个人总结
学习Dreamweaver的这一个学期,张老师讲了Dreamweaver知识和基本的PHP知识,让我受益匪浅。自己能够做一个小型的静态网页,计算机知识是博大精深的,它需要不断的学习来解决现实里的实际问题。
Adobe Dreamweaver,简称“DW”,中文名称"梦想编织者",是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器,DW是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
PHP(外文名: Hypertext Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域。
PHP 独特的语法混合了C、Java、Perl以及PHP自创的语法。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML(标准通用标记语言下的一个应用)文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
网站制作需要很多知识去编写,Dreamweaver是其中的一个工具,我初步明白Dreamweaver软件的用途和应用,并初步对代码元素的专业术语语言有了一定的了解,网站开发不是仅凭一人之力就可以完成的,要求小组成员之间的密切合作和交流,同心协力。
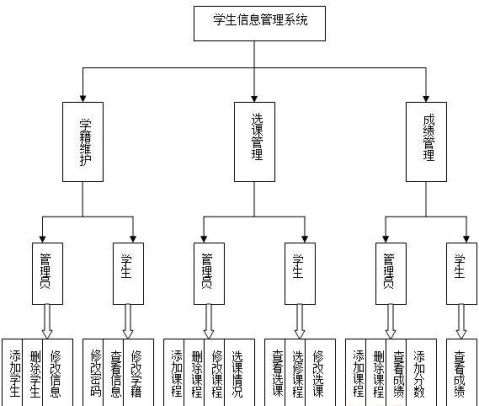
下面通过我们小组作业来展示我这一学期的学习成果。这是我们网站的结构图:

这个作业融入了我所学到的几乎所有的dreamever知识,最基础的是超级链接,超级链接的样式,在没有操作的时候一个状态,在鼠标滑过的时候又一个状态,还加入了自学的CSS样式“style=”a:hover{text-decoration:underline;color:blue}””,超级链接少不了添加文件路径,有绝对路径和相对路径。网页中有好多自己制作的和网上下载的图片,加入图片的html语句为“<img src=”../...”>”,其中设计方面还加入了图片热区的链接,通过连接触发脚本命令。网页布局用的表格和div样式,表格的精确处理是做好简洁网页的快捷方法,通过设置表格的宽和高还有行和列的合并,综合单元格和边框的内外边距设置和填充,向表格中插入背景图片和文字内容。动态网页中少不了多媒体的呈现是现在的大趋向,这也是用户体验的需求,在我们的网页设计中也同样插入了好多多媒体元素,包括图片,音乐,flashpaper,影片的剪辑等。。。
…… …… 余下全文