重 庆 三 峡 学 院
Web应用设计
项目报告
项目题目:
系 部:
专 业:
项目组长:
项目成员:
起始时间:2010年1月2日
结束时间:2010 年01月02日
1 项目的总体目标及系统需求分析
运用已经掌握的知识完成网站。通过此次设计可以达到全面理解、运用网页制作的知识,并使之得以融会贯通,在掌握运用Dreamweaver8 flash 8 fireworks 8 Photoshop制作网页的基础上再加以实践,进一步提高、加强自身的综合能力。
1) 确定风格、确定主色调、及网页的主体外观、栏目的规划。
2) 收集网页制作所需的相关资料和素材,并通过图像处理软件对图片进行加工处理。
3) 主题鲜明、内容充实;颜色明快、醒目、结构合理;
4) 导航清楚、栏目合理、层次分明、使用方便
5) 设计8至15个页面。内含:用户注册,登录系统,留言系统、统计在线人数,设为首页、加为收藏等动态网页内容。
2 系统设计
2.1 总体的结构图
设计一个主页面(结构图如下)
作数据库(其实只做一个Data表就可以了)
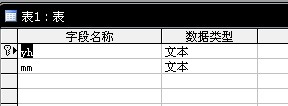
表一(用户注册)

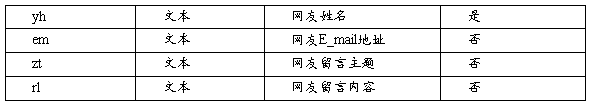
表二(用来存放网友在留言板中所输入的信息。)

2.2 系统各功能模块描述及任务分配
3 实训主要过程(步骤及核心代码)
3.1 安装配置IIS
①“开始→控制面板→添加删除程序”
②打开“添加删除程序”选中“Internet信息服务(IIS)”单击进行装
③经过一段时间等待后,屏幕上出现【完成“Windows 组件向导”】对话框,单击【完成】按扭,完成了IIS的安装。
3.2 主页的制作
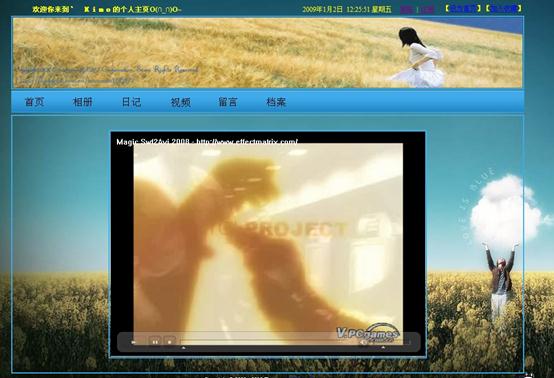
1. 生成进站页面,该页面以index.html的名字保存在根目录下(新建站点,在这里就介绍了)
2. 生成主页及其他的页面
3. 制作进站页面
1) 用表格整体布局(插入→表格)插入一个4行一列的表格
2) 添加网页元素(按照要求输入文字和图象)
3) 页面属性设置
在页面属性中将背景颜色设为绿色(#99cc33)以后颜色都是这个值,文本颜色为白色(#FFFFFF)
※下面的心情文章也是用表格制作的在这里就不介绍了。
布局是用的几个表格加几个连接就搞定了
其中的时间显示用的代码是
<script language="javascript">
<!--
now = new Date()
hour = now.getHours()
if (hour < 12) {
document.write("现在是: " + now.toLocaleString())
} else if (hour < 18){
document.write("现在是: " + now.toLocaleString())
} else if (hour >= 18) {
document.write("现在是: " + now.toLocaleString())
}
// -->
</script>
创建文档
1.选择文件→新建→模板;
2.选中【当模板改变是更新页面】单击【创建】进入新文档设计视图;
3.改变文档标题为“个人简历
”
4.将光标移到EditRegionl,输入对应的文字;
5.保存文档为toufashishang.htm.效果图如下
6.城市的性格和服装百年都用上面的文档来建。
3.3 留言板基本功能页面的制作
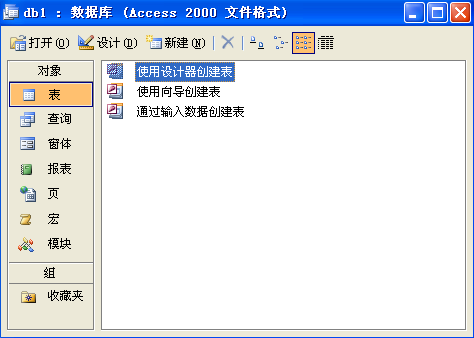
(一)创建数据库

打开Microsoft Office Access“文件→新建选择空数据库→把数据库存在站点的根目录下→在 中选择第一个,再按照上面需要制作的依次填入如用户表
中选择第一个,再按照上面需要制作的依次填入如用户表
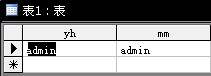
打开表一显示的是

此时该数据库就建好了,按照上面的方法建另外的两个数据库”
创建ODBC数据源
① 选择“开始——所有程序——控制面板——管理工具——数据源(ODBC)”。
② 在“ODBC数据源管理器”对话框中,单击“系统DNS”选项卡。
③ 单击“添加”按钮,选择数据源类型(Microsoft Access Driver (*.mdb)),单击“完成”按钮。
④ 在弹出的“ODBC Microsoft Access 安装”对话框中,“数据源名”文本框中输入数据源的名称;在“说明”文本框中可输入对该数据库的注释;单击“选择”按钮,在弹出的“选择数据库”对话框中选取提供数据的Access数据库。
⑤ 选择数据库文件(xx/xx.mdb)后,单击“确定”按钮,返回到“ODBC Microsoft Access 安装”对话框中。
⑥ 用户可以看到新增了一个ODBC数据源,为以后建立与数据库的连接做好准备。
5.创建DSN连接
① 在DW的“应用程序”面板中单击“数据库”选项卡,单击“+”按钮出现连接定义方式菜单。
② 选择“数据源名称(DSN)”项,弹出其对话框。
③ 在“连接名称”文本框中输入一个字符串作为连接名。
④ 在“数据源名称(DSN)”下拉列表框中选择所需的DSN,如xx.mdb。“用户名”和“密码”为可选项。
⑤ 单击“测试”按钮,系统会弹出一个对话框,报告“成功创建连接脚本”。单击“确定”按钮。
⑥ 再次单击“确定”按钮。关闭“数据源名称(DSN)”对话框。在数据库面板中可以看到数据库中创建的数据表了。
(二)留言板基本功能页面的制作
(1)制作用户登录页面
①启动DW,制作dl.asp客户登录页面。
②检查登录表单。选择客户登录页面中的注册表单。在“行为”面板中单击“+”添加行为按钮,从弹出的菜单中选择“检查表单”行为命令,在弹出的对话框。
在“命名的栏位”列表框中做如下的检查表单项设置:
“文本yh”的“值”设置为“必需的”,“可接受”选项中选中“任何东西”。
“文本mm”的“值”设置为“必需的”,“可接受”选项中选中“任何东西”。
③单击“确定”按钮,完成检查登录表单的设置,并将该行为的事件设置为onSubmit。
④验证客户登录信息是否为客户登记表中的合法用户。
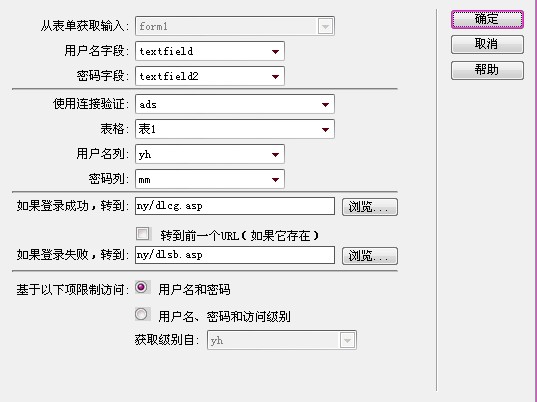
在“服务器行为”选项卡中单击“+”按钮,从弹出的菜单中执行“用户身份验证——登录用户”服务器行为命令。
在打开的对话框中,做如下设置。

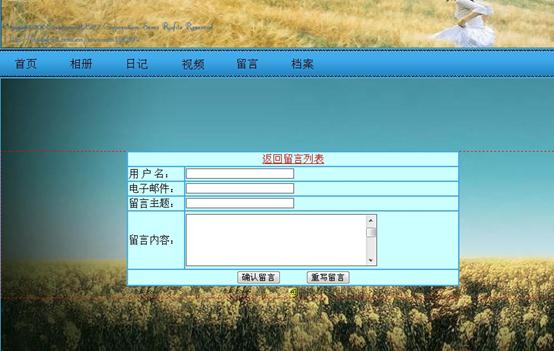
⑵ 构建留言页面
获取客户留言页由以下部分组成:
l 一个允许用户输入数据的HTML表单(留言板)。
l 一个用于更新数据库的“插入记录”服务器行为。
插入页首先通过用户填写留言信息提交留言板表单。然后通过检查表单行为,验证表单的填写是否正确。如:是否输入用户名和留言内容等信息。输入有误或不符合要求则提示用户重新输入留言板信息,输入无误则将“留言板信息”插入到数据库表中。
具体步骤如下:
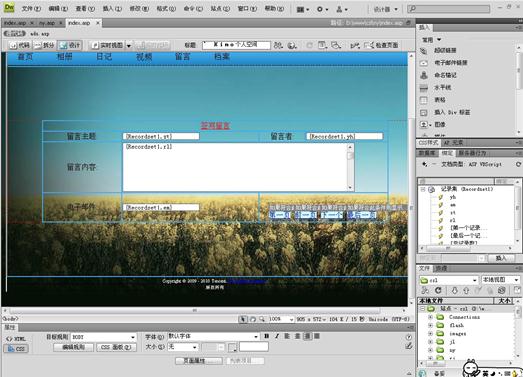
①启动Dreamweaver8,制作客户留言页面ny.asp。
②打开“服务器行为”选项卡。
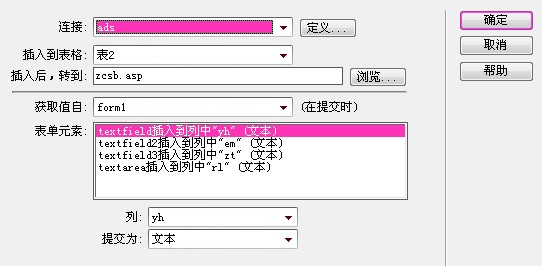
③单击“+”按钮,从弹出的菜单中选择“插入记录”选项,在打开的对话框中做如下设置。

④单击“确定”按钮,确定“插入记录”服务器行为的设置。在“服务器面板”中便会出现插入记录行为。
⑤对完成的插入页面进行保存,便完成了插入页面的制作。
⑶ 显示留言
显示客户留言页面由以下部分组成:
l 使用DW设计工具布置留言详细页面。
l 为页面定义一个记录集,详细页将从此记录集中提取记录的详细信息。
l 将记录集中的各项绑定到该页面。
留言页面首先通过记录集获取数据库表中相关的留言信息,在显示留言页面中显示出来。
1.设置重复区域
通常在显示客户留言的页面中,总是希望能够显示多条留言。这样做能方便地对客户留言做系统的分析和合理的比较。
具体的操作方法如下:
① 选中显示内容的表格。
② 在“服务器行为”选项卡中单击“+”按钮,从弹出的菜单中选择“重复区域”选项。并做如下设置。

③ 单击“确定”按钮,完成每页显示5条记录的重复区域设置。
2.记录集导航条
在留言板的显示页面中建立记录集导航条,能够方便网络管理者对客户留言信息检查和翻页。
具体操作如下:
① 将光标停留在需插入记录集导航条的单元格内。
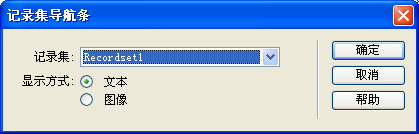
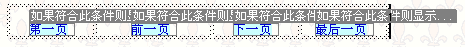
② 在文档窗口菜单栏中执行“插入——应用程序对象——记录集分页——记录导航条”菜单命令。打开其对话框,并做如下设置。

③ 单击“确定”按钮,完成记录集导航条设置。

3.设置记录集导航状态
通过该操作,可以完成对数据库中所有记录集的统计工作。
具体操作如下:
① 将光标停留在需插入记录集导航状态的单元格内。
② 在文档窗口菜单栏中选择“插入——应用程序对象——显示记录计数——记录集导航状态”菜单命令,打开其对话框,并做如下设置。

① 建立记录集。制index.asp文件,并在页面中建立如下记录集

② 绑定记录集到index.asp页面

⑦ 附加一点,为了限制普通用户,因此,还可以加一项“限制对页的访问”。执行“服务器行为——“+”号按钮——用户身份验证——限制对 页的访问”,在打开的对话框中,做如下设置。

最后对文档保存,完成留言板基本功能的制作
4 实训结果分析
所有的连接都能够达到要达到的效果,所有的页面都能浏览,不会出先该网页无法



5 实训心得
一学期过去了,通过这一学期学习Dreamweaver,让我从不懂网页设计的门外汉学会了如何制作网页,学会了HTML语言。学会了一些ASP语言。学会了很多平时不接触的东西,随着网络的普及与发展,拥有个人网站的人越来越多。
所以我们要学习更多的东西,不能局限与现在。
最后说说这次课程设计学习,如何制作一个网络留言版和如何制作一个有个人特色的网页,这需要对数据库也有了一定的了解,制作的过程中也要有很好的创意。这样你才能完成一个优秀有创意的网站。
第二篇:web设计报告模板及要求
吉林工程技术师范学院
《Web数据库应用课程设计》
设计报告
设计题目: 学生信息管理系统 专 业:计算机科学与技术 班级:1054
学生姓名: 学号:
指导教师: 邱艳敏 王少华
20xx年6月
信息工程学院
目 录
目 录
摘 要 ............................................................................................................. I
第一章 系统分析 ........................................................................................ 1
第二章 系统设计 ..........................................................................................
第三章 系统调试 ..........................................................................................
第四章 使用说明 ..........................................................................................
第五章 总结 .................................................................................................. 参考文献 .......................................................................................................... 致 谢 .............................................................................................................. 附 录 ..............................................................................................................
摘 要
摘 要
经过一个学期对web数据库应用课程的学习,初步了解了web数据库应用的意义,也初步掌握了web数据库应用的基本方法,虽然学的还不够理想,但无论如何,这些知识都为我们的进一步学习打下了一定的基础。
通过做web数据库应用课程设计,一方面检查了我们一个学期来的学习成果,另一方面也使我们进一步地掌握和运用它,同时也让使我们认清自己的不足之处和薄弱环节,加以弥补和增强。
本程序是?????程序,可以??????……。
关键字:列出设计中常用的关键字约4个
I
《Web数据库应用课程设计》设计报告
第一章 系统分析
1
《Web数据库应用课程设计》设计报告
第二章 系统设计
2
《Web数据库应用课程设计》设计报告
参考文献
[1] 作者名. 书名. 出版社. 出版年月
[2]
[3]
[4]
[5]
3
《Web数据库应用课程设计》设计报告
致谢
4
《Web数据库应用课程设计》设计报告
附录
5
《Web数据库应用课程设计》设计报告
报告排版说明:一级标题:3号黑体,
二级标题:4号宋体加黑,
正文:小4号宋体, 行间距:多倍1.5
页边距:左 2.5cm 右、上、下 2.0cm
纸张:B5(约在25页左右)
写设计报告要注意以下一些内容:
一、系统分析
1.明确系统的目的、功能要求,了解目前所具备的开发环境和条件,论证如下内容:
(1) 在技术能力上是否可以支持。
(2) 在经济上效益如何。
(3) 系统投入运行后的维护有无保障。
2.可行性讨论的目的是判定软件系统的开发有无价值。
3.明确用户的要求和应用,了解系统应具备哪些功能、数据流程和数据之间的联系。
二、系统设计
概要设计和详细设计。
1.概要设计包括
(4) 划分系统模块。
(5) 每个模块的功能确定。
(6) 用户使用界面概要设计。
(7) 输入/输出数据的概要设计。
(8) 报表概要设计。
(9) 数据之间的联系、流程分析。
(10) 文件和数据库表的逻辑设计。
(11) 硬件和软件开发平台的确定。
2.详细设计包括
(1)文件和数据库的物理设计。
(2)输入/输出记录的方案设计。
(3)对各系统的细化设计。
(4)各个模块功能的设计测试。
三、系统调试:写你调试程序的一些过程
四、使用说明:写你的软件怎样使用
五、总结:写你通过此次设计有何心得,对web数据库技术的掌握,对老师的想法与意见等。
参考文献:主要写你参考过的书籍、论文等资料
致谢:写在你的设计过程中,对所有帮助过你的人的感谢的话
6
《Web数据库应用课程设计》设计报告
附录:附上你的程序的代码
注意:在设计报告中,你也可以按照自己的设计思路去写,但是这些内容不能少。 7

