html5页面设计
北京千锋互联科技有限公司是中国最早从事移动互联网研发和培训的机构之一,千锋集团旗下现有千锋教育、移动产业、项目研发、创业孵化业务,是国内最大的移动互联网人才培训和人才提供商。公司总部位于北京,目前已在深圳、上海、郑州、广州、大连、武汉、成都、西安成立了分公司。
千锋集团旗下的千锋教育一直秉承“用良心做教育,做真实的自己”的理念,是中国移动互联网研发培训领导品牌,全力打造移动互联网高端研发人才服务平台。千锋教育每年培训和输送近万名移动互联网研发人员,是唯一真正获得企业一致好评的移动互联网培训机构,从千锋走出的学员在业界得到了广泛认可。20xx年,千锋教育集团成为教育部教育管理信息中心“移动互联网应用开发指定实训基地”。截止目前,千锋教育已与500多家高等院校建立深度合作关系,并携手教育部教育管理信息中心举办《高等院校骨干教师iOS/Android暑期培训班》,千锋讲师团队技术水平得到业界一致认可,好评如潮。千锋教育组织的技术研讨会名企云集,是千锋和企业之间紧密合作的桥梁。千锋讲师发布的免费培训视频、学习资料、源码下载等浏览量近千万,每年约有数百万研发人才从中获益。
一、 千锋教育八大优势
1、中国移动互联网研发培训领导品牌,专注 iOS、Android 、HTML5、UI等技术研发培训,坚持“用良心做教育,做真实自己”的理念;
2、业内唯一一家敢推出“两周免费试听,不满意不缴费”的政策,让学员更真实的了解千锋、了解自己是否适合做开发;
3、零学费入学,工作后分期还款,业内学员毕业薪水最高,培训就业协议明确写出薪水保障,平均薪水专科 5000、本科 6000、硕士 7000;
4、权威资深师资阵容,业内最具责任心、最懂教学、拥有最强技术、有大型项目经验实战派讲师授课,由业内知名专家及企业技术骨干组成;
5、自主研发 QFTS 教学保障系统,拥有自主知识产权的开发培训课程体系,讲练学相结合,课程内容紧贴当前前沿实用技术和企业实际需求;
6、企业级项目实战训练,从千锋科技及合作企业项目中研发出几十个企业级教学项目,让学员参与真实的企业级项目研发,最后让学员能够独立设计开发自己的上线项目;
7、最严格、最科学、最负责的教学就业管理制度,班主任、职业规划师全程跟班,把握每个学员的学习状态,并有专业的职业素养课和就业指导课,保证教学及就业质量;
8、免费加入千锋开发者联盟,为会员提供免费技术支持及终身就业服务,免费参加千锋举办的各类技
术沙龙和活动。
二、 课程概述
国内首家完整的移动前端开发课程体系,高度专注移动端,特聘原中科院计算所培训中心WEB前端专家、 原BAT(百度、阿里、腾讯)等企业H5工程师联合开发;兼具深度、广度、实用性,涵盖绝大部分企业招聘需求;完美学习曲线,入门快,提升快,快乐学习,快乐成功;专业讲师“白居易”式讲解,化繁为简,通俗易懂,“婆婆”听的懂,你也听的懂;项目教学法,学习同时攒经验,18周=WEB前端开发技能+ 移动前端开发技能+1年开发经验。

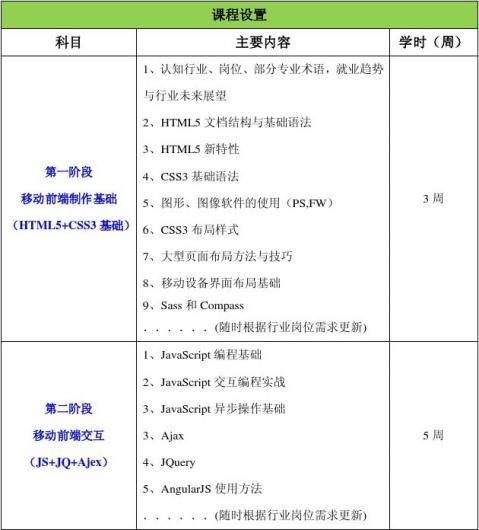
三、 课程组成
四、 课程大纲



部分项目实训案例:
1、 综合案例:爱丽时尚网
项目简介:
爱丽网 (),本专业综合案例之一,包括PC端、APP、轻应用、桌面应用。
爱丽网 ()作为领先的专业时尚类、生活方式类网站,专注于时装配饰、时尚产业、美容美体、护肤彩妆、珠宝腕表、新潮数码、汽车生活、艺术收藏、运动享乐等。
项目技术点:
1、web端和mobile端前端页面制作和交互开发;
2、界面框架重构和易用性优化;
3、跨浏览器兼容处理,多分辨率屏幕适配;
4、配合开发工程师完成数据展示和程序的嵌套。
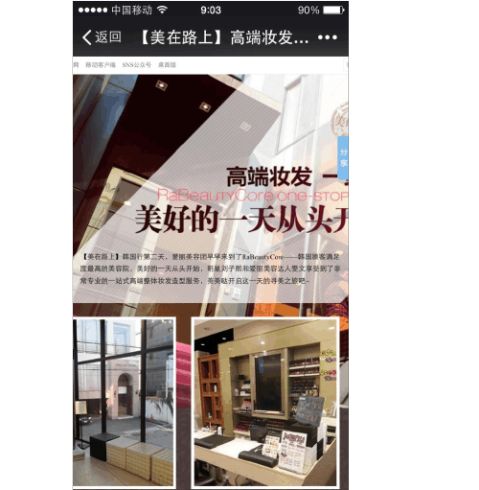
项目截图:

移动端: 公众号:




桌面版:
2、 聚美优品
项目简介:
聚美优品是一家化妆品限时特卖商城。聚美优品由陈欧、戴雨森等创立于20xx年3月。聚美优品首创“化妆品团购”模式:每天在网站推荐十几款热门化妆品。其前身为团美网,20xx年3月由陈欧、戴雨森、刘辉三人创立于北京。20xx年9


月,团美网正式全面启用聚美优品新品牌,并且启用全新顶级域
名。聚美优品本质上是一家垂直行业的B2C网站。
项目技术点:
1、运用HTML5、CSS3进行web端和mobile端端网页制作;
2、独立架构移动网站前端,完成从切图到上线的兼容多种浏览器的代码编写工作;
3、熟练使用jquery/jqtouch/jquerymobile等流行框架完成交互开发;
4、熟练使用photoshop工具进行切图和简单图片修改。
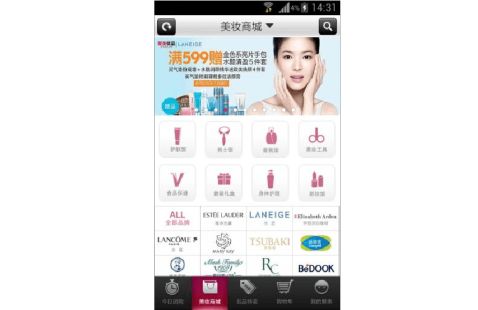
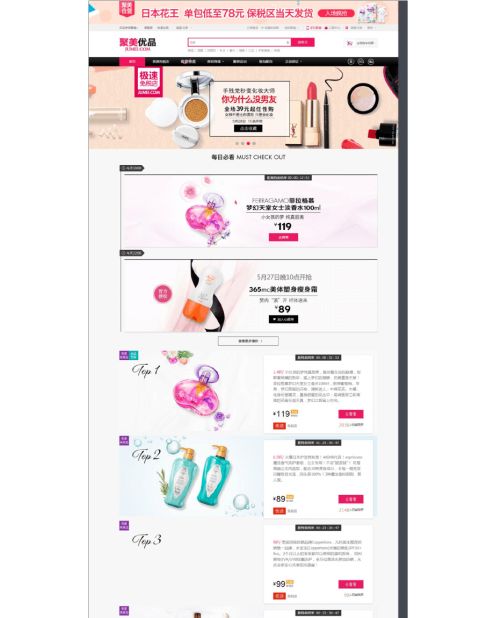
项目截图:




3、 游戏-猎魔佣兵
项目介绍:
自主研发的HTML5游戏引擎,而内核采用的是Canvas 和Dom混合模式。原创自欧美著名魔幻小说大师马丁.RR.路法德所著《光辉大陆三部曲之创世战记》与《魔戒》《冰与火之歌》等世界顶级魔幻远传小说齐名,由海外知名游戏公司历经3年首次改编成手机游戏并在北美畅销榜蝉联高位久居不下。次年席卷欧洲日本东南亚地区,热度一度燃至国内!
项目截图:




第二篇:html5
Html5教程
概述
概况
Html5是继html4.01和XHTML1.0之后的超文本标记语言的最新版本,它是由一群自由思想者组成的团队设计出来,并最终支持多媒体支持,交互性,更加智能的表单,以及更好的语义化标记。
Html5并不仅仅是html规范的最新标准,而是一系列用来制作现代富Web内容的相关技术的总称,(开发webQQ就相对容易了,企业级开发的,一些企业级架构,非常重,还有网页游戏用html5开发也是可以的)。
其中html5的最最重要的三项技术分别是:html5核心规范(标签元素),CSS(层叠式样式表第三代,~这里的CSS其实并不属于html5,是属于自己的独立的技术,但是人们都会理解为跟html5是一样的东西)和JavaScript(~最重要的是html5引入了JavaScript,以前是分离的,现在html5就包含了很多必须和JavaScript交互使用的东西)
~~html5没什么大不了
关于html5:html5包括许多简化和附加的网络标记,可以称html5位html4.01的升级版,但是也可以被认为是一个技术组合,包括一整套的和html5标签进行交互的API。还有CSS3,为html5带来了一些强大的新风格和动画效果 ~Html5的力量源泉是JavaScript。
真正的无名英雄是JavaScript和一套新的API。这些API包括获取地理位置
(Geolocation),图形绘制(a drawable canvas),个性化的视频体验(custom
video experience),拖放,大量的本地存储(local storage),甚至多线程。 `
历史
自从html4.01发布之后,掌握着html规范的万维网联盟(W3C)组织没有再发布新的标准,而是围绕着XHTML1.0以及以后的版本展开工作,XHTML是基于XML,致力于实现更加严格并且统一的编码规范的HTML版本,解决之前的HTML4.01由于编码不规范导致的浏览器的各种古怪的行为。
所以web开发者对XHTML非常的拥护,XHTML极大的好处就是强迫开发者养成良好的编码习惯,放弃html凌乱的写法,最终降低了浏览器解析页面的难度,方便一直到更多平台。
XHTML2.0规范了更严格的错误处理规则,强制要求浏览器拒绝无效的XHTML页面。强制web开发者写出绝对正确规范的代码,同时不能向下兼容,摒弃html遗留的怪异行为和编码习惯。但是这样的话,数亿的页面无法兼容,web开发者的难度又被加大,最终这个标准被抛弃。
功能
①Html5核心:这部分主要由W3C官方的规范组成,涉及新的语义元素,新的增强的Web表单,音频和视频,以及通过JavaScript绘图的canvas,这部分大部分的主流浏览器都得到很好地支持。
②曾经的html5标准;这部分主要来自最初制定的html5规范,其中大部分功能需要JavaScript且支持富Web应用的开发。比如本地数据存储,离线应用,和消息传递。
③非html5标准。这部分虽然没有进入html5标准,但是人们还是会把它认作html5的一部分,这些包括最为常见的CSS3,以及很热门的地理定位。
对于最为常用且实用的部分,基本上主流的浏览器都支持的比较好,而那些特殊需求的部分,需要根据不同的浏览器进行检查才能知道是否支持自己想要的功能。
特点
化繁为简
以浏览器的原生能力代替复杂的JavaScript,不需要再引入了。
字符集声明被简化。
简单强大的API。
无插件范式
Html5原生支持了很多插件的功能,不需要安装插件了。
访问通用性
Html5的媒体播放器在不同的设备或者平台上都能正常运行。
引入语义
Html5引入了一些用来区分不同含义和内容的标记元素,方便了编码人员的编码可读性以及代码区域查询的便利性。
Html5可以理解为html,CSS,JavaScript的总称。
主页 <!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>YeasonHe</title>
</head>
<body>
<a href="">百度</a>
</body>
</html>
元素跟标签
元素
Head标签用来标记元数据,就是看不见的数据。
<link>提供CSS信息、<meta>页面文档信息,比如编码格式、<script>提供script信息、<title>页面标题。
元素就是标签,元素分为单标签跟双标签。单标签一般用于声明或者插入某个元素,比如声明字符编码就用<meta>,插入图片就用<img>。双标签适用于设置一段区域的内容,将其包含起来,比如段落<p><p/>。
属性和值
元素除了单双之分之外,元素内部还可以设置属性和值。这些属性值用来改变元素其他方面的行为。一个元素可以设置多个属性,甚至自定义属性。 <br><br/>双标签,加粗。
<br>换行 单标签,因为是插入式的。
<i><i/>的作用倾斜,双标签。
<wbr>安全换行 不会导致遇到英文单词过长的情况单词跑到下边。
<sub><sub/>双标签,下标。
<sup><sup/>双标签,上标。
<code><code/>表示计算机代码片段。
Bdo文字方向,得通过dir属性。
<mark><mark/>添加黄色背景
<span><span/>经常用来设置CSS等操作。
4超链接和路径
超链接的属性
<a>属于文本元素,有一些私有属性,那么还有一些全局属性。
Href是必须的。
Target
属性告诉浏览器希望将连接对应的资源显示在哪里。默认的是在当前窗口打开(_self)。
_blank是在新窗口或者标签页中打开
相对路径是用相对于链接页面而言的另一个页面的路径。一般不用绝对路径。 父路径:../ 子目录:XX/
锚点设置
超链接也可以将同一个文档中的另一个元素移入视野。通过属性id或者name实现锚点定位。
连接为空就是双标签中间没有文字,没有href的时候就是个锚点。通过name设置<a name=”3”></a<这样设置了一个锚点,别的连接可以定位到这里。锚点就是
定位当前页面用的。
链接里这样写<a href=”#3”>第一章</a>
5分组元素
<p></p>段落,行空隙较大。
<div></div>早期的html做布局使用。
<blockquote></blockquote>大段的内容 <ol start="3">
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>
无序列表,start3 序号从3开始。
6表格元素
表格元素总汇
基本元素
表格的基本元素至少包括<table><tr><td>三个属性。Tr表示一行,td单元格。 默认没有边框,border设置为1即可显示边框。 <table border="1">
<tr>
<td>老毛</td>
<td>男</td>
<td>已婚</td>
</tr>
<tr>
<td>张三</td>
<td>女</td>
<td>未婚</td>
</tr>
</table>
现在table只有一个border其他都是css设置。
<th></th>标题单元格 加粗居中
单元格合并
Colspan 横向合并,当前单元格能横向占几个都是属性
Rowspan 纵向合并,当前单元格能竖向占几个
添加表头、表脚
用<thead></thead>、<tfoot></tfoot>包裹,不管什么情况。被包裹的一定是表头或者是表脚。
表格标题、背景颜色、
表格标题用caption
横向背景颜色在tr里面用style 设置background。
竖向背景颜色用colgroup,默认是第一列。Span表示光标所指的位置。如果第一列已经设置过,那么光标调到第二列。第二次设置的时候span还是一。Span的数值的意思就是从光标所在的位置设置几行。比如为2,然后第一行已经设置过,那么会设置第二行跟第三行的颜色。 <colgroup>
<col>
<col style="background: saddlebrown">
</colgroup>
控制列属性。
第一个空的col是作为占位用的。
7文档元素
文档元素的主要作用是划分各个不同的内容,让整个布局清晰明快。让整个布局元素清晰明快,进一步代替div。
文档元素总汇
文档元素基本没有什么实际作用效果,主要目的是在页面布局时区分各个主体和概念。
文档元素的大部分标签,是没有任何效果的,完全是为了配合语义使用,以强调它的结构性,只有在后面的章节学习css,配合使用才能起到布局和样式效果。 1 header
标签本身对文字内容没有任何作用。但是比如下边写错了标签,网页上不会起到换行的效果。 <header>
这里存放页面的标头部分:Logo,标题,导航等等。
</header>
萨达
2footer
这里存放页面的尾部。
3hgroup的作用是组合标题
4article
表示独立成篇的文档,里面可以包含头,尾,主体等一系列内容。在比较大的页面中会使用到,比如一片博文的列表,每篇博文都有自己的头、尾、主题等内容。 5<aside>侧栏
8嵌入元素
嵌入元素主要是将外部的一些资源插入到html5中的
