太原理工大学软件工程系
WEB程序设计基础
实验指导书
太原理工大学
田玉玲 编
目录
实验1 HTML语言.......................................................................... 2
实验2 网页程序设计-JavaScript..................................................... 4
实验3 Request与Response对象的应用......................................... 7
实验4 Application对象Session对象的应用.................................. 8
实验5 使用JDBC连接数据库...................................................... 10
实验一 HTML语言
一、实验目的
1.掌握常用的HTML语言标记;
2.利用文本编辑器建立HTML文档,制作简单网页。
二、实验要求
1.独立完成实验。
2.书写实验报告书。
三、实验内容
1.在文本编辑器“记事本”中输入如下的HTML代码程序,以文件名sy1.html保存,并在浏览器中运行。(请仔细阅读下列程序语句,理解每条语句的作用)
源程序清单如下:
<html>
<head>
<title>Example</title>
</head>
<body bgcolor="#00DDFF">
<h1><B><I><FONT COLOR="#FF00FF">
<MARQUEE BGCOLOR= "#FFFF00" direction=left behavior=alternate>welcome to you</MARQUEE>
</FONT></I></B></h1>
<hr>
<h2 align=center><FONT COLOR="#0000FF">A simple HTML document</FONT></h2>
<EM>Welcome to the world of HTML</EM>
<p>This is a simple HTML document.It is to give you an outline of how to write HTML file and how the<b> markup tags</b> work in the <I>HTML</I> file</p>
<p>Following is three chapters
<ul>
<li>This is the chapter one</li>
<li><A HREF="#item">This is the chapter two</A></li>
<li>This is the chapter three</li>
</ul></p>
<hr>
<p><A NAME="item">Following is items of the chapter two</A> </p>
<table border=2 bgcolor=gray width="40%">
<tr>
<th>item</th>
<th>content</th>
</tr>
<tr>
<td>item 1</td>
<td>font</td>
</tr>
<tr>
<td>item 2</td>
<td>table</td>
</tr>
<tr>
<td>item 3</td>
<td>form</td>
</tr>
</table>
<hr><p>
1<p>
2<p>
3<p>
4<p>
5<p>
6<p>
7<p>
<B><I><FONT COLOR=BLUE SIZE=4>End of the example document </FONT></I></B>
</p>
</body>
</html>
2.编写一个能输出如图所示界面的HTML文件。

实验二 网页程序设计-JavaScript
一、实验目的
1.掌握JavaScript技术,基本掌握JavaScript的开发技巧;
2.利用文本编辑器建立JavaScript脚本语言进行简单编程。
二、实验要求:
1.根据以下实验内容书写实验准备报告。
2.独立完成实验。
三、实验内容
1.显示一个动态的时钟
在文本编辑器“记事本”中输入如下代码程序,请仔细阅读下列程序语句,理解每条语句的作用。源程序清单如下:
<html>
<head>
<script language="javascript">
var timer = null
function stop(){
clearTimeout(timer)}
function start(){
var time = new Date()
var hours =time.getHours()
var minutes =time.getMinutes()
minutes=((minutes<10)?"0":”“)+minutes
var seconds=time.getSeconds()
seconds=((seconds<10)?"0":”“)+seconds
var clock =hours+":"+minutes+":"+seconds
document.forms[0].display.value=clock
timer=setTimeout("start()",1000)}
</script>
</head>
<body onLoad="start()" onUnload="stop()">
<form>
现在是北京时间:<input type="text" name="display" size="20">
</form>
</body>
</html>
分析上述代码的作用,然后用浏览器运行文件,验证自己的判断是否正确.
2.事件驱动和事件处理
在文本编辑器“记事本”中输入如下代码程序,请仔细阅读下列程序语句,理解每条语句的作用。源程序清单如下:

分析上述代码的作用,然后用浏览器运行文件,验证自己的判断是否正确。
3.JavaScript表单校验
编写程序register.htm,做一个如下图所示的用户注册界面,要求对用户填写的部分进行合法性检验。


实验3 Request与Response对象的应用
一、实验目的
1.掌握JSP的Request与Response隐式对象的用法,基本掌握JSP的开发技巧。
2.在JDK和Eclipse环境下,完成下列实验。
二、实验要求
1.独立完成实验。
2.书写实验报告书。
三、实验内容
编写程序实现一个单选小测试。在test.jsp页面显示问题,并将答案提交至answer.jsp进行判断,如果回答正确,则将页面转至yes.jsp;否则,转至no.jsp。


实验4 Application对象Session对象
一、实验目的
1.掌握JSP的Application对象Session对象对象的用法,基本掌握JSP的开发技巧。
2.在JDK和Eclipse环境下,完成下列实验。
二、实验要求:
1.独立完成实验
2.书写实验报告书
三、实验内容:
1.请仔细阅读下列程序语句,理解每条语句的作用。源程序清单如下:

2.上述计数器当进行刷新时也会自动加1,试编写程序count.jsp,实现防刷新文本计数器。
3.编写程序register.htm和register.jsp,做一个用户注册的界面,要求对用户填写的部分进行合法性检验,然后提交到register.jsp进行注册检验,若用户名为user开头的,就提示“该用户名已被注册”,若用户名为admin,就提示“欢迎您,管理员”,否则,就显示“注册成功”。
实验5使用JDBC连接数据库
一、实验目的
1.掌握JSP与数据库的连接技术——JDBC
2.掌握JSP数据库编程技术。
二、实验要求
1.独立完成实验
2.书写实验报告书
三、实验内容
利用数据库建立一个同学录,然后通过JDBC编写一系列基于Web方式的JSP程序,来对同学录的数据库进行添加、查询等功能,要求在网页上显示出来。
四、实验步骤
1.建立数据库
建立名为students的access数据库,在库中建立schoolmate表,字段包括:

2. 创建数据源名
打开数据源(ODBC);添加Microsoft Access Driver(*.mdb)数据源驱动程序。数据源名称:students;更改默认数据库,选择students。
3.运行所编写的应用程序
启动eclipse,建立项目exp5,将编写的程序放入该项目的WebContent下,右键点击WebContent,选择“刷新”。打开要运行的页面,在程序的任意位置单击右键,选择“运行方式”/“在服务器上运行”,单击“在服务器上运行” 对话框的“完成”,即可看到运行结果。
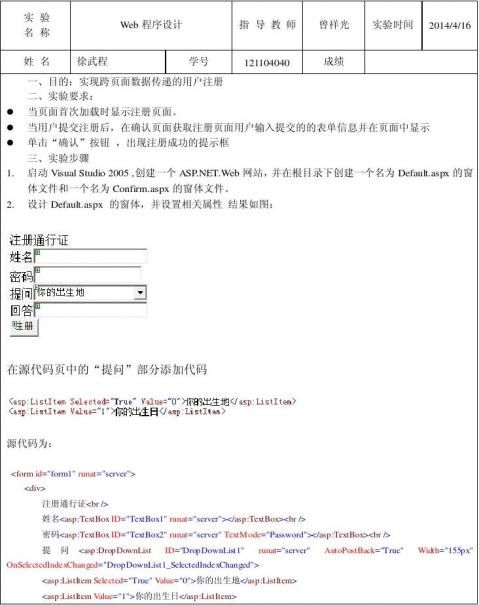
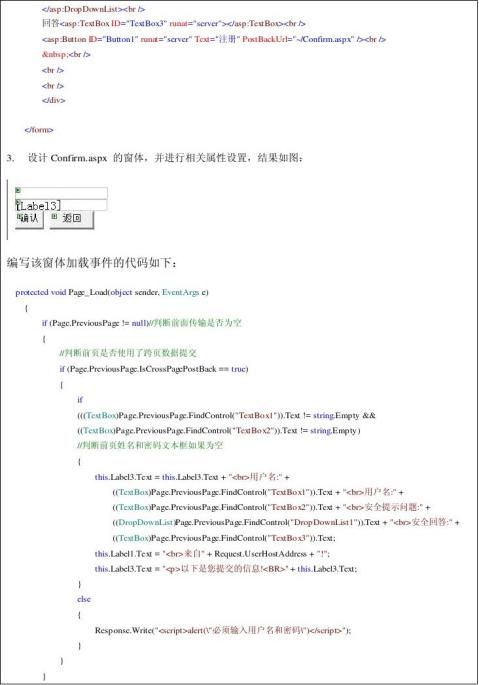
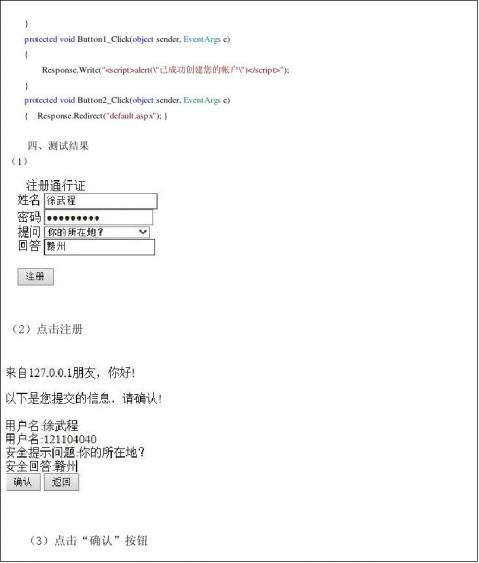
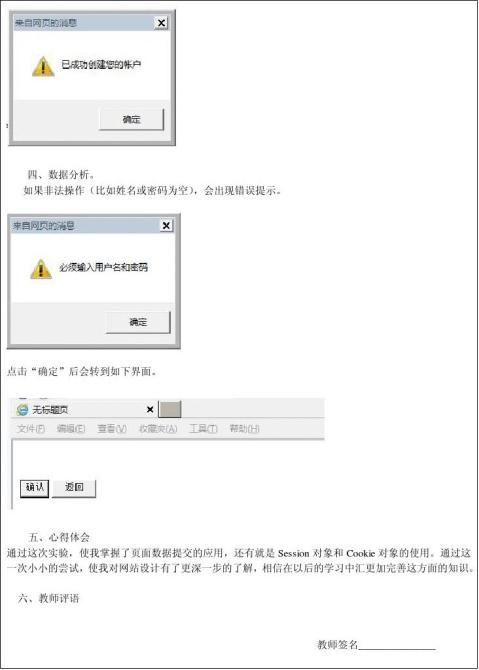
第二篇:Web程序设计实验⑤报告



实
验
报
告
课 程 班 级 学 号 姓 名 实验项目数
2014/4/16
实验 一 (实验项目序号)
Web程序设计 课程实验报告 实验地点: 2教504