 安徽机电职业技术学院
安徽机电职业技术学院
《Html+Css网站设计》课程实训
说 明 书
系 (部): 信息工程系
班 级: 软件3112
姓 名:
指导教师:孙宇、张婷婷、王军
2012 ~ 20##学年第一学期
摘 要
熟悉和掌握计算机网页设计的基本技巧及网页制作相关工具软件等内容。培养我们利用计算机进行商务网页设计的 基本思路和应用开发能力,提高我们的计算机文化素质。网页是世界上最有价值的不动产之一。人们在这个不足0.1平米的空间内投资达数百万美元。我们在老师的指导下学习了有关Html的相关知识。在这次Html的实训中,我学会了有关Html的更多的知识。实训中我们用的Dreamweaver工具开发网页。在实训中了解到网页开发的时需要分析网页的实际需求,根据要求开发实际的网页。网页的开发需要涉及到不止一种的开发工具,要用到的有PS或FW和Flash工具的使用,还要用到的有IE等浏览器的调试帮助。想要设计出美观新颖的浏览器需要的不知是止识还要有创新的思想。
关键词:主页 需求分析 设计 网页制作软件
目录
第一章 概述.......................................................................................................... 3
1.1 本课题研究现状............................................................................................... 3
1.2 本课题研究的意义........................................................................................... 5
1.3 本课题研究内容............................................................................................... 5
第二章 站点规划.................................................................................................. 6
第三章 详细页面设计与制作......................................................................... 6
1.1 资料搜集.......................................................................................................... 6
1.2网页的设计展示................................................................................................ 6
1.3 网页设计说明................................................................................................... 9
第四章 总结............................................................................................................ 9
参考文献.................................................................................................................. 11
第一章 概述
1.1 本课题研究现状
1、比起几年前现今优秀的网站作品已经很多了。可行业现状依旧显得可悲不少网页设计师是用教条的、形式化的方式设计网页作品也给人一种像是一个模子印出来的感觉甚至有些人因为使用了免费模版消化客户订单而自鸣得意。当然造成这种现状的原因是多方面的一种是部分设计师本人滥竽充数的行为造成的而更为普遍的原因是因为网页设计师的雇佣方造成的很多单位在招聘网站方面的员工时往往希望应聘人员什么技术都会。如果要求美术设计师精通网页制作和动画设计技术是比较合理的要求。然而却有很多企业抱着“程序设计人员精通美术设计”这样的愿望去招聘这就使得目前大部分网络公司都用程序员兼了网页设计一职。同时也少有人分得清楚网页制作与网页设计的区别“工种不分家”使每个在网页设计岗位的设计者不仅仅要考虑到美术设计与制作方面同时还要兼顾信息结构的规划甚至网站建设的策划等工作。这大大超出了网页设计师所应受理的职权范围然而这就是我们作为网页设计师所要面对的不足并且需要不断进取的方面。
2、网页设计出现的历史并不长在我国网页设计正处于方兴未艾的时期。网页设计人员也是各大网络公司、设计公司争相礼聘的高级人才。在网上随意浏览一下就可以发现许多关于网页设计的站点并且在数以万计的主页中也不乏精良之作可见我国的网页设计已经有了相当的基础。但仍然可以看到许多网页设计人员并没有认识到技术与艺术结合的重要性或片面地理解了艺术设计的含义。因此在网上看到更多的可能是布局千篇一律、色彩搭配混乱、版式繁杂纷乱、表面五光十色实则空洞无物的设计。要解决这个问题提高网页设计的整体水平就需要设计师重视网页设计理解网页设计的内涵和特征并以此为基础进行创新性的工作。迄今为止我国对网页设计这一课题的系统研究还略显薄弱特别是在艺术设计领域对网页设计的探讨尤显不足至今未能提出系统的设计理论与指导原则。对网页设计进行系统性的研究。将视觉传达设计的基本原则创造性地应用于网页设计之中确实是当务之急也是促进我国网络业及网络文化发展的重要环节。
1.2 本课题研究的意义
1、如今的互联网已经渗透到我们生活中的各个层面。网站内容既丰富又全面满足了各种不同需求的浏览者。正当网络作为第四媒体逐渐走向成熟和完善的时候网页设计业也已逐步脱离了传统广告设计的范畴形成特殊而独立的体系。同时这一现象也表明了我们对网页的视觉审美以及网站功能应用等多个方面的认知达到了新的高度。网站是信息的储存空间,从理论上来说套用相同的模板只要保证浏览者能够获取信息网站的功能就实现了。如同年以前的网页几乎是纯文字的页面没有什么所谓“设计”的概念可言。而从实际情况上看至今网络上依旧到处充斥着那种仅仅是通过信息堆砌而成的网页。
2、网民们是为了不同的目的登陆相关的网站上查询信息的。试想一下一个需要阅读娱乐新闻的人是不会到体育网站上去寻找的而一个需要收集出国政策的人更是不会到游戏网站上去搜索的这是有关信息类别的不同选择。信息不同网站的气氛亦会不同。当浏览者进入娱乐网站中却感觉如同进入体育竞技场那么这个网站所传递出的信息概念则完全错误浏览者对网页的设计及网站本身都不会给予认可。也就是说网站的信息内容有着特殊的传播内涵与外沿,弄错了游戏规则可能会损失大量的浏览者。
1.3 本课题研究内容
1、我们所做的是班级网页,网页主要是展示了我们班级的风采。在主页中有班级主页、班级相册、班级新闻、最新文学和班级留言等五个栏目。旨在加深同学们的交流和沟通。
2、网站主题:我们的网站的主旨在于从各个方面全面的介绍我们的班级,展示班级,包括班级的个人资料、班级相片。另外,网站里还包括文化资料,建立一个展示班级形象的平台。同时,网站里的每一个网页都有统一的风格,每一个网页的主题色彩都有其独特的个性,用以展示出不同的效果。最重要的是做出自己的风格,给浏览者以美得感受。
第二章 站点规划
我们的网站共有5个主页面:班级首页、班级相册、班级新闻、最新文学、班级留言。每一个页面用不同的背景图片,以保证网站不同的页面风格,彰显班级中不同的色彩。如下图: 我是用自己的姓名和学号命名网站名,用以方便存储和转发。网站页面采用不同色调,点缀不同的页面主题,以起到突出主题的作用,用以给人不同的感受。版面设计十分灵活、简洁,根据各部分内容的不同适当的自由设计。网页布局主要用Div和表格,用框架定位内容的大体结构,再用表格具体定位。位子的设计也是重要的一个部分,根据具体内容决定字体风格,相同的风格多次调用是用css设计一个样式,以保证随时、准确的调用。另外,为了网页布局的协调,我加入了适当的flash透明动态图片,用以达到更好的浏览效果。
第三章 详细页面设计与制作
1.1 资料搜集
网页设计的资料来源主要是老师提供的和在网上搜索到的一些资料。一些特殊效果主要是在网上搜索和老师提供的例子里面的,根据那些得来的资料在经过加工之后就能够为网页的展示效果提供亮点了。
1.2网页的设计展示
网页的设计主要是应用了较为普通的版式,给人以清晰明朗的感觉。下面为您展示班级网页中我所设计的部分:

图1

图2

图3

图4
1.3 网页设计说明
上面所展示的网页是我所设计的部分,期它的部分主要由小组其他成员在展示。
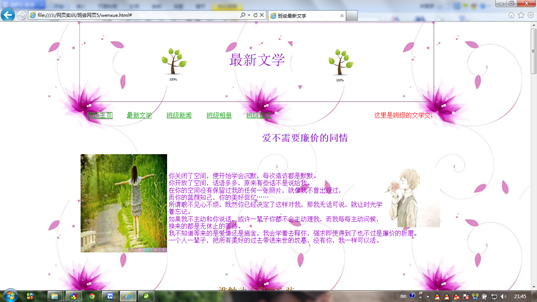
在我所制作网页的部分中用到的主要有Flash动画、动态透明效果、水平滚动字条和普通的图片插入。在头标题的两边我分别加上了两个相同的Flash动画,它的效果是在网页打开后就会显示两棵小树从小树干长出叶子的样子,用以表现的是体现出文学的氛围。其中添加的动态透明图片效果是用以突出文章做表现的意境,这就和每篇文章所添加的图片的用以是一样的。在导航的右边和整个页面的下方我采用的是滚动字条,目的是用以避免网页的单一感。
整个页面我才用的Div和表格的方式来布局。比如标题我就采用的是Div布局,用来限制文本和Flash的溢出,紧接着是下面的导航栏,我为了省事就将导航栏用表格布局了。下面的正文栏显示用了一个大的Div布局后在里面添加了两个表格布局来分别显示透明图案和文章。下面的文章展示栏也采用相似的布局格式。在页面的最下栏才采用的是表格的布局 方式来收尾,留下的是联系方式和地址。
整个页面采用的是统一的背景图片,背景是由一张紫色的花藤填充之后展现的效果,页面给人感觉较为明亮,是为了给人积极向上的感觉。
第四章 总结
万事开头难,实训中遇到了很多问题,比如:插入的图片不符合规格,一下子把其他内容的框架挤开;插入的层太多,大一点的就把小一点的给覆盖掉了;插入的 FLASH不能产生效果。总之问题一箩筐。实践出真知,原来自己还有那么多欠缺的知识。于是回归本源,先把课本上的东西弄通再谈其他。然后又到图书管里借了几本网页制作方面的书籍来参考。
在对基本知识有了详细的了解之后,做起东西来就得心应手多了,知道引导页能过加映像之后,我决定为我的网页设计一个引导页。然后是主页和二级页面的设置。要注意,网上只能使用JPG和GIF两种图象格式,其他诸如BMP和TIF等很通用的格式都不能用在网上,因为它们太大了,但可以用图象软件进行转换,比如FW的图片编辑器。把准备在主页上出现的图象放进相应的目录里后.
在一步一步的边学边做的过程中,看着心中的东西一点一点的出来,真的很有成就感。虽然自己的网页技术还差的远,但是回顾一下这周真的学到了很多的东西。网站材料主要在网站上搜集所要的网页信息,包括图片、文字、相关的新闻。同时,查询相关的书籍、百度和素材光盘等方式收集所需的文字资料,图象资料,flash动画和网页特效等,用以得来更加具有说服力的页面。要想做好自己的网站,能够给浏览者好的欣赏感受,就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。精选自己收集的材料,作为自己制作网页的素材,这样就可以做好一个好的网站。
参考文献
1.文献出自期刊文章格式
[编号]. 作者.文章题目.期刊名.年份.卷号.期数.页码.
2.文献是图书时,书写格式
[编号]. 作者.书名.出版单位.年份.版次.页码.
第二篇:网页实训报告
衢州学院
网页设计实训报告
课 程 名 称 网页设计与网站开发
网 站 名 称 圣诞快乐
班
级 姓 名 金家辉
指 导 教 师
完 成 时 间
目 录
1实训目的 ............................................................................................ - 1 - 2实训意义 ............................................................................................ - 1 - 3 网站的设计与制作 ........................................................................... - 1 -
3.1 网站的运行环境 ....................................................................................................................... - 1 -
3.2 网站的概要设计(网站主题,网站规划,网站结构,网站风格、特色、网站结构图) - 1 -
3.3 网站的详细设计 ....................................................................................................................... - 2 -
3.4 网站的改进方法或升级方案 ................................................................................................... - 8 - 4个人总结 ............................................................................................ - 9 -
1实训目的
1.通过综合实训进一步巩固、深化和扩展学生的理论知识与专业技能。
(1)掌握规划网站的内容结构、目录结构、链接结构的方法。
(2)熟练掌握网页制作软件Dreamweaver的基本操作和使用技能。
(3)掌握页面的整体控制和头部内容设置的方法。
(4)熟练掌握网页页面布局的各种方法。
(5)熟练掌握在网页中输入、设置标题和正文文字的方法。
(6)熟练掌握在网页中插入图像、flash动画、背景音乐的方法。
(7)掌握建立各种形式超级链接的方法。
(8)掌握表单网页制作方法。
(9)掌握网页特效的制作方法。
(10)掌握网站测试的方法。
2.训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图像资料、flash动画和网页特效等。
3.培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质。
4.培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心。
5.训练和培养团队协作精神和共同开发网站的综合能力。
2实训意义
《网页设计》实训是教学过程中重要的实践性教学环节。它是根据专业教学计划的要求,在教师指导下对学生进行的网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程。因此,加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素有着重要的作用。
3 网站的设计与制作
3.1 网站的运行环境
3.2 网站的概要设计(网站主题,网站规划,网站结构,网站风格、特色、网站结构图)
1、网站主题
我的网站的主旨在于从各个方面全面的介绍圣诞节。同时,网站里的每一个网页都有统一的风格,每一个网页的主题色彩都是黑色跟红色,用以展示圣诞节喜庆的效果。最重要的是做出自己的风格,给浏览者好的欣赏感受。 - 1 -
2、网站规划
我的网站共有6个主页面:首页、圣诞起源、圣诞传说、圣诞风俗、圣诞图片、圣诞故事。每个页面用统一的背景图片跟背景音乐,以保证网站统一的风格。
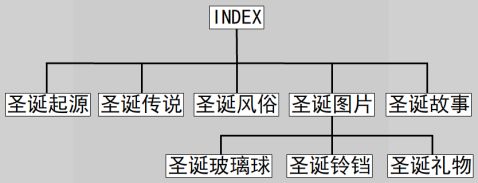
3、网站结构
网站由 首页、圣诞起源、圣诞传说、圣诞风俗、圣诞图片、圣诞故事构成,其中圣诞图片栏目中还有圣诞玻璃球、圣诞铃铛、圣诞礼物这3个内容。如图3-1所示:

图3-1 网站结构图
4、网站风格
网站整体色调为黑色,然后点缀其他不同的颜色相配,突出主题,颜色没有过多,过杂,用以避免给人一种杂乱的感觉。版面设计十分灵活,根据各部分内容的不同适当的自由设计。网页布局主要用表格来定位。位子的设计也是重要的一个部分,根据具体内容决定字体风格,相同的风格多次调用是用CSS设计一个样式,一保证随时、准确的调用。另外,为了网页的布局的协调,我加入适当的FLASH动画,用以达到更好的浏览效果。
5、网站特色
我觉得我的网页设计的最大特色就是色彩淡雅,布局协调,结构清晰。观之,给人以清丽,纯朴的感觉。
3.3 网站的详细设计
素材、风格、模板都设计好以后,下一步就是具体的制作网页。制作网站时,首先要做的就是站点的规划,建立一个本地站点“234金家辉”,建立的各个页面都应该放在本地站点中,在网页制作时所需的各个元素都进行了统一的管理,建立统一的文件夹放同一类型的文件,我在制作时建立了“file”文件夹来存放图片。首页我设计了一个模板用于方便的制作其他网页,设计的模板如图3-2所示:
- 2 -
图3-2 模板效果图
根据自己的网页风格,在网上搜集合适的图片,另外网页的页宽一般没有超过900像素,以保证左右不出现滚动条。设计时,我在第一行插入了一个一行三列的表格,在表格中间插入了Christmas的Gif动画,左右两边插入了2个铃铛的Gif动画来达到对称以及节日的气氛。背景用了星空的GIF 动画,我还添加了背景音乐。背景音乐代码如下:
<bgsound src="file/4.mid" loop="-1">
在右边我还设置了返回首页的超链接以方便浏览者更好的浏览,其超链接代码如下:
<div class="ZZ" id="apDiv1">
<div align="right"><a href="../index.html">返回首页</a></div>
</div>
根据模板我建立了主页,效果如图3-3所示:

图3-3 主页效果图
为了使页面连接清晰,在首页靠右的地方插入了5个超链接,分别是圣诞起源、圣诞传说、圣诞风俗、圣诞图片、圣诞故事,当点击任意链接都会跳转到相

- 3 -
应的页面。在第一张跟第二张图片上我还加入了交换图像行为,当鼠标移到任意一张图片上时,图片会变成另外一张,一开鼠标图片变回原样。其代码如下:
<td width="33%"><img src="Images/49.gif" width="286" height="191" id="Image1" onmouseover="MM_swapImage('Image1','','Images/48.gif',1)" onmouseout="MM_swapImgRestore()" /></td>
第二个页面是圣诞起源,效果如图3-3所示:

图3-3 圣诞起源效果图
圣诞起源主要内容是介绍圣诞的起源,我插入了一个一行三列的表格,在表格的左右分别插入了烟花的Gif动画,然后在中间写上主要内容,在最下面我插入了一段飘雪的Flash动画来增加气氛。其代码如下:
<object id="FlashID" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="347" height="269">
<param name="movie" value="file/飘雪.swf" />
<param name="quality" value="high" />
<param name="wmode" value="opaque" />
<param name="swfversion" value="8.0.35.0" />
<!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 -->
<param name="expressinstall" value="Scripts/expressInstall.swf" />
<!-- 下一个对象标签用于非 IE 浏览器。所以使用 IECC 将其从 IE 隐藏。 -->
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="file/飘雪.swf" width="347" height="269">
<!--<![endif]-->
<param name="quality" value="high" />
<param name="wmode" value="opaque" />
- 4 -
<param name="swfversion" value="8.0.35.0" />
<param name="expressinstall" value="Scripts/expressInstall.swf" />
<!-- 浏览器将以下替代内容显示给使用 Flash Player 6.0 和更低版本的用户。 -->
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
第三个页面是圣诞传说,效果如图3-4所示:

图3-4 圣诞传说效果图
这个页面跟上面的一样也是插入了一段Flash动画,左右插入了跟内容相关的图片。
第四个页面是圣诞风俗,效果如图3-5所示:

- 5 -
这个页面主要是描写圣诞的风俗。
第五个页面是圣诞图片,效果如图3-6所示:

图3-6 圣诞图片效果图
在页面上方我插入了3个超链接,分别是圣诞礼物、圣诞铃铛、圣诞玻璃球。然后下面就是圣诞的各种图片了。当点击圣诞礼物时,会跳转到圣诞礼物的页面,效果如图3-7所示:

图3-7 圣诞礼物效果图
当点击圣诞铃铛时,会跳转到圣诞铃铛的页面,效果如图3-8所示: - 6 -
图3-8 圣诞铃铛效果图
当点击圣诞玻璃球时,会跳转到圣诞玻璃球的页面,效果如图3-9所示:

图3-9 圣诞玻璃球效果图
最后一个页面是圣诞故事,效果如图3-10所示:

- 7 -
图3-10 圣诞故事效果图
在这个页面我加入了一段高尔基的长篇故事,来供那些喜欢阅读的浏览者们。
其中每个页面我都设置了统一的CSS样式,确保字的颜色、大小都能统一,给浏览者带来清晰的感觉。其代码如下:
.q {
font-family: "华文新魏";
font-size: 14px;
color: #0FF;

}
图3-11 版权效果图
上图3-11是版权信息,尽量用简洁的语言和稳重的色彩,给人留下清新,简练的感觉。版权信息标名了作者和版权用以提高内容的可读性和使内容充实,既突出网站的主色调,又给人以凝重的感觉。
上传测试网站
网页制作完毕以后,要进行反复的测试,保存后在IE浏览器上反复运行自己的网站,用以发现设计中的缺陷并及时改正。
3.4 网站的改进方法或升级方案

- 8 -
4个人总结
通过这次实训对这门课程的学习,做好网页,并不是一件容易的事,它包括网页的选题、 内容采集整理、 图片的处理、 页面的排版设置、 背景及其整套网页的色调等很多东西。
所以我得出一下总结:
一、 准备资料和挑选符合目的主题的合适素材
做网页当然要收集、准备资料。在网上多转转,看到什么漂亮的网页,把它保存起来, 作为以后自己设计主页时的参考。另外,还包括搜集美化主页可能要用到的各种材料,如背景、小动画图标等等。可以在硬盘上建一个文件夹,下分“图片、声音、动画”等文件夹, 养成上网时看到有创意、新鲜的图像,就按鼠标右键存入你硬盘相应文件夹的习惯,时间一长就拥有了一个可观的图库,等做网页时随手拈来或加以修改就成你自己的东西了。
二、 规划好整个网站
主页的设计应以醒目优先,应该令人一目了然,切勿堆砌太多不必要的细节,或使画面 过于复杂。切记,页面给人的第一观感最为重要!在网上到处浏览网站的人很多,如果你的主页给人的第一印像没有吸引力, 很难令他们深入观赏, 而且他们恐怕再也不会访问你的网站了。
三、 善用图片,增强艺术效果
我记得老师说过网页的迷人之处之一, 要算它上面能点缀许多漂亮的图片。 精美的图片设计,可以使自己的网页增辉不少,令人过目不忘。图片的内容应有一定的实际作用,切忌 虚饰浮夸,同时还要注意与文字的颜色搭配。最佳的图像集美观与资讯于一身。
四、善于借鉴他人主页制作中的设计技巧
由于在网上用浏览器浏览任何主页时, 都能查看到该主页制作时所编写的绝大部分网页编程源代码。因此,如果想知道并掌握一些优秀的主页采用的设计技巧,试着将其源代码 调出来仔细揣摩,并模仿着一步一步去实现。
- 9 -
