SWiSHmax 中怎么插入背景音乐.
20##-06-09 19:42 紫龙晴风 | 分类:多媒体软件 | 浏览1657次
1 拖动mp3或wav的背景音乐文件,到swishmax主界面,鼠标旁出现加号后松手
2 出现对话框“是否作为音轨插入声音”选择“否”
3 进入声音层,脚本->声音效果->循环声音设置成99999即可
Swish使用指南
在教学中,对于采集到的动画素材通常需要进行再设计和编辑,或者重新设计更符合学科教学的动画教学资源,制作动画的专业软件通常用Macromedia Flash,这个软件功能非常强大,制作程序也复杂。在这里给大家介绍一款简单的动画素材制作工具——Swish。该软件可以快速、简单的制作flash动画。只要点几下鼠标,就可以制作出令人注目的酷炫动画效果。可以创造形状、文字、按钮以及移动路径,也可以通过简单的功能按钮的选择制作诸如爆炸、漩涡、3D旋转以及波浪等预设的动画效果,最后可以输出swf、avi、html等文件格式。
1. Swish操作界面说明

图1 Swish操作界面说明
l 标题:显示目前编辑的文件名和使用的软件名称。
l 菜单栏:下拉菜单,包含swish软件的所有功能。
l 工具列:常用命令的快速执行按钮。
l 添加效果:swish中提供了300多种特效,学习者可直接使用。
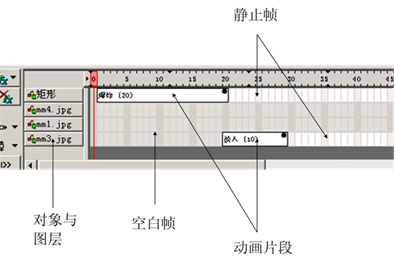
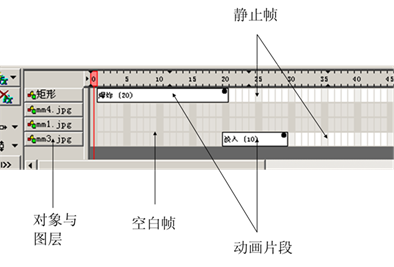
l 时间轴:用于安排动画的每个画面(即每一帧)的顺序和对象的叠放顺序,是学习动画的核心,通过时间轴的巧妙安排,可以做出丰富的动画影片。当你在时间轴设置效果后,效果持续的画面数量就反映在时间轴上,你可以在时间轴上移动效果的位置或改变效果的持续帧数,以改变动画的节奏。你也可以在时间轴前面的图层面板处拖移对象的位置,以调整对象的叠放顺序,如图2所示。

图2 Swish时间轴说明
l 元素列表窗口:影片所用到的文字、图形、精灵、按钮等角色,都会呈现在该面板中。
l 工具栏:在编辑的时候对设计元素进行选择,绘制几何图形。
l 工作区:场景展示的窗口。
l 控制面板:提供文字、图片、精灵、按钮的元要素修改功能。
2.Swish基本操作流程
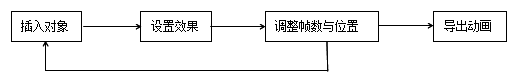
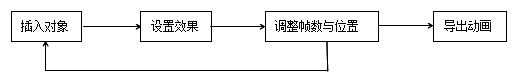
利用Swish软件进行动画制作的流程可以通过下面的图形概括出来。

图3 Swish基本操作流程
(1)插入对象:对象包括文本、按钮、精灵、图像、音频等内容,设置的动画是基于这些动画对象而存在的。
(2)设置效果:利用Swish进行效果设定方法非常简单,选中需要设置动画的对象,对插入的对象进行效果设定,单击鼠标右键,选择菜单中的效果,根据需要设置合适类型的动画。设定好后,你会发现在“时间线”面板中该对象的时间线上多了一段“动画名称(时间)”的显示,其中括号里的数字表示这种特效持续时间,这个时间可以通过在时间轴上拖动动画边缘来改变,也可以通过右键选择动画属性来设置,如图4所示。

图4 设置动画显示时间
动画设置完成后,请欣赏一下效果吧,点击工具栏中的播放影片按钮,就可以看到动画了。要退出播放,点击工具栏中的停止播放按钮。
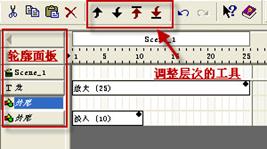
(3)调整帧数与位置:在动画设计过程中需要反复修改,以期达到满意的效果,其中包括对动画帧数的调整,对对象位置的调整,以及对对象层次的调整。当把图片插入到场景中后,你会发现图片往往会盖住先前输入的文字。其实,在Swish中默认将后插入的对象放在上层,这时就需要改变对象的层次,通过时间轴左侧的轮廓面板对对象进行调整,在该面板中所有插入的对象都按插入的先后顺序由下到上排列着。调整对象层次方法有两种:一是选中要移动的对象,单击工具栏中的向上箭头(向前放)一次,将对象上移一层;单击按钮向下箭头(向后放)一次,将对象下移一层,如图5所示。二是选中要移动的对象,直接用鼠标拖到想去的层次然后松开鼠标即可。

图5 设置动画显示时间
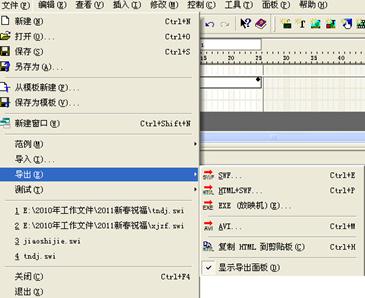
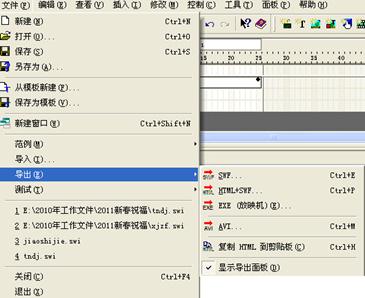
(4)导出动画:动画制作完成后,就可以将源文件保存或导出动画了。执行文件下的导出命令,选择导出的文件格式,如图6所示,在弹出的窗口中对文件命名。

图6 导出动画
3.Swish操作实例——自我介绍动画
下面以一个具体的实例“做一个自我介绍动画”为例,说明Swish软件的操作方法。为方便学习者快速地理解操作,下面各个操作中的参数设置、文字输入、文件名等均为预设,作为实例示范。
注:该操作说明中所用的图片和作品请参考光盘“动画制作素材及作品范例”。
(1)新建文件
l 新建一个文件,在电影控制面板中设置背景为浅灰,大小为宽800、高600。
l 制作矩形动画:用矩形工具画一个矩形,在外形面板中把填充设置为“无”,把边框设置为“白色”,粗细为“12”,在变形面板设置w(宽)和h(高)为“300”。这时可以看到时间轴上多了一个矩形图层。
l 在时间轴面板点击添加效果按钮 ,或者在对象处点击鼠标右键,选择显示到位置→向内爆炸并向一边集合,这时时间轴上可以看到第1-20帧出现“向内爆炸并向一边集合”的动画片段,如图7。如需更改动画效果,可双击此动画片段,在弹出的对话框中更改持续长度等参数。点击关闭按钮完成效果设置。
,或者在对象处点击鼠标右键,选择显示到位置→向内爆炸并向一边集合,这时时间轴上可以看到第1-20帧出现“向内爆炸并向一边集合”的动画片段,如图7。如需更改动画效果,可双击此动画片段,在弹出的对话框中更改持续长度等参数。点击关闭按钮完成效果设置。

图7 为对象添加动画效果
(2)动画设置小技巧
l 调整动画设置:对已经完成的效果,可以在时间轴上效果的任意帧上点击右键,选择属性,在弹出的效果对话框中重新设置参数,参数的变化很多,改变参数可以改变动画的运动方式或运动位置等。修改后点击对话框中的预览效果按钮可以看到当前的动画效果,点击停止按钮停止动画的播放。如果不满意可以调整参数,直至满意的效果后关闭对话框。
l 删除或复制动画:在时间轴上效果的任意帧上点击右键,选择删除效果,可以取消效果;选择复制效果可以把效果设置复制到剪贴板,在其他图层选择粘贴效果,就可以使其它物体产生同样的效果。
(3)制作图片与文字动画
l 点击插入图片按钮 ,插入自己的照片(下面以文件girl1.jpg为例),在时间轴交换girl1.jpg图层与矩形图层的位置,使矩形图层位于最上方。
,插入自己的照片(下面以文件girl1.jpg为例),在时间轴交换girl1.jpg图层与矩形图层的位置,使矩形图层位于最上方。
l 在girl1.jpg图层的第二十帧点击右键,选择渐近→淡入效果。
l 点击插入文本按钮 ,在页面上弹出文本两个字,在右面的文本面板修改文本为“秀外慧中”,还可在该面板修改字体、文字大小和字距等。
,在页面上弹出文本两个字,在右面的文本面板修改文本为“秀外慧中”,还可在该面板修改字体、文字大小和字距等。
l 在“秀外慧中”图层的第三十帧点击右键,选择选择显示到位置→向内收缩并伸展”效果。
l 在“秀外慧中”图层与girl1.jpg图层的第六十帧分别添加渐近→淡出效果,使图像与文字同时消失。
l 使用动作路径工具移动正方形对象,用选择工具选择girl1.jpg图层上的淡出动画片段,当对象四周出现红色定位点的时候,移动对象和正方形对象对齐,这样就能完成一边淡出一边移动的效果。
l 使用类似的方法可以增加新的文字或图片的动画,可以参考源文件的时间轴设置完成全部动画。
l 在控制工具栏点击播放影片按钮可以看到全部动画效果,点击停止按钮可以停止动画的播放。
(4)插入声音
点击场景第二格(帧1),点击插入内容按钮 ,插入声音文件music1,为动画配乐。
,插入声音文件music1,为动画配乐。
注意:swishmax有两种导入声音的方法,当你作为音轨插入的时候,会自动添加音轨图层,如果不作为音轨插入,会自动在添加声音的帧上加入控制声音播放的脚本。切换到“脚本”面板,可以看到脚本面板会出现“onFrame (2) { playSound("music1.mp3");}”的脚本设置。
(5)制作交互
l 点击插入文本按钮 ,在右面的文本面板修改文本为“|play|”,在动画的第1帧设置效果为放置,在动画的第2帧设置效果为删除。
,在右面的文本面板修改文本为“|play|”,在动画的第1帧设置效果为放置,在动画的第2帧设置效果为删除。
l 点击场景的第一格(帧1),右键选择影片控制→stop,脚本面板会出现“onFrame (1) { stop();}”的动作设置。这样动画就不会自动播放了, 如图3-5-12所示。


图8 影片停止自动播放设置 图9 影片播放交互设置
l 在图层点击对象“|play|”,右键选择脚本→影片控制→play,如图9所示。脚本面板会出现“on (release) {play();}”的动作设置。点击播放按钮就可以看到按钮控制动画播放的交互效果了。
(6)保存与导出动画
l 执行菜单文件→保存(或另存为),在弹出的窗口中选择存储路径和指定文件名,即可把文件保存为可修改的swi格式的源文件。
l 执行菜单文件→导出→swf,在弹出的窗口中选择存储路径和指定文件名,即可把文件保存为可插入演示文稿或者插入网页的.swf格式的动画文件。
(7)制作按钮
按钮指能感应鼠标位置,随着鼠标状态变化的特殊对象。在swish软件中,我们可以把一个文字对象或图形转换为一个按钮,通过下面的练习,你可以了解具体操作步骤。
l 在上述动画文件中,选择“|play|”文字对象,右键执行菜单转换→转换为按钮,即可把文本转换为按钮。在右面出现的“按钮”面板中点选有分隔经过状态和有分隔向下状态,如图10所示。



图10 文本转换成按钮设置
l 切换到轮廓控制面板,可以看到文本的两个状态,如图5。其中第一个向上/按键状态指按钮的原始状态;移过状态指鼠标滑过时的状态;向下状态指鼠标按下时的状态;一般在按钮面板默认选择“为按键状态使用边界框”按钮,这样会自动设置为一个和文本相同大小的矩形,当鼠标进入矩形区域后,按钮会从放开状态切换到越过状态。
l 点击移过状态下的文本play,切换到文本控制面板,改变文本的颜色。
l 再切换到轮廓控制面板,点击向下状态下的文本play,再切换到文本控制面板,放大文本的字号。
l 点击预览播放按钮,把鼠标移到文本上方时,文本会改变颜色,按下鼠标时文本会放大。
第二篇:利用swish制作动画素材
Swish使用指南
在教学中,对于采集到的动画素材通常需要进行再设计和编辑,或者重新设计更符合学科教学的动画教学资源,制作动画的专业软件通常用Macromedia Flash,这个软件功能非常强大,制作程序也复杂。在这里给大家介绍一款简单的动画素材制作工具——Swish。该软件可以快速、简单的制作flash动画。只要点几下鼠标,就可以制作出令人注目的酷炫动画效果。可以创造形状、文字、按钮以及移动路径,也可以通过简单的功能按钮的选择制作诸如爆炸、漩涡、3D旋转以及波浪等预设的动画效果,最后可以输出swf、avi、html等文件格式。
1. Swish操作界面说明

图1Swish操作界面说明
l 标题:显示目前编辑的文件名和使用的软件名称。
l 菜单栏:下拉菜单,包含swish软件的所有功能。
l 工具列:常用命令的快速执行按钮。
l 添加效果:swish中提供了300多种特效,学习者可直接使用。
l 时间轴:用于安排动画的每个画面(即每一帧)的顺序和对象的叠放顺序,是学习动画的核心,通过时间轴的巧妙安排,可以做出丰富的动画影片。当你在时间轴设置效果后,效果持续的画面数量就反映在时间轴上,你可以在时间轴上移动效果的位置或改变效果的持续帧数,以改变动画的节奏。你也可以在时间轴前面的图层面板处拖移对象的位置,以调整对象的叠放顺序,如图2所示。

图2Swish时间轴说明
l 元素列表窗口:影片所用到的文字、图形、精灵、按钮等角色,都会呈现在该面板中。
l 工具栏:在编辑的时候对设计元素进行选择,绘制几何图形。
l 工作区:场景展示的窗口。
l 控制面板:提供文字、图片、精灵、按钮的元要素修改功能。
2.Swish基本操作流程
利用Swish软件进行动画制作的流程可以通过下面的图形概括出来。

图3Swish基本操作流程
(1)插入对象:对象包括文本、按钮、精灵、图像、音频等内容,设置的动画是基于这些动画对象而存在的。
(2)设置效果:利用Swish进行效果设定方法非常简单,选中需要设置动画的对象,对插入的对象进行效果设定,单击鼠标右键,选择菜单中的效果,根据需要设置合适类型的动画。设定好后,你会发现在“时间线”面板中该对象的时间线上多了一段“动画名称(时间)”的显示,其中括号里的数字表示这种特效持续时间,这个时间可以通过在时间轴上拖动动画边缘来改变,也可以通过右键选择动画属性来设置,如图4所示。

图4设置动画显示时间
动画设置完成后,请欣赏一下效果吧,点击工具栏中的播放影片按钮,就可以看到动画了。要退出播放,点击工具栏中的停止播放按钮。
(3)调整帧数与位置:在动画设计过程中需要反复修改,以期达到满意的效果,其中包括对动画帧数的调整,对对象位置的调整,以及对对象层次的调整。当把图片插入到场景中后,你会发现图片往往会盖住先前输入的文字。其实,在Swish中默认将后插入的对象放在上层,这时就需要改变对象的层次,通过时间轴左侧的轮廓面板对对象进行调整,在该面板中所有插入的对象都按插入的先后顺序由下到上排列着。调整对象层次方法有两种:一是选中要移动的对象,单击工具栏中的向上箭头(向前放)一次,将对象上移一层;单击按钮向下箭头(向后放)一次,将对象下移一层,如图5所示。二是选中要移动的对象,直接用鼠标拖到想去的层次然后松开鼠标即可。

图5设置动画显示时间
(4)导出动画:动画制作完成后,就可以将源文件保存或导出动画了。执行文件下的导出命令,选择导出的文件格式,如图6所示,在弹出的窗口中对文件命名。

图6导出动画
3.Swish操作实例——自我介绍动画
下面以一个具体的实例“做一个自我介绍动画”为例,说明Swish软件的操作方法。为方便学习者快速地理解操作,下面各个操作中的参数设置、文字输入、文件名等均为预设,作为实例示范。
注:该操作说明中所用的图片和作品请参考光盘“动画制作素材及作品范例”。
(1)新建文件
l 新建一个文件,在电影控制面板中设置背景为浅灰,大小为宽800、高600。
l 制作矩形动画:用矩形工具画一个矩形,在外形面板中把填充设置为“无”,把边框设置为“白色”,粗细为“12”,在变形面板设置w(宽)和h(高)为“300”。这时可以看到时间轴上多了一个矩形图层。
l 在时间轴面板点击添加效果按钮 ,或者在对象处点击鼠标右键,选择显示到位置→向内爆炸并向一边集合,这时时间轴上可以看到第1-20帧出现“向内爆炸并向一边集合”的动画片段,如图7。如需更改动画效果,可双击此动画片段,在弹出的对话框中更改持续长度等参数。点击关闭按钮完成效果设置。
,或者在对象处点击鼠标右键,选择显示到位置→向内爆炸并向一边集合,这时时间轴上可以看到第1-20帧出现“向内爆炸并向一边集合”的动画片段,如图7。如需更改动画效果,可双击此动画片段,在弹出的对话框中更改持续长度等参数。点击关闭按钮完成效果设置。

图7为对象添加动画效果
(2)动画设置小技巧
l 调整动画设置:对已经完成的效果,可以在时间轴上效果的任意帧上点击右键,选择属性,在弹出的效果对话框中重新设置参数,参数的变化很多,改变参数可以改变动画的运动方式或运动位置等。修改后点击对话框中的预览效果按钮可以看到当前的动画效果,点击停止按钮停止动画的播放。如果不满意可以调整参数,直至满意的效果后关闭对话框。
l 删除或复制动画:在时间轴上效果的任意帧上点击右键,选择删除效果,可以取消效果;选择复制效果可以把效果设置复制到剪贴板,在其他图层选择粘贴效果,就可以使其它物体产生同样的效果。
(3)制作图片与文字动画
l 点击插入图片按钮 ,插入自己的照片(下面以文件girl1.jpg为例),在时间轴交换girl1.jpg图层与矩形图层的位置,使矩形图层位于最上方。
,插入自己的照片(下面以文件girl1.jpg为例),在时间轴交换girl1.jpg图层与矩形图层的位置,使矩形图层位于最上方。
l 在girl1.jpg图层的第二十帧点击右键,选择渐近→淡入效果。
l 点击插入文本按钮 ,在页面上弹出文本两个字,在右面的文本面板修改文本为“秀外慧中”,还可在该面板修改字体、文字大小和字距等。
,在页面上弹出文本两个字,在右面的文本面板修改文本为“秀外慧中”,还可在该面板修改字体、文字大小和字距等。
l 在“秀外慧中”图层的第三十帧点击右键,选择选择显示到位置→向内收缩并伸展”效果。
l 在“秀外慧中”图层与girl1.jpg图层的第六十帧分别添加渐近→淡出效果,使图像与文字同时消失。
l 使用动作路径工具移动正方形对象,用选择工具选择girl1.jpg图层上的淡出动画片段,当对象四周出现红色定位点的时候,移动对象和正方形对象对齐,这样就能完成一边淡出一边移动的效果。
l 使用类似的方法可以增加新的文字或图片的动画,可以参考源文件的时间轴设置完成全部动画。
l 在控制工具栏点击播放影片按钮可以看到全部动画效果,点击停止按钮可以停止动画的播放。
(4)插入声音
点击场景第二格(帧1),点击插入内容按钮 ,插入声音文件music1,为动画配乐。
,插入声音文件music1,为动画配乐。
注意:swishmax有两种导入声音的方法,当你作为音轨插入的时候,会自动添加音轨图层,如果不作为音轨插入,会自动在添加声音的帧上加入控制声音播放的脚本。切换到“脚本”面板,可以看到脚本面板会出现“onFrame (2) { playSound("music1.mp3");}”的脚本设置。
(5)制作交互
l 点击插入文本按钮 ,在右面的文本面板修改文本为“|play|”,在动画的第1帧设置效果为放置,在动画的第2帧设置效果为删除。
,在右面的文本面板修改文本为“|play|”,在动画的第1帧设置效果为放置,在动画的第2帧设置效果为删除。
l 点击场景的第一格(帧1),右键选择影片控制→stop,脚本面板会出现“onFrame (1) { stop();}”的动作设置。这样动画就不会自动播放了, 如图3-5-12所示。


图8 影片停止自动播放设置图9 影片播放交互设置
l 在图层点击对象“|play|”,右键选择脚本→影片控制→play,如图9所示。脚本面板会出现“on (release) {play();}”的动作设置。点击播放按钮就可以看到按钮控制动画播放的交互效果了。
(6)保存与导出动画
l 执行菜单文件→保存(或另存为),在弹出的窗口中选择存储路径和指定文件名,即可把文件保存为可修改的swi格式的源文件。
l 执行菜单文件→导出→swf,在弹出的窗口中选择存储路径和指定文件名,即可把文件保存为可插入演示文稿或者插入网页的.swf格式的动画文件。
(7)制作按钮
按钮指能感应鼠标位置,随着鼠标状态变化的特殊对象。在swish软件中,我们可以把一个文字对象或图形转换为一个按钮,通过下面的练习,你可以了解具体操作步骤。
l 在上述动画文件中,选择“|play|”文字对象,右键执行菜单转换→转换为按钮,即可把文本转换为按钮。在右面出现的“按钮”面板中点选有分隔经过状态和有分隔向下状态,如图10所示。



图10文本转换成按钮设置
l 切换到轮廓控制面板,可以看到文本的两个状态,如图5。其中第一个向上/按键状态指按钮的原始状态;移过状态指鼠标滑过时的状态;向下状态指鼠标按下时的状态;一般在按钮面板默认选择“为按键状态使用边界框”按钮,这样会自动设置为一个和文本相同大小的矩形,当鼠标进入矩形区域后,按钮会从放开状态切换到越过状态。
l 点击移过状态下的文本play,切换到文本控制面板,改变文本的颜色。
l 再切换到轮廓控制面板,点击向下状态下的文本play,再切换到文本控制面板,放大文本的字号。
l 点击预览播放按钮,把鼠标移到文本上方时,文本会改变颜色,按下鼠标时文本会放大。
