网页设计综合实例(上)
直线网
在本文中我们将帮助您亲身体验Fireworks在网页创作中的强大功能,我们通过一个网站页面的计过程,为您详细介绍Fireworks在网页设计的不同阶段是如何处理各种不同任务的。
通过解决您所遇到的每一个具体的任务,您将对Fireworks的主要功能有一个统一的全局性的 了解,同时为您在设计中如何利用Fireworks提供一个清晰的思路。下图是这个教程完成后的 外观:
我们将根据这一个典型网站其中一个页面设计流程,使您逐步学习到以下内容: 1、导入并编辑位图图像。 2、自动任务处理 3、创造矢量图形 4、创建文字 5、创建按钮 6、创建导航条 7、设定按钮属性 8、建立切片 9、创建拖拽翻转效果 10、创建弹出菜单 11、创建变形动画 12、优化图像 13、输出HTML文件到Dreamweaver 14、在Dreamweaver中进行往返表格编辑 一、设计前准备

1、网站介绍:
在教程介绍之前首先让我们来看一下我们将要完成的主要任务。这是一个服饰公司的企业网站计,公司主要以男式服饰为主,同时也兼顾部分女士服饰。网站的主要任务是帮助浏览者了解公司基本概况和产品信息,并作为公司的一个展示窗口,向参观者展示企业的形象及产品系列。根据业的要求,网站包含了企业概况、企业人才、产品展示、公司荣誉以及联系方式。我们将以此得到网的导航结构。
2、设计指导思想:
本网站设计的指导思想是在网络上营造一个优雅、高贵、宁静的氛围,为了体现这一主题,设者将纹理、景深、光影、基调与有形的模特照片和静态的文字结合起来,更多的使用直线、坚硬的缘、暗的色调来组成网站界面。页面中以较大面积的男性模特图片突出男式服饰这一主题,以穿插直线段体现一种服装纹理的感觉。公司的名称则以一种柔软光滑的粗倩体来表现,以打破整个页面坚硬感,同时以白色突出企业名称,达到非常亮眼的感觉。
3、页面结构:
整个网站采用统一的结构,分为上下两个部分,上面为网站的导航条,下面左边以不同的男式饰图片及文字标题表示各页主题。右边为内容区,以深色带条纹的图片作为背景。
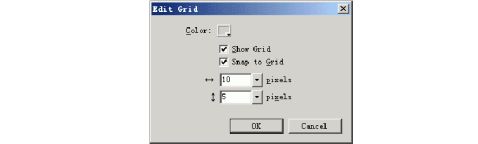
下面我们将根据上述设计分析,分不同的部分为您介绍制作过程。在新建一个文件后,我们需对我们的工作环境进行简单的设定,以符合我们的任务要求。首先需要设定工作区的面积及背景颜打开Modify>Canvas Size针对常见的800x600分辨率,我们设定工作区的长为776这可以根据需定,但最好不要超过778,高为515根据实际内容确定,再执行Modify>Canvas Color设定背景色色。再打开View>Grid>Edit Grid对话框,设定水平方向网格间距为10像素,垂直方向为5像素将网格颜色设为暗灰色以不影响观察页面,打开网格显示和网格捕捉。如下图所示:
一、 导入并编辑位图图像。
Fireworks4带有完善的位图创建、修改和处理功能,我们可以导入外部位图文件并对它进行编可以修改和删除位图中的颜色,可以向对矢量图一样增加效果。我们的工作将从层面板开始,新建个文件后,默认的只有两个图层Web层和Layer1层,双击Layer1层,将层名改为“背景层”。如图所示:

1、我们将一张男性模特的照片导入此层中。
2、双击图片可以进入位图编辑模式,我们可以用矩形选择工具选定不需要的部分并删除它。
3、位图大小调整好后可以使用实时特效进行色彩调节,打开Effect面板,选择Adjust Color/Levels,在Levels分布图中分别拖动三个滑尺,按照下图所示进行色彩调节:
4、导入的位图一般都有一些细小的杂点,我们可以使用Effect>Blur>Gaussian Blur对图像一些模糊处理,使其增加一些柔和的感觉,如下图所示:
二、 自动任务处理。
由于我们在后面将多次使用这个处理过程对位图进行加工,因此可以利用Fireworks



提供的
处理功能加快我们后面的工作,这种自动任务处理可以有很多种途径,我们介绍其中最常用的三种
1 保存为一个Command。打开历史面板History,选定最后两步Effect纪录,在弹出菜单直线网
第二篇:网页设计实训总结
实训总结
经过俩周的实训,我从中收获了很多。原本以为计算机科学导论的实训是纯理论的,得知是上机操作还是有一点兴奋。刚打开实训的要求,发现在实训期间我们要学的好多。像word、excel、photoshop、PowerPoint、flash、dreamweaver等软件的应用,有些是我从来没有接触过的,有一些是自己会一点皮毛的。带着一份紧张一份好奇,我开始展开了对这些软件的探索。按照老师在实训期间给我们的要求,在做word的时候,原本以为很简单的,后来才发现自己会的只是冰山一角,原来word的用处那么多。通过训练,我掌握了段落的拆分、移动和复制处理以及段落格式设置,格式、特殊字符的查找和替换,分栏、首字下沉设置,页眉、页脚及页码的设置,插入艺术字体、图片、公式等对象, 图片的旋转和翻转、组合和对齐。Excel在我的意识里只能用来编辑数据,做个表格,没想到还有数据排序和自动筛选、图表的创建和编辑、分类汇总等功能。Photoshop的功能是处理图片,在实训的时候自己做的那个端午节的粽子是通过这个软件自己绘制出来的,感觉到软件应用的神奇。ppt由于自己上学期的学习,因此在实训期间做的作业也就驾轻就熟的完成了。最好玩的软件应该就是flash了,通过几张图片的叠加和处理,就出现很可爱的动画了。最让我惊讶的软件当然就是dreamweaver了,它竟然是用来做自己的个人网页的,本来觉得自己做网站是一件很不切实际的事情。经过实训期间的学习,我也学会了制作自己的个人主页。
这次的实训让我掌握了办公自动化以及网页制作软件的使用,也能运用Word、Excel、PowerPoint处理文档,能运用Dreamweaver、Flash、Photoshop制作网页了。总之实训的收获颇多。
