第四课——网站模板功能的详细介绍 学习模板制作从从入门到精通
学习完前面的课程,你已经掌握了制作模板的基础知识,而且能够看懂现有模板以及基于现有模板进行制作和修改,在接下来更加深入的课程之前,你很有必要去把自己所学会的进行实践。
不妨试试给自己做一个简单的个人主页,或者是参考网上找的效果图制作一套企业模板,甚至如果你有项目在做也可以试试自己的手艺,这么做的原因是,只有在实践中,从自身的角度来尝试和考虑问题,你才能真正领悟。
请务必基于默认模板 default 进行制作,文件结构和模板代码不必说你大部分都能够理解,有这大部分就足够了,其它细枝末节在后面的课时会讲解,而且不对常见项目构成影响。
你可以从头部 head.html 文件开始直接编写自己的项目,而且你会根据自己的需求去寻找需要的模板标签,可以在模板标签大全中找到,然后根据对应标签的用法在模板代码中使用、测试和调整,中间相信你会遇到一些问题,但应该很快就能够自己解决,逐步的,你会发现你已经可以独自搭建拥有网站后台的动态网站,并且能够在后台设置网站前台内容。

接下来的课程会更加深入,而且也更加难以理解,你不用急着深入学习,一口气看完未必是好事,你应该停下来一段时间,把上面所学知识在实践中领悟和运用,如果你确定自己准备好了,就可以往下面的课时学习。
你还可以加入 MetInfo 模板制作 QQ 群343588126进行交流和参加网络培训。
支持多语言
MetInfo 支持多语言功能,能够轻松实现多语言网站,并不是每种语言需要一套前台模板,而是一套模板就可以支持多种网站语言,本课时会教你如何让一套模板支持多种网站语言。
不同的语言网站,主要是页面的文字显示的是不同的语言,那么在制作模板的时候,模板文件里就不能够有文字,而全部采用标签或内置变量,大部分前台文字我们在制作模板时都有标签可以调用(如导航、新闻列表等),但总可能会遇到一些需要自定义的文字,比如首页区块的标题或者区块中的“更多”链接等等,这个时候,我们就需要用到语言配置文件。
语言配置文件:
作用:
储存自定义变量,用于多语言网站前台页面调用不同的文字信息等。
模板使用者可以在后台的模板设置中设置语言配置文件的自定义变量值。
路径:
网站根目录\templates\模板目录\lang\language_语言标识.ini
原理:
程序在执行的时候,如果访客访问的是中文页面,则程序会调用 language_cn.ini 这个文件,如果访问英文,则会调用 language_en.ini 这个文件,如果有更多语言,程序会自动生成对应的语言配置文件用来调用。
注意:
每套模板默认都应该要有中英文语言配置文件:language_cn.ini | language_en.ini
一套模板下的多个语言配置文件里面的自定义变量都应该相同,变量值可以不同。
自定义变量格式:
变量名称=值/*标题$DESC$说明*/
/**/注释符号里面的内容用于在后台模板设置里显示描述文字告诉用户这个变量的作用,甚至实现单选、多选、下拉、上传等功能,便于用户在后台设置模板,本课时暂不深入讲解。
调用自定义变量的方法:
{$lang_变量名称}
示例:
语言配置文件 language_cn.ini:

语言配置文件 language_en.ini:

模板调用:

前台页面输出HTML:
访问中文页面的时候

访问英文页面的时候

利用语言配置文件,就可以让你制作的模板支持多语言网站了,你可以打开 default 模板的语言配置文件进一步实践。
这里另外提到一点,因为模板使用者可以直接在网站后台的模板设置里设置你预设的自定义变量的值,那么意味着你可以根据这个特性实现模板与使用者的互动,比如让用户设置文章显示条数、文字长度截取等。
多种颜色风格:
如果要让一套模板支持多种颜色,并不需要制作多套模板,MetInfo 支持一套模板多种颜色风格的功能,只需要你在制作模板的时候采用标准的格式就可以让你制作的模板支持多种颜色风格,并且能够在网站后台轻松切换。
从web前端技术的角度来看,多种颜色风格就是CSS样式的不同,也就是编写多个不同颜色风格的CSS样式表,然后根据需要加载不同的颜色CSS样式表,就能够实现一个页面多种颜色,这就得考究你的CSS能力了。在模板制作当中,MetInfo 模板目录下有个 css.inc.php 文件,能够轻松实现通过后台设置加载不同CSS样式表的功能,从而实现一套模板多种颜色风格。
css.inc.php
路径:
网站根目录\templates\模板目录\images\css\css.inc.php
定义风格:
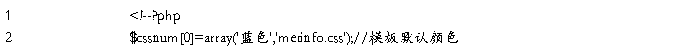
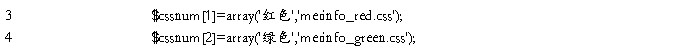
$cssnum[排序]=array('风格名称','CSS文件名');
排序:越小越靠前,排在第一个的就是模板默认颜色风格。
风格名称:文字,如'蓝色',用户在后台选择时便于识别。
CSS文件名:如'metinfo.css',css文件需要与 css.inc.php 在同一个目录下。
示例:
css.inc.php 文件代码:



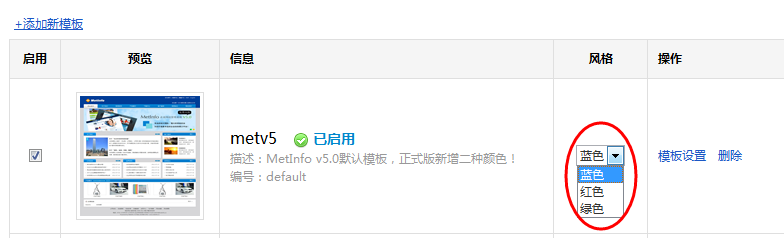
后台显示效果:

如果在后台选中一个风格,前台页面就会加载对应的CSS文件,你只需要编写不同的样式,就能够实现多种颜色风格了。
如何设置模块:
如果能让用户自己设置模板,相信肯定能够提升用户体验,让模板功能更加强大,本课时教你怎么运用语言配置文件来提升用户体验和灵活度。

在前面的课时我们了解到语言配置文件对多语言的作用,这里用到的也是语言配置文件,而且会完整的发挥语言配置文件的作用,在网站后台的模板管理里面可以对每套模板进行设置,而这个设置页面实际就是调用的语言配置文件。
后台模板设置里可以看到你在语言配置文件里预设的自定义变量是一个简短文字输入框,而实际还可以是单选、下拉菜单、上传组件,甚至可以是颜色选择器。
语法:
自定义变量名=值/*字段标题$TYPE$字段类型$R$选项一文字$T$选项一的值$M$选项二文字$T$选项二的值....*/
$TYPE$:是用于开启功能设置,程序会开始识别后面的代码;
字段类型:1为普通的输入框,2为下拉菜单,3为单选,4为文件上传,5为栏目选择下拉菜单,6为文件上传+颜色选择器,7为颜色选择器;
$R$:这个的右边就是每个选择项的具体内容,必须由这个区分,为下拉菜单或单选的时候有效;
选项一文字$T$选项一的值:选项的文字说明和选项的值,为下拉菜单或单选的时候有效;
$M$:如果是多个选项,要用这个来隔开,为下拉菜单或单选的时候有效;
示例一:
需要一个单选,让用户选择该区块显示或隐藏。
语言配置文件代码:

后台模板设置显示效果:

示例二:
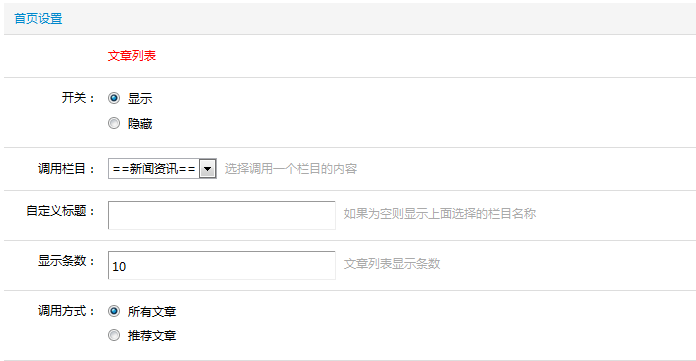
让用户可以在模板设置中设置页面整体的背景。
语言配置文件代码:

后台模板设置显示效果:

用户在后台操作这些设置后,最终你将得到对应的自定义变量,在模板中巧妙使用这些变量,就可以让模板变得非常灵活。
比如上面示例一中的区块开关,可以获取到 Column1_ok 这个自定义变量,它为0的是区块隐藏,为1的时候区块显示,那么我们可以在模板中这样判断:






如果用户在模板设置里选择隐藏,那么 Column1_ok 的值就会为0,模板代码里进行了判断必须为1才执行中间的代码,这样就能够跟用户的设置成功对接,理解这套思路你就能够结合语言配置文件实现各种效果了。
如果字段类型为5:栏目选择下拉菜单
则 $R$ 右边只需要填写,1-4的数字,不用设置具体的选项,因为可以直接调用栏目。
示例:
Column2=33-cm/*区块2内容$DESC$显示指定栏目或模块的内容列表$TYPE$5$R$3*/
1:可选择一级栏目,限定模块为简介模块、文章模块、产品模块、下载模块、图片模块。
2:可选择所有等级栏目,限定模块为简介模块、文章模块、产品模块、下载模块、图片模块。
3:可选择所有等级栏目,限定模块为文章模块、产品模块、图片模块。
4:可选择所有栏目,无限定模块。
用户在模板设置里选择栏目后,该自定义变量会获取到栏目ID或模块标识,结尾是 -cm 则是获取到栏目ID,结尾为 -md 则是获取到模块标识。
通过函数标签:tmpcentarr(),可以转化为指定栏目数组标签,这样你就能够在模板中使用。
用户在模板设置中选择一个栏目,然后需要在模板中获取这个栏目的名称和链接地址。
模板代码:
语言配置文件直接采用示例代码



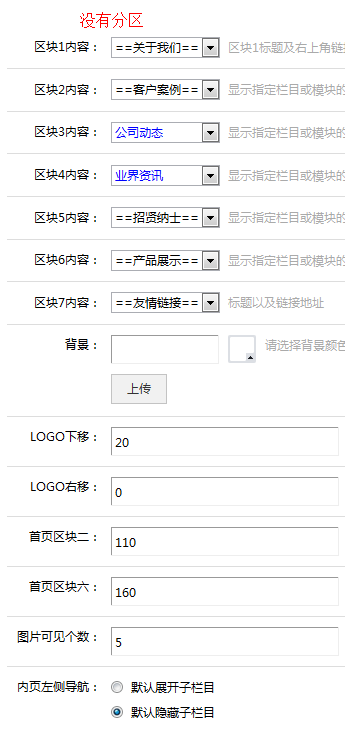
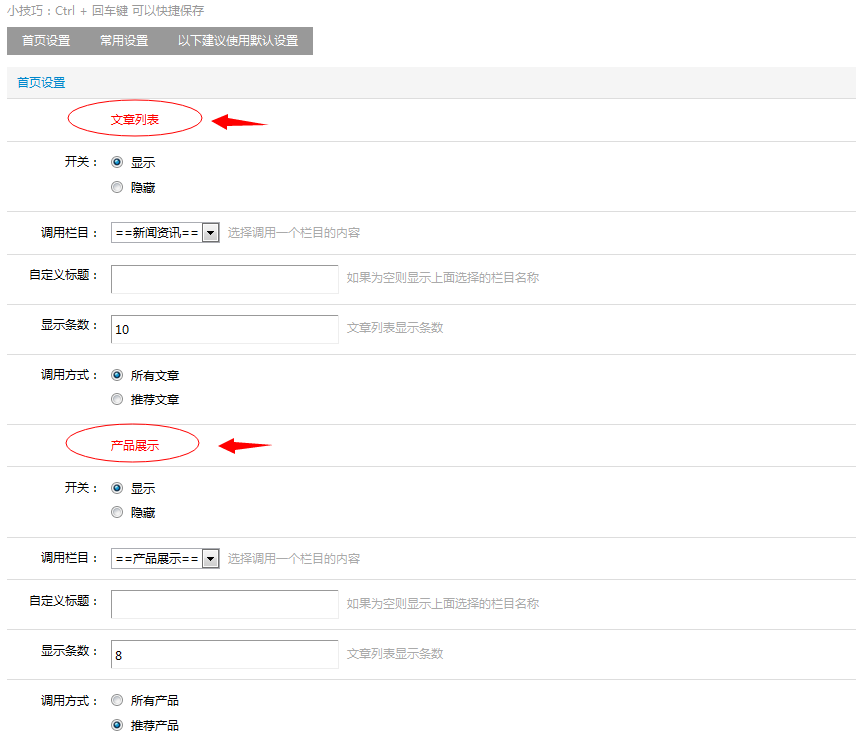
模块设置如何分区:
如果参数较多用户很难在模板设置中找到设置的地方,通过功能分区你就能够让模板设置页面更清晰更容易读懂,从而提升用户体验。


上面两个图片,右边的是经过分区的,和左边对比明显清晰很多,越多的功能设置,越明显。
1、大类分区:
比如首页功能设置、内页功能设置,这两个区别较大,可以用大类分区来区别开来,这样用户设置起来就清晰很多,而且大类分区将会在页面顶部显示快捷导航。
语法:
自定义文字=#MetInfo
示例:
语言配置文件代码:




后台模板设置效果:

2、小类分区:
比如首页设置里面有4个区块设置,而且每个区块有多个设置选项,那么可以用小类分区来增强用户体验。
语法:
自定义文字=#MetInfoBlock
示例:
语言配置文件代码:







后台模板设置显示效果:

在你的项目中使用这个方法吧,为了让你的用户使用起来更加舒爽。
第二篇:网站建设维护模板
甲方:
乙方:
现经甲乙双方友好协商,根据现行法律法规对合同、知识产权及网络管理的有关规定,就甲方的Internet网站建设/维护事宜达成以下协议:
第一章 网页设计
一、设计内容:
具体网站结构参见附件。
二.网页设计项目及价款。
甲方要求乙方设计制作的网页的类别、数量及收费标准如下:
项目 数量(页) 价格(元) 备注
主页
普通页
纯文字页
其他语种页
FLASH或FLASH页面
GIF动画
动态效果
虚拟实境
维护费
其它要求的收费
上述网页设计的总价款为人民币 元(RMB )
三、甲方义务:
1.甲方负责向乙方提供制作网页所需的文字、图片、及电子文件资料。
2.甲方应即时审验乙方为甲方制作完成的网页内容,并提出修改意见。
3.甲方不得要求乙方制作的网页中不得包含有关色情、宗教、人种歧视、政治敏感问题等内容,否则乙方有权终止合同并不退还已收费用。
4.甲方对其内容的真实性和合法性负完全责任,一切由其内容所引起的纠纷、争议及所涉及的法律责任均由甲方承担。
5.甲方应在收到乙方书面完工通知的7日内对整个方案进行验证,并通知乙方进行修改,否则,视为全部设计验收合格。
四、乙方义务:
1、乙方应在约定的期限内完成所有网页的设计,并提交甲方审核;
2、在制作过程中,对甲方陆续提出的修改要求,乙方应尽力协助实现,并经甲方认可;
3、网页修改完成后经甲方审验合格后,由乙方负责上传至甲方的网络服务器,并保证网站的正常运行和访问。
4、乙方须通过必要的技术手段保证网站具有良好的安全性能。
五、期限
1、乙方在收到甲方提供的相关资料之日起 个工作日内,完成所有网页的设计;
2、制作过程中乙方应甲方的要求对网页进行修改,修改完成的时限参照本合同中关于网页维护的有关约定;
3、对甲方提出的有可能影响双方约定的完成时间的要求,乙方有权提出延期请求,由双方协商确定具体时间。
第二章 网站服务器及网页维护
六、乙方向甲方提供其网站服务器及网页的维护工作。服务内容包括:
1、保障甲方网站服务器稳定/正常地工作,力保网络通信不因非第三方的原因或不可抗力而出现中断及拥塞;
2、 根据甲方的要求对其网站网页进行更新和维护;
3、 对甲方的技术维护人员及其他相关人员进行必要的技术培训,并提供技术支持。
七、服务费用
乙方向甲方提供上述服务的收费标准为:
八、甲方的义务:
1、及时向乙方提供维护与更新互联网站所需的全部文字、图片资料;
2、为乙方的维护工作提供必要的条件和协助。
九、乙方的义务:
1、 在甲方网站服务器或网络通信出现故障后采取及时、准确、适当的措施进行维护和补救;
2、 在甲方提出维护/更新网页的要求并提供相关资料后三天内完成网页的维护/更新;
3、 乙方应向甲方提供互联网站维护与更新的网页副本,网页副本以数字形式保存到由甲方指定的电脑;
4、乙方应保证甲方网站运行的连续性、可靠性,在没有不可抗力事件发生的情况下,网站在线率不低于99%;
5、本合同结束时,乙方应向甲方移交网站管理、维护/更新的文字说明、网站密码;
6、本合同结束时,在相同合同条件下,乙方有为甲方提供互联网站维护服务的优先权。
第三章 其他约定
十、特别约定
1、 甲方对其互联网站的所有网页拥有版权;
2、 乙方有权在版面上标注设计单位名称,未经许可甲方不得更改;
3、 乙方对甲方提供的文字及图片资料中所涉及的包括知识产权在内的一切法律问题不承担任何责任;
4、 甲方对乙方提供服务过程中使用的技术、软件、设备等所涉及的包括知识产权在内的一切法律问题不承担任何责任。
十一、保密
1、甲乙双方对在履约过程中获悉的对方之商业秘密及技术秘密承担保密义务,该保密义务不受本合同期限的限制。
2、乙方对甲方提供的文字及图片资料未经甲方许可不得以任何方式泄露给第三方。
十二、付款方式:
1.甲方应在合同签订后三日内付给乙方人民币 元;
2.甲方应在乙方制作好数据库,网站正常工作、审核访问合格后,向乙方一次性付清网页设计余款为 元人民币;
3、网站主机和网页的维护费用的支付:在网站验收合格后,甲方每 个月到期前向乙方支付当期费用。
十三、违约责任
1、乙方若在规定的期限内,没有完成甲方的网页设计工作,则每延迟一日,应向甲方交付网页设计总价款的 %,即人民币 元(RMB );
2、乙方因其自身的原因而未能按时完成网页的维护/更新,则每延迟一日,应向甲方支付违约金人民币
元(RMB ); 3、甲方没有按时履行支付义务,除向乙方补交余款外,应按每日 向乙方支付迟延履行金。
4、甲乙双方违反本合同项下的其他义务,需赔偿因此给对方造成的损失。
十四、争议解决
凡因本合同引起或与本合同有关的任何争议,甲乙双方应本着诚实信用的原则协商解决。协商不成,应将争议事项提交中国经济贸易仲裁委员会,按照申请仲裁时该会现行有效的仲裁规则进行仲裁。仲裁裁决是终局的,对双方均有约束力。
十五、合同文本、生效
本合同一式两份,甲乙双方各持一份。合同自甲乙双方签字盖章之时起生效。
十六、合同期限
合同的有效期为( )年。期满后甲乙双方如需继续合作,则延续协议为本合同的有效补充部分。
