HTML知识点总结
第一章:知识总结
1. <b>HTML文档结构</b>(括号里面的是注释)
<!DOCTYPE html >
*注:<!DOCTYPE> 标签没有结束标签!
<html >
<head>(头部部分)
<meta http-equiv=“Content-Type”content=“text/html”; charset=gb2312 >(可写可不写)
<title>显示在浏览器标题栏中的标题</title>
</head>
<body>(主体部分)
(页面内容)
</body>
</html>
标签<body>中的属性有:
bgcolor=颜色 (背景颜色) background=图片的绝对路径或相对路径(背景图片)
2. 标题标签<Hn></Hn> n取1~6(设置文字标题):
1) <H1>一级标题</H1>
2) <H2>二级标题</H2>
3) <H3>三级标题</H3>
4) <H4>四级标题</H4>
5) <H5>五级标题</H5>
6) <H6>六级标题</H6>
3.<font></font>标签(设置文字属性)
<font size="字体大小" color="字体颜色" face="字体类型">要设置的文字</font>
4.特殊符号

5.行的控制相关标签
段落标签<p></p>
<p align="left" (左对齐)/ "right" (右对齐)/ "center" (居中)>(段落的对其方式)
换行标签<br />
6.图片标签<img>
<img src="图片地址" width="图片宽度" height="图片高度" alt="图片的提示文字"
align="top/bottom/middle/left/right" border="图片的边框宽度">
(align是用于调整图片相对于周围文本的对其方式)
7.文字布局
1) 水平线<hr size="厚度" width="宽度" color="颜色">
2) 有序列表的语法
<ol type=序号类型>(序号类型有:1、a、A、ⅰ、I)
<li>填写信息</li>(必须用<li></li>将内容包括起来)
<li>填写信息</li>
<li>填写信息</li>
……
</ol>
3) 无序列表语法
<ul type="序号类型">(序号类型有:disc(默认值,实心圆点)、circle(空心圆环)、square(空心正方形))
<li>所写内容<li>(必须用<li></li>将内容包括起来)
</ul>
4) 预格式文本语法
<pre>
(具体的文本格式,这个格式在时是不改变的哦!)
</pre>
8.页面链接语法
1) 链接到其他页面
<a href=“链接地址”>连接标志 </a>
2) 链接到本页面
首先创建一个锚链接的锚记点:<a href=“#锚记点名称”>主题名称</a>
然后在具体要链接到的地方设置name:<a name=“锚记点名称”></a>
(锚记点前面要加上#号)
3) 电子邮件链接
<a href=“mailto:邮件地址”>站长邮箱 </a>(注意不能忘了mailto)
9.滚动标签的语法
<marquee scrolldelay=滚动延迟时间 direction=up/down/left/right(滚动方向) onmouseover=“this.stop()”(当鼠标指在上面时停止滚动) onmouseout=“this.start()”(当鼠标离开时继续滚动) >
滚动的文字和图像
</marquee>
第二章知识点总结
1.表格的基本框架语法
<table border=表格的边框的宽度(一般不超过5) width=表格的宽度 height=表格的高度 bordercolor=表格边框线的颜色 bgcolor=整个表格的背景颜色background=表格的背景图片地址(背景图片) align=表格对齐方式>
<tr bgcolor=行的背景颜色>(行)
<td colspan=跨的列数 rowspan=跨的行数 bgcolor=本单元格的背景颜色 background=本单元格的背景图片地址(背景图片) align=单元格中的内容对齐方式(right/left/center/)></td>(单元格)
</tr>
</table>
2.填充、间距属性
cellpadding:内容与单元格内边框线的距离(内填充) cellspacing:单元格之间的距离(外间距)
第三章知识点总结
1.表单的基本结构
<form action="URL" name=表单名字 method=提交数据的方式(post/get)>
具体的内容
</form>
2.表单中的元素
1).<input>元素
<input name=“” type=text size=文本框的大小 maxlenght=限制输入的最大字符>(单行文本框)
<input name=“” type=password size=文本框的大小 maxlenght=限制输入的最大字符>(单行文本框——设置密码)
<input name=“name” type=radio value=“男” checked(默认选定)>(单选按钮——男)(设置单选按钮的时候名字一定要一样)
<input name=“name” type=radio value=“女”>(单选按钮——女)
<input name=“” type=submit value=提交>(按钮——提交)
<input name=“” type=reset value=重置>(按钮——重置)
<input name=“” type=checkbox value=play(必须有) checked>玩游戏(复选框)
2).<select></select>下拉列表元素
语法:<select name=“”>
<option value=“”(必须有)>内容</option>
<option value=“”(必须有)>内容</option>
<option value=“”(必须有)>内容</option>
<option value=“”(必须有)>内容</option>
……
</select>
3).<textarea></textarea>多行文本框元素
语法:<textarea name=“” cols=“宽度” rows=“高度”(不要和合并单元格的rowspan和colspan相混淆)>
具体的内容
</textarea>
3. 框架
1).框架的基本结构(注意:此时不能要<body></body>)
<framset cols=“25%,*”(分隔成左右两部分) rows=“25%,*”(分隔成上下两部分) border=框架边框的大小 bordercolor=框架边框的颜色>
<frame name=“窗口的名字” src=“此窗口要显示的文件地址” scrolling=yes/no(有无滚动条) noresize(禁止改变框架窗口的大小)>
</framset>
2).框架页面之间的链接
第一步:在设计好的框架页面中给每个部分定义一个名字;
Eg:<frame name=”窗口的名字” src=“”>
第二步:设置导航栏中的超链接的target目标窗口属性;
Eg:<a href=“lianjie.html” target=“要显示的窗口的名字”>链接标志</a>
第四章知识点总结
1.样式类型,分为三种
1)标签选择器
语法:
标签{
属性:属性值;
}
<style type=”text/css”>
P{font-size:20px;color:blue}
</style>
不需要调用,直接创建标签就能使用
2)class选择器
语法:
。类名{
属性:属性值;
}
<style type=”text/css”>
.my{font-size:20px;color:blue}
</style>
调用:在需要使用的地方做为属性来调用(class=类名)
3)ID选择器
语法:
#名称{
属性:属性值;
}
<style type=”text/css”>
#my{font-size:20px;color:blue}
</style>
调用:在需要使用的地方做为属性来调用(ID=名称)
2.常用的样式属性
1)文本属性
font-size:字体大小
font-family:字体类型
font-style:字体样式(斜体)
color:字体颜色
text-algin:文本的对齐方式(left/right/center)
2)背景属性
background-color:背景颜色
background-image:url(“图片地址”)背景图片
background-repeat:(repeat/no-repeat/repeat-x/repeat-y)背景图片如何被重复显示
3)方框属性
(1)边界属性
margin-left:设置对象的左边距
margin-right: 设置对象的右边距
margin-top: 设置对象的上边距
margin-bottom: 设置对象的下边距
(2)填充属性
padding-left:设置内容与左边框之间的距离
padding-right: 设置内容与右边框之间的距离
padding-top: 设置内容与上边框之间的距离
padding-bottom: 设置内容与下边框之间的距离
(3)边框属性
border-style:(soild细边框/dashed/虚边框)边框样式
border-width:边框宽度
border-color:边框颜色
4)超链接样式
A:link{}未被访问的链接样式
A:visited{}被访问过的链接样式
A:hover{}鼠标悬浮在链接上时的样式
A:active{}鼠标下在按下时链接文字的样式
3.样式表的3类应用方式
1)行内样式表(改变某一行文字的样式)
语法:<P style=”属性:属性值;”>文字</P>
2)内嵌样式表(在一个页面内使用)
语法:
<style type=”test/css”>
//样式规则
</style>
3)外部样式表(改变多个页面中的不同页面元素的样式)
以CSS为后缀名的文件。
链接外部样式表的两种方式:
(1)<link>标签声明
<link rel=”stylesheet” type=”text/css” href=”样式表文件”>
(2)导入方式
<style type=”Text/css”>
@import 样式表文件.css;
</style>
第五章知识点总结
1.网站开发流程
1)需求分析、确认需求
2)网站制作
3)测试网页
4)发布网站
2.网站测试主要包括三个方面
1)页面是否美观,布局是否合理
2)链接是否完好,有无无效链接
3)在不同浏览器中的兼容情况
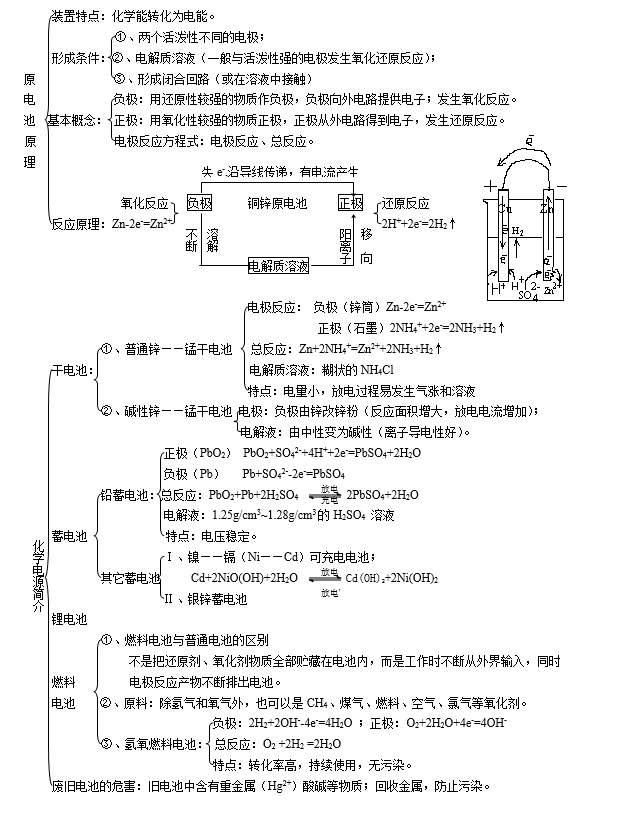
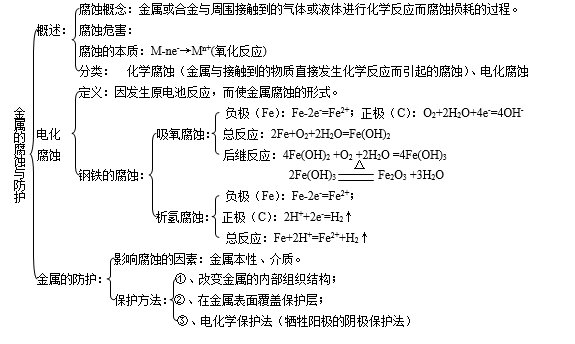
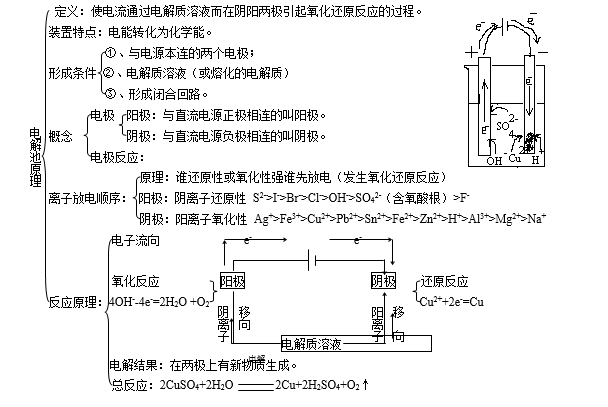
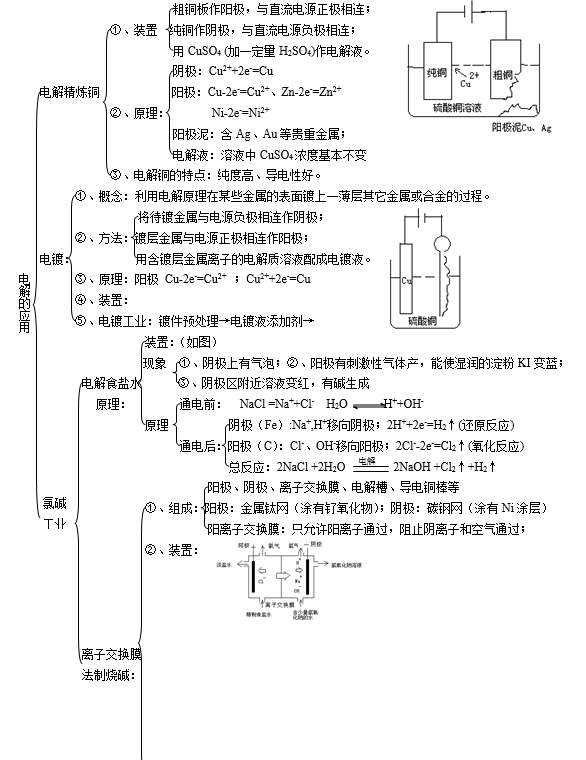
第二篇:电化学基础知识点总结
电化学基础知识点总结