最完整的互联网产品精细化设计工作流程
互联网产品设计:产品制作人写产品计划书,确定新产品或新功能的市场意义和经济效益,提交部门审批,同意后,确认需要设计的部分,和用户体验研究员(user researcher),信息建构师(information architect),视觉设计师(visual designer)、user interface designer,互动设计师(interaction designer),web developer,工程师(engineer)一起讨论需要的支持,然后订出时间计划分工合作。一般是先由用户体验研究员作调查、分析后由信息建构师设计产品架构,然后由互动设计师作出互动流程,之后交给视觉设计师(visual designer)和user interface designer作出视觉设计。然后web developer把设计通过编写程序(html, dhtml, JavaScript)等等再现出来,最后交给工程师。做完后用户体验研究员需要做用户测试,QA(Quality assurance) 需要测验这一产品的每一步骤,确认产品的使用质量,如果有问题需要让工程师或相关人员解决。
小型项目的工作流程局往往限于有限的人力和时间,经常是短、平、快:拿到brief,进行设计,综合意见,投放到网站,总结效果。比如广告设计,一般是我组织市场部开会,集体出创意,然后大家达成一致意见。决定设计主题后发到德国和法国取得相关的翻译。按照雅虎的广告标准,我设计制作出最终的广告,交到广告发行部定期发行。广告运行两周后,拿到数据信息,根据浏览量(page 1
impressions),点击率(CTR: Click Through Rate),和conversion rate来分析广告效果,总结经验。
总结起来就是:
1. 产品制作人,写产品计划书。
2. 用户体验研究员,作调查分析。
3. 信息建构师,设计产品架构。
4. 互动设计师,作出互动流程。
5. 视觉设计师和用户界面设计师,作出页面视觉设计。
6. 前台工程师,前台开发。
7. 后台工程师,后台开发。
8. 用户体验研究员,做用户测试确保质量。
应该算是一个比较完善成熟的流程了,"信息建构(IA)"和"互动设计(ID)"明显处于很重要的位置。
谈谈个人感受,国内项目普遍流程就如bluedodo所说:策划+设计+制作+开发,普遍忽略的是第2, 3, 4,或者说是其他某个流程附带完成,第6前台开发也是只存在于大型正规公司,或者说有普遍进一步完善的趋势。
至于UE, IA, ID 如何进行,我觉得没有绝对固定的模式,根据项目实际情况,关键在于团队的默契。不是说国内从业者不知道如何进行,而是根本没有这个习惯,把项目环节细分一下,就很清楚各自职能了。这些流程的核心目的就是逐步保证产品质量,减少"前台开发"和"后台开发"的重复劳动。这方面国内人才确实极少,整体水平 2
基本处于幼稚阶段。
就Yahoo这个流程来看,应该是针对大型的应用型产品项目。看看人家在"确认设计需求"时,就需要几乎所有项目环节参与者进行综合讨论,让人狂汗不已;定开发计划都是大家讨论进行,而不是单方面强制决定,多么人性化啊。
精彩评论:
killuakun :
小公司的制作分工:
1. 产品制作人,写产品计划书。(某A)
2. 用户体验研究员,作调查分析。(某A某B混合)
3. 信息建构师,设计产品架构。(某B,通常无)
4. 互动设计师,作出互动流程。(某B,通常无)
5. 视觉设计师和用户界面设计师,作出页面视觉设计。(某C)
6. 前台工程师,前台开发。(某B)
7. 后台工程师,后台开发。(某B)
8. 用户体验研究员,做用户测试确保质量。(某B,通常无) xiaoxiao:比较认同王小丹的"网页设计的重要目的是创造经济效益",我们最终的目地还是创造更多的经济效益,当然我们在设计的同时也会同时建立一个行之有效的、可操作性的统计系统以分析检测我们的产品或设计能够给用户以吸引力。对比测试会用到,同类产品、竟争对手也会留意到,产品在于不段的调整和优化。千鸟对于这 3
种理想化的东西,我们正在变为现实。
小丹提到大公司往往是一个人全包,这种现象在我们这里也有,不过必竟是少数,整个团队的分工及快速有效的执行力往往是一个人所达不到的。不过我感觉Yahoo这方面的强人不少,而且近期来Yahoo的运作和广告的投放(在广州看到不少),都是有目共睹,相当不错,向你们学习!
王小丹:我想还有很重要的一点我在文章中没有提到。那就是设计对网站或公司的经济效益的影响。设计师提供的是实用美术,服务于一个目标,这个目标或者是提高品牌影响,或者是增加产品效益。所以设计投放到市场之后很重要的是分析设计的表现,研究设计的之间或间接经济效益,总结优点同时发现问题,然后提高下一次的设计。我在设计中觉得很有效的一个方法就是A,B测试。举例:比如同一个广告,照片色彩设计等完全一样,但是广告语不同,在同方式给两个相似的设计相同的浏览量,测试1-2周,根据不同的设计目的来分析那个设计表现得更好:点击率(适用于提高品牌或产品的注意率),conversion rate(适用于需要直接付费的产品或服务)。然后把得到的经验用于下一次的设计。
归根结底,网页设计的重要目的是创造经济效益。优秀的互动设计,信息建构和视觉实际带给用户良好的体验,保持用户的忠诚度,从而带动经济效益。
很高兴我提供的一些信息引发了大家的讨论。其实在大公司也经常是一个人全包,不过可能区别在于,这一个人有综合的技能,把信 4
息建构,产品架构,互动设计,甚至前台开发等流程都包括在设计范围之内。所以虽然人手也不够,但是并不代表忽略细节或关键步骤。而这些往往都是视觉设计师做的工作,在英国现在信息设计师的工资很高也是因为现在大家认识到这一职位的重要性而真正专业的人太少了。
一叶千鸟:其实大家没必要考虑的这么理想化,而且不同项目对各环节要求也是有强有弱,说到最后还是归结为专业人才对流程的把握上。我们目的不是去设计流程,而是用最优的流程来设计产品。 "对比测试"方法相当有趣,分析是一门科学,设计是一门艺术,把他们完美结合起来是我们工作的目标。
来说说一些工作中碰到比较普遍的问题,经常听到很多设计师在遇到作品被枪毙或被打回返工后抱怨,比如领导层对作品风格、颜色、细节的不认同,抑或是上头意见变化太快,一天一个想法让设计师摸不着头脑,作品被否定的原因很多,但结果总是一样,那我们不如回过头来看看现在常见的设计流程是怎样的,从中找到问题的根源,并尽量去避免这些问题的发生。
简单来说说我现在所处公司的一个设计流程:
1、产品负责人或者总监会先出一个对要求设计的产品的文字策划方案,然后根据此方案,我们的产品负责人出一个大致的画板草稿,上面标明页面中有哪些板块,那些区域放什么内容等。
2、根据此文字草案和画板,和设计师与技术支撑讨论功能是否能实现,并且可以通过什么方式实现。(主要是设计和技术之间的一 5
较提倡产品出画板这一做法的。
但是主要问题并不是出在这里,而是产品负责人在提交画板和策划方案给设计的时候,他所依托的大部分都来自于同类网站"别人做到的东西",而不是"用户是否需要"和"用户的感受"。这里的误区在于同类站点"做到的"往往被错误的认为是权威和借鉴的方向,这个出发点首先就有问题。我认为网页设计和平面设计根本的区别在于:平面设计的核心是体现产品的品牌,而网页设计的核心却在于用户,要和用户产生行为上的互动。
产品经理在提出自己对设计风格用色排版等要求的时候,大多数的依据是来自于自己的经验和同类产品的参考,但有没有思考过为什么同类产品要这么做,同样的东西是否适合我们现今的产品。而设计师有没有去研究过这个产品的定位,面对的又是哪些用户。 借用EXDOOKY一文中关于设计的决定权中一段话:
"当我们和非设计团队人员大声地争执色彩的时候,其实我们已经忘记了初衷。设计的决定不是设计师,不是产品经理,而是用户。我们在疯狂的为自己的意见大声互责的时候,早已经把用户忘记到九霄云外了。多见鬼的流程!现在可以看出来,开始的沟通与研究是多么重要,如果开始没有一个共同的目标,一个设计师和一个产品经理脑子中的设计模型怎么能相同呢?"
细节决定成败
本想去公司做点东西,结果一觉睡到下午2点,起来连着看了[放逐]和[卧虎]两部片子,天又黑了下来,休息日的时间总是过得那么 7
快。接着上次的话题,继续胡言乱语一些。
上次的话题中说到流程中第一步所碰到的问题:"同类站点"做到的"往往被错误的认为是权威和借鉴的方向"和"以用户需求作为设计出发点"。接着我们来看上文提到的设计流程中的第二步和第三步:
2、根据此文字草案和画板,和设计师与技术支撑讨论功能是否能实现,并且可以通过什么方式实现。(主要是设计和技术之间的一些功能需求。)
3、产品负责人对设计师提出风格等视觉方面的要求(一般都为简单的描述,比如:时尚、艳丽),设计师根据以上所有信息开始设计,完成初稿。
在我的实际工作中,这短短的两个步骤之间碰到的问题无数。最普遍的现象就是产品经理交给设计师线框模型(wireframe model)或原型图后会提出一些设计上的要求,比如这个站点的设计风格用色等,接着找一些他心里觉得比较符合要求的同类站点给设计师作为参考。
虽然已经有了线框模型图规定了大致结构和布局,也有产品经理给出的一些站点可以作参考,但是我想大部分设计师到这个时候还是会比较茫然吧,为什么是这种风格,为什么要用这个色调,为什么这些内容要这么排列,设计师们带着无数的问号就开始了设计工作,在初稿的设计过程中碰到了问题,或者更有甚者在初稿完成后被打回返工的时候才和产品经理有了更多的交流,这是个什么狗屁流程阿。 我们来看看这个流程错误在哪里,是在产品经理和设计师得交流 8
不够充分么?并不是,很多时候为了避免沟通不充分的情况发生,我们会让设计师一开始就参与到整个产品的初期策划讨论中来,但是效果却并不理想。很简单因为不论是设计师还是产品经理都忽视了细节的问题,我所见到的大部分的设计师参与的产品策划讨论会议中,在谈到很多细节问题的时候往往会碰到"这些细节我们会后讨论"的情况,大家似乎都认为这些小东西并不值得会上讨论,大家都忽视了做产品细节决定着成败。
商业模式、创意等固然重要,但是在现今的互联网,一个优秀的创意后面会有无数的人跟进,那么什么才能使你成为后来跟进者中的佼佼者呢,那就是细节、就是执行力。
举个我实际工作中的例子:最近的一次是做公司自己的三网合一项目,公司的定位是由原来各自分开运营的三个网站合并的基础上增加了其他业务的一个几乎全新的视频为主的娱乐类门户站点。这是一个工程十分浩大的项目,由多位设计师一起协作完成,但在该项目设计工作进行中,设计师们把大量的时间放在了各频道用色、风格统一、导航图标使用以及位置的定位、首页大图广告尺寸等细节的修改上,这些早该确定的细节问题在一开始的策划工作中被所有人所忽视。结果就是看到一个奇怪的、混乱的、风格偏差巨大无数问题的初稿。 产品的策划者和设计者们,为什么不在初期就把细节问题摆上台面,加以讨论、约束和完善呢。细节处的表现、创意、统一在将来会决定着产品的最终素质和成败.
9
第二篇:标准的产品设计工作流程
标准的产品设计工作流程
每个产品团队都会有自己的工作流程,无论这个工作流程是否最高效、是否体现最大价值,但是我认为只要这个流程能够为实现工作目标提供过程的保障就可以算是好的流程。
对于流程本身而言,可以因团队不同或工作任务不同而有差异。一个成熟度的产品团队可以在保证工作质量的前提下轻松适应任务的变化,也就是说能够依据不同的工作要求调整对应工作的流程。也只有这种团队才能正真体现最大的价值,称得上是一个敏捷的、能快速响应变化的团队。
那么,我们先来看看以前做产品设计时的团队工作流程。我总结为是一个相对normal的流程。大多时候,一个PM,一个美工,一两个写Html的工程师就足够了。
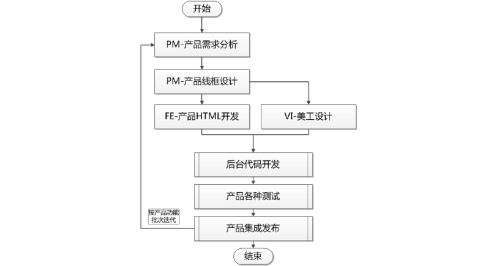
如下图所示:
工作流程包括:
? 当产品经理做好了产品的需求分析和功能实现批次计划后,开始计划产品迭代过程。
? PM做好产品的线框设计,交给前端工程师(Front-End);
? 前端工程师开始依照产品经理的线框做HTML开发,同时要肩负一些交互设计工作,比如,导航,搜索,查询,弹出页面或层设计,menu等;
? 同时,美工开始依照线框,做页面的视觉设计,比如,色彩,按钮,logo,icon等;
? 当HTML和美工设计都ok了,就可以交给Javaer、PHPer等做前后台整合了;
?

然后是产品的一系列测试,包括可用性测试,功能性测试,性能压力测
试,产品集成测试,发布测试等。
然而,随着产品精细化设计的要求,特别是web2.0的一些标准逐步引入到产品设计范畴。以注重用户体验,注重以人与系统的交互为设计重点,崇尚简约和适度的设计理念被提出来,并逐渐引领了产品设计的主流思想。
在新的产品设计过程中,为了体现web2.0的UE设计元素,实现产品设计的工作精细化,我们逐步优化了新的产品标准工作流程,并定义了产品工作流程的标准输出成果。
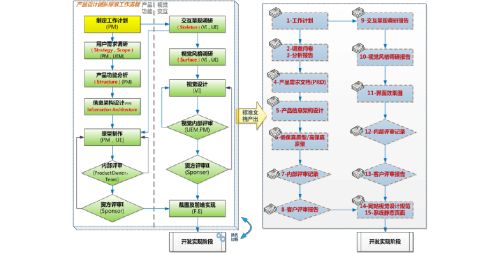
如下图所示:
新的产品设计团队标准工作流程被划分为两个领域:
1、 产品功能设计领域;

2、 产品视觉交互设计领域;
这种划分的意义在于把产品不再仅仅看作一个由代码构成的系统,而更是一组由用户行为构成的服务集合。从系统角度来看设计更看重的是功能,而从服务角度来看设计更看重的是体验,所以,我们在产品设计的过程中,一条线去关注产品的功能设计,一条线去关注产品的体验设计。
只有两个领域都做到了精致,做到了极致,一个产品才称得上是好产品,才有机会帮助投资人获得盈利的可能。
产品功能设计领域包括以下一些环节:
? 制定工作计划
? 用户需求调研
? 产品功能分析
? 信息架构设计
? 原型制作
? 内部评审
? 出资方评审
产品视觉交互设计领域包括的环节是:
? 交互呈现调研
? 视觉风格调研
? 视觉设计
? 视觉内部评审
? 资方评审
? 裁图及前端实现
从UE的五层要素设计思路来看,用户需求调研过程是对应的Strategy和Scope层;产品功能分析过程对应了Structure层;交互呈现调研、原型制作对应了Skeleton层;视觉风格调研和设计对应了Surface层。信息架构设计则对应了Structure层的信息架构和Skeleton层的信息设计。
下面对每一个流程进行简要的介绍和描述:
l 1制定工作计划
主要参与角色是PM-产品经理;主要的标准成果物是《工作计划》。
第一步非常重要,可以理解为是产品路线图上最为关键的一个阶段计划。熟话说万事开头难,好的开头是确保成功的第一步。一个成功的产品在其生命历程上,会包括:
创意阶段---设计阶段---实现阶段---运行阶段---更新升级---消亡
这里制定的工作计划是设计阶段的工作计划,这个阶段计划的目标是把产品的创意变成可实现的产品设计语言,确保产品的创意和目标得以在实现过程中完美体现出来。
同样,在计划的过程中,PM也要考虑工作任务的特性,结合工作流程做出适应和改变。
我在制定工作计划时使用的工具一般是MS的Project或者Excel,计划内容要明确至少四大要素:
1、 任务:要完成的任务最好能做合理的细分,可以参考WBS的定义。
2、 时间:任务开始和结束时间;
3、 资源:投入到任务的资源,要责任到人;
4、 产出:标准的产出物是什么,这是检验其工作成果的最好载体。
l 2用户需求调研
主要参与角色是PM-产品经理;主要的标准成果物是《调研问卷》和《调研分析报告》。
对于有特定目标用户的研发型产品,往往都需要PM在产品设计之初对用户做详尽的调研,调研的内容包括:
? 总体性调研
产品价值目标,用户的业务目标,用户的组织架构,与产品相关的流程,规章制度,出资人对于产品认定的成功标准等。
? 功能和非功能性调研
产品用户角色,产品功能需求,用户对于产品功能的需求优先级,产品内容需求,产品约束,运营需要,性能要求,其他特性等。
在进行调研的时候,调研问卷是必不可少的一份文档。在准备调研问卷时,PM可以通过问卷明确调研的方向和把控范围;被调研者可以了解调研重点,并准确的给予响应,明确提供有价值的信息范围(深度和广度等)。
需求调研完成后,PM要及时完成调研分析报告,并与用户进行确认。 调研分析报告是将调研过程中形成结论的内容按照一定的逻辑格式规整成文后,方便用户进行逐条确认。
调研分析报告一般着重体现五点内容:
1、 产品的战略目标和价值体现
2、 产品的核心业务形态
3、 产品的功能分布和描述
4、 产品的非功能需求(不包含交互和视觉部分内容,这部分将单独调研)
5、 产品的内容需求(作为信息架构设计的基础)
如果调研报告能将上述的五方面内容说清楚了、说准确了,我们会认为调研工作是成功的。
l 3产品功能分析
主要参与角色是PM-产品经理;主要的标准成果物是《产品需求文档》,有个洋名字为PRD。
产品需求文档是对产品的需求分析后,以设计语言进行描述,将作为开发阶段的主要输入物之一。
如果是通用型产品,在PRD的分析过程中还可以借鉴MRD。在这类项目中,PRD在产品项目中是一个承上启下的作用,对上是基于MRD内容的深化和落地,对下是要把MRD中的内容设计语言化和技术化,向研发人员说明产品的功能特性和性能指标。
在这里,我们抛开市场元素,只从产品本身的功能特性来看,我们约束PRD要体现以下的一些内容:
? 产品生命周期模型
? 实现进度安排规划
? 产品技术路线
? 对产品feature详细描述
? feature优先级
? 产品release计划
? 用例(use cases)设计
? 产品部署设计
? 产品性能设计
至于产品的需求分析方法,可以参考我前面的文章《探讨APP的分析过程》。 l 4信息架构设计
主要参与角色是PM-产品经理或IA-信息架构师;主要的标准成果物是《信息架构设计》。
产品的信息架构设计文档主要包括:
? 信息架构策略
? 信息架构蓝图
? 内容映射
? 内容模型
? 原型(着重体现四大体系:导航,搜索,标签和组织)
具体可以参考我前面的文章《信息架构的设计思路》。
这里需要说明的是:特别对于互联网产品而言,信息架构不是一个简单的工作,不能把它作为产品需求设计的一个附属任务来完成,而是要将其作为一个独立的工作任务,安排有经验的专家来负责把控。因为,我见过很多因没有重视产品的信息架构设计,而到后来不得不推翻重做的产品,这种劳命伤财的过程希望不要再发生了。
l 5原型制作
主要参与角色是PM-产品经理和UE交互设计师;主要的标准成果物是《低
保真原型》和《高保真原型》。
很多产品经理都是十项全能,画线框,画原型,做分析,做设计…….但是真正检验一个产品经理的业务能力和设计素养的就是他做的prototype。
为什么这么说?
因为,软件行业的产品经理,往往身上都背负着产品创新和设计的重任,这种能力最好的体现方式就是通过原型来展现,一个有想法并能将想法快速展现出来的PM,具备成为一个合格PM的基础。
在不同的团队,PM的工作略有不同。有的产品经理只画线框,然后把线框交给UE,由UE完成prototype的制作,因为在UE的工作中还包括了交互的设计。
有的产品经理则需要一把抓,从功能设计到交互设计全部搞定,当然这样的产品经理虽然累,但综合能力将会更为突出一些。
再来说说线框和prototype的区别:
? 线框是静态的;prototype可以是有交互能力的;
? 线框是思路;prototype是思路的具体实现;
? 线框包括静态页面和说明;prototype是页面和行为展现;
? 线框更多体现框架、组织、结构、功能划分及布局等;prototype更多体现:逻辑,细节,元素,整体,色彩,交互,内容等。
Prototype又分为低保真和高保真两种:
? 低保真原型反应页面的框架逻辑,导航逻辑,交互逻辑,标签逻辑,内容组织逻辑等。
? 而高保真原型在低保真原型的基础上,还加入了信息内容,视觉元素,
交互细节等。
两种原型的用法也略有不同:
一般在产品团队中,内部更看重的是低保证原型。因为,在设计之初,最怕的是偏离设计方向而浪费资源,所以通过低保真原型可以快速的发现问题,通过不断的迭代设计完善产品框架和主体构造。
一般在与外部进行产品工作成果说明和演示时,用高保真原型更好。因为,sponsor或用户更喜欢关注产品的实际模样,因为他们骨子里是代表未来实际使用者的利益,如果他们觉得色彩不好,交互细节有问题,那么他们会坚持要求团队做出响应,直至他们满意为止,既然如此,我们最好将这个过程安排的越早越好,至少不要因为他们的意见而导致后期的开发工作重复。
l 6内部评审
主要参与角色是Product Owner;主要的过程产物是《评审报告》。
在一个以自有产品销售为主的企业里面,产品的研发和销售往往是两个体系。我们将产品的研发负责人称为PM,而将销售的负责人称为Product Owner。
PO熟悉客户,知道客户为何需要这个产品,也知道市场的很多方方面面,所以,他们参与产品的内部评审是非常有必要的。
在内部评审过程中,我们要做好评审报告的记录。对于评审过程,我认为有以下几点要特别记录:
1、 一致认同的问题。在会上就要给予明确的响应措施,谁负责响应,多长时间响应,谁来检查等;
2、 不能落实的问题。在会上要形成跟进方案,谁来跟进,找谁获取资源,争取什么时候获得结论等;
3、 形成的结论。会议上形成了什么结论,后续有何安排等,都需要详细记录。
4、 这份会议纪要将发送给谁,抄送给谁。
有时候,产品团队和销售团队不总是一团和气,一碰面总容易擦出火来。这是因为,一旦争论到产品的细节,产品团队总认为销售方面不懂产品,不懂技术;而反过来,销售团队又会责备产品团队不懂用户,不懂需求,自以为是。
说实话,这种情况不太好处理,但一个有经验的产品经理如果会审时度势,做出明智的决定,也许可以化解一些矛盾。
比如,
亲自去再摸一次需求,而不是一味的火拼,甚至找到老板来协调;
做出两套方案,待与用户参与的评审时,确定最终的需求;
如果明知自己是对的,则冷处理,将类似的问题全部挂起,并尽快整理一份书面澄清函,由PO提交用户逐一回复。
l 7出资方评审
主要参与角色是Sponsor,Product Owner,PM等;主要的过程产物是《评审报告》。
内部研发型产品的sponsor一般是分管产品研发的副总或CTO,有时候CEO,销售副总也会作为干系人列席;交付型产品的sponsor一般是用户方的业务负责人。
在这种级别的评审会议,PM要非常的细心准备好每个细节,熟话说:台下十年功,台上三分钟。如果不能通过会议让sponsor认为出资是值得的,那么
团队的日子将非常难过,对整个team的信心将是沉重的打击。
所以,在准备过程中,我认为有以下一些要点是特别要注意的:
1、要有P3组合。PPT+Prototype+Plan。
? Ppt着重介绍产品的主要设计细节,核心技术方向,产品亮点,有必要还需要包括用户调研的数据分析成果,外部的可靠来源数据依据等。
? Prototype主要展现产品的外观模样,主要展现的是功能性,交互性,以及视觉性。
? Plan主要展现,截至目前阶段产品研发的过程到了哪个环节,一共花费了投资人多少钱,成本是否在可控范围内,后续还要投入多少资源等等。
2、要有问题应答表。
? PM要准备好sponsor可能会问道的一些问题,并做好准确、真实的答复准备,以随时响应sponsor的提问。
? 如果PM不能cover所有的方面,就一定要做好分工,不同的人准备回答不同的问题。
3、要准备现场的一些记录工作。
? 安排特定人做现场的录音或记录工作。
会议中,一般会形成一些重要结论,比如:目前的工作是否正常,是否可以继续到下一个阶段;是否需要做出修改和调整;是否要停止下来,等待其他条件满足后再继续。
不管怎样,PM要做好各种应对的准备,随时与各方面做好沟通和传递。
l 8交互呈现调研
主要参与角色是视觉设计师和交互设计师;标准成果物是《交互呈现调研报告》。
在交互呈现调研过程,主要是明确用户群体的特性,包括了解其使用习惯,特殊偏好,在用产品操作过程的友好或缺陷之处等等。
在调研过程中,我们常常将会用到一些可重用的资源来作为调研的辅助,比如:
1、 框架体系;
2、 设计模式;
3、 组件;
这些可以被用来作为调研的资源,为我们快速的理解用户的实际需要有很大的帮助。因为在调研过程中,有很多时候用户会告诉你,他们看过的某某网站,某某产品的某些表现形式很好,可以借鉴。但是,哪些表现元素是真正可以被借鉴的,哪些是不适合被借鉴的,都没有明确下来,包括如何借鉴,如何和用户的实际需求结合起来,都只是一些非常空洞和概念的想法而已。
所以,我们会用到一些被我们沉淀和积累的资源来作为调研过程中的案例标准来展现和承载探讨。
? 框架体系
框架体系指产品依据展现业务的不同而设计的有着内在联系的各种页面展

现框架集合。举个例子,一个购物网站有注册框架,支付框架,购物流程框架,
商品展现框架。同时,为了支撑购物的良好体验,一般还会有商品的论坛框架,评价框架,搜索框架,比较框架等等。
那么,如果是个着重于信息的管理产品呢,则有信息发布框架,信息聚合展示框架,信息搜索框架,栏目展现框架,详细信息页框架等等。
如果我们能过将这些框架示例按照一定的逻辑组织和整理起来,在调研过程中,依据用户的不同需求,有针对的展现相类似的框架示例,那么就可以方便直观的基于示例进行探讨,明确用户的意图,形成调研结论。
? 设计模式
设计模式是一种常见问题的常用解决方案。
比如,用户忘记了密码怎么办,那么我们可以提供一个密码找回模式,这个模式是通过输入注册的邮箱地址后,我们将用户的密码发到该邮箱。相应的,还有登录模式,各种搜索模式,分页模式,日期输入模式,图片切换模式,评论模式,留言模式……
有很多企业都建立了自己的模式资源库,也就是将各种设计模式的文档经过整理后,分类保存,在网上或企业内部进行公开。
比如,雅虎的设计模式库:/ypatterns/。 ? 组件
组件是页面最通用的组成元素,比如,文本,链接,按钮,复选框,图片等。一般模式可以在不同产品中通用,然而组件却往往只适用于特定的产品,因为,组件是确定了展现形式的成品,可以直接被使用。
组件资源库和模式资源库一样,可以采用很多方式来管理和收集,比如wiki的方式。也有很多公共的资源提供网站,比如,/,
上面就有很多最新的组件资源
l 9视觉风格调研
主要参与角色是视觉设计师和交互设计师;标准成果物是《视觉风格调研报告》。
视觉风格调研工作在交互呈现调研的基础上,调研产品的实际用户群体的熟知的文化理念,以及现有在用产品的生命原色,产品隐喻,所在地方的政治约束,社会元素等众多因素,为后期设计适合本产品的特有视觉风格提供依据。
调研过程中要关注的一些要点包括:
? 企业CI
? 企业内部的视觉设计规范
? 现有系统的视觉设计
? 企业文化
? 用户群体特性
? 操作使用环境
? 操作使用习惯
有时候,用户会要求你去改变现有产品的视觉设计,那么还需要调研清楚,他们为什么要改变,原来的视觉有什么不足之处。
l 10视觉设计
主要参与角色是视觉设计师;标准成果物是《页面效果图》,《视觉设计规范初稿》。
在视觉调研完成后,VI进入设计阶段。在设计之初,PM、UE首先要与VI确定工作内容和计划。
比如,
? 哪些页面要做效果,这些页面的确定稿分别在何时会提供给VI。
? 哪些组件会被使用到,有多少种组件需要做效果,这些组件何时会确定提供给VI。
除了页面的效果图,还要形成视觉设计规范的初稿,在这份规范中,要形成视觉设计的各种标准。比如,
? 页面栅格系统
? 视线流
? 框架布局的大小
? 各个元素的大小,色彩,对齐
? 各种留白
? 交互defalt样式,鼠标划过样式,点击样式
? 文字规范,字体,大小
? 图片样式,大小,格式,显示处理等
在这个阶段VI的成果只能称为视觉设计规范的初稿,这是因为只有在得到sponsor评审确认后,设计的标准才能最终确定下来,成为后续工作的基线和准则。
l 13裁图及前端实现
主要参与角色是前端工程师,F.E;标准成果物是《静态页面》,《视觉设计
规范》。
前端工程师的最主要工作分为两个部分:
1、 切图。
2、 编写页面JS和CSS等实现脚本。
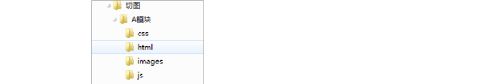
下面是一个前端工程师交给PM的成果目录结构:
后续工作将交给PHPer,Javaer完成前后台的渲染。
到此,整个产品设计工作将完成阶段性任务,后续则是产品开发工程师实现代码,产品测试工程师完成测试和集成,最终发布;产品进入运营阶段。
本文参考了:
《WebAnatomy:Interaction Design Frameworks that Work》 By Robert Hoekman,jr. Jared Spool