青岛理工大学
课程实验报告三

第二篇:web应用程序设计课程实验报告--控件的使用
逻辑代码:
using System;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindYear();
BindMonth();
BindDay();
BindYear1();
BindMonth1();
BindDay1();
BindYear2();
BindMonth2();
BindDay2();
}
if (!IsPostBack)
{
Panel2.Visible = true;
Panel3.Visible = false;
}
}
protected void BindYear()
{
ddlYear.Items.Clear();
int startYear = DateTime.Now.Year - 20;
int currentYear = DateTime.Now.Year;
for (int i = startYear; i <= currentYear; i++)
{
ddlYear.Items.Add(new ListItem(i.ToString()));
}
ddlYear.SelectedValue = currentYear.ToString();
}
protected void BindMonth()
{
ddlMonth.Items.Clear();
for (int i = 1; i <= 12; i++)
{
ddlMonth.Items.Add(i.ToString());
}
}
protected void BindDay()
{
ddlDay.Items.Clear();
string year = ddlYear.SelectedValue;
string month = ddlMonth.SelectedValue;
int days = DateTime.DaysInMonth(int.Parse(year), int.Parse(month));
for (int i = 1; i <= days; i++)
{
ddlDay.Items.Add(i.ToString());
}
}
protected void ddlYear_SelectedIndexChanged(object sender, EventArgs e)
{
BindDay();
}
protected void ddlMonth_SelectedIndexChanged(object sender, EventArgs e)
{
BindDay();
}
protected void BindYear1()
{
ddlYear1.Items.Clear();
int startYear = DateTime.Now.Year - 20;
int currentYear = DateTime.Now.Year;
for (int i = startYear; i <= currentYear; i++)
{
ddlYear1.Items.Add(new ListItem(i.ToString()));
}
ddlYear1.SelectedValue = currentYear.ToString();
}
protected void BindMonth1()
{
ddlMonth1.Items.Clear();
for (int i = 1; i <= 12; i++)
{
ddlMonth1.Items.Add(i.ToString());
}
}
protected void BindDay1()
{
ddlDay1.Items.Clear();
string year = ddlYear1.SelectedValue;
string month = ddlMonth1.SelectedValue;
int days = DateTime.DaysInMonth(int.Parse(year), int.Parse(month));
for (int i = 1; i <= days; i++)
{
ddlDay1.Items.Add(i.ToString());
}
}
protected void ddlYear1_SelectedIndexChanged(object sender, EventArgs e)
{
BindDay1();
}
protected void ddlMonth1_SelectedIndexChanged(object sender, EventArgs e)
{
BindDay1();
}
protected void BindYear2()
{
ddlYear2.Items.Clear();
int startYear = DateTime.Now.Year - 20;
int currentYear = DateTime.Now.Year;
for (int i = startYear; i <= currentYear; i++)
{
ddlYear2.Items.Add(new ListItem(i.ToString()));
}
ddlYear2.SelectedValue = currentYear.ToString();
}
protected void BindMonth2()
{
ddlMonth2.Items.Clear();
for (int i = 1; i <= 12; i++)
{
ddlMonth2.Items.Add(i.ToString());
}
}
protected void BindDay2()
{
ddlDay2.Items.Clear();
string year = ddlYear2.SelectedValue;
string month = ddlMonth2.SelectedValue;
int days = DateTime.DaysInMonth(int.Parse(year), int.Parse(month));
for (int i = 1; i <= days; i++)
{
ddlDay2.Items.Add(i.ToString());
}
}
protected void ddlYear2_SelectedIndexChanged(object sender, EventArgs e)
{
BindDay2();
}
protected void ddlMonth2_SelectedIndexChanged(object sender, EventArgs e)
{
BindDay2();
}
protected void DropDownList9_SelectedIndexChanged(object sender, EventArgs e)
{
if (DropDownList9.SelectedIndex == 1)
{
DropDownList10.Items.Clear();
DropDownList10.Items.Add("数学系");
DropDownList10.Items.Add("计算机系");
}
if (DropDownList9.SelectedIndex == 2)
{
DropDownList10.Items.Clear();
DropDownList10.Items.Add("旅游管理系");
DropDownList10.Items.Add("酒店管理系");
}
if (DropDownList9.SelectedIndex == 3)
{
DropDownList10.Items.Clear();
DropDownList10.Items.Add("英语系");
DropDownList10.Items.Add("日语系");
}
}
protected void DropDownList10_SelectedIndexChanged(object sender, EventArgs e)
{
if (DropDownList10.SelectedValue =="数学系")
{
DropDownList11.Items.Clear();
DropDownList11.Items.Add("数学专业");
}
if (DropDownList10.SelectedValue == "计算机系")
{
DropDownList11.Items.Clear();
DropDownList11.Items.Add("网络专业");
DropDownList11.Items.Add("软件专业");
}
if (DropDownList10.SelectedValue == "旅游管理系")
{
DropDownList11.Items.Clear();
DropDownList11.Items.Add("旅游管理专业");
}
if (DropDownList10.SelectedValue == "酒店管理系")
{
DropDownList11.Items.Clear();
DropDownList11.Items.Add("酒店管理专业");
}
if (DropDownList10.SelectedValue == "英文系")
{
DropDownList11.Items.Clear();
DropDownList11.Items.Add("英文专业");
}
if (DropDownList10.SelectedValue == "日语系")
{
DropDownList11.Items.Clear();
DropDownList11.Items.Add("日语专业");
}
}
protected void DropDownList11_SelectedIndexChanged(object sender, EventArgs e)
{
if (DropDownList11.SelectedIndex == 1)
{
DropDownList13.Items.Clear();
DropDownList13.Items.Add("10级");
DropDownList13.Items.Add("11级");
DropDownList13.Items.Add("12级");
}
if (DropDownList11.SelectedIndex == 2)
{
DropDownList13.Items.Clear();
DropDownList13.Items.Add("10级");
DropDownList13.Items.Add("11级");
DropDownList13.Items.Add("12级");
}
if (DropDownList11.SelectedIndex == 3)
{
DropDownList13.Items.Clear();
DropDownList13.Items.Add("10级");
DropDownList13.Items.Add("11级");
DropDownList13.Items.Add("12级");
}
if (DropDownList11.SelectedIndex == 4)
{
DropDownList13.Items.Clear();
DropDownList13.Items.Add("10级");
DropDownList13.Items.Add("11级");
DropDownList13.Items.Add("12级");
}
if (DropDownList11.SelectedIndex == 5)
{
DropDownList13.Items.Clear();
DropDownList13.Items.Add("10级");
DropDownList13.Items.Add("11级");
DropDownList13.Items.Add("12级");
}
if (DropDownList11.SelectedIndex == 6)
{
DropDownList13.Items.Clear();
DropDownList13.Items.Add("10级");
DropDownList13.Items.Add("11级");
DropDownList13.Items.Add("12级");
}
if (DropDownList11.SelectedIndex == 7)
{
DropDownList13.Items.Clear();
DropDownList13.Items.Add("10级");
DropDownList13.Items.Add("11级");
DropDownList13.Items.Add("12级");
}
}
protected void DropDownList13_SelectedIndexChanged(object sender, EventArgs e)
{
if (DropDownList13.SelectedIndex == 1)
{
DropDownList16.Items.Clear();
DropDownList16.Items.Add("1班");
DropDownList16.Items.Add("2班");
DropDownList16.Items.Add("3班");
}
if (DropDownList13.SelectedIndex == 2)
{
DropDownList16.Items.Clear();
DropDownList16.Items.Add("1班");
DropDownList16.Items.Add("2班");
DropDownList16.Items.Add("3班");
}
if (DropDownList13.SelectedIndex == 3)
{
DropDownList16.Items.Clear();
DropDownList16.Items.Add("1班");
DropDownList16.Items.Add("2班");
DropDownList16.Items.Add("3班");
}
}
protected void Button1_Click(object sender, EventArgs e)
{
Panel3.Visible = true;
Panel2.Visible = false;
Label1.Text= TextBox1.Text;
Label2.Text = TextBox3.Text;
Label7.Text = TextBox10.Text;
Label14.Text = TextBox5.Text;
Label15.Text = TextBox6.Text;
Label17.Text = TextBox8.Text;
Label18.Text = TextBox9.Text;
Label16.Text = TextBox7.Text;
Label3.Text = RadioButtonList1.SelectedItem.Text;
Label4.Text = ddlYear.SelectedItem.Text;
Label5.Text = ddlMonth.SelectedItem.Text;
Label6.Text = ddlDay.SelectedItem.Text;
Label8.Text = DropDownList17.SelectedItem.Text;
Label9.Text = DropDownList9.SelectedItem.Text;
Label10.Text = DropDownList10.SelectedItem.Text;
Label11.Text = DropDownList11.SelectedItem.Text;
Label12.Text = DropDownList13.SelectedItem.Text;
Label13.Text = DropDownList16.SelectedItem.Text;
Label19.Text = ddlYear1.SelectedItem.Text;
Label20.Text = ddlMonth1.SelectedItem.Text;
Label21.Text = ddlDay1.SelectedItem.Text;
Label22.Text = ddlYear2.SelectedItem.Text;
Label23.Text = ddlMonth2.SelectedItem.Text;
Label24.Text = ddlDay2.SelectedItem.Text;
}
}
页面源代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="zuoye.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
<style type="text/css">
.style2
{
width: 125%;
height: 476px;
}
.style5
{ font-size: x-large;
font-weight: 700;
}
.style6
{
font-size: x-large;
font-weight: 700;
}
.style9
{
width: 470px;
font-size: x-large;
font-weight: 700;
}
.style11
{
font-size: x-large;
font-weight: 700;
}
.style12
{
font-size: x-large;
font-weight: 700;
height: 28px;
width: 274px;
}
.style15
{
font-weight: normal;
font-size: xx-large;
font-style: italic;
}
.style16
{
font-size: xx-large;
}
.style17
{
background-color: #66FFFF;
}
.style18
{
width: 129%;
}
.style19
{
}
.style20
{
width: 349px;
}
.style21
{
font-size: x-large;
font-weight: 700;
}
.style22
{
font-size: x-large;
font-weight: 700;
height: 28px;
}
.style23
{
font-size: x-large;
font-weight: 700;
width: 274px;
}
.style25
{
width: 157px;
}
.style26
{
font-size: x-large;
font-weight: 700;
width: 862px;
}
.style27
{
}
.style28
{
font-weight: normal;
font-size: large;
}
.style29
{
width: 104px;
font-size: x-large;
font-weight: 700;
}
.style30
{
font-size: x-large;
font-weight: 700;
height: 48px;
}
.style31
{
width: 116px;
}
.style32
{
width: 130px;
font-size: x-large;
font-weight: 700;
}
</style>
</head>
<body alink="#ffffff">
<form id="form1" runat="server">
<div>
</div>
<asp:Panel ID="Panel2" runat="server" BorderColor="#CCFFFF"
style="height: 473px; width: 925px" Width="1077px" Height="450px">
<table class="style2" bgcolor="#CCFFFF">
<tr>
<td class="style30" colspan="5">
<span class="style16"> <span
class="style17">学生基本信息表</span></span><span
class="style15"> </span>
</td>
</tr>
<tr>
<td class="style23">
学 号:</td>
<td class="style26">
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
(<span class="style28">请输入11位数字</span>)<asp:RegularExpressionValidator
ID="RegularExpressionValidator3" runat="server" ControlToValidate="TextBox1"
ErrorMessage="输入格式不正确" Font-Size="Medium" ValidationExpression="[0-9]{11}"></asp:RegularExpressionValidator>
</td>
<td class="style9" style="font-size: x-large; font-weight: 700">
姓名:<asp:TextBox ID="TextBox3" runat="server" Width="95px"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="TextBox3" ErrorMessage="RequiredFieldValidator"
Font-Size="Medium">姓名不能为空</asp:RequiredFieldValidator>
</td>
<td class="style32">
性别:</td>
<td class="style29">
<asp:RadioButtonList ID="RadioButtonList1" runat="server"
RepeatDirection="Horizontal" style="margin-left: 5px">
<asp:ListItem>男</asp:ListItem>
<asp:ListItem Selected="True">女</asp:ListItem>
</asp:RadioButtonList>
</td>
<td class="style31">
(请选择)</td>
</tr>
<tr>
<td class="style23">
出生日期:</td>
<td class="style5" colspan="4">
<asp:DropDownList ID="ddlYear" runat="server" AutoPostBack="True"
onselectedindexchanged="ddlYear_SelectedIndexChanged"
ondatabinding="ddlYear_SelectedIndexChanged">
</asp:DropDownList>
年<asp:DropDownList ID="ddlMonth" runat="server" AutoPostBack="True"
onselectedindexchanged="ddlMonth_SelectedIndexChanged"
ondatabinding="ddlMonth_SelectedIndexChanged">
</asp:DropDownList>
月<asp:DropDownList ID="ddlDay" runat="server">
</asp:DropDownList>
日</td>
</tr>
<tr>
<td class="style23">
籍 贯:</td>
<td class="style6" colspan="4">
<asp:TextBox ID="TextBox10" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server"
ControlToValidate="TextBox10" ErrorMessage="RequiredFieldValidator"
Font-Size="Medium">不能为空</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style23">
政治面貌:</td>
<td class="style21" colspan="4">
<asp:DropDownList ID="DropDownList17" runat="server">
<asp:ListItem>--请选择--</asp:ListItem>
<asp:ListItem>党员</asp:ListItem>
<asp:ListItem>团员</asp:ListItem>
<asp:ListItem>群众</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td class="style11" colspan="5">
学院:<asp:DropDownList ID="DropDownList9" runat="server"
onselectedindexchanged="DropDownList9_SelectedIndexChanged"
AutoPostBack="True">
<asp:ListItem>--请选择--</asp:ListItem>
<asp:ListItem>数信</asp:ListItem>
<asp:ListItem>经济</asp:ListItem>
<asp:ListItem>外国语</asp:ListItem>
</asp:DropDownList>
系:<asp:DropDownList ID="DropDownList10"
runat="server" AutoPostBack="True"
onselectedindexchanged="DropDownList10_SelectedIndexChanged">
<asp:ListItem>--请选择--</asp:ListItem>
</asp:DropDownList>
专业:<asp:DropDownList
runat="server" ID="DropDownList11" AutoPostBack="True"
onselectedindexchanged="DropDownList11_SelectedIndexChanged">
<asp:ListItem>--请选择--</asp:ListItem>
</asp:DropDownList>
年级:<asp:DropDownList
ID="DropDownList13" runat="server"
onselectedindexchanged="DropDownList13_SelectedIndexChanged"
AutoPostBack="True">
<asp:ListItem>--请选择--</asp:ListItem>
</asp:DropDownList>
班级:<asp:DropDownList ID="DropDownList16" runat="server"
AutoPostBack="True" onselectedindexchanged="Page_Load">
<asp:ListItem>--请选择--</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td class="style23">
家庭住址:</td>
<td class="style26">
<asp:TextBox ID="TextBox5" runat="server" Width="104px"></asp:TextBox>
省<asp:RequiredFieldValidator ID="RequiredFieldValidator4" runat="server"
ControlToValidate="TextBox5" ErrorMessage="RequiredFieldValidator"
Font-Size="Medium">不能为空</asp:RequiredFieldValidator>
</td>
<td class="style9">
<asp:TextBox ID="TextBox6" runat="server" Width="111px"></asp:TextBox>
市<asp:RequiredFieldValidator ID="RequiredFieldValidator5" runat="server"
ControlToValidate="TextBox6" ErrorMessage="RequiredFieldValidator"
Font-Size="Medium">不能为空</asp:RequiredFieldValidator>
</td>
<td class="style32">
</td>
<td class="style29">
</td>
</tr>
<tr>
<td class="style12">
联系电话:</td>
<td class="style22" colspan="4">
<asp:TextBox ID="TextBox7" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server"
ControlToValidate="TextBox7" ErrorMessage="RequiredFieldValidator"
Font-Size="Medium">不能为空</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style23">
身份证号:</td>
<td class="style26">
<asp:TextBox ID="TextBox8" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator6" runat="server"
ControlToValidate="TextBox8" Display="Dynamic"
ErrorMessage="RequiredFieldValidator" Font-Size="Medium">不能为空</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server"
ControlToValidate="TextBox8" ErrorMessage="请输入正确的身份证号" Font-Size="Medium"
ValidationExpression="\d{17}[\d|X]|\d{15}"></asp:RegularExpressionValidator>
</td>
<td class="style9">
</td>
<td class="style32">
</td>
<td class="style29">
</td>
</tr>
<tr>
<td class="style23">
Email:</td>
<td class="style26">
<asp:TextBox ID="TextBox9" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator7" runat="server"
ControlToValidate="TextBox9" Display="Dynamic"
ErrorMessage="RequiredFieldValidator" Font-Size="Medium">不能为空</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator2" runat="server"
ControlToValidate="TextBox9" ErrorMessage="您输入的格式不正确" Font-Size="Medium"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"></asp:RegularExpressionValidator>
</td>
<td class="style9">
</td>
<td class="style32">
</td>
<td class="style29">
</td>
</tr>
<tr>
<td class="style23">
入学日期:</td>
<td class="style6" colspan="4">
<asp:DropDownList ID="ddlYear1" runat="server"
Height="25px" Width="87px" AutoPostBack="True"
onselectedindexchanged="ddlYear1_SelectedIndexChanged"
ondatabinding="ddlYear1_SelectedIndexChanged">
</asp:DropDownList>
年<asp:DropDownList ID="ddlMonth1" runat="server"
Height="20px" Width="81px" AutoPostBack="True"
onselectedindexchanged="ddlMonth1_SelectedIndexChanged"
ondatabinding="ddlMonth1_SelectedIndexChanged">
</asp:DropDownList>
月<asp:DropDownList ID="ddlDay1" runat="server"
Height="21px" Width="86px">
</asp:DropDownList>
日</td>
</tr>
<tr>
<td class="style23">
毕业日期:</td>
<td class="style6" colspan="4">
<asp:DropDownList ID="ddlYear2" runat="server" AutoPostBack="True"
onselectedindexchanged="ddlYear2_SelectedIndexChanged"
ondatabinding="ddlYear2_SelectedIndexChanged">
</asp:DropDownList>
年<asp:DropDownList ID="ddlMonth2" runat="server" AutoPostBack="True"
onselectedindexchanged="ddlMonth2_SelectedIndexChanged"
ondatabinding="ddlMonth2_SelectedIndexChanged">
</asp:DropDownList>
月<asp:DropDownList ID="ddlDay2" runat="server">
</asp:DropDownList>
日</td>
</tr>
<tr>
<td class="style11" colspan="5">
<asp:Button ID="Button1" runat="server" Font-Size="Medium" Height="31px"
onclick="Button1_Click" Text="提交" Width="53px" />
</td>
</tr>
</table>
</asp:Panel>
<br />
<asp:Panel ID="Panel3" runat="server"
style="font-size: x-large; font-weight: 700">
<table class="style18" bgcolor="#CCFFFF">
<tr>
<td colspan="4">
您提交的信息为:</td>
</tr>
<tr>
<td class="style25">
学 号:</td>
<td class="style27">
<asp:Label ID="Label1" runat="server"></asp:Label>
</td>
<td class="style20">
姓名:<asp:Label ID="Label2" runat="server"></asp:Label>
</td>
<td>
性别:<asp:Label ID="Label3" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td class="style19" colspan="4">
出生日期:
<asp:Label ID="Label4" runat="server"></asp:Label>
年<asp:Label ID="Label5" runat="server"></asp:Label>
月<asp:Label ID="Label6" runat="server"></asp:Label>
日</td>
</tr>
<tr>
<td class="style25">
籍 贯:</td>
<td class="style27">
<asp:Label ID="Label7" runat="server"></asp:Label>
</td>
<td class="style20">
</td>
<td>
</td>
</tr>
<tr>
<td class="style25">
政治面貌:</td>
<td class="style27">
<asp:Label ID="Label8" runat="server"></asp:Label>
</td>
<td class="style20">
</td>
<td>
</td>
</tr>
<tr>
<td class="style25">
学 院:</td>
<td class="style27">
<asp:Label ID="Label9" runat="server"></asp:Label>
</td>
<td colspan="2">
系:<asp:Label ID="Label10" runat="server"></asp:Label>
专业:<asp:Label ID="Label11" runat="server"></asp:Label>
年级:<asp:Label ID="Label12" runat="server"></asp:Label>
班级:<asp:Label ID="Label13" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td class="style25">
家庭住址:</td>
<td class="style27">
<asp:Label ID="Label14" runat="server"></asp:Label>
省</td>
<td class="style20">
<asp:Label ID="Label15" runat="server"></asp:Label>
市</td>
<td>
</td>
</tr>
<tr>
<td class="style25">
联系电话:</td>
<td class="style27">
<asp:Label ID="Label16" runat="server"></asp:Label>
</td>
<td class="style20">
</td>
<td>
</td>
</tr>
<tr>
<td class="style25">
身份证号:</td>
<td class="style27">
<asp:Label ID="Label17" runat="server"></asp:Label>
</td>
<td class="style20">
</td>
<td>
</td>
</tr>
<tr>
<td class="style25">
Email:</td>
<td class="style27">
<asp:Label ID="Label18" runat="server"></asp:Label>
</td>
<td class="style20">
</td>
<td>
</td>
</tr>
<tr>
<td class="style25">
入学日期:</td>
<td class="style27" colspan="3">
<asp:Label ID="Label19" runat="server"></asp:Label>
年<asp:Label ID="Label20" runat="server"></asp:Label>
月<asp:Label ID="Label21" runat="server"></asp:Label>
日</td>
</tr>
<tr>
<td class="style25">
开学日期:</td>
<td class="style27" colspan="3">
<asp:Label ID="Label22" runat="server"></asp:Label>
年<asp:Label ID="Label23" runat="server"></asp:Label>
月<asp:Label ID="Label24" runat="server"></asp:Label>
日</td>
</tr>
<tr>
<td class="style25">
</td>
<td class="style27">
</td>
<td class="style20">
</td>
<td>
</td>
</tr>
<tr>
<td class="style25">
</td>
<td class="style27">
</td>
<td class="style20">
</td>
<td>
</td>
</tr>
<tr>
<td class="style25">
</td>
<td class="style27">
</td>
<td class="style20">
</td>
<td>
</td>
</tr>
</table>
</asp:Panel>
</form>
</body>
</html>
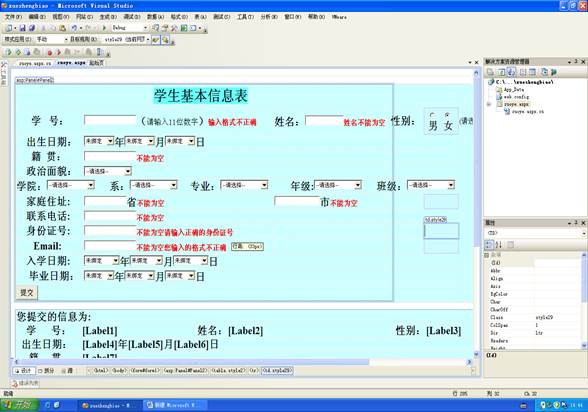
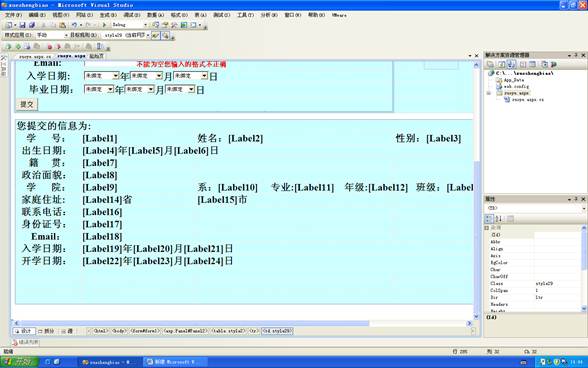
页面制作截图: