
实用软件课程设计报告
课程题目
作者姓名
指导教师 吴昊
学科(专业)
所在学院 信息工程学院
提交日期
目 录
1. 引言.......................................................................................................................... 1
1.1 动机 所有级别的标题,都用黑体........................................................................... 1
1.2 要解决的问题......................................................................................................... 2
2. 系统框架................................................................................................................. 2
3. 数据的获取............................................................................................................. 3
4. 采用的语言.............................................................................................................. 4
4.1静态网页展示语言Html........................................................................................... 4
4.2 动态网页语言......................................................................................................... 4
4.2 音频处理软件 CoolEdit.......................................................................................... 5
4.3 视频处理软件Premiere........................................................................................... 5
4.4 图像编辑软件Photoshop......................................................................................... 5
5. 关键技术............................................................................................................ 5
5.1 图像展示功能......................................................................................................... 5
5.1.1 图像的插入..................................................................................................... 5
5.1.2 图片与文字共存问题....................................................................................... 5
5.2 音频展示功能......................................................................................................... 6
5.3 视频展示功能......................................................................................................... 6
5.4 框架的制作............................................................................................................ 6
5.5 身份验证功能......................................................................................................... 7
5.5.1 数据库的创建................................................................................................. 7
5.5.2 ODBC链接....................................................................................................... 7
5.5.3 创输信息的表单.............................................................................................. 7
5.5.4 读取表单内容................................................................................................. 8
5.5.5 和数据库内容进行比较................................................................................... 8
5.5.6 输入结果的处理............................................................................................ 8
6.系统运行结果........................................................................................................... 9
6.1.1 硬件环境........................................................................................................ 9
6.6.2 软件环境........................................................................................................ 9
6.3.1 登录界面........................................................................................................ 9
6.3.2 输入错误信息............................................................................................... 10
6.3.4 进入主界面(此处即是框架展示)................................................................ 10
6.3.5 文本浏览 点击。。。。................................................................................ 11
6.3.6 图片展示...................................................................................................... 11
6.3.7 视频展示...................................................................................................... 11
7. 调试和改进............................................................................................................ 11
8. 心得和结论............................................................................................................ 11
主要参考文献.............................................................................................................. 11
说明:
v “1.2要解决的问题”中有几个要解决的问题,“关键技术”和“运行结果”中就有几项下级标题。必要时,可把这些二级标题,继续分下级标题描述
v “运行结果”需要展示框架、多媒体(除文本之前的3种媒体)、登录。。。
v 下级标题,要缩进下
v 目录自成几页,有自己的页眉和页码系统,绝不和封皮以及正文同居一页
1. 引言
说明:标题分级,用的是word菜单条“字体”旁边的那个“格式”,同样格式的,可以用格式刷,刷成统一格式。点击word菜单条上的‘视图’->‘文档结构图’,会发现左侧出来文档的小节结构。最终的课程设计报告,可以在这个选题报告的基础上继续填充,然后直接打印,加个封片,做成一个小册子提交。当然,可以手工写,手工粘贴一封皮。
从美学角度,正文可用小四字体,1.25倍行距离。若是五号字,则用单倍行距。
页眉右侧(如本页页眉上的‘引言’两个字),是一个动态变换的区域。即右侧插入一个域,让根据标题1自动生成。具体的做法:点击word菜单条上的“插入”->“文档部件”->“域”,在弹出框中的左侧选择“StyRef”,右侧列表中选“标题1”,点击“确定”即可。
文字格式要注意:格式虽是小事,譬如个人的衣着和外貌,反过来穿不影响这人的品行,但评阅者看起来会不舒服,会觉得:连这种小事都做不好,还能做好大事?无形之中会有先入为主的主观看法,影响全局评估。
1.1 动机 所有级别的标题,都用黑体
本小节介绍做这个设计的目的。
以一位同学的“杭州三日游”为例,可以类似这样描述:
20##年十一假期,我去了七大古都之一的杭州旅游。为了记录这一个美好的经历,并把我的所见所闻更好得与众人分享,。。。。。。
如果开发成功,有以下几个好处:
(1)借助于计算机网络,能把这一个美好的经历与各地的同学、好友以及所有感兴趣的同胞同享。
(2)借助于计算机网络,能传递、贡献我自己的声音、照片。
(3)借助于计算机存储功能,把这一经历存储在磁盘里,方便拷贝、保存。
。。。。。。。。。。。。。(省略)。。。。
所以,本课程设计旨在开发一个。。。。。。
1.2 要解决的问题
接着,描述本系统做出来会是什么一个样子,能提供什么样的功能。仍以“杭州三日游”为例。大致上,可以类似这样描述:
本系统要提供以下几个功能:前3条是多媒体的展示,描述除了文本之外的3种媒体,务必注意要和系统对应起来
(1) 图像展示功能:把。。。的照片分类展示,让读者一目了然,感受到自己如果真的要去杭州旅游,那会是什么样子的。
(2) 音频展示:向读者传递本人的声音,介绍杭州各大景点。
(3) 导航功能:做一个框架,使界面友好,使非计算机专业人员的客户也能很容易操作。
(4) 身份验证:好友通过用户名、密码,验证其是好友,然后可以登录本人私人空间,看到更多有意思的照片。
(5) 发布功能:。。。。。
。。。。。。。。。。。。(省略)。。。。
要解决的问题,是整个报告最最最重要的核心,后面所有的内容都是针对“要解决的问题”描述的。要用1,2,3,4列举出来,不要超过7点,忌写成一大段文字,读者不易看明白。
2. 系统框架
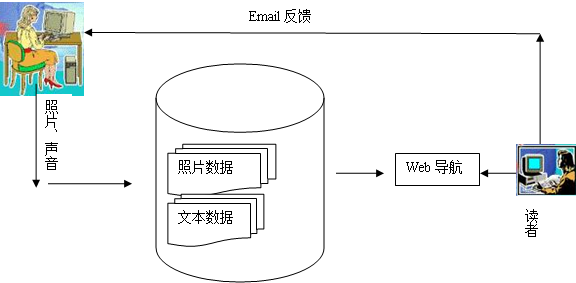
画出流程图,描述用户输入的是什么,通过什么途径输入,计算机输出的结果以什么样方式展示…。可以画成以下这样框架图(当然不用像下图那么复杂),直接用word画图,在工具栏上点击右键,弹出菜单,选中‘绘图’然后在word左下侧有可用的绘图图形,不懂的同学,可以互相询问下:
注意:
· 每个图出现之前,都需要给点文字说明,告诉读者以下是什么图,想表达啥意思。
· 报告中所有图和图标,都要居中对齐,图标=编号+标题,图标位于图的正下方。图的编号用2位阿拉伯数编码:第1位表示该图所在的章号,第2位表示该图在该章中的序号
· 表标位于表的正上方,其余要求和图标一样
· 图和表容易超出打印边界,要查看下位置

图2.1 系统框架图
3. 数据的获取
描述输入、输出数据的形式和内容,
描述数据在计算机中的存储方式,可适当贴图说明…。
本系统的数据从参考文献【1】和【2】得到,分两类,一类是该旅游时拍摄的照片,这种照片是以图像文件存储于计算机中。
一共收集了888种类商品,可分为00类。图3.1 是其中一个例子
· 图的编码用2位,第1位表示所在的章,第2位表示所章的序号
· 图需要有图的标题

图3.1 商品照片示例
注意:这个图是*.bmp,的?是*.jpg格式的?,还是*gif…格式的),每个元素(图片)大约占据多少数据量(1M的,还是1G的),以及它们总共占有多少项,共有多少数据量,需要说明。
第二类数据是录制的旁白,主要介绍相应的。。同上,另外一类数据,也需要进一步说明数据格式和数据量
第三类数据是制作的Flash动画,表现。。。。。
4. 采用的语言
(描述:针对上述“要解决的问题”,用什么计算机语言编码的):
本系统采用web方式向读者。展示。其中网页展示部分,采用HTML语言,声音录制,采用了COOLEDIT软件,。。。。。。
4.1静态网页展示语言Html
HTML: Hypertext Markup Language 这种语言是一种流传输语言。。。。。
(自己阅读资料,用自己语言概括html的用途、主要优缺点)
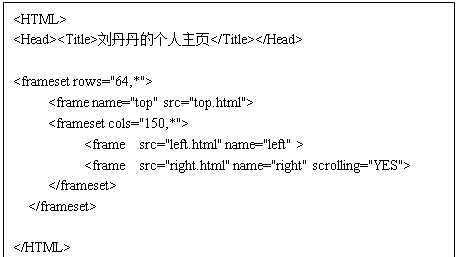
主要的构架是

其中,<Html>表示。。。。。。。(省略)。。。。。。
4.2 动态网页语言
描述下系统所采用的动态语言,一般有两种,一种是ASP,一种是JSP。
ASP是Active Server Page的缩写,是用标签<%……%>表示的,
JSP是Java Script Page的缩写,是用<script>……< /script >表示的。
 。
。
4.2 音频处理软件 CoolEdit
注意:如果系统中没用到这种东西,就不要在报告中写出来。报告中写的是系统中的重点、亮点的东西。
CoolEdit是功能强大的多轨录音软件。。。。。
在本系统中,采用这种软件来完成。。。。
4.3 视频处理软件Premiere
是Adobe公司的推出的非常优秀的视频编辑软件,能对视频、声音、动画、图片、文本进行编辑加工,并最终生成电影文件
4.4 图像编辑软件Photoshop
使用Adobe Photoshop CS4自主制作导航条:上海简介,历史文化,旅游胜
5. 关键技术
5.1 图像展示功能
5.1.1 图像的插入
在web页面上插入一个pic文件夹下名为为dog.jpg的图像语句用:
<img src="pic/dog.jpg" width="550" height="401">
其中,"pic/dog.jpg"是图像的路径名,width和height分别表示这个图像的高度和宽度。
5.1.2 图片与文字共存问题
文中图片与文字共存问题,将网络中图片保存至本地文件夹,在Adobe Dreamweaver CS4中插入-图像,将align改为left或者right表示处在文字最左端或最右端。
5.2 音频展示功能
一段文字说明
一段关键代码
5.3 视频展示功能
一段文字说明
一段关键代码
5.4 框架的制作
框架页与普通页面不同,没有<body></body>标签,它的主要功能是:网页在一个浏览器窗口下分割成几个不同的区域,实现在一个浏览器窗口中显示多个HTML页面。它由框架集标签<frame>和</frame>构成。。。。。。。。
本系统的框架如下所示:

其中,rows=”64,*”表示把整个网页划分成两行,第一行高度为64个像素点,第二行高度为整个网页高度减去第一行高度。。。。。。。
<frame name="top" src="top.html">表示插入一个网页,该区域名字叫“top”,所链接的网页资源是top.html
<frame src="right.html" name="right" scrolling="YES">。。。。。。。
5.5 身份验证功能
个人主页是私人信息,只允许相关人员浏览。因此,需要输入用户名和密码。为实现这个功能,需要完成以下三步骤:(1)创建用户名和密码的后台数据表;(2)创建ODBC链接;(3)把用户输入的名字和密码和数据表中的名字和密码列表进行对比。
5.5.1 数据库的创建
首先。。。。。
接着。。。。。
然后。。。。
5.5.2 ODBC链接
ODBC是。。。的缩写,其功能是:。。。。。
5.5.3 创输信息的表单
描述下Login.asp的结构和思想,即描述下这表单的组成里有什么东西,再在相应文字的后面贴上一行关键代码。
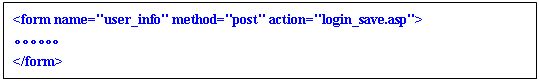
首先用<form></form>标签对创建一个表单,该表单的名称叫“user_info”, 用户在此表单上所填写的信息要传递给一个名是“login_save.asp”的网页处理。其写法如下:

接着,设计这张表单,给出一个名字叫"user_name"的框,好让用户输入名称,代码如下:

其中, type="text" 表示这是个文本框
然后,再创建一个用来输入密码的文本域,这个域的名字叫。。。。。

。。。。。 password表示用户输入的密码用点号表示,对于旁人是不可读的
5.5.4 读取表单内容
读取上文表单传递来的内容,是用两个Request.Form的语句来实现:
uer_name=Request.Form(“user_name”)….
pass_word =Request.Form (“pass_word”)….
其中,…..表示。。。。意思
5.5.5 和数据库内容进行比较
最后将上述读取的用户名和密码,和数据库中所记录的用户名和密码进行比较,步骤是:
Step1.创建一个数据库表的对象
用语句:
set rs=server.createobject("adodb.recordset")
Step2.用SQL语句查找数据库
就是。。。。。中是否有用户名和密码都等于表单中所传递的用户名和密码的。。。。
sql="select * from [user] where user_name='" &user_name & "' and pass_word='" &pass_word & "'"
Step3.打开查找结果
运行上述sql语句的,打开其查找所得的结果,用语句:
rs.open sql,conn,1,3
5.5.6 输入结果的处理
if 没有符合条件的用户名和密码 Then
弹出一个框,报告“用户名、密码输入错误”
重定向,返回输入界面,再输。。。。
Else
进入主页,让浏览
6. 系统运行结果
背景是白色的图,添加边框,以区别于正文文字
6.1 系统运行环境
6.1.1 硬件环境
本系统运行在PC机上,该机器的配置是:双核CPU,1.96GB内存,2.66M赫兹。。。。。
6.6.2 软件环境
描述所使用的操作系统是:。。。(譬如Microsoft XP )
描述所使用的编码工具:。。。(譬如DreamWeaver、Frontpage )
6.2 Internet服务设置
描述下IIS的配置过程,可以分步骤截图示意说明。
如果用Baby Web Server也一样要描述下,怎配置的
6.3 用户使用说明
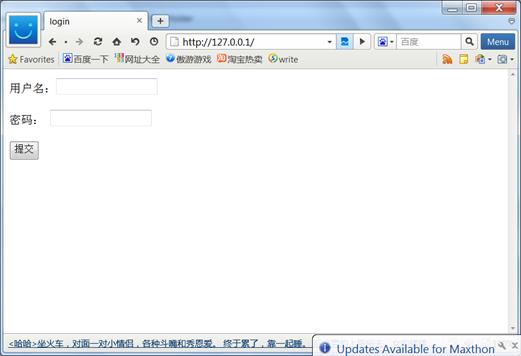
6.3.1 登录界面
先要验明身份,输入正确的用户名和密码,运行结果如下所示:
在此贴截图,居中对齐,图标位于图的正下方



此处要有图标
6.3.2 输入错误信息
如果用户输入了错误的用户名和密码,则点击“提交”按钮时,会弹出以下错误提示框

图6.11 错误信息提示框
点击“OK”,则回到原来的登录页面,重新。。。。
6.3.4 进入主界面(此处即是框架展示)
如果。。。则进入如下图6.12所示的主界面
6.3.5 文本浏览
点击。。。。
6.3.6 图片展示
展示。。。。的图片
6.3.7 视频展示
....
7. 调试和改进
等到程序完成后再写
调试分析
(描述调试过程中遇到的问题是如何解决的,算法的分析和改进思想
8. 心得和结论
描述本系统的贡献、优缺点,描述经验、体会,描述进一步改进方向)
主要参考文献
说明:
[1] 百度、google不能作为参考文献,因其本身是搜索引擎,不是实际内容。要给出的是 具体的网址。对于那些没有标题的网页,自拟一个标题反应网页内容,尾随一个逗号,再接上具体网页地址
[2] 只要不是作者创作的图像、视频、音频等,都需要在参考文献中给出来源,譬如下载地址
[3] 参考文献字体一般比正文小1号,作者+论文名/书名+出版社+出版年月
[2] 北京市政府鼓励商场开网上商店, http://news.iresearch.cn/0468/20090513/94180.shtml
[3] Garey M R, Johnson D S.Computers and Intractability: A Guide to the Theory of Np-Completensess[M]. New York: WH Freeman & Co, 1979
[4] 樊学豹,程素萍,秦鹏渊,白云铁矿主采场西端岩石运输系统方案设计,包钢科技,第33卷第4期,20##年8月
[5] Desrosiers J, Soumis F, Desrochers N, Routing with time windows by column generation[J], 1984, 14:545-565
[6] 中国物流与采购联合会,中国物流发展报告(20##-2006)[M],北京:中国物资出版社,2006.4
