数码商城网站开发实训报告
系、班级:
学 号:
姓 名:
指导老师:
20xx年6月
目录
一、网站建设基本流程……………………………………….1 二、网站域名及网站技术规范………………………………1 三、网站的基本功能和内容…………………………………1 四、网站优化……………………………………….………2 五、网页模版设计……………………………………….…2 六、网站运营维护……………………………………….…3
七、补充内容……………………………………….………3 7-1、网站规划……………………………………….…3 7-2、菜单设置……………………………………….…3 7-3、网站首页……………………………………….…3 7-4、网页字体和美工………………………………….…4 八、网站建设中必须克服的问题……………………….……4 8-1、网站规划和栏目设置要合理……………………….…4 8-2、重要的信息要完整……………………………….…4 8-3、网页信息量要足够……………………………….…4 8-4、栏目层次要过深……………………………….……4 ?
1、网站建设基本流程规范 ?
网站建设包含下列基本流程: ?
(1)制定网站规划方案:包括网站预期目标、行业竞争状况分析、网站栏目结构、用户行为分析及内容规划、网页模版设计、网站服务器技术选型、网站运营维护规范等基本内容; ?
(2)网站技术开发、网页设计; ?
(3)网站测试; ?(4)网站内容发布; ?(5)网站维护及管理。 ?
2、网站域名及网站技术规范 ?
(1)采用基于XHTML的国际WEB标准(CSS+DIV); ?
(2)网站首页为顶级域名而不是多级层次 ; ?
(3)网站首页及各栏目和内容页面均不采用网址跳转方式,不采用过渡页/桥页等网址重定向; ?
(4)合理应用静态网页与动态网页,网站栏目首页和其他重要页面采用静态网页; ?
(5)网页内容页面层次不宜过多,不超过四个层次; ?
(6)采用主流域名:.cn、.com.cn、.com等; ?
(7)一个网站对应一个主域名,现有多个域名需统一; ?
(8)网站链接错误率在一定范围之内,首页等重要页面无死链接; ?
(9)网站设计对不同浏览器具有兼容性。 ?
3、网站的基本功能和内容 ?
(1) 与百度实现无缝链接; ?
(2)具有信息发布、产品发布和管理功能; ?
(3)产品推荐/广告管理功能; ? ?
(4)详细的联系方式; ?
(5)合理的产品分类/汇总/列表; ?
(6)详细的产品介绍内容; ?
(7)销售及售后服务相关的联系和服务信息; ?
(8)在线服务信息; ?
(9)持续更新的产品动态/产品信息; ?
(10)相关网站链接管理功能; ?
(11)规范的网站地图; ?
(12)网站访问统计功能。 ?
4、网站优化 ?
网站优化包括三个方面:对用户获取信息优化、搜索引擎优化、网站维护优化。
(1)网站栏目结构合理,栏目设置不要过于复杂; ?
(2)网站导航清晰且全站统一,通过任何一个网页可以逐级返回上一级栏目直到首页; ?(3)网页布局设计合理,网站设计符合用户浏览习惯; ?
(4)重要文字信息尽可能出现在网页靠前位置; ?
(5)字体清晰,CSS风格协调一致; ?
(6)最多3次点击可到达产品详细内容页面; ?
(7)通过网站任何一个网页不超过3次点击可达到站内其他任何一个网页; ?
(8)遵照搜索引擎为管理员提供的网站优化指南,通过网站结构和内容等基本要素的优化为搜索引擎检索信息提供方便,不采用任何被搜索引擎视为垃圾信息的方法和欺骗搜索引擎的方式(如堆积关键词、用户不可见文本、页面跳转、复制网页等等); ?
(9)网站首页、栏目首页及产品内容页面均有一定的文字信息量; ?
(10)每个网页有独立的、可概括说明该网页核心内容的网页标题(而不是全站或者一个栏目共用一个网页标题); ?
(11)每个网页有独立的、与该网页内容相关的META标签设计(包括description和keywords); ?
(12)每个网页有独立的URL; ?
(13)产品内容页面URL尽可能简短且体现出产品属性; ?
(14)产品/新闻详细内容页面是独立网页不是弹出窗口; ?
(15)对于产品品种多的网站,要有合理的产品分页方式; ?
(16)网站内容保持适当的更新周期。 ?
5、网页模版设计 ?
(1)重要信息尽可能出现在用户最关注的位置; ?
(2)网页宽度定位适应当前主流屏幕分辨率模式; ?
(3)保持整站CSS风格一致; ?
(4)超级链接有下划线或颜色的明显指示; ?
(5)整个网站中在新窗口打开或原窗口打开网页的规则一致; ?
(6)网站首页字节数不宜过大; ?
(7)多语言版本网站内容之间的切换方式设计合理。 ?
6、网站运营维护 ?
(1)建立网站内容发布审核机制,始终保持网站内容的合法性; ?
(2)保持网站服务器正常工作,对网站访问速度等进行日常跟踪管理; ?
(3)保持合理的网站内容更新频率; ?
(4)网站内容制作符合网站优化所必须具备的规范; ?
(5)重要信息(如数据库等、访问日志等)的备份机制; ?
(6)保持网站重要网页的持续可访问性,不受网站改版等原因的影响; ?
(7)对网站访问统计信息定期进行跟踪分析。 ?
7、要求内容补充: ?
由于网络营销环境和用户行为在不断发展变化,网站需要增强适应性,可通过改版、重建等方式进行网站升级。 在网站建设技术标准方面,遵照国际WEB标准,不再使用过时的HLML4.01;在网站运营支持方面,融入目前居于领先地位的网站优化思想和方法,使得遵照规范建设的网站全面符合主流搜索引擎的优化指南,具有明显的搜索引擎优化优势。 ?
1.网站规划: ?整体规划合理,主辅菜单要不清晰; ?网站建设导向明确,重点突出; ?栏目适应; ?各栏目统一规划,整个网站比较清晰; ?网站的促销功能得到明显体现。 ??
2.菜单设置: ?菜单采用不宜图片形式,图标标识明确,有文字说明,不要用户移动鼠标进行猜测; ?菜单层次不宜过多,有效信息层次要少,不需要多次点击才能找到有效信息; ?过多采用鼠标响应式菜单,栏目设置不合理,使得用户难以发现需要的信息; ?栏目设置有重叠; ?栏目名称意义不明确,容易造成混淆; ?全flash首页和菜单,无法优化处理,也没有相应的文字说明,不采用。 ?栏目清晰够用,但重要信息完整,充分体现有效信息。 ??
3.网站首页: ?少采用大型图片,用户关心的信息在首页体现,不应多次点击; ?首页下载速度要快; ?首页有效信息量丰富; ?首页有标题; ??提供一种以上外语链接页面。 ??主页布局比整洁,重要信息得以重点体现; ?打开网页不宜弹出多个窗口,影响正常浏览; ?不要刻意追求“创意”效果,以至于很难理解网站要表达的意思。 ??
页面信息: ?重要信息完整,如联系方式和产品介绍等; ?页面信息足够,减少多次翻页; ?去除与企业形象、产品、促销等方面无关的信息; ?防止产品详细介绍内容过少; ?内容页面没有标题,或者全部使用公司名为标题; ?客户能够方便的及时维护补充,保持其时效性; ?不允许有无任何内容的栏目。 ???
4.网页字体和美工: ?注重美术效果,但不必大量采用图片,影响网页下载速度; ?注重美观,但有些连基本信息内容都不可用图片格式,影响基本信息获取; ?文字适中、颜色明晰、不影响正常视觉; ?页面不应过于花哨。 ??
8、网站建设中必须克服的问题 : ?
(1)网站规划和栏目设置要合理:主要表现在栏目设置不应有重叠、交叉、或者栏目名称意义不明确,容易造成混淆,使得用户难以发现需要的信息,避免栏目过于繁多和杂乱、网站导航系统混乱; ?
(2)重要的信息要完整:企业介绍、联系方式、产品分类和详细介绍、产品促销等是企业网站最基本的信息,企业网站上这些重要信息完整; ?
(3)网页信息量要足够:包括两种情况:一种页面上的内容,或者将本来一个网页可以发布的内容不可分为多个网页,而且各网页之间必须有相互链接,不需要再次点击主页;另一方面是尽管内容总量不少,但有用的信息少,笼统介绍的内容多; ?
(4)栏目层次要过深。重要的信息应该出现在最容易被用户发现的位置,应尽可能缩短信息传递的渠道,以使企业信息更加有效地传递给用户; ?
第二篇:Web程序开发技术实训报告
Web程序开发技术实训报告
题 目 宿舍管理系统 班 级 网络技术0932 学 号 200930907239 姓 名 张天佑 实训地点 实训日期 2011.12.19 - 2011.12.23

目录
1.1 系统需求分析 .................................................................................................................... 4
1.2 系统的体系结构设计 ........................................................................................................ 4
1.3 系统功能模块设计 ............................................................................................................ 4
1.4 数据库设计 ........................................................................................................................ 5
2 系统的实现 ................................................................................................................................... 7
3 实训总结..................................................................................................................................... 14
1 系统的总体设计
1.1 系统需求分析
所作系统名:宿舍管理系统
宿舍管理系统主要是帮助宿舍管理员更好的对宿舍进行管理,实现对宿舍的添加,修改,删除,宿舍损坏管理,文明宿舍的管理,在完成管理功能的同时增加了留言板模块和宿舍公告栏模块已便于宿舍管理员和学生交流和管理。
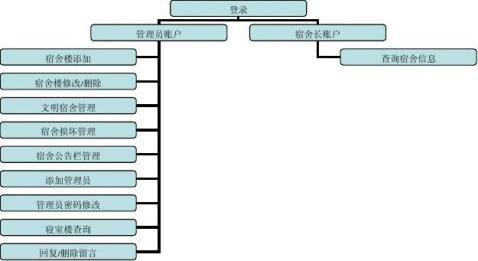
1.2 系统的体系结构设计

1.3 系统功能模块设计
登录:实现系统在两种账户下登录系统。
管理员账户下的模块:
宿舍楼添加:实现添加宿舍的功能。
宿舍楼修改/删除:实现宿舍的修改和删除宿舍的功能。
文明宿舍管理:实现宿舍的分数的修改和文明宿舍的评比。
宿舍损坏管理:实现损坏内容的上报记录。
宿舍公告栏管理:实现重大事情的通知。
添加管理员:实现宿舍管理员的添加功能。
管理员密码修改:实现管理员账户密码的修改功能。 寝室楼查询:实现各个宿舍情况的查询功能。
回复/删除留言:实现留言板的回复和删除信息的功能。 宿舍长账户下的模块:
查询宿舍信息:实现本宿舍信息的查询功能。
1.4 数据库设计
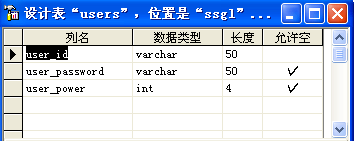
Users表:用于存放系统用户的信息。
Xx表:用于存放学生的住宿信息。
Tongzhi表:用于存放通知信息。
Guestbook表:用于存放用户信息。
Home表:用于存放宿舍信息。
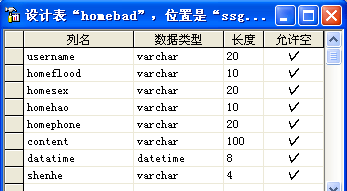
Homebad表:用于存放宿舍损坏物品信息。
Homedetail表:用于存放宿舍类别。
表1.1 users表

表1.2 xx表

表1.3 tongzhi表

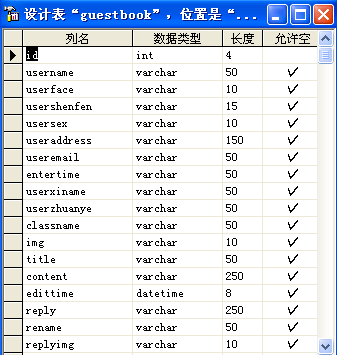
表1.4 guestbook表
表1.5 home表

表1.6 homebad表

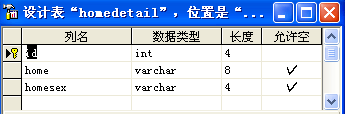
表1.7 homedetail表


2 系统的实现
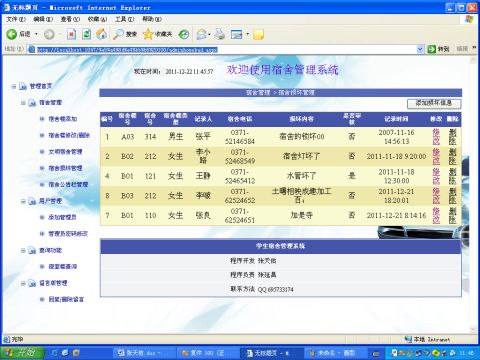
图2.1 adminmain.aspx页

页面代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
if (Session["adminname"] == null)
{
Response.Redirect("entry.aspx");
}
else
{
lbServerName.Text = "http://" + HttpContext.Current.Request.Url.Host +
HttpContext.Current.Request.ApplicationPath;
lbIp.Text = Request.ServerVariables["LOCAl_ADDR"];
lbDomain.Text = Request.ServerVariables["SERVER_NAME"].ToString();
lbPort.Text = Request.ServerVariables["Server_Port"].ToString();
lbIISVer.Text = Request.ServerVariables["Server_SoftWare"].ToString(); lbPhPath.Text = Request.PhysicalApplicationPath;
lbOperat.Text = Environment.OSVersion.ToString();
lbSystemPath.Text = Environment.SystemDirectory.ToString();
lbTimeOut.Text = (Server.ScriptTimeout / 1000).ToString() + "秒";
lbLan.Text = CultureInfo.InstalledUICulture.EnglishName;
lbAspnetVer.Text = string.Concat(new object[] { Environment.Version.Major, ".",
Environment.Version.Minor, Environment.Version.Build, ".", Environment.Version.Revision }); lbCurrentTime.Text = DateTime.Now.ToString();
RegistryKey key =
Registry.LocalMachine.OpenSubKey(@"SOFTWARE\Microsoft\Internet Explorer\Version Vector"); lbIEVer.Text = key.GetValue("IE", "未检测到").ToString();
lbServerLastStartToNow.Text = ((Environment.TickCount / 0x3e8) / 60).ToString() + "分钟";
string[] achDrives = Directory.GetLogicalDrives();
for (int i = 0; i < Directory.GetLogicalDrives().Length - 1; i++)
{
lbLogicDriver.Text = lbLogicDriver.Text + achDrives[i].ToString(); }
lbCpuNum.Text =
Environment.GetEnvironmentVariable("NUMBER_OF_PROCESSORS").ToString();
lbCpuType.Text =
Environment.GetEnvironmentVariable("PROCESSOR_IDENTIFIER").ToString();
lbMemory.Text = (Environment.WorkingSet / 1024).ToString() + "M";
lbMemoryPro.Text = ((Double)GC.GetTotalMemory(false) / 1048576).ToString("N2") + "M";
lbMemoryNet.Text = ((Double)Process.GetCurrentProcess().WorkingSet64 / 1048576).ToString("N2") + "M";
lbCpuNet.Text =
((TimeSpan)Process.GetCurrentProcess().TotalProcessorTime).TotalSeconds.ToString("N0"); }
}
}
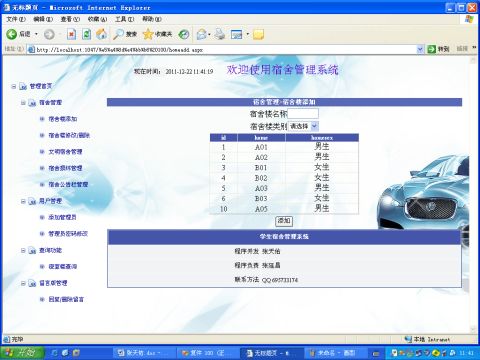
图2.2 homeadd.aspx页

页面代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
if (Session["adminname"] == null)
{
Response.Redirect("entry.aspx");
}
else
{
databind();
}
}
}
public void databind()
{
string sql = "select * from homedetail ";
GridView1.DataSource = DB.getdata(sql,"homedetail");
GridView1.DataBind();
}
protected void Button1_Click(object sender, EventArgs e)
{
string sql = "insert into homedetail(home,homesex)values('" + TextBox1.Text + "','" + DropDownList1.SelectedValue + "')";
string sql1 = "select * from homedetail where home='"+TextBox1.Text.ToString()+"'"; if (DB.SQLsel(sql1))
{
Response.Write("<script>alert('要添加的宿舍楼已经存在了!')</script>");
}
else
{
if (DB.execSQL(sql))
{
databind();
Response.Write("<script>alert('添加成功')</script>");
}
else
{
Response.Write("<script>alert('添加失败')</script>");
}
}
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e) {
e.Row.Attributes.Add("onMouseOver",
"Color=this.style.backgroundColor;this.style.backgroundColor='lightBlue'");
e.Row.Attributes.Add("onMouseOut", "this.style.backgroundColor=Color;"); }
图2.3 admindel.aspx页

页面代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
if (Session["adminname"] == null)
{
Response.Redirect("entry.aspx");
}
else
{
databind();
}
}
}
public void databind()
{
string sql = "select * from homedetail";
GridView1.DataSource = DB.getdata(sql, "homedetail");
GridView1.DataKeyNames = new string[] { "id"};
GridView1.DataBind();
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e) {
e.Row.Attributes.Add("onMouseOver",
"Color=this.style.backgroundColor;this.style.backgroundColor='lightBlue'");
e.Row.Attributes.Add("onMouseOut", "this.style.backgroundColor=Color;"); }
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e) {
int id =Convert.ToInt32( GridView1.DataKeys[e.RowIndex].Value);
string sql = "delete from homedetail where id=" + id + "";
if (DB.execSQL(sql))
{
Response.Write("<script>alert('删除成功!')</script>");
}
else
{
Response.Write("<script>alert('删除失败!')</script>");
}
databind();
}
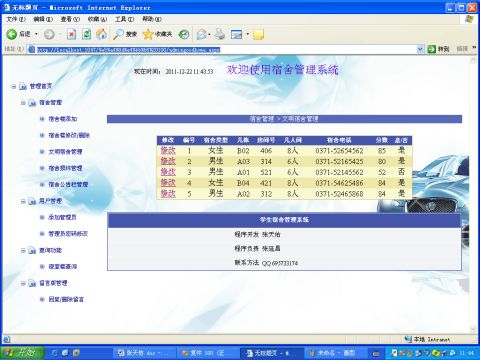
图2.4 admingoodhome.aspx页

页面代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
if (Session["adminname"] == null)
{
Response.Redirect("entry.aspx");
}
else
{
databind();
}
}
}
private void databind()
{
string sql = "select * from home";
GridView1.DataSource = DB.getdata(sql, "home");
GridView1.DataKeyNames = new string[] { "homeid" };
GridView1.DataBind();
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e) {
e.Row.Attributes.Add("onMouseOver",
"Color=this.style.backgroundColor;this.style.backgroundColor='lightBlue'");
e.Row.Attributes.Add("onMouseOut", "this.style.backgroundColor=Color;"); }
图2.5 adminhomebad.aspx页

页面代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
if (Session["adminname"] == null)
{
Response.Redirect("entry.aspx");
}
else
{
databind();
}
}
}
public void databind()
{
string sql = "select * from homebad";
GridView1.DataSource = DB.getdata(sql, "homebad");
GridView1.DataKeyNames = new string[] { "id" };
GridView1.DataBind();
}
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
int id = Convert.ToInt32(GridView1.DataKeys[e.RowIndex].Value);
string sql = "delete from homebad where id=" + id + "";
if (DB.execSQL(sql))
{
Response.Write("<script>alert('删除成功!')</script>");
}
else
{
Response.Write("<script>alert('删除失败!')</script>");
}
databind();
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
e.Row.Attributes.Add("onMouseOver",
"Color=this.style.backgroundColor;this.style.backgroundColor='lightBlue'");
e.Row.Attributes.Add("onMouseOut", "this.style.backgroundColor=Color;");
}
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("<script
language=javascript>window.open('adminhomebadadd.aspx','','width=300,height=400')</script>") }
3 实训总结
这次实训,让我对asp.net有了更深一层的理解,能简单的使用asp.net的多项控件,并能访问和绑定数据。对asp.net的网站架构也有了自己的一些浅见,最终能够用asp.net软件对网站进行简单的编辑操作。
ASP.NET实训过程中,让我明白理论与实践的关系,只有理论联系实际、举一反三才能逐步形成分析和解决实际问题的能力,这种能力,我相信能够让我在以后的道路上受益匪浅。
这次的实训,我感觉收获最大的并不是我明白了以前asp.net不懂的地方,而是我感觉到在解决别人和各自问题的同时,间接的形成我对学习耐心、细心和一丝不苟的习惯。
