ASP.NET(C#)站点ckeditor的使用总结 很多站点都需要实现文章的上传功能,作为一款功能强大的可视化编辑器,ckeditor得到了众多开发者的亲睐,较之之前的

FCKEditor,ckeditor进行了大量的升级,使之具有更好的用户体验和浏览器兼容性。本文对ASP.NET(C#)站点中使用ckeditor的配置方法以及注意事项进行总结,以备以后使用。ckeditor的使用方法在官方附带的说明里面已经很清楚了,本文主要是根据个人的使用经验,对其进行简要描述,详细的配置过程请参考官方给出的实例文档。
一、ckeditor的配置准备
从官方网站下载ckeditor用于asp.net的压缩包ckeditor_aspnet_3.6.2.zip,解压后目录结构如下:
进入_Samples文件夹,将其子文件夹ckeditor中的文件及其子文件夹拷贝到项目的特定目录,本实例将其拷贝到ckeditor_3.6.2文件夹中,最后的文件结构如下:
将..\ckeditor_aspnet_3.6.2\_Samples\bin目录下的CKEditor.NET.dll文件拷贝到项目的bin目录下,拷贝后的文件结构如下:


在配置文件Web.config中增加CKEditor控件的引用,添加如下的语句:
到此,ckeditor的配置准备工作就全部完成了,下面开始介绍ckeditor的具体使用。
二、ckeditor的使用
在你需要使用ckeditor的页面,增加下面的语句即可将ckeditor添加到指定的位置: ?
其中,BasePath指定了ckeditor在你的站点中存放的位置,这个根据你的ckeditor存放路径不同而有所区别,现在在浏览器中浏览增加了ckeditor的页面,本机的浏览效果如下:
到此,就完成了ckeditor的基本配置工作,下面我们介绍对ckeditor进行定制的常用方法。在实际的使用过程中,我们对ckeditor的定制通常包含工具栏的定制和皮肤的定制,有时也需要增加自定义的插件,比如源码高亮。
三、ckeditor的个性化定制









在其中你还可以定义其他项的配置参数,实现特定的功能和特效。到此,ckeditor的基本使用方法就介绍完了,有任何意见和建议,欢迎在评论区域进行讨论!
第二篇:ckeditor使用说明
一、官方Download
1、CKEditor :点击CKEditor.NET标题下的“Download ”按钮
下载的文件:ckeditor_aspnet_3.6.2.zip 二、页面使用
download CKEDITOR 3.6.1(默认是PHP版的),然后在调用页面的head中,写下如下两段js:
<script type="tt/javascript" src="ckeditor/ckeditor.js"></script>
<script type="text/javascript">
window.onload = fution()
{
CKEDITOR.replace('content' );
};
</script>
注意:这里的content是<textarea>的名称,如下所示:
3.6.2以前版本,该语句可能要写成:
<textarea name=”content”>欢迎访问 400电话受理中心</textarea>
3.6.2版本,该语句可能要写成:
<textarea name="content" class="ckeditor">欢迎访问 </textarea>版本差异造成的问题,请大家在运行时注意这个问题。
在下一个页面根据name值content获取相应的值。
三、自定义常用工具
<script type="text/javascript">
// 示例1:设置工具栏为基本工具栏,高度为70
CKEDITOR.replace(?<%=tbLink.ClientID.Replace("_","$") %>?,
{ toolbar:?Basic?, height:70 });
//示例2:工具栏为自定义类型
CKEDITOR.replace( ?editor1?,
{
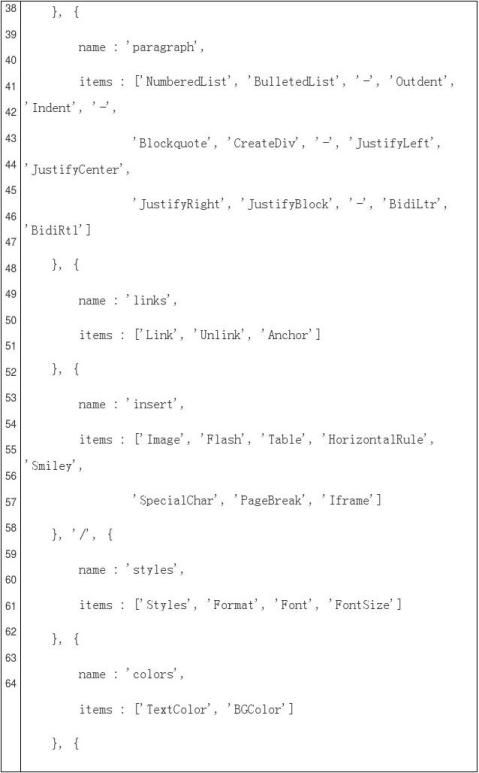
toolbar :
[
//加粗斜体,下划线穿过线下标字上标字
[?Bold?,?Italic?,?Underline?,?Sike?,?Subscript?,?Superscript?],
// 数字列表实体列表减小缩进增大缩进
[?NumberedList?,?BulletedList?,?-?,?Outdent?,?Indent?],
//左对齐居中对齐右对齐两端对齐
[?JustifyLeft?,?JustifyCenter?,?JustifyRight?,?JustifyBlock?],
//超链接取消超链接锚点
[?Link?,?Unlink?,?Anchor?],
//图片 flash 表格水平线表情特殊字符分页符
[?Image?,?Flash?,?Table?,?HorizontalRule?,?Smiley?,?SpecialChar?,?PageBreak?], ?/?,
// 样式格式字体字体大小
[?Styles?,?Foat?,?Font?,?FontSize?],
//文本颜色背景颜色
[?TextColor?,?BGColor?],
//全屏显示区块
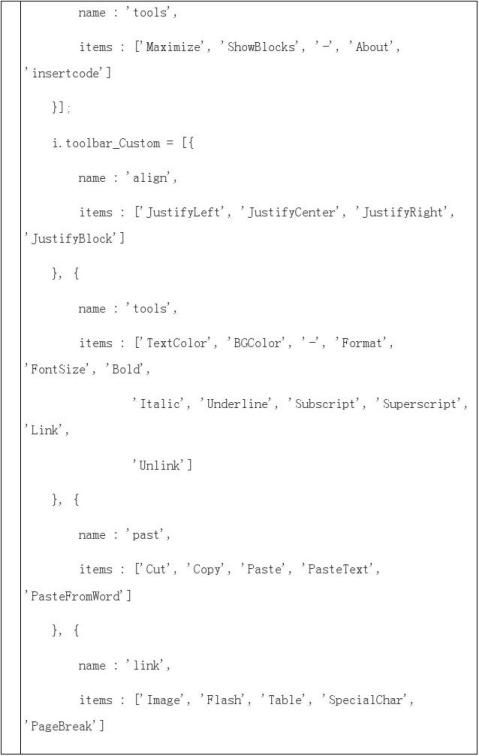
[?Maximize?, ?ShowBlocks?,?-?]
]
}
);
</script>
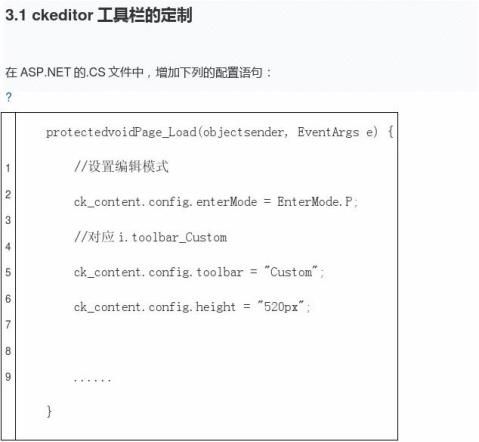
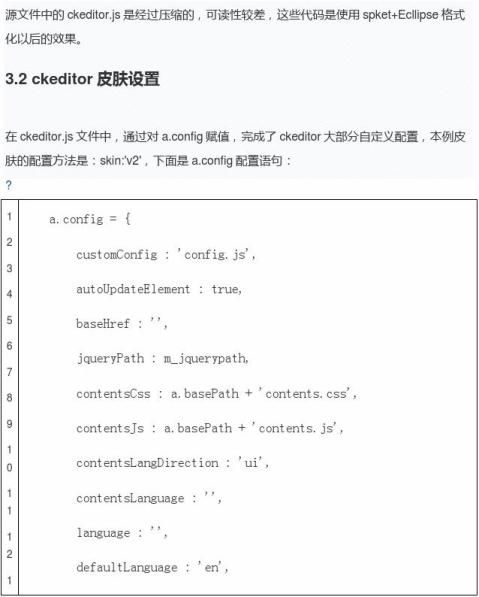
三、配置编辑器
ckeditor的配置都集中在 ckeditor/config.js 文件中,下面是一些常用的配置参数:
// 界面语言,默认为 'en'
config.language = 'zh-cn';
// 设置宽高
config.wth = 400;
config.height = 400;
// 编辑器样式,有三种:'kama'(默认)、'office2003'、'v2'
config.skin = 'v2';
// 背景颜色
config.uiColor = '#FFF';
// 工具栏(基础'Basic'、全能'Full'、自定义)plugins/toolbar/plugin.js config.toolbar = 'Basic';
config.toolbar = 'Full';
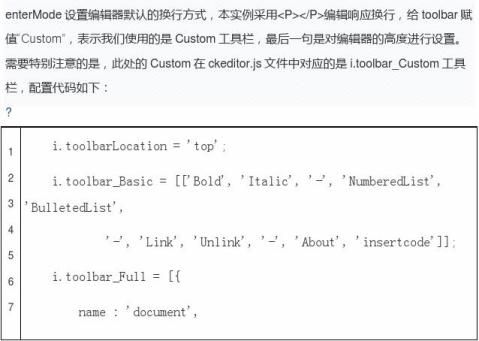
这将配合:
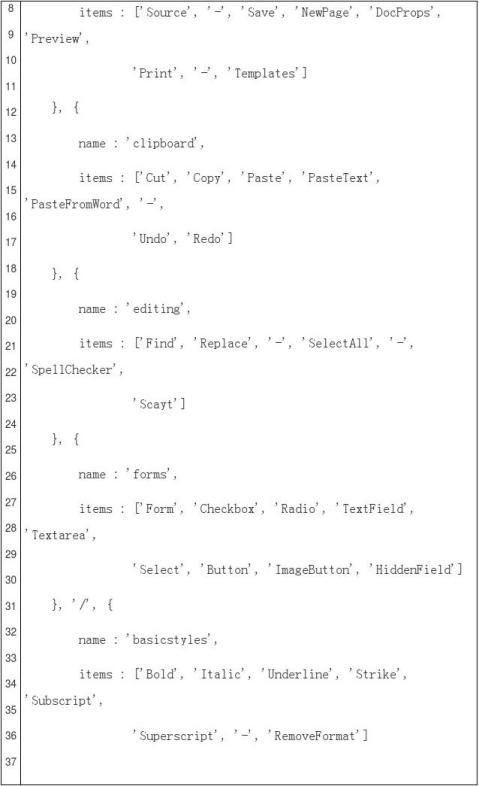
config.toolbar_Full = [
['Source','-','Save','NewPage','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HienField'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'], '/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor']
];
//工具栏是否可以被收缩
config.toolbarCanCollapse = true;
//工具栏的位置
config.toolbarLoion = 'top';//可选:bottom
//工具栏默认是否展开
config.toolbarStartupExpanded = true;
// 取消 “拖拽以改变尺寸”功能 plugins//plugin.js config.resize_d = fae;
//改变大小的最大高度
config.resize_maxHeight = 3000;
//改变大小的最大宽度
config.resize_maxWidth = 3000;
//改变大小的最小高度
config.resize_minHeight = 250;
//改变大小的最小宽度
config.resize_minWidth = 750;
// 当提交包含有此编辑器的表单时,是否自动更新元素内的数据 config.autoUpElement = true;
// 设置是使用绝对目录还是相对目录,为空为相对目录 config.baseHref = ''
// 编辑器的z-index值
config.baseFloatZIndex = 10000;
//设置快捷键
config.keystrokes = [
[ CKEDITOR.ALT + 121 /*F10*/, 'toolbarFocus' ], //获取焦点
[ CKEDITOR.ALT + 122 /*F11*/, 'elementsPathFocus' ], //元素焦点
[ CKEDITOR.SHIFT + 121 /*F10*/, 'contextMenu' ], //文本菜单
[ CKEDITOR.CTRL + 90 /*Z*/, 'undo' ], //撤销
[ CKEDITOR.CTRL + 89 /*Y*/, 'redo' ], //重做
[ CKEDITOR.CTRL + CKEDITOR.SHIFT + 90 /*Z*/, 'redo' ], //
[ CKEDITOR.CTRL + 76 /*L*/, 'link' ], //链接
[ CKEDITOR.CTRL + 66 /*B*/, 'bold' ], //粗体
[ CKEDITOR.CTRL + 73 /*I*/, 'italic' ], //斜体
[ CKEDITOR.CTRL + 85 /*U*/, 'underline' ], //下划线
[ CKEDITOR.ALT + 109 /*-*/, 'toolbarCollapse' ]
]
//设置快捷键可能与浏览器快捷键冲突 plugins/keystrokes/plugin.js.
config.blockedKeystrokes = [
CKEDITOR.CTRL + 66 /*B*/,
CKEDITOR.CTRL + 73 /*I*/,
CKEDITOR.CTRL + 85 /*U*/
]
//设置编辑内元素的背景色的取值 plugins/orbutton/plugin.js.
config.colorButton_backStyle = {
element : 'span',
styles : { 'background-color' : '#(color)' }
}
//设置前景色的取值 plugins/colorbutton/plugin.js
config.colorButton_colors =
'000,800000,8B4513,2F4F4F,008080,000080,4B0082,696969,B22222,A52A2A,DAA520, 006400,40E0D0,0000CD,800080,808080,F00,FF8C00,FFD700,008000,0FF,00F,EE82EE, A9A9A9,FFA07A,FFA500,FFFF00,00FF00,AFEEEE,ADD8E6,DDA0DD,D3D3D3,FFF0F5, FAEBD7,FFFFE0,F0FFF0,F0FFFF,F0F8FF,E6E6FA,FFF?
//是否在选择颜色时显示“其它颜色”选项 plugins/colorbutton/plugin.js config.colorButton_enableMore = false
//区块的前景色默认值设置 plugins/colorbutton/plugin.js
config.colorButton_foreStyle = {
element : 'span',
styles : { 'color' : '#(color)' }
};
//所需要添加的CSS文件在此添加可使用相对路径和网站的绝对路径
config.contentsCss = './contents.css';
//文字方向
config.contentsLangDirection = 'rtl'; //从左到右
//CKeditor的配置文件若不想配置留空即可
CKEDITOR.replace( 'myd', { customConfig : './config.js' } );
//界面编辑框的背景色 plugins/dialog/plugin.js
config.dialog_backgroundCoverColor = '#fffefd'; //可设置参考
config.dialog_backgroundCoverColor = 'white' //默认
//背景的不透明度数值应该在:0.0~1.0 之间 plugins/dialog/plugin.js
config.dialog_backgroundCoverOpacity = 0.5
//移动或者改变元素时边框的吸附距离单位:像素 plugins/dialog/plugin.js
config.dialog_magnetDistance = 20;
//是否拒绝本地拼写检查和提示默认为拒绝目前仅firefox和safari支持
plugins/wysiwygarea/plugin.js.
config.disableNativeSpellChecker = true
//进行表格编辑功能如:添加行或列目前仅firefox支持 plugins/wysiwygarea/plugin.js config.disableNativeTableHandles = true; //默认为不开启
//是否开启图片和表格的改变大小的功能 config.disableObjectResizing = true; config.disableObjectResizing = false //默认为开启
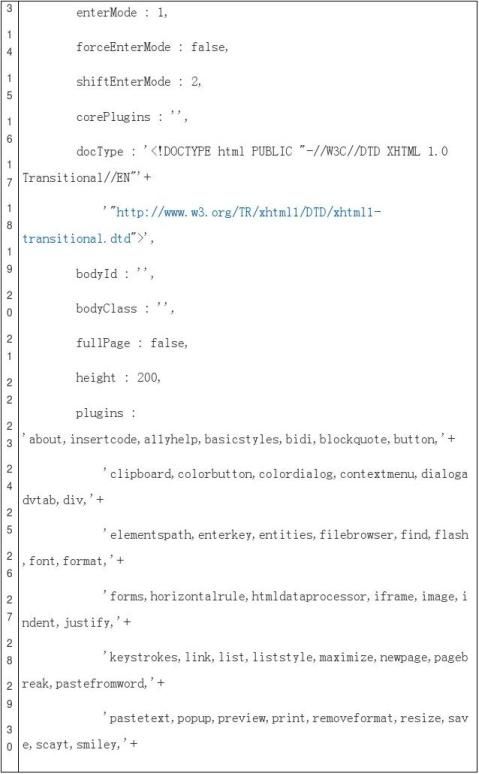
//设置HTML文档类型
config.docType = '<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd%22' ;
//是否对编辑区域进行渲染 plugins/editingblock/plugin.js
config.editingBlock = true;
//编辑器中回车产生的标签
config.enterMode = CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或
CKEDITOR.ENTER_DIV
//是否使用HTML实体进行输出 plugins/entities/plugin.js
config.entities = true;
//定义更多的实体 plugins/entities/plugin.js
config.entities_additional = '#39'; //其中#代替了&
//是否转换一些难以显示的字符为相应的HTML字符 plugins/entities/plugin.js config.entities_greek = true;
//是否转换一些拉丁字符为HTML plugins/entities/plugin.js
config.entities_latin = true;
//是否转换一些特殊字符为ASCII字符如"This is Chinese: 汉语."转换为"This is Chinese: 汉语." plugins/entitie s/plugin.js
config.entities_processNumerical = false;
//添加新组件
config.extraPlugins = 'myplugin'; //非默认仅示例
//使用搜索时的高亮色 plugins//plugin.js
config.find_highlight = {
element : 'span',
styles : { 'background-color' : '#ff0', 'color' : '#00f' }
};
//默认的字体名 plugins/font/plugin.js
config.font_defaultLabel = 'Arial';
//字体编辑时的字符集可以添加常用的中文字符:宋体、楷体、黑体等
plugins/font/plugin.js
config.font_names = 'Arial;Times New Roman;Verdana';
//文字的默认式样 plugins/font/plugin.js
config.font_style = {
element : 'span',
styles : { 'font-family' : '#(family)' },
overrides : [ { element : 'font', attributes : { 'face' : null } } ]
};
//字体默认大小 plugins/font/plugin.js
config.fontSize_defaultLabel = '12px';
//字体编辑时可选的字体大小 plugins/font/plugin.js
config.fontSize_sizes
='8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px'
//设置字体大小时使用的式样 plugins/font/plugin.js
config.fontSize_style = {
element : 'span',
styles : { 'font-size' : '#(size)' },
overrides : [ { element : 'font', attributes : { 'size' : null } } ]
};
//是否强制复制来的内容去除格式 plugins/text/plugin.js
config.forcePasteAsPlainText =false //不去除
//是否强制用“&”来代替“&”plugins/htmldataprocessor/plugin.js
config.forceSimpleAmpersand = false;
//对address标签进行格式化 plugins/format/plugin.js
config.format_address = { element : 'address', attributes : { class : 'styledAddress' } };
//对DIV标签自动进行格式化 plugins/format/plugin.js
config.format_div = { element : 'div', attributes : { class : 'normalDiv' } };
//对H1标签自动进行格式化 plugins/format/plugin.js
config.format_h1 = { element : 'h1', attributes : { class : 'contentTitle1' } };
//对H2标签自动进行格式化 plugins/format/plugin.js
config.format_h2 = { element : 'h2', attributes : { class : 'contentTitle2' } };
//对H3标签自动进行格式化 plugins/format/plugin.js
config.format_h1 = { element : 'h3', attributes : { class : 'contentTitle3' } };
//对H4标签自动进行格式化 plugins/format/plugin.js
config.format_h1 = { element : 'h4', attributes : { class : 'contentTitle4' } };
//对H5标签自动进行格式化 plugins/format/plugin.js
config.format_h1 = { element : 'h5', attributes : { class : 'contentTitle5' } };
//对H6标签自动进行格式化 plugins/format/plugin.js
config.format_h1 = { element : 'h6', attributes : { class : 'contentTitle6' } };
//对P标签自动进行格式化 plugins/format/plugin.js
config.format_p = { element : 'p', attributes : { class : 'normalPara' } };
//对PRE标签自动进行格式化 plugins/format/plugin.js
config.format_pre = { element : 'pre', attributes : { class : 'code' } };
//用分号分隔的标签名字在工具栏上显示 plugins/format/plugin.js
config.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre;address;div';
//是否使用完整的html编辑模式如使用,其源码将包含:<html><body></body></html>等标签
config.fullPage = false;
//是否忽略段落中的空字符若不忽略则字符将以“”表示 plugins/wysiwygarea/plugin .js config.ignoreEmptyParagraph = true;
//在清除图片属性框中的链接属性时是否同时清除两边的<a>标签
plugins/image/plugin.js
config.image_removeLinkByEmptyURL = true;
//一组用逗号分隔的标签名称,显示在左下角的层次嵌套中 plugins/menu/plugin.js. config.menu_groups
='clipboard,form,tablecell,tablecellproperties,tablerow,tablecolumn,table,anchor,link,image,flash,checkbox,radio,textfield,hiddenfield,imagebutton,button,select,textarea';
//显示子菜单时的延迟,单位:ms plugins/menu/plugin.js
config.menu_bMenuDelay = 400;
//当执行“新建”命令时,编辑器中的内容 plugins/newpage/plugin.j s
config.newpage_html = '';
//当从word里复制文字进来时,是否进行文字的格式化去除
plugins/pastefromword/plugin.js
config.pasteFromWordIgnoreFontFace = true; //默认为忽略格式
//是否使用<h1><h2>等标签修饰或者代替从word文档中粘贴过来的内容
plugins/pastefromword/plugin.js
config.pasteFromWordKeepsStructure = false;
//从word中粘贴内容时是否移除格式 plugins/pastefromword/plugin.js
config.pasteFromWordRemoveStyle = false;
//对应后台语言的类型来对输出的HTML内容进行格式化,默认为空
config.protectedSource.push( /<"?["s"S]*?"?>/g ); // PHP Code
config.protectedSource.push( //g ); // ASP Code
config.protectedSource.push( /(]+>["s|"S]*?<"/asp:[^">]+>)|(]+"/>)/gi ); // ASP.Net Code
//当输入:shift+Enter时插入的标签
config.shiftEnterMode = CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV
//可选的表情替代字符 plugins/smiley/plugin.js.
config.smiley_descriptions = [
':)', ':(', ';)', ':D', ':/', ':P',
'', '', '', '', '', '',
'', ';(', '', '', '', '',
'', ':kiss', '' ];
//对应的表情图片 plugins/smiley/plugin.js
config.smiley_images = [
'regular_smile.gif','sad_smile.gif','wink_smile.gif','th_smile.gif','confu_smile.gif','tounge_smile.gif',
'embaressed_smile.gif','omg_smile.gif','whatchutalkingabout_smile.gif','angry_smile.gif','angel_smile.gif','shades_smile.gif',
'devil_smile.gif','cry_smile.gif','lightbulb.gif','thumbs_down.gif','thumbs_up.gif','heart.gif', 'broken_heart.gif','kiss.gif','envelope.gif'];
//表情的地址 plugins/smiley/plugin.js
config.smiley_path = 'plugins/smiley/images/';
//页面载入时,编辑框是否立即获得焦点 plugins/editingblock/plugin.js
plugins/editingblock/plugin.js.
config.startupFocus = false;
//载入时,以何种方式编辑源码和所见即所得 "source"和"wysiwyg"
plugins/editingblock/plugin.js.
config.startupMode ='wysiwyg';
//载入时,是否显示框体的边框 plugins/showblocks/plugin.js
config.startupOutlineBlocks = false;
//是否载入样式文件 plugins/stylescombo/plugin.js.
config.stylesCombo_stylesSet = 'default';
//以下为可选
config.stylesCombo_stylesSet = 'mystyles';
config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js';
config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js';
//起始的索引值
config.tabIndex = 0;
//当用户键入TAB时,编辑器走过的空格数,( ) 当值为0时,焦点将移出编辑框plugins/tab/plugin.js
config.tabSpaces = 0;
//默认使用的模板 plugins/templates/plugin.js.
config.templates = 'default';
//用逗号分隔的模板文件plugins/templates/plugin.js.
config.templates_files = [ 'plugins/templates/templates/default.js' ]
//当使用模板时,“编辑内容将被替换”框是否选中 plugins/templates/plugin.js config.templates_replaceContent = true;
//主题
config.theme = 'default';
//撤销的记录步数 plugins/undo/plugin.js
config.undoStackSize =20;
// 在 CKEditor 中集成 CKFinder,注意 ckfinder 的路径选择要正确。 //CKFinder.SetupCKEditor(null, '/ckfinder/');
/php/17644.html
