钦 州 学 院
互联网应用课程课程设计报告
网上商城购物系统的设计
院 系 物理与材料科学学院 专 业 电子信息工程 学 生 班 级 2007级3班 姓 名 沈艳芳 学 号 0705401325
指导教师单位 钦州学院 指导教师姓名 陶卫平 指导教师职称 讲师
20xx年10月
网上商城购物系统的设计
电子信息工程专业2007级 沈艳芳
指导教师 陶卫平
摘要:随着信息技术的不断发展,我们现在已经步入了一个信息化的时代,而信息时代的代表便是网络技术的日渐成熟,现在网络已经和我们的生活紧密的联系起来了,我们不敢想象没有网络我们的生活会像怎么样,也许就像食物中没有调料,现在的生活离开了网络会变得索然无味。通过网络我们可以足不出户的做许多事情。休闲,娱乐,学习,购物,交友等等许多我们数之不尽的事情。随着信息化的不断进步,今天一种新的购物方式已然出现。那就是网上商城购物。 网上商城是为了精简商业活动中场所所带来的成本以及地理位置所带来的商业活动不便所开发的,依托互联网来进行商业活动的平台。它提供一套基于互联网的商品采购与交易模式,打破商城和用户之间由于场所限制带来的购物不便,同时,它能够降低商场场地所带来的成本,将更大的实惠反馈给购买者。从而为购买者和商家开辟一条共赢的道路。本设计尝试用ASP在网络上架构一个动态的电子商务网站,以使每一位顾客不用出门在家里就能够通过上网来轻松购物。
关键词:网上商城购物,代码,管理
设计目的:
(1)进一步掌握互联网应用课程设计所学的理论知识。
(2)用ASP在网络上架构一个动态的电子商务网站。
(3)提供一套基于互联网的商品采购与交易模式,打破商城和用户之间由于场
所限制带来的购物不便。
设计技术指标与要求:
(1)设计界面要求尽量美观;
(2)利用ASP在网络上架构一个动态的电子商务网站;
(3)利用Dreamweaver及一些其他软件完成具体的框架模块,并能够实现基本
功能。
目录
前言……………………………………………………………………………………1 1 系统设计概述…………………………………………………………………………1
1.1 后台功能划分…………………………………………………………………… 1 2 系统需求分析说明…………………………………………………………………2
2.1 数据库需求分析………………………………………………………………… 2 3 系统详细设计说明…………………………………………………………………2
3.1 网上商城购物系统流程图………………………………………………………2
3.2 商品信息管理……………………………………………………………………3
3.3 商品品牌设置与修改……………………………………………………………3
3.4 商品的销售统计…………………………………………………………………4
3.5 实现的代码………………………………………………………………………4 4 存在的问题及不足…………………………………………………………………10 5 设计体会 ……………………………………………………………………………11 参考文献 ……………………………………………………………………… ……11
钦州学院本科课程设计报告
前言
网上商城是为了精简商业活动中场所所带来的成本以及地理位置所带来的商业活动不便所开发的,依托互联网来进行商业活动的平台。它提供一套基于互联网的商品采购与交易模式,打破商城和用户之间由于场所限制带来的购物不便,同时,它能够降低商场场地所带来的成本,将更大的实惠反馈给购买者。从而为购买者和商家开辟一条共赢的道路。本设计的最终目标是建立一个基于互联网的平台,它能够分别为商品的购买者和商场提供不同的服务。其中,商品购买者能够通过此平台来进行商品浏览、选购;商场可以通过此平台来进行订单处理和库存处理。
1 系统设计概述
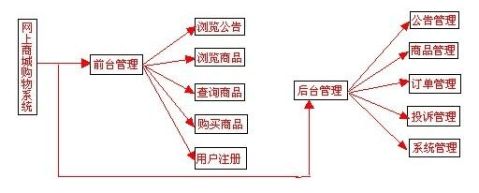
下图为网上商城购物系统的功能模块示意图:

图1 网上购物系统功能模块示意图
本系统按照功能分解,可以分为前台管理和后台管理系统。根据页面流的设计,管理端系统分为公告管理、商品管理、订单管理、投诉管理、系统管理5个模块。
1.1 功能划分
后台管理实现功能
(1)、商品大类、小类管理
(2)、评论管理
(3)、商品信息管理
(4)、品牌管理
(5)、单位管理
(6)、销售统计
(7)、商品信息批量修改管理
1
沈艳芳 网上商城购物系统的设计
2 系统需求分析说明
此系统基于ASP的购物网站分前台功能各后台管理功能:
前台部分由用户使用,主要包括用户注册,购买商品,查询商品,浏览商品,浏览公告。
后台管理部分由管理员使用,主要包括商品管理,品牌管理,销售统计管理,商品信息修改管理。
2.1 数据库需求分析
数据库的设计通常是以一个已经存在的数据库管理系统为基础的,常用的数据库管理系统有SQL,SQL Server,Oracle,Access等。我们采用了系统自带的Access数据库管理系统。
整个系统功能需要以下数据项:
用户:帐号、密码
留言:姓名、QQ、邮箱、留言内容
商品:商品名称、单价、数量、同类商品
管理员:管理名名称、管理员密码
公告:公告内容
3 系统详细设计说明
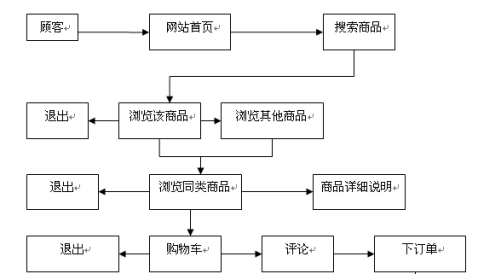
3.1 网上商城购物系统的流程图如下

2
钦州学院本科课程设计报告
图2 网上商城购物系统流程图
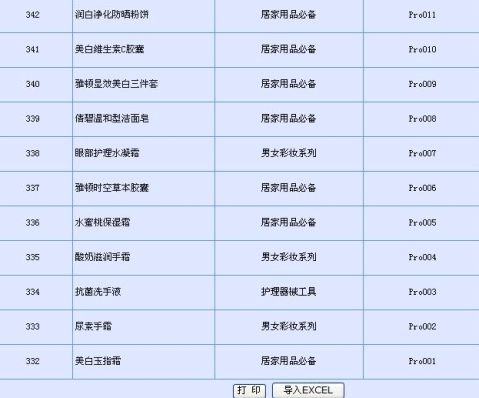
3.2 商品信息管理导入excel中

图 3
3.3 商品品牌设置与修改

图 4
3
沈艳芳 网上商城购物系统的设计
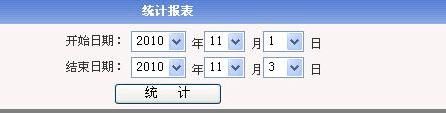
3.4 商品的销售统计

图 5
3.5 实现的代码
实现商品的分类管理的代码如下:
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link href="Images/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<br>
<table width="90%" border="0" align="center" cellpadding="0" cellspacing="0"> <tr>
<td height="30"><form name="myform" method="post" action="" onSubmit="return checkkk()" >
<select name="anclassid" size="1" id="anclassid"
; onChange="var if(jmpURL!='') jmpURL=this.options[this.selectedIndex].value
<option >选择商品分类</option>
<option value="xclass.asp?aid=62&anclass=彩妆用品" selected>彩妆用品{window.location=jmpURL;} else {this.selectedIndex=0 ;}"> </option>
<option value="xclass.asp?aid=63&anclass=塑身纤体" >塑身纤体</option> <option value="xclass.asp?aid=64&anclass=工具器械" >工具器械</option> <option value="xclass.asp?aid=65&anclass=化妆保健" >化妆保健</option> <option value="xclass.asp?aid=66&anclass=特效护理" >特效护理</option> <option value="xclass.asp?aid=67&anclass=香水系列" >香水系列</option>
4
钦州学院本科课程设计报告
<option value="xclass.asp?aid=68&anclass=居家洗护" >居家洗护</option> </select>
<font color="#FF0000">
<select name="Nclassid" id="Nclassid"
; onChange="var if(jmpURL!='') jmpURL=this.options[this.selectedIndex].value
<option >选择商品分类</option>
<option value="xclass.asp?id=571&nclass=粉底/粉饼&aid=62&anclass="彩妆用品"" >粉底/粉饼</option>
<option value="xclass.asp?id=572&nclass=胭脂/眼影&aid=62&anclass="彩妆用品"" >胭脂/眼影</option>
<option value="xclass.asp?id=573&nclass=彩妆套装&aid=62&anclass="彩妆用品"" >彩妆套装</option>
<option value="xclass.asp?id=574&nclass=唇线笔/卸妆&aid=62&anclass="彩妆用品"" >唇线笔/卸妆</option>
</select>
</form>
</td>
</tr>
</table>
<table width="90%" border="0" cellpadding="3" cellspacing="1" align="center" bgcolor="#6396D6">
<tr bgcolor="#C7D3E6">
<td bgcolor="#7B9AE7"> <div align="center"><font color="#FFFFFF">分类名称</font></div></td>
<td bgcolor="#7B9AE7"> <div align="center"><font color="#FFFFFF">排序</font></div></td>
<td bgcolor="#7B9AE7"> <div align="center"><font color="#FFFFFF">确定操作</font></div></td>
</tr>
<div align=center><font color=red>请选择左测的分类</font></div>
</table>
5 {window.location=jmpURL;} else {this.selectedIndex=0 ;}" >
沈艳芳 网上商城购物系统的设计
<br>
<table width="90%" border="0" align="center" cellpadding="0" cellspacing="0"> <tr>
<td height="30"><IMG height=5 src="images/block.gif" width=1><font color="#000000">添加商品分类</font> 当前分类 </td>
</tr>
</table>
<table width="90%" border="0" cellpadding="3" cellspacing="1" bgcolor="#6396D6" align="center">
<tr bgcolor="#C7D3E6">
<td bgcolor="#7B9AE7"> <div align="center"><font color="#FFFFFF">分类名称</font></div></td>
<td bgcolor="#7B9AE7"> <div align="center"><font color="#FFFFFF">排序</font></div></td>
<td bgcolor="#7B9AE7"> <div align="center"><font color="#FFFFFF">确定操作</font></div></td>
</tr>
<form name="form2" method="post" action="savexclass.asp?action=add&nclass=" onSubmit="return myshop()">
<script language="javascript">
function myshop()
{
if(myform.anclassid.selectedIndex==0)
{
alert("请选择大类!")
return false
}
if(myform.Nclassid.selectedIndex==0)
{
alert("请选择小类!")
return false
}
}
6
钦州学院本科课程设计报告
</script>
<tr bgcolor="#F0F3F8">
<td bgcolor="#DEE7FF"> <div align="center">
<input name="xclass" type="text" id="xclass" size="12">
<input name="nclassid" type="hidden" value="">
<input name="anclassid" type="hidden" value="62" id="anclassid">
</div></td>
<td bgcolor="#DEE7FF"> <div align="center">
<input name="xpx" type="text" id="xpx" size="4" value="1">
</div></td>
<td bgcolor="#DEE7FF"> <div align="center">
<input type="submit" name="Submit2" value="添加">
</div></td>
</tr>
</form>
</table>
<br>
</body>
</html><style type="text/css">
<!--
.back_southidc {BACKGROUND-IMAGE:url('image/titlebg.gif');COLOR:000000;} .table_southidc {BACKGROUND-COLOR: A4B6D7;}
.tit {font-size: 14px;
}
.tr_southidc {BACKGROUND-COLOR: ECF5FF;}
-->
</style>
<div align="center">
<table width="90%" border="0" align="center" cellpadding="2" cellspacing="1" class="table_southidc">
<tr>
<td height="25" colspan="2" class="back_southidc"><div align="center"><span style="font-weight: bold">程序注册说明</span></div></td>
7
沈艳芳 网上商城购物系统的设计
</tr>
<tr class="tr_southidc">
<form method="post" action="Admin_DataBackup.asp?action=Backup">
<td width="733"><div align="left"><span class="tit"><span class="style6"> </table>
</body>
</html>
实现商品销售统计的代码如下:
<!--#include file="conn.asp"-->
<%if session("admin")="" then
response.Write "<script language='javascript'>alert('网络超时或您还没有登陆!');window.location.href='login.asp';</script>"
response.End
end if
%>
<html><head><title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link href="../images/css.css" rel="stylesheet" type="text/css">
</head>
<body>
<table class="tableBorder" width="90%" border="0" align="center" cellpadding="3" cellspacing="1" bgcolor="#FFFFFF">
<tr>
<td colspan="4" align="center" bgcolor="#cccccc"><b><font color="#ffffff">统计报表</font></b></td>
</tr>
<tr>
<td >
<table width="400" border="0" align="center" cellpadding="2" cellspacing="1"> <form name="form1" method="post" action="statforms.asp">
<tr>
<td>开始日期:</td>
<td>
8
钦州学院本科课程设计报告
<select name="year1">
<%for i=2006 to 2100%>
<option value="<%=i%>" <%if year(now())=i then%>selected<%end if%>><%=i%></option>
<%next%>
</select>
年
<select name="month1">
<%for i=1 to 12%>
<option value="<%=i%>" <%if year(date())=i
if %>><%=i%></option>
<%next%>
</select>
月
<select name="day1">
<%for i=1 to 31%>
<option value="<%=i%>" ><%=i%></option>
<%next%>
</select>
日 </td>
</tr>
<tr>
<td width="70">结束日期:</td>
<td width="278">
<select name="year2">
<%for i=2006 to 2100%>
<option value="<%=i%>" ><%=i%> </option>
<%next%>
</select>
年
<select name="month2">
<%for i=1 to 12%>
<option value=<%=i%> ><%=i%> </option>
9 then %>selected<% end
沈艳芳 网上商城购物系统的设计
<%next%>
</select>
月
<select name="day2">
<%for i=1 to 31%>
<option value=<%=i%> <%if year(date())=i then%>selected<%end if%>><%=i%> </option>
<%next%>
</select>
日 </td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" name="Submit" value="统 计">
</td>
</tr>
</form>
</table>
</td>
</tr>
</table>
<!--#include file="foot.asp"-->
</body>
</html>
4 存在的问题及不足
由于课程设计时间较短,能力有限,在设计过程中,没有添加一定的动感音乐,加强软件使用的娱乐性,使用户在使用时更有娱乐激情。所以该系统还有许多不尽如人意的地方,比如商品类型太少,数量不多,没有音乐的加入等多方面问题。这些都有待进一步改善,我们在游戏中设置了不同类别的商品,以适合不同的顾客,吸引不同的顾客,相信在以后的设计过程中我们将给大家带来一个更新功能更全面的商城购物系统。
10
钦州学院本科课程设计报告
5 设计体会
我深知,课程设计不同于理论课。在这个课程设计里,我们运用以前所学知识,设计了网上商城购物系统。在这期间,我们也遇到了很多的问题,但是通过仔细分析题目,查找资料,组员之间的讨论,再加上指导老师的说明与提示,使得我们能最终顺利的完成我们的基本工作。
这次我主要是负责后台中的商品管理,查找了有关于这方面的书籍资料,将整体划分成模块,再逐个攻破,最后再将其整合即可。在对于代码的设计是我们一组的共同努力来完成的。虽然过程辛苦,但是值得。今后,在实践学习上,我们能做得更好!最后我要感谢帮助我的老师和同学们,尤其是我们组的组员,因为这个是我们共同完成的!
这次的课程设计,有效的提高了我的动手能力,和组员之间的团结合作能力,也加强自学的能力。我学会了科学地分析实际问题,通过查资料、分析资料及请教老师和同学等多种途径,独立解决问题。同时,也培养了我认真严谨的工作作风。
参考文献
[1]徐建波主编.《Internet与Web设计教程》.
[2]云舟工作室编著.精通ASP3.0网络编程.
[3]曹建主编.Dreamweaver与ASP实战演练
[4]Time创作室编著.office2000系列丛书Access2000.
[5]邵丽萍 邵光亚,张后扬编著.Java语言程序设计(第二版).
[6][美]Greg Buczek著,王小娟、陈代川译.Access2002数据库开发即时应用
[7]尚俊杰 编著,网络程序设计 – ASP
11
