomFrame4" />
</frameset>
</frameset>
2、 顶部页面top部分
在BODY里用backgroud属性将图片嵌入到里面,具体源代码如下:
<body background="图片/27c4e7ae55a6e3cdfaed50cc.jpg">
3、左上部页面皇马部分
该页面主要是皇马的一些简介,运用到一个表格,代码如下:
<table width="265" height="154" border="1">
<tr>
<td height="17" colspan="4" align="center"><span class="STYLE3">银河战舰II</span></td>
</tr>
<tr>
<td width="88" rowspan="3"><span class="STYLE3"></a><a target="_blank" href="../Untitled-3.html"><a target="_blank" href="http://soccerdata.sports.qq.com/team.aspx?lega=liga&teamid=357"><img src="图片/xinsrc_292100109151242314610600.gif" width="96" height="128" /></a></span></td>
<td height="30" colspan="2" align="center"><span class="STYLE3">投票支持皇马</span></td>
<td width="89" align="center"><span class="STYLE3">皇马主帅</span></td>
</tr>
<tr>
<td height="17"><span class="STYLE3"></span></td>
<td><span class="STYLE3"></span></td>
<td rowspan="2"><img src="图片/皇马主帅.png" width="85" height="85" /></td>
</tr>
<tr>
<td height="80"><span class="STYLE3">
<input type="submit" name="Submit" value="顶" />
</span></td>
<td><span class="STYLE3">
<input type="submit" name="Submit2" value="踩" />
</span></td>
</tr>
</table>
背景只是用了一个黑色为背景色
代码如下:<body bgcolor="#000000">
坐下与坐上代码类似,就不举出了。
需要提出的是:图片上我添加了链接 ,链接到腾讯的相关信息上了。代码如下:
<a target="_blank" href="../Untitled-3.html"><a target="_blank" href="http://soccerdata.sports.qq.com/team.aspx?lega=liga&teamid=357"><img src="图片/xinsrc_292100109151242314610600.gif" width="96" height="128" />
这句表示:SRC后的图片链接到HREF所写出的网站上。点击这个图片则会跳转到相应网站上
4、 中间页面是最近的一些体育新闻,只是添加的链接:
代码如下:
<p><atarget="_blank" href="http://sports.qq.com/a/20100416/000329.htm">C罗最新进球</a> </p>
其他链接均类似
5、 右边代码上面是一些精彩视频,这个我已放在相应位置。代码如下:
<p><a href="附属信息/c罗纳尔多精彩视频.flv">1.C罗精彩视频</a><a href="c罗纳尔多精彩视频.flv"></a></p>
其他类似,
右边是一些链接:代码与上面类似。
图片实例:




收获与体会
通过本次实验,我掌握了很多html语言的标记和属性以及它们的基本用法,还有就是运用到了CSS代码背景,由于书上没有相关介绍,没有搞的很清楚,他是在</title>下方加的,代码如下:
<style type="text/css">
body{ background-image: url(附属信息/eb2a02d3252a57caa8ec9a74.jpg);
background-position:top;
background-attachment: fixed;
background-repeat: no-repeat;
}
</style
其中background-image相当于BODY中的backgroud,意为背景。background-position为图像位置。background-attachment为图像展开类型:如平铺,background-repeat为是否重复,no-repeat意为不重复.
通过这次的学习,激发了我对网页设计的兴趣,同时也使我明白了只有勤动手才能掌握这门课程。
存在问题:搞不明白能不能用一幅完整图片作为整个网页的背景,无视框架。这个也做了相应的验证,发现在框架的代码中,相应BODY里去添加背景是不会显示的,而且也不能用到CSS代码。
