华北电力大学科技学院
实验报告
|
|
实验名称 PROLOG语言编程练习及图搜索问题求解
课程名称 人工智能及应用
|
|
专业班级:软件12k1 学生姓名:马云峰
学 号:121909020116 成 绩:
指导教师:刘丽 实验日期:2015.5.14

第二篇:华北电力大学科技学院 软件综合实验(实验报告)

科技学院
综合实验报告
( 2012 -- 20## 年度第 1学期)
名 称: 软件设计与实践
题 目: 网页视频播放器
院 系: 信息工程
班 级:
学 号:
学生姓名:
指导教师: 田志刚
设计周数: 2
成 绩:
日期:20##年 1 月 11 日
《软件综合实验》
任 务 书
一、目的与要求
软件综合实验是计算机科学与技术、软件工程、网络工程和信息安全专业学生的必修实践环节,本环节是在第六学期、第七学期设置,主要让学生进一步理解、巩固、加深前面所学的课程,并能综合运用所学课程的知识进行设计,掌握算法设计及实现的理论与方法,为毕业设计和今后的工作打下良好的基础。
课程的基本要求:
1. 熟悉微机的应用环境。
2. 利用所学课程的知识,解决程序设计中的实际问题(实际应用题目,或模拟实际应用的题目),为毕业设计和今后的工作打下良好的基础。
二、主要内容
能熟练地利用微机设计出有实用价值的程序。
1. 熟悉Windows以及其它工具软件系统,
2. 根据所选题目进行算法设计(画出流程图,写出各模块的文档)。
3. 编程。
4. 上机调试。
三、进度计划

四、设计(实验)成果要求
编制一个网页播放视频,要求有两种播放模式,一种是可以操作者播放并控制,另外一种是仅可以播放和暂停,不允许改变视频播放进度。
五、考核方式
实验结果(60%)+实验报告(30%)+实验过程表现(10%)
学生姓名:
指导教师:
年 月 日
一、课程设计(综合实验)的目的与要求
本次课程设计主要让学生进一步理解、巩固、加深前面所学的课程,并能综合运用所学课程的知识进行设计,掌握算法设计及实现的理论与方法,为毕业设计和今后的工作打下良好的基础。
课程的基本要求:
1. 熟悉微机的应用环境。
2. 利用所学课程的知识,解决程序设计中的实际问题(实际应用题目,或模拟实际应用的题目),为毕业设计和今后的工作打下良好的基础。
二、设计(实验)正文
1、实验内容
编制一个网页播放视频,要求有两种播放模式,一种是可以操作者播放并控制,另外一种是仅可以播放和暂停,不允许改变视频播放进度。
2、系统平台需求:
编程语言:xhtml/html5、javascript、css/css3
操作系统:Windows xp系列
开发工具:Aptana
运行环境:chrome浏览器、firefox浏览器
3、实验运行结果
本视频播放器所实现的功能:
1.可以播放MP4格式的文件。
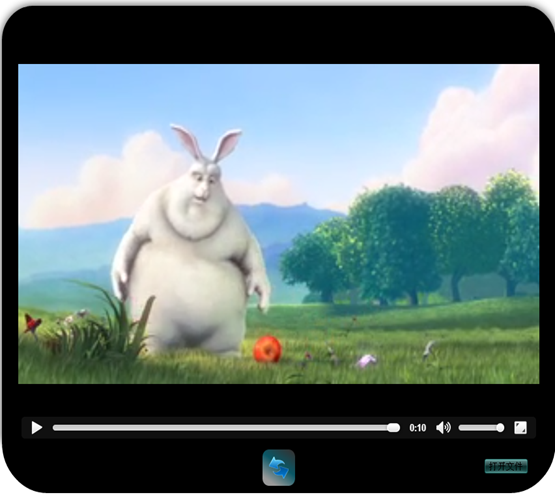
2.两种播放模式,一种是可以操作者播放并控制,另外一种是仅可以播放和暂停,不允许改变视频播放进度。点击“模式转换”按钮即可在两种模式之间切换。(见图1)
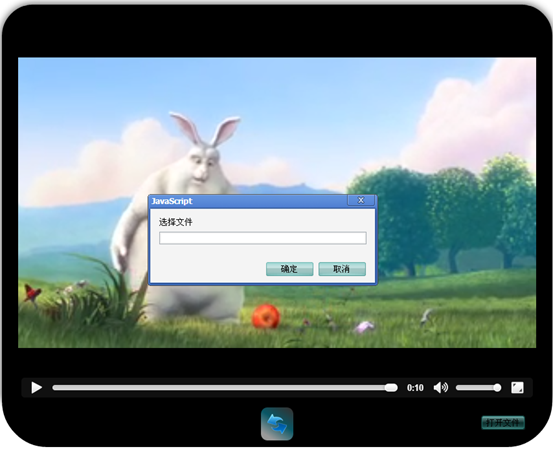
3.操作者可以点击“打开文件”按钮,输入要播放文件的路径或网址来打开想要播放的视频。(见图2)

图1

图2
三、综合实验总结
在本次试验中,我学习了HTML5、javascript 以及css,能够独立完成网页视频播放器的简单设计,实现了网页播放器的基本功能。
由于试验时间有限,还有很知识未能学习,所以播放器还有一些功能没有实现。我会继续努力,把它做得更完美。
四、参考文献
[1] 张熠等编著.《零基础学HTML+CSS(第二版)》 机械工业出版社,2012.3
附录(程序)
<html>
<style>
#parent{
position:relative;
background:#000;
/*阴影 */
-moz-box-shadow:0px 0px 20px #333333;
-webkit-box-shadow:0px 0px 20px #333333;
box-shadow:0px 0px 20px #333333;
/* 上圆角 */
-webkit-border-top-left-radius:3em;
-webkit-border-top-right-radius:3em;
-webkit-border-bottom-right-radius:0em;
-webkit-border-bottom-left-radius:0em;
}
#model{
margin: auto;
position: absolute;
height: 20px;
background: #362d25;
width: 1000px;
left: 70px;
bottom:10px;
opacity: 0;
display = "none";
}
#button{
width:50px;
height:50px;
margin:auto;
display: block;
border-radius:10px;
border:0;
padding:0;
cursor:pointer;
background:-webkit-gradient(linear,41% 100%, 100% 8%, from(#999999), to(#333333), color-stop(0.5,#095766))
}
#button.click{
-moz-box-shadow:0px 3px 20px #3d6fed;
-webkit-box-shadow:0px 3px 20px #3d6fed;
box-shadow:0px 3px 20px #3d6fed;
}
#black{
background: #000;
height: 60px;
width: 850px;
margin:auto;
padding-top: 10px;
/*下圆角 */
-webkit-border-top-left-radius:0em;
-webkit-border-top-right-radius:0em;
-webkit-border-bottom-right-radius:5em;
-webkit-border-bottom-left-radius:5em;
-moz-border-radius-topleft:0em;
-moz-border-radius-topright:0em;
-moz-border-radius-bottomright:5em;
-moz-border-radius-bottomleft:5em;
border-top-left-radius:0em;
border-top-right-radius:0em;
border-bottom-right-radius:5em;
border-bottom-left-radius:5em;
border-bottom-left-radius:5em;
position:relative;
}
#filebutton{
position:absolute;
right:40;
top:20;
}
</style>
<body>
<div id="parent" style="width: 850px; margin: 0 auto;">
<video width="800" height="600" style="margin:auto; display:block;" controls="controls">
<source src="./mov_bbb.mp4" />
您的浏览器不支持video标签
</video>
<div id="model"></div>
</div>
<div id="black">
<button id="button" title="模式转换">
<img src="./button.gif" alt="按钮" width="30" height="30" />
</button>
<input type="button" id="filebutton" onclick="disp_prompt()" value="打开文件" />
</div>
<script>
document.getElementById('button').addEventListener('mousedown', a, false);
function a(){
document.getElementById("button").className += ' click';
if(document.getElementById("model").style.display == "none")
document.getElementById("model").style.display = "block";
else
document.getElementById("model").style.display = "none";
}
document.getElementById('button').addEventListener('mouseup', b, false);
function b(){
document.getElementById("button").className = '';
}
</script>
<script>
function disp_prompt(){
var address=prompt("选择文件","")
if (address!=null&&address!=""){
if(address.search(/^[a-z]:/i) >= 0){
address = 'file:///' + address;
}
else if(address.search(/http/i) === -1){
address ='http://' + address;
}
document.getElementsByTagName('video')[0].src = address;
}
}
</script>
</body>
</html>
注:根据课程设计、综合实验的内容将标题任选其一。
