高校艺术网页设计分析
姓名
班级
学号:
学院:国际教育学院
一、网站设计
1.1、网站设计的意义
网页设计与制作综合实训是教学过程中重要的实践性教学环节。它是根据专业教学计划的要求,在教师指导下对学生进行的网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程。
因此,加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素有着重要的作用。
1.2、网站设计的目的
1通过综合实训进一步巩固,深化和加强学生的理论知识与专业技能
(1)、进一步熟悉和掌握网站建设的基本流程和技术规范;
(2)、巩固运用Dreamweaver网页制作软件制作静态网页的知识;
(3)、巩固综合运用Dreamweaver独立设计一个内容完整、图文并茂、技术运用得当的网站;
(4)、具备独立撰写实训报告的基本能力;
(5)、在网页设计的实践中培养分析问题、解决问题的能力,培养创新能力和团队意识;
(6)、培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心;
(7)、为今后从事网站开发、维护和管理奠定基础。
1.3、网站设计的任务
1、站点规划,搜集资料。确定网站主题内容,规划站点结构,从网上搜索相关资料(图片、文字等)。
2、进行主页设计。构思主页布局,进行主页标题图片的设计(要求原创),进行主页其余图片的设计和页面内容的录入,最后进行主页的整体优化设计。
3、动画设计。主页动画设计和其余页面动画设计,充分运用所掌握技术,效果好。
4、综合优化。链接正确、得当,动态效果好(时间轴动画、行为、代码的嵌入等)。
5、网站测试并递交。在浏览器中对完成的网站逐页打开测试,包括链接正确与否,页面打开时间,图片和动画是否丢失等。
1.4、网站设计的要求
1、站点结构与命名
(1)创建站点的名字统一使用学号后两位+姓名的第一个字母。要将站点目录明确分层,不能将内容都放在根目录下;不要使用中文目录;为每种类型文件都建立一个独立的目录。(例如images文件夹,可以再建子目录,但必须尽量少,以便于管理。)如图:

(2)主页上最少有5个指向其它页面的电子链接
(3)网页数为10页以上,每一个网页的标题(title)必须包含本人的学号后两位和姓名
(4)网页(任意一个页面均可)中必须包含以下内容:
l使用flash动画(可用已有的素材)
l鼠标经过图像
l下拉菜单或弹出菜单
l锚链接和图片热点链接

l使用CSS样式

二、网站主题
本网站以个人现在的大概情况介绍为主题,阐述喜好,表现本人的性格特点。
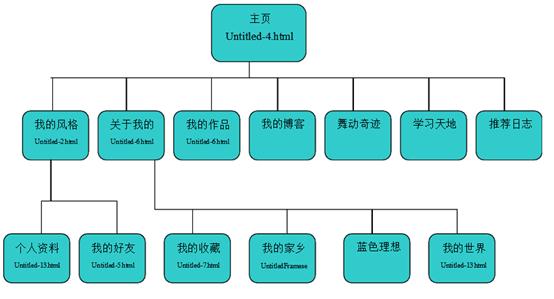
三、网站页面链接总图

四、综合知识的运用情况
4.1、表格与层的使用
(1)、表格的使用
设计网页时,插入表格的目的一般是为了能在网页中控制文字、图片在网页中的位置。利用表格可以实现不同的布局模式,而且可以保证当浏览器改变页面字体大小时保持页面布局不变,这是很重要的,因为网页设计者总是希望自己的作品能够真实地展现在浏览者面前,而利用表格可以确保这种效果。
(2)、层的使用
在这次网页设计过程中,使用了大量层,因为它灵活好用,可以随便拖动,变大变小都很方便。图层最大的特点是可以重叠,并且可以设置每个图层是否可见,同时也能自定义各图层之间的关系。
4.2、运用Photoshop工具
图片的插入和设置背景图像是两个不同的概念,当然可以达到相同的效果,这是很基本的知识运用,也用了很多次,但是当图像较小时在层中插入更方便些,因为作为背景时图片会重复出现造成混乱的局面,但图片过小时,用层将之拉宽大就会使图片变模糊、严重变形,不但没能美化页面反而带来了负面影响,此时最好借助Photoshop工具来编辑图片。文本的插入在层内或框架内完成较好,但不能设置为艺术字体,因此需要运用Photoshop工具来辅助完成,其实很多地方都可以用到Photoshop工具特别是一些要表现自己独特的思想和设计画面。
4.3、CSS样式
在我们浏览网页时,经常看到网页的导航条是由文字制作的。这是因为文字与图像相比,文字的下载速度更快一些。但加上连接的文字可能会改变它的颜色和样式,和网页整体不协调,所以这次网页设计中利用了CSS样式来定义文字的统一样式,并与网页融为一体,让网页看以来更统一。
4.4、热点链接、锚点链接
(1)、热点链接
在打开带有图片的网页时,有时看到这样的情况:当鼠标指向图片的不同部位是,可以打开不同的超级链接,这种技术我们称之为网页图片热点链接。热点链接经常出现在一个网站的导航页里,热点链接不仅可以将整张图片作为链接的连载体,还可以将图片的某一部分设为链接,这要通过设置影像地图来实现。热点链接的原理就是利用HTML语言在图片上定义形状的区域,然后给这些区域加上链接,这些区域被称做热点。而在本次设计中,通过利用Dreamweaver中的热区制作技术,实现创建热点链接的效果。
(2)、锚点链接
在网页(Untitled-6.html)我的作品中引用了锚点链接,创建命名锚点(间称锚点)就是在文档中位置标记,并给该位置设置一个名称,以便引用。通过创建锚点,可以使链接指向当前文档或者不同文档中的指定位置。锚点常常被用来实现到特定的主题或者文档顶部的跳转链接,使访问者能够快速浏览到选定的位置,加快信息检索速度。创建锚点链接,首先要设置一个命名锚点,然后建立到命名锚点的链接。
4.5、鼠标经过图像
鼠标经过图像是指当鼠标指针经过一幅图像时,图像的显示会变为另一幅图像。鼠标经过图像实际上是由两幅图像组成,初始图像(页面首次装载时显示的图像)和替换图像(当鼠标指针经过时显示的图像)。用于鼠标经过图像的两幅图像大小必须相同。如果图像的大小不同,Dreamweaver会自动调整第二幅图像的大小,使之与第一幅图像匹配。在这次设计的过程中也引用到了鼠标经过图像。
4.6、弹出信息
行为是Dreamweaver中最具特色的功能,它能够让大家不用编程就实现期望的动作行为。弹出行为是它的功能之一。弹出信息是网页提示语,当打开本网站,弹出一个“欢迎来到我的个人网站!!!”而提示框,会给人一种很亲切的感觉。4.7、框架的使用
在网页设计中,框架可以将窗口分割成几个不同的小窗口,各个窗口包含不同的网页,并且在替换窗口中的网页文件时不会影响到其他窗口中的网页。框架最普通的用处就是将页面划分成为一个导航区和一个内容区。框架集是一个使用框架定义网页的文件。框架集中保存了关于页面中的框架尺寸、位置以及每个框架中作为内容载入的所有文件名得信息。用框架制成的网页,如UntitledFrameset-9.html所示。
4.8、文字移动效果
在设计网页中插入代码<marquee direction=left>从右向左移</marquee>,从而就可以实现文字从右向左移动的效果了。
五、课程设计心得与体会
这次网页设计实战篇——个人网站设计完成后,我收获了很多,感触也很深。
我最大的感受就是理论不用于实践终究是理论,说得难听点那根本就是纸上谈兵,止于理论的学习,将来是没多少成绩的,有前途发展的话也必将是少了更为之锦上添花的一笔。
当然也深刻认识了一点,那就是我们所学的知识虽说是很基础很根本,但没有根基怎么能建好别墅呢?所以说基础知识是很重要的,我们在学习过程中不能小看而去忽略它,它是一笔财富,能引导我们看得更远飞得高。
通过这次设计,我发现一个很普遍的问题:我们往往是眼高手低,学习这些知识时觉得它就是小菜一桩,但现在真的验证了“看花容易绣花这句话,当我们着手实践时就不像我们想象中的那么简单了,每一个细节都需要注意,稍有不慎页面就在预览中变了样,因此更需要我们细心和耐心地去完成,也就两个字概括——认真,只有认真对待才会从骨子里学到东西,才学到心里去了。
我觉得这次确实是很有意义的一次检测,本来自我感觉良好的,结果实战时还是存在很题的,平时学起来觉得很轻松就以为掌握了所学知识,但现在都忘记很多细节是怎么样的了,因此开始着手时有些障碍,心把以前的实验内容都温习一遍,遇到不懂的就及时查资料,比如翻阅资料书,百度,也可以请教同学,一起讨论,相互学习,于是最后也如鱼得水,水到渠成,因此得到一个非常重要的结论——只要自己想学只要自己有那份执着与毅力,虚心的请教,勤于查阅相关资料就一定会有收获的,真的当今没有什么知识是用不着的,在哪,哪里都是知识,只要自己持有高度的学习热忱。当然,我们在学习过程中一定要及时巩固、练习,掌握了也不一定熟悉,熟能生巧啊!我们应该吸取这个教训,否则即使我们最终达到了目的,但我们走了很多弯路,而不是事半功倍的结果了。不过最终,经过长久的坚持与不断的琢磨,看到了自己辛苦后的成果,尽管这还有很多不足,但看着它我心里充满着喜悦,一分耕耘一分收获,这永远是真理。
完成自己的作品后我也观赏了其他同学的作品,对比起来,各有千秋,当然能从其中发现很多值得我去学习的地方,比如说有的页面布局很好,有的页面内容很充实,看起来很有感觉,也可以称之为网站了,而我的有些页面看上去,可能使别人不会产生网站这一个概念,反而会觉得像是PPT演示文稿,这也反映了我的一个问题:心中还没很清楚领悟建立网站的基本要点,还应该加强这方面的知识储备。另外我也发现有的同学的页面设计插入了太多图片或者太多浮动的东西,弄得网页太杂,没有一定的风格,更谈不上凸显主题了······从对比中,我学到了很多,能让我扬长避短,吸取他人之精华,去除他人之糟粕。
这次作业对于我来说不是一项任务而是一种享受,因为我发现我越来越喜欢它,不管别人说做这件事做到多晚做得有多累,我都没觉得。至还越做越兴奋。对于一个女生来说,特别是对于一个对电脑不感兴趣的女生来说,我觉得这是我最大的收获,我找到了我的兴趣、我的老师,我在计算机专业中找到了方向。真的很感谢老师能给我们这次机会,当然也发现有很多同学跟我一样喜欢上了它,在这方面也做得比较好,于是我也有一种紧迫感,毕竟现在竞争压力很大,“适者生存,弱者淘汰”是亘古不变的自然法则,我想我应该更加努力,抓住机会把它学通学精。
第二篇:网页游戏运营分析报告
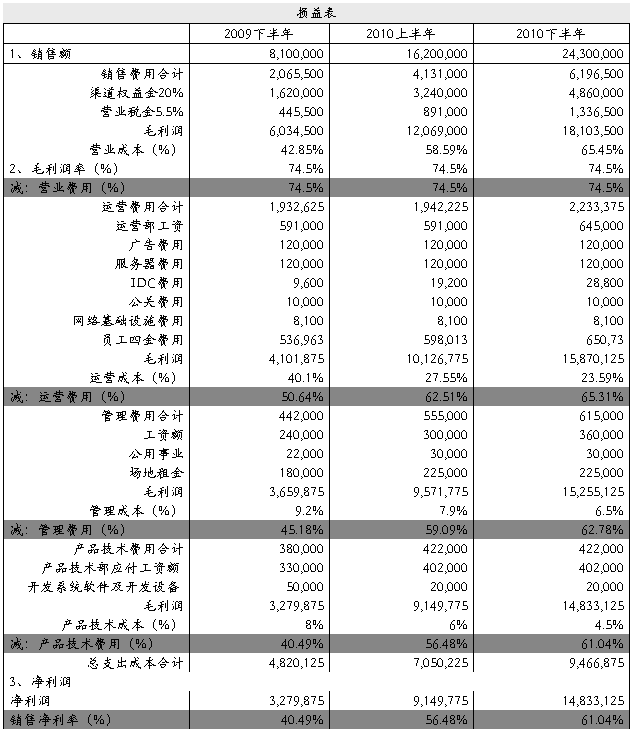
产品运营分析报告
版本:20080112(孙全新)
目 录
1、市场部分
1.1 市场导向
1.2 预计市场份额
1.3 目标用户
1.4 面临竞争
1.5 决定市场因素
1.6 政策条件
1.7 同时在线预测
2、产品部分
2.1 商业盈利点
2.2 版本策略
2.3 促销活动设计
2.4 游戏节假日运营
2.5 产品品牌成功方法
2.6 运营节点与生命力周期管理
2.7 产品运营案例