附录1:设计报告封面
湖南娄底职业技术学院
web网站设计
课程设计报告
设计题目: 个人网站
系 部: 电子信息工程息
专 业: 网络技术
学生姓名: 黄永凤
学 号: 200902060109
起迄日期: 年 月 日 ~ 年 月 日
指导教师: 罗金铃
教研室主任:
一.网站的需求分析
对于个人网站而言,一个好的网页会给人留下深刻的印象,那样才会提高网站的知名度才会增加点击率。如果通过网站管理系统工作,就可以拓开以前传统的宣传思路,用户可以通过上网就能达到找到所需要材料的目的,并且可以给管理员留言以反馈意见。
二.系统实现所需要的软件
网页编辑排版Dreamweaver CS3、网页图像制作软件Photo CS2、网页动画制件软件Flash、ACCESS数据库、动态网页编程语言ASP
三、网站设计的思路
网站拓扑图构画
从开始想创建网站到最后的个人网站的上传发布是需要包含一个完整的工作流程。网站包括哪些栏目,采用什么样的制作结构,这些都是我们在制作网站前首先要确定的,
下面是我个人网站的结构图:

四、系统功能模块的实现过程
个人网站实现了留言、文章、相册、日志、注册、链接、调查、后台管理等诸多功能于一体的网站。本人经过需求分析、和可行性的管理方式进行了前台设计与后台管理。通过数据库的创建与连接实现了人机交互功能。
1个人首页功能模块功能的实现过程
个人首页主要放置主人的最新动态,导航条菜单包括首页、个人简历、个人相册、文字拾掇、我的聊吧、给我留言、友情链接。给我留言,必须通过先登陆或先注册才能进行留言。底部插入个人网站的版权信息,同时也加入了联系我们、后台管理、首页收藏、设为首页、版权声明。
(1).个人首页导航功能实现介绍
个人首页导航有七个链接分别是:我的首页、个人简历、个人相册、文字拾掇、 我的聊吧、给我留言、友情链接。它们都采用“行为”中“交换图像”。如图3-1所示。

图3-1首页导航
(2).个人首页公告栏功能实现过程
公告栏的功能主要是对于浏览者现设计的。当浏览者进入首页时就可以看到分告栏中的信息。主要用于提示和建议如何进行合法访问和主人的一些个人小要求。如图3-2所示。

图3-2 本站最新公告栏
本站最新公告栏中的信息当鼠标经过时就停止,当鼠标移开时又开始流动。其功能的实现主要是通过以下代码:
<td height="99"><marquee behavior="scroll" direction="up" width="170" height="116" scrollamount="2" onmouseover="this.stop()" onmouseout="this.start()">
……
</marquee></td>
(3).留言板功能实现过程
设计一个留言板作为和浏览者交流的纽带,这样可随时掌握浏览者的相关信息和最新动态。浏览者通过留言后提交到后台数据库中,然后管理用户可以通过后台进行对其留言的回复。留言薄的设计如图3-4所示这样就可以产生一个动态的留言薄交互平台。

图3-4留言薄发表页面
(4).注册功能模块实现过程
注册页面主要是对于没有用户名和帐号的浏览者要进行留言时所设计的页面。当浏览者注册后的信息将自动提交到后台数据库中,以便下次要进行留言。注册页面的设计如图3-5所示。

图3-5 注册页面
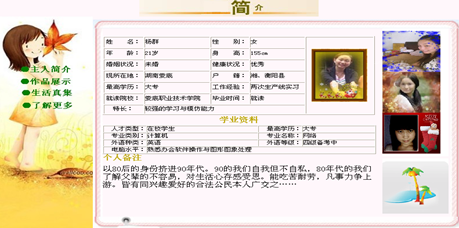
2个人简介功能模块的实现过程
本模块是个人简介部分,每个个人网站都会有作者介绍。在个人简介中主要实现了两个功能模块分别是:个人简历列信息显示和个人作品的展现。在这页面主要的是静态的页面。只在个人简历页面采用了热点链接来进行到个人作品的跳转。在这个模块访客会了解到作者的一些基本信息,界面内容如图3-6所示。

图3-6个人简历 页面
完成上述页面后,单击我的“作品展示”这时链接到我的个人作品页面。这个页面基本上是静态的。主要放置了我的Photoshop作品和Flash作品等。在这个有限和空间里放置我的作品是不够的。所以采用了用层和行为来进和作品的交换显示。界面的内容如图3-7所示。

图3-7作品展示页面
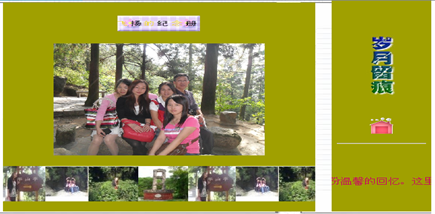
3个人相册功能模块的实现过程
本模块是展示个人的相册,主要是借鉴影集的制作来完成个人相册的功能的实现。个人相册进行好归类后分成多个方面的相册所以首先进入是个人相册的目录。个人相册主中,浏览者可以看到我“求学生涯”、“友情合影”、“大学生活”、“欢乐之行”、“拥抱记忆”、“温馨之家”,的相关照片。在进行相册查看时浏览者通过单击滚动中的小图片然后在层中显示在图片,如下图3-8所示。

图3-8个人相册“面友情合影”页
个人相册中的照片展示以单击滚动中的小图后在上方显示相对应的大的照片。此功能的实现是在上方绘制了层,添加了“显示隐藏图片”的行为。
4聊天室功能模块的实现过程
聊天室是一个交友与娱乐的场所。在聊天室里,可以随意发表,与大家进行交流。目前聊天室已成为各网站一个标准服务,是吸引网民和提高人气的一种重要方式。
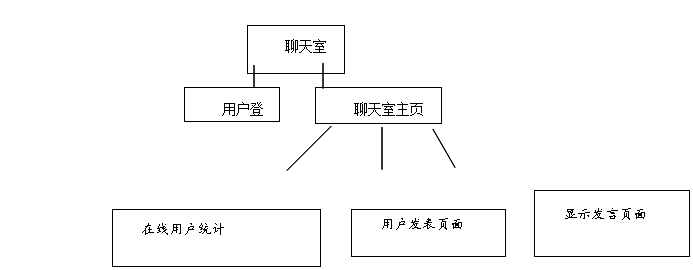
(1)聊天室的总体设计
使用聊天室的必须过行登入才能进入聊天室,但是对何种用户没有限制。聊天室室的主页面是一个框架文件,它主要包括在线用户统计页面,用户发表页面和显示页面。聊天室的总体设计如图3-16所示:

(2)具体页面制作
本系统共的五个文件构成,分别如下:
1.Global.asa
功能:统计在线人数。
2.进入聊天室登录页面:Logion.asp
功能:提供用户注册框
提示:处理文件main.asp 表单提交方式:post 相关文本域的名称:帐号:xm1 密码:mm 具体设计界面如图3-10所示。

3.主菜单页面:main.asp
功能:判断用户输入的帐号与密码是否为空,则提示重填;设置框架网页,将窗口一分为二:一个显示信息:display.asp,另一个用于发送信息:sponse.asp。具体设程序代码如下:
<%
if request.form("xm1")="" or request.form("mm")="" then
response.write("对不起,您的资料不服合要求,请重新输入!"&"<a href='logion.asp'>_返回上一页</a>")
else
session("xm2")=trim(request.form("xm1"))
end if
%>
当用户为“qq”密码为“qq”登入之后,进入如图3-11所示。

4.发送页面:sponse.asp
功能:收集用户欲发送的信息。
提示:表单中的内容:用于处理文件:spnse.asp;表单提交方式:POST:文本域名称:message 设计界面如3-12所示。

图3-12用户发表页面
发送页面的相关代码如下:
<%
if request.Form("message")<>""then
message1=trim(request.Form("message"))
application.Lock()
xm3=session("xm2")
application("show")=xm3&"在"&time&"说:"&message1&"<br>"&application("show")
application.UnLock()
end if
%>
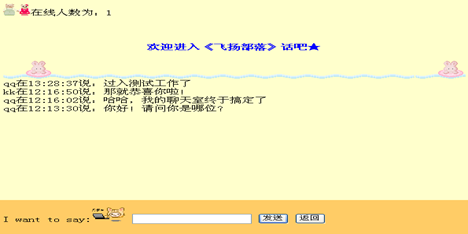
5.显示页面 disply.asp
功能:显示聊天记录、在线人数
提示:为及时显聊天记录,可设置页面刷新代码:<meta http-equiv="refresh" content="8"; URL='display.asp'/>具体设计界面如图3-13所示:

如图3-13 显示页面
相关代码如下:
<body>
在线人数为:<%=application("sum")%>
<p align="center"><span class="STYLE3">
欢迎进入《飞扬部落》话吧★
</span></p>
<%=application("show")
%></body>
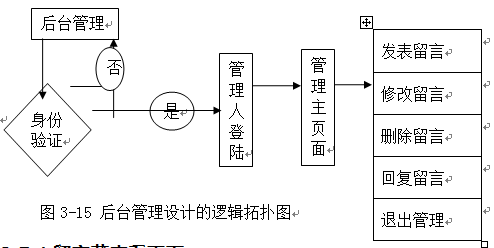
五、后台管理
每个网站都是需要一个后台管理系统,对整个网站进行数据的管理。在后台中只有管理人员通过口令和密码验证才能进入管理后台的主页面。在后台管理中可以进行留言的查看、留言回复、更新和注册用户信息的查看和注册信息的修改。注册信息的查看和修改步骤基本一至。后台管理设计的逻辑拓扑图如图3-15所示。

六、个人网站测试、上传与发布
七、总结
第二篇:网页设计综合实训报告1
网页设计综合实训报告