《网页设计与制作》一体化教学总结与评价
高艳秋
一、课程在专业中的地位与作用
《网页设计与制作》课程是计算机专业、电子商务等专业的一门专业课程,是一门实践性很强的专业技术基础课程,又是一门主干课程,是为加强对学生技术应用能力的培养而开设的综合性课程,它涵盖了 HTML 语言、 Dreamweaver 、 photoshop 、 Flash 等相关知识,全面介绍 WEB 站点开发、设计、制作、维护等技术。通过本课程的学习,使学生掌握该软件的操作方法和操作技巧,学会运用其创建个人网站、具备一定的网站设计能力,学会网站的测试、维护、发布及推广等。通过实例的讲解,让学生掌握网页制作和网站开发的知识。从如何策划网站、收集网站资料、准备素材、各个页面的逻辑关系和链接的建立到网站动态系统的开发,如何申请空间和域名,如何上传网站以及网站测试、维护、发布及推广等。
二、课程学习目标
通过本课程的学习,使学生掌握 HTML 语言的语法规则及文字、链接、列表、表格、表单、图像、多媒体、框架元素标签及属性,能设计出多窗口网页、动态网页;能熟练运用 Dreamweaver 进行网站的导入、规划、管理、发布的相关技术及网页制作的操作技能;能熟练运用 photoshop 、进行图片处理,能熟练运用 Flash 制作网页动画;能维护、管理和设计 WEB 应用程序;能独立设计 WEB 站点。
1.通过综合实训进一步巩固、深化和扩展学生的理论知识与专业技能。
(1)掌握规划网站的内容结构、目录结构、链接结构的方法。
(2)熟练掌握网页制作软件Dreamweaver cs3的基本操作和使用技能。
(3)掌握页面的整体控制和头部内容设置的方法。
(4)熟练掌握网页页面布局的各种方法。
(5)熟练掌握在网页中输入、设置标题和正文文字的方法。
(6)熟练掌握在网页中插入图像、flash动画、背景音乐的方法。
(7)掌握建立各种形式超级链接的方法。
(8)掌握表单网页制作方法。
(9)掌握网页特效的制作方法。
(10)掌握网站测试的方法。
2.训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图像资料、flash动画和网页特效等。
3.培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质。
4.培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心。
5.训练和培养团队协作精神和共同开发网站的综合能力。
三、职业岗位标准
1.课程对应(或服务或面向)的岗位
网站设计,网站美化,网络营销员,网店铺管理员等
2.岗位标准(或工作内容、职责),技术等级标准
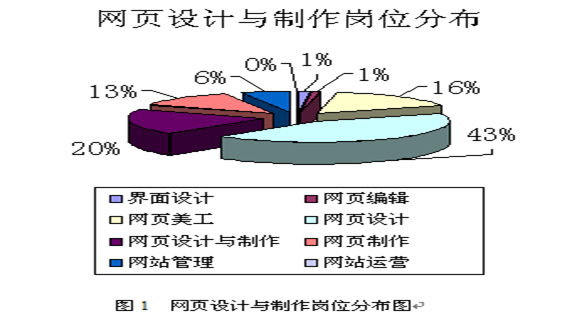
表1 岗位分析表

3.课程能力标准分解
按照职业岗位标准进行能力归类、整合,确定课程能力,建立课程能力分析图表如下:
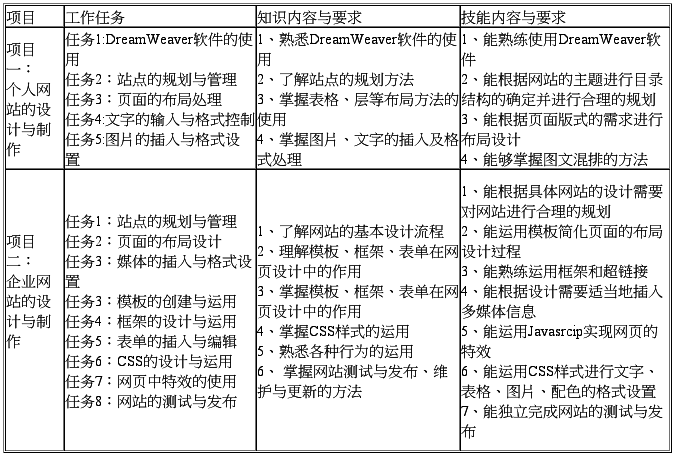
表2 课程能力分析表

四、考试、考核课改思路
本门课程的传统教学方法是采取全课堂制授课方法,考核的方法也大都采用统一试卷的考核方式,学生所学的知识大部分集中在理论基础方面,进而偏离了当今《网页设计与制作》的发展方向。
在“教学做一体化”的教学模式中为了培养和突出学生的能力,故在实践教学中突出以学生“做”为主,就是要像在企业里一样,只给你要求说明或样板,自己用所学知识自己设计、自己制作,然后由全班评选出最好的作品出来。所以在实际教学中也以此为主线来教学,多种教学方法相结合帮助学生学的好,做的更好。
1、把理论教学穿插在课堂始终的教学理念
以前《网页设计与制作》教学是分开讲的,在实践课上学生比较活跃,而在理论课上学生觉得没用听得累,老师讲得“累”,觉得自己的辛苦不被学生所接纳,心“累”。为了改变这种现状,在教学计划里压缩了单纯的理论课,在学生实际操作时,再将运用到的理论知识,理论指导实践。
2、基于工作过程为导向,突出学生“做”的重要性
“教学做一体化”的教学模式在教学实施中把课堂教学转向工作情境,课堂由教师为主转向以学生为中心,在教学中把课程分为几大模块,每一个模块又分成几个项目实施教学,每一个项目又划分成几个小任务,这些小任务由几个基本操作去完成。教师只要说清楚课堂要完成的作品和课后作业的要求,让他们在课堂照着案例做,每一个小任务要求用10分钟时间做,教师巡视并作个别指导,10分钟后教师根据学生提出的问题和自己的观察及经验分析难点,演示讲解,学生再继续做,如此反复,按计划完成一个项目。课后学生根据要求上网搜集素材,自己去创想设计,在规定时间内独立完成,最后教师跟大家一起对作品欣赏讲评,选出优秀作品放到班级网站给予鼓励,同学们激情高涨,做出很多优秀作品。
“教学做一体化”的教学模式产生了很好教学效果,主要体现在学生们的问题多并能及时询问,学生之间互相学习和比拼,不再为交作业而做作业,而是把它作为衡量自己能力和展示才华的一次机会,为他们将来走上工作岗位奠定了坚实的基础。也是对学生的操作能力、团队精神和敬业精神等综合能力的有效锻炼。
3、多种教学方法结合
鉴于学生的基础和接受能力的差别,课堂教学重点之一是教法设计,教师根据所教模块的特点,采用灵活多样的教学方式。在教学中首先采用项目教学法贯穿始终,在授课中,采用项目要求说明一学生做,老师巡视指导一讲解示范一训练纠正一师生共评的基于工作过程的项目方式教学,更有利于学生在“做”中学,学习如何完成任务、与人合作、解决实际问题,这些能力是就业必不可少的。
在教学中为了让学生感受到实际的教学效果,又采用了案例教学法,让学生通过做一遍案例的学习过程,掌握了基本操作技能,而课外自己创意再做,又进一步升华,有利于培养学生的收集信息、制定计划、实施计划能力,提高了学生解决实际问题的能力。
建立帮助小组,对底子薄的同学多关注,留意他是否也能按时完成或遇到那些需要及时解决的问题,使大家顺利完成各项任务。在教学过程中也可以适当应用问题教学法,提高学生的学习兴趣,精讲多练,达到了“教学做一体化”满意的教学效果。
五、开展“过程考核”考试的效果
开展“过程考核”教学,调动了学生的学习兴趣,通过对10T1班电脑艺术专业21名学生的调查表明,实践证明,该教学方法收到了良好的教学效果。
本套教学方法是一套重自主、重交流、重实践、重创新的教学模式,每一模块的教学,都打破了传统的教学模式,有利于教学水平和教学质量的提高。从教学效果上看,学生的学习兴趣浓厚,积极性高,充分的挖掘出学生的创新能力和自我学习能力,是学生能够顺利就业的保证,值得大力推广和应用:
1.动手制作网页之前,必须认真做好网站的需求分析,策划好网站的主题,规划好网站的风格和结构,创建完善的目录结构。
2.制作网页前,收集好所需的文字资料、图像资料、flash动画和网页特效。
3.所创建的网站至少包括8个页面,分为三层,第一层为首页,第二层为4个二级子页,第三层为3个内容页。
(1)首页采用表格进行布局,必须包含导航栏;
(2)4个二级子页分别为框架网页、表单网页、利用模板制作的网页、利用布局表格制作的网页;
(3)3个内容页分别为层布局的网页、应用JavaScript制作特效的网页、应用行为制作特效的网页。
(4)各个页面根据需要插入合适的图像和Falsh动画,首页要求插入背景音乐。
(5)所有页面要求内容充实、布局合理、颜色搭配协调、美观大方。
(6)各个页面之间导航清晰、链接准确无误。
4.网页的版面尺寸应用符合网页设计的规范,网站中所有文件、文件夹的命名应规范,尽量做到字母数量少,见名知意、容易理解。
5.实训过程中既要虚心接受老师的指导,又要充分发挥主观能动性、独立思考、努力钻研、勤于实践、勇于创新。
6.在设计过程中,要严格要求自己,树立严密、严谨的科学态度,必须按时、保质、保量完成实训任务。要求独立完成规定的实训内容,不得弄虚作假,不准抄袭或拷贝他人的网页或其他内容。
7.小组成员之间,既要分工明确,又要密切合作,培养良好的互助、协作精神。
8.实训期间,严格遵守学校的规章制度,不得迟到、早退、旷课。缺课节数达三分之一以上者,实训成绩按不及格处理。
9.实训环境为WindowsXP及以上版本的操作系统,网页制作软件为Dreamweaver CS3,根据需要可以运用photoshop处理图像,运用Flash cs3制作动画。
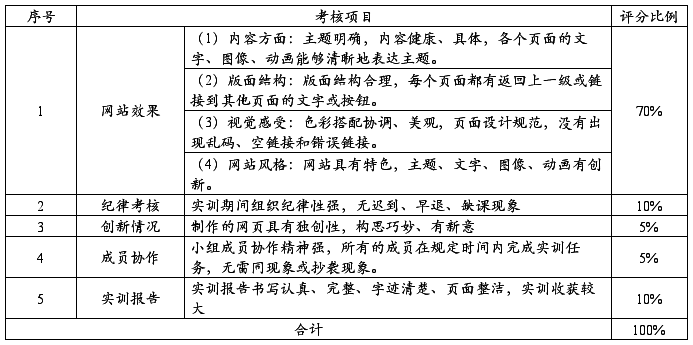
根据实训期间的纪律考核情况、对待课程学习的态度,站点的目录结构,各个页面的布局结构、颜色搭配,文字、图像、动画的合理搭配,网页之间的链接是否顺畅,网页制作技术的应用,网站的整体浏览效果等方面进行综合评分。评分参考标准如表2所示。

表4:网站开发实训综合评分表
七、考试改革方法及考核分解
鉴于学生的基础和接受能力的差别,课堂教学重点之一是教法设计,教师根据所教模块的特点,采用灵活多样的教学方式。在教学中首先采用项目教学法贯穿始终,在授课中,采用项目要求说明一学生做,老师巡视指导一讲解示范一训练纠正一师生共评的基于工作过程的项目方式教学,更有利于学生在“做”中学,学习如何完成任务、与人合作、解决实际问题,这些能力是就业必不可少的。
在教学中为了让学生感受到实际的教学效果,又采用了案例和小作业教学法,让学生通过做一遍案例的学习过程,掌握了基本操作技能,而课外自己创意再做,又进一步升华,有利于培养学生的收集信息、制定计划、实施计划能力,提高了学生解决实际问题的能力。
建立帮助小组,对底子薄的同学多关注,留意他是否也能按时完成或遇到那些需要及时解决的问题,使大家顺利完成各项任务。在教学过程中也可以适当应用问题教学法,提高学生的学习兴趣,精讲多练,达到了“教学做一体化”满意的教学效果。
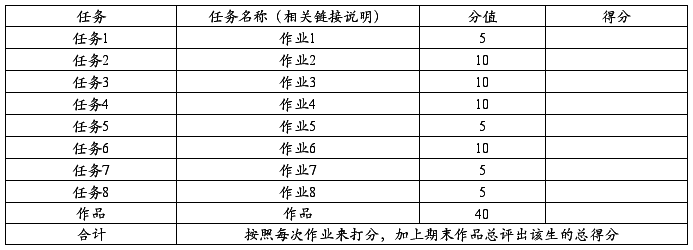
为了便于学生分块掌握自己的学习的进度,在一学期的教学中我分了8个任务做为过程考核的作业再加上最终期末上交一份作品。
考试考核方式采用模块分解模式,并按照分值给每个学生打分:

20##年8月20日
第二篇:网页设计与制作教学总结
自考“专接本”课程
教学总结
(2012 -20##学年 第 一 学期)
课程名称 网页设计
授课班级 12平面a
任课教师 徐凯
系 、 部 视觉传达系
 课 时 完 成 情 况
课 时 完 成 情 况