网页设计说明
网站主题是:个人网站《我做的游戏网站》
整个网站分为一个主页,3个超级链接。包括:最新新闻,相册,玩家视频,分享视频,登陆,注册.
一、表格定位
1,根据要求建立站点
2,把要用到材料放在站点文件夹中
3,建立主页,建立空白页后,点”插入“菜单,选择”表格“选项。选择相关参数:8行3列 最后,调整表格宽度1024,边框粗细0. 并在”属性“栏设置为“居中”。
4,页面属性,分类-外观,插入背景图片素材,设置相应大小,字体颜色,字体大小。 5,按住CTRL键,点击第一列第二行和第三行这两个单元格,点击鼠标右键,表格-合并单元格。
6,将主页制作完毕之后保存为模板。
二、超级链接,在模板中使用可编辑区域制作子页。
1,在主页上插入模板可编辑区域来制作子页,用于超级链接的目的页。
2,在主页要建立超级链接的位置输入文字。如“相册”,然后选中"相册"在属性栏中的”链接“框中输入相关文件全名。
3,把超级链接的字体颜色改为黑色,并把字体大小设为14,再在页面的”页面属性“中把下划线样式设为“仅在变换图像时显示下划线”。
4,插入一张用于超级链接的导航图片素材,链接中,用 指向文件选择要链接的子页。这样点击链接图片即可进入子页。
三,表单
1,建立一个新网页“留言板”。
(1)在”插入“菜单中选中”表单,插入文本字段、文本区域、单选框、复选框、按钮等相关部件
(2)在“属性”栏中设置好每个部件的属性。再将主页中的留言板的超级链接图片与这个新网页链接。
2,在主页,设计一个登录的表单。第一列第二行插入表单,插入文本域(用户名,密码),插入菜单按钮,将提交改为登录。
3,(1)在登录表单上插入一个注册的超级链接图片,建立一个新的注册网页,插入文本域,单选按钮组,列表菜单等,设置用户名,密码,密码找回提问设置,性别选择等。
(2)插入表单 按钮,“立即登录”。保存。
(3)然后将注册超级链接图片 用指向文件链接到新保存的注册网页,再保存即可。
四、插入Flash 、背景音乐
1,(1)把需要插入的Flash文件准备好
(2)建立新网页,在要插入的位置,点击“插入”菜单选“媒体”里面的“Flash文件”打开对话框添加到相应的位置
(3)调整位置和设置相关参数。
2,在第一列第三行插入背景音乐。点击“插入”菜单选“媒体”里面的“SHACKWAVE”文件,打开准备好的音乐素材。将播放器调整合适的大小。
五、CSS样式
这里以设置浏览器中的文字大小为例:
1,打开网页文档“个人简介.htm”
2,在“文本”菜单中选中“CSS样式”点击“新建”按钮,弹出对话框。相关选项如图 3,在“标签选择器”上选定<body>标签,然后在<body>标签上单击鼠标右键,在弹出的快捷菜单中选中【设置类】设置为“字体”。保存。
4,在CSS样式中,分类-扩展,滤镜中选择 shadow(color=60,Direction=90),保存。
六,滚动图片和去下划线
1,在主页第四行第二列插入三张生活照素材。
2,点击第一张图像,切换到拆分视图,在相应位置输入以下代码:<marquee behavior=“scroll” scrolldelay=“160”>。
3,选中最后一张图像,在相应的位置上输入</marquee>。
4,在页面属性中去掉下划线,超级链接设置为变化图像时现实下划线。保存。
七,填充空白,使主页更完善。
1,在第三行第二列插入动感图片。
2,在第三行第三列插入“分享大全”,和两个超级链接文章。
3,在第7行居中位置插入四幅图像。
4,在第8行居中位置输入超级链接图片(留言板)。设置超级链接图片高160,宽20.
郅勉
第二篇:个人网站设计与实现---定稿作.doc.deflate
池州职业技术学院信息技术系
编号 :
池州职业技术学院
毕 业 设 计
课题名称: 个人网站的设计与实现
姓 名: 刘晓丽
学 号: 08P311010
系 部: 信息技术系
专 业: 计算机应用技术
班 级: 08计1班
指导教师: 刘春生老师
二○一一年五月
1
池州职业技术学院信息技术系
个人网站的设计与实现
刘晓丽
(信息技术系 08计1班)
摘 要:
21世纪是Internet飞速发展的时代,网络也已经越来越普及,很多人也已经意识到网络的强大生命力和它在未来将处于的重要地位,互联网为我们提供了一个新的空间,新的领域,让我们充分的表达自我,使得网站也不再仅仅为企业或公司等大型结构所拥有,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。而在这其中,个人网站已经日渐普及,而且发展到今天,创建一个能充分体现自我风格和特色的个人网站已经成为互联网用户的新追求。
本文主要是对个人网站的设计与实现进行研究和探讨。
关键词:个人网站 设计 实现
2
池州职业技术学院信息技术系
随着科技的进步,时代的发展,计算机信息行业的逐步壮大,人们也越来越离不开各种各样的信息了,人们对信息的追求也越来越迫切了。互联网作为信息技术的通信桥梁连接着全球的计算机,而网站作为网络信息主要的表现形式而且还是互联网信息的主要承载者,在Internet上表现出其及其重要的地位,并发挥着其及其重要的作用。Internet的日益兴起和以网页为载体的网络信息的广泛传播和应用,使得网站的建设及网页制作得到发展的空间,大至大型企业的产品推销、售后服务、解决方案,小至个人Web页面开发,形形色色,五彩缤纷,网站建设和网页制作也成为计算机网络领域最热门的话题。
个人网站设计是一种建立在新型媒体之上的新型设计,它与传统媒体相比有许多的不同,它在信息传播方面具有声、像、图、文、视觉、听觉、互动的特点,通过视觉传达各种各样的个性化信息,而且更新和修正较为快捷方便,可以在任何时间更新,而不受时间和地域的限制。
一、个人网站设计需求分析
需求分析最根本的任务是确定“为了满足客户的需要,系统必须做什么”。具体的说,应该确定系统必须具有的功能和性能,系统要求的运行环境,并且预测系统发展的前景。必须仔细分析系统中的资料,既要分析系统中的数据流,又要分析长期使用的资料储存。该阶段不是确定系统怎样完成它的工作,而仅仅是确定系统必须完成哪些工作,也就是对目标系统提出完整、准确、清晰、具体的要求。
(一)个人网站的问题定义与可行性分析
通常情况下,架设个人网站主要是为了通过互联网表达个人在商业、科技、交际、生活等方面的信息需求或者进行信息的交流,具有较强的目的性,我的个人网站一般体现在:为了展示自己的风采,让大家和我一起分享我的心得与经验,让和我有共同爱好的朋友有一个倾诉的地方。
1、 功能定义
(1)管理员权限:修改所有页面内容、增删改文章、管理评论、修改公告、修改管理员自身信息、编辑各页面栏目、添加删除图片、添加删除音乐、修改版权信息等。
(2)浏览者权限:阅读所有页面内容、添加评论、添加留言、浏览文章、浏览图片、浏览音乐等。
2、 可行性分析
系统可行性分析主要从经济可行性、技术可行性和操作可行性三方面去分析。
(1)经济可行性分析
从系统的开发和效益关系上讲,采用asp这个可以开发出交互、高性能Web数据库应用的技术进行开发,效率较高。该系统的开发不需要花费太多的经费,只需在域名和服务器空间租用上有开
3
池州职业技术学院信息技术系
销,因为个人网站不涉及超大容量的文件存储和庞大的访问量,因此对于服务器来讲,要求不会太高,开销不会很大。因此,从经济性分析是可行的。
(2)技术可行性分析
根据现有的技术设备条件,在技术上实现也是可行的。在设备方面,前期系统开发在本地端制作完成,只需通过ftp软件上传至服务器端即可,而软件开发所需条件相对较低,对于系统开发及运行环境均不造成任何困难。对于系统开发人员基本具备了计算机专业知识,有一定的编程基础,熟悉和掌握数据库及网络相关知识,具备开发条件。
(3)操作可行性
该系统操作上非常简单,对于用户来说,只要具备IE浏览器5.5版本以上即可通过域名搜索即可登录本站。
(二)个人网站整体要求
1、 功能要求
(1)页面风格简洁明快,给人以较好的视觉印象。
(2)用户浏览、操作均便捷,迅速。
(3)用户权限、功能的设置要准确无误。
2、 系统性能要求
在目前硬件设备条件下,要求处理程序的速度相对较快。因此,在程序设计阶段,优化代码,降低处理时间是需要考虑的问题。
3、关于未来需求
由于系统开发时间较短,可能不是很完善,在运行过程中还会遇到一些问题,所以应在系统设计过程中对未来可能需要的扩充和修改做好准备,以便及时变更。
二、个人网站建立的步骤
(一) 确定网站主题
制作网站,首先必须要解决的就是网站内容问题,即确定网站的主题。如果自己在某些方面有兴趣,或掌握的资料较多,也可以做一个自己感兴趣的东西,一者,你可以有自己的见解,做出自己的特色;二者,在制作网站时不会觉得无聊或者力不从心。兴趣是制作网站的动力,没有创作热情,很难设计制作出优秀的作品。
对于内容主题的选择,要做到小而精,主题定位要小,内容要精。不要去试图制作一个包罗万象的站点,这往往会失去网站的特色,也会带来高强度的劳动,给网站的及时更新带来困难。
(二) 选择好域名
4
池州职业技术学院信息技术系
域名是网站在互联网上的名字。一个非产品推销的纯信息服务网站,其所有建设的价值,都凝结在其网站域名之上。失去这个域名,所有前期工作就将全部落空。
目前,做个人网站的很多都依赖免费个人空间,其域名也是依赖免费域名指向,如网易的虚拟域名服务,其实这对个人网站的推广与发展很为不利,不光是它“适时”开启的窗口妨碍了浏览者的视线和好感,让人一看就知道是个人网站,而且也妨碍了网页的传输速度。所以,就我个人观点来说,首先花点钱去注册一个域名,独立的域名就是个人网站的第一笔财富,要把域名起得形象、简单、易记。
(三)掌握建网工具
网络技术的发展带动了软件业的发展,所以用于制作Web页面的工具软件也越来越丰富。从最基本的HTML编辑器到现在非常流行的Flash互动网页制作工具,各种各样的Web页面制作工具,下面是几款具有代表性的网页制作器:
1、HTML编辑器。虽然HTML代码复杂,编辑和调试要花费大量的时间,但因HTML的稳定性、广泛支持性及可创建复杂的页面效果,仍受高级网页制作人员的青睐。就目前来说,有众多的编辑器供选择,这些编辑器广泛支持复杂页面创建及高级HTML规范,使用较为普遍的有Hotdog等专业HTML编辑器。
2、所见即所得的网页编辑器。其中以Microsoft Frontpage为代表,它具有如Word一样的操作界面,熟知Word功能的操作者,只要稍加培训就能轻松编制网页。而且,Frontpage还能解析网页的HTML源代码,并提供了预览支持。但Frontpage的一些特殊显示功能并不能在其它非IE浏览器下实现。所以Frontpage是一款非常适合初、中级网页制作人员使用的工具软件。
3、Flash互动网页制作工具。这是一款功能非常强大的交互式矢量多媒体网页制作工具。能够轻松输出各种各样的动画网页,它不需要特别繁杂的操作,也比JAVA小巧精悍!但它的动画效果、互动效果、多媒体效果十分出色。而且还可以在Flash动画中封装Mp3音乐、填写表单等;并且由于Flash编制的网页文件比普通网页文件要小得多,所以大大加快了浏览速度。这是一款十分适合动态Web制作的工具。
当然,互联网还是一个免费的资料库。编制网页需要多种多样的按钮、背景还有各种各样图形、图片。如果这些都要靠自己完成,既浪费时间又浪费金钱,而且还需要强大的图形、图片制作技术。所以,为了省却这些麻烦,网站制作者完全可以从网上下载各种精美实用的图片、按钮、背景等网页素材。
(四) 确定网站界面
5
池州职业技术学院信息技术系
界面就是网站给浏览者的第一印象,往往决定着网站的可看性,在确定网站的界面时要注意以下三点:
1、栏目与板块编排
构建一个网站就好比写一篇论文,首先要列出题纲,才能主题明确、层次清晰。网站建设初学者,最容易犯的错误就是:确定题材后立刻开始制作,没有进行合理规划。从而导致网站结构不清晰,目录庞杂混乱,板块编排混乱等。结果不但浏览者看得糊里糊涂,制作者自己在扩充和维护网站也相当困难。所以,我们在动手制作网页前,一定要考虑好栏目和板块的编排问题。
网站的题材确定后,就要将收集到的资料内容作一个合理的编排。比如,将一些最吸引人的内容放在最突出的位置或者在版面分布上占优势地位。栏目的实质是一个网站的大纲索引,索引应该将网站的主体明确显示出来。在制定栏目的时候,要仔细考虑,合理安排。在栏目编排时需要注意的是:
?
?
? 尽可能删除那些与主题无关的栏目; 尽可能将网站内最有价值的内容列在栏目上; 尽可能从访问者角度来编排栏目以方便访问者的浏览和查询;辅助内容,如站点简介、版
权信息、个人信息等大可不必放在主栏目里,以免冲淡主题。
另外,板块的编排设置也要合理安排与划分。板块比栏目的概念要大一些,每个板块都有自己的栏目。一般来说,个人站点内容较少,只要分个栏目也就够了,不需要设置板块。如果有必要设置板块的,应该注意:
?
?
? 各板块要有相对独立性; 各板块要有相互关联; 各板块的内容要围绕站点主题;
2、目录结构与链接结构
网站的目录是指建立网站时创建的目录。目录的结构是一个容易忽略的问题,大多数站长都是未经规划,随意创建子目录。目录结构的好坏,对浏览者来说并没有什么太大的感觉,但是对于站点本身的维护,以后内容的扩充和移植有着重要的影响。所以建立目录结构时也要仔细安排。
另需要注意的还有:目录的层次不要太深,不要超过3层;不要使用中文目录,使用中文目录可能对网址的正确显示造成困难;不要使用过长的目录,太长的目录名不便于记忆;尽量使用意义明确的目录,以便于记忆和管理。
网站的链接结构是指页面之间相互链接的拓扑结构。它建立在目录结构基础之上,但可以跨越目录。形象的说:每个页面都是一个固定点,链接则是在两个固定点之间的连线。一个点可以和一
6
池州职业技术学院信息技术系
个点连接,也可以和多个点连接。更重要的是,这些点并不是分布在一个平面上,而是存在于一个立体的空间中。一般的,建立网站的链接结构有两种基本方式:
? 树状链接结构(一对一),这类似DOS的目录结构,首页链接指向一级页面,一级页面链
接指向二级页面。这样的链接结构浏览时,一级级进入,一级级退出,条理比较清晰,访问者明确知道自己在什么位置,不会“不知身在何处”,但是浏览效率低,一个栏目下的
子页面到另一个栏目下的子页面,必须回到首页再进行。
? 星状链接结构(一对多),类似网络服务器的链接,每个页面相互之间都建立有链接。这
样浏览比较方便,随时可以到达自己喜欢的页面。但是由于链接太多,容易使浏览者迷路,搞不清自己在什么位置,看了多少内容。
因此,在实际的网站设计中,总是将这两种结构混合起来使用。网站希望浏览者既可以方便快速地达到自己需要的页面,又可以清晰地知道自己的位置。所以,最好的办法是:首页和一级页面之间用星状链接结构,一级和二级页面之间用树状链接结构。关于链接结构的设计,在实际的网页制作中是非常重要一环,采用什么样的链接结构直接影响到版面的布局。
3、进行形象设计
网站的设计可以从以下几点出发:
? 设计网站标志(LOGO)。LOGO是网站的标志,可以是中文、英文字母,也可以是符号、图案
等。LOGO的设计创意应当来自网站的名称和内容。比如:网站内有代表性的人物、动物、植物,可以用它们作为设计的蓝本,加以卡通化或者艺术化;专业网站可以以本专业有代表的物品作为标志。最常用和最简单的方式是用自己网站的英文名称作标志,采用不同的字体、字母的变形、字母的组合可以很容易制作好自己的标志。
? 设计网站色彩。网站给人的第一印象来自视觉冲击,不同的色彩搭配产生不同的效果,并
可能影响到访问者的情绪。“标准色彩”是指能体现网站型象和延伸内涵的色彩,要用于
网站的标志,标题,主菜单和主色块。给人以整体统一的感觉。至于其它色彩也可以使用,但应当只是作为点缀和衬托,绝不能喧宾夺主。一般来说,一个网站的标准色彩不超过3种,太多则让人眼花缭乱。一般适合于网页标准色的颜色有:蓝色,黄/橙色,黑/灰/白
色三大系列色。
? 设计网站字体。和标准色彩一样,标准字体是指用于标志,标题,主菜单的特有字体。一
般网页默认的字体是宋体。为了体现站点的“与众不同”和特有风格,可以根据需要选择一些特别字体。制作者可以根据自己网站所表达的内涵,选择更贴切的字体。需要说明的
7
池州职业技术学院信息技术系
是:使用非默认字体只能用图片的形式,因为很可能浏览者的计算机里没有安装特别字体,
那么辛苦设计制作便可能付之东流了。
? 设计网站宣传语。也可以说是网站的精神、主题与中心,或者是网站的目标,用一句话或
者一个词来高度概括。用富有气势的话或词语来概括网站,进行对外宣传,可以收到比较
好的结果。
(五) 确定网站风格
“风格”是抽象的,是指站点的整体形象给浏览者的综合感受。这个“整体形象”包括站点的CI(标志,色彩,字体,标语)、版面布局、浏览方式、交互性、文字、语气、内容价值等等诸多因素,网站可以是平易近人的、生动活泼的也可以是专业严肃的。不管是色彩、技术、文字、布局,还是交互方式,只要你能由此让浏览者明确分辨出这是你网站独有的,这就形成了网站的“风格”。
风格是有人性的,通过网站的色彩、技术、文字、布局、交互方式可以概括出一个站点的个性:是粗犷豪放,还是清新秀丽;是温文儒雅,还是执著热情。
总之,有风格的网站与普通网站的区别在于:在普通网站上你看到的只是堆砌在一起的信息,你只能用理性的感受来描述,在有风格的网站上你可以获得除内容之外的更感性的认识。
在明确自己想给人以怎样的印象后,要找出网站中最有特色的东西,就是最能体现网站风格的东西。并以它作为网站的特色加以重点强化、宣传。总之,风格的形成不是一次定位的,你可以在实践中不断强化、调整、改进。
(六) 推广自己的网站
网站的营销推广在个人网站的运行中也占着重要的地位,在推广个人网站之前,请确保已经做好了以下内容:网站信息内容丰富、准确、及时;网站技术具有一定专业水准,网站的交互性能良好。一般情况下,可按如下方式:
? 搜索引擎注册与搜索目录登录技巧
注册著名的搜索引擎站点是在技术上推广网站的第一步。注册搜索引擎有一定的技巧,像
AltaVista、搜索客这样的搜索引擎,它自动收录提交的网址。另外,注意Meta的使用,不要提交分栏Frame页面,大部分搜索引擎不识别Frame,所以一定要提交有内容的Main页面。
而像Yahoo、搜狐等搜索目录网站采用手工方式收录网址,以保证收录网站的质量,在分类查询时获得的信息相关性比搜索引擎站点(靠Spider自动搜索的)更强。由于搜索目录网站收录网站的人为因素相对较多,因此在提交网站时要注意遵守规则。如Yahoo要求注册站点描述不超过25个单词。在此要注意:将网址提交到最合适的目录下面,要认真详细的介绍网站,千万不要有虚假、夸张的成分。
8
池州职业技术学院信息技术系
三、网站开发环境及工具介绍
1、 个人网站开发环境
在进行个人网站建站之前,首先介绍一下我搭建的系统平台环境和开发工具。由于本人只是在学校专业课中接触过编程和网页制作的皮毛,现实工作中并未从事这方面,没有经验,因此在此次设计中我采用的是比较容易掌握且的Window XP+IIS+ASP的组合作为系统开发平台。
2、IIS服务
IIS是Internet Information Server的缩写,是由微软公司提供的基于运行Microsoft Windows的互联网基本服务。 IIS的一个重要特性是支持ASP。IIS 3.0版本以后引入了ASP,可以很容易的张贴动态内容和开发基于Web的应用程序。
3、ASP及其特点
ASP是Active Server Page的缩写,意为“动态服务器页面”。ASP是微软公司开发的代替CGI脚本程序的一种应用,它可以与数据库和其它程序进行交互,是一种简单、方便的编程工具。ASP的网页文件的格式是.asp,现在常用于各种动态网站中。
ASP作为一种服务器端脚本编写环境,可以用来创建和运行动态网页或Web应用程序。ASP网页可以包含HTML标记、普通文本、脚本命令以及COM组件等。利用ASP可以向网页中添加交互式内容(如在线表单),也可以创建使用HTML网页作为用户界面的web应用程序。
ASP能够直观、简易地实现强大的Web应用程序,而且它具有开放性、易操作性、程序与外观分离等特点,加之集中了社会上优秀的地各类专业人员,使ASP业务有了更加广阔的发展空间。
4、Dreamweaver简述
Dreamweaver是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器,它是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
Dreamweaver具有最佳的制作效率、操作直观、简单易学、站点管理方便、无可比拟的控制能力等优势,但他同样存在着难以精确达到与浏览器完全一致的显示效果、页面原始代码难以控制等缺陷。
5、网站图片制作工具Photoshop简介
Photoshop是平面图像处理业界霸主Adobe公司推出的跨越PC和MAC两界首屈一指的大型图像处理软件。它功能强大,操作界面友好,得到了广大第三方开发厂家的支持,从而也赢得了众多的用户的青睐。
9
池州职业技术学院信息技术系
Adobe Photoshop最初的程序是由美国密歇根大学的研究生Thomas创建,后经Knoll兄弟以及Adobe公司程序员的努力,Adobe Photoshop产生巨大的转变,一举成为优秀的平面设计编辑软件。它的诞生可以说掀起了图象出版业的革命,目前ADOBE PHOTOSHOP最新版本为6.0,它的每一个版本都增添新的功能这使它获得越来越多的支持者也使它在这诸多的图形图象处理软件中立于不败之地。
Photoshop支持众多的图像格式,对图像的常见操作和变换做到了非常精细的程度,使得任何一款同类软件都无法望其颈背;它拥有异常丰富的插件(在Photoshop中叫滤镜),熟练后您自然能体会到"只有想不到,没有做不到"的境界。
6、 Flash简介
Flash是一种交互式矢量多媒体技术,他的前身是Future plash,早期网上流行的矢量动画插件。后来由于Macromedia公司收购了Future Splash以后便将其改名为 Flash2,到现在最新的flash4。现在网上已经有成千上万个Flash站点,著名的如Macromedia专门ShockRave站点,全部采用了Shockwave Flash 和Director。可以说Flash已经渐渐成为交互式知量的标准,未来网页的一大主流。
四、个人网站的简单介绍
1、 我的个人网站概貌
因为是个人网站,所以只是选择了自己擅长和喜爱的内容,在突出自己的风格和特点的同时,还应用了现在流行的网站设计技术和数据库技术。因此将网站设计分为前台页面展示平台和后台在线管理平台。
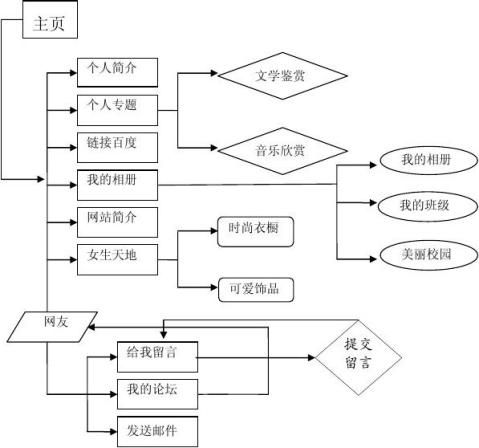
2、 网站结构图
网站结构图如下:用户通过输入网址登录主页。主页中包含管理员及注册用户登陆模块。普通用户浏览主页面或其它子页面,可以点击浏览详细内容,普通用户可对“留言板”可进行留言操作,对于“杂文”可加入评论。而管理员登录后,即可对各功能模块中的内容进行编辑、修改、甚至删除操作。如管理员未登录或退出登录,则于普通用户权限相同。
键入网址域名进入网站主页 浏览用户 (不用登陆)

10
池州职业技术学院信息技术系
参考文献:
[1] 袁晓红《网页设计与制作》[M] .高等教育出版社 2006 385页~389页
[2] 赵更生《Flash动画制作培训实录》[M]. 人民邮电出版社 2004
[3] 刘瑞新《ASP动态网站开发、毕业设计指导及实例》[M]. 机械工业出版社 2000
[4] 王玉芬《网站规划与设计》[M]. 西北工业出版社 2003
[5]姜楠 《完美网页设计与制作 》 中国青年出版社 20xx年5月
[6]李东博 杜学智 李增辉 《精彩网页制作三剑客》 西安电子科技大学出版社 20xx年10月
[7]贺凯 焦超 《Flash Mx 2004动画制作典型范例》 中国出版社 20xx年2月

11
