版 式 设 计 心 得
在没有学习版式设计之前,我完全不知道一本杂志,或者一张海报的设计有这么多讲究,还以为只要把元素都摆上去看着舒服就行。我记忆最深的两个大的概念是一开始老师说的黑白灰层次和分栏线。版式设计和素描一样要分出黑白灰,同时不同等级的信息还要分成不同等级的灰,这样画面才会层次丰富。分栏线是相对理性的概念,在版式设计中至关重要,信息元素要按栏线排放才会井然有序,不会给人杂乱无章的感觉。这是我需要加强学习的方面。
在版式设计中有几大原则,一是整体性原则,二是简洁性原则,三是重复原则。任何版面都要注重整体,同时也不能忽略细节,细节体现品质。老师经常提到的一点很重要的是不能为了形式而形式,形式是服务于功能的,不要为了形式而忽略功能,要实现美观与功能的统一。
在学习中发现了很多问题,首先第一大问题就是软件操作不熟悉,这点需要我们在以后的学习中加强。二是整体的观念不够强,容易出现杂或散的画面,这也要在以后的学习中多加注意,多分析好的作品。三是细节关注度不够,经常容易忽略细节,要多加注意。
设计的时候,如果设计者随意地进行处理而不考虑当中的原则方法及对象规律的话,那么很多时候都会出现一些不太好的结果。虽然感性是一种相当重要的因素,设计中一定要带有情感,但并不代表简单地依靠情感就能做出好的设计。相反,如果设计的时
候能够考虑到各方面的因素并运用恰当的方法的话,那么作品将更加得体和出色。在网页设计中,版式设计占的比重非常大,可以说版式的好坏直接决定页面的成败,也可以说它是网页视觉识别的基础。那么在具体视觉设计的时候,版式上有哪些原则及方法的?
为设计对象建立一个合适的网格。排版网格是由一些垂直和水平的线构成的结构,可以用来帮助内容结构化,它能够让对象产生秩序感。有些人说网格太过于呆板,影响设计创意,我个人觉得可以把网格当做一个整体大的框架,也可以作为设计师组织文字、图片的支架,它相当于是设计的基础,没有好的基础怎么能够谈得上出色的设计呢?所以网格不仅不影响创意的发挥,反而能使设计师思路得到理性地梳理。网格地使用,能较好地解决设计师关于页面中各元素定位的问题,在这基础之下可以做科学的精准的版式的规划。同时使用网格也是一个令您的设计变得高效的方法之一,在把草图转化为设计稿的过程中,在版式方面主要的难点是如何精确地安排各个元素,如果这时候呢够选择合适的网格进行设计,那么这个起点的意义是不可小看的。
网页中版式的节奏感及韵律,来源于排版中的疏密的间隔安排,它就好比音乐作品里的节拍,也是组织内容的一个重要单元。当然在绘画作品中也是能体现的,只不过绘画作品和设计作品有些类似,都是通过疏密的控制让对象形成画面节奏的和谐感受。
在网页中可以通过一系列的重复和固定的间隔来建立一种视觉和谐的美感,如在一些字体大小,行距、模块与模块间的距离等等的制定。
纵向的节奏在网页设计中是比较运用广泛且明显的,如大部分资讯型的站点。纵向节奏在这方面起到的优化网站的作用还是挺大的。什么是网页纵向节奏感?其实就是为网站设定一个纵向的单元高度,就好比我们的记事本那样,每一页都是布满了固定高度的线。如果文字正好处于单元高度上,那版面就能获得连贯的纵向平衡和节奏感。很显然,按纵向垂直节奏排列的设计更加容易扫描或阅读,因为它使内容的“出现”更加有规律。这个方法不仅适用在局部的文字内容区,对于整个页面的内容排布也是有用的,当然在包含复杂元素的页面中,如包含多种尺寸的图片、标题、文字格式的时候,就需要对单元高度的设定做更多的考虑。不过根据以往个人的设计经历,这种精准的节奏方法因受限于各种情况的影响而不总是可以完全实现,尤其是在设计复杂页面的时候。
第二篇:进阶理解版式设计(学习心得)
进阶理解版式设计(学习心得)
Step01:如何确定版面的样式?
原文:除了必须合理地编排版面中的各种信息要素以外,版式设计还应特别注重页面整体设计风格的一致性和连贯性。设计师想要得心应手地进行版式设计,就需要首先确定版面的样式。
心得:图片和文字直接要有联系,可以通过增加颜色相近的元素(点、线、条块等),位置
靠近等各种方法。
视觉度:版面中的图片图形所带来的视觉冲击力叫做视觉度,不同类型的图片和图形所产生的视觉度会有较大的差异(素材),如何利用视觉度取决于所要传达的内容,当版面传达的是含蓄而有内涵的内容时,视觉度不宜过高,需要醒目的内容时,需要增大。
图片表现力(3B原则)增加视觉度:Beauty美女、Baby孩童、Beast动物
图片的选择:人物脸部比例,越大适合表现智力、理想、抱负等,比例小适合表现人物状态和动作。商业、教育等行业适合比例大的脸部图片,生活工业农业大胆使用脸部比例较小的图片。
跳跃率:版面中面积最大的元素和面积最小的元素之间的比率。(有点像对比度)
跳跃率一般根据作品需表达的内容来调整,将主要元素的跳跃率增大,次要元素、点缀画面元素的跳跃率降低,从而达到主次分明的效果。根据视觉流程,人们的实现一般是先图片,其次才是文字等其他元素。文字为主的版面,降低图片跳跃率,增加文字跳跃率,增强其表现更具吸引力;反之亦然
文字跳跃率:正文和最大标题的比例,提高跳跃率则表现了一种活泼生动的风格,不高不低的跳跃率则不会让人留下深刻的印象。
图片跳跃率:活泼的版面增加跳跃率,沉稳的版面降低跳跃率。人物图片,颜色鲜艳的图片可以放大,低沉、灰暗的图片可以适当缩小
图片的对齐方式来调整版面:
阵列对齐(没有轻重之分,强调秩序美感)、
左上对齐(强调向左上方扩展趋势,符合视觉习惯)、
右上对齐(强调向右上方扩展趋势)、
四周对齐(强调稳定感)、
集中对齐(适合三栏结构,中间图片两边文字,平衡感)、
上下对齐(向上漂浮感,结合文字比较活泼)
移动图片的视觉重心:同一版面,图片的位置安排不同,设计风格也不同
可能遇到的问题:
1、 没太多素材却希望效果丰富?
解:通过增加图片的底色以及使用高纯度的色块填补空白区域,以充实整个版面
2、 虽然只有文字,但希望版面变得更丰富?
解:改变文字的形状来增加趣味性,并引导读者的视觉流程
3、 版面内容不多,但还是要营造出丰富的层次?
解:将单幅图片重新组合为较为丰富的图像,选择合适的字体呼应图片的处理
Step02:如何理解版面的构成?
原文:点、线、面是构成版面空间的基本元素,点能够使版面产生不同的心理效应;线主要是通过直线和曲线进行表现,其关键在于排列的方式;面通过形与形的组合,赋予版面一定的情感和意义。点、线、面的综合表现,可以丰富版面的层次,完美的呈现版面的视觉效果,使作品更加精彩动人。
心得:版面之间的亲密性(图片之间要有联系,注意逻辑关系),留白的空间要合适(不是平均主义),颜色要协调,文字编排对齐要讲究,还必须注意跳跃率和图片表现力
点:在有限的版面起到了点缀的作用,也可以理解为焦点,亮点。
明确点的大小变化:点大点小给人的视觉感受不一样,注意形象的强调,缩小点缀,放大就有面的感觉,点多且大,给人以厚重的感觉,点多且小,给人以丰富的感觉
位置不同的点会产生不同的视觉感受,作为画面的中心(焦点),位置很重要,还可以平衡画面,填补空间,活跃气氛点缀作用。
点的分布形式:左右对称式、上下对称式、左上式、左下式、右上式、右下式、边缘发散式、中心发散式、自由式
线:有形态明确的实线、虚线,也有空间中的视觉流动线,实线给人一目了然的感觉,虚线给人一种虚幻、飘渺的感觉;空间的视觉流动线并不是实实在在的线,它是引导视线流动的线,是因为某种视觉的引导而构筑在心理中的线。
线的性格:
垂直线:富于生命力,力度感和伸展感
水平线:稳定感、平静感,略显呆板
自由曲线:自由、潇洒、随意、优美
几何曲线:弹力,均衡,体现规则柔美
斜线:富于运动感、动态和方向感较强
折线:方向变化丰富,易形成空间感
细线:精致、挺拔、锐利
粗线:壮实、敦厚
线的分割:使用线将多个相同或相似的形态进行空间等量分割时,版面唆传达的是一种有序的,和谐的感觉,以线对图形进行分割的时候需要考虑图形的类型,并根据内容的主次编排他们的位置,通过不同比例的空间分割,会产生各种各样的空间对比效果与节奏感,线的排列会使分栏更清晰,更具条理,从而增强了信息的易读性。
掌握线的空间力场:力场的大小与线的粗细和虚实有关。线粗而实,力场感则强,线细且虚,力场感则弱。一般来说,实线的力场会强于虚线,但也不是越强越好,合适才是最重要的。
线的空间约束能力:线有较强的空间约束力,使用细线可以将内容区别出来,就能有效的引导人们的视线。线框细,版面则轻快而有弹性;线框粗,就会有被强调的感觉,同时可以引导视线。但如果线框过粗,在稳定版面的同时也会显得呆板。
面:比点和线来得更加实在,具有鲜明的个性特征,可分成几何形和自有形态两大类,面在版面中的作用非常重要,掌握面的特点,就能让他更好的为版面服务。
面与色彩带来的空间关系:(很重要!),可以参考《写给大家看的设计书 第三版》中,颜色的对比。
使版面的空间构成感更强:体现出“三维的空间关系”!
1、 可以通过改变比例关系营造空间感:近大远小
2、 可以通过改变位置关系营造空间感:前后叠压的位置关系,可以营造出空间层次关系,产生层次丰富的空间效果。重要的信息被安排在视线最先到达的位置,其他信息则与主体信息配合,安排在上或下的次要位置。
3、 通过黑白灰的空间层次营造空间感:高调、低调、灰调,或者对比强烈
可能遇到的问题:
1、 文字量很大,不能很好的强调重点?
解:在需要突出重点的文字下增加和底色差别较大的色块
2、 面已经占有很大面积,但周围却很空?
解:在画面中增加可以随意调整的“点”和具有韵律感的“线”
3、 线条很多,会不会造成画面的杂乱感?
解:将线条统一在一个颜色中,并将解释说明的文字也以线的形式进行表现
4、 在“面”占用版面重要位置的时候,不能很好地表现“点”和“线”
解:将“面”统一在一个色调中,使用差别较大的颜色展示“点”和“线”
Step03:如何运用网格系统?
原文:掌握网格系统是从事版面设计所必须具备的基础修养之一。网格系统作为一种行之有效的版面设计形式法则,它将构成主义的秩序引入到设计之中,使所有的版面构成元素之间的协调一致成为可能。
心得:素材较少增加底色,增加点、线等元素关联对象,按逻辑性亲密性分组,统一画面的视觉流动线或点(对称或一条线),建立网格线,增强透气感。理解版面的视觉重心,合理分布视觉焦点,丰富图文之间的层次
网格:使图片和文字有一个排列的规则和系统,从而让整个版面更加具有规划性。什么样式的设计,脱离了网格都很可能造成版面的混乱。
网格在文字排版中的重要作用:横向分栏或纵向分栏,统一,整齐有序
网格的类型:安排均匀的水平和垂直的格状物,网格设计就是在版面上按照预先确定好的格子为图片和文字确定位置。网格设计能够将复杂的排版变得更加简便。有效的解决了版式设计中的各种问题。
对称式网格:根据左右两个版面或是一个对页而言的。对称式网格是指左右两页拥有相同的边距、相同的网格数量和版面安排等。效果稳定,平衡左右两个页面的信息
可以分为:
单栏对称网格(简单,但容易视觉疲劳,纯文字性书籍)
双栏对称网格(避免文字较长产生的枯燥感,阅读起来流畅,缺点是较为呆板)
均衡双栏对称网格(双栏的宽度不一样,左窄右宽或左宽右窄,操作较为灵活,但缺点是窄的一栏一般只能放置一些注释或相关解释性的说明文字,不是所有的书籍都适合这种体例)
多栏对称网格:可以根据文字字号等情况安排栏数,左右两边的栏数必须相等。不适合正文的编排。
非对称式网格:一般用于设计散页,左右两边的排列方式相同,但不是绝对对称的。
非对称式单元格:以单元格为基础的网格设计,使用非对称式单元格可以很轻松的找到防止图片和文字的位置,设计师只需要将设计需要的图片有选择的放置在一个或几个单元格中,即可轻松完成排版的操作。
非对称式单元格是从非对称式网格中演变而来,在单元格中既可以根据需要调整文字和图片的位置和大小,同时还可以合并几个单元格,将内容放置在合并后的单元格中。
网格的应用:不是千篇一律的,一般原则是:首先确定两个版面的位置,然后确定内页边距和外爷边距,并制作网格,再对文字和图片进行编排。网格的设置是根据网格的类型及版面的内容而定的。图片较多的版式往往会使用多栏网格进行排列。文字较多的往往使用左右对称双栏网格。图片较大的版式往往会使用左右不对称的单栏网格进行排列,图片和文字的数量和比例相差不多的通常会使用左右对称的网格进行排列。可见根据内容不同使用不同网格是很有必要的。
分栏与分块:分栏意味着将当前页面中的内容整齐地排为几列:分块则是在分栏的基础上建立的横向划分,这样做的目的使版面安排更加灵活,图片和文字能够更加合理的进行编排。
利用有线的网格排出灵活的版式:网格运用不好会给版面带来呆板的负面影响。设计师在运用网格设计的同时,应当打破网格的约束以使版面安排更加活泼生动。
要想在有限的网格中排出灵活的版式,首先要将图片和文字进行合理的规划。还要根据图片和文字的类型在版面中进行留白处理,以增强版面的透气感。可以打破网格,比如出血效果。
栏宽不固定的时候,图片大小可以和文字随意搭配,一栏、两栏合并排列或通栏排列都可以。
每栏宽固定的时候,每栏中对文字和图片进行编辑,也可以进行合并栏编辑。
拥有多个单元格的网格中,可以根据多个单元格进行组合,并根据组合的区域对图片大小进行调整
通过辅助线设置网格:设计前,对图片,文字以及内外页区域有明显的界定。“确定版心”。再分栏
可能遇到的问题:
1、 大面积的图片,怎样来划分网格?
解:将网格细分,将不多的文字排列在图片较空的位置
2、 需要一些变化来打破网格
解:在适当的位置添加打破网格的视觉元素,
3、 文字的栏数和图片不对应,该怎样统一?
解:将整个版面分为上、下两个部分,上面的对图像分栏,下面对文字分栏
4、 图片素材不够完整,怎样安排文字?
解:借用图片的动势和留白来安排文字,图片意外的其他元素尽量整齐。
Step04:如何掌握文字的编排?
原文:文字也是版式设计中必不可少的视觉表现元素,在版式设计中发挥着不可估量的作用。文字有力的推动了版面的设计特征以及设计情感的传达,这就使版面设计不仅仅局限于信息意义上的传达,更是一种高尚的艺术表现形式。文字的字体种类较为繁多,不同的字体、字号、对齐形式等都会直接影响版面的易读性和效果。
心得:文字需要有设计感,拆分文字笔画重新组合,适当增加一些装饰元素。
选择合适的字体,选择烘托气氛的表现元素,选择合适的排列方法
合适的字体:合适的字体需要满足整个版面的设计需求,并根据其整体风格来定位。例如,财经杂志标题字体方正严谨,显示其权威性,幼儿杂志,标题需要有一定的亲和力,正文的文字尽量不要太多,版式以图片为主。
较为规整的字体时,整个版面会显得庄重、严肃;
较为随意的字体时,整个版面会显得较为个性;
较为圆润的字体时,整个版面会颇具卡通情趣;
带有曲线的文字时,整个版面会充满一种神秘感和欧洲风情。
字体的选择会改变整个版面的风格,根据要表现的风格来选择字体。
中文字体的选择:标题的字体需要有一定的醒目性,能一眼就能看到,要超过正文的视觉注意力。选择较粗的字体用于标题是比较合适的,正文字体一定不要过粗。
注意字体之间的搭配:
衬线体是指字形笔划末端的装饰细节部分,因此也被称为“饰线体”或“有脚体”。一般用于正文,因为更易于阅读。
无衬线体的笔划基本一致,没有衬线装饰,较为醒目。一般用于标题,显示器上网页等一般也用无衬线体。
中英文字体间的搭配:
汉仪中等线简体——Helvetica 汉仪细等线简体——courier New
汉仪书宋一简体——Times New Roman 汉仪中黑简体——Myriad Pro
微软雅黑——Lucida Grande 方正黑体简体——Arial
版式中字号的设置:

标题字号的灵活处理:字号大的文字能吸引读者的注意,但应视版面信息传达的要求而定,标题字号一般采用较大的点数
通过字体的粗细来强调重点:另一种方式是改变文字的字体样式,选择较粗的字体。
配合文字的字体设置字距:字体越小,字据也越小
根据文字的用途来确定行距:小的行距能增加行之间的联系,大的能使文字识别起来更加清晰,用作标题时,行距需要适中。
一般来说标题的行距为标题文字的高度即可,有时也有2-3倍。
依照段落的关系来调整段距:根据上下文的关系紧密度来区分,合理的段距还能适当消除阅读整篇文字后的疲劳感。
段落的位置与栏宽:尽量以一种对齐方式(左对齐、右对齐或居中),跨页中左右两边的段落文字顶端和底端都尽量对齐,这样不仅能统一画面,还能整个版面井然有序。
设置文字栏宽时,可根据图片的宽度进行调整
根据段落之间的联系来调整段落的位置
根据版式的风格来确定段落的排列方式(横向、纵向)
文字的编排规则:强调文字的可读性,文字位置的合理性和文字设计的创造性。
可读性:容易辨认的字体,字号大小不能太小(可以参照上面的表格)
位置的合理性:考虑全局,不能有视觉上的冲突(比如对称因素等)
创造性:根据主题要求,突出设计的个性色彩,比如添加艺术效果,比如将文字笔划做合理的变形搭配。
文本信息进行分级处理:减轻视觉疲劳,突出文本的重要内容
通过改变文字的字号来提炼标题:并不是越大越好,但要突出对比
通过改变文字的字体来突出重点:都是相同字体的情况下,需强调的文字进行字体的改变就能很好的突出需强调的内容。
通过改变文字的颜色来强调内容:将需强调的文字颜色调整为醒目颜色(对比色)
文本中的语义断句:帮助读者易于理解。每句一行比较好(每句不要太长,每行不要太长)
根据标点符号来断句:标点符号的用法在进行杜纳罗安排时很重要
通过改变颜色进行断句:
通过字体字号进行断句:
可能遇到的问题:
1、 没有书法字体,怎样体现中式风格?
解:选择典型的图片元素,细致地推敲文字的排列方式来烘托整体的气氛
2、 文字是版面的视觉中心,怎样体现创意?
解:对文字进行装饰性的创意表现
3、 当文字需要兼顾叙述和表现两种功能时
解:将文字转换为图形,以增强画面的表现效果
4、 汉字放大后在版面中会不容易处理?
解:裁切文字,增强设计感,同时保留文字的识别功能(出血效果等)
Step05:如何进行图片的处理?
原文:图片在版式设计中起着很直观的表现版面的作用,通过对图片的处理,可以展示出不同类型和风格的版面,在明确表达信息的同时更清晰地展现版面内容。图片不仅起着传递版面信息的作用,而且好的图片又能使读者从中获得美的享受。
心得:图片之间不可没有边距,留白要和谐,不能太空,将有联系的图片组合排列(亲密性)。添加与图片相关的几何图形(颜色相关、元素相关、对齐方式相关等)。
如何挑选图片:一般来说,版面中图片较少的时候,读者的阅读兴趣会相应的减少;图片在版式设计中的安排非常重要,图片在二维空间中展开丰富的艺术造型,以更加丰富和形象的方式有效的传递信息,使平面具有三维的空间感,更加吸引人。
挑选时:注重版式的设计,丰富、色彩鲜艳的图片很容易成为版面的视觉中心。
摄影图片的选择:
近景和远景图片的选择:近景图片在整个版面中成为较大的视觉中心会更加合适。(人物、室内等)
动态和静态图片的选择:都是静态图片时,选择一张较大的动态图片作为视觉中心会比较合适,能带动整个版面的气氛,立刻充满动感。
整体和局部图片的选择:整体图片可以看到整体效果,局部图片可以更清楚的看到细节。两者可以结合使用
运用图片进行多种组合:即使是相同的图片,其组合的形式也是千变万化的,哪怕只是图片大小、方向的改变就会改变整个版式的效果。
总体可以分为两种组合形式:
规则式:特点是图片与图片之间尽量使用对齐的方式,并将所有图片组合的外轮廓统一在一个几何图形中,图片的大小方向都会受到一定的限制。较为呆板,需要强调和注意的地方很多,但体现出一种权威,给人以一种信赖感。
自由式:、特点是:图片与图片之间没有固定的排列模式,图片的大小,方向等可以根据版面需要随意调整,排列方式较为灵活。给人一种轻松感,但不适合大多数的排版要求。设计师进行这种练习是很必要的。
通过强调的重点来安排图片的大小:根据客户的要求而定,客户想要突出什么内容,就是这个版面的重点。另一方面是根据图片的效果而定,从颜色、构图、立意等多方面考虑版面的重点。重点确定了,把重点图片放大,成为视觉中心。
根据图片的外形进行合理的编排:直接将矩形的图片进行编排较为常见,能很好的统一画面,但较为整齐呆板,在设计中不妨打破图片的矩形外型,寻找适合不同版面的图片外形进行创作。
图片外形主要分为两种:几何形、外轮廓形。
几何形一般为四边形、圆形、多边形等,这种形式较为普遍,特点是规则、有规矩可循,并可以根据图片的位置与大小来确定文字及其他元素的位置。
(竖线分割改为斜线会更加动感)
外轮廓形:即根据图片中的图形形状来抠图,将背景删除,只保留需要的部分。这种方式较为灵活,且没有固定的规律,对外形有图片,有利于图片内容的展示。文字及其他元素的安排方式会更加多元化。
制作适合版面的图片外形:寻找最适合当前版式的图片处理方式才能发挥更大的作用。实例中,圆形的图片符合女性柔美的特征。矩形的图片能很好的引导和展示的作用。
图片裁切的要点:
1、 根据画面内容确定裁切方向
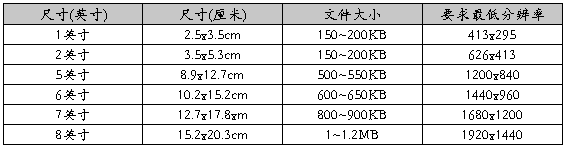
2、 根据照片的尺寸确定裁切的方向。要考虑图片本身尺寸和分辨率的大小,以下是数码照片的尺寸大小对照片。

3、 图片的大小决定裁切的区域,裁切图片的局部也是常用的手法之一,局部的图像很多时候能给画面带来不一样的视觉感受(比如一朵小花或者一个小物件)。但要考虑图片的尺寸和分辨率
4、 将画面中多余的部分裁掉,只保留需要的部分
需要注意的问题:不应该裁剪人物的手肘、脚肘和头部等位置。
5、 注意图片分辨率和图片尺寸
6、 根据版面的不同形式对图片进行裁切:有时候图片的尺寸、比例、构图与版面的需要并不符合,因此需要进行合理的裁切,以适应整体版面的需要。
a) 根据位置保留重点,如果是远景,则保留人物部分为近景即可
b) 近景时,需要裁切可以根据需要保留人物的表情部分
c) 一张图片较空时,保留原片,裁切出精彩部分单独展示(远看不清,近看精彩,突出重点)
d) 分开裁切,文字放中间
图片的编排规则:目的是让版面更大程度上符合人们的视觉习惯,使版面信息的可读性更强。
进行图片的编排时,一定要考虑到版面的内容:如果图片是代表企业形象的知名人士,人物图像一定要清晰,千万不要头部等重要的部位被裁切的现象。但作为时尚杂志的编排时却比较常见,有时为了营造某种特殊的效果,会对模特的头部或者腿部这些本来不应该裁切掉的地方进行裁切,往往能带来不一样的效果。
相对的图片增加联系,背对的图片减少联系:如果两张图片中的人物是相对的,人物的视线就要达成一致,这样才会增加图片之间的联系。背对的尽量不要用
图片排列的逻辑关系:除了考虑位置和构图,还需要考虑图片之间的条例关系,比如地在下,天空在上;又比如,老人在上面,小孩在下面;男人在左边,女人在右边等等,都必须遵循逻辑条理关系
可能遇到的问题:
1、 较小字号的文字在图片中可能不是很明显?
解:在文字下方增加反差较大的底色色块,文字的识别性就会增强
2、 素材照片中的人物图像不完整怎么办?为了礼貌一般都需要完整
解:改变图像的构图,让版面倾斜起来,即使人物图像不完整也不会对版面效果有影响
3、 图片的排列方式怎样统一?图片多,尺寸比例不一,怎样突出主题图像?
解:强调画面中重要的图片,其他的图片随意进行排列
4、 没有人物图片,如何增加版面之间的联系?
解:将两张图片形成对称的布局,用装饰插图活跃版面的气氛
Step06:如何安排图片和文字?
原文:在前几个阶段中,我们已经学到了很多关于版面中的样式、构成、网格、图片、文字等理论。但在一般情况下,这些因素并不是单独出现的,单独出现图片和单独出现文字的情况并不是很多。因此在最后这个阶段中,我们要将其中的图片和文字综合起来,并灵活地运用版面样式、网格构成等理论创造图文并茂和富于秩序的版面。
心得:图文之间需要联系紧密,装饰元素需要主题风格统一,标题文字应该和其他元素之间有联系,图表信息需要明确,图形化的信息表达更有助于理解。
图片与文字的混排方法:图片在视觉传达上可以辅助文字,并帮助理解,使版面的视觉效果更加丰富和真实。文字能具体直接的解释版面中的信息。图表同样有很好的视觉表现力。图文结合可以创造出强有力的诉求性画面,丰富的结合方法充满了创造性。所以说图片和文字之间具有不可分割的联系,掌握好图片和文字结合的方法是版式设计的重要一课。
图片与文字并置是将图片或者文字相邻摆放,以便建立两者之间的关系,这种方法能很好的将图片和文字的特点进行相互的融合,以便增强版面的效果。
将有类似特点的图片和文字左右排列就能很好的体现出并置的效果,图片之间要有一定的联系,文字的排列方式需要一致,这样的版面才能得到均衡的效果。
图片与文字横置的方法:将图片或文字的方向旋转90o,有时候使版式呈垂直阅读状态,只有将书籍旋转才能正常阅读。这样的排版方式非常具有艺术表现力。虽然不能保证流畅的阅读,但能吸引读者的注意,引起兴趣。如果将部分页面的图片与文字进行横置,这个部分就能在整体的版式系统中起到突出的作用。需要注意图片和文字的排列方式不要过于复杂。大致分为三种:只有图片横置、至于文字横置和图片文字都横置。
图片中插入文字的方法:
1、 文字使用和图片差别较大的颜色,一般是在深色的背景中选择白色的文字,浅色的背景中选择黑色的文字。
2、 选择较粗的字体。
3、 在文字下方添加底色,如果白色或黑色的文字都不能很好地识别,可以在文字下方添加底色,一般是规整的几何形态。添加底色后,文字颜色就可以不局限于黑色和白色两种。
将文字图形化的方法:
1、 以书法字的方式呈现。书法的笔墨意韵有一种流动的方向性
2、 拆分文字的笔划。将一个或多个中文字的笔划进行拆分、解构重组,识别性虽然降低,但图形化增强,一般需要注释。拆分后重新组合的文字时区了直白的解释功能。但具有了更加深刻的寓意。
3、 只显示文字的部分。一种常见的表现形式,失去了一些识别的功能,但强烈的突显了图形感。显示文字最有表现力的部分,即使文字没有显示完整也能体现出版面所要表现的内容。
4、 英文图形化,特点是表现出流线感较强,适合用在标题设计中,流畅的线条与英文的笔划特点交相呼应。
5、 文字的排列方法也能造成较强的图形感。比如使内容不多的文字按照一定的轨迹进行排列,形成了强烈的造型感。
增加图片与文字版面节奏感的方法:有节奏感的音乐才是好音乐,有节奏感的电影才能体现剧情的起伏与高潮。版式设计中同样需要。
在进行一本书的版式编排时,需要对版面进行一个计划,每一页安排怎样的文字与图片,文字与图片的位置怎样,需不需要在其他版面中延续这种安排等。如果要设计多个版面的情况下,不妨设计几个不同的版面体例,按照一定体例的顺序进行排列。比如1234、1234……
比如123、321、123……等等
信息图表是另外一种图文结合的方法:信息在可视化时有八个基本属性,分别是:多样性、优先性、归属性、时间性、主题性、空间性、相关性、数量性。设计时充分考虑这些属性以及信息传达的重点。
信息图表并不是单调的数据罗列,而是在展示数据的同时,增强了画面的形式感,并赋予了画面艺术性和创造性、越来越多的信息图表能打破原有呆板的数据展示,并将数据配合图形有效的进行展示,不仅强调了信息的视觉表现效果,而且使信息传递的过程充满了创意、艺术、文化和生命。
在Indesign中设置图片和文字:不错的软件,熟习Photoshop的人应该很容易上手,我也在学习中……
可能遇到的问题:
1、 版面中没有非常合适的图标,怎样图文结合?
解:灵活的将文字与图片结合,贯穿为画面的亮点(图片中嵌入文字,文字中嵌入图片,有点像FLASH中的蒙版效果)
2、 大量留白的版面,文字和图形该怎样搭配?
解:以文字排列(纵向或斜向)对留白区域进行合理的分割,将图片和文字集中处理。
3、 图形呈倾斜状态,文字该如何处理?
解:在图片倾斜的情况下,将文字也做倾斜处理,倾斜角度与图片相同
4、 信息过于复杂,不能很好的表现出层次?
解:将信息图形化,不同的信息分列在不同的网格之中,增加了版面的趣味性
