HTML简单页面制作
一、实验目的:
1、 学习如何编写HTML文档;
2、 练习使用HTML中最基本的一些标签,如定义标题、段落及标记文字的显示格式、背景图片、图像、水平线和超链接等。
二、实验要求:
1、掌握简单页面制作,熟练使用常用标签;
2、掌握超级链接的使用;
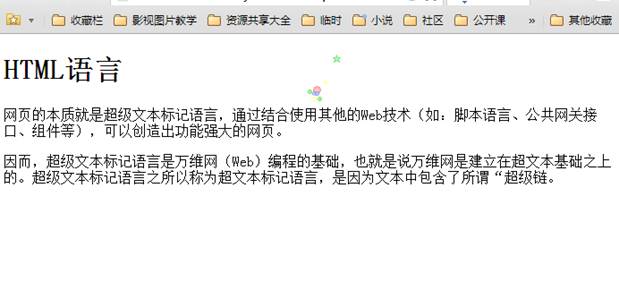
三、实验代码以及运行结果:
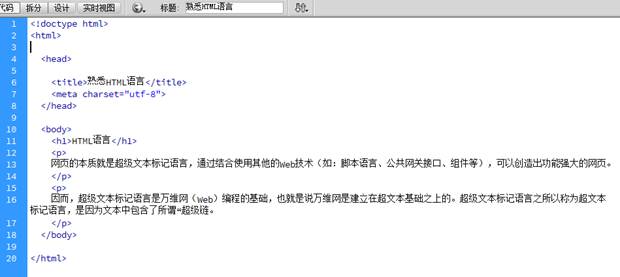
(1)代码
<html>
<head>
<title>且行且珍惜</title>
</head>
<body background=QQ截图20130811003549.png>
<body>
<p align="center"><font color="black" face="汉仪柏青体简" size="35">且行且珍惜</font></p>
<pre><font color="black" size="5" face="汉仪秀英体简"><p align="center"><a href="美文插图.html">美文插图</a> <a href="划过心间的台词.html">划过心间的台词</a> <a href="创意大百科.html">创意大百科</a> <a href="镜头里的世界.html">镜头里的世界</a> <a href="999道懒人私房菜.html">999道懒人私房菜</a> <a href="冷笑话精选集.html">冷笑话精选集</a></p></font></pre>
…… …… 余下全文