动态网站开发内容总结:
HTML基础:
1、 Html文档基本结构:(html文档保存时要以.htm为扩展名 <html> <head>
<title>html文档标题</title>
</head>(网页发布时蓝色条的显示内容) <body>
Html文档主体内容(标题在此设置) </body> </html>

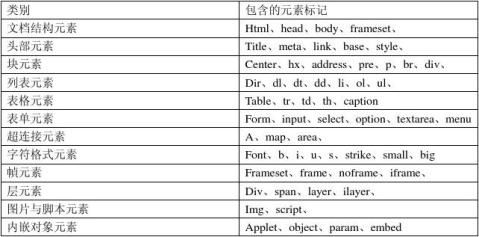
3、 部分html基本元素的介绍: ①换行标记<br>
该位置之后的文字将显示于下一行
②段落标记<p>
<p align=”left | center | right” >段落文字</p> 每段落之间有一空行隔开
③保留原始排版格式标记<pre> <pre> </pre>
④水平分隔线标记<hr>
<hr size=” ” width=” ” align=” left | right | center ” color=” ” noshade > Size :水平线的粗细,以像素(pixel)为单位
Width :水平线的宽度,以像素为单位,也可以使用对浏览器窗口宽度的百分比表示 Align :水平线的对齐方式 Color :设置水平线的颜色
Noshade :水平线不显示3D阴影(设置了较深的颜色后很难分辨出是否具有3D阴影)
⑤标题文字标记<hn>
<hn align=” center | left | right “>标题文字</hn>
被标识的文字以粗体的方式显示在网页中,n的范围为1-6,数值越小,则标题字体也就越大。
⑥文字格式标记<font>
<font face=” “ size= color=” “ > </font> Face :控制字体的样式
Size :字体大小,共7级,等级7为最大字体,默认字体大小为3 Color :字体颜色

⑧<body>标记的属性
<body bgcolor=” “ text=” “ background=” ” > </body> Bgcolor:设置网页背景颜色 Background:设置网页背景图片 Text:设置网页文字的颜色
⑨编号列表标记<ol> <ol type=” ” start= > <li>列表项1 <li>列表项2 <li>列表项3 </ol>
Type不同的值的意思: 1表示序号为数字
A表示序号为大写英文字母 a 表示序号为小写英文字母 I 表示序号为大写罗马数字 i 表示序号为小写罗马数字
Start 的取值为数字,表示从第几个开始
⑩项目符号列表标记<ul>
<ul type=” circle(空心圆点) | disc(实心圆点) | square(实心正方形)“>
<li>项目符号
<li>项目符号
<li>项目符号
</ul>
?说明项目列表<dl>
<dl compact>
<dt>第一项<dd>叙述第一项的定义
<dt>第二项<dd>叙述第二项的定义
<dt>第三项<dd>叙述第三项的定义
</dl>
说明性文字独立于列表项另起一项显示,使用compact文字和列表项将显示在同一行
?表格标记<table>
<table border=” “ cellspacing=” “ cellpadding=” “ width=”” height=”” bgcolor=”” align=” left | right | center “> </table>
Border :表格边框宽度 整数
Cellspacing :单元格边框到表格边框距离
Cellpadding :单元格内文字到表格边框距离
Width :表格宽度 可% 可整数
Height :表格高度 可% 可整数
Bgcolor :表格背景颜色
Align : 整个表格在平面上水平方向对齐
<tr height=”” bordercolor=”” bgcolor=”” align=”” valign=” top | middle | bottom “ > </tr> Height : 某行高度
Bordercolor : 某行外框颜色
Bgcolor : 某行单元格背景颜色
Align : 某行单元格内容水平方向的对齐方式
Valign : 某行单元格内容垂直方向的对齐方式
<th>粗体显示/<td bordercolor=”” bgcolor=”” align=”” colspan=”” rowspan=”” valign=””> <td> Bordercolor :单元格的边框颜色
Bgcolor : 单元格的背景颜色
Align : 单元格内容水平方向对齐
Colspan : 右延
Rowspan :下延
Valign : 单元格内容垂直方向对齐
?超链接标记<a>
<a href=”链接位置”>超链接名称</a>
对于超链接,还可以设置超链接名称的文字颜色,此效果是由<body>标记的link、vlink、alink
属性所控制的,而非由<a>超链接标记所设置。
Link:用于设置浏览器尚未访问过的超链接名称的文字颜色 Vlink:用于设置已访问过的超链接名称的文字颜色
Alink:用于设置用鼠标选择超链接名称时,其文本所显示的颜色
?表单
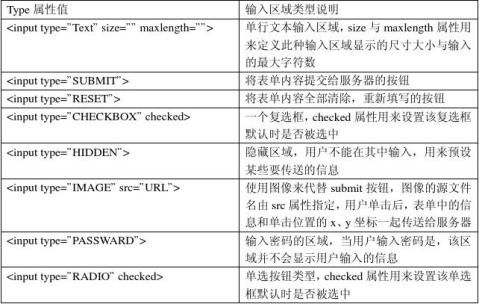
<form action=”” method=” get | post ” target=””> < input name=”” type=”” value=”” > </form> <inputtypt=””>标记用来定义一个用户输入区,用户可在其中输入信息。 Name:给每个输入区域一个名字。 Value:用来获得该区域的数据。 用户输入区域类型:

<form><SELECT multiple name=”” size=””><OPTION selected value=”” ></SELECT></form> <SELECT>用来创建一个下拉列表框或可以复选的列表框 Multiple:设置复选框为多选,否则为弹出式列表框 Size :用来设置列表的高度,默认值为1
<option>:用来指定列表框中的一个选项 <option value=”ldh”>刘德华 Selected:用来指定默认的选项, 多行文本标记:
<form><TEXTAREA name=”” cols=”” rows=”” ></TEXTAREA></form> Cols:设置文本框的列数 Rows :设置文本框的行数
?脚本标记<script>
<script language=”javascript”>
Document.write(“这是以JavaScript脚本方式输出的!” ) </script>
Javascript是一种基于对象和事件驱动的脚本语言
在上例中使用的document是javascript中的常用对象之一。Javascript的常用对象还有string\windows\math对象等。
注意:
1、<br>和<hr>没有结尾部分
2、当发现下面内容的格式与上面内容的格式一样时,最可能的原因的没有给上面的元素一个结尾。
3、用英式打出来的实心号“<”和英式打出来的空心号“〈”是不同的,混淆了可能引起内容不显示或是多显示些内容。
4、在用户输入区域中设置按钮的才用value属性
5、在下拉列表框中select的multible不设而size设了,则以size的为主,若multible和size都不设,则为单选的跳出框,name不是选择题的题目,虚设就可以了,题目要用<p>或其它的来设。Option的selected只是显示开始被标记的选项,可以改动。Value也只是虚设。 创建ASE.NET网站:
1、 创建新的ASP.NET网站的步骤:
?启动网站设计页面:
① 在起始页中,单击“最近的项目”窗格中“创建”栏目后面的“网站”连接; ② 从“文件”菜单中选择“新建网站”项;
③ 单击工具栏上的“新建网站”按钮;
④ 按组合快捷键shift+alt+n
?在对话框的右上角的.NET框架中选择.NET Framework3.5
?在模板列表框中选择“ASP.NET网站”
?在“位置”下拉列表框中选择“文件系统”
?在“语言”下拉列表中选择“Visual Basic”
2、 创建网站后,Visual Basic 2008自动创建的内容:
?一个APP_Data文件夹
?一个名为Default.aspx的ASP.NET页面
?一个web配置文件web.config
3、 向网站添加新的ASP.NET网页的步骤:
① 从解决方案资源管理器右键单击网站名称
② 从快捷菜单中选择“添加新项”
③ 在“添加新项”对话框中,选择“web窗体”(要向网站添加新的ASP.NET网页,应该
选择添加“web窗体”项,扩展名为:.aspx)
④ 输入该网页的名称,保持语言设置为Visual Basic,并选中“将代码放置在单独的文件中”
的复选框
⑤ 单击“添加”按钮,创建新的ASP.NET网页
4、 网页内容布局:
?无线表格布局:
① 添加新网页文件
② 设置新网页标题
③ 设置div控件属性
④ 插入表格
⑤ 表格相关操作
⑥ 插入文本框控件
⑦ 插入按钮控件
?使用DIV+CSS实现网页布局:
① 创建网页图片文件夹
② 创建新的ASP.NET网页
③ 添加布局所需的DIV元素
④ 设置布局DIV元素的相关属性
5、 母板页的创建:
① 在解决方案资源管理器中右键单击网站名称
② 选择“添加新项”菜单项,打开“添加新项”对话框
③ 在该对话框中选择“母板页”项目类型
④ 为母板页指定名称(扩展名:.master)
⑤ 若母板页需要编写程序代码,则选中“将代码放在单独的文件中”,若不用,则不需选
择,可以减少一个文件。
⑥ 单击“添加”按钮,即可添加母板页到项目中
6、 母板页布局设计
① 删除母板页中默认的ContentPlaceHolder控件
② 进行网页布局操作
③ 添加ContentPlaceHolder控件
7、 引用母板页
① 在创建新网页时引用母板页
② 在母板页中添加内容页(右击母板页,然后在母板页的快捷菜单中,选择“添加内容页”) ③ 在现有网页中引用母板页
?将现有ASP.NET网页Defaultx.aspx重命名为一个临时文件名:注意重命名时,保持扩展名不变
?创建一个新的用于替代的ASP.NET网页,命名为:Defaultx.aspx,注意选中“选择母板页” 复选框,然后选择所需的母板页
?打开临时文件,在源视图中,将网页的内容部分复制到Defaultx.aspx的Content控件中。如果Defaultx.aspx中有多个Content控件,则按需要将网页内容分批进行复制。
?测试Defaultx.aspx,看是否达到设计要求,如果已达到要求,可将临时网页删去
8、 网站导航设计:Menu控件
①
②
③
④ 添加Menu控件实例 设置Menu控件菜单的显示方向(Orientation属性) 打开菜单项编辑器 添加Menu控件的菜单项(Text:菜单项的显示文本;NavigateUrl:菜单项被选中时定位到
的URL;SeparatorImageUrl:用作菜单文本分隔符的图像的URL)
⑤ 根据需要设置菜单字体的大小(Font:设置控件中文本的字体;StaticMenuItemStyle:菜单
静态部分中的菜单项的样式,包括Font、Height、Width等;StaticMenuItemStyle HorizontalPadding:菜单项周围的水平距离;StaticMenuItemStyle VerticalPadding:菜单项文本周围的垂直距离;StaticMenuStyle:菜单静态部分的样式;StaticMenuStyle HorizontalPadding:菜单周围的水平空白量;StaticMenuStyle VerticalPadding:菜单周围的垂直空白量)
9、 Tree View控件
① 添加Tree View控件实例
② 打开节点编辑器
③ 添加Tree View控件的节点
④ 根据需要设置节点文本字体的大小
10、层叠样式表(CSS)
①CSS语法:选择符{属性:属性值;}
注意:
属性必须要包含在花括号之中
属性和属性值之间用冒号“:”分隔
当有多个属性时,用分号“;”进行分隔
在书写属性时属性之间使用空格、换行等,并不影响属性的作用
如果一个属性有几个值,则每个属性值之间用空格分隔开
②CSS选择符
通配选择符:“*”:*{font-size:12px;}
类型/元素选择符:“body\div\p”:div{font-size:12px;}
包含选择符:“选择符1 选择符2”:div p {font-size:12px;}
ID选择符:#加上自定义的ID名称:#name{font-size:12px;}
类选择符:. name{font-size:12px;}
选择符分组:.name,div,p{font-size:12px;}
④ CSS的调用
?在元素中直接使用CSS
?从网页头部调用CSS:
a、 视图-管理样式
b、 新建样式(创建类、类型选择符)
c、 修改样式:右击CSS样式-修改样式
d、 删除样式:右击CSS样式-删除样式
e、 应用样式:类型选择符将自动代替;类选择符可通过应用样式窗口设置:视图—应用样
式或者通过属性窗口设置:class
?从独立的样式文件中调用样式
① 在解决方案资源管理器中右键单击网站名称
② 选择”添加新项”菜单项,打开“添加新项”对话框
③ 在“添加新项”对话框中选择“样式表”模板
④ 为样式表文件指定名称。(扩展名为:.CSS)
⑤ 添加样式规则(将编辑光标移到文档的任何位置,右击鼠标,在快捷菜单中选择“添加样
式规则”
⑥ 生成样式(将编辑光标移至该样式名处,右击鼠标,在快捷菜单中选择“生成样式”) ⑦ 创建到样式文件的链接(打开需要使用样式的网页文件,在“格式”菜单中,选择“附
加样式表”,在弹出的对话框中选择所需的样式表文件,单击确定按钮。
⑧ 调用样式文件中的样式(元素选择符定义的样式将自动被调用,类选择符定义的样式可
以通过网页元素的Class属性选用)。
注意:
1、 在创建网页时,其地址中的位置格式是:详细的地址加网站的名
称,如:E:/我的空间。
2、 在网站中可以创建HTML网页,在编写代码时可以直接将记事本
中设计的网页的源代码复制到html网页的源代码中,而连接过程时是正常连接,链接按钮 LinkButton(使用PostBackUrl属性),超链接控件 HyperLink(使用NavigateUrl属性)。
3、 Div中的Align属性和Style中的text-align属性基本上都是一致
的,但如果两个都设置了的话,就以text-align的为主。
4、 要在网页中使用图片时,一般那地址都是和该网页的同级的,即
将image前面或者是image前面的??的前面的东西去掉。
5、 要使整个网页的页面具中则设置form的style 的text-align的属
性。
6、 母板页和内容页都设置了title则以内容页的为主。
7、 设置over-float滚动条。
